鎧 グラフィック デザイナーのポートフォリオに最適です。
Armor テンプレートのホームページには、(ヘッダー、プリフッター、およびフッターを除く) XNUMX つのセクションがあります。 以下の手順に従って、それぞれを編集します。
ヘッダ
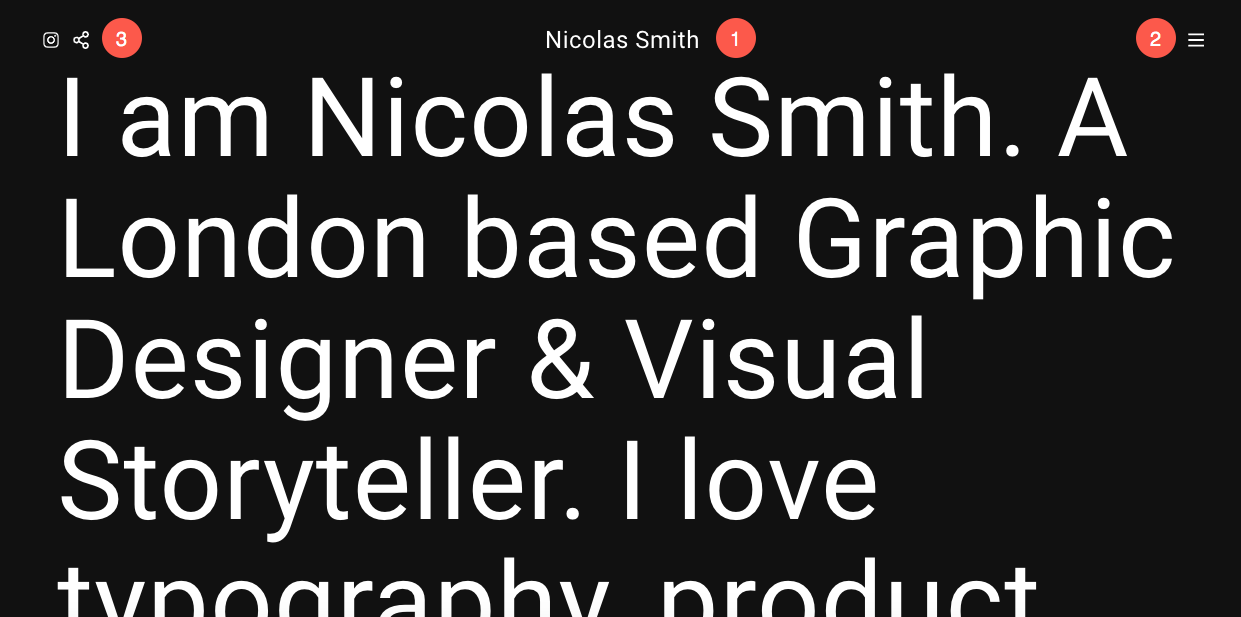
ヘッダーには、ロゴ/サイト タイトル (1)、メニュー (2)、ソーシャル アイコン (3)、およびメニュー ボタン (4) が含まれます。
- ヘッダーのレイアウトを変更するには、 ヘッダ デザインセクションにあります。 方法を参照してください
- ロゴやサイトタイトルを追加・変更するには、 サイトのタイトルとロゴ デザインセクションにあります。 方法を参照してください
- メニューにアイテムを追加/メニューから削除するには、 サイトメニュー. 方法を参照してください
- ソーシャル メディア リンクを追加/削除/編集するには、 ソーシャルリンク ウェブサイトセクション. 方法を参照してください.
- メニュー ボタンを追加/削除/編集するには、 ヘッダ デザインセクションにあります。 方法を参照してください。

この美しいテンプレートを使い始めたので、そのデモ ページが メニュー.
ページを表示または編集するには、そのページをクリックするだけです。 「ホーム」ページから始めましょう。
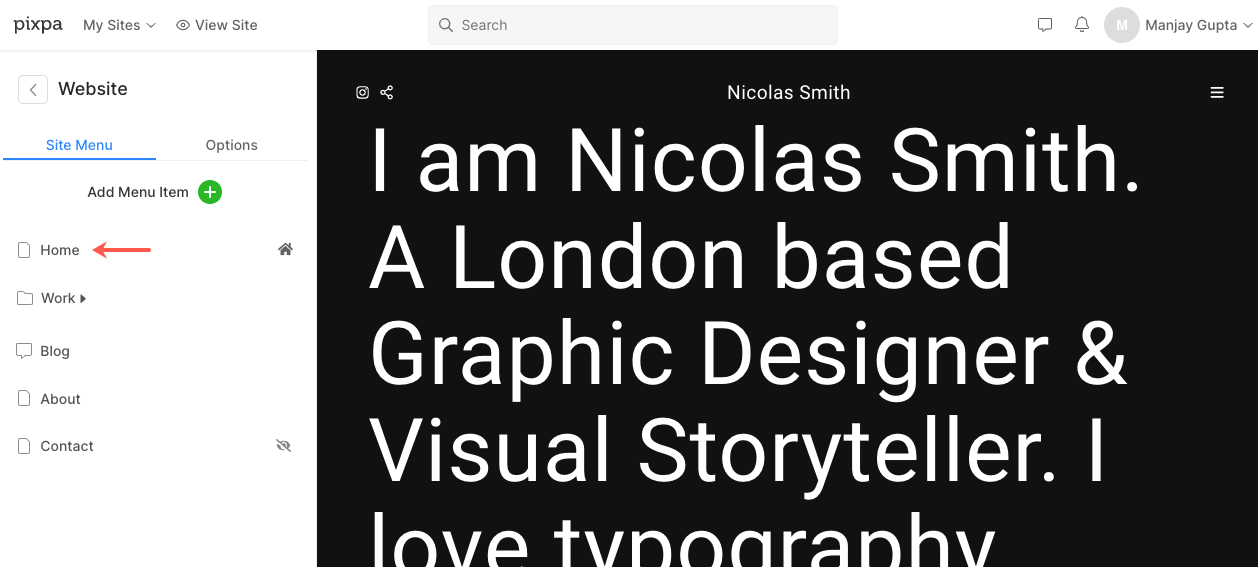
- に行きます サイトメニュー.
- ソフトウェアの制限をクリック ホーム (画像に示されているように)。

- これにより、「ホーム」ページのページ エディターが表示されます。
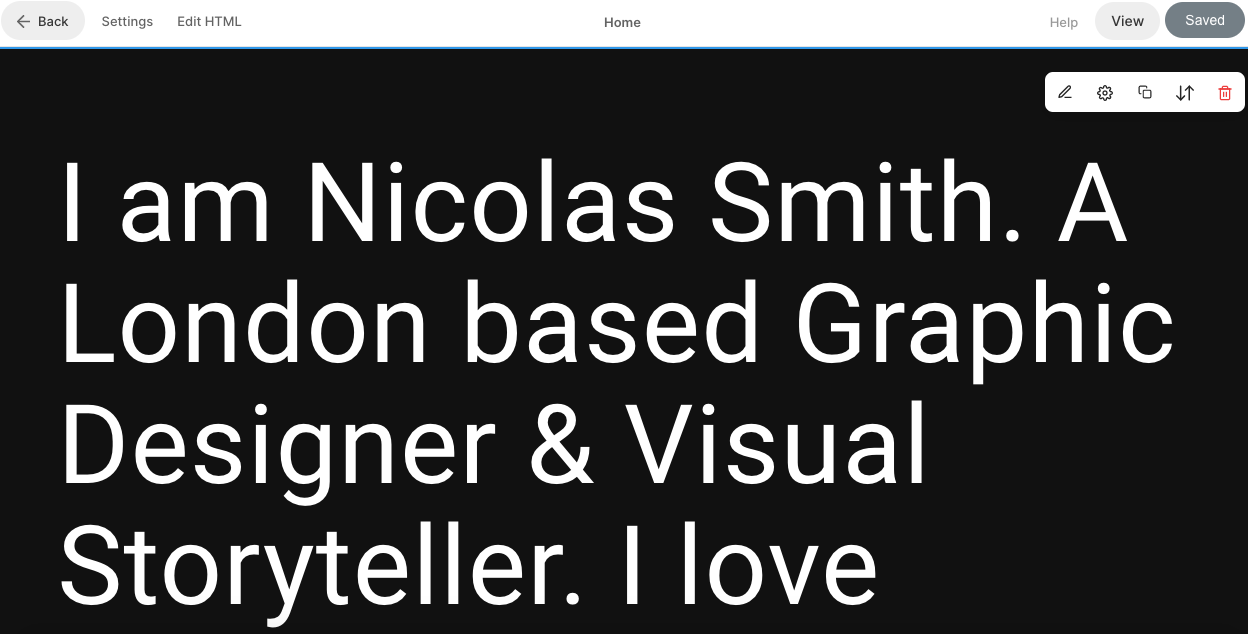
最初のセクション – テキスト
- 最初のセクションには、テキスト ブロックが含まれています。 このセクションを使用して、自分に関する情報を表示できます。 このセクションのテキストをクリックして編集します。
方法を参照してください テキストセクションを編集します。

第二部 – 画像一覧
XNUMX 番目のセクションには、イメージ リストが含まれます。 ここでは、ポートフォリオ ギャラリーまたは提供するサービスのリストを追加できます。
リンクを編集したり、レイアウトを変更したり、デモ画像を置き換えたりするには、 画像一覧の管理

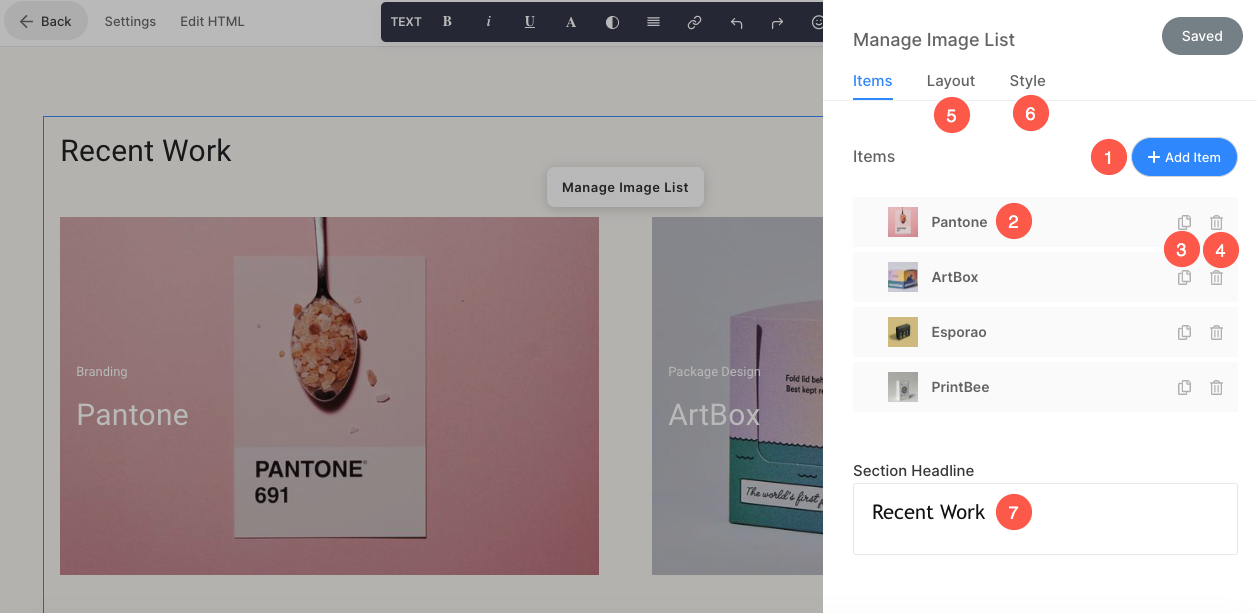
- 画像リストに新しいアイテムを追加するには、 アイテムを追加 (1)ボタン。
- に 画像を差し替えたり、アイテムを編集したり、 それをクリックします(2)。
- アイテムを複製するには、 copy アイコン (3)。
- 画像リストからアイテムを削除するには、 削除 アイコン (4)。
- レイアウトを変更したり、別のレイアウトを調べたりするには、 レイアウト タブ (5)。
- スタイルを編集して列数を増減するには、 形式 タブ (6)。
- 見出しを編集/削除するには、 セクションの見出し テキストボックス (7)。
方法を参照してください イメージ リスト セクションを編集します。

プリフッター
- Web サイトのすべてのページまたは選択したページの下部に特定のセクション (ソーシャル アイコンなど) を表示するには、プリフッターを使用できます。
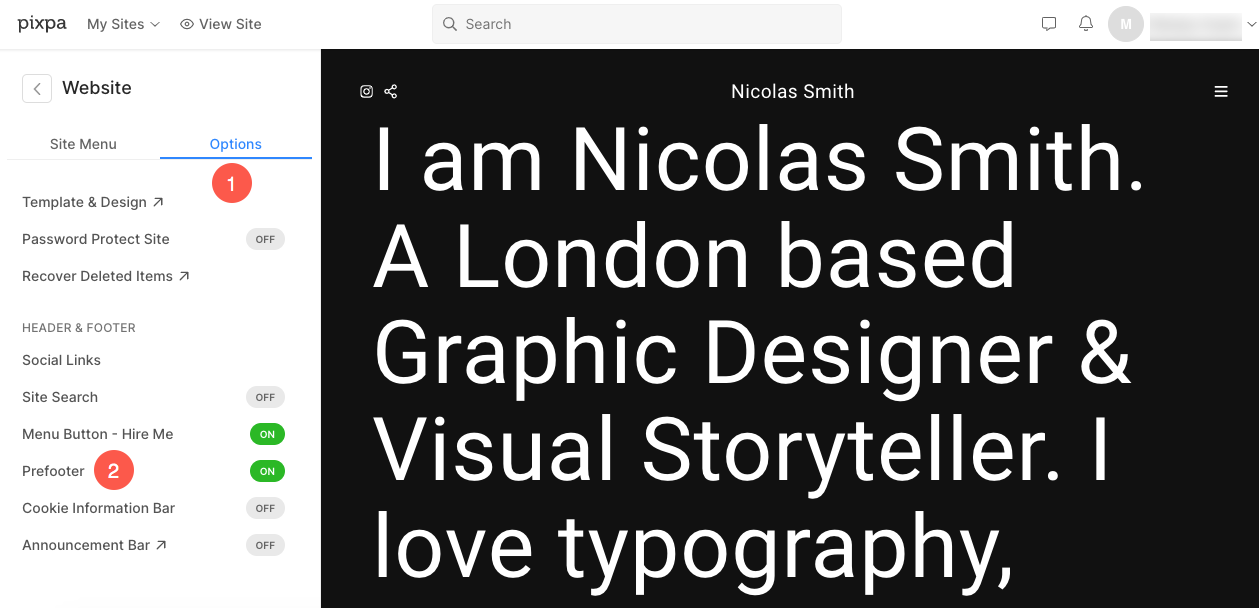
- プリフッターを編集するには、サイト メニューに戻り、 オプション (1)。 次に、をクリックします プリフッター とします。

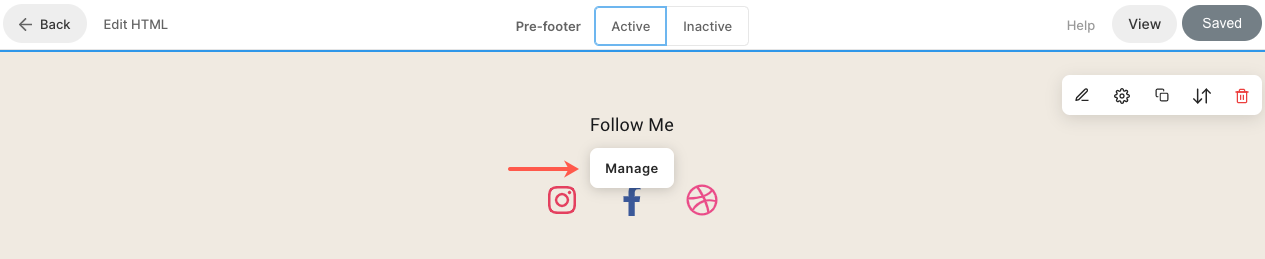
- このテンプレートでは、プリフッターにソーシャル アイコン セクションがあります。 アイコンとそのリンクを管理するには、 管理

方法を参照してください ソーシャル セクションを編集します。
方法を参照してください プリフッターを編集します。
フッター
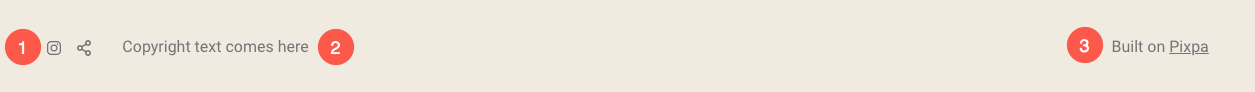
- フッターには、Web サイトのクレジットが含まれています。 ソーシャル アイコン (1)、著作権テキスト (2)、および重要なリンクをここに追加できます。
方法を参照してください フッターを編集します。