[メディアとアプリ] セクションを使用して、Pinterest ボード、Youtube、Tumblr、Spotify、Vimeo などの外部コンテンツをサイトに追加します。
作業を始める前に
埋め込みブロックは、oEmbed 標準を使用するサービス、または手動で設定された埋め込みコードを使用するサービスからコンテンツをプルします。
ここで扱われる内容:
- メディア & アプリ セクション セクションとは何ですか?
- 「メディアとアプリ」セクションセクションをページに追加する
- リスト アイテムの追加と編集
- シーケンス リスト アイテム
- リスト項目の削除
- セクション レイアウトの変更
- スタイルオプション
1.「メディアとアプリ」セクション
- Pinterest ボード、Youtube、Tumblr、Issuu、Spotify、SlideShare、Wlista、Vimeo、Soundcloud、Dribble、Facebook、Bandcamp、Flickr、Instagram の投稿、Giphy、Twitch、などを紹介できるメディア & アプリ セクションを Web サイトに簡単に追加できます。カスタム埋め込みコードも含まれます。
2.「メディアとアプリ」セクションを追加
- セクションを追加するには、次のことを行う必要があります。 ページを追加 まずはあなたのウェブサイトへ。
- あなたのページで、をクリックしてください 青+アイコン 追加する 新しいセクション あなたのページに。

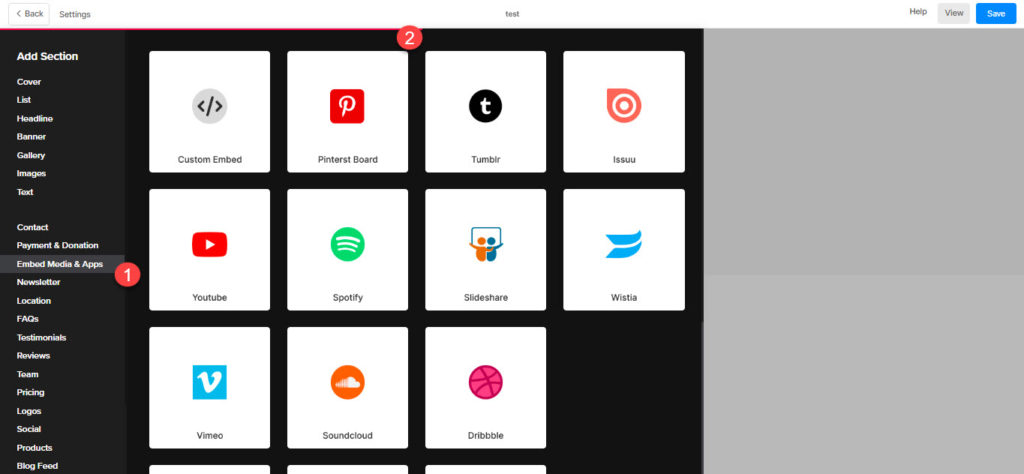
- 今すぐ セクションカテゴリ 左側にあります。
- 下にスクロールして、「メディアとアプリ」セクションを選択します (1) さまざまなオプションから選択できるオプション。

任意のセクション レイアウト (2) を選択し、クリックしてページに追加します。
3. リスト アイテムの追加と編集
リスト アイテムを追加
セクションを追加したら:
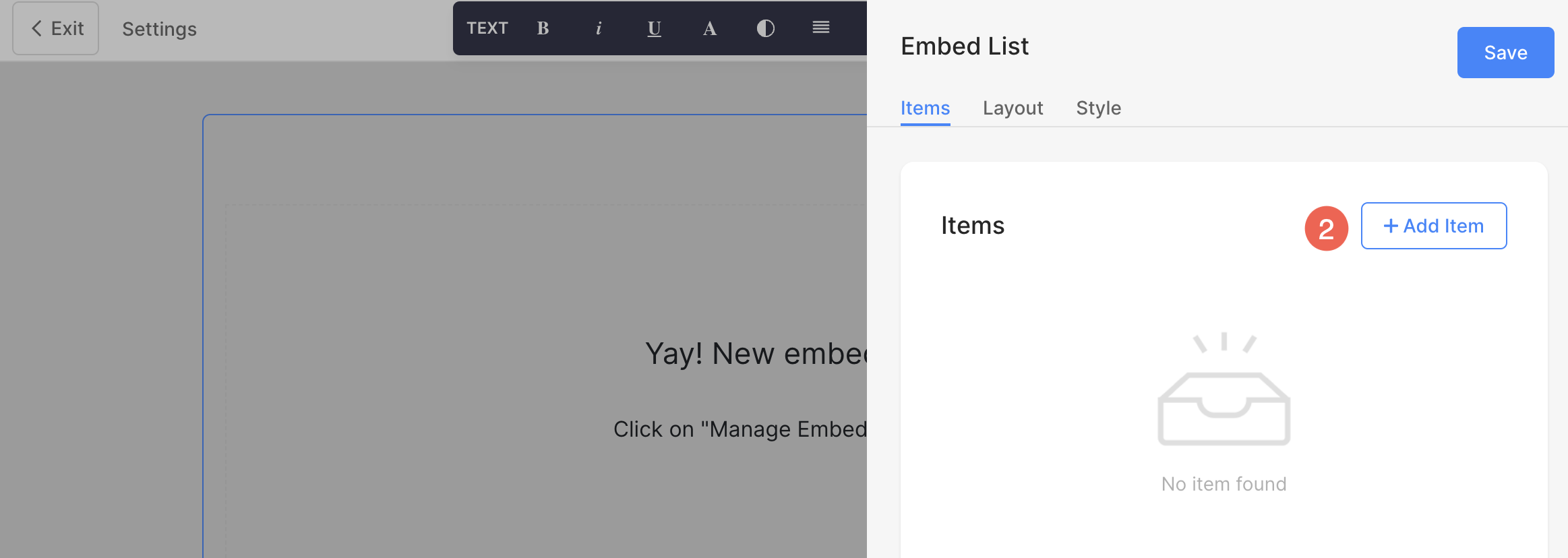
- セットアップボタンをクリックすると、セットアップが開始されます 埋め込みセクションの管理 (1) ボタンをクリックして、リスト アイテム パネルを開きます。

- セットアップボタンをクリックすると、セットアップが開始されます アイテムを追加 (2) ボタンをクリックして、新しいリスト アイテムを追加します。

リスト アイテムの編集
- リスト項目の編集オプションが開きます。
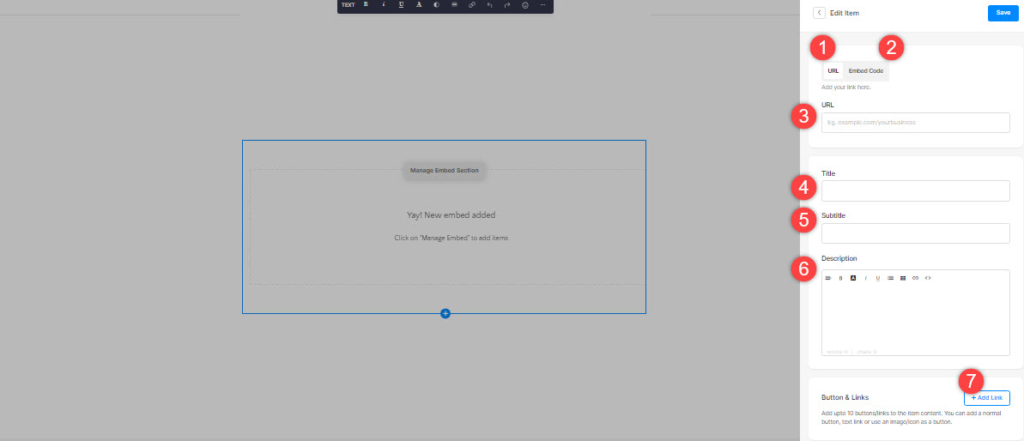
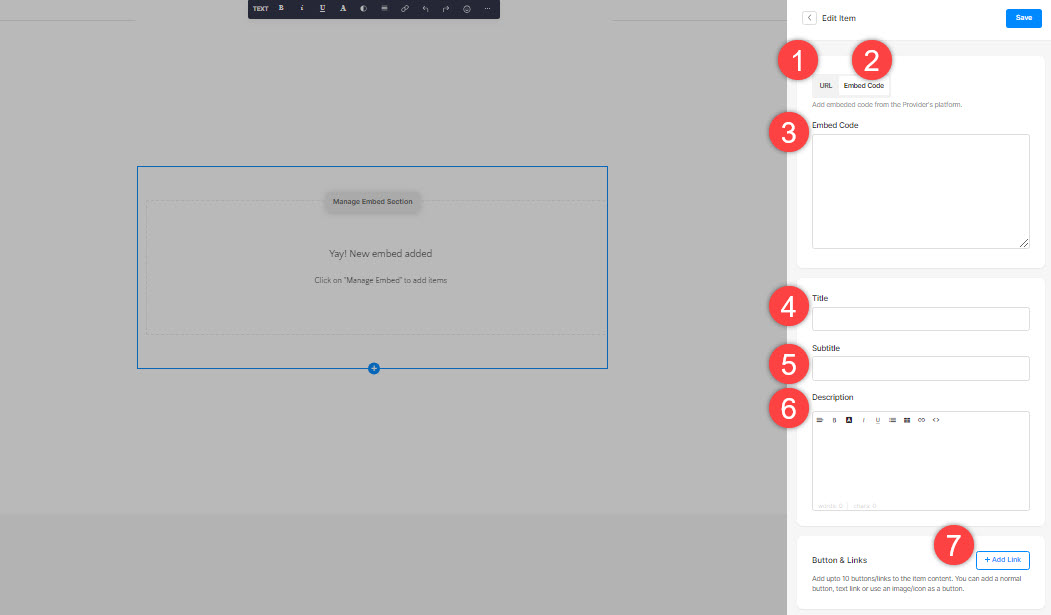
- リスト項目に URL (1) を追加するか、埋め込みコード (2) を追加します。
- リンクの追加オプションを選択した場合は、ここにリンク (3)、タイトル (4)、サブタイトル (5)、説明 6) を追加し、タイプを追加できます。 リンク (7)リスト項目へ。 ボタン/画像リンク/ソーシャルアイコン/テキストリンクを追加できます。 さらに詳しく.

- 場合によっては、埋め込みコードの追加オプションを選択すると、埋め込みコードをここ (3)、タイトル (4)、字幕 (5)、説明 6) に追加し、次のタイプを追加できます。 リンク (7) リスト項目へ。

4. 配列表項目
- リスト項目を簡単にドラッグ アンド ドロップして、順序を変更できます。
5. リスト アイテムを削除する
リスト アイテムを追加したら、同じものを編集したり、削除したりできます。
- セットアップボタンをクリックすると、セットアップが開始されます 削除 埋め込みリスト項目の横にあるアイコン。
- セットアップボタンをクリックすると、セットアップが開始されます 削除 確認ポップアップのボタン。
- Save あなたの変更。
6.セクションレイアウト
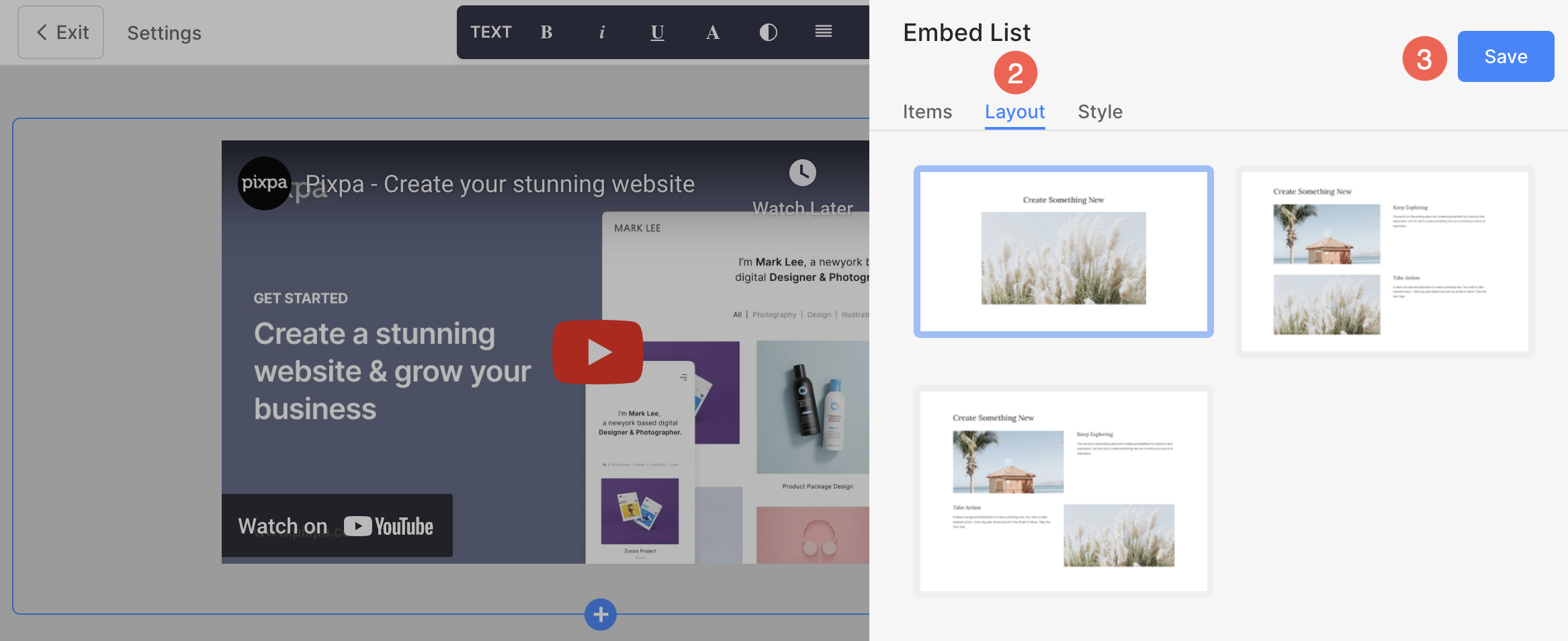
- セットアップボタンをクリックすると、セットアップが開始されます Edit Embed Section (1) ボタンをクリックしてリスト編集パネルを開きます。

- 選択する レイアウト (2)タブ。
- セクションのレイアウトを選択し、保存します。 changes (3).

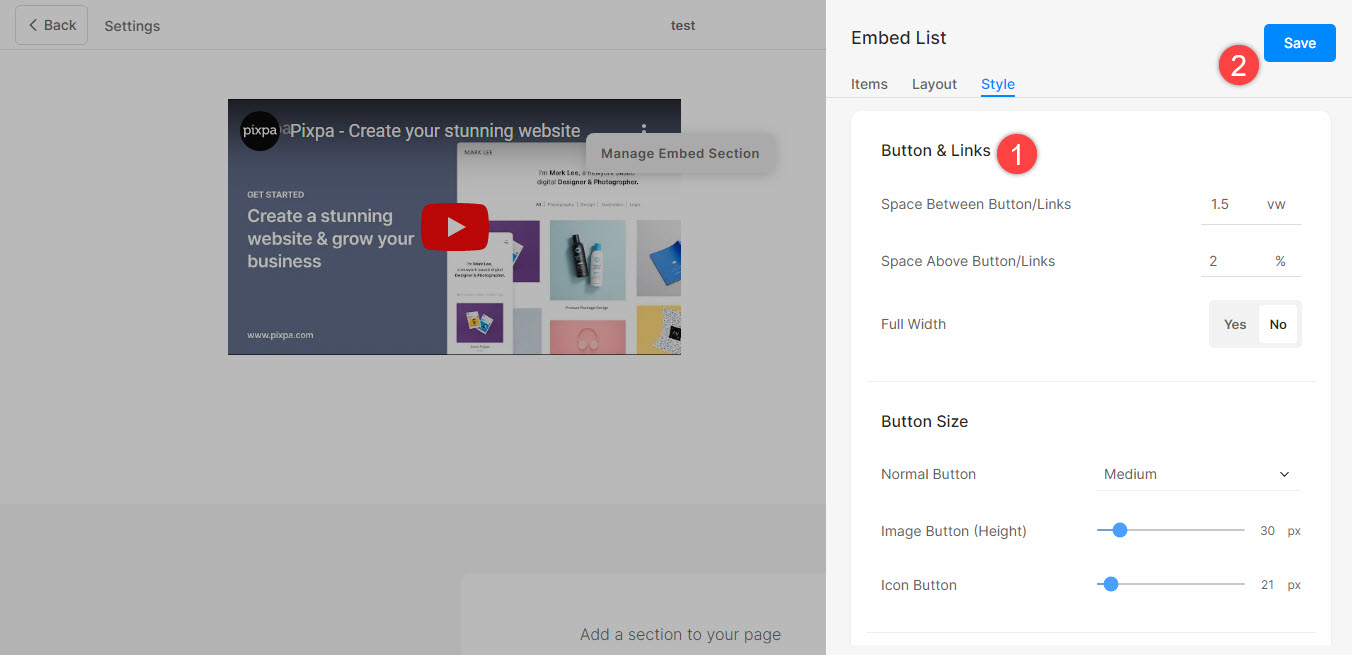
7. セクションのスタイルを設定する
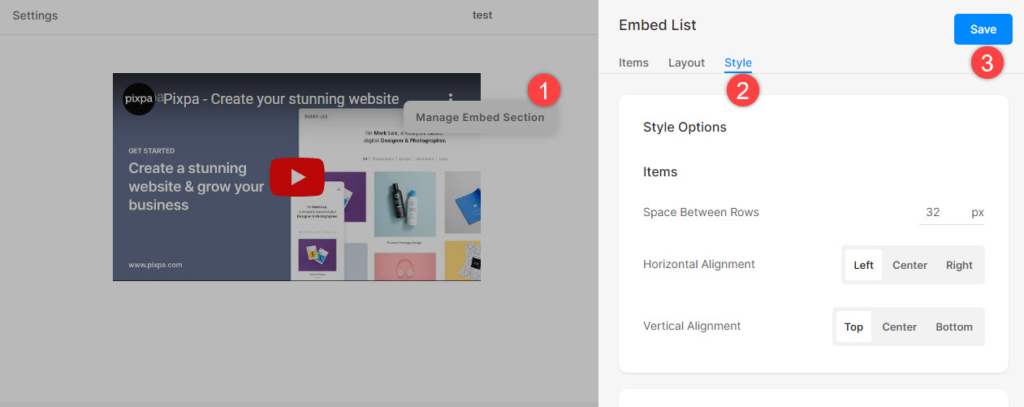
- クリックしてください 埋め込みセクションの管理 (1) ボタンをクリックして、証言リスト編集パネルを開きます。
- 選択する スタイル(2) タブには何も表示されないことに注意してください。
- セクション要素のスタイルを変更し、 保存 (3) あなたの変更。

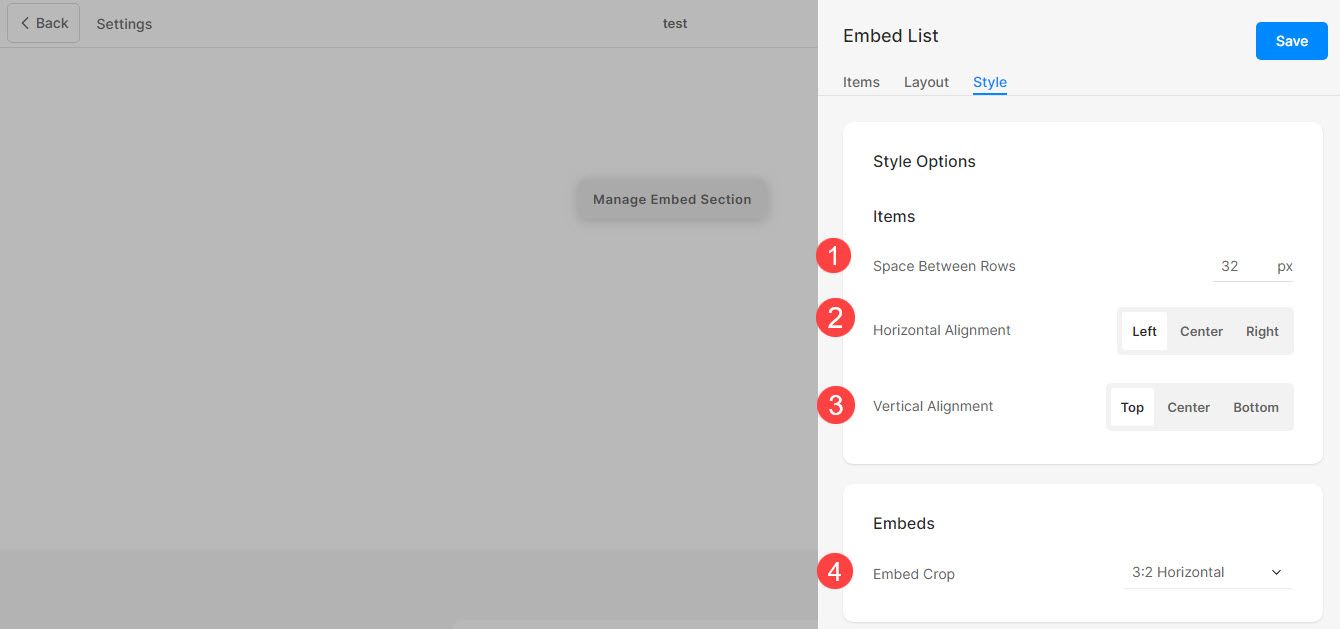
スタイルオプション
セクションには複数のスタイル オプションがあります。
アイテム
- 特定します 行間のスペース リスト項目の。
- 整列 コンテンツ リスト項目内で水平方向または垂直方向に移動します。 左揃え、右揃え、中央揃え、または上揃え、中央揃え、下揃えに設定できます。
- 「埋め込みクロップ」を選択します。 16:9、横3:2、正方形1:1、横2:1に設定できます。

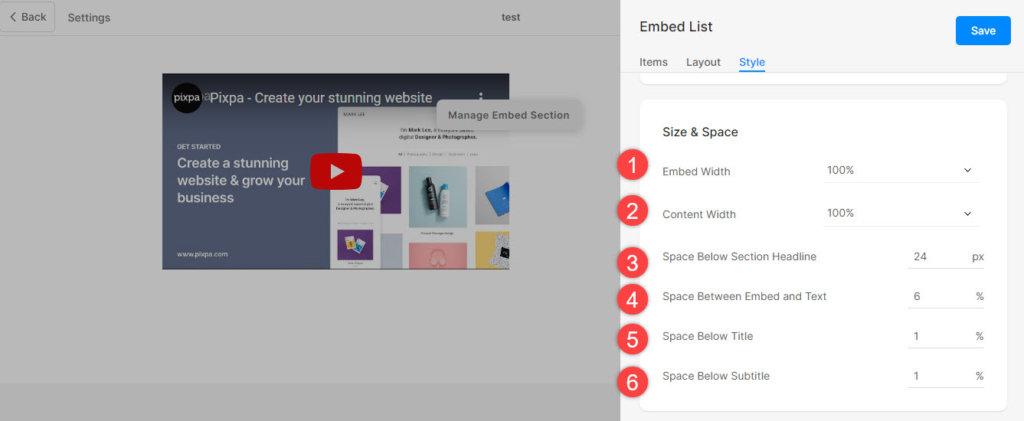
サイズとスペース
- 特定します 埋め込み幅 リストアイテム用。
- 特定します コンテンツの幅 リストアイテム用。
- 特定します セクション見出しの下のスペース ピクセルで。
- 埋め込みとテキストの間のスペースを%で指定します。
- 特定します タイトルの下のスペース リスト項目の (%)。
- リスト項目のサブタイトルの下のスペースを指定します(%単位)。

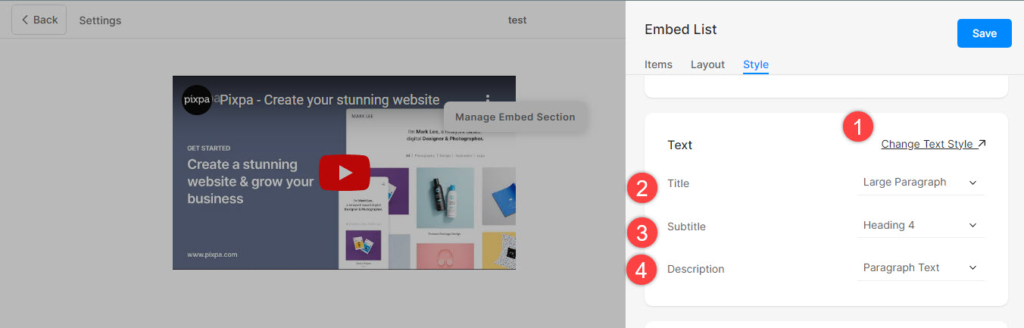
文字スタイル
- セットアップボタンをクリックすると、セットアップが開始されます 文字スタイルの変更 にアクセスするためのボタン 設計 セクションと フォントのサイズとスタイルを管理します。
- をセットする 役職 リスト項目のフォント スタイル。
- をセットする サブタイトル リスト項目のフォント スタイル。
- デフォルトを設定する 説明 リスト項目のフォント スタイル。

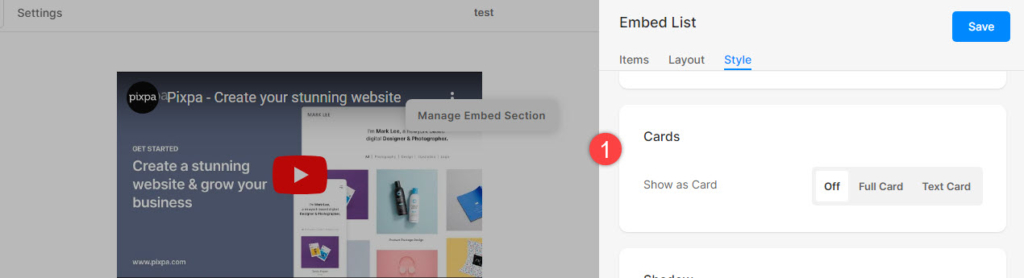
カード
- 方法を参照してください カードの管理に。

Shadow
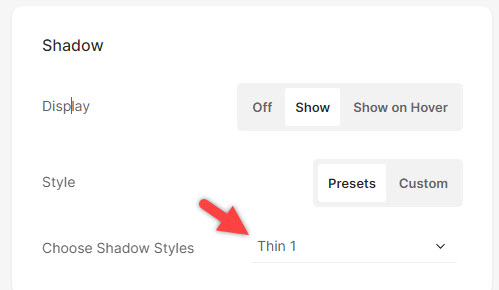
- ディスプレイ – リスト項目の背後にある影を常に表示するか、ホバー時にのみ表示するかを選択します。
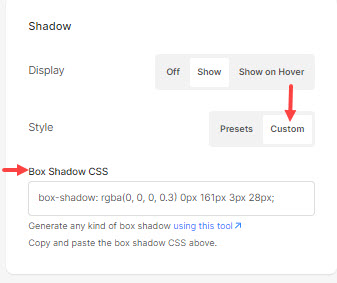
- 形式 – 既存のプリセットから選択するか、カスタムシャドウを作成します。 カスタム オプションを選択した場合は、こちらにアクセスしてください ボックスシャドウジェネレータ カスタム シャドウを作成します。 最後に、コピーして貼り付けます ボックス シャドウ CSS.
- プリセットオプションを選択した場合は、 影のスタイルを選択 をドロップダウンから選択します。


ボタンとリンク
- 方法を参照してください ボタンとリンクのスタイルを管理します。
- Save 変更。