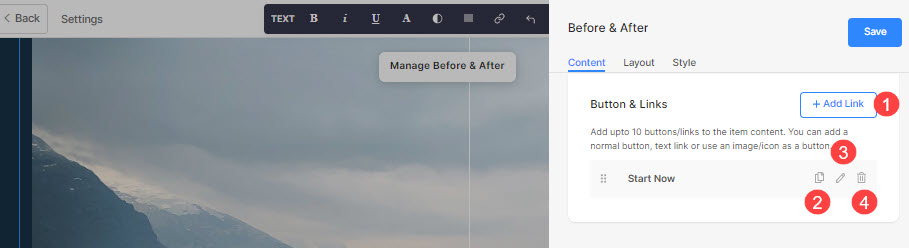
使い方 ボタンとリンク、任意のタイプを追加できます リンク (1) セクションへ。 ボタン/画像リンク/ソーシャルアイコン/テキストリンクを追加できます。
既存のボタンを複製 (2)、編集 (3)、または削除 (4) できます。

ここで扱われる内容:
ボタン/リンクの追加。
- セクションに任意の種類のリンクを追加するには、 + リンクを追加

- + リンクを追加 オプションは、リンクを追加する XNUMX つの方法を提供します。
ボタン
リスト項目にボタンを追加します。 以下を更新できます。
- ボタンラベル – ボタンのラベルを設定します。
- ボタンリンク – リンクを指定します。
- ターゲット ウィンドウ – ページを同じウィンドウで開くか、新しいウィンドウで開くかを選択します。
- ボタンスタイル – デフォルトにするボタン スタイルを選択します ( ボタンとリンク タブ)、ソリッド、アウトライン、またはテキスト リンク。
- 選択する ボタンの色 デフォルトまたは 色を反転します。

テキストリンク
加える テキストリンク リスト項目に。

以下を更新できます。
- をセットする テキストラベル.
- 特定します テキストリンク.
- ターゲット ウィンドウ – ページを同じウィンドウで開くか、新しいウィンドウで開くかを選択します。

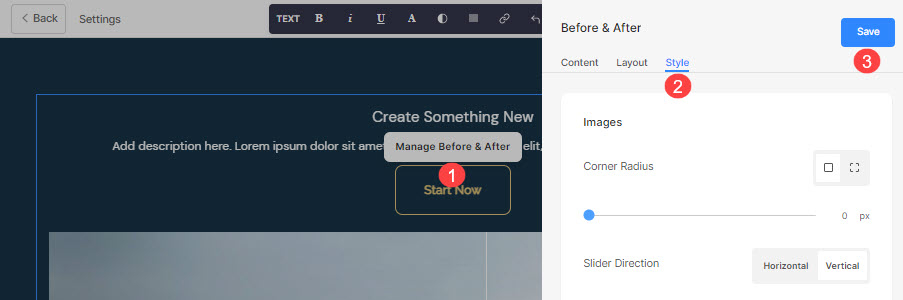
画像
画像を追加して、任意のページにリンクします。

- 画像をアップロードすると、このように表示されます。 リンクをクリックして編集します。

- ここから、次のことができます。
- アップロード/画像を変更します。
- ボタンリンク – リンクを指定します。
- ターゲット ウィンドウ – ページを同じウィンドウで開くか、新しいウィンドウで開くかを選択します。

ソーシャルアイコン
- リスト アイテムにソーシャル アイコンを追加します。

- 以下を管理できます。
- リンクするソーシャル アイコン。
- 関連するソーシャル プロファイル パスを指定します。
- ターゲット ウィンドウ – ページを同じウィンドウで開くか、新しいウィンドウで開くかを選択します。

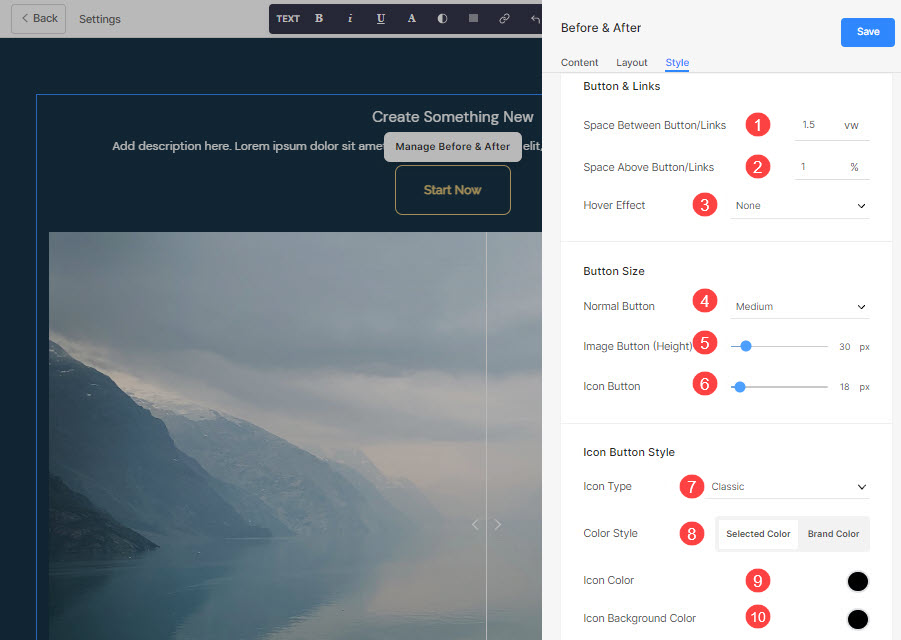
ボタンとリンクのスタイル オプション
スタイルオプション の下に存在します 形式 セクションの管理中にタブ。

ボタンとリンクには、次のように複数のスタイル オプションがあります。
ボタンとリンク
- 特定します ボタン/リンク間のスペース 追加されました。
- 特定します ボタン/リンクの上のスペース.
- 選択する ホバー効果 ボタン/リンク用。
例
たとえば、Amazon ソーシャル リンクを ボタン/リンク, を指定し、 アイコンの色は赤 と アイコンの背景色を緑、 すると、以下のようにアイコンが表示されます。