Pixpa では、ギャラリーに画像を表示する方法を細かく制御できます。
ギャラリー スタイル オプションを使用すると、ギャラリー レイアウトと組み合わせて、ギャラリーでの画像の表示を完全に制御できます。
ここで扱われる内容:
サイト全体のギャラリー オプションをカスタマイズできます。 設計 (1) セクション。

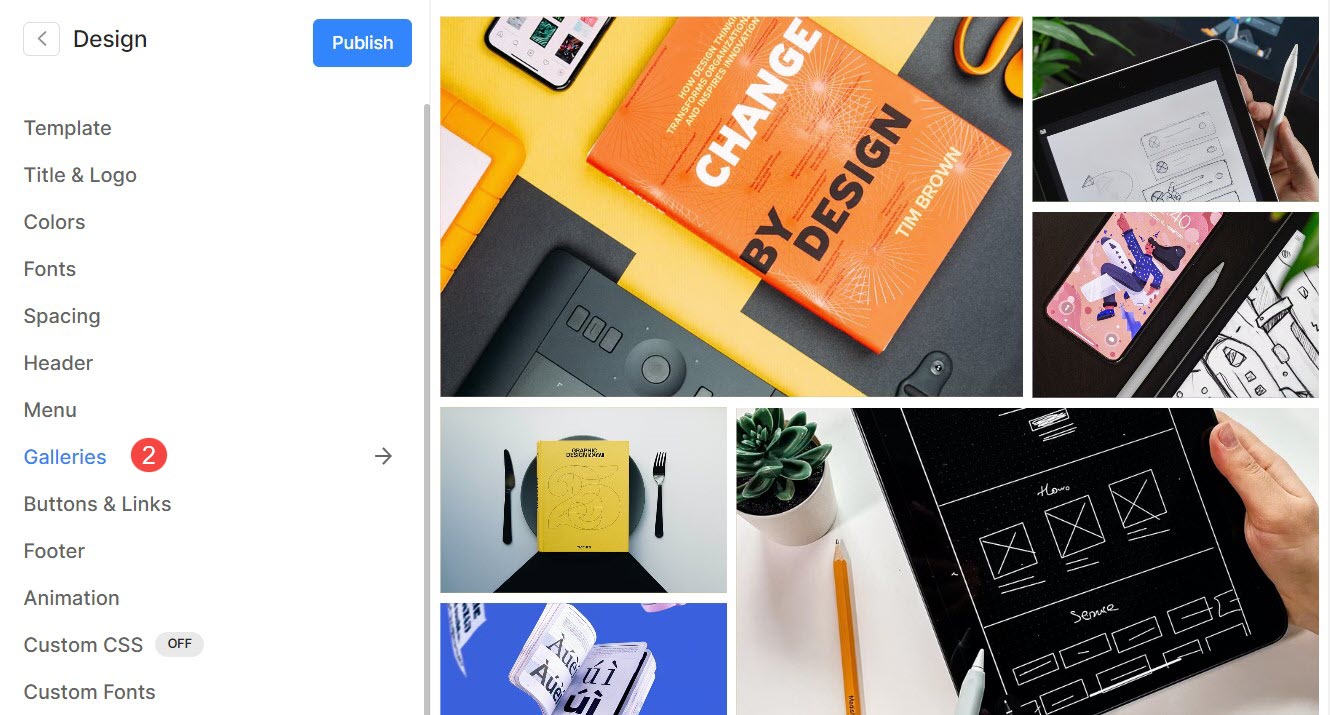
「デザイン」セクションに入ったら、 をクリックします。 ギャラリー (2) タブ。

あるいは、スタジオの検索オプションを使用することもできます。
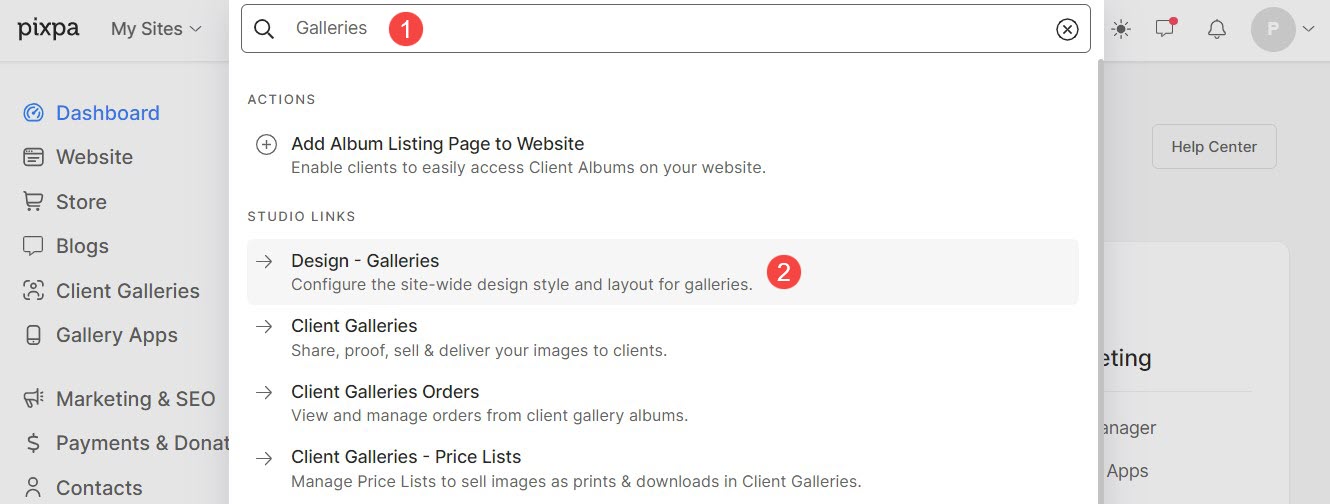
- 入力します ギャラリー (1) 検索バー。
- 関連する結果から、 デザイン – ギャラリー オプション (2)。

ギャラリーのレイアウト
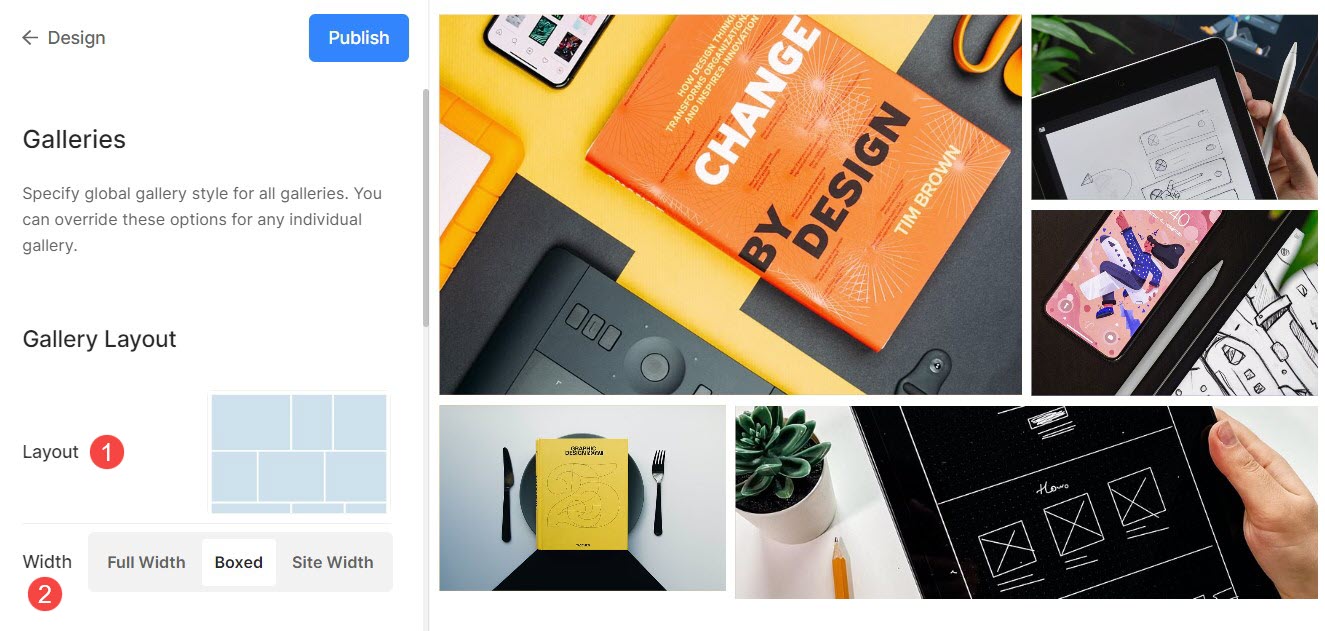
- レイアウト : ギャラリーに適用するレイアウトを選択します。
ギャラリーのレイアウトを変更する方法を学ぶ. - 幅(Width) : ギャラリーの幅を選択します。
- '全幅' は余白を残さずに幅全体をカバーしながらギャラリーを表示します。
- '箱入りの' は、画面の左右にある程度のパディングを残してギャラリーを表示します。
- 'サイト幅' は設計セクションで指定できます。 ここで固定幅を指定できます。
指定された固定幅を守ってギャラリーを表示します。

グリルスタイル
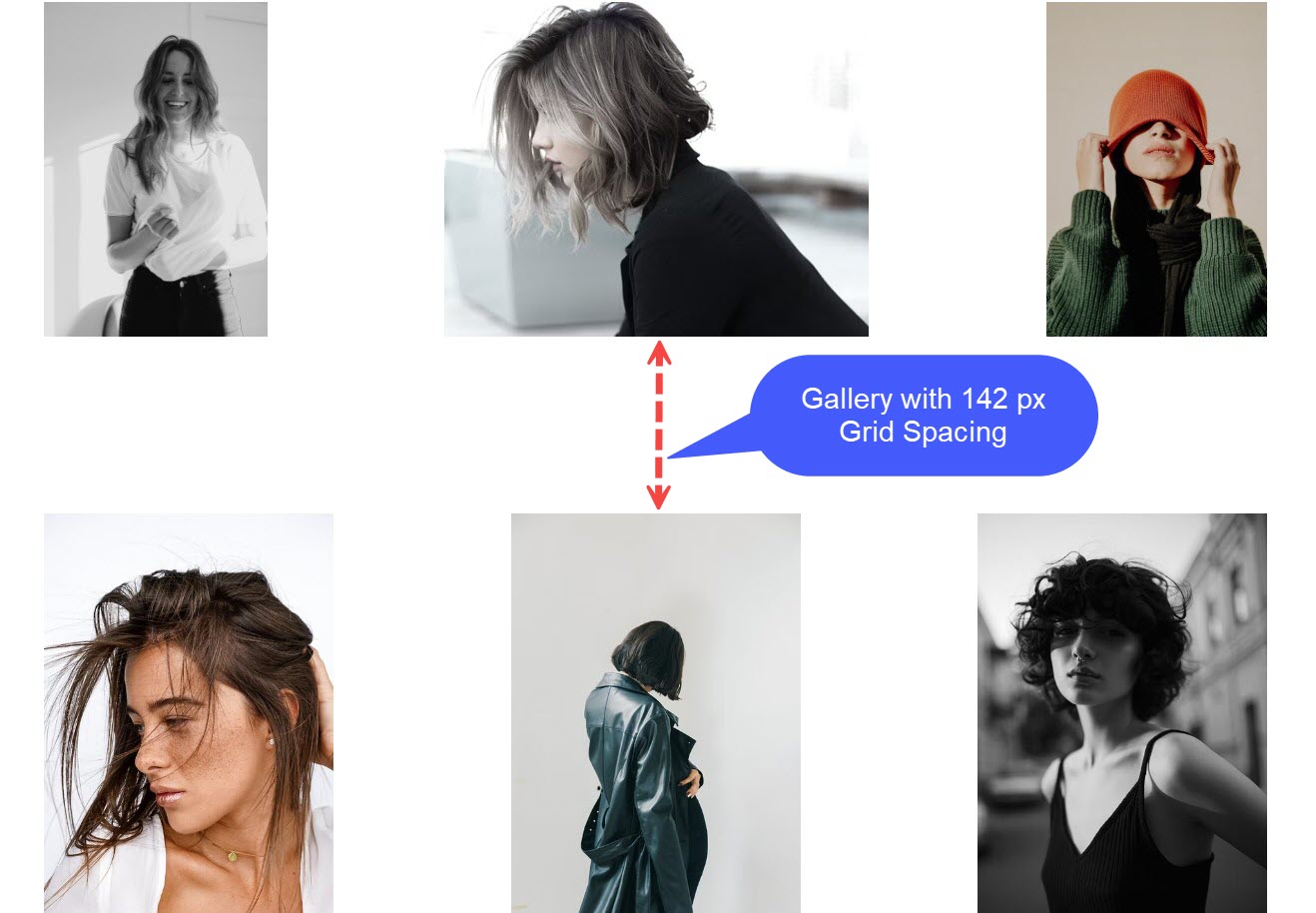
- グリッド間隔: グリッド レイアウトの画像間のガター スペースを指定します。 (0 ~ 250 ピクセル)
- 画像コーナー半径 : 境界半径を適用して、ギャラリー グリッドで画像の角を丸くします。

例えば、 ランタン テーマのホーム ギャラリーのグリッド間隔は 142px です。

画像のコーナー半径を適用すると、次のように画像のエッジが丸くなります。 越えて テンプレート。

グリッドの色
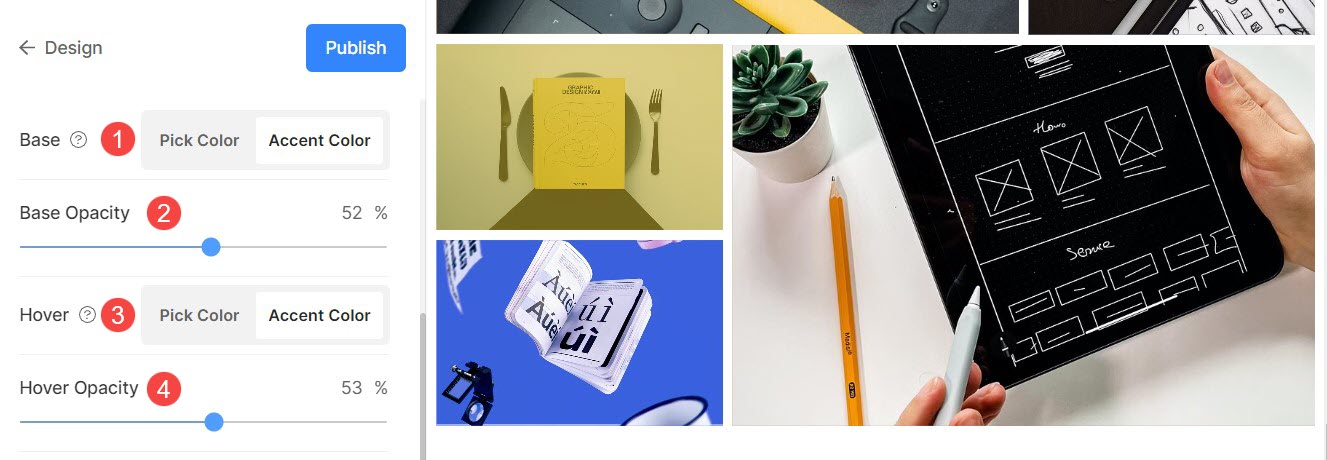
ベースの不透明度: 画像のアクセント カラーとしてホバー タイプを選択した場合は、グリッド ベースの不透明度をここから設定します。
- ベース: 基本色はグリッド形成に使用され、画像が読み込まれる前の一瞬だけ表示されます。 グリッドのベース カラーには XNUMX つのオプションがあります。
- 色を選択してください: グリッド ベースに特定の色を設定するには、このオプションを選択します。 グリッド ベースの色と不透明度を指定します。
- アクセントの色 : グリッドのベースには画像のアクセント カラーを使用します。 これにより、各画像のアクセント カラーを使用してマルチカラー グリッドが表示されます。
- ベースの不透明度: アクセントカラーとしてベースタイプを選択した場合は、ここからグリッドベースの不透明度を設定します。
- ホバー: これは、カーソルを画像上に置いたときのグリッドに影響します。
- 色を選択してください: グリッド イメージに対して [カラーを選択] を選択した場合は、デフォルトのホバー カラーとその不透明度を設定します。
- アクセントの色 : グリッドのベースには画像のアクセント カラーを使用します。 これにより、各画像のアクセント カラーを使用してマルチカラー グリッドが表示されます。
- ホバーの不透明度: アクセントカラーとしてホバータイプを選択した場合は、ここからグリッドベースの不透明度を設定します。

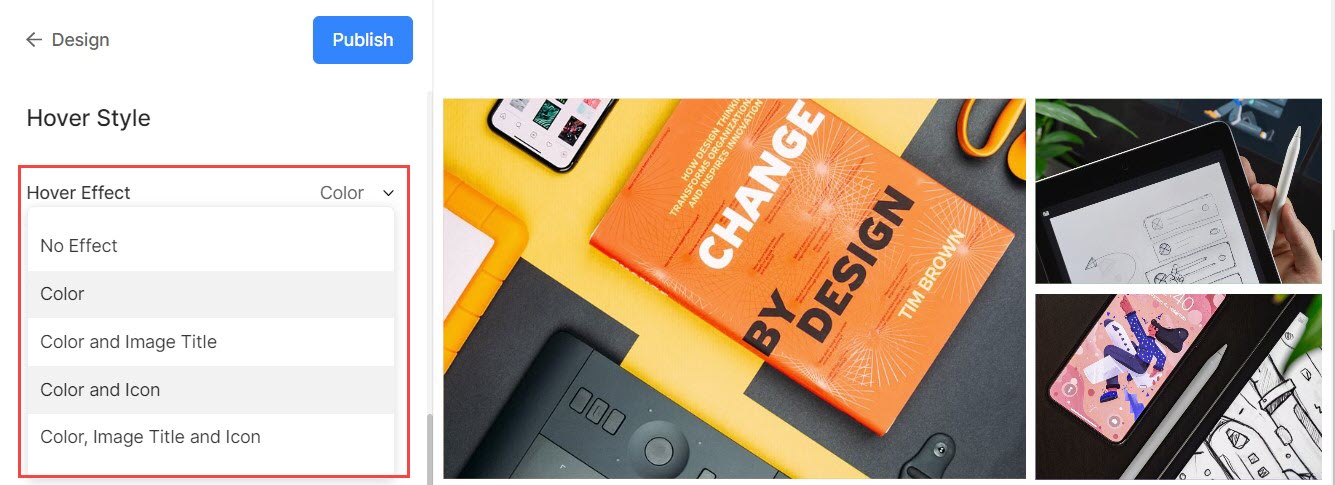
グリッド ホバー効果
ホバー効果は、グリッド レイアウトでのみ使用されます。 グリッド モードでカーソルを合わせると、次のオプションを表示できます。
- 無効 – グリッド モードでは画像に影響を与えません。
- 色 – グリッド モードでの画像のホバー カラーのみ。
- 色と画像のタイトル – 画像のホバーの色と画像のタイトル。 ホバーの色と画像のタイトルのテキストの色/フォント/サイズ/太さを 次のオプション.
- 色とアイコン – アイコン付きの画像ホバーカラー。
- 色、画像のタイトル、アイコン – 画像ホバーの色、画像のタイトル、およびアイコンについて。 プラス、矢印、十字、目などのアイコンを画像に追加することもできます。

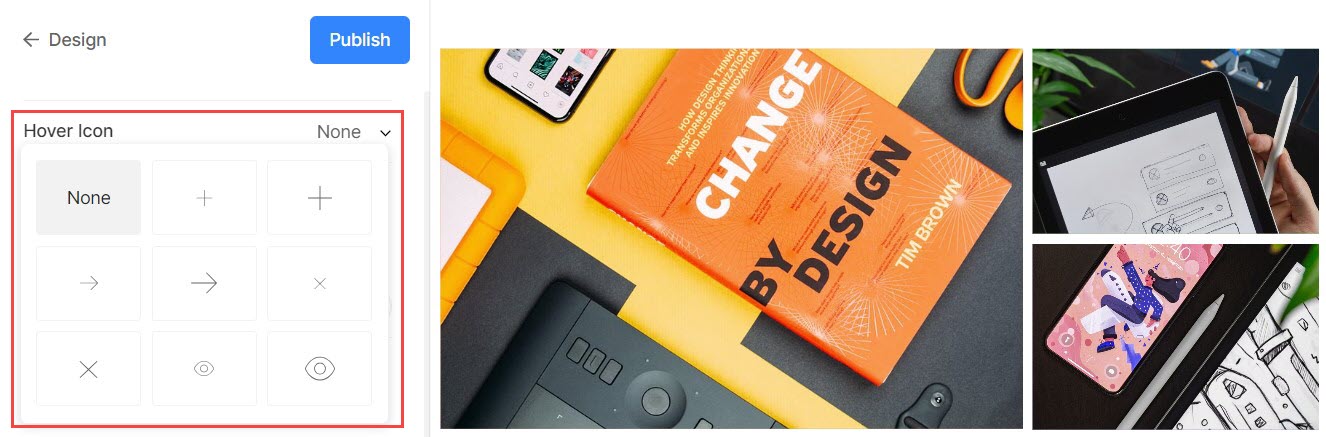
ホバーアイコン
- ホバー アイコンは、ギャラリーのグリッド レイアウトでのみ使用されます。 グリッド モードで画像にアイコンを表示することを選択できます。
- オプションは、プラス、アロー、クロス、アイです。 これは、アイコンが 効果を置きます ドロップダウン。

イメージタイトル
- これは、ホバー時に画像のタイトルを表示することを選択した場合に適用されます。

>
モバイルディスプレイ
- として表示: ギャラリーを 画像スライダーまたはモバイル ビューのグリッド モード。
- グリッド列: からお選びいただけます 1 列または 2 列のビュー モバイル ビューでのグリッド表示用。
- グリッド間隔: をセットする ガッター 画像の間 モバイルビュー.

ライトボックスディスプレイ
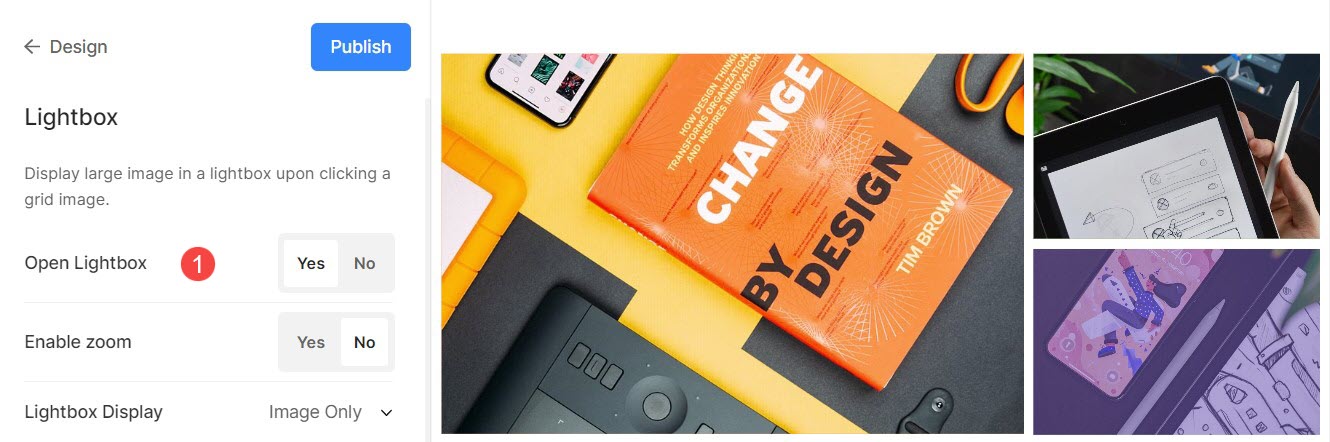
1. ライトボックスを開く
- 画像がグリッドで表示されている場合、画像をクリックするとライトボックス モード (フル画像表示) で画像が開きます。
- ここから有効または無効にできます。

動作中のライトボックス モードを確認する:
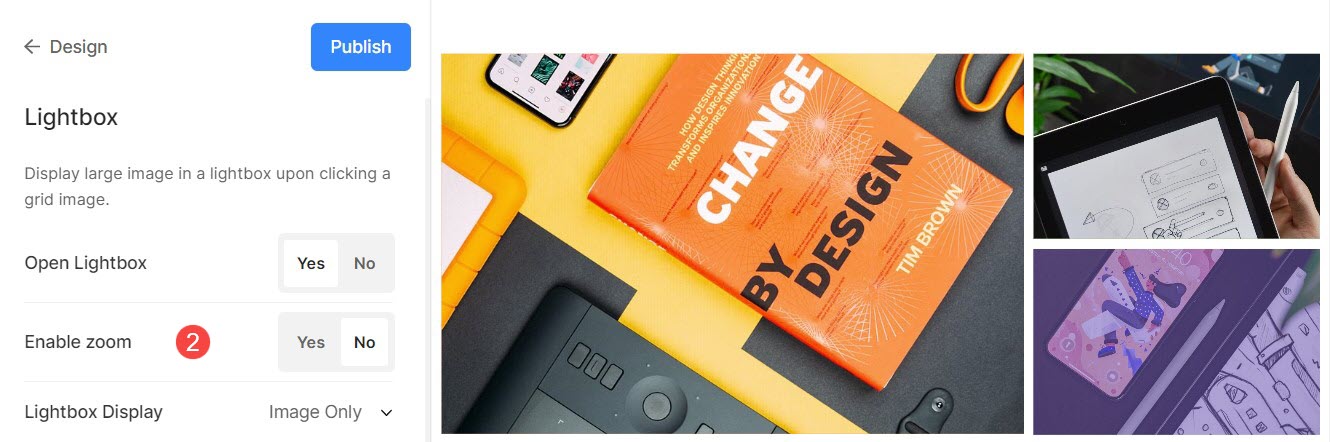
2. ズームを有効にする
- ライトボックス モードでの画像のズームを有効/無効にします。
- ズーム機能は、デスクトップだけでなくモバイル Web サイトでも機能します。

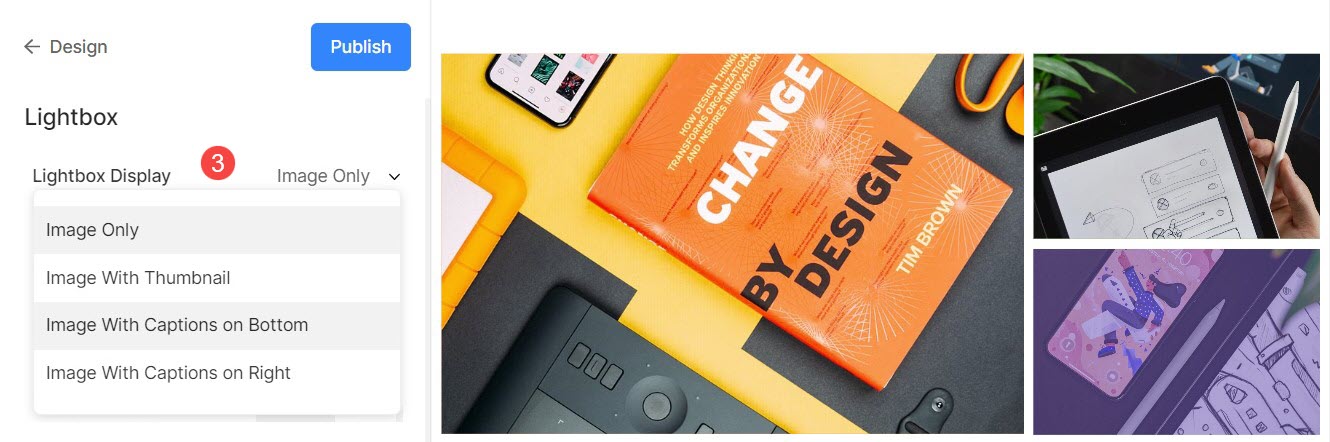
3. 表示オプション
- フル イメージ表示でのイメージの表示方法を選択します。
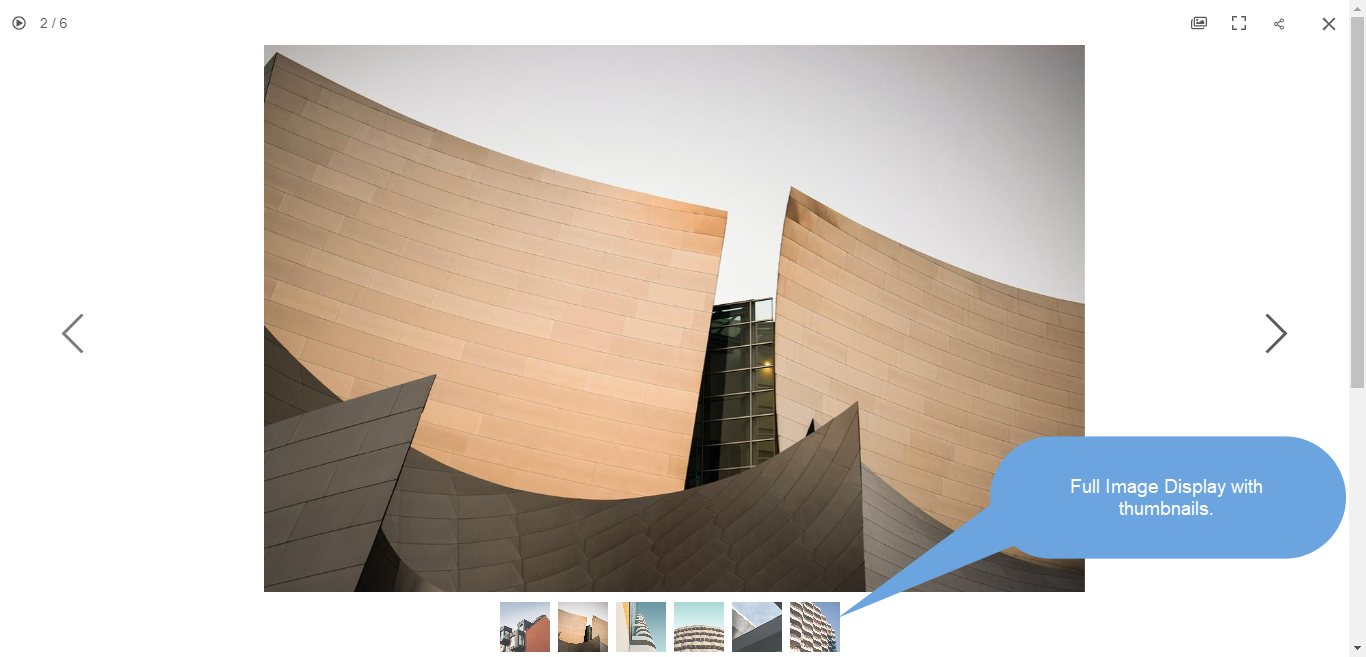
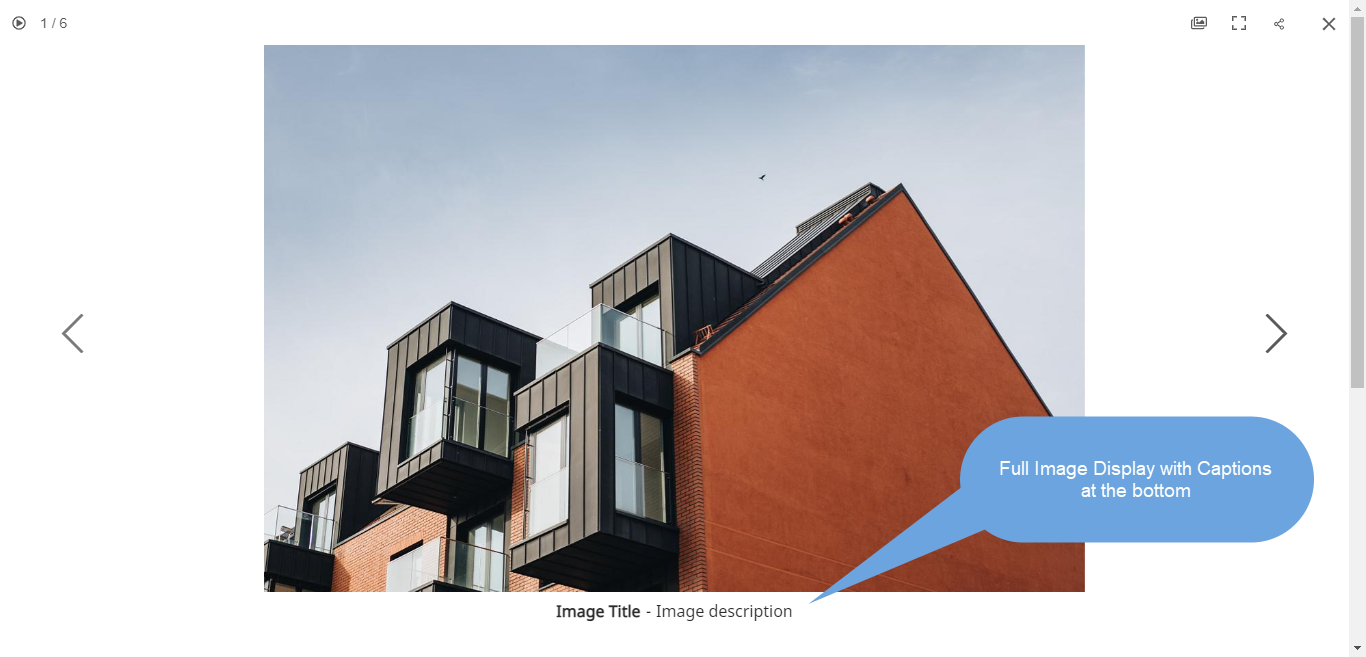
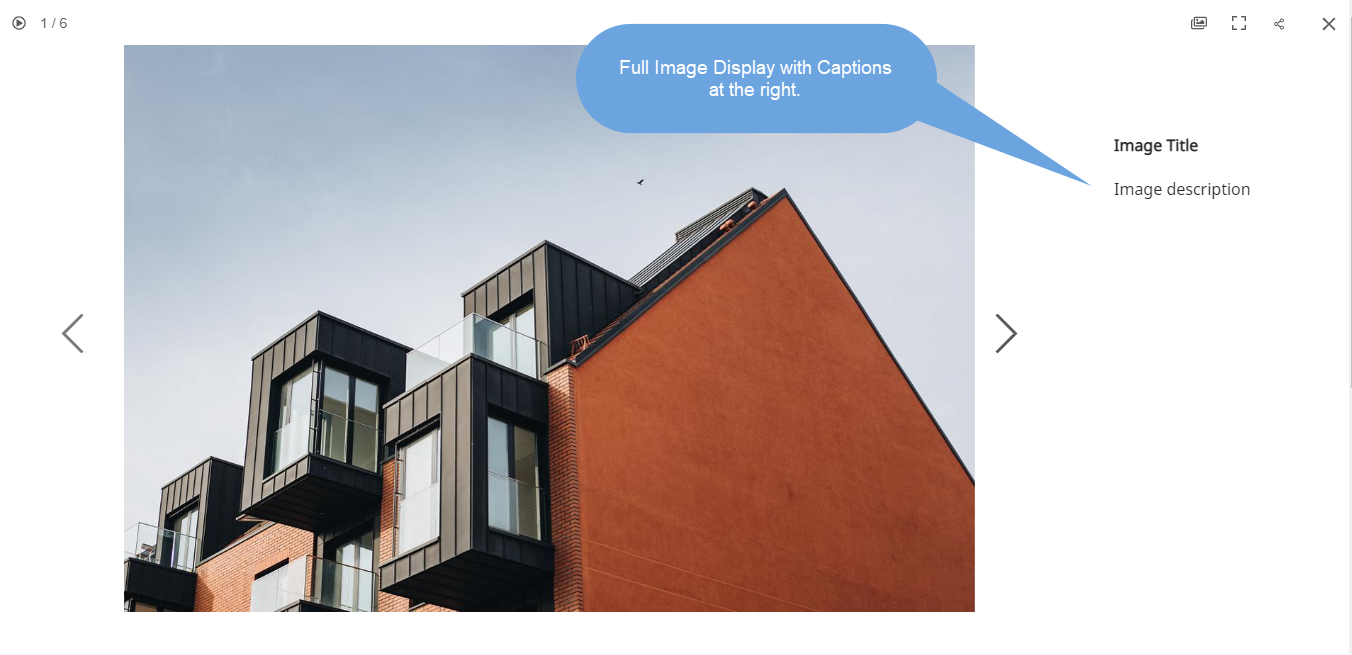
- からお選びいただけます 画像のみ表示, サムネイル付き画像, 下部にキャプションがある画像, 右にキャプション付きの画像.

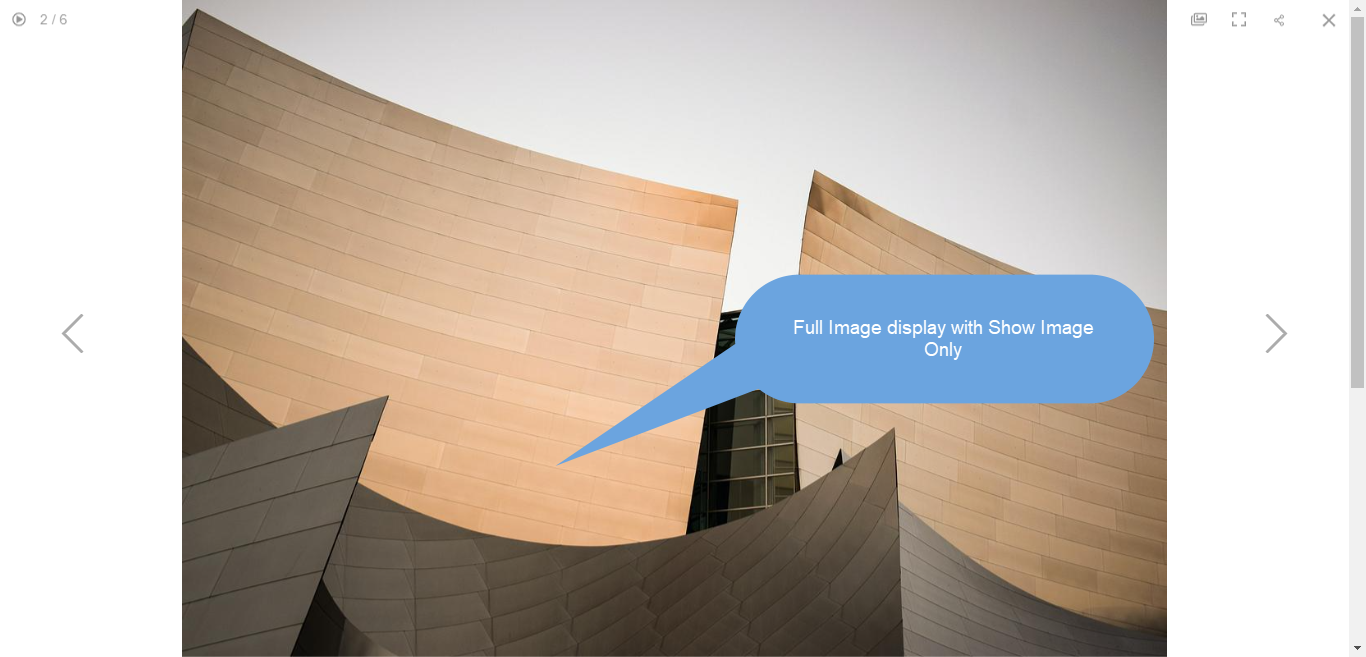
例えば、、ギャラリー 画像のみ表示.

例えば、、ギャラリー サムネイル付きの画像を表示.

例えば、、ギャラリー にキャプション付きの画像を表示 ボトム.

例えば、、ギャラリー キャプション付きの画像を表示 右.

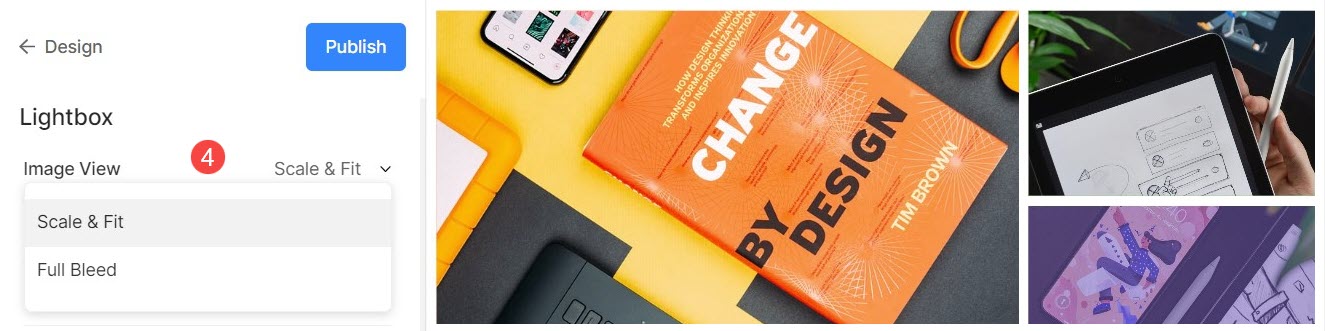
4. 画像ビュー
ライトボックスの表示モードを指定します –
- スケーリングとフィット – 画像は、使用可能なブラウザー領域に収まるように拡大縮小され、画像全体が表示されます。
- フルブリード – イメージは、使用可能なブラウザ領域全体を埋めるようにサイズ変更されます – この全画面表示を実現する際に、イメージの一部が切り取られる場合があります。

例えば、、ギャラリー sケールアンドフィットモード 画像が利用可能なブラウザーの高さに収まる場所。

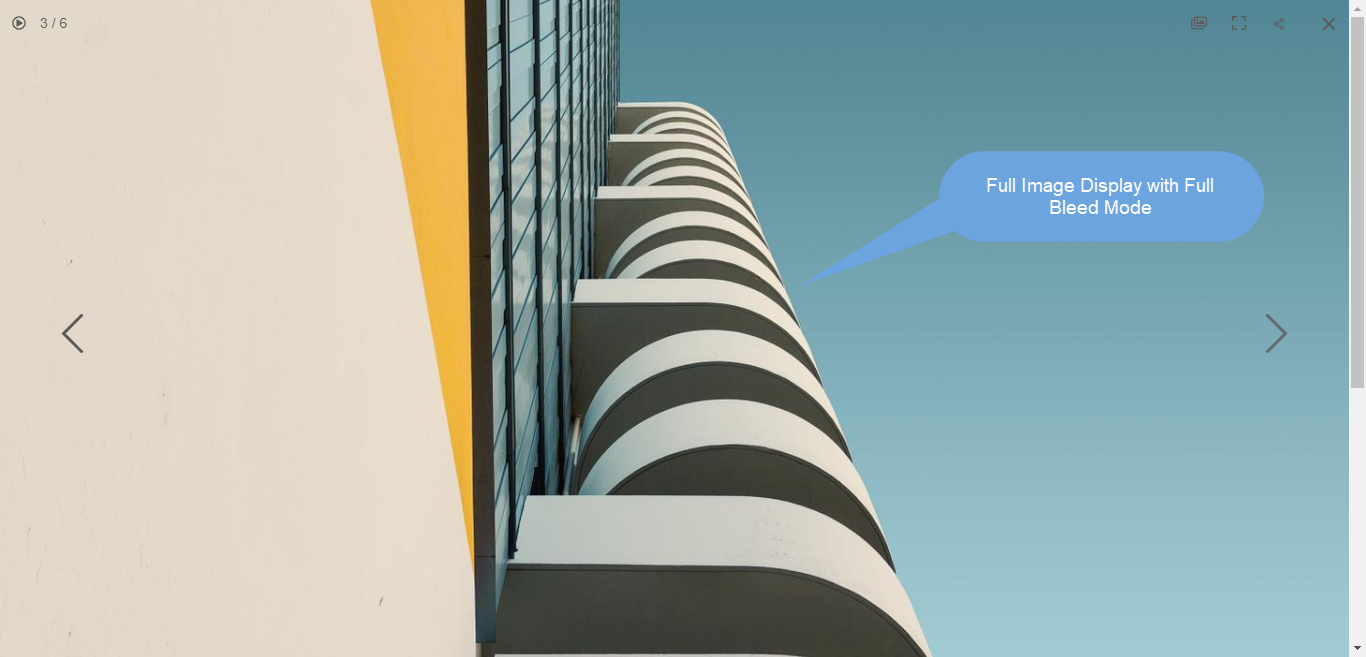
例えば、、ギャラリー フルブリード モード 使用可能なブラウザーの幅を満たすために画像が引き伸ばされます。

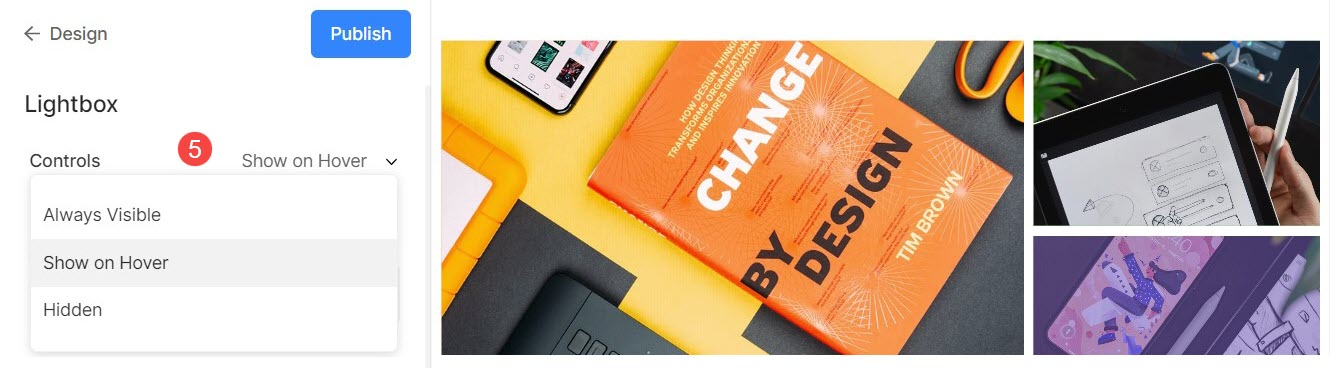
5.コントロール
ライトボックス ビューで、画像情報アイコン、ギャラリー情報アイコン、十字アイコン、ブラウザー フィット アイコンなどのナビゲーション コントロールを表示する方法を選択します。オプションは次のとおりです。
- 常に表示 (常に画像の上にナビゲーション コントロールを表示します)
- ホバー時に表示 (ナビゲーション コントロールは、画面上でカーソルを動かしたときにのみ表示されます)
- 隠されました (ナビゲーション コントロールは表示されません)。

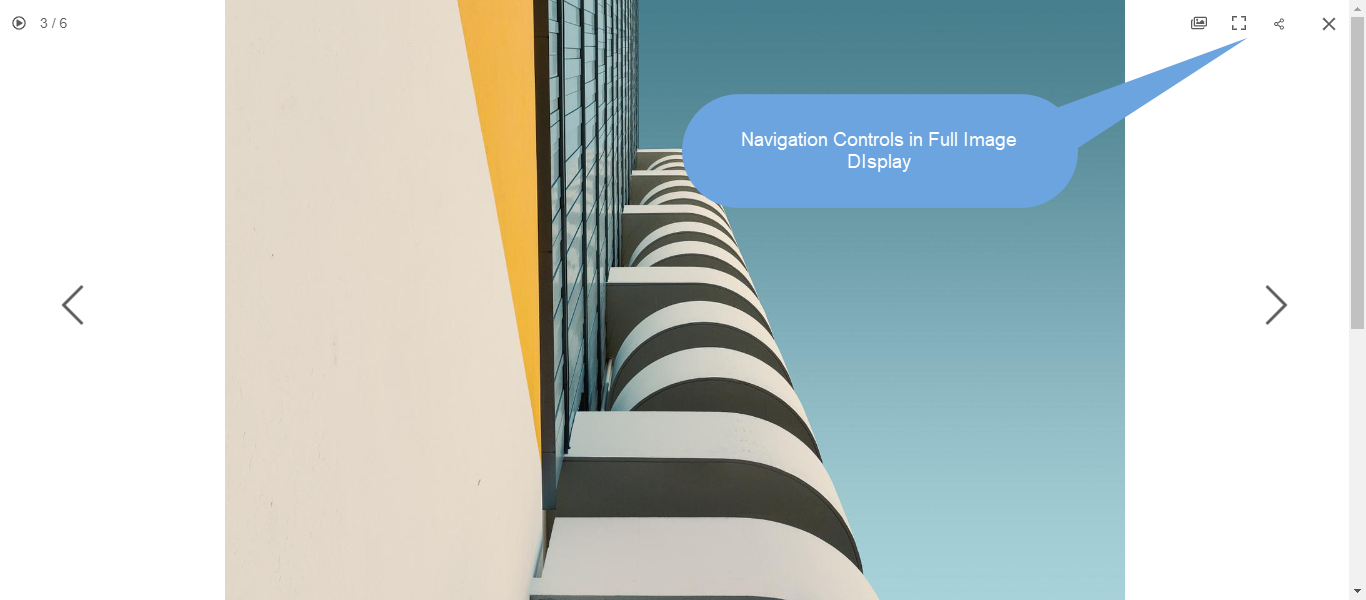
例えば、、ギャラリー 常に表示 ナビゲーション コントロール。

例えば、、ギャラリー 表示する ホバー時 ナビゲーション コントロール。

例えば、、ギャラリー 隠されました ナビゲーション コントロール。

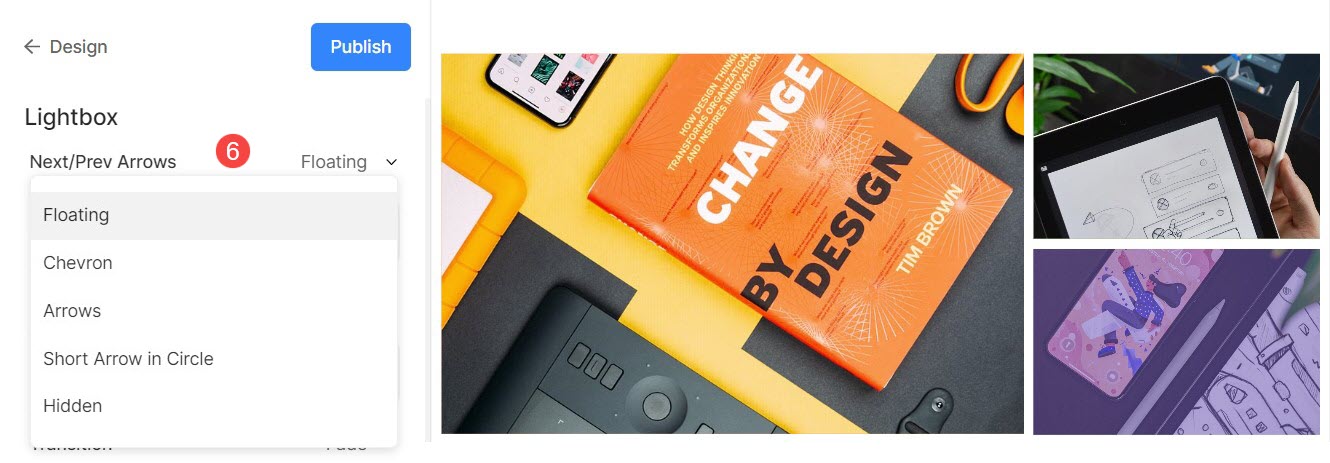
6. 次/前のスタイル
フル イメージ表示で、ナビゲーション矢印の表示方法を選択します。
- フローティング : ナビゲーション矢印はフローティングになります。 カーソルを画像上に移動し、矢印が表示されたら画面をクリックして画像間を移動します。
- シェブロン
- 矢印
- 円の中に矢印を表示
- 隠されました : ナビゲーション矢印を完全に無効にします。

7.画像ファイル名
- 画像をライトボックス モードで表示するときにファイル名を表示するように選択します。

実際の動作を参照してください。
8. 最大画像サイズ
- ライトボックス表示用に 4 つの異なるサイズから選択するオプションがあります。
- デフォルトでは 自動応答オプション 画像サイズが利用可能なブラウザーの幅と、画像を表示するデバイス (ライトボックス モード) に依存する場合に適用されます。
- から選択することもできます 2048px, 1500px, 1000px, 800ピクセルまたは500ピクセル 使用するデバイスに関係なく、固定サイズの画像をレンダリングします。

スライドショーの設定
- スライドショー: ソフトウェアの制限をクリック 自動再生 フル画像ビューアでスライドショーを自動的に開始します。 スライドショーを無効にすることもできます。
- 速度 : トランジションの速度を選択します。 1秒から10秒まで選択できます。
- 遷移 : スライドショーのトランジションスタイルを選択します。

実際のスライドショーをご覧ください:
