Pixpa は、簡単にアクセスでき、ウェブサイトに干渉することなく常に表示されるフローティング ショッピング カート アイコンをウェブサイトで使用します。 Pixpa では、カート アイコンのスタイル、アイコン、および位置をカスタマイズできます。
ストアで製品を販売しているときに、顧客が製品 (ストア製品または e コマース対応のギャラリー製品) を追加すると、それらがカートに追加されます。 フローティング カート アイコンをクリックすると、追加された商品が表示されます。
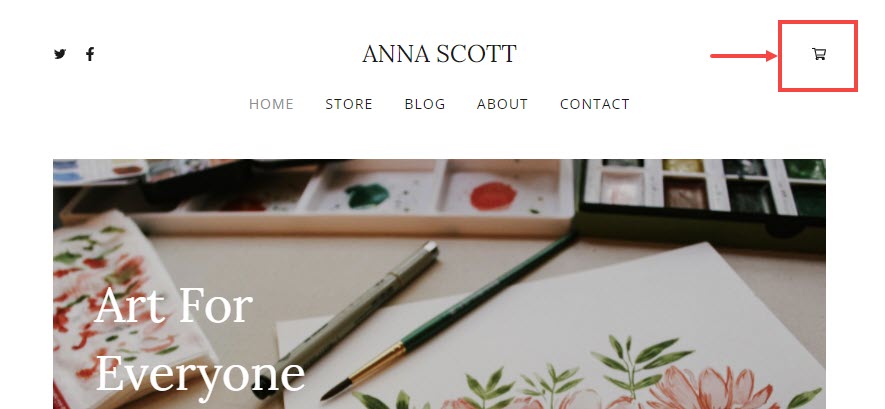
ウェブサイトのメニューに表示することを選択した場合、次のように表示されます。

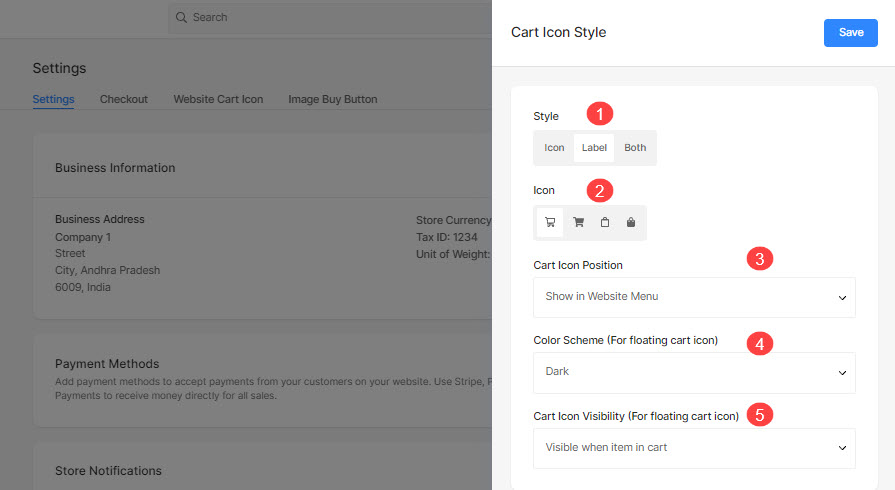
スタイル オプション:
- アイコン
- ラベル
- 両方
アイコン:
- ライト カート アイコン
- ダークカートアイコン
- ライトバッグのアイコン
- ダークバッグのアイコン
フローティングカートアイコンの位置オプション:
- Web サイト メニューに表示 (選択したテーマ レイアウトのみ)
- フロート右下
- 左下にフロート
- フロート左上
- 右上にフロート
配色オプション:
- ダークスキーム: 黒ベースに白文字
- ライトスキーム: 白地に黒文字
カート アイコンの表示
- 商品がカートに入っているときに表示されます
- 常に見える
Web サイトのカート アイコンに次の設定を指定します。
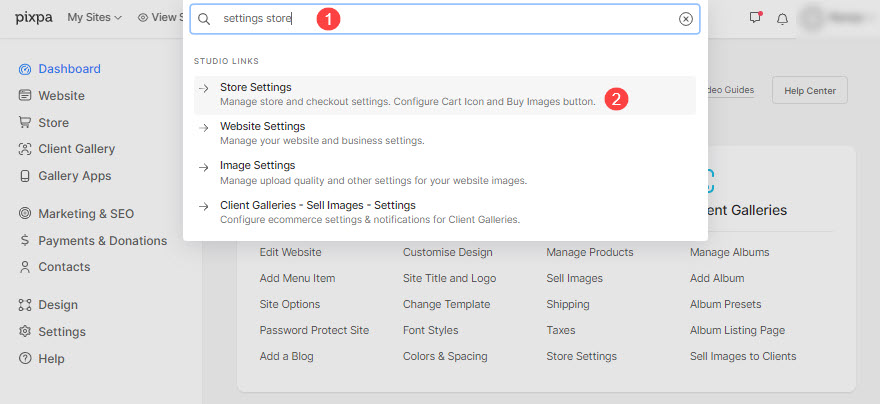
- 入力します 設定を保存する (1) 検索バー。
- 関連する結果から、 ストア設定 オプション (2) の下 スタジオリンクス。

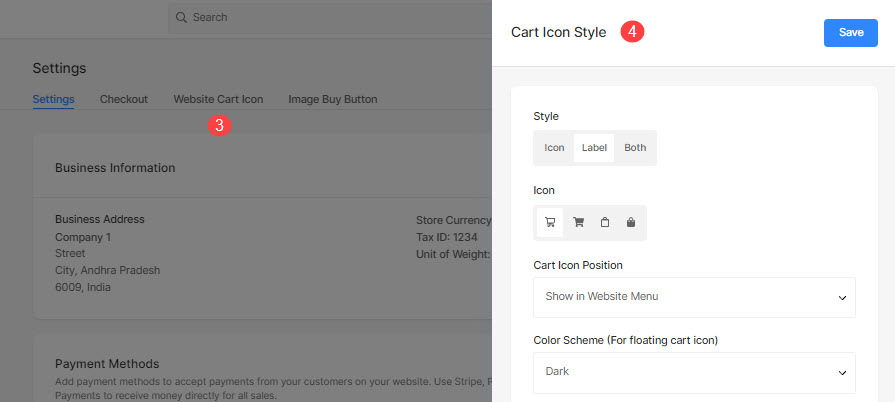
- あなたは今、 設定 ページで見やすくするために変数を解析したりすることができます。
- セットアップボタンをクリックすると、セットアップが開始されます ウェブサイト カートアイコン (3) タブに、のデザイン オプションが表示されます。 カートアイコン (4).

フローティング カート アイコンのスタイル オプションは次のとおりです。
- 形式 – カート アイコンのスタイルを選択します。
アイコンとして表示するか、カートのラベルと一緒に表示するか、またはその両方を表示できます。 - アイコン – カート アイコンのアイコンを選択します。
- カートアイコンの位置 – ウェブサイトに表示されるフローティング カート アイコンの位置を選択します。
- カラースキーム – フローティング カート アイコンの配色を選択します。
- カート アイコンの表示 – フローティング カート アイコンの表示を選択します。