Facebook Messenger カスタマー チャット プラグインを使用すると、Messenger をビジネス Web サイトに直接統合できます。
顧客は、Messenger で得られるのと同じパーソナライズされたエクスペリエンスで、いつでもあなたのビジネスと対話できます。 もっと知る.

FB メッセンジャー プラグインを追加するには、次の手順に従います。
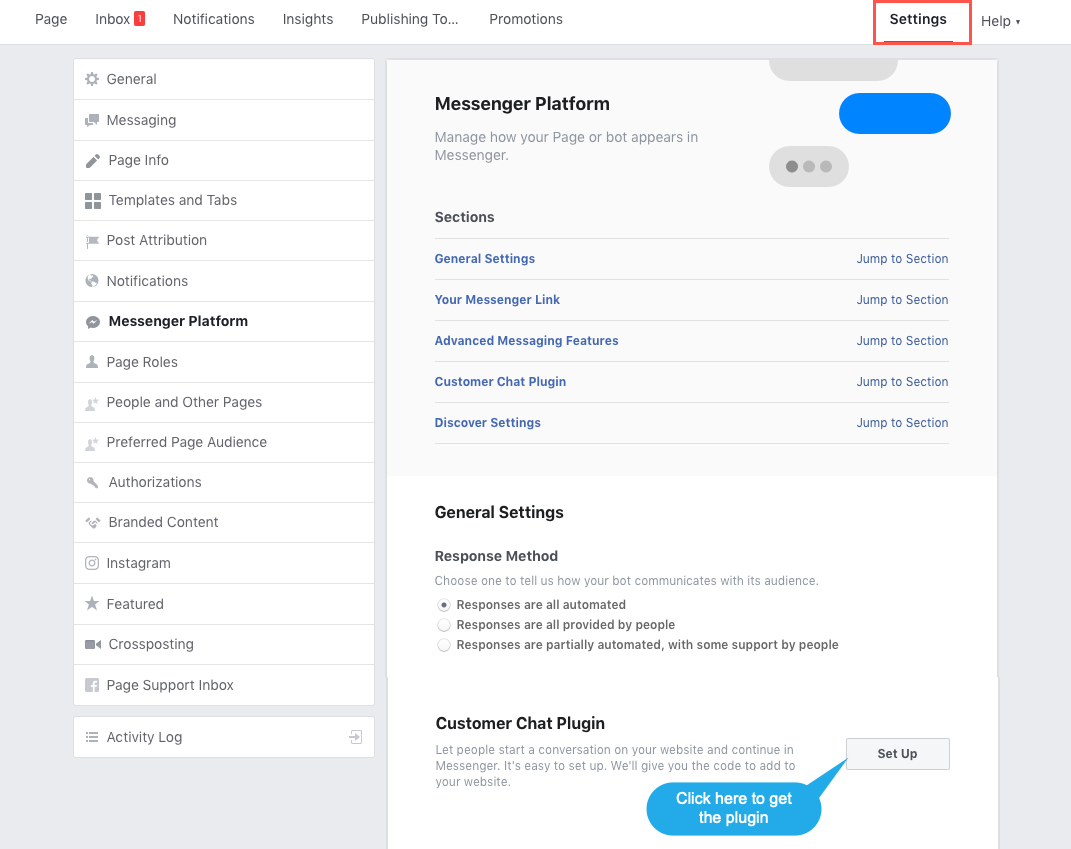
- あなたの FB ページ > 設定セクション > Messenger Platform に移動します。
- [カスタマー チャット プラグイン] セクションで、[セットアップ'ボタン。

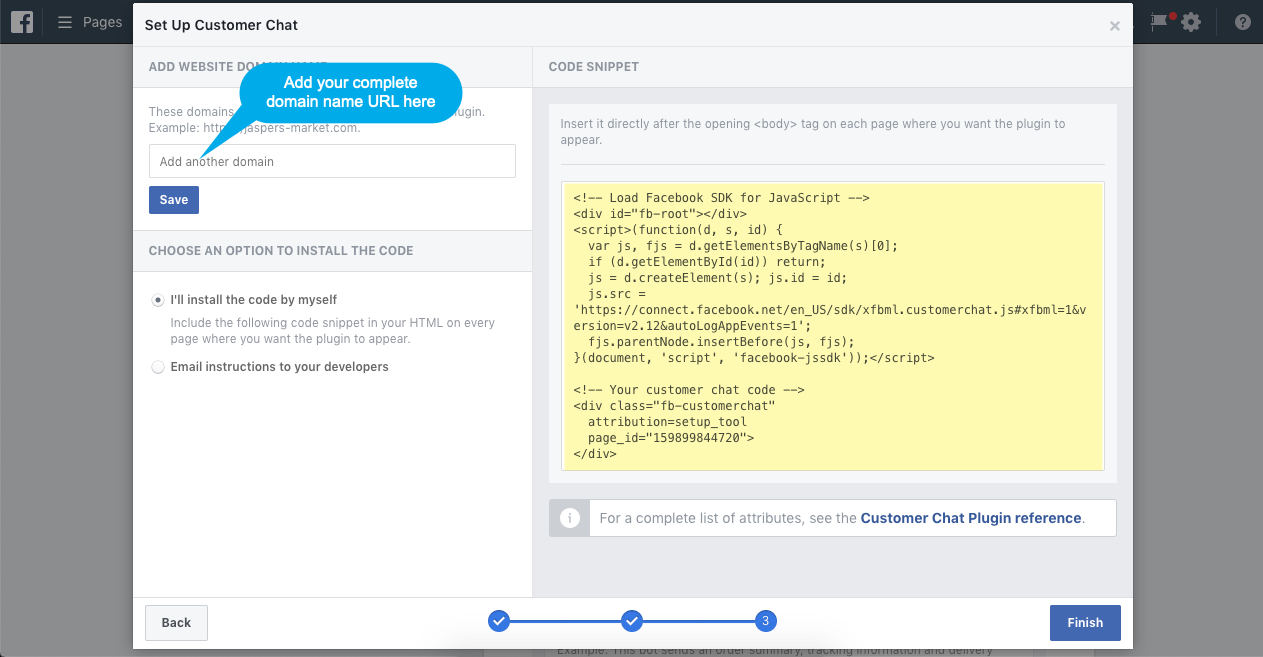
次のステップでは、メッセンジャー プラグインをカスタマイズできるポップアップ ウィンドウが表示されます。 最後のステップで、ドメイン名を追加し、埋め込みコード スニペットをコピーします。

コピーしたコードをPixpa Studioに埋め込む
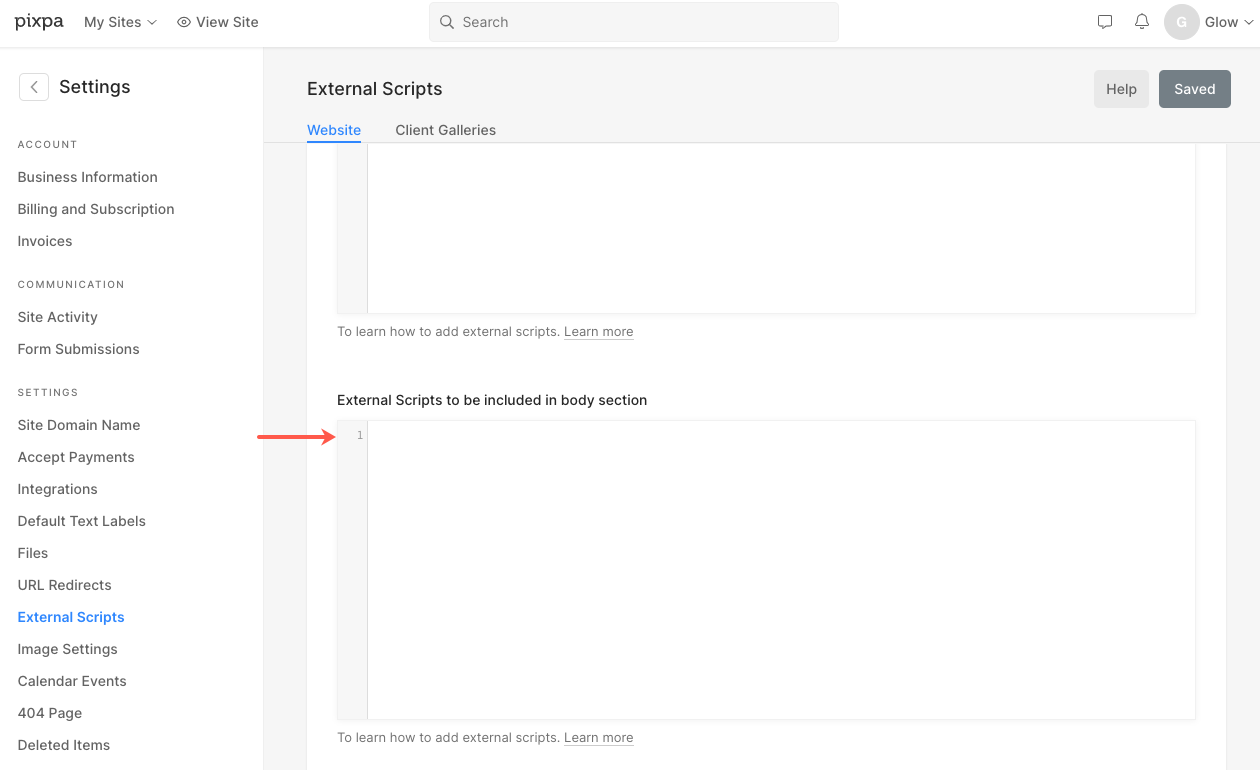
- 外部スクリプトを使用して、埋め込みコードを Web サイトに追加できます。
- 方法を参照してください 外部スクリプトを使用してコードを埋め込む。
- 上記でコピーしたコードを下に貼り付けてください。 本文セクションに含まれる外部スクリプト。

トラブルシューティング
一部の Web サイトでは、Facebook Messenger のチャット ボタンが直接初期化されないことがあります。 メッセンジャーコード自体で初期化する必要があります。
スタジオに戻り、次のコードを追加します 下のメッセンジャーコードの上に tag.
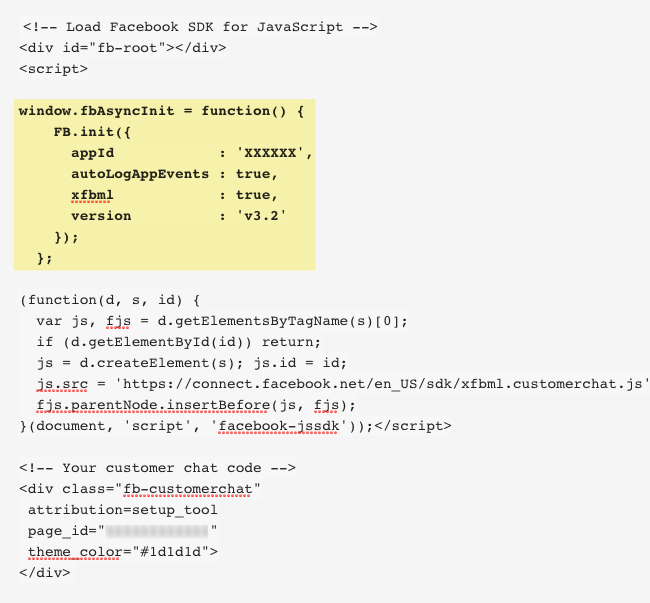
window.fbAsyncInit = function() {
FB.init({
appId : 'XXXXXX',
autoLogAppEvents : true,
xfbml : true,
version : 'v3.2'
});
};最終的なメッセンジャー コードは次のようになります。 それでおしまい。 Web サイトにメッセンジャーのアイコンが表示されます。

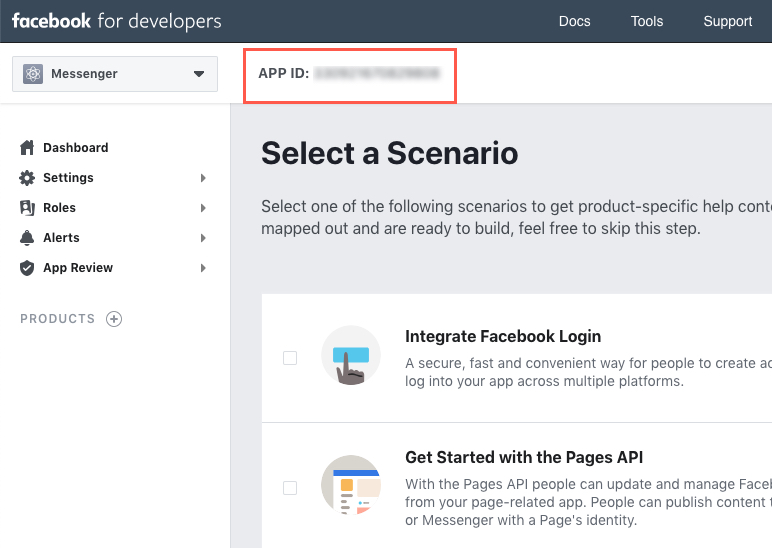
(オプション) APP ID を作成する手順に従ってください。 アプリ ID を追加しない場合は、FB チャット ボックスも機能します。
- FBアカウントでログイン ページ をご覧ください
- クリックしてください "+ 新しいアプリを追加右上の緑色のボタン。
- ポップアップが表示されたら、表示名を メッセンジャー そしてあなたを追加します 連絡先メールアドレス。 今すぐクリック アプリ ID を作成する
- 次のページでは、アプリ ID (数値) が左上に表示されます。