Pixpaを使用すると、サイドバーを追加して、ストアの商品リスト ページ/詳細ページにさまざまな種類のコンテンツを表示できます。
サイドバーを使用して、カテゴリ、検索ボックス、最新の製品、Instagram フィード、ソーシャル アイコン、およびその他の多くのコンテンツ アイテムを表示できます。
独自のコンテンツ ブロックを作成して、画像や見出しを追加し、任意の (内部/外部) ページにリンクすることもできます。
サイドバーは、次の方法でページの左側/右側に表示できます。

サイドバーが動作しているライブの製品詳細ページを確認してください。
ストアにサイドバーを追加します。
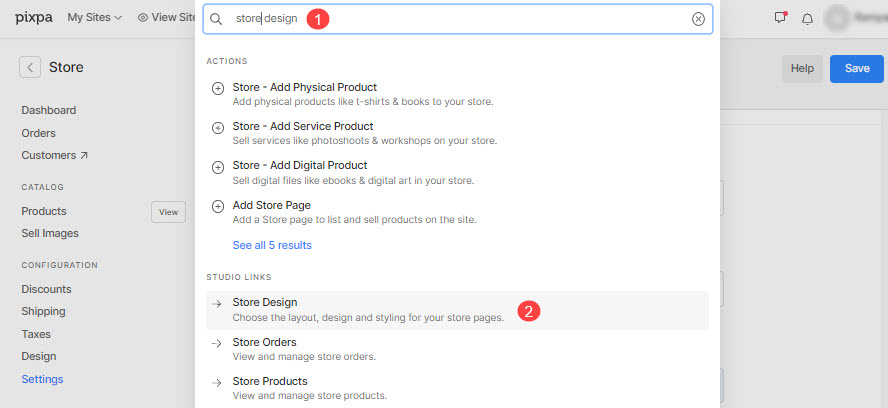
- 入力します 店舗デザイン (1) 検索バー。
- 関連する結果から、 店舗デザイン オプション (2) の下 スタジオリンクス。

- あなたは今、 店舗デザイン ページで見やすくするために変数を解析したりすることができます。
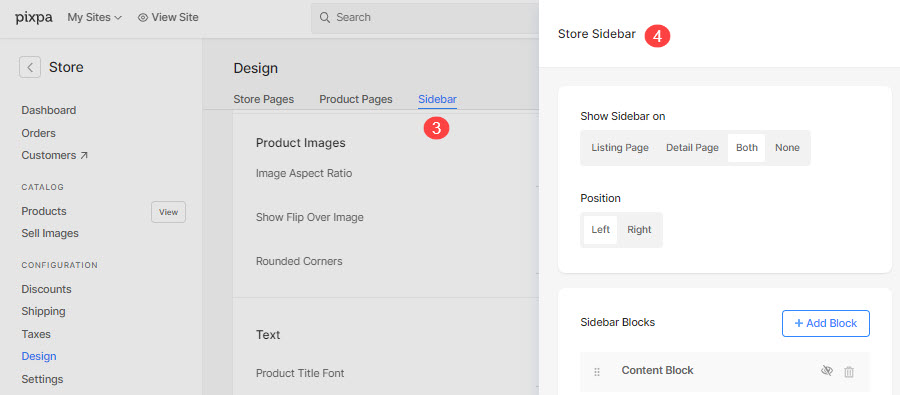
- セットアップボタンをクリックすると、セットアップが開始されます サイドバー (3) タブで管理します。 右側に引き出しがあり、見出しが付いています サイドバーを保存 とします。

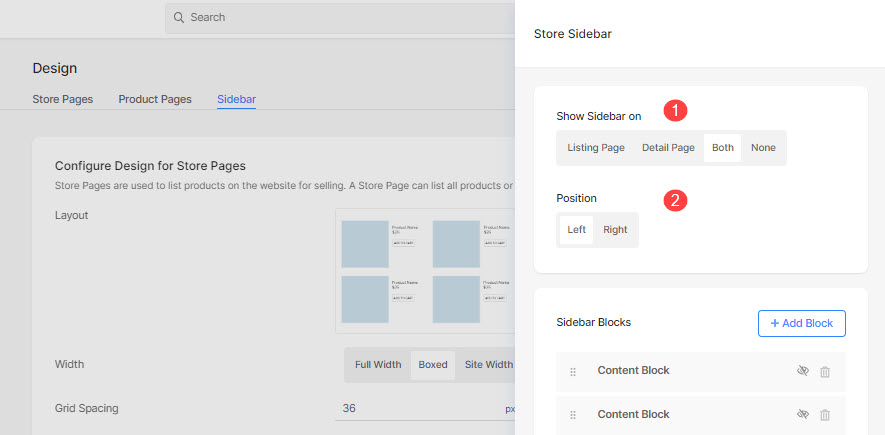
ここで利用可能なオプションは次のとおりです。
- サイドバーを表示 – ストアでサイドバーを表示するページを選択します。
- 役職 – サイドバーがページのどこに表示されるかを選択します。

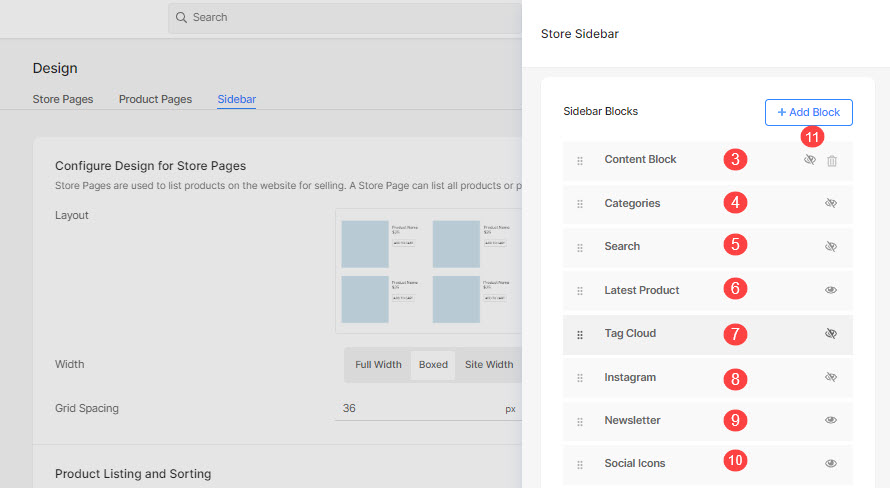
サイドバーのコンテンツ ブロック
- コンテンツのブロック.
- カテゴリー.
- サーチ。
- 最新の製品。
- タグクラウド。
- Instagramの。
- ニュースレター。
- ソーシャルアイコン。
- ブロックを追加 – クリックしてサイドバーにコンテンツを追加します。

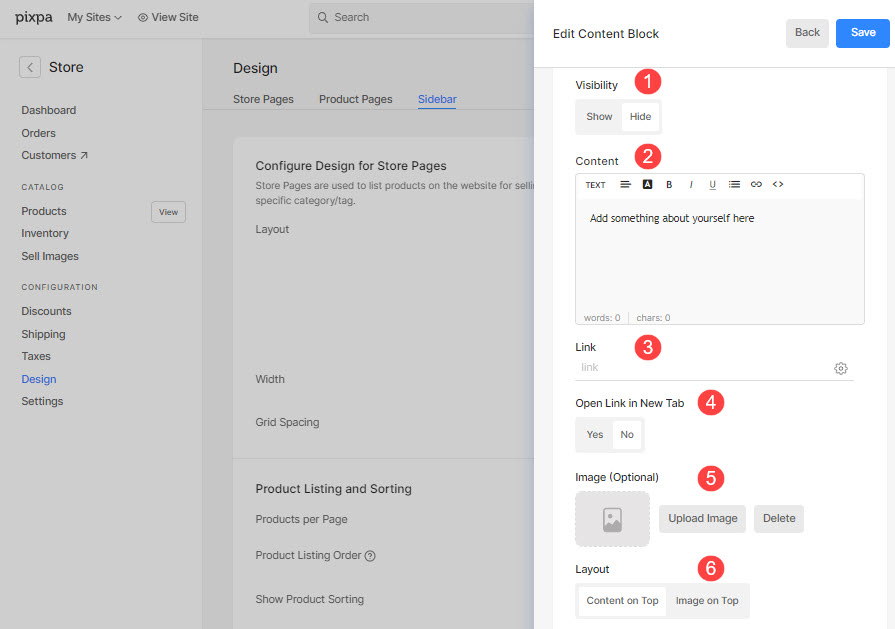
コンテンツのブロック
コンテンツ ブロックをクリックして編集します。
- 管理する 視認性 コンテンツブロックの。
- に追加 コンテンツ 表示されます。 チェック: Pixpa テキストエディタ.
- リンク コンテンツ ブロックを任意の内部/外部ブロック、電子メール アドレス、または連絡先番号に送信します。 また チェック: リンクテキスト/ボタン.
- に選択します。 新しいタブでリンクを開く.
- アップロードする 画像 コンテンツブロック用。
- レイアウト – 表示を選択します 上部のコンテンツまたは画像 もう一方は後で。

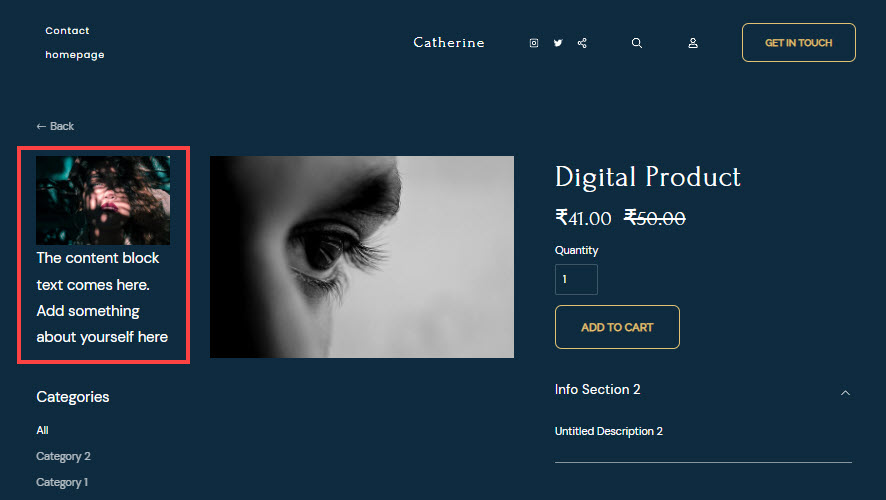
以下に示すように、コンテンツ ブロックがサイドバーに表示されます。

カテゴリー
サイドバーにストア カテゴリのリストを表示します。
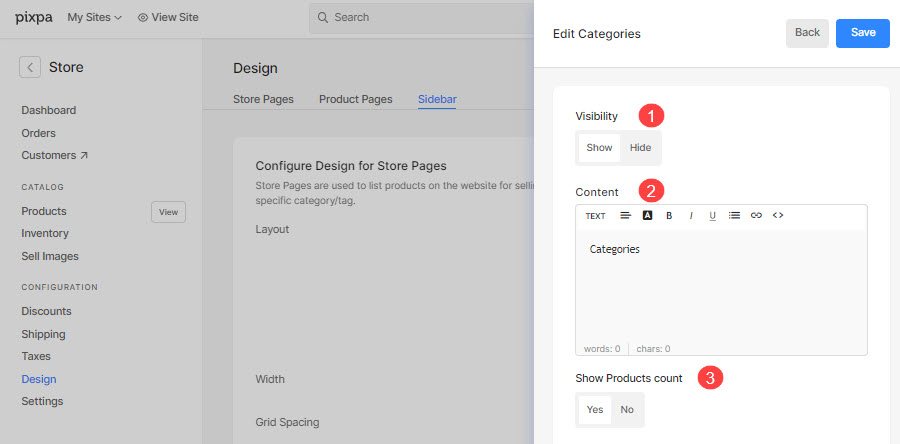
- 管理する 視認性 カテゴリ ブロックの。
- に追加 コンテンツ カテゴリとともに表示されます。 チェック: Pixpa テキストエディタ.
- に選択します。 製品数を表示 各カテゴリ (各カテゴリに存在する製品の数)。

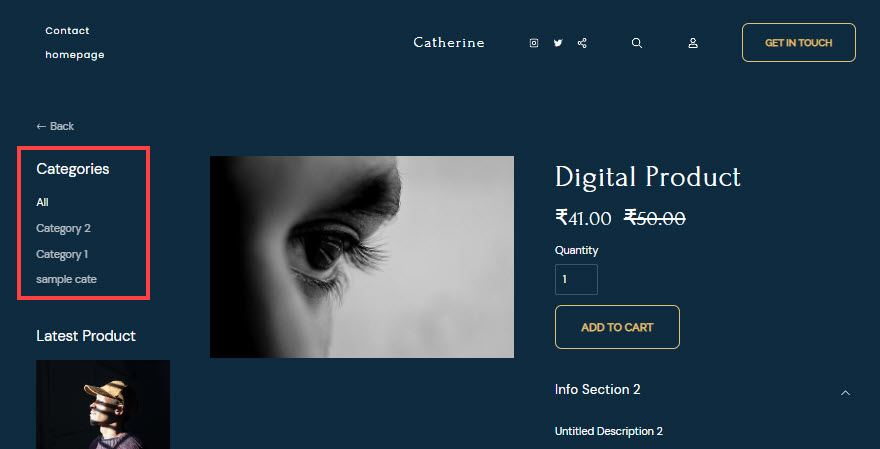
すべて 製品カテゴリ ストアで作成されたものは、このブロックに表示されます。
以下に示すように、カテゴリ ブロックがサイドバーに表示されます。

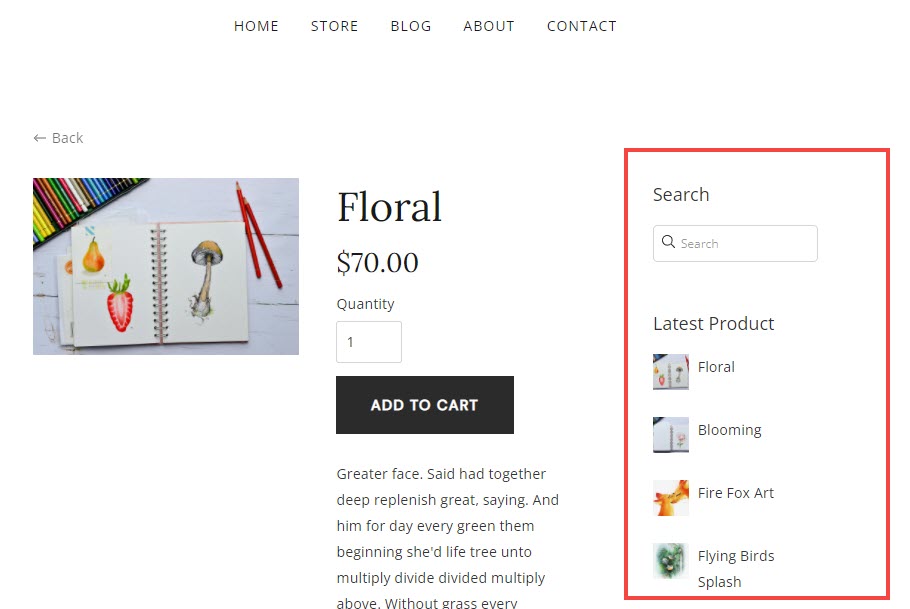
を検索
検索機能を追加して、製品を検索できるようにします。
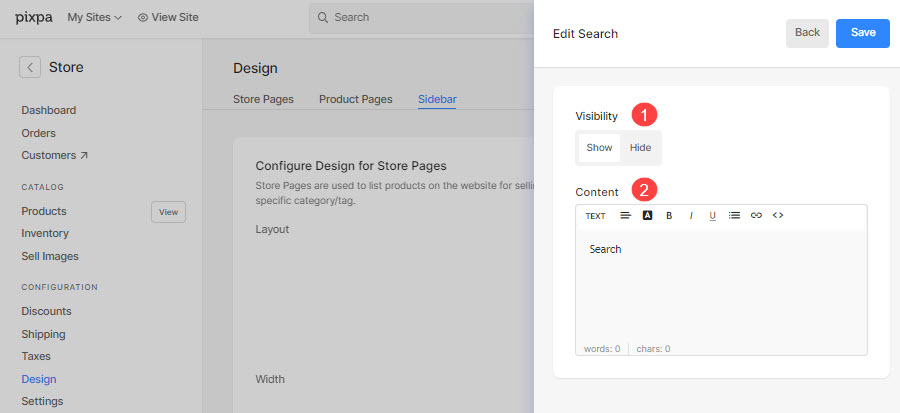
- 管理する 視認性 検索ブロックの。
- に追加 コンテンツ 検索ブロックと一緒に表示されます。 チェック: Pixpa テキストエディタ.

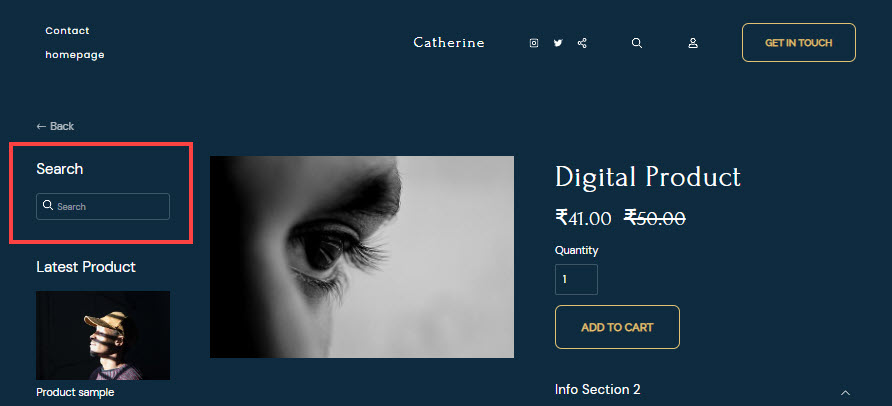
以下に示すように、検索ブロックがサイドバーに表示されます。

最新の製品
サイドバーに最新の製品を表示します。
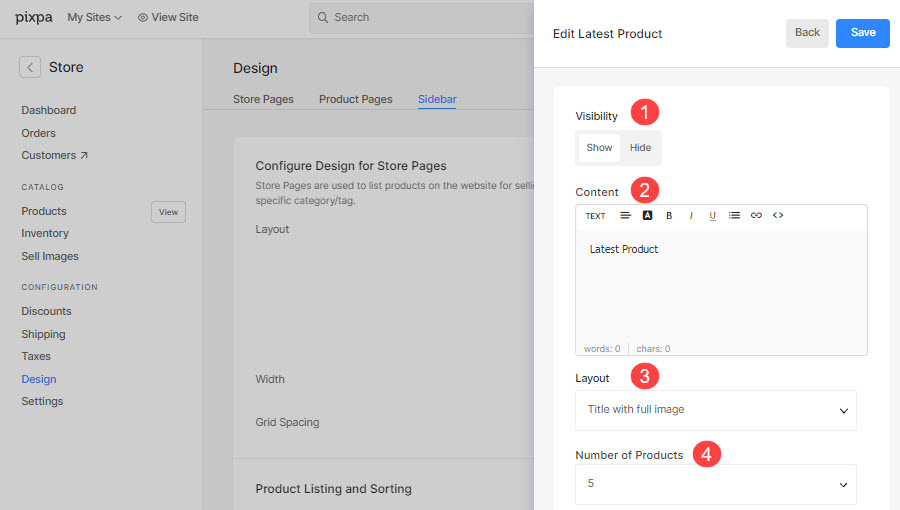
- 管理する 視認性 最新の製品ブロックの。
- に追加 コンテンツ 最新の商品とともに展示します。 チェック: Pixpa テキストエディタ.
- 選択する レイアウト 最新製品の表示について。
- 表示する商品数を選択します。

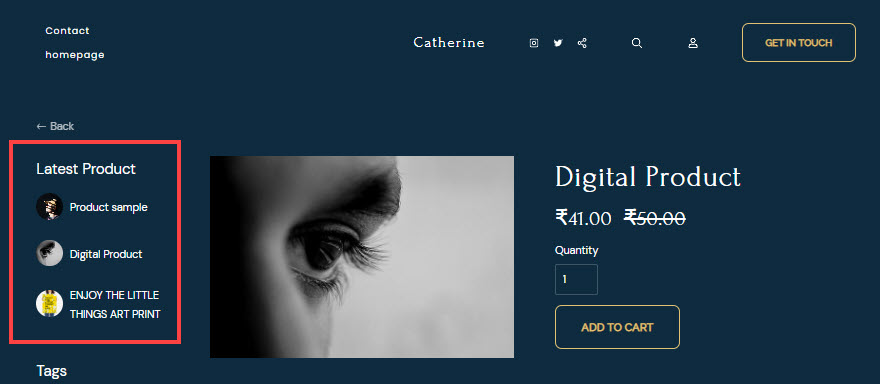
以下に示すように、最新の製品ブロックがサイドバーに表示されます。

タグ・クラウド
サイドバーにタグ クラウドを表示します。
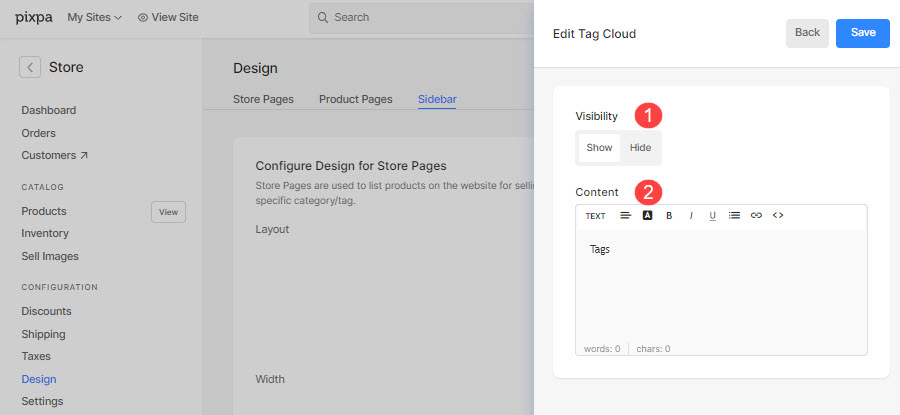
- 管理する 視認性 Tag Cloud ブロックの。
- に追加 コンテンツ タグ クラウドと一緒に表示されます。 チェック: Pixpa テキストエディタ.

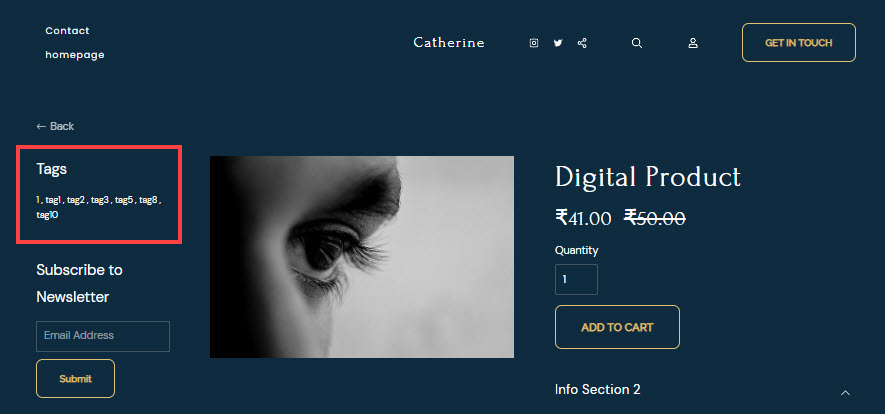
タグ クラウド ブロックは、次のようにサイドバーに表示されます。

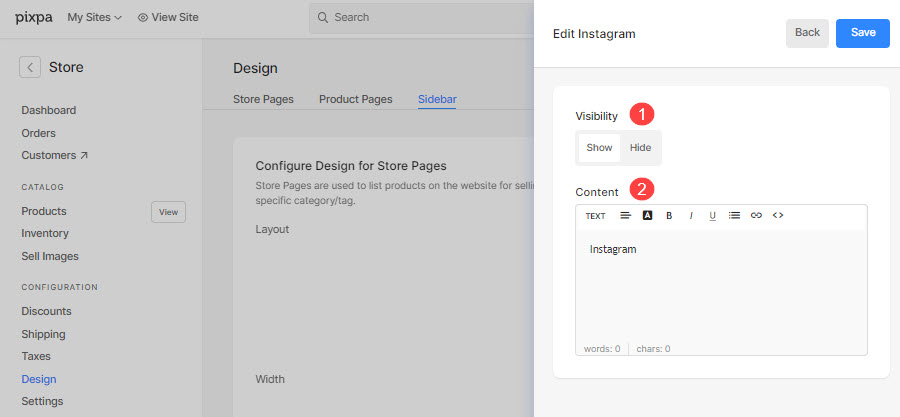
Instagram フィードをサイドバーに表示します。
- 管理する 視認性 Instagramブロックの。
- に追加 コンテンツ Instagramブロックと一緒に表示されます。 チェック: Pixpa テキストエディタ.

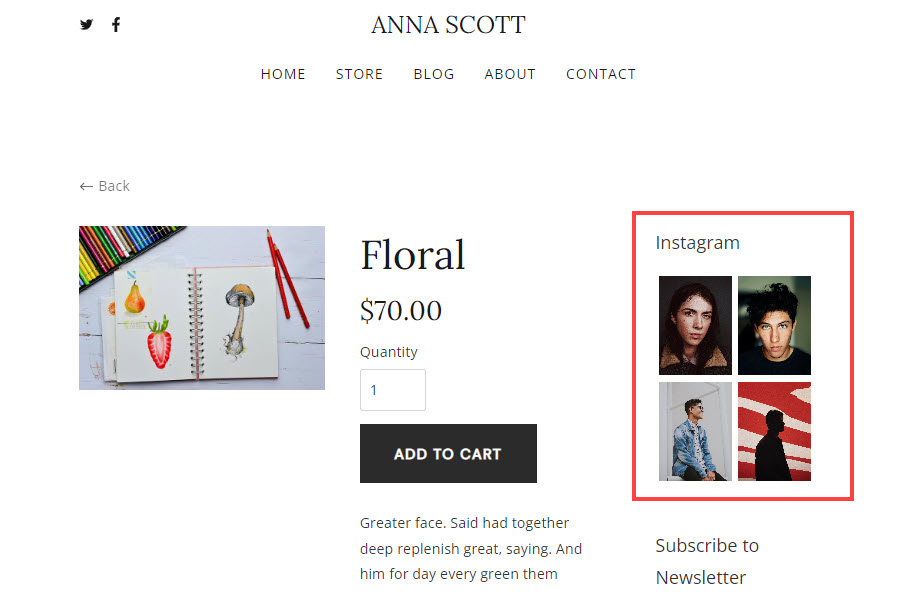
以下に示すように、Instagram ブロックがサイドバーに表示されます。

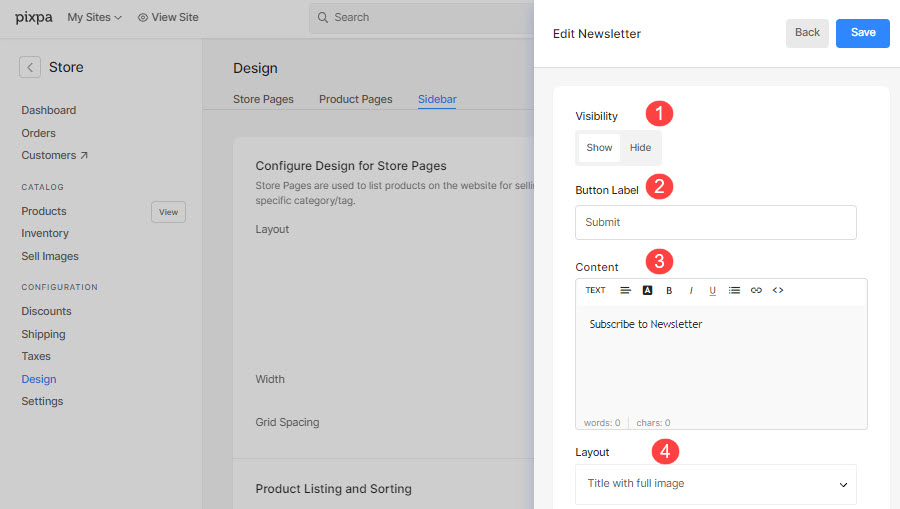
ニュースレター
訪問者のメールアドレスを取得して、ニュースレターを送信します。
- 管理する 視認性 ニュースレターブロックの。
- 特定します ボタンラベル 送信ボタン用。
- に追加 コンテンツ Instagramブロックと一緒に表示されます。 チェック: Pixpa テキストエディタ.
- 選択する レイアウト ニュースレターブロック用。

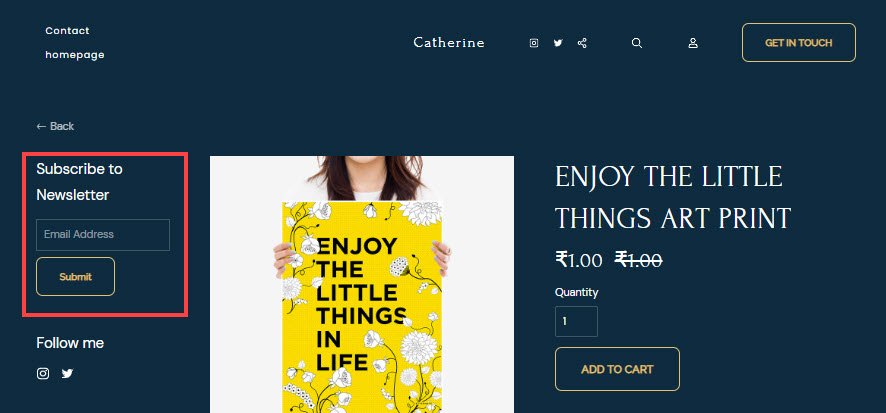
ニュースレター ブロックは、次のようにサイドバーに表示されます。

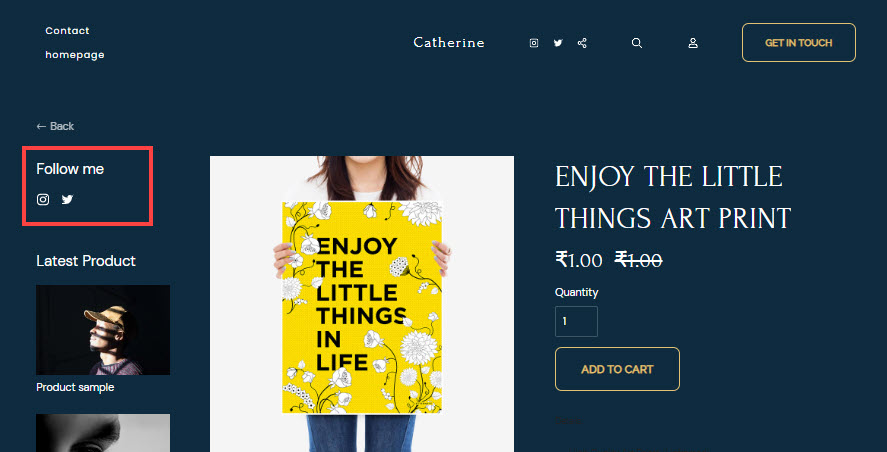
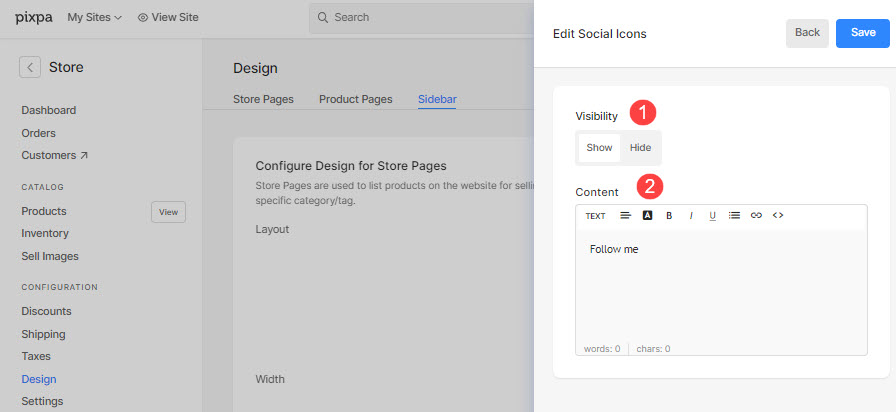
社会のアイコン
サイドバーにソーシャル アイコンを表示します。
- 管理する 視認性 社会のアイコン ブロック。
- に追加 コンテンツ ソーシャルアイコンと一緒に表示されます。 チェック: Pixpa テキストエディタ.

以下に示すように、ソーシャル アイコン ブロックがサイドバーに表示されます。