サイドバーを使用して、プライマリ コンテンツ エリアの右側または左側に列を追加し、最近の投稿、広告、ニュースレターの購読リクエストなどの情報を表示します。これを使用すると、いくつかの種類のコンテンツを表示できます。
このサイドバーは、ブログ リスト ページまたはブログ投稿ページ、あるいはその両方にのみ追加できます。 サイドバーのブロックは垂直に積み上げられます。 ただし、ドラッグ アンド ドロップして並べ替えることができます。
ブログにサイドバーを追加します。
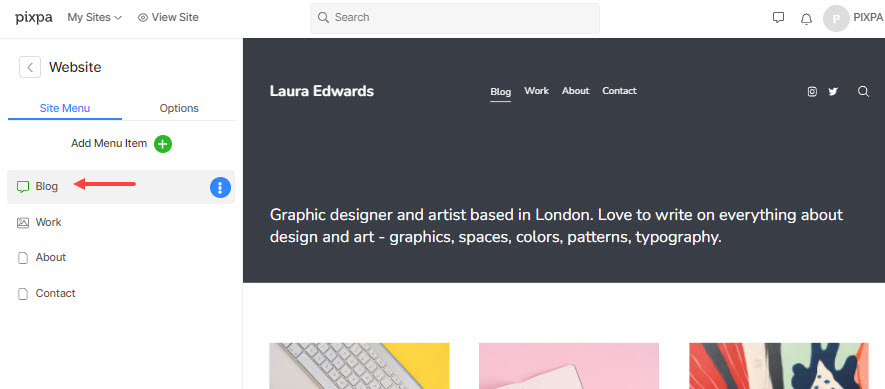
- に行きます ウェブサイトセクション スタジオで、ブログをクリックします。

- セットアップボタンをクリックすると、セットアップが開始されます 設定 左側のパネルからのオプション。
- セットアップボタンをクリックすると、セットアップが開始されます サイドバー 下のタブ ブログ設定. 右側に「ブログ サイドバー」という見出しが付いた引き出しが表示されます。
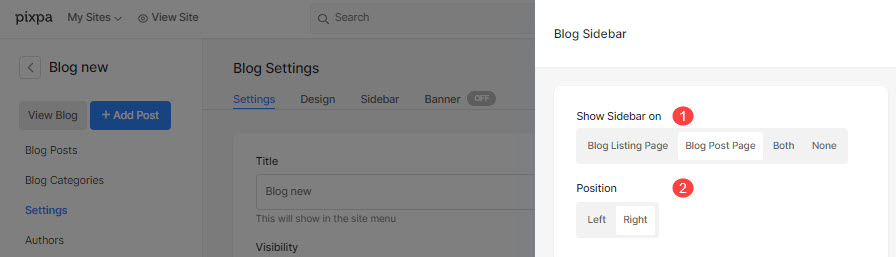
これで、サイドバーを表示する場所を選択できるようになりました。
- サイドバーを表示 – サイドバーを表示する場所を選択します (ブログ一覧ページ、ブログ投稿ページ、両方、またはなし)。
- 役職 – サイドバーをページの左側または右側のどちらに表示するかを選択します。

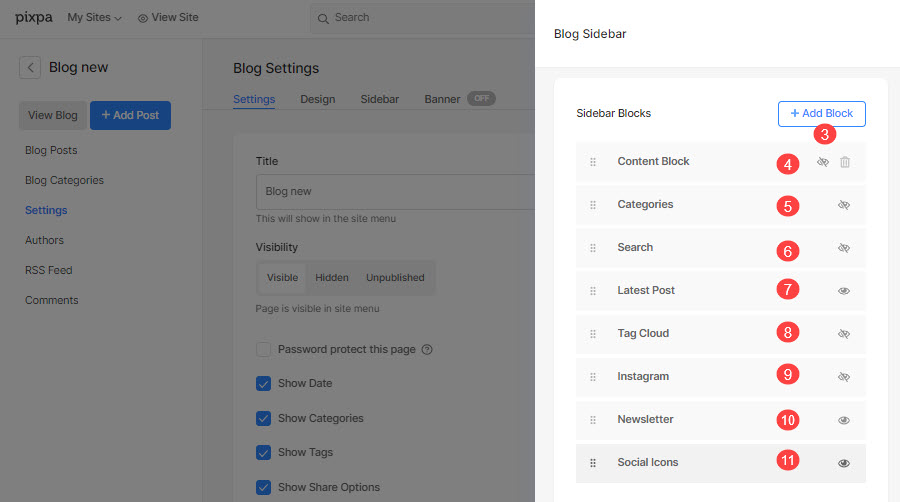
デフォルトでは、すぐに編集して追加できるいくつかのコンテンツ ブロックがあります。
- + ブロックを追加 – 新しいコンテンツ ブロックを追加します。
- コンテンツのブロック – コンテンツ ブロックを編集します。 コンテンツ ブロックを使用すると、任意のテキストと画像をサイドバーに追加できます。
- カテゴリー – サイドバーにすべてのブログ カテゴリのリストを表示します。 カテゴリをクリックすると、そのカテゴリに関連付けられているすべてのブログ投稿が表示されます。
- を検索 – ブログ記事の検索に使用できる検索ボックスを追加します。
- 最新の投稿 – サイドバーに最新の投稿を表示します。
- タグ・クラウド – サイドバーにタグ クラウドを表示します。 タグをクリックすると、そのタグに関連付けられているすべてのブログ投稿が表示されます。
- Instagram – Instagram フィードをサイドバーに表示します。
- ニュースレター – ニュースレターを追加し、訪問者の電子メール アドレスを取得してニュースレターを送信します。
- 社会のアイコン – サイドバーにソーシャル アイコンを表示します。