ページは、上から下までシームレスに接続された完全に編集可能なセクションで構成されます。さまざまなセクションを自由に使用できるため、ページを好みに合わせて簡単にカスタマイズできます。
各セクションでは、セクション自体とその基礎となる要素の両方に固有の色を指定できます。さらに、背景色と背景画像を指定するオプションにより、個々のセクションの視覚的な魅力とパーソナライズがさらに強化されます。
この記事で
以下の手順に従って、セクションの色と背景画像をカスタマイズできます。
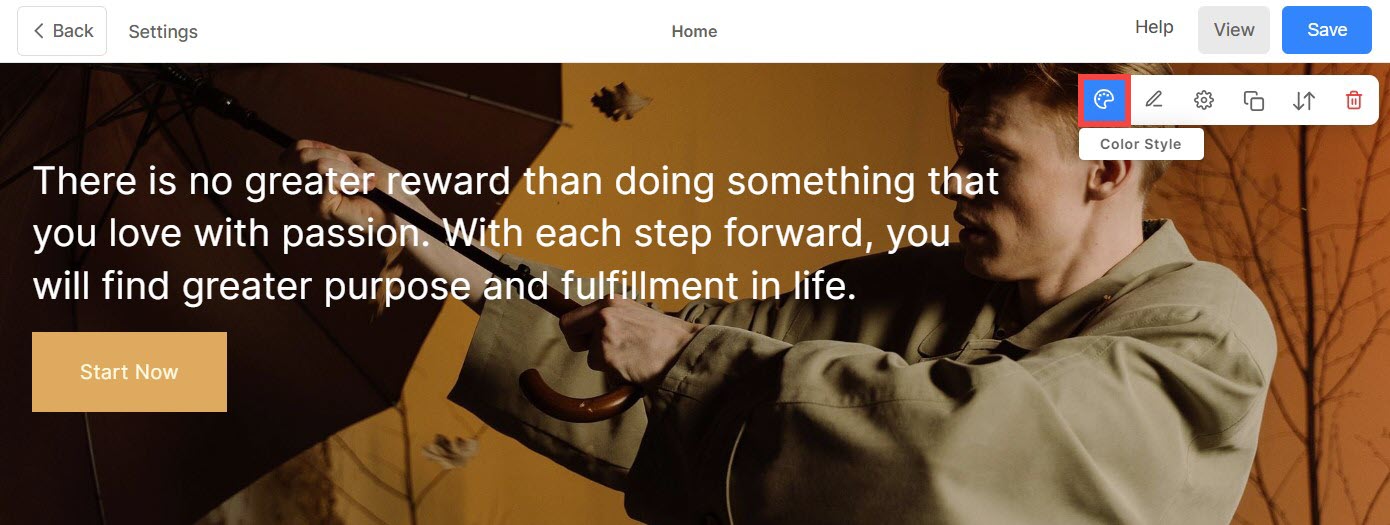
- 作業したいセクションの上にカーソルを置きます。
- これにより、 編集ツールバー 右上隅にあります。
- セットアップボタンをクリックすると、セットアップが開始されます カラースタイル アイコンをクリックして、[カラー スタイル] ボックスを開きます。

セクションの色
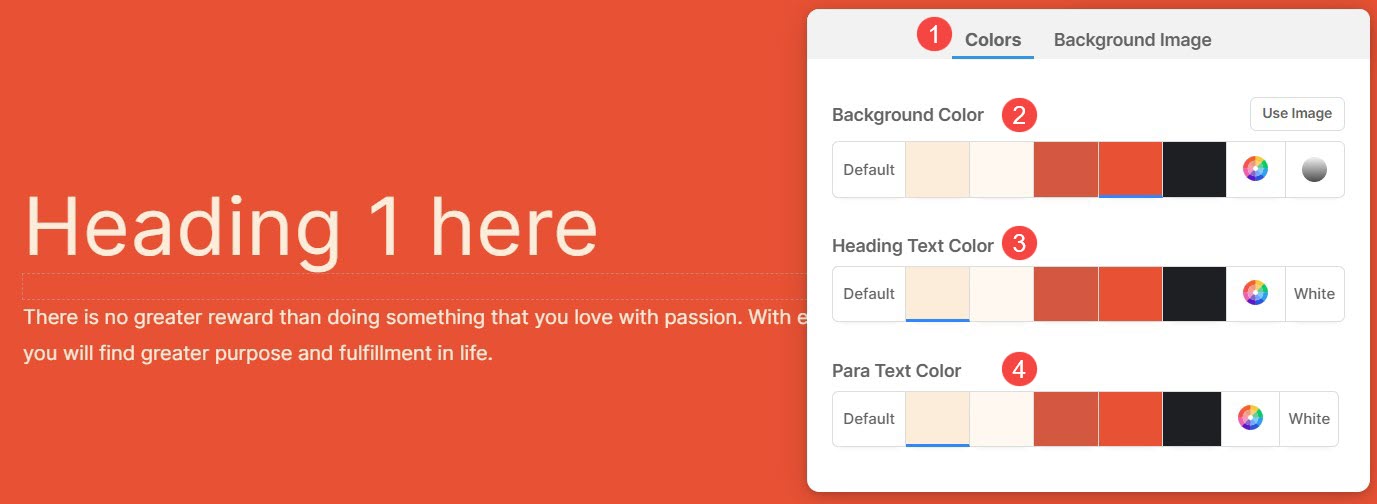
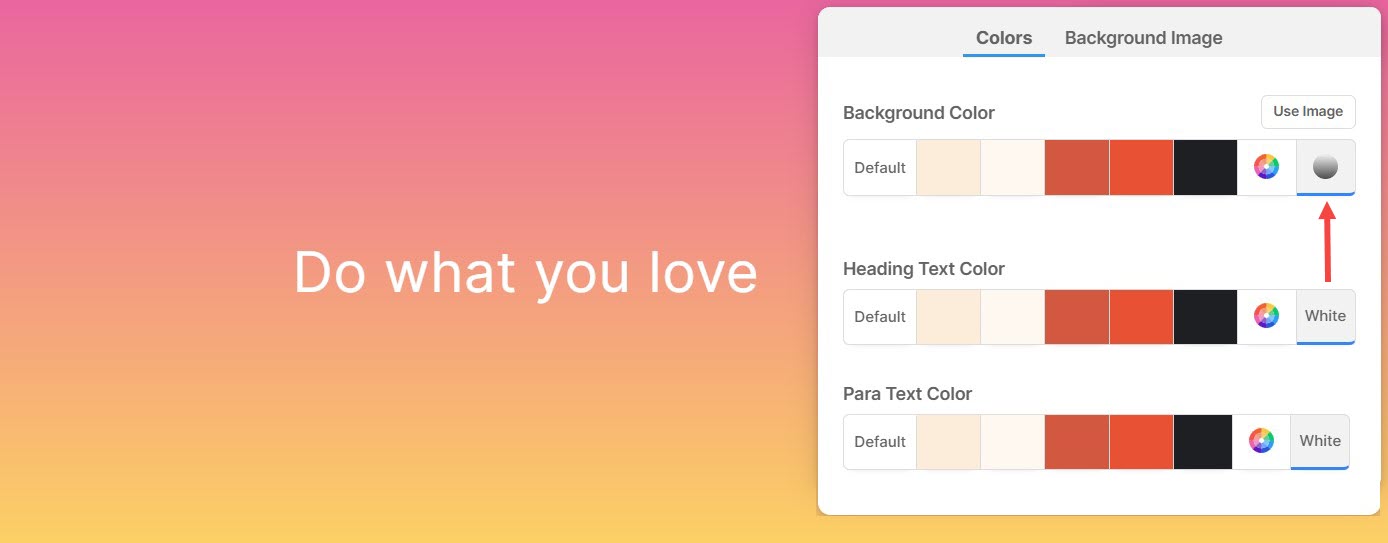
[色 (1)] タブには次のオプションがあります。
- 背景色: セクション内のすべてのコンテンツの背後に表示される色は、 背景色 (2)。ここからセクションの背景色をカスタマイズできます。
- 見出しのテキストの色: 見出しフォントで指定されたテキストが集合的に形成されます。 見出しテキスト (3)。これには、見出し 1、見出し 2、見出し 3、および見出し 4 が含まれます。ここから見出しテキストの色をカスタマイズします。
- パラテキストの色: 段落フォントとして割り当てられたテキストは集合的に構成されます。 パラテキスト (4)。これには、段落、小さな段落、および大きな段落が含まれます。ここからパラテキストの色をカスタマイズします。

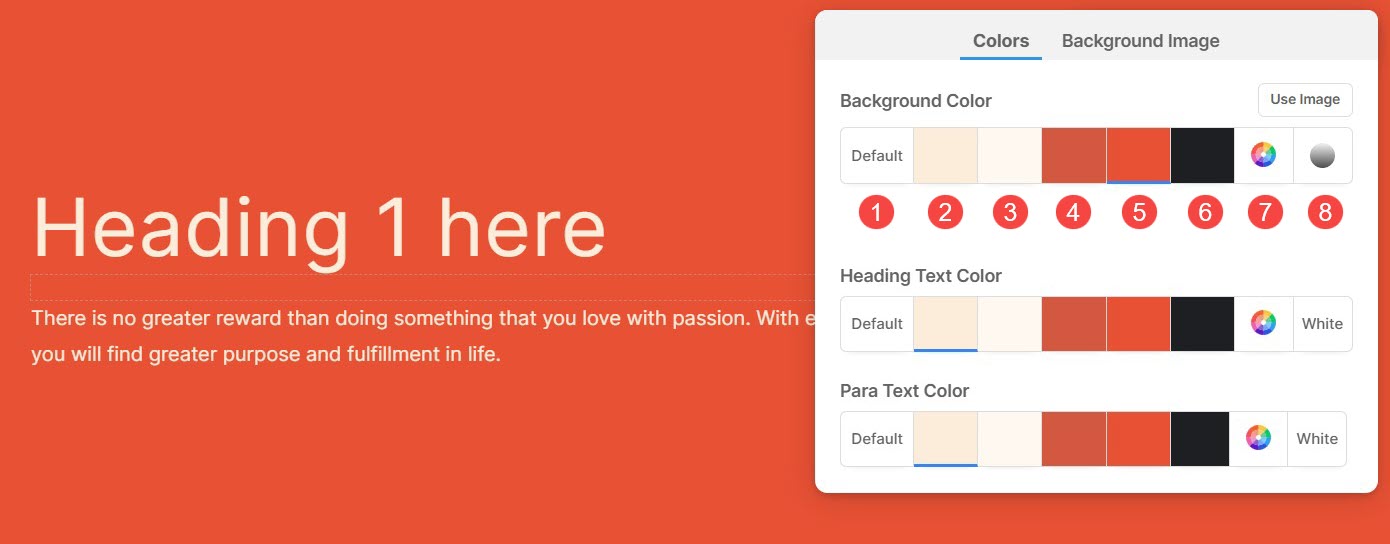
背景、見出し、およびパラテキストの色のさまざまな色のオプション:
- 背景色を次のように設定します デフォルト (1)。背景色はWebサイトに設定されている色と同じになります。
- オプション 2、3、4、5、および 6 は、動的カラー オプションであり、 カラーパレットプリセット 選択されました。明るい色合いの背景色を選択すると、見出しテキストと段落テキストの色が自動的に暗い色合いに変わり、その逆も同様です。
- カスタムカラーを設定します カラーピッカー (7)。ここから色の透明度を管理することもできます。 さらに詳しく.
- 選択する 勾配 (8) 2色。プリセットのグラデーションを使用することも、独自のグラデーションをカスタマイズすることもできます。 もっと知る.

背景画像
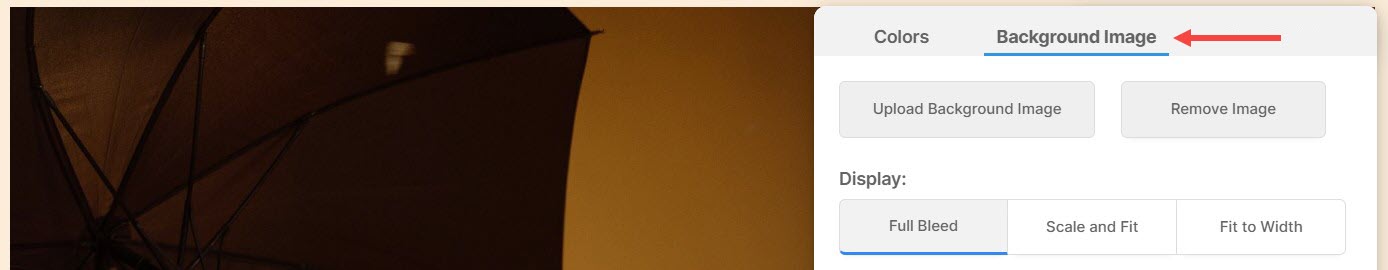
- カラースタイルボックスから、 背景画像 タブをクリックして画像を選択します。

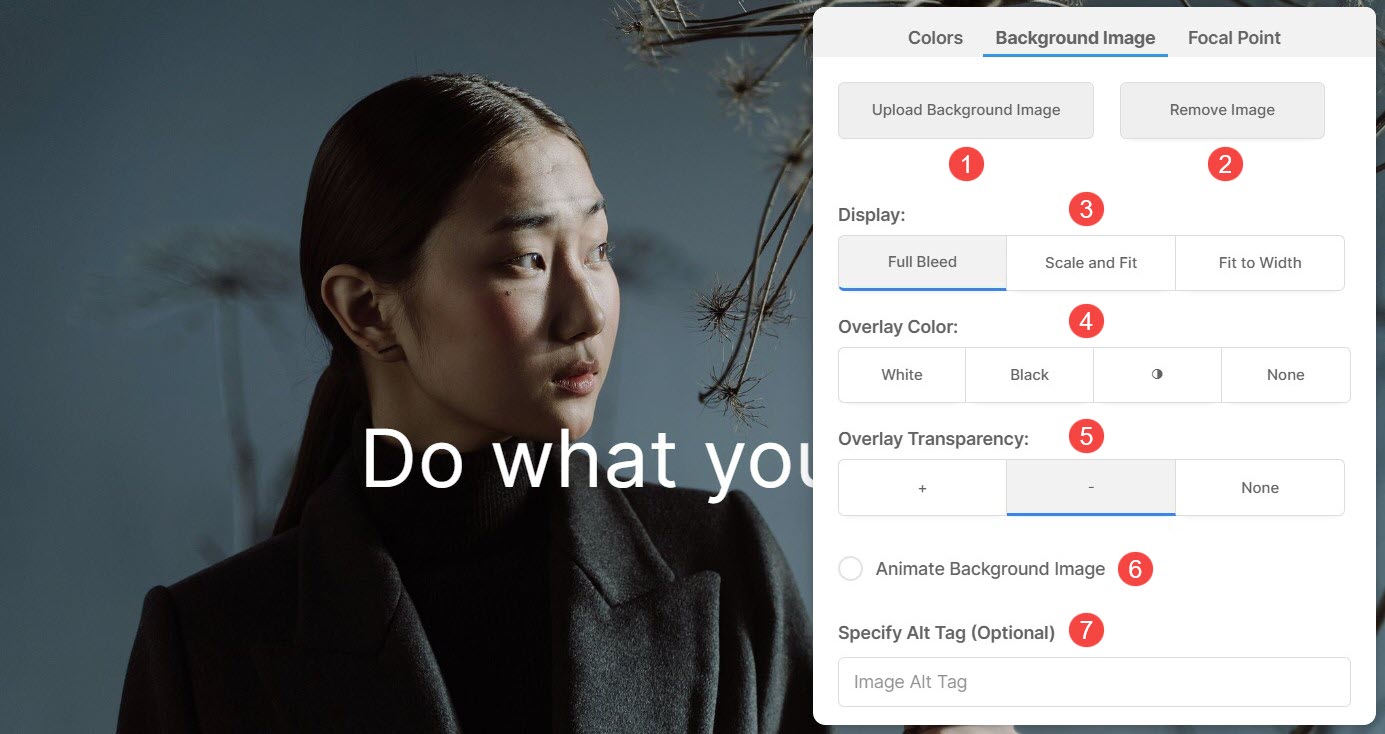
セクションの背景画像の表示オプション
背景画像を追加したら、次のことができます。
- アップロード 別の背景画像。
- 削除します 背景画像。
- 選択する ディスプレイ 背景画像の幅と高さ。
- スケールとフィット – 画像はセクションの幅と高さに収まります。
- 幅に合わせる – 画像はセクションの幅に合わせて拡大縮小されます。 セクションの高さは画像の高さを継承します。
- 選ぶ オーバーレイの色。
- をセットする オーバーレイの透明度 (色の濃さを増減できます)。
- 有効にします アニメーション 背景画像用。この効果はセクションをスクロールしているときに表示されます。
- 特定します 代替タグ 背景画像はこちらから。これは、Web ページ上の画像の代替情報を提供する説明的なテキスト属性であり、アクセシビリティと SEO に役立ちます。

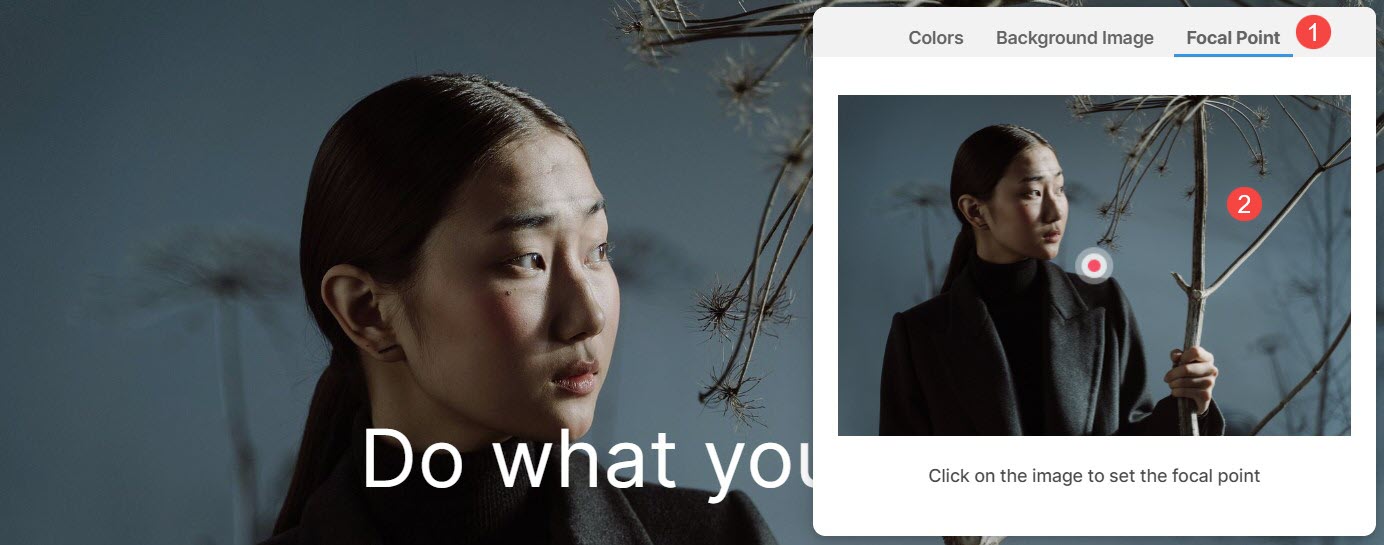
フォーカルポイント
焦点は、セクション内で強調表示されている画像の特定の点または領域を示します。
- 背景画像の特定のセクションをハイライト表示できます。 フォーカルポイント (1) タブ。
- をセットする 焦点 画像の。 画像の任意のポイントをクリックすると、焦点が変更されます。

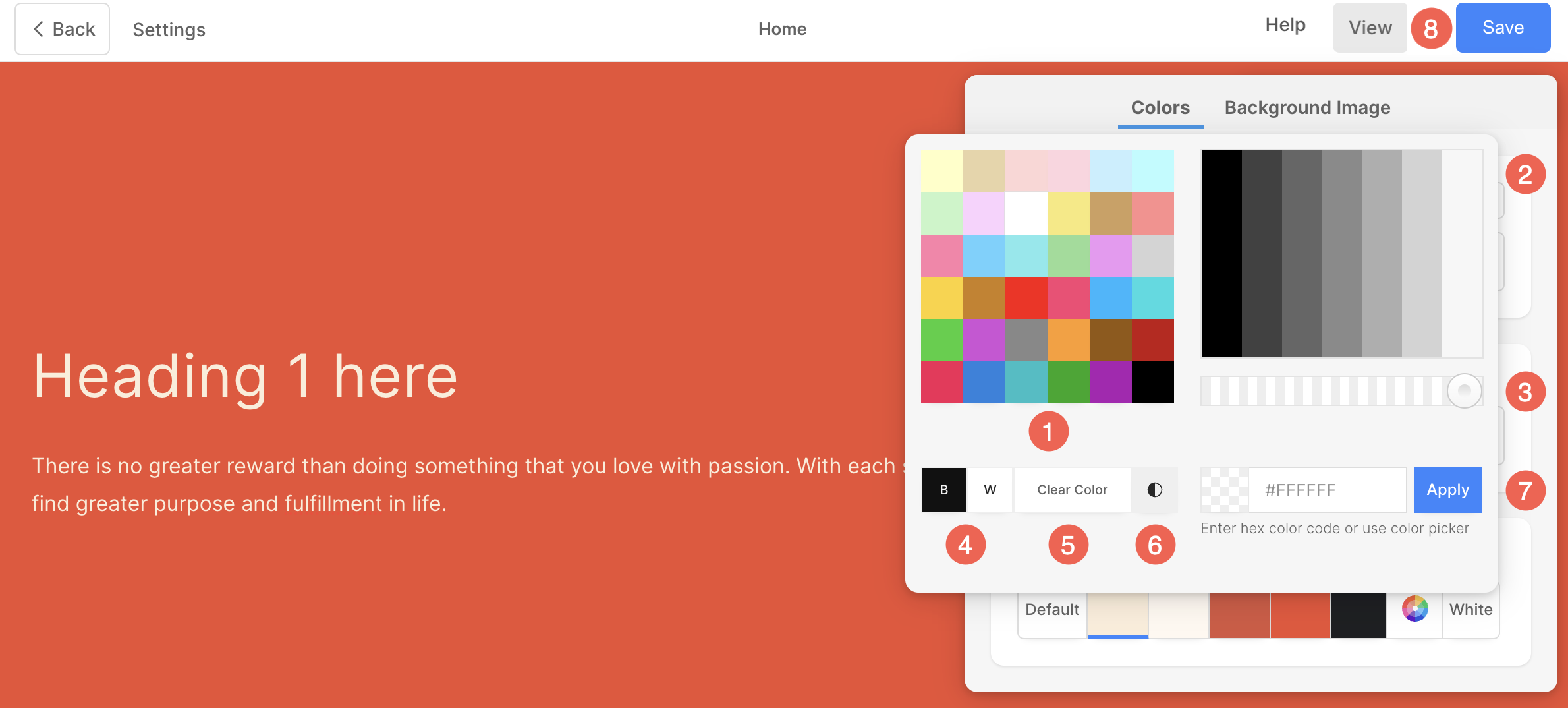
セクションの背景にカスタムカラーを使用する
セクションのカスタム色を選択するには、カラーピッカーを開きます。
- からお好みのカラーをお選びください カラーオプション (1) を選択して、選択範囲をさらに微調整します。 シェード とします。
- 色を管理する 不透明度 (3) スライダーを調整します。
- 簡単に選択できます ブラック or ホワイト (4) 選択した項目の色。
- クリア (5)カラー選択はこちらから。
- ソフトウェアの制限をクリック カラーピッカー (6) ボタンを使用して、さらに幅広い色のオプションにアクセスして選択できます。
- を入力するオプションもあります。 XNUMX進カラーコード (7) セクションに適用します。
- カラーカスタマイズを行った後、 Save (8) 変更。

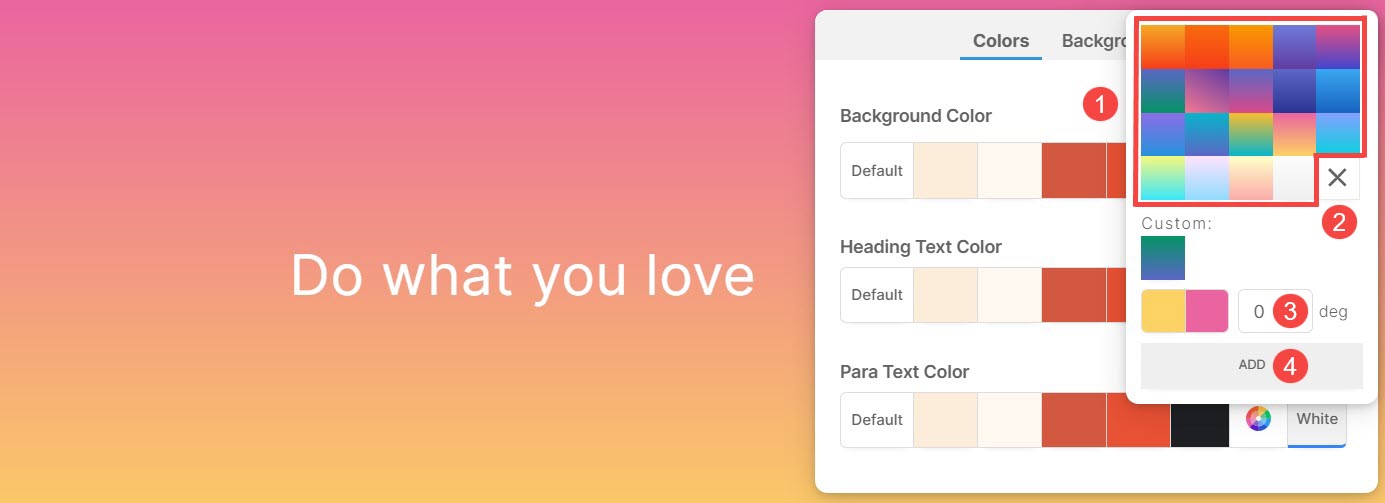
セクションの背景としてグラデーションを使用する
カラースタイル ボックスに移動します。 色 タブをクリックして 勾配

- 小さなポップアップが表示され、任意の項目を選択できます 2色のグラデーション とします。
- セットアップボタンをクリックすると、セットアップが開始されます 十字アイコン (2)適用されたグラデーションを削除します。
- 特定します 度 (3) グラデーショントランジションの場合。
- グラデーションを次数でカスタマイズしたら、 追加 (4) ボタンをクリックしてカスタム グラデーションに追加します。