ビーム は、オンライン ストア用の上品でミニマルなテーマです。 バナー/スライダーとその下の製品を備えたホームページとして店頭を特徴としています。
ここで扱われる内容:
ヘッダ
ヘッダーには、ロゴ/サイト タイトル (1)、メニュー (2)、ソーシャル アイコン (3)、およびカート アイコン (4) が含まれます。
- ヘッダーのレイアウトを変更するには、 ヘッダ デザインセクションにあります。 方法を参照してください
- ロゴやサイトタイトルを追加・変更するには、 サイトのタイトルとロゴ デザインセクションにあります。 方法を参照してください
- メニューにアイテムを追加/メニューから削除するには、 サイトメニュー. 方法を参照してください
- ソーシャル メディア リンクを追加/削除/編集するには、 ソーシャルリンク. 方法を参照してください
- カート アイコンを追加/削除/編集するには、 設計 ストアセクションにあります。 方法を参照してください

最初のセクション – ストアフロント バナー

ホームページが店頭なので、 オンラインショップ 編集するセクション。 そこでは、バナーと商品リストのデザインを編集できます。 次の手順を実行します:
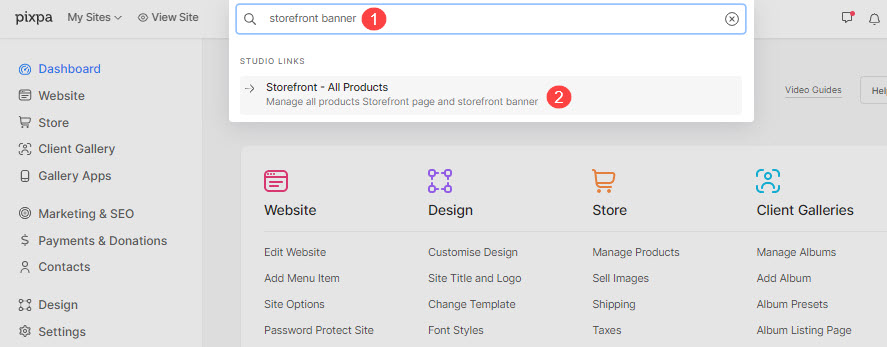
- 入力します 店頭バナー (1) 検索バー。
- 関連する結果から、 ストアフロント – すべての製品 オプション (2) の下 スタジオリンクス。

- あなたは今、 ストアフロント – すべての製品 ページで見やすくするために変数を解析したりすることができます。
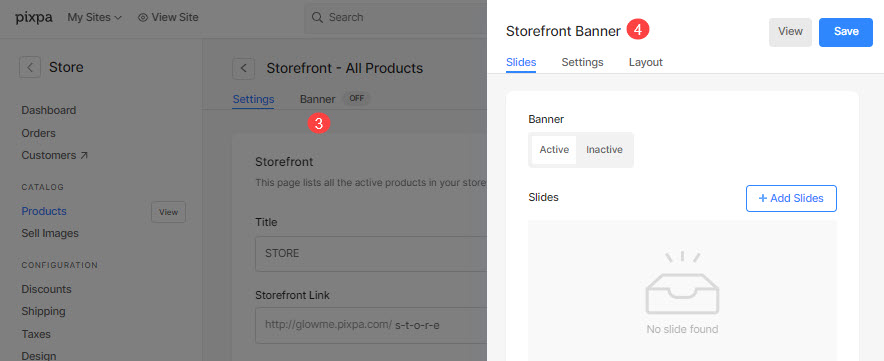
- セットアップボタンをクリックすると、セットアップが開始されます バナー (3) タブで管理します。 右側に見出しが付いた引き出しが表示されます 店頭バナー とします。

- 新しい画像スライドを追加するには、[スライドの追加] (1) ボタンをクリックします。
- 画像を置き換えたり、焦点を設定したり、スライド上のテキストやボタンを編集したりするには、編集アイコン (2) をクリックします。
- スライドを削除するには、削除アイコン (3) をクリックします。
- その他の設定については、[設定] (4) タブをクリックしてください。
- バナーのレイアウトを変更するには、[レイアウト] (5) タブをクリックします。
こちらをクリックしてください ストア バナーの編集の詳細については、こちらをご覧ください。

第 XNUMX セクション – 製品リスト

バナーのすぐ下に、ストアのデモ製品のリストが表示されます。 デモ製品を編集して独自の製品を作成することをお勧めします。
ストアの商品を編集、追加、または削除するには、次の手順に従います。

に到達します。 製品 のセクションから無料でダウンロードできます。
- 新しい製品を追加するには、製品の追加 (1) ボタンをクリックします。 方法を参照してください
- 商品のカテゴリを追加するには、[カテゴリ (2)] タブをクリックします。 方法を参照してください
- 既存の製品を編集、削除、共有、または複製するには、製品の横にある三点アイコン (3) をクリックします。 方法を参照してください.

プリフッター
Web サイトのすべてのページまたは選択したページの下部に特定のセクション (Instagram フィードなど) を表示するには、プリフッターを使用できます。
プリフッターを編集できます こちら. このテーマでは、プリフッターに Instagram セクションがあります。
- 方法を参照してください ソーシャル セクションを編集し、独自の Instagram フィードを表示します。
- 方法を参照してください プリフッターを編集します。

フッター
フッターには、Web サイトのクレジットが含まれています。 ソーシャル アイコン (1)、著作権テキスト (2)、および重要なリンクをここに追加できます。
方法を参照してください フッターを編集します。

