Web サイト上のボタンとリンクは、目的の情報やサービスに移動し、対話し、アクセスするための明確で直感的な経路をユーザーに提供することで、重要な役割を果たします。
ここで扱われる内容:
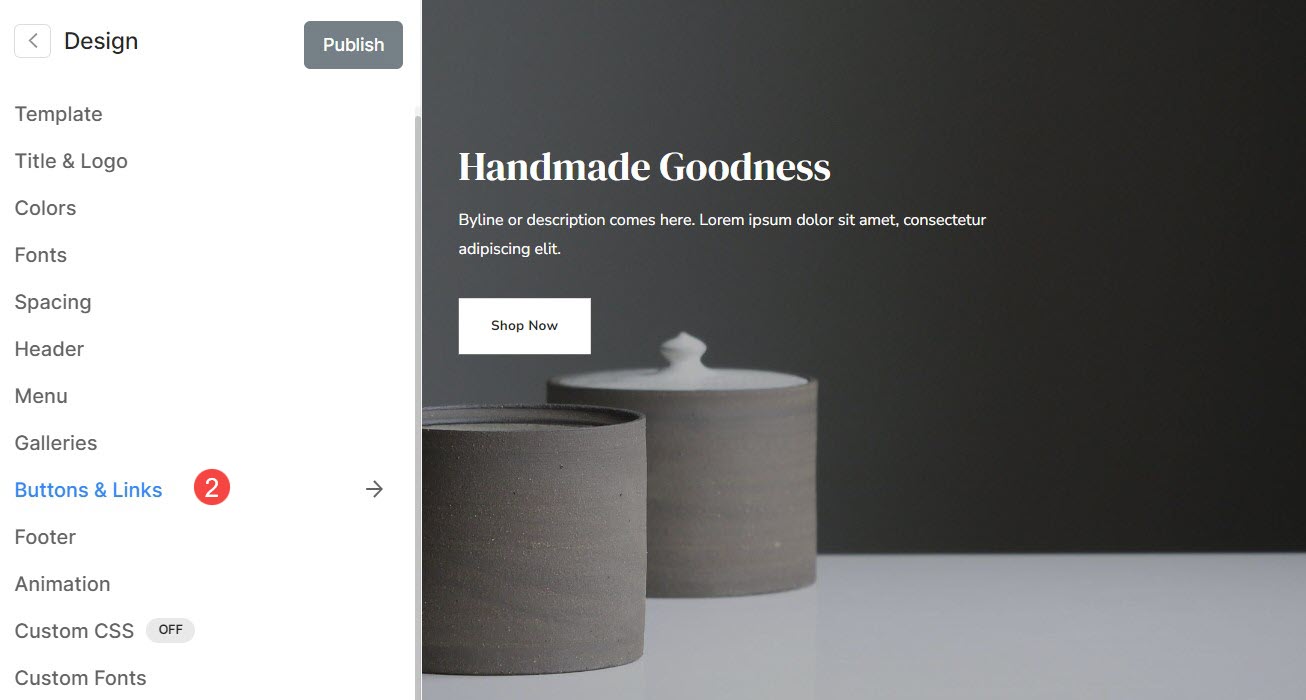
ボタンとリンクのスタイルを管理できます。 設計 (1) セクション。

「デザイン」セクションに入ったら、 をクリックします。 ボタンとリンク (2) タブ。

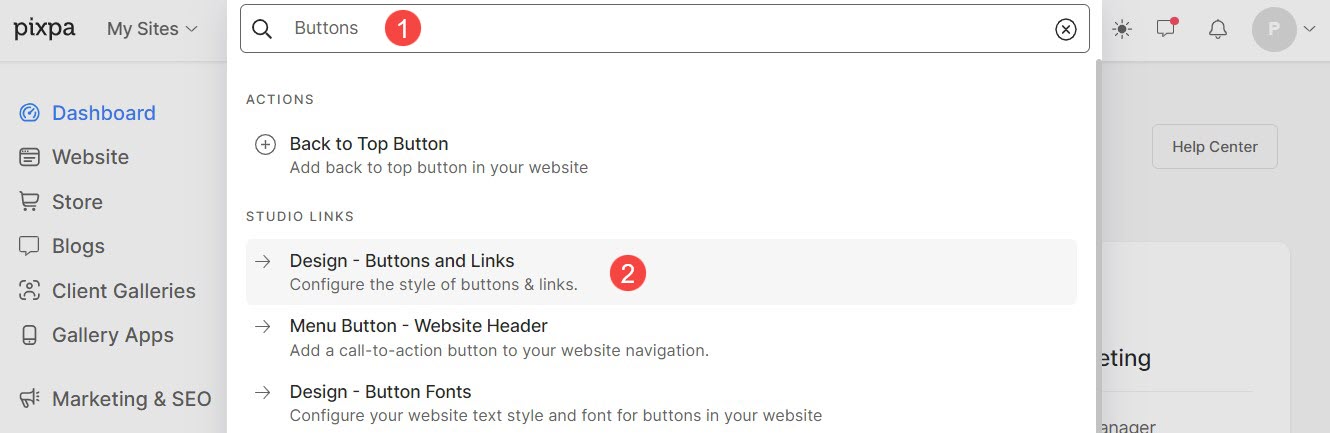
あるいは、スタジオの検索オプションを使用することもできます。
- 入力します ボタン (1) 検索バー。
- 関連する結果から、 ボタンとリンク オプション (2)。

ボタン
ボタンは、ユーザーのアクションを促すために設計されたインタラクティブな要素です。 視覚的により目立ち、目立つ形状になります。
ボタンは通常、フォームの送信、特定の機能の起動などのアクションに使用されます。ここから、次のことができます。
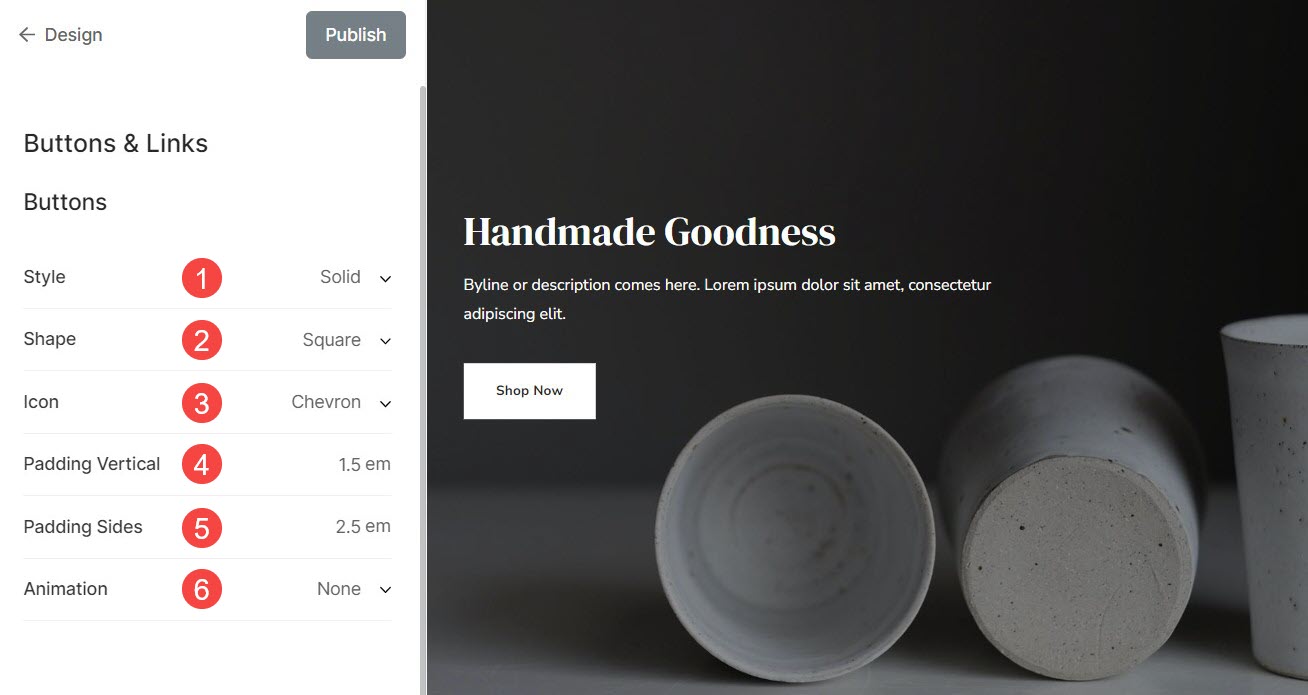
- スタイル: ボタンのスタイルを実線、アウトライン、またはテキスト リンクに設定します。
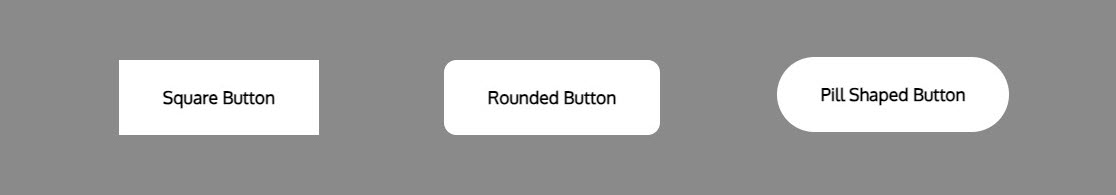
- 形状: ここからウェブサイト上のボタンの形状を選択します。 形状は角型、丸型、丸型からお選びいただけます。
- アイコン: ボタンの上に表示されるアイコンを設定します。
- 垂直方向のパディング: ボタンのテキストとボタンの端との垂直方向の間隔を設定します。
- パディングサイド: ボタンのテキストとボタンの端の間の水平方向の間隔を設定します。
- アニメーション: ボタンの上にカーソルを置いたときのアニメーションを選択します。

さまざまな形状のボタン:

ボタンに対して選択できるアニメーション オプションのリスト。
- フェード: ボタンは不透明から半透明に変わります。
- 成長: ボタンの上にカーソルを置くと、ボタンのサイズが大きくなります。
- シュリンク: ボタンの上にカーソルを置くと、ボタンのサイズが小さくなります。
- 右にスワイプ: アニメーションは、ボタン全体を左から右に水平方向にカバーして発生します。
- 上にスワイプ: アニメーションは、ボタン全体を下から上に垂直にカバーして発生します。
- 下線を引いて表示: ボタンの下端に徐々に線が表示されます。
- 下線は左から: ボタンの下端に左から右に徐々に線が表示されます。
- オーバーライン表示: ボタンの上端に徐々に線が表示されます。
- 上線は左から: ボタンの上端に左から右に徐々に線が表示されます。
リンク
リンクは、ユーザーがクリックして別のページまたはセクションに移動できる要素です。
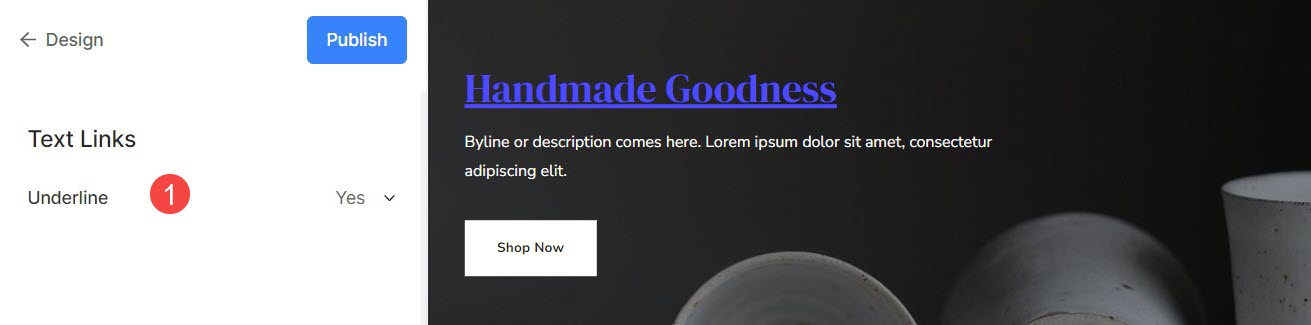
通常、クリック可能な性質を示すために下線が引かれたり、別の色で表示されたりします。
- 下線: カーソルを置いたときに下線を永続的に表示するか、まったく無効にするかを選択します。