ヘッダ ウェブサイトの読み込み時に最初に表示される要素のセットが含まれています。 ヘッダーに表示されるように、ロゴ、ナビゲーション メニュー、ソーシャル アイコンなどの要素を配置できます。
ここで扱われる内容:
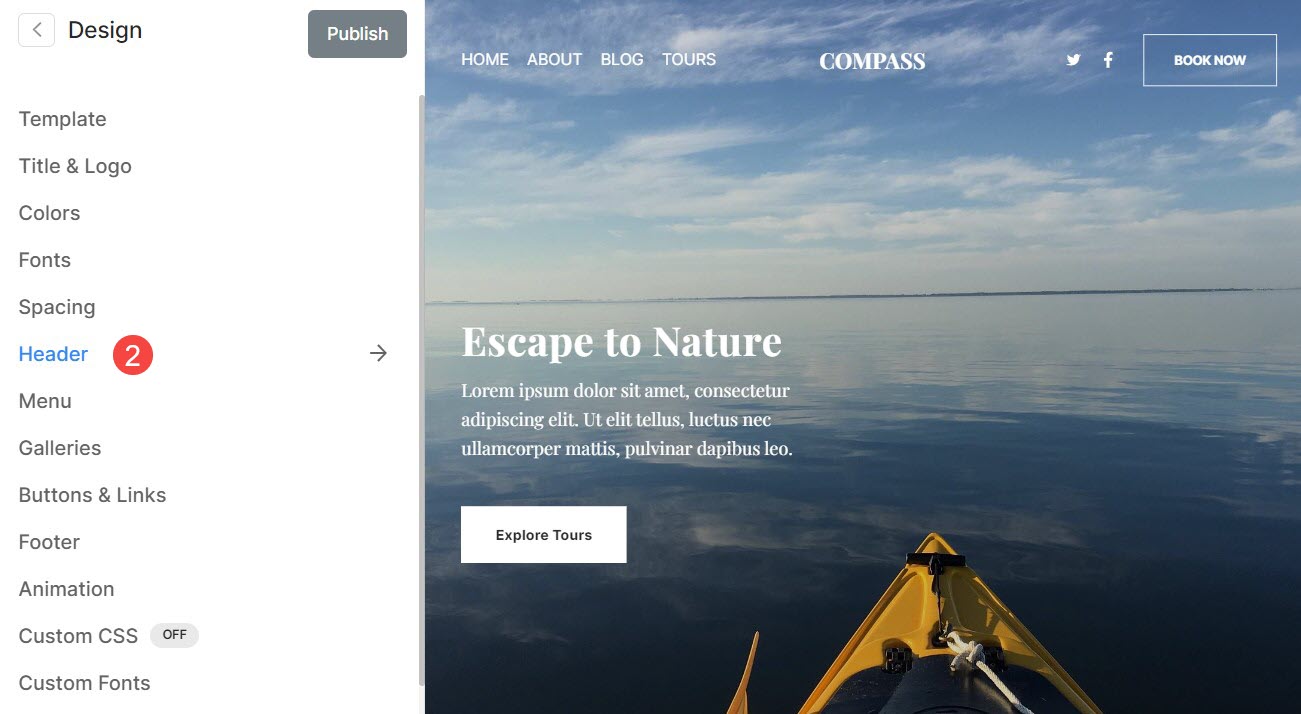
ヘッダーのスタイル (デスクトップとモバイルの両方) を管理できます。 設計 (1) セクション。

「デザイン」セクションに入ったら、 をクリックします。 ヘッダ (2) タブ。

あるいは、スタジオの検索オプションを使用することもできます。
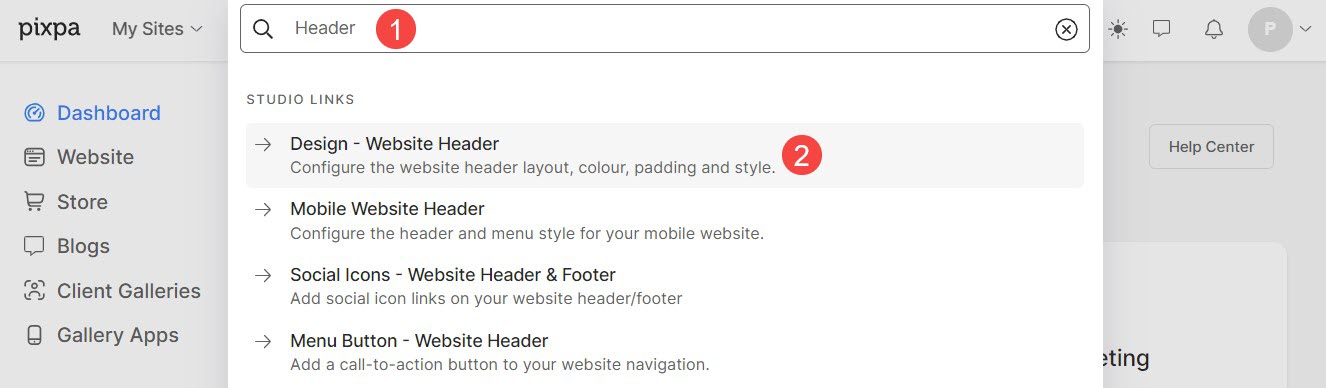
- 入力します ヘッダ (1) 検索バー。
- 関連する結果から、 デザイン - ウェブサイトのヘッダー オプション (2)。

デスクトップ用ヘッダー
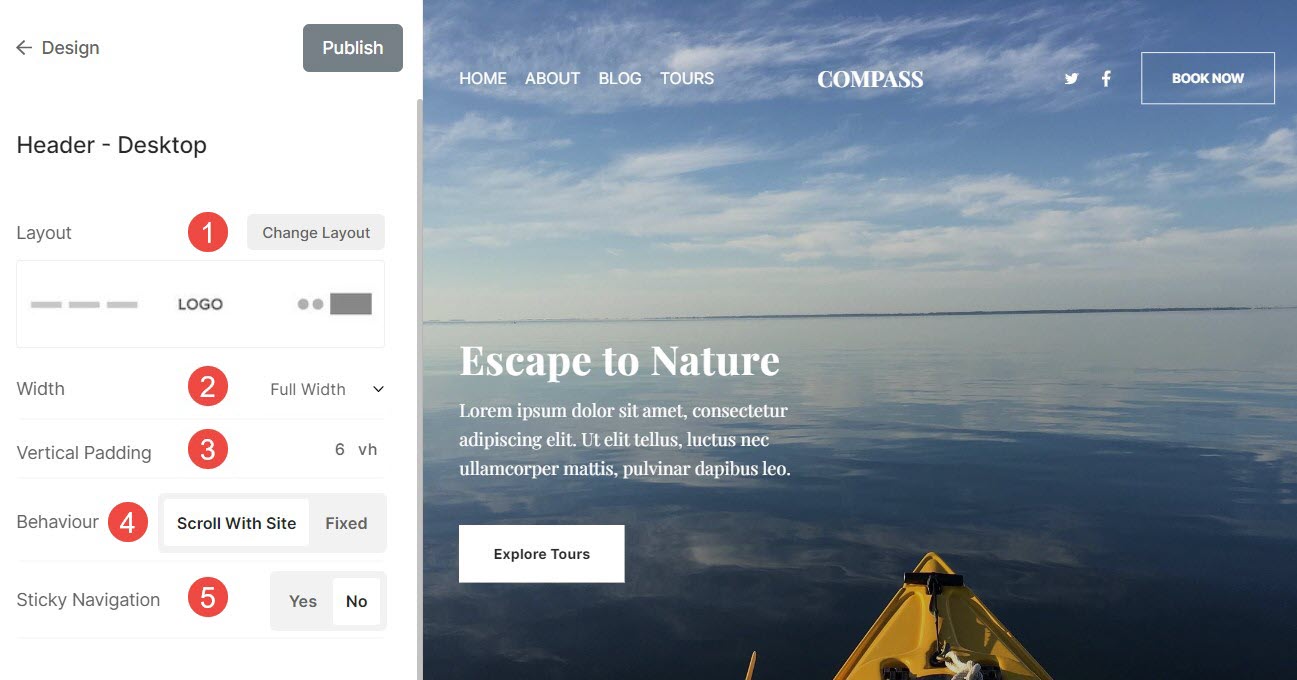
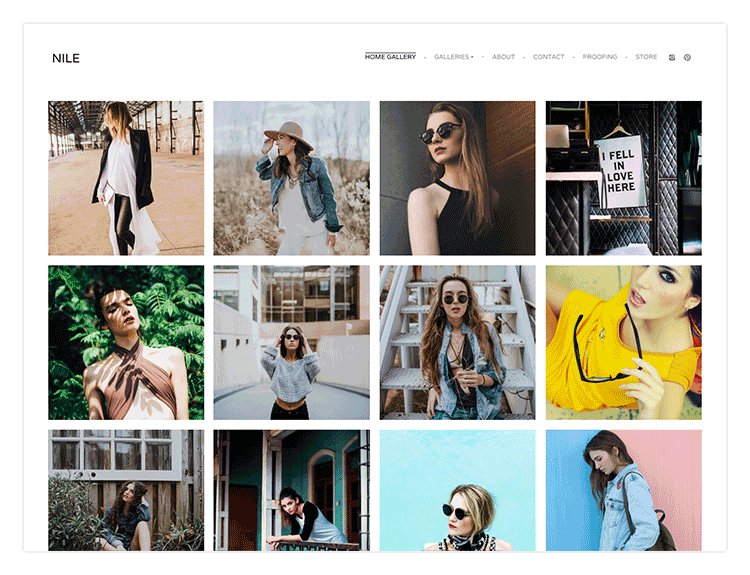
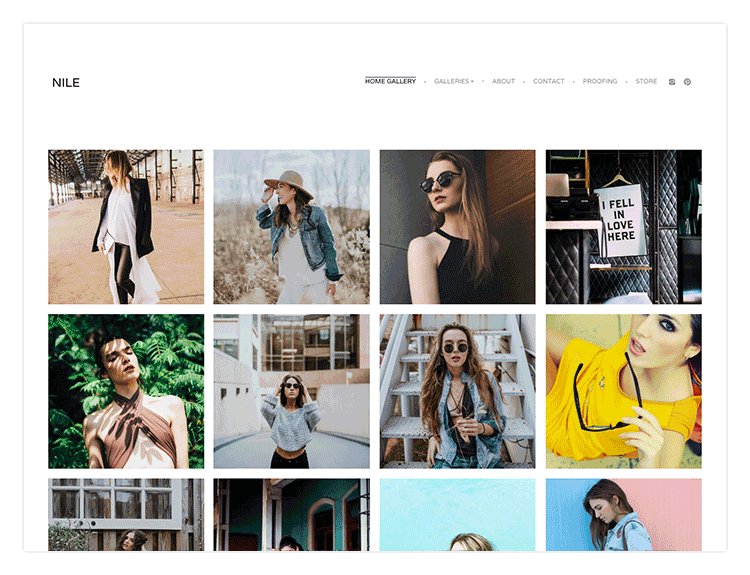
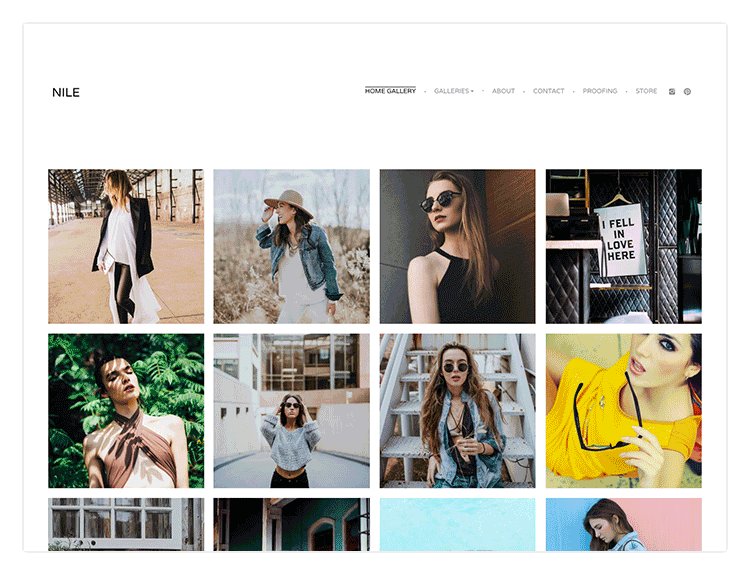
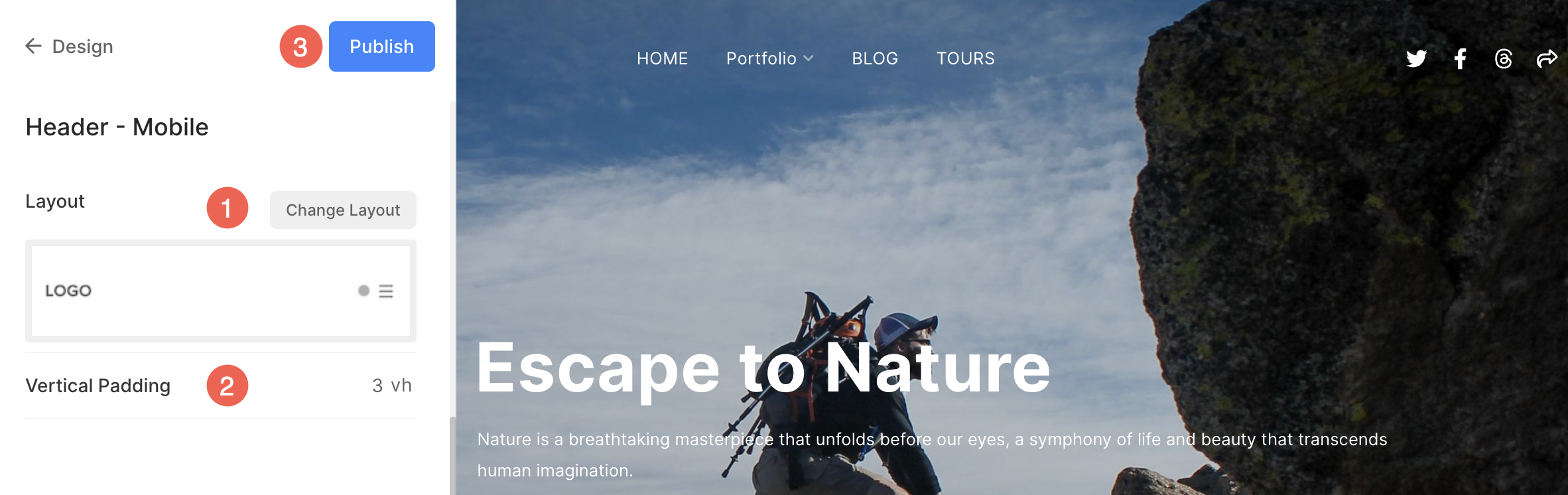
- ヘッダーレイアウト – 現在適用されているヘッダー レイアウトを確認します。 デスクトップ バージョン。 クリックしてください レイアウトの変更 ボタンをクリックして、使用可能なヘッダー レイアウト オプションから選択し、Web サイトに適用します。
XNUMX 種類のヘッダー レイアウトを提供しています。 トップヘッダーレイアウト, XNUMX 列のヘッダー レイアウト. Burst や Isle などのテーマには、XNUMX 列のヘッダー レイアウトが存在します。 - 幅(Width) – ヘッダー幅を次のように指定します 全幅 or サイトの幅.
'全幅' は、余白を残さずに幅全体をカバーしながらヘッダーを表示します。
'サイト幅' で指定できます 設計 セクション。 ここで固定幅を指定できます。
指定された固定幅を守ってヘッダーを表示します。 もっと知る。 - 垂直パディング – Web サイトのヘッダー (vh で指定) にスペース (上下) を追加します。 もっと知る.
- 行動 – デスクトップ ヘッダーの位置を次のように設定できます F固定された (ここでは、ヘッダーは上部に固定されます。つまり、ページがスクロールしてもヘッダーが表示されます) または サイトと一緒にスクロール (ここでは、ヘッダーがページとともにスクロールします)。
- スティッキーナビゲーション – スティッキー ナビゲーションを有効または無効にします。 Sサイトでスクロール ヘッダー位置。

実際のヘッダー パディングを確認してください。

でご覧になれます ライブ サイトのヘッダー.
さまざまなデスクトップ ヘッダー レイアウトを見る

さまざまな 2 列のデスクトップ ヘッダー レイアウトを見る

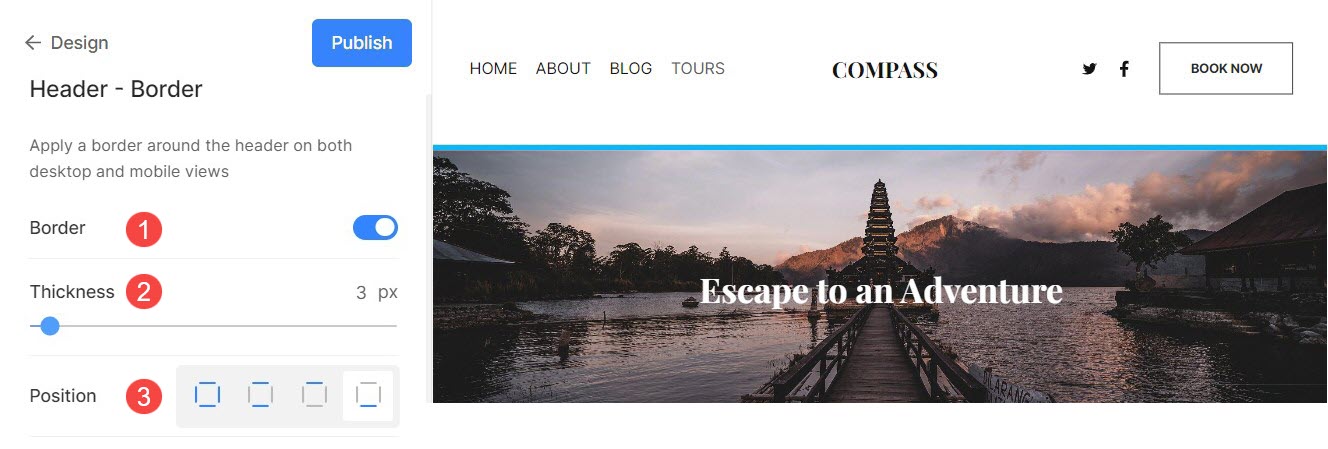
ヘッダーの境界線
- 境界: ヘッダーの境界線を有効または無効にします。
- 厚さ: ヘッダーの境界線の幅を指定します。
- 役職: ヘッダーの境界線の位置を設定します。 すべての面、上部と下部、上部のみ、下部のみの XNUMX つのオプションがあります。

モバイル用ヘッダー
- レイアウト – 現在適用されているヘッダー レイアウトを確認します。 モバイル バージョン。 クリックしてください レイアウトの変更 ボタンをクリックして、使用可能なヘッダー レイアウト オプションから選択し、Web サイトに適用します。
- Add 垂直方向のスペース (上部と下部) をモバイル デバイスの Web サイト ヘッダー (vh で指定) に追加します。
- 変更を加えたら、をクリックします パブリッシュ

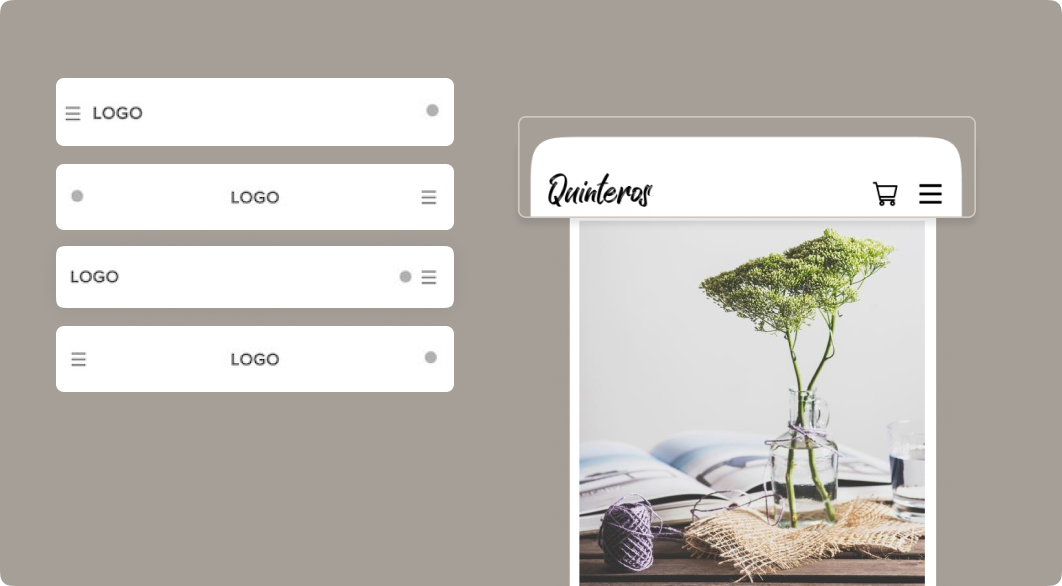
さまざまなモバイル ヘッダー レイアウトを見る

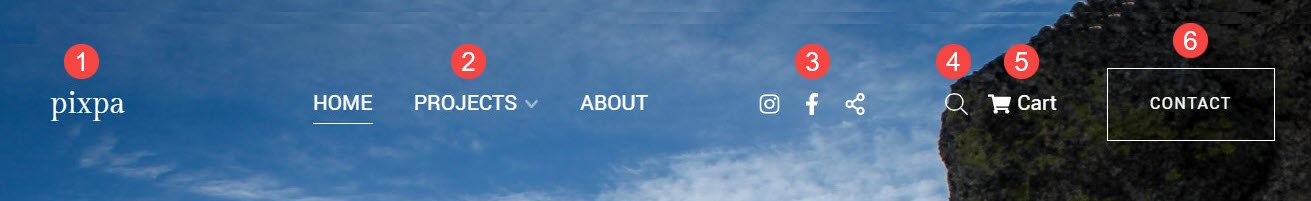
ヘッダー要素

- ロゴ/サイトタイトル – サイト ヘッダーの最初の要素は、サイトのロゴ/タイトルです。 サイトタイトルの設定・サイトロゴのアップロード あなたのサイトのために。
注: サイトのロゴをアップロードしていない場合、サイトのタイトルがサイトのヘッダーに表示されます。 また、両方を提供すると、サイトのロゴがサイトのヘッダーに表示されます。 - メニュー – サイト ヘッダーのもう XNUMX つの要素は、メニュー (メニュー リンク) です。 あなたはできる サイトのナビゲーション リンクを並べる or メニュー項目の削除/非表示 あなたのサイトから.
- 社会的なアイコン – 追加できます 社会的なアイコン ソーシャル メディアのプロファイルに接続されている、サイトのヘッダーに。 アップロードできます ソーシャル共有画像 これは、ウェブサイトまたはウェブサイトのいずれかのページがソーシャル メディアで共有されるときにサムネイルとして使用されます。 また、 ソーシャルメディアのアイコン あなたのウェブサイトに表示されます。 使用可能な位置は、ヘッダー、フッター、両方、またはなしです。
- 検索ボックス -を追加します 検索ボックス これにより、サイト訪問者は製品 (Web サイトでストアが有効になっている場合)、画像、ブログ投稿、およびページ (ギャラリー、フォルダー、およびその他のページ) のコンテンツをサイト ヘッダーで検索できます。
- カートアイコン – フローティングを追加 カートアイコン アクセスしやすく、ウェブサイトのヘッダーに干渉することなく常に表示されます。
- メニューボタン -を追加します メニューボタン サイトのヘッダー、つまり、指定された URL にリダイレクトするコールトゥアクション ボタン。 を指定できます。 ラベル と URL メニューボタン用。 また、 ボタンのサイズ ようにするには 小、中、大。
