Pixpa には、ナビゲーション タイトル、可視性、SEO などのページ設定を管理するオプションがあります。
この記事では、任意のページのすべてのグローバル設定について説明します。
ページ設定を管理します。
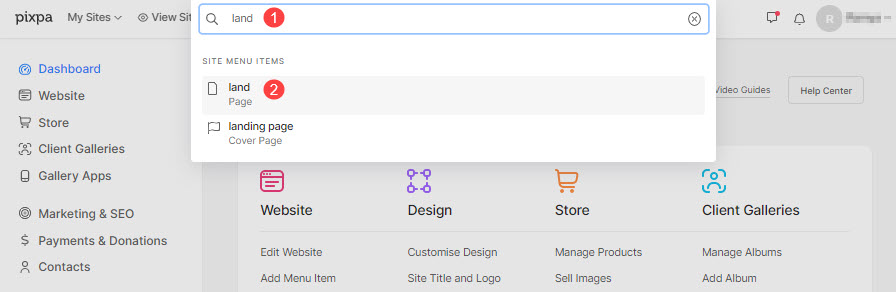
- 入力する ページタイトル (1) (編集したいもの) を検索バーに表示します。
- ソフトウェアの制限をクリック ページ (2) 下 サイト メニュー項目。

- ページビルダーに到達します。
- セットアップボタンをクリックすると、セットアップが開始されます 設定 (1) ボタンをクリックして、ページ設定を表示します。
- 変更を加えた後、 Save (2)ボタン。

ページ設定から、以下を管理できます。
- ページタイトル
- ページを通常のページまたはスプラッシュ ページとして設定する
- ページの可視性
- ページをパスワードで保護する
- ページヘッダーとフッター
- ソーシャルメディア画像
- ページの追加情報
- 検索エンジン最適化
- ページ コード インジェクション
ページタイトル
- セットアップボタンをクリックすると、セットアップが開始されます 設定 (1)ボタン。
- ページのタイトルはから変更できます 役職 (2) セクション。
- Save (3) 変更。

通常ページまたはスプラッシュページ
さまざまな理由から、ヘッダーやフッターなどの邪魔にならないページが必要になる場合があります。 Web サイトの訪問者がページのコンテンツだけに集中できるようにしたい場合があります。
この場合、Pixpa を使用して、美しく完全にレスポンシブなカバーまたはスプラッシュ ページを作成できます。
XNUMX ページの Web サイトを作成してアイデアを表現したり、Web キャンペーンのランディング ページを作成したり、メイン サイトのエントリ/スプラッシュ ページを作成したり、建設中のページを作成したりします。 可能性は無限大。
通常のページを Spalsh ページに変換するには、以下の手順に従います。
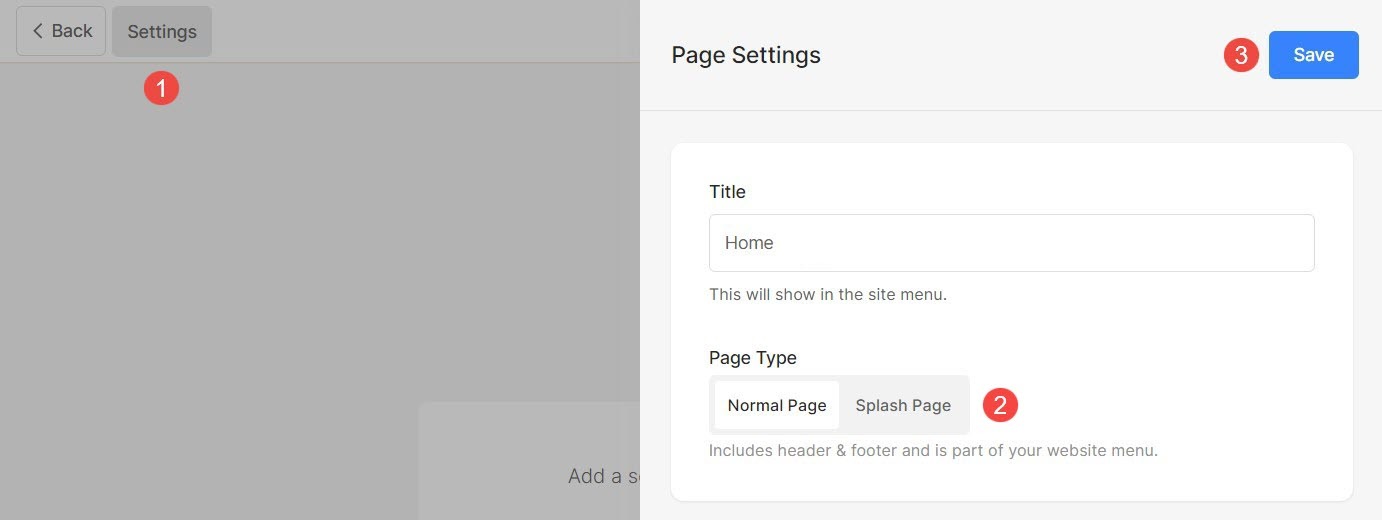
- に行く 設定 (1) ページの。
- オプションを選択 スプラッシュ ページ (2)。
- 保存 (3) あなたの変更。

ページの可視性
Pixpa では、ウェブサイトのメニューからページを表示するか非表示にするかを選択できます。
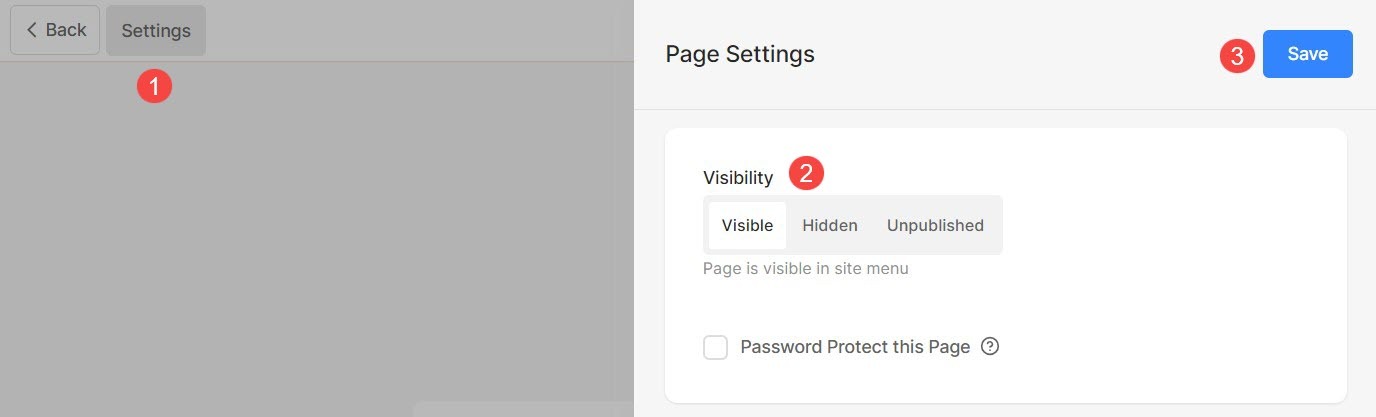
- セットアップボタンをクリックすると、セットアップが開始されます 設定 (1) ボタンをクリックして、ページ設定を表示します。
- あなたは 透明性 (2)右側のオプション。
- 表示ステータスを変更し、変更を保存 (3) します。

さまざまな可視性オプションは次のとおりです。
- 可視: Web サイト上にページを表示するには、このオプションを選択します。
- 隠されました: Web サイトからページを非表示にするには、このオプションを選択します。 ただし、そのリンクからアクセスできます。
- 未発表: ページはオンラインでは利用できず、開くと 404 エラー ページが表示されます。
チェック: 404 エラー ページのカスタマイズ
ページをパスワードで保護する
Pixpa 内の任意のページにパスワードを簡単に追加して、パスワードにアクセスできる人だけがそのページを表示できるようにすることができます。
また、ワイルドカード*を使用すると、任意の文字にマッチし、XNUMXつのコマンドで複数のファイルを削除することができます。 制限またはパスワード保護 ウェブサイト全体 パスワードを有効にしてアクセスすると、当面はサイトの変更が誰にも見られなくなります。
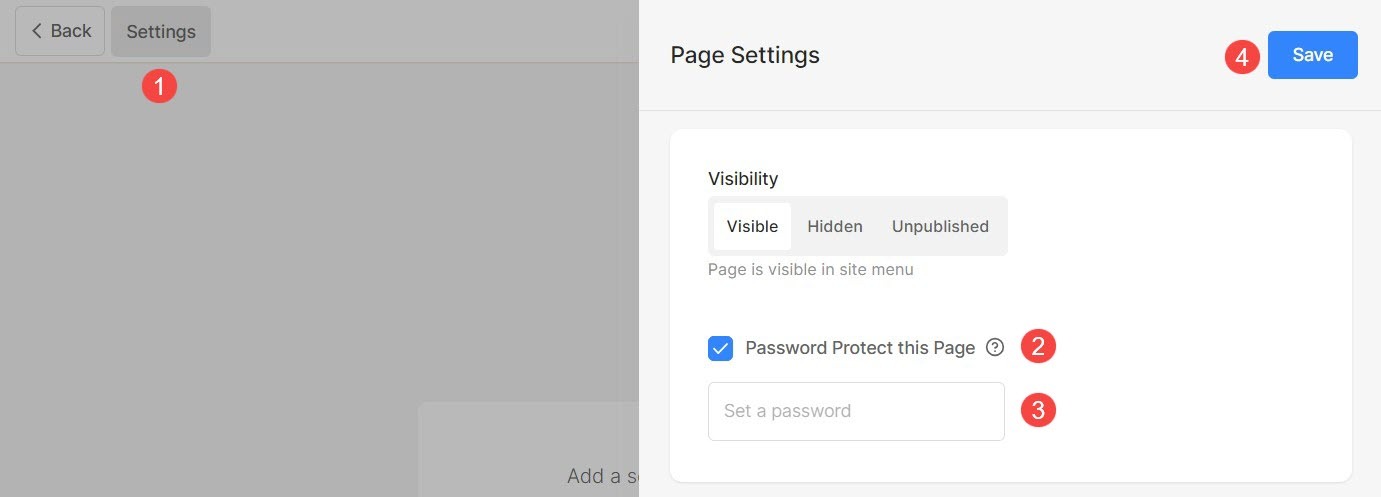
- セットアップボタンをクリックすると、セットアップが開始されます 設定 (1) ボタンをクリックし、オプションのチェックを入れます このページをパスワードで保護する (2) パスワードボックスを有効にします。
- ページのパスワード (3) を指定します。
- 最後に、 Save (4) 変更。

ページのヘッダーとフッター
ヘッダーを透明にし、ヘッダーの背後に背景画像を表示することで、ページに特別なセンスを加えることができます。
これとは別に、次のことも表示できます。 プリフッター 任意のページで、Instagram フィード、ビジネス連絡先情報、ニュースレター ボックス、営業時間などのコンテンツをフッター エリアに表示します。 これはフッターの上に表示されます。
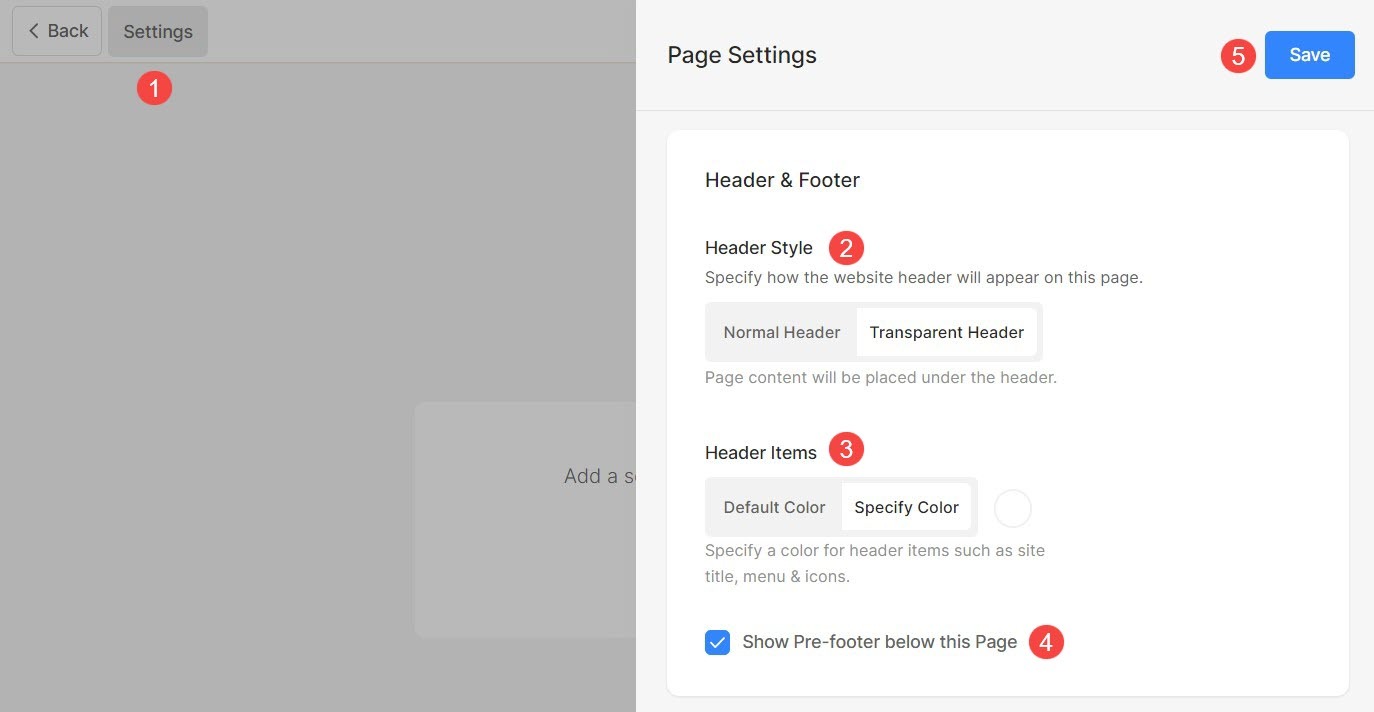
- セットアップボタンをクリックすると、セットアップが開始されます 設定 (1) ボタンをクリックして、ページ設定を表示します。
- 下にスクロール 設定 を選択します。 ヘッダースタイル (2) 作業中のページ。
- あなたが持っている場合 ヘッダーを透明に設定する、あなたが選ぶことができます ヘッダー項目/メニュー項目の色 (3):
- 万一に備えて デフォルトの色 が選択されている場合、ヘッダー項目の色は 設計 のセクションから無料でダウンロードできます。
- 万一に備えて 色を指定 が選択されている場合は、クリックしてヘッダー項目の色を選択できます。
- のオプションを確認してください このページの下にプレフッターを表示 (4) プレフッターを表示します。
- 最後に、 Save (4) 変更。

ヘッダー スタイル オプションの詳細については、 ここをクリック.
ソーシャルメディア画像
Pixpa を使用すると、ウェブサイトのソーシャル共有で使用されるアイキャッチ画像を任意のページに追加したり、ページがフォルダーに追加されたときにカバー画像として使用したりできます。
- セットアップボタンをクリックすると、セットアップが開始されます 設定 (1)ボタン。
- アップロードまたは削除 ソーシャルメディア画像 (2) ページの。
- Save (3) 変更。

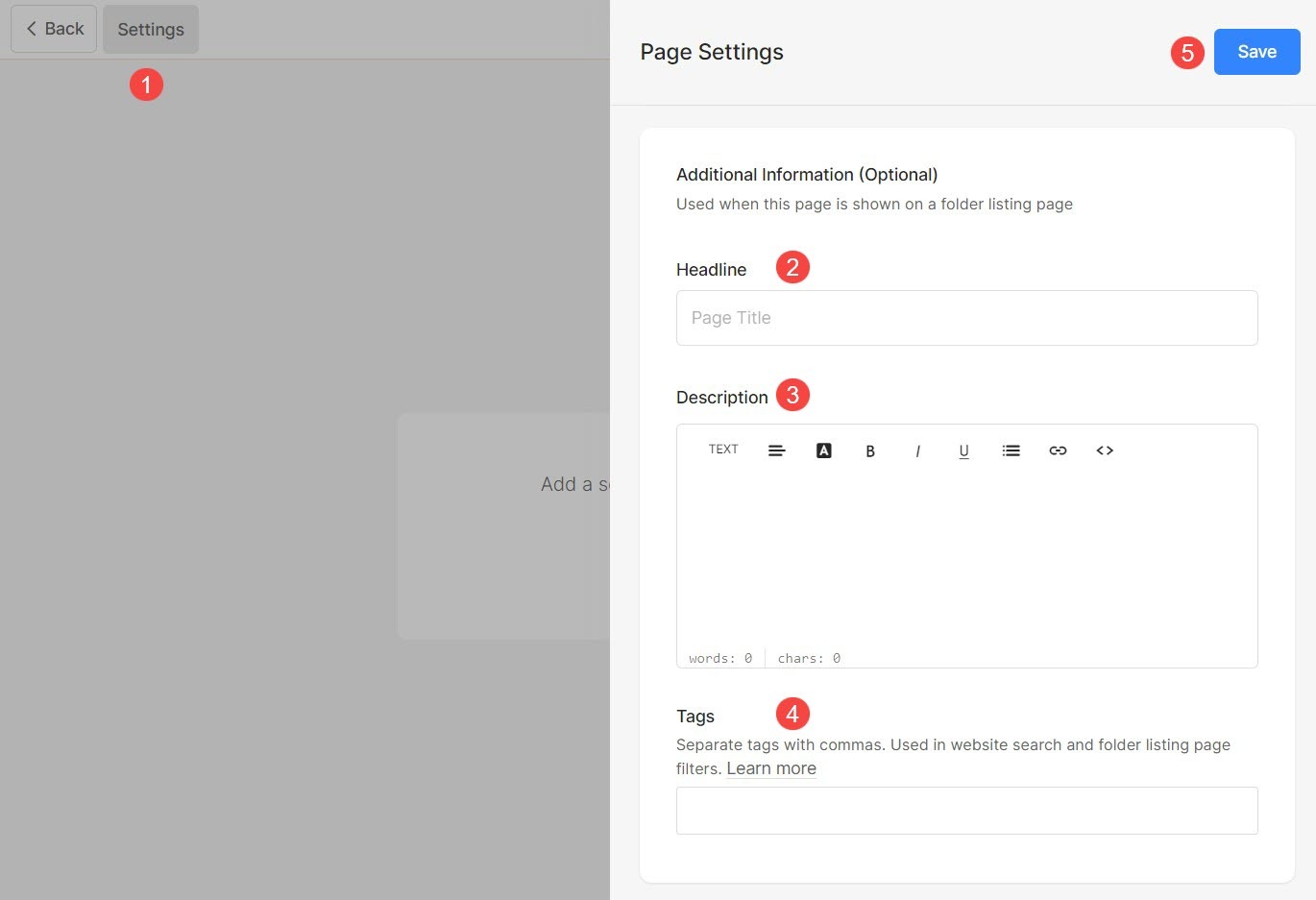
ページの追加情報
見出しと説明は、フォルダ リスト ページで特定のメニュー項目を表すために使用されます。つまり、メニュー項目がフォルダに追加された場合にのみ使用されます。
これらの見出しをフォルダ ページに表示するように選択できます。 フォルダのデザイン. これらはオプションのフィールドです。
- 「設定 (1)」ボタンをクリックしてページ設定を開きます。
- 更新する 見出し (2) ページの。
- 加える 説明 (3) ページの。
- 指定 タグ (4) ページの。 さらに詳しく タグについて。
- 変更を保存 (5) します。

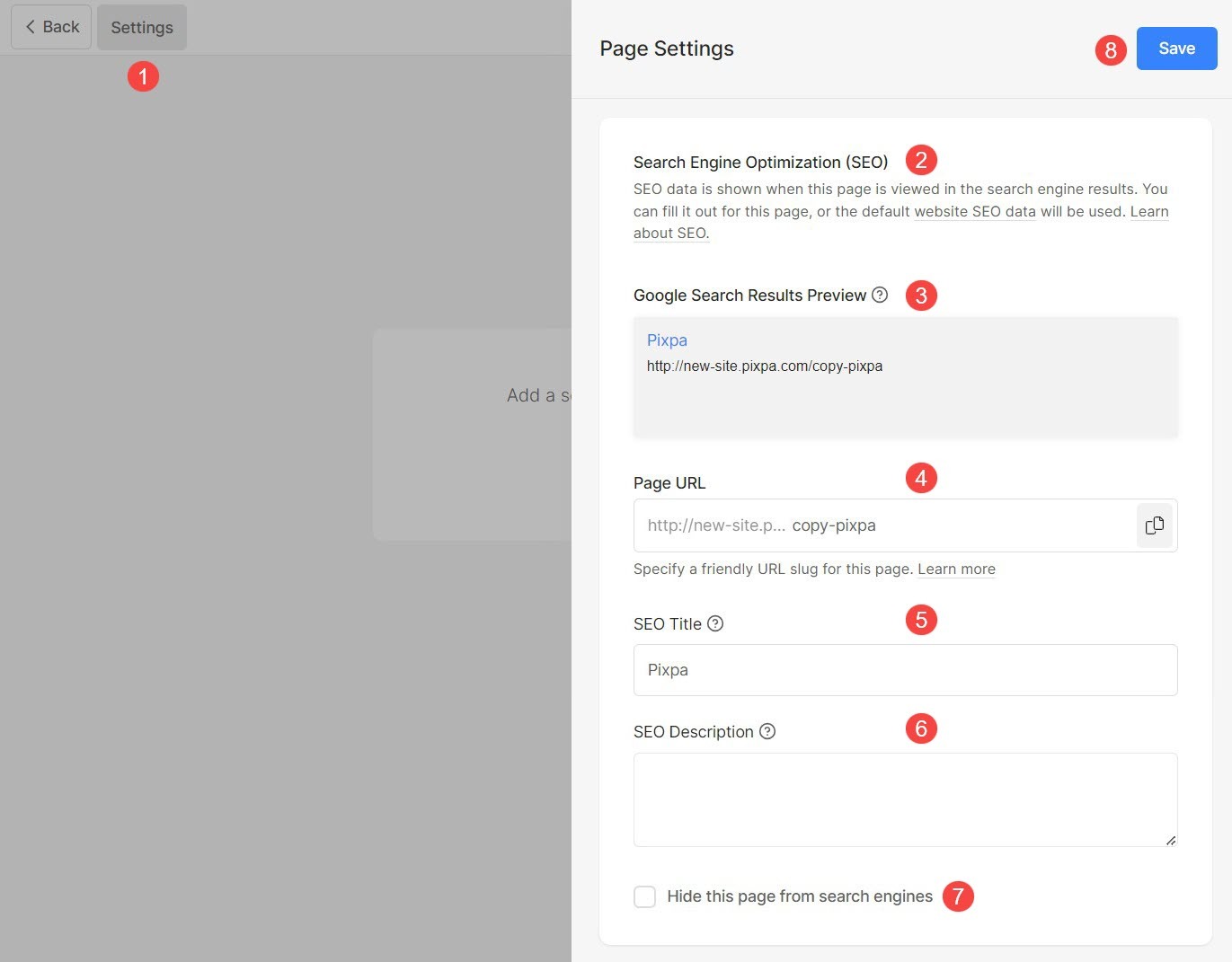
検索エンジン最適化
Pixpa には、すべてのページの SEO を管理するオプションがあります。 SEO情報を指定してページランキングを上げましょう。 この情報は、検索エンジンがページ、ブラウザー タブ、およびソーシャル共有について知るために使用されます。
ページ固有の SEO 情報を入力していないとすると、 あなたのウェブサイトのグローバル SEO 情報 使用されます。
- セットアップボタンをクリックすると、セットアップが開始されます 設定 ボタン (1) を押して、ページ設定を表示します。
- 下にスクロールして 検索エンジン最適化セクション (2) 管理できる場所:
- プレビュー (3) SEO のタイトルと、検索結果にどのように表示されるかの説明。
- 以下のスクリーンショットに示すように、ジョブタイプを URL (4) ページの。 デフォルトでは、 ページ ナビゲーション タイトル が URL で使用されます。 URL を変更する場合は、必ず 301 リダイレクトを作成する 古い URL から新しい URL へ。 このリダイレクトを作成しない場合、古い URL を持つ Web サイトの訪問者は、 404ページ.
- 加えます ページタイトル (5)SEOで使用するページの。 このタイトルはブラウザのタブに表示されます。
- 加える ページの説明 (6) ページ SEO の場合。 ターゲットを絞ったキーワードを含めることもできます。 これは、検索エンジンの結果のページ タイトルの下に表示されます。
- ページを非表示 (7) 検索エンジン ボットによるインデックス作成から。 チェック: 検索エンジンの結果から Web サイトまたはページを非表示にする.
- Save (8) お客様の変更。

ページ コード インジェクション
Pixpa では、外部スクリプトまたは HTML コードを特定のページに追加したり、Web サイトに外部機能を追加したりするオプションが提供されます。 特定のページのみに適用される独自の CSS を追加することもできます。 ただし、追加することをお勧めします カスタム CSS をデザイン セクションに追加.
あなたがしたいとき 誰かがあなたのウェブサイトのページにアクセスしたときにバックグラウンド スクリプトを実行します (つまり、ページ分析用)。、コードインジェクションでスクリプトを入力できます。
コード インジェクションは、コンテンツやカスタム CSS を追加するためのものではありません。 コンテンツを追加するには、次のことができます。 任意のメニュー項目を使用 それはあなたの要件に合っています。
常に覚えています:
- 次の方法で CSS コードを追加します。
- Add CSS code
- この方法で JavaScript コードを追加します。
- Add JS code
スクリプト/カスタム CSS をページに追加します。
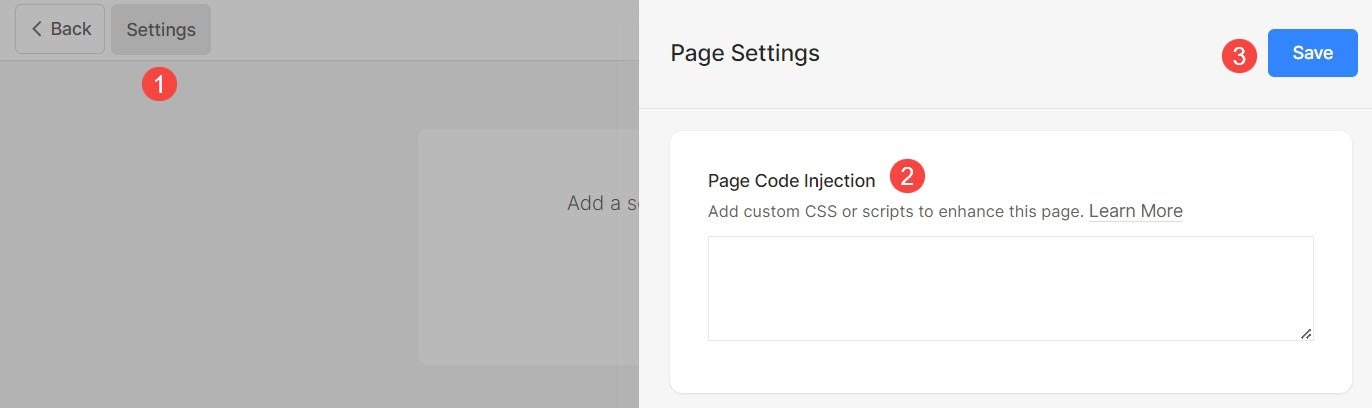
- セットアップボタンをクリックすると、セットアップが開始されます 設定 ボタン (1) を押して、ページ設定を表示します。
- 下にスクロールして ページ コード インジェクション オプション (2) カスタム CSS / スクリプトを追加します。
- 最後に、 Save (3) 変更。