Pixpa では、Web サイトの各ページのヘッダー アイテムの色を指定できます。 Web サイトは、ページ、ギャラリー、ブログ、ストア ページ、またはフォルダーで構成されている場合があります。
ページに対して、次のことができます。 ヘッダー項目の色を設定する 設定から。 他のすべてのメニュー項目については、 バナー設定.
ヘッダー項目の色を設定する
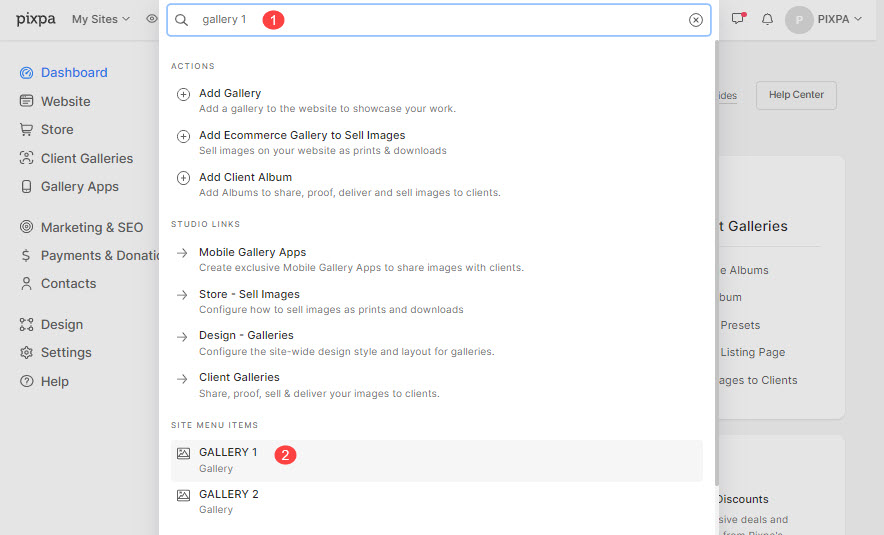
- 入力する メニュー項目のタイトル (1) 検索バー。
- 結果から、特定の メニュー項目 (2) ヘッダ項目の色を指定したいところ。

- これにより、特定のメニュー項目に移動します。
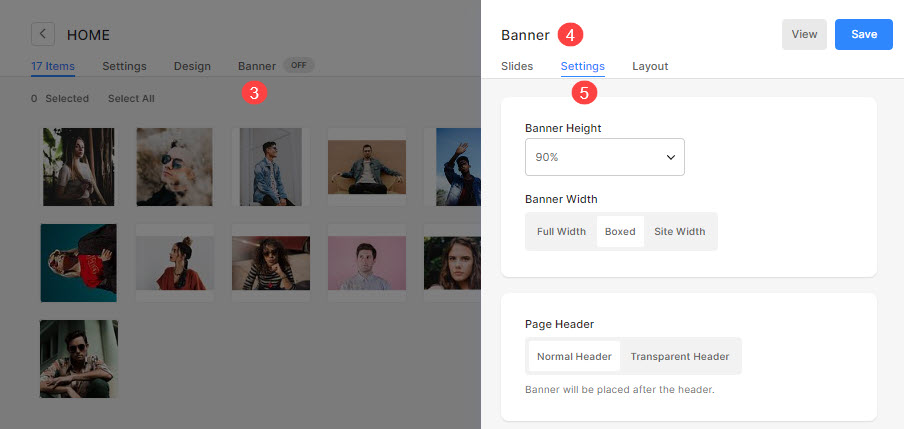
- セットアップボタンをクリックすると、セットアップが開始されます バナー (3) タブ。
- バナー 引き出し (4) は右側に開きます。
- それでは、 設定 タブ (5) をクリックして、ヘッダー項目のスタイル オプションを表示します。

ここで利用できるスタイリング オプションは次のとおりです。
- ヘッダースタイル – バナーに適用されるヘッダー スタイルを選択します。
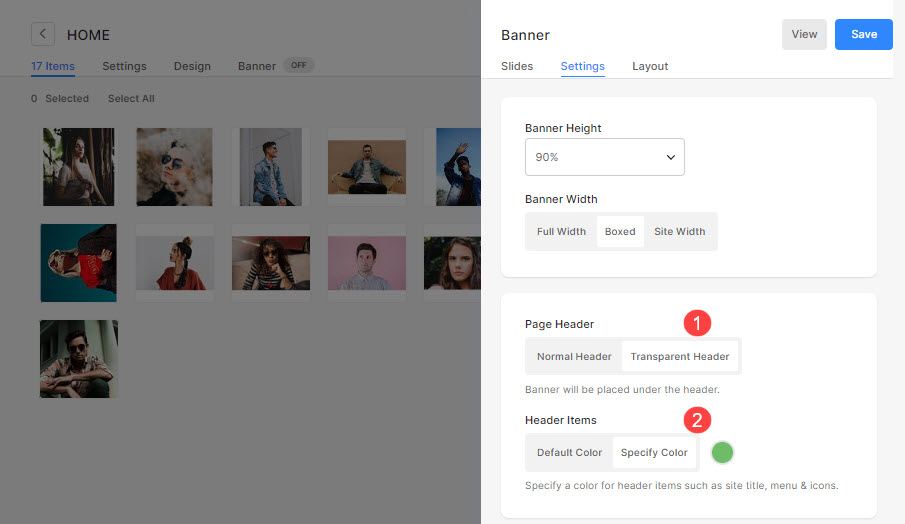
- ヘッダーアイテム - あなたが持っている場合 ヘッダーを透明に設定する、あなたが選ぶことができます ヘッダー項目/メニュー項目の色:
- 万一に備えて デフォルトの色 が選択されている場合、ヘッダー項目の色は 設計 のセクションから無料でダウンロードできます。
- 万一に備えて 色を指定 が選択されている場合は、クリックしてヘッダー項目の色を選択できます。

- 最後に、 保存 変更。
これはの例です Gallery また、 通常のヘッダー:

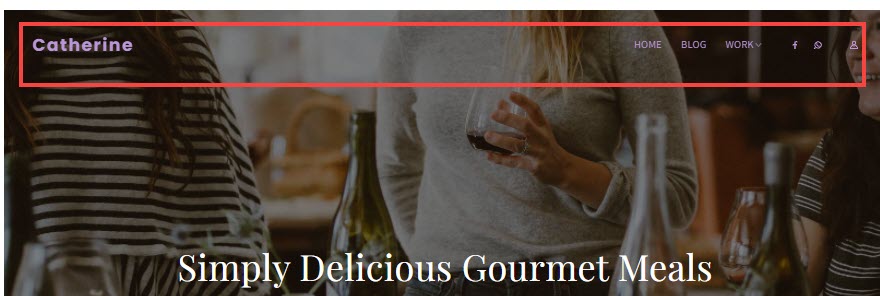
これはの例です Gallery 透明に設定されたヘッダー、 どこ デフォルトの色 オプションが選択され、 メニューの色 として設定されています #bc95d8:

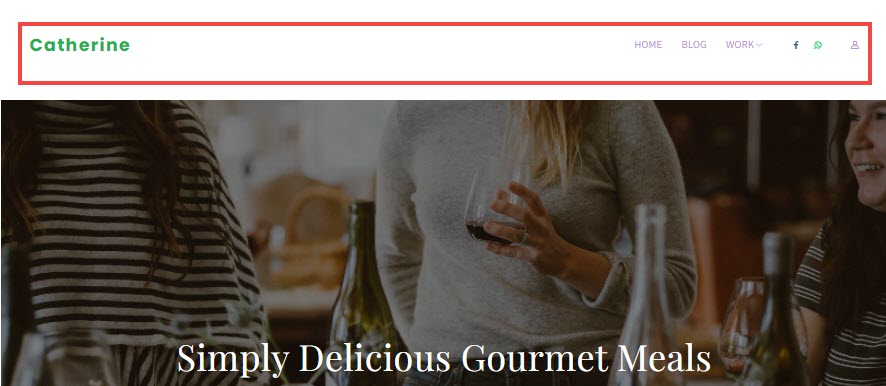
これはの例です Gallery 透明に設定されたヘッダー、 どこ 色指定 オプションが選択され、 カラー として設定されています #21e24d:

