Pixpa との統合 Weglot は、多言語 Web サイトの翻訳、表示、管理に必要なすべてを提供し、完全な編集コントロールを備えています。

複雑さはありません: Pixpa Web サイトを Weglot アカウントに接続して、完全に翻訳されて表示される Web サイトを数分で作成します。
自動翻訳: Weglot は、Pixpa サイトのテキスト、画像、SEO メタデータを自動的にスキャンして検出し、新しいコンテンツやページを継続的に翻訳します。
新しいオーディエンスにリーチ: 言語のサブドメインまたはサブディレクトリ、hreflang タグの実装、翻訳されたメタデータを使用した多言語 SEO を利用して、翻訳されたページを検索エンジンでランク付けします。
ここで扱われる内容:
- Weglot アカウントをセットアップし、Weglot JS コードをコピーする
- JS コードを Pixpa Studio に埋め込む
- 動的サイト要素の翻訳
- デフォルトの Weglot 言語スイッチャー
- Pixpa言語スイッチャー
- 翻訳の除外を追加する
- 言語 Web サイトにサブドメインを使用する
Weglot コード スニペットをコピーするには、次の手順に従います。
- ユーザー登録 Weglot アカウント用。
- あなたがすべき 確認メールを受け取る サインアップしたアカウントで。 メールを確認すると、Weglot のセットアップ ページが表示されます。
- 新しいプロジェクトを作成します [ウェブサイト テクノロジー] として [その他] を選択します。
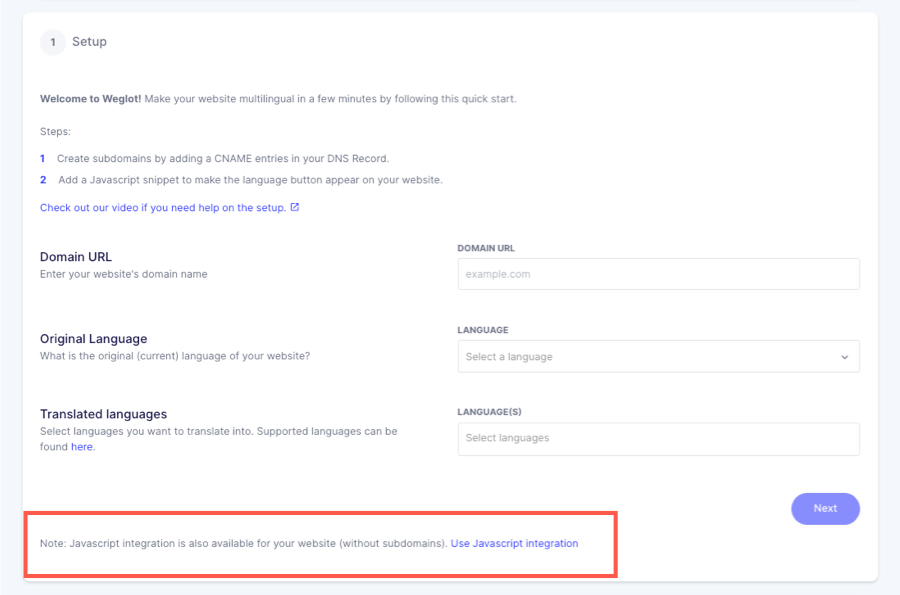
- 次のステップで、ボックスまで下にスクロールし、「Javascript 統合を使用する」、以下に示すように。

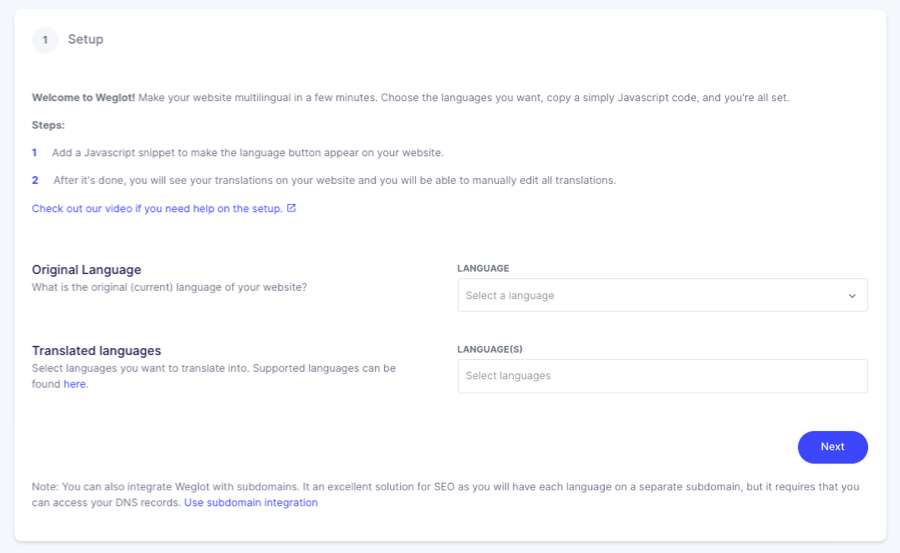
- 次に、Pixpa Web サイトの元の言語と、サイトを翻訳して表示する新しい言語を入力するよう求められます。

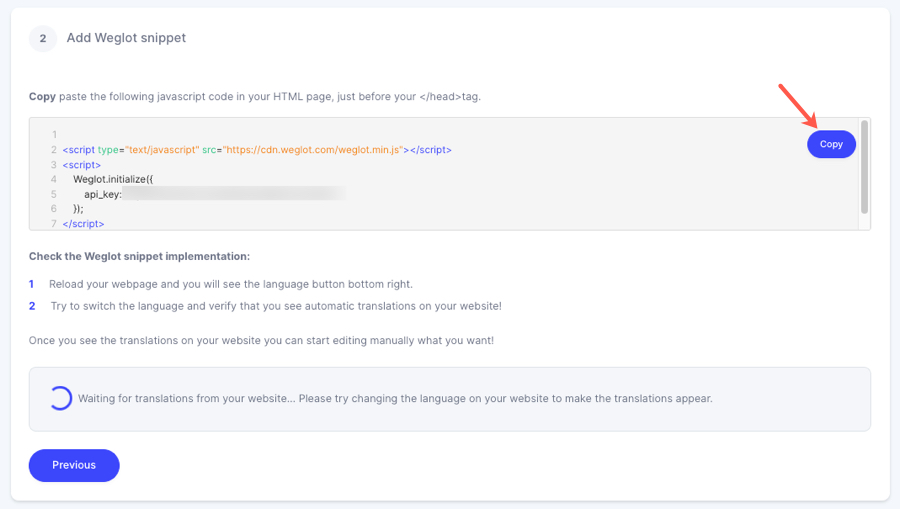
- 次のステップでは、画面に表示されているコードをコピーして、Pixpa Studio に貼り付けます。 それでおしまい。

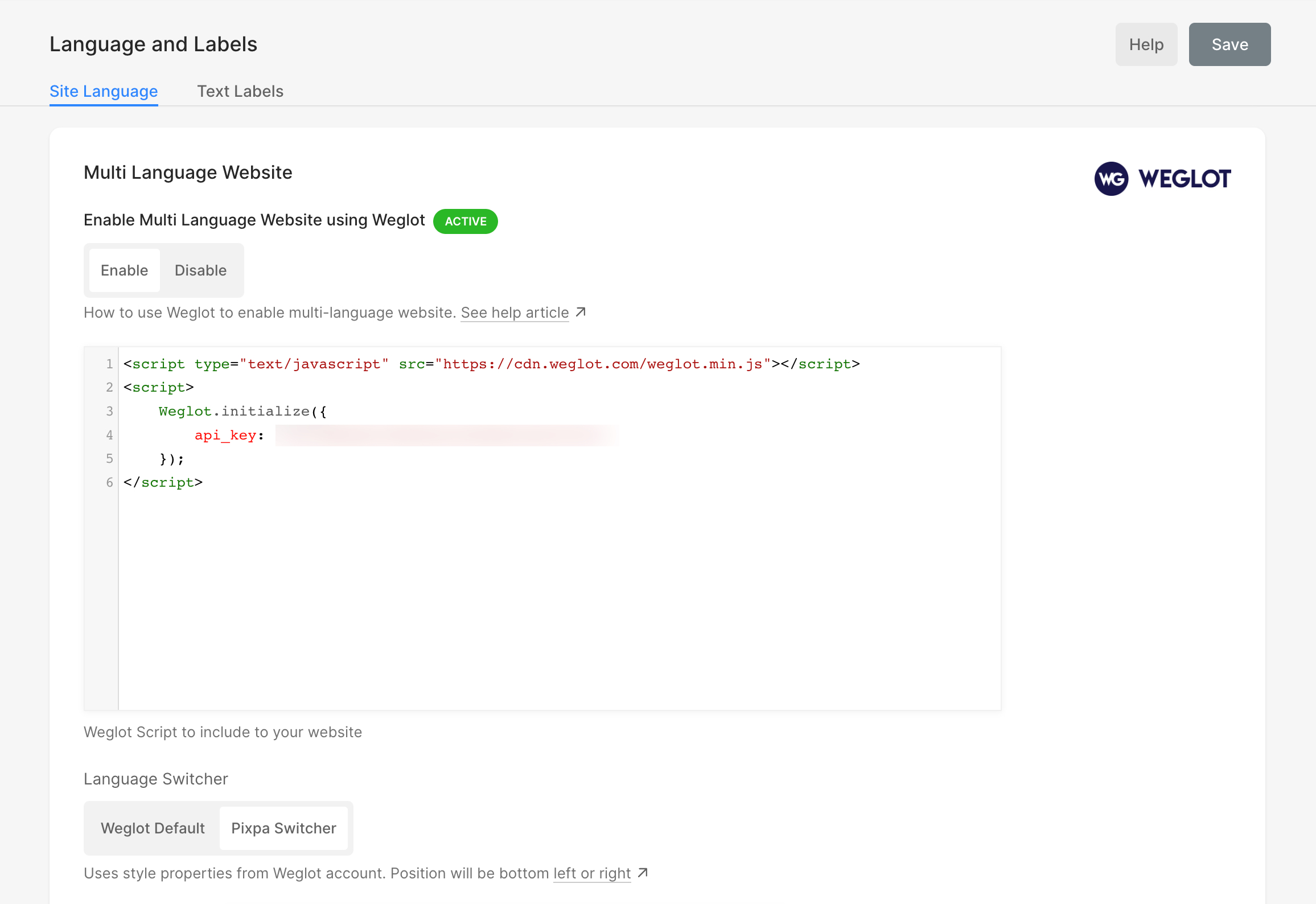
コピーしたJSコードをPixpa Studioに埋め込む
- に行く 設定.
- ソフトウェアの制限をクリック 言語とラベル 左側のサイドバーにあります。
- トグルを有効にする コピーした Weglot JS コードを貼り付けます。
- セットアップボタンをクリックすると、セットアップが開始されます Save ボタン。 それでおしまい。

あなたのPixpaウェブサイトが翻訳されました!
これで、Weglot を使用して Web サイトを正常に翻訳できました。 あなたのウェブサイトに行くと、 右下の言語スイッチャー (表示されるまでに数分かかる場合があります)。
Weglot アカウントにログインし、「 翻訳」をクリックして、すべての翻訳を見つけて編集します。
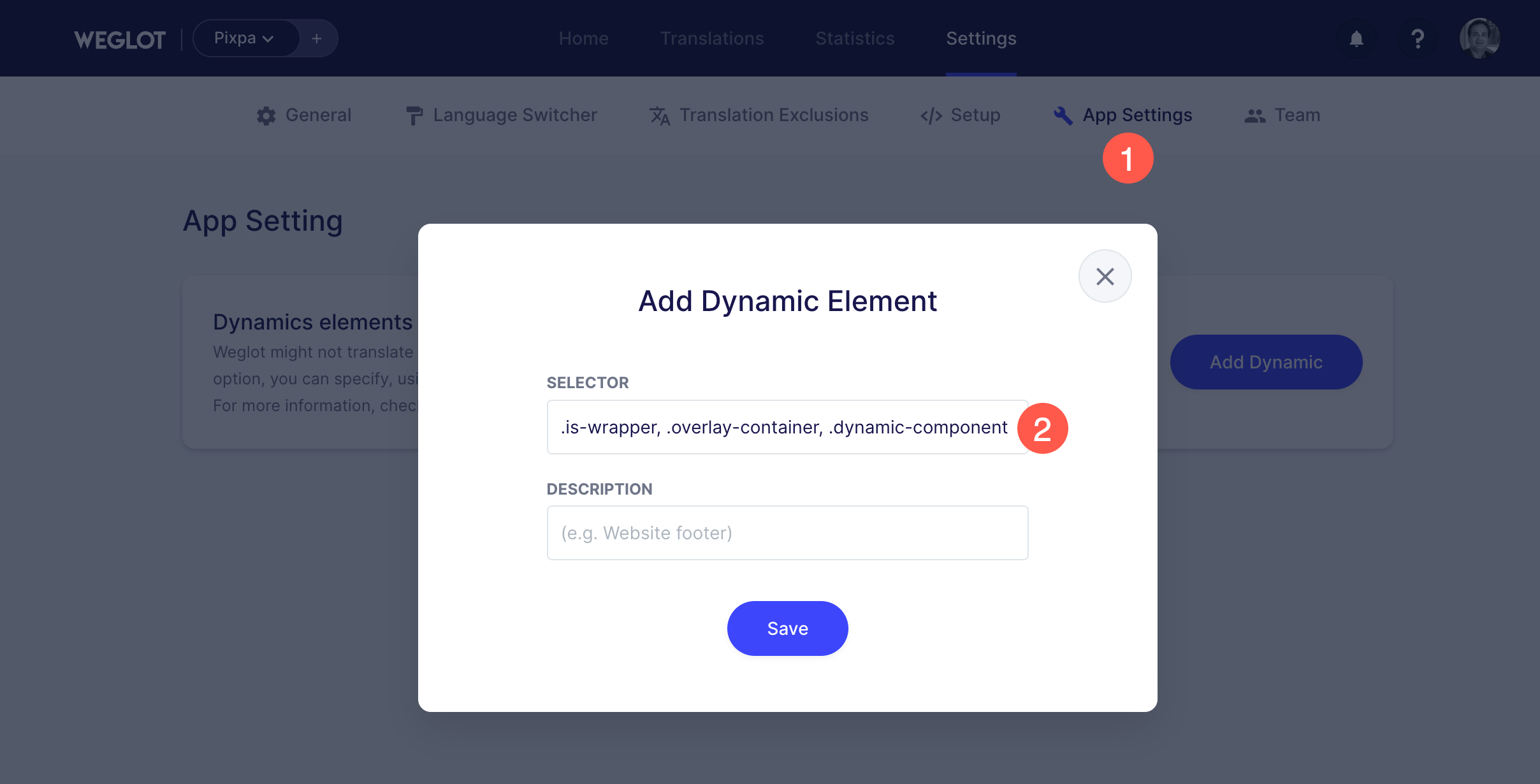
動的サイト要素の翻訳
デフォルトでは、Weglot は動的コンテンツ (リスト アイテム セクション、ヘッドライン セクションなど) を翻訳しない場合があります。 これを修正するには、Weglot アカウントに移動してから、 アプリ設定。
- [ダイナミックの追加] ボタンをクリックします
- 以下に示すように、CSS セレクターをコピーして貼り付け、[保存] をクリックします。 Do ドット接頭辞を忘れないでください。
.is-wrapper, .overlay-container, .dynamic-component, .gallery-slider-desc
- それでおしまい。 今すぐ Pixpa サイトをリロードしてください。
- 変更は 30 秒後に表示されます。変更に気付かない場合は、ためらわずにウェブサイトのページをハードリフレッシュ*し、シークレット ウィンドウでもう一度確認してください。
*ハードリフレッシュ:
Mac: cmd shift R (小文字)
PC: Ctrl F5
スタイル言語スイッチャー
デフォルトの Weglot と Pixpa の言語スイッチャーを選択できます。
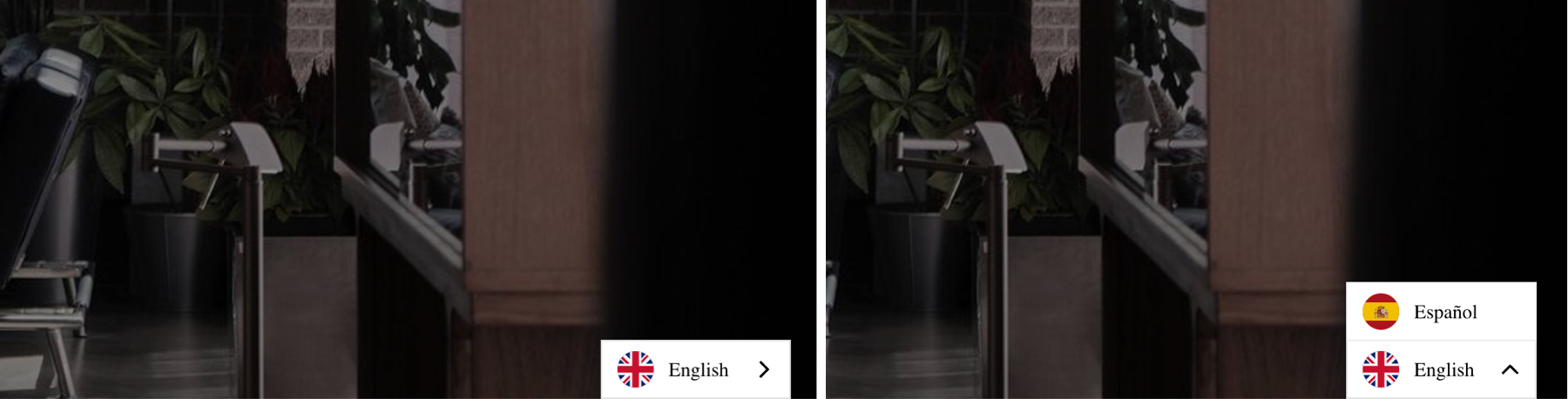
Weglot デフォルト言語スイッチャー
Weglot が提供する言語スイッチャーは、サイトの右下隅にある小さなボックスです。 これは次のようになります。

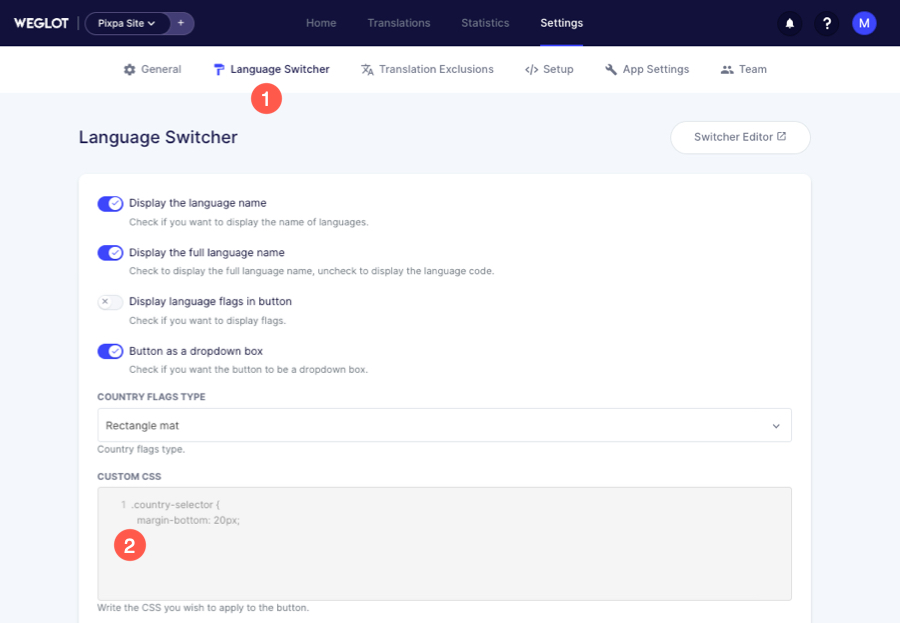
Weglot のスイッチャー (1) に関連する基本設定は、Weglot ダッシュボード > [設定] > 言語スイッチャー。 これは彼らがどのように見えるかです:

いくつか追加することもできます カスタムCSS (2) ここでスイッチャーのデザインをカスタマイズしたり、ウェブサイトのデフォルト位置を変更したりします。
例: Weglot スイッチャーのデフォルトの位置は右下です。 を変更するには 左の位置、 次の CSS コードを Weglot アカウントに追加します。
.wg-default, .wg-default .country-selector {
left: 40px!important;
right: auto!important;
}こちらをクリックしてください デフォルトスイッチャーのカスタマイズをさらにいくつか見てみましょう。
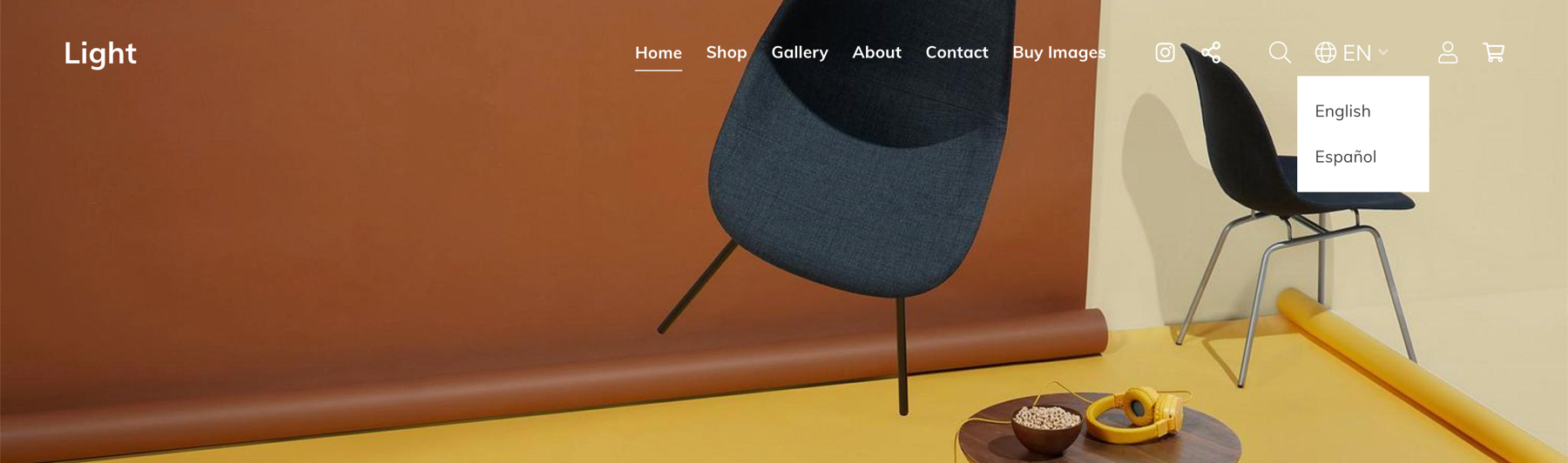
Pixpa言語スイッチャー
Pixpa Web サイトのスタイル プロパティを使用します。 スイッチャーは一部になります ウェブサイトのメインメニュー。
ここをクリックして動作を確認してください – light.pixpa.com

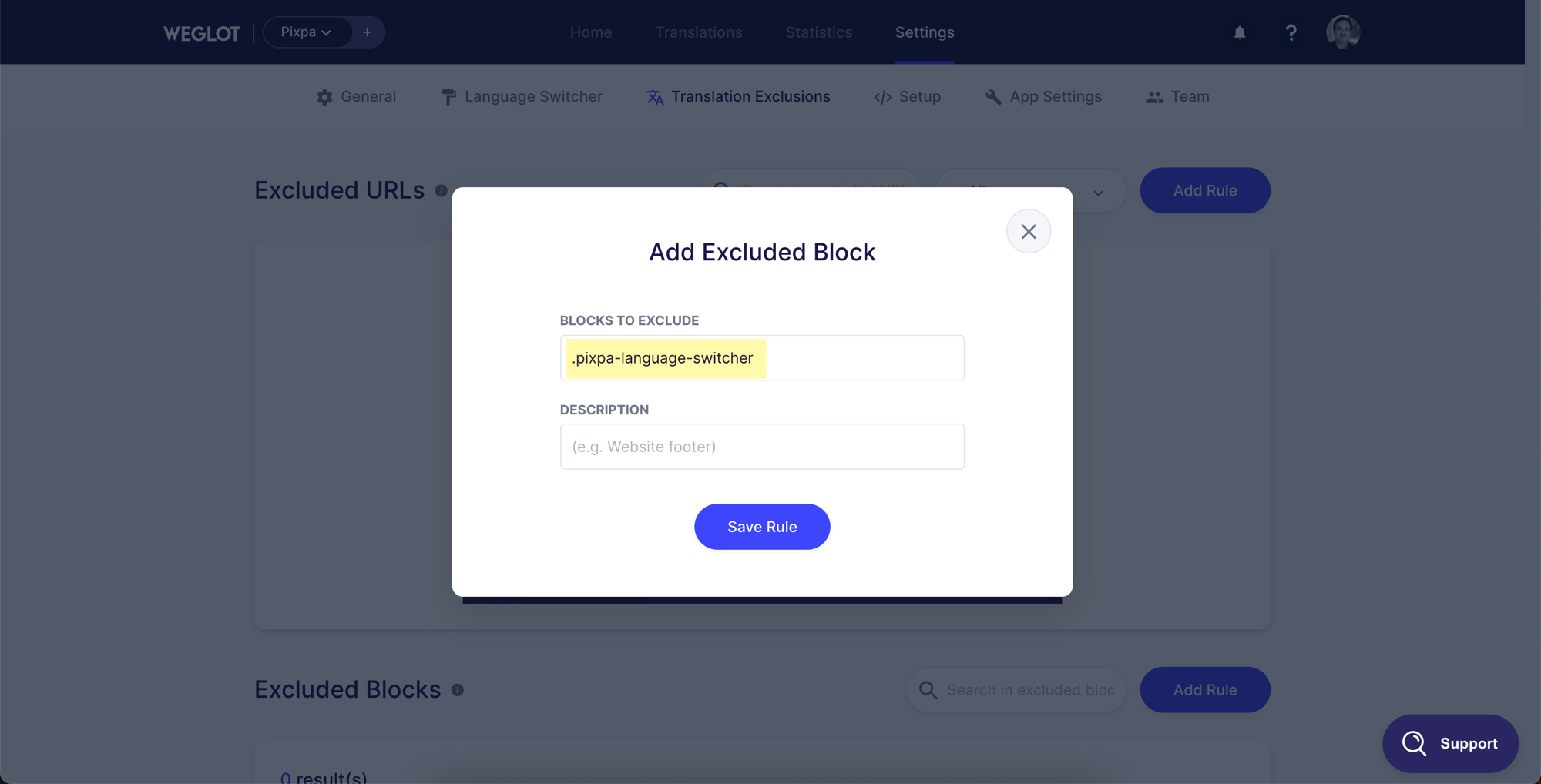
翻訳の除外を追加する
Weglot はデフォルトで言語スイッチャー ドロップダウンを翻訳する場合があります。 同じことを制限するには、Weglot アカウントに移動してから、 翻訳の除外
- 除外されたブロック セクションの下にある [ルールの追加] をクリックします。
- 以下に示すように、CSS セレクターをコピーして貼り付け、[保存] をクリックします。 Do ドット接頭辞を忘れないでください。
.pixpa言語スイッチャー

言語 Web サイトにサブドメインを使用する
Weglot でサブドメイン ベースの言語 Web サイトを有効にするには、カスタム ドメインを Pixpa Web サイトに接続する必要があります。この機能を使用するには、ドメイン名の DNS レコードを編集する必要があるためです。 ヘルプ記事を見る カスタム ドメイン名を Pixpa Web サイトに接続する方法について。
