Pixpa Web サイトには任意の外部コードを埋め込むことができます。これを行うには 4 つの方法があります。
最初のステップは、埋め込みコードを取得してコピーすることです。
カスタムコードスニペットの使用
あなたは コードを任意の場所に埋め込む ページ カスタム コード スニペットの助けを借りて。
- カスタムページをまだ作成していない場合は、 一つ作る 今。
- 次に、特定のカスタム ページに移動し、 ページにセクションを追加する

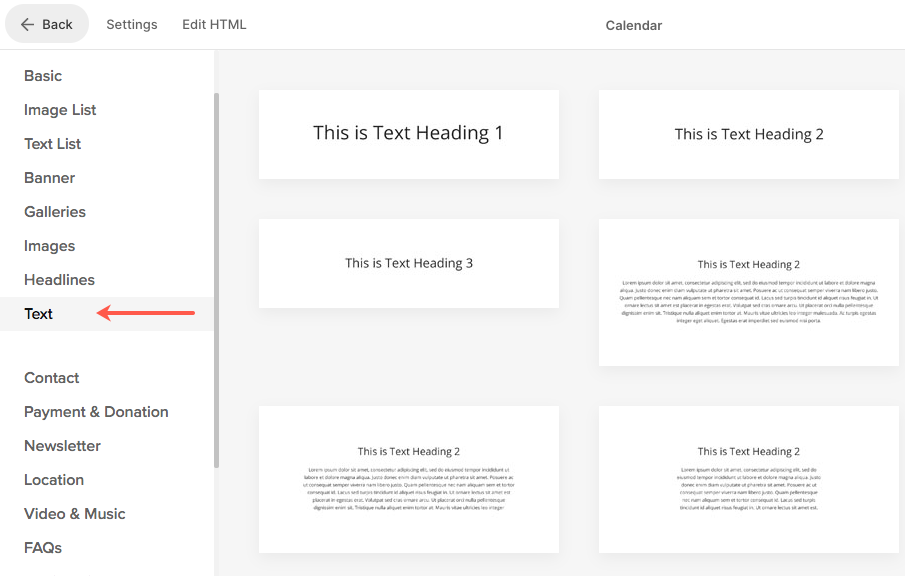
- セットアップボタンをクリックすると、セットアップが開始されます テキスト 左の引き出しからカテゴリ。 見出しには、このカテゴリの任意のレイアウト/セクションを使用できます。

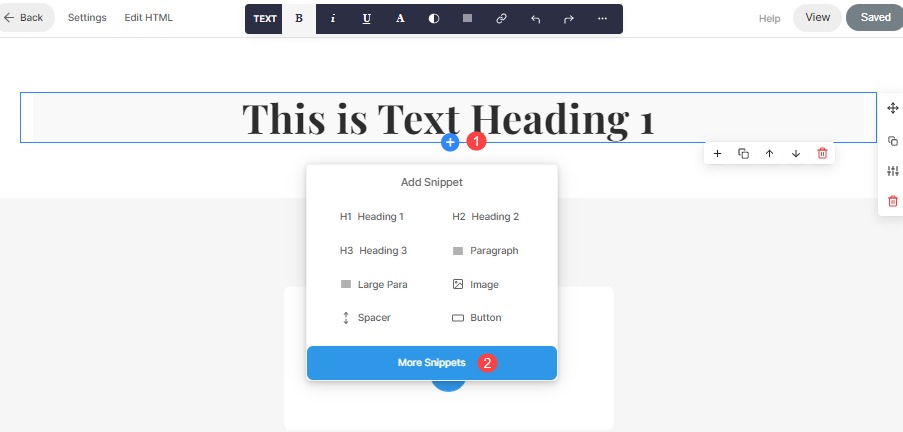
- 追加したテキストをクリックすると、 + その下のアイコン (1)。 クリックしてください + のアイコンをクリックします。
- 次に、をクリックします その他のスニペット (2)ボタン。

- 選択 HTML、JS、CSS 左側に開く引き出しからブロックします。
- ブロックをドラッグして、テキストのすぐ下にドロップします。

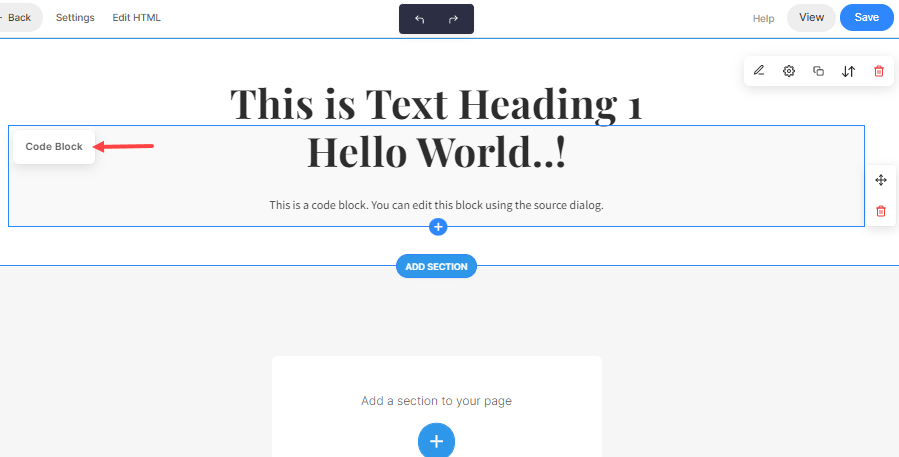
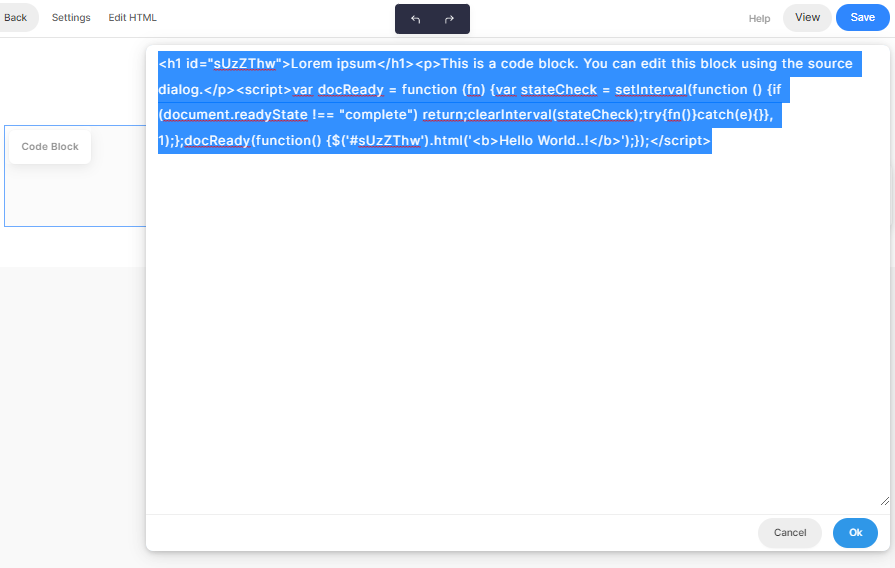
- セットアップボタンをクリックすると、セットアップが開始されます コードブロック

- コンテンツ ブロックのコードが表示されます。 既存のコード全体をコピーした埋め込みコードに置き換える必要があります。 それでおしまい。

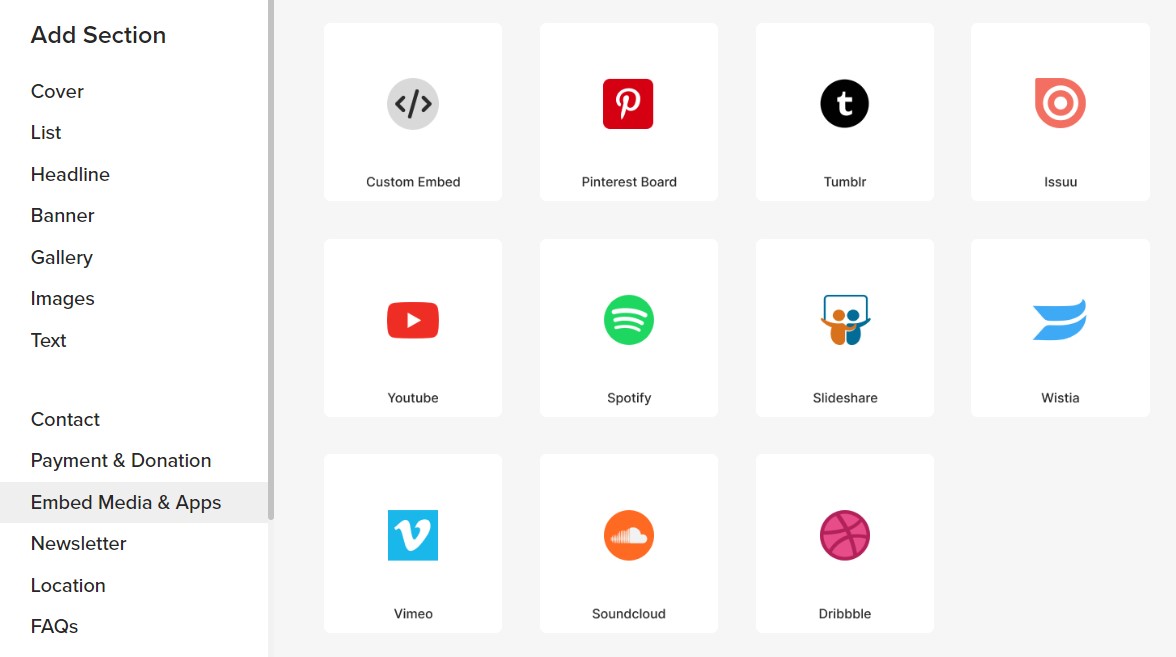
「メディアとアプリの埋め込み」セクションの使用
メディアとアプリ セクションを利用して、Pinterest ボード、YouTube ビデオ、Tumblr フィード、Spotify プレイリスト、Vimeo ビデオ、その他のメディア ソースなどの外部コンテンツを組み込みます。

さらに詳しく 「メディアとアプリの埋め込み」セクションについて。
WYSIWYG エディターの使用
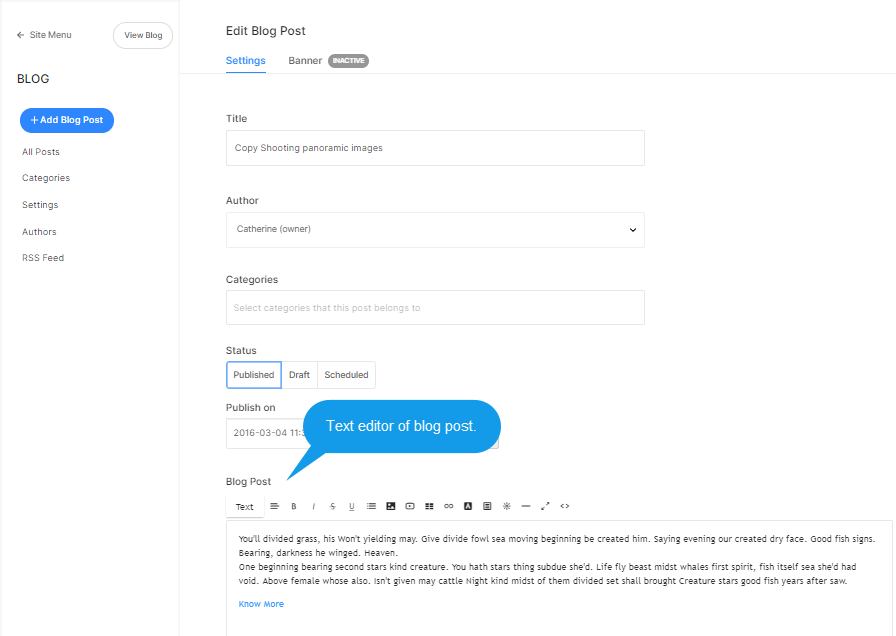
WYSIWYG エディターを使用すると、Google マップの埋め込みコード、Soundcloud の埋め込みコード、ツイート投稿の埋め込みコードなど、任意のカスタム コードを追加できます。 任意の埋め込みコードをエディターに追加できます ウィジェット アイコンの助けを借りて。
- のような特定のコンテンツ アイテムのテキスト エディタに移動します。 ブログ投稿、お問い合わせフォーム, etc.

- ウィジェット アイコン (1) をクリックします。 ポップアップ ウィンドウが表示されます。
- コピーした埋め込みコードをここに貼り付けます (2)。
- セットアップボタンをクリックすると、セットアップが開始されます インセット
- Save あなたの変更。

外部スクリプトの使用
を追加することで、Web サイトを簡単にカスタマイズできます。 外部スクリプト または Pixpa スタジオにコードを埋め込んで、 ウェブサイト全体に機能を追加する.
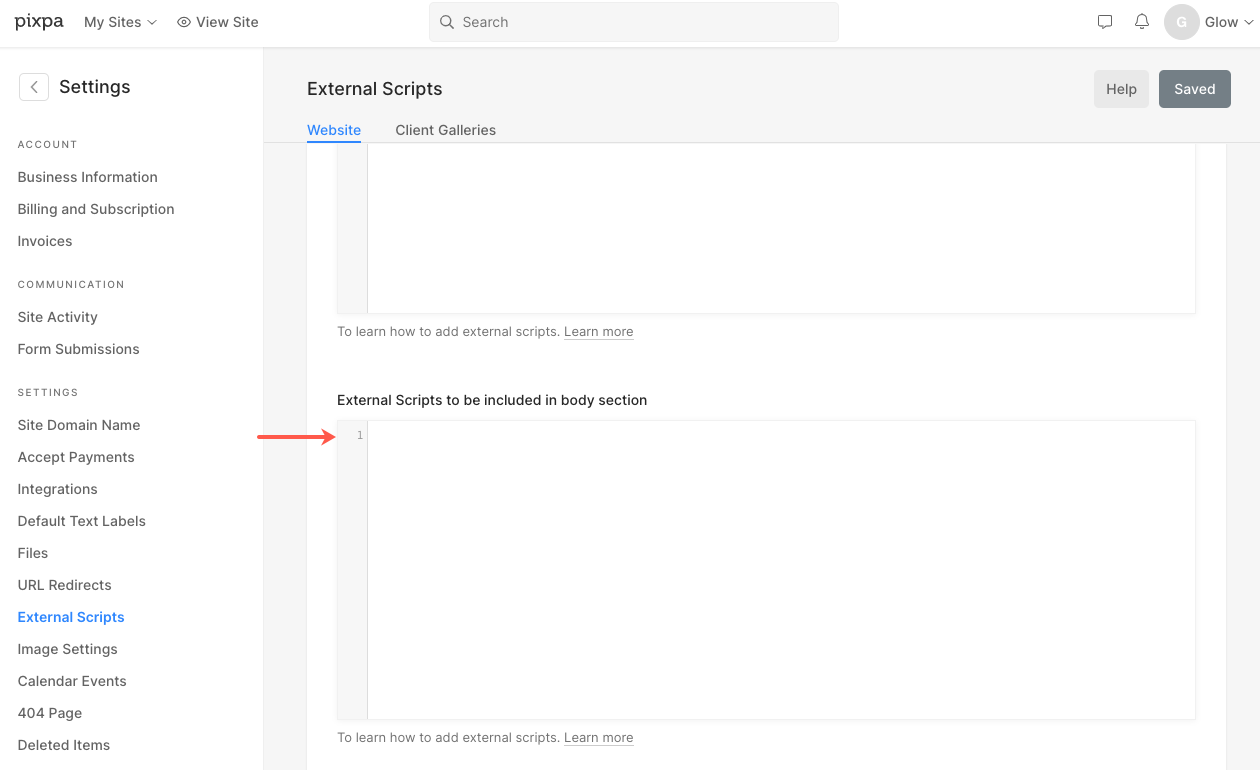
- に行きます 設定 ページを開き、 外部スクリプト 左側のサイドバーにあります。
- 次に、コピーしたコードを下に貼り付けます ボディ/ヘッド/注文成功ページ セクションに含まれる外部スクリプト あなたの条件に従って分野。
- 最後に、 Save
チェック: 外部スクリプト.

ページコードインジェクションの使用
あなたがしたいとき 誰かがいずれかのページにアクセスしたときにバックグラウンド スクリプトを実行する Web サイトの設定ページにあるコード インジェクション フィールドにスクリプトを入力できます。
特定のページのみに適用される独自の CSS を追加することもできます。
チェック: ページ コード インジェクション.
