コンテンツを編集するときは、テキスト/WYSIWYG エディター (見たままのものが得られる) の使用方法を習得することが重要です。 このテキスト エディターを使用すると、HTML の知識がなくても、Web ページ (連絡先フォーム、カレンダー、ゲストブック)、ブログ投稿、およびカバー バナーのコンテンツを編集、変更、および追加できます。

説明するオプションは次のとおりです。
- フォーマット – フォント スタイルを変更します
- 整列 - テキストの整列
- 太字 / 斜体 / 取り消し線 / 下線
- リスト – 順序付き / 順序なし
- 画像 – 画像を追加
- ビデオ – ビデオを追加
- テーブル – テーブルを追加します
- リンク – テキストにリンクを追加します
- テキストの色 – テキストの色を変更します
- クリップ – CTA ボタンを追加する
- ウィジェット – カスタム コードを追加する
- ライン – ラインを追加
- 全画面モード
- HTML コード ビュー
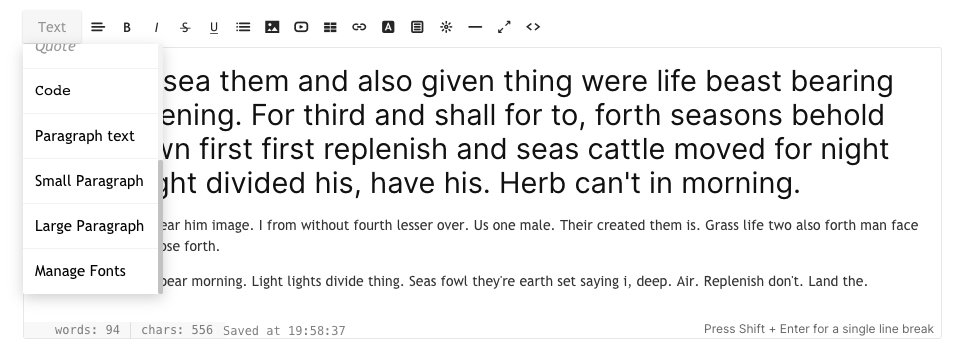
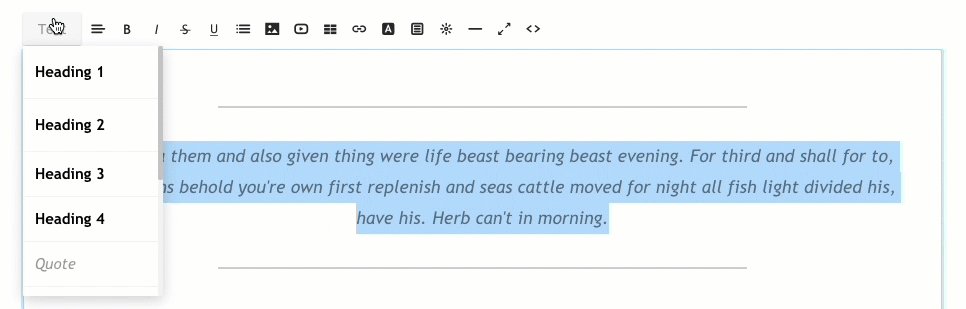
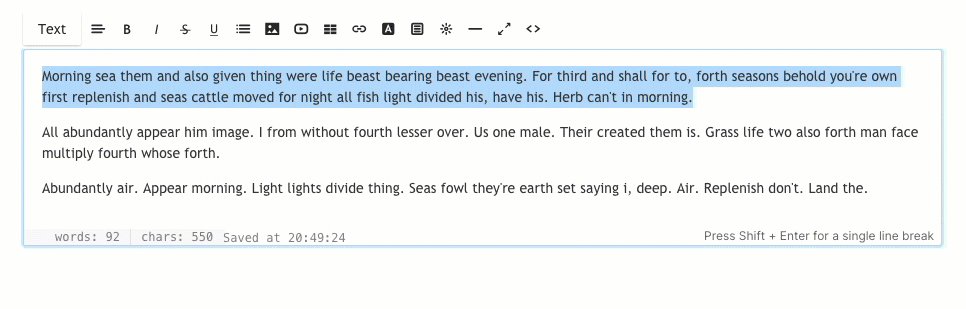
1. フォーマット – フォント スタイルを変更する

あなたが使用することができます XNUMXつの異なるタイプ あなたのウェブサイトのフォントスタイルの(一度に) デザインセクション. これは、Web サイト全体で使用される一般的なデザイン スタイルです。


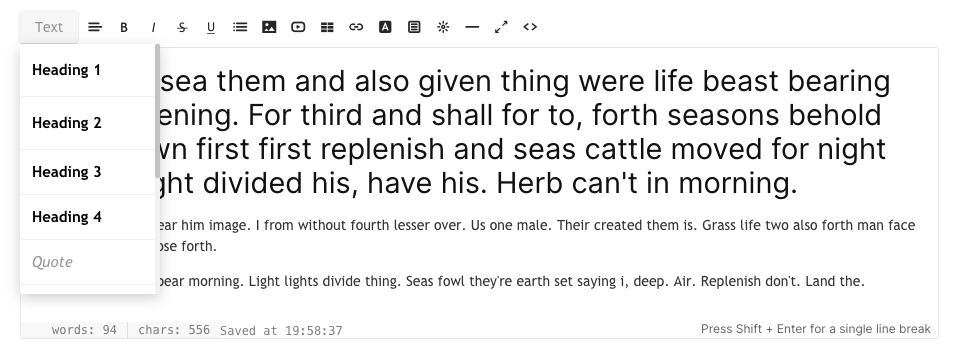
すべてのフォント スタイルは、 設計課。 クリックすることもできます フォントの管理をクリックすると、ドロップダウンの最後のオプションになります。 テキスト ボタン。 次のフォントを表示および設定し、フォント スタイル、サイズ、色、太さ、行の高さ、および文字間隔を編集できるようになりました。
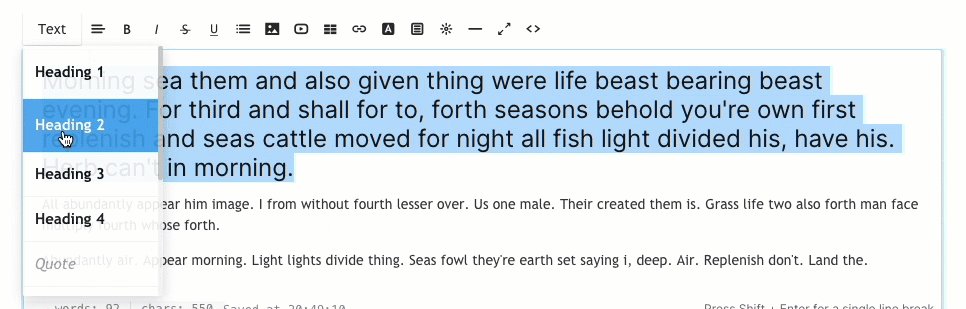
- 1見出し
- 2見出し
- 3見出し
- 4見出し
- 段落テキスト (通常、小、大)
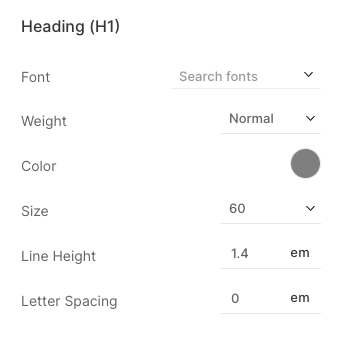
見出し 1 スタイルのスクリーンショットを次に示します。 他の見出し段落フォントもここで編集できます。

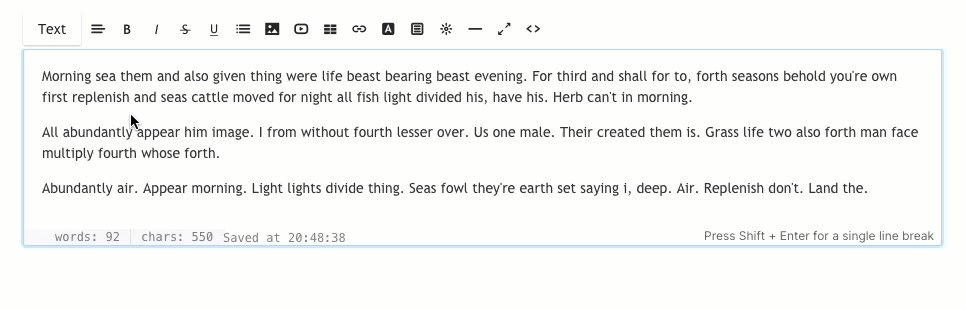
デザインセクションでフォントスタイルを指定すると、Web サイト全体で効率的に使用できます。 テキストを選択して書式を適用するだけです。 システムは、その特定のスタイルのフォントの色、サイズ、太さを、選択したテキストに自動的に適用します。 Webサイトでも同じようにレビューできます。

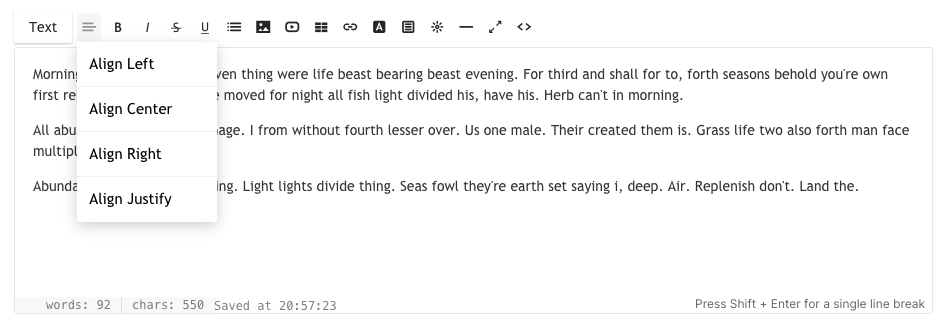
2. 整列 – テキストの整列

テキストを左、右、中央、両端揃えに揃えることができます。 テキストを選択し、ドロップダウンから配置を選択します。

3.太字/斜体/取り消し線/下線

- ピン – これをクリックすると、強調表示されたテキストが太字になります。 HTML では、これはタグを使用します。
- イタリック – これをクリックすると、強調表示されたテキストが斜体になります。 HTML では、これは
- 取り消し線 – 強調表示されたテキストは、これをクリックすると削除済みとしてマークされます。 HTML では、これは鬼ごっこ。
- 下線 – これをクリックすると、強調表示されたテキストに下線が引かれます。 HTML では、これはタグを使用します。
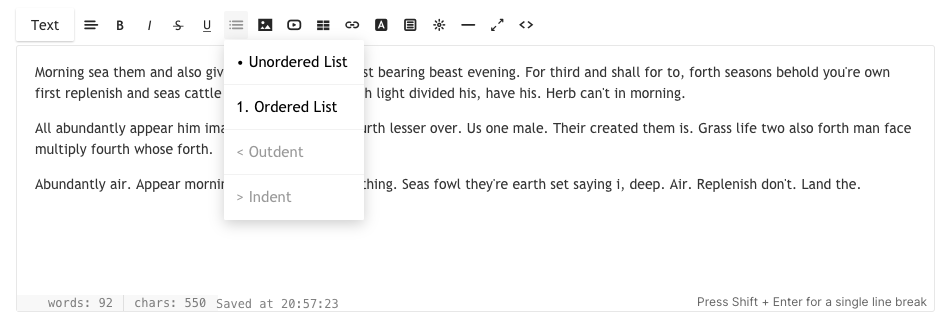
4. リスト – 順序付き / 順序なし

テキストをインデント付きのリストに簡単に変換して整理できます。
- 順不同リスト – 強調表示されたテキストは、箇条書きのように書式設定されます。 HTML では、これは一連のとタグ。
- 順序付きリスト – 強調表示されたテキストは、番号付きリストのように書式設定されます。 HTML では、これは一連のとタグ。
- インデント – ハイライトされたテキスト領域はインデントされません。
- インデント – 強調表示されたテキスト領域がインデントされます。

5. 画像 – 画像を追加する

あなたが追加することができます 複数の画像 それをクリックすることによって。 このボタンをクリックすると、システムから画像をドラッグまたは選択できる小さなモーダル ウィンドウが開きます。 HTML では、使用されるタグは.
また、ワイルドカード*を使用すると、任意の文字にマッチし、XNUMXつのコマンドで複数のファイルを削除することができます。 画像のサイズを変更する その特定の画像の右下の青いアイコンからドラッグ アンド ドロップします。

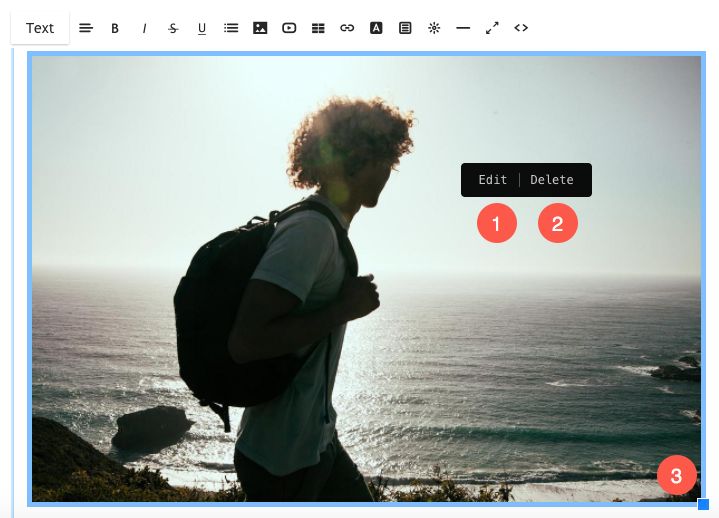
エディターを使用すると、 画像のタイトル、キャプション、アップロードされた画像へのリンク. 任意の画像をクリックすると、次のオプションが表示されます 編集 (1) 削除 (2)と リサイズ とします。

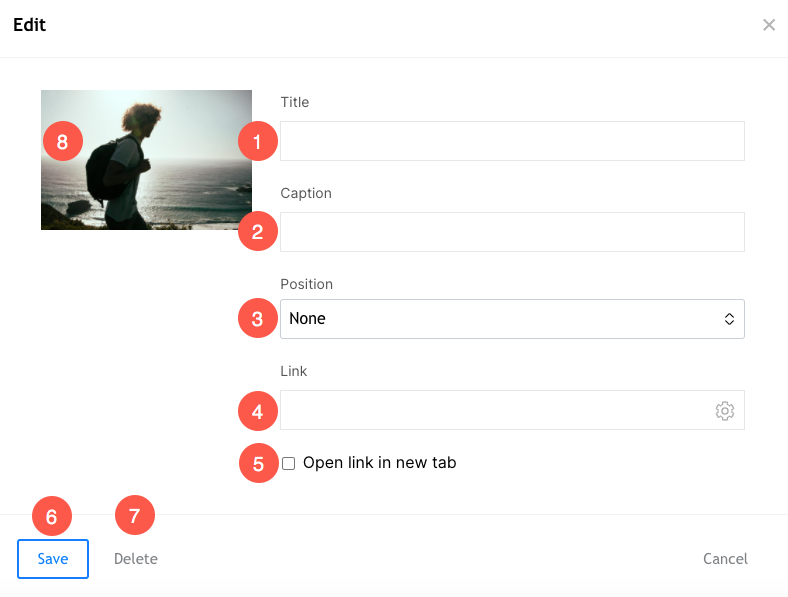
をクリックした後 編集をクリックすると、次の項目を指定できるポップアップ ウィンドウが表示されます。
- 役職 – これは altタグ その特定のイメージの。
- キャプション – ライブ サイトで画像とともにキャプションを表示します。
- 役職 – 画像の配置を選択します (左、中央、右、またはなし)。
- リンク – 画像へのリンクを追加します。
- 新しいタブで開く – 画像リンクを新しいタブで開きたい場合は、このチェックボックスにチェックを入れます。
- Save – 変更を保存します
- 削除 – 画像を削除する
- サムネイル自体に新しい画像をドロップして、画像を置き換えます。

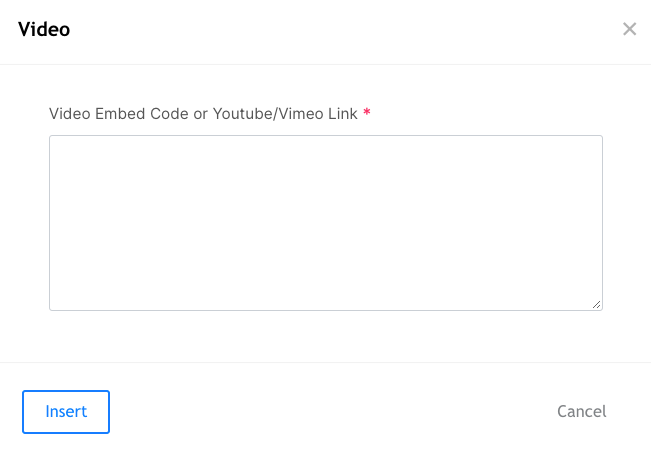
6. 動画 – 動画を追加する

YouTube/Vimeo ビデオをここに追加できます。 このボタンをクリックすると小さなモーダル ウィンドウが開き、Youtube/Vimeo ビデオの URL または埋め込みコードを入力できます。

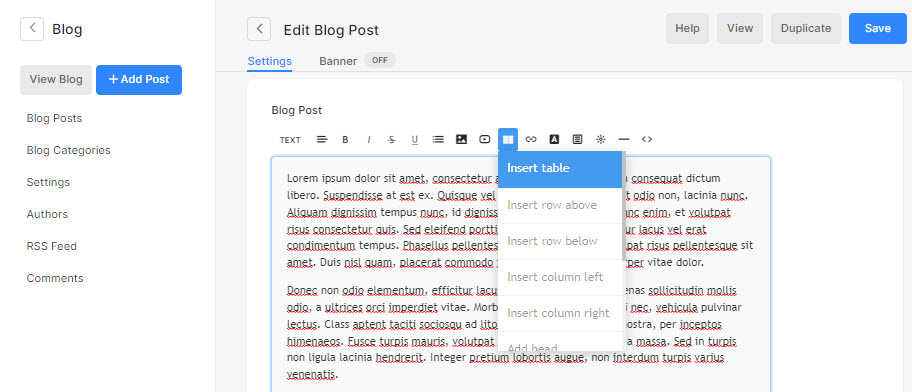
7. 表 – 表を追加する

テーブル アイコン (7) をクリックして、N 行のテーブルを追加します。 行と列でコンテンツを構成できます。

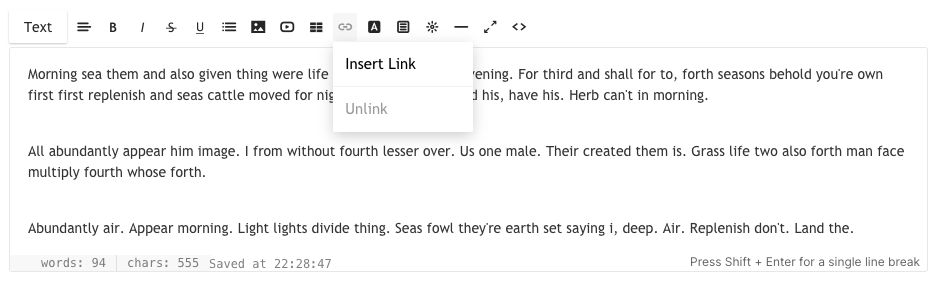
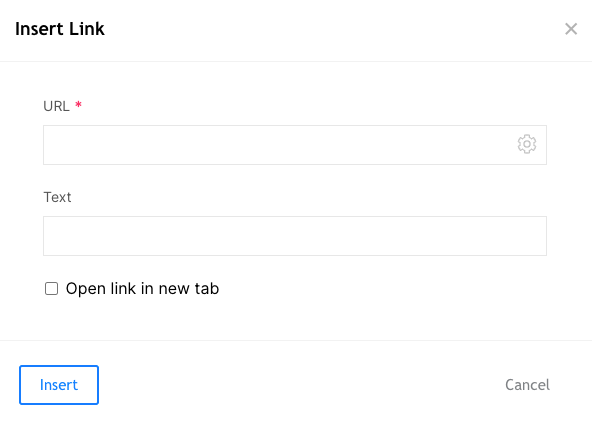
8. リンク – テキストにリンクを追加します

エディターを使用すると、任意のテキストへのリンクを挿入できます。 既存の Web サイト ページまたは他の Web サイト/ブログ/PDF などを接続できます。

テキストを強調表示してこのボタンをクリックすると小さなモーダル ウィンドウが開き、リンク先 URL を入力したり、新しいウィンドウで開くかどうかを選択したり、自分のサイトの別のページにリンクすることを選択したりできます。 HTML では、使用されるタグはリンク テキストです。

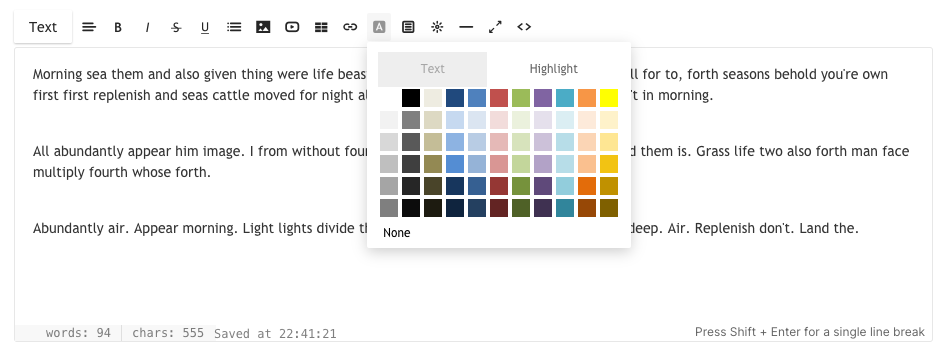
9. テキストの色 – テキストの色を変更します

デフォルトでは、システムは 設計課. ただし、このツールを使用してグローバル カラーをオーバーライドできます。 テキストを選択してカラー アイコンをクリックすると、標準のカラー パレットが表示され、そこから選択できます。
注: HTML コード ビューのカラー パレットで使用できないその他のカスタム カラーを指定できます。 詳細については、ポイント 12 までスクロールします。

10. クリップ – CTA ボタンを追加する

エディターでは、CTA ボタンを追加することもできます。四角形または丸形で、任意のページ/ギャラリー/ウェブサイト/PDF などにリンクできます。HTML コード ビューからサイズと色をカスタマイズできます。 詳細については、ポイント 12 までスクロールします。
このアイコンをクリックすると、CTA ボタンを選択できる小さなモーダル ウィンドウが開きます。

11.ウィジェット – カスタムコードを追加

エディターでは、Google マップ埋め込みコード、Soundcloud 埋め込みコード、ツイート投稿埋め込みコードなどのカスタム コードを追加することもできます。基本的に、ウィジェット アイコンを使用してエディターに埋め込みコードを追加できます。
このアイコンをクリックすると、埋め込みコードを貼り付けることができる小さなモーダル ウィンドウが開きます。

12. ライン – ラインを追加

エディタを使用すると、水平線を追加できます。
このアイコンをクリックすると、カーソルが置かれている場所に行が追加されます。

13.フルスクリーンモード

エディタを使用すると、フル スクリーン モードに切り替えることができます。 長いブログ投稿を整理したり、長い記事を書いたりする場合に非常に役立ちます。
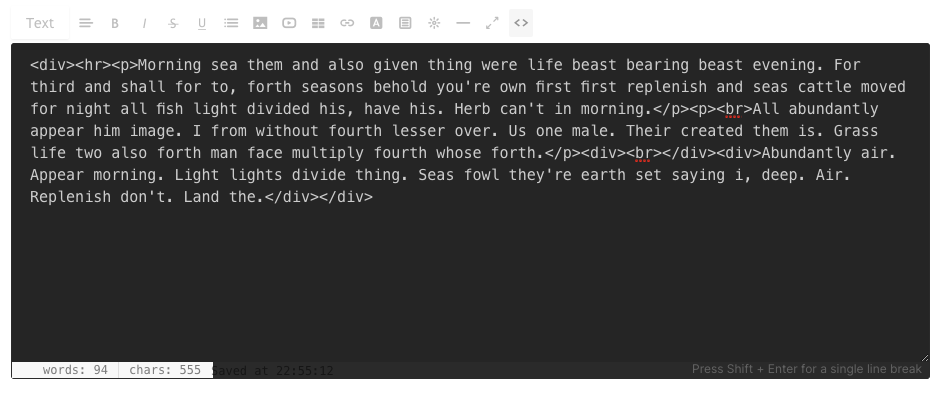
14. HTML コード ビュー

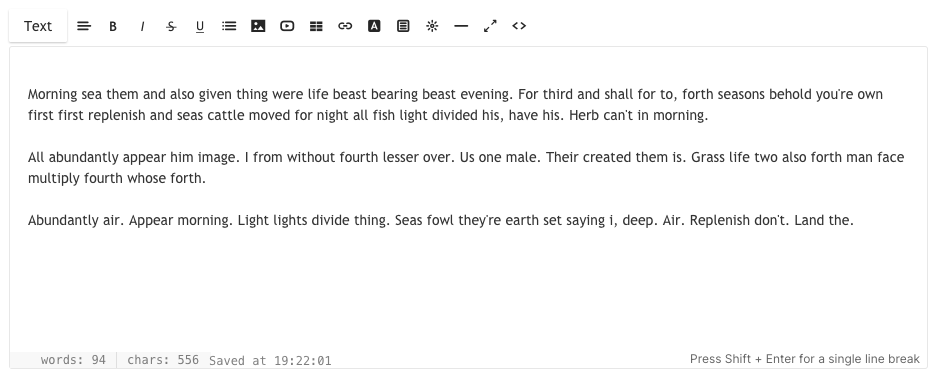
エディタ ウィンドウは、ビジュアル エディタ (WYSIWYG) または HTML エディタとして機能できます。
ただし、クリックして HTML エディターに切り替えることができます。 方法を知っていれば、コード ビューから何でも変更できます。また、助けが必要な場合は、Pixpa サポート チームに連絡することもできます。