Les pages se composent de sections entièrement modifiables reliées de manière transparente de haut en bas. Avec une variété de sections à votre disposition, la personnalisation devient facile pour adapter les pages à vos préférences.
Chaque section permet de spécifier des couleurs uniques pour la section elle-même et ses éléments sous-jacents. De plus, la possibilité de désigner des couleurs et des images d’arrière-plan améliore encore l’attrait visuel et la personnalisation des sections individuelles.
Dans cet article
Vous pouvez personnaliser les couleurs et l'image d'arrière-plan d'une section en suivant les étapes mentionnées ci-dessous :
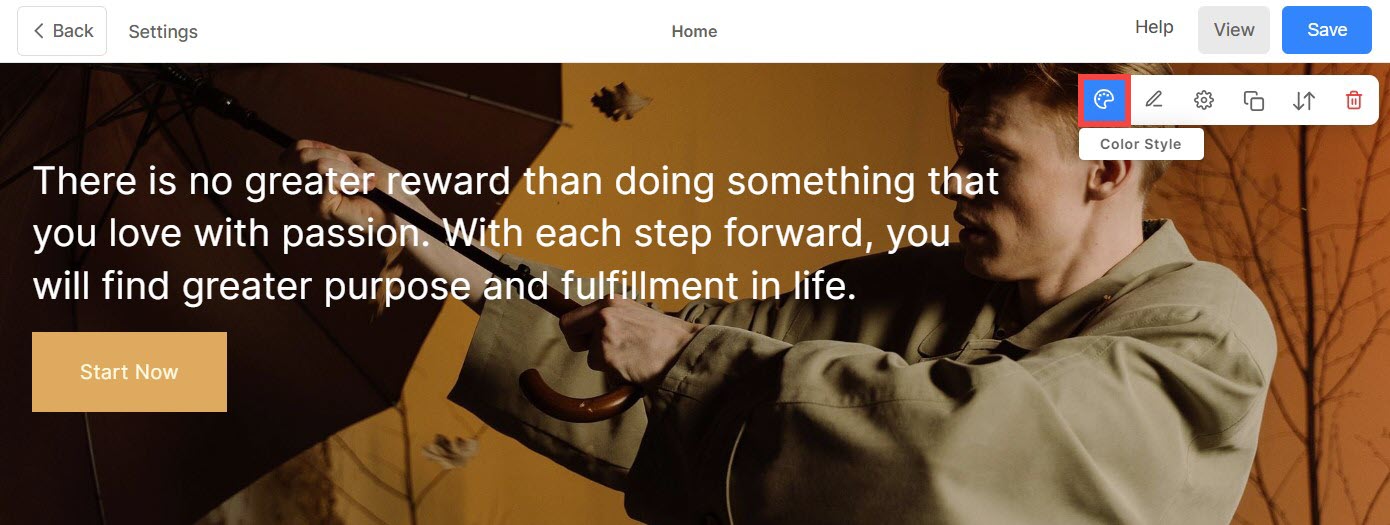
- Passez le curseur sur la section sur laquelle vous souhaitez travailler.
- Cela permettra à barre d'outils d'édition dans le coin supérieur droit.
- Cliquez sur le Style de couleur pour ouvrir la boîte Style de couleur.

Couleurs des sections
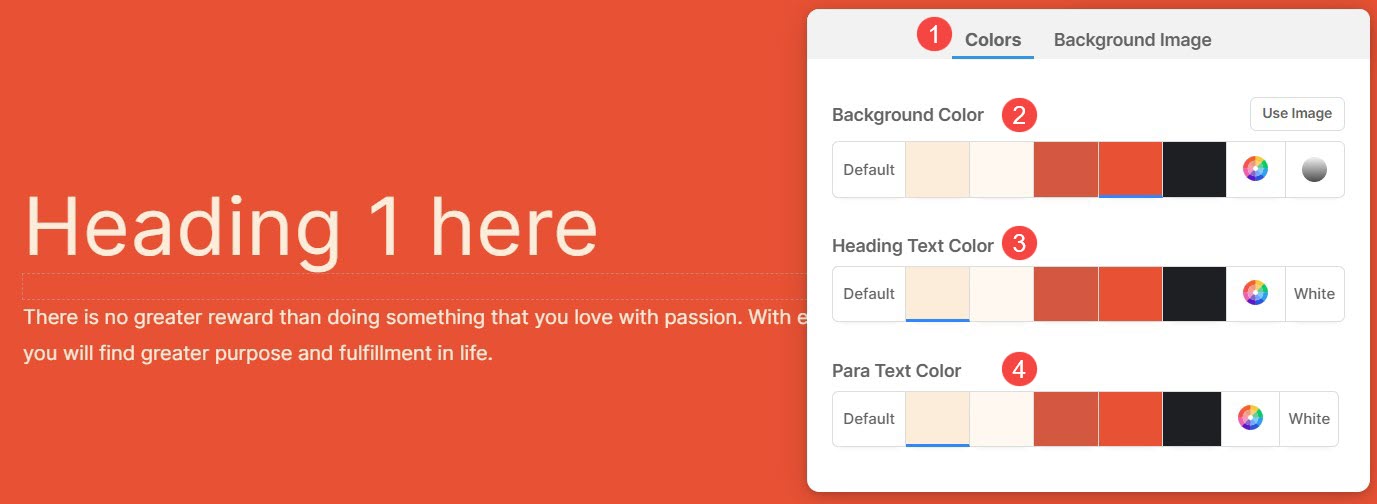
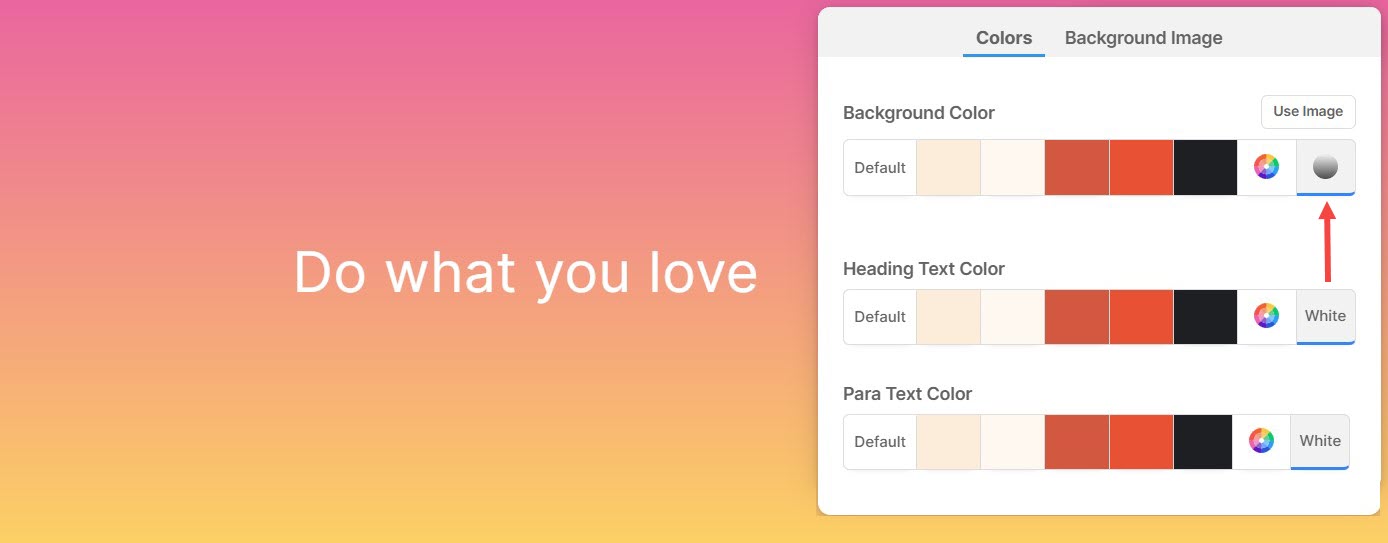
Sous l'onglet Couleurs (1), vous trouverez les options suivantes :
- Couleur de fond: La couleur qui apparaît derrière tout le contenu d'une section est appelée couleur de fond (2). Vous pouvez personnaliser la couleur d’arrière-plan de la section à partir d’ici.
- Couleur du texte du titre : Le texte désigné par les polices de titre forme collectivement le Titre du texte (3). Cela inclut Haeding 1, Titre 2, Titre 3 et Titre 4. Personnalisez la couleur du texte du titre à partir d'ici.
- Couleur du texte du paragraphe : Le texte attribué comme polices de paragraphe comprend collectivement les Para texte (4). Cela inclut le paragraphe, le petit paragraphe et le grand paragraphe. Personnalisez la couleur du texte Para à partir d'ici.

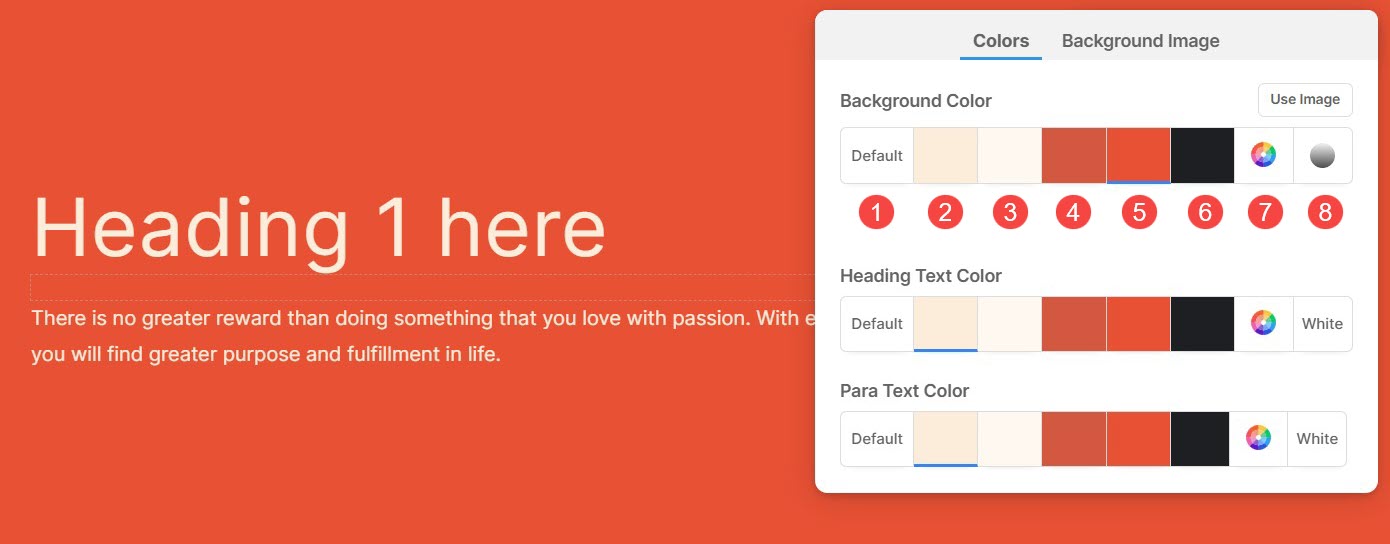
Différentes options de couleur pour la couleur d’arrière-plan, de titre et de para-texte :
- Définissez la couleur d'arrière-plan comme Réglage par défaut (1). La couleur d’arrière-plan sera la même que celle définie pour le site Web.
- Les options 2, 3, 4, 5 et 6 sont des options de couleurs dynamiques qui dépendent directement du Préréglage de la palette de couleurs choisi. Si vous sélectionnez une couleur d'arrière-plan claire, la couleur du texte du titre et du texte du paragraphe passera automatiquement à une teinte foncée et vice versa.
- Définir une couleur personnalisée à partir de Sélecteur de couleur (7). Vous pouvez également gérer la transparence des couleurs à partir d'ici. Apprendre encore plus.
- Choisissez un Couleur dégradée (8) de 2 couleurs. Vous pouvez utiliser les dégradés prédéfinis ou personnaliser les vôtres. En savoir plus.

Image de fond
- Dans la zone de style de couleur, cliquez sur le Image de fond onglet et choisissez votre image.

Options d'affichage de l'image d'arrière-plan de la section
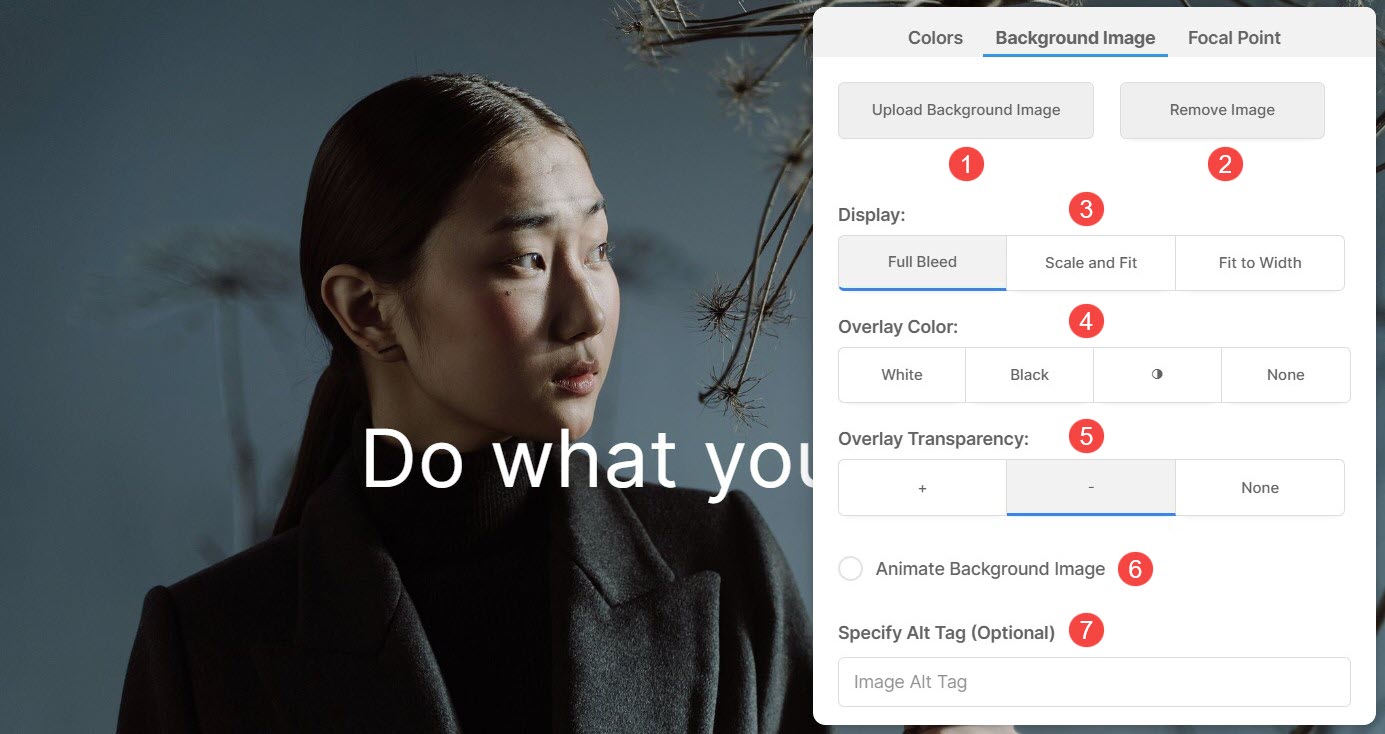
Une fois que vous avez ajouté l'image d'arrière-plan, vous pouvez :
- Téléchargement une image de fond différente.
- Effacer l'image d'arrière-plan.
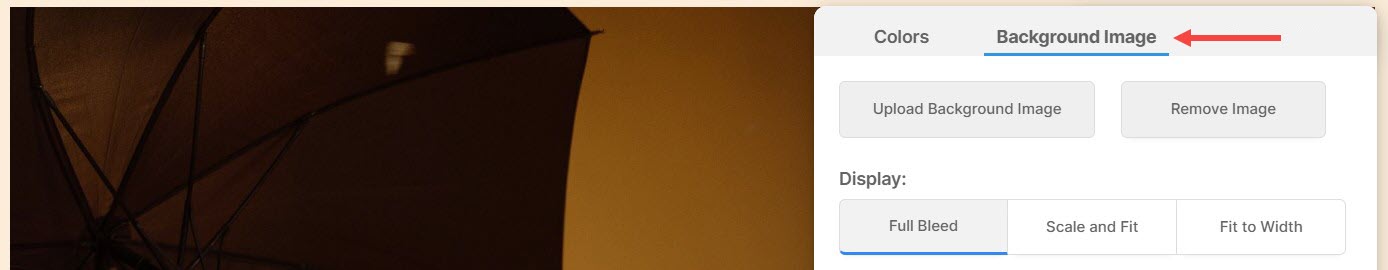
- Choisissez le Commande largeur et hauteur de l'image de fond.
- Échelle et ajustement – L'image s'adaptera à la largeur et à la hauteur de la section.
- Ajuster à la largeur – L'image sera mise à l'échelle à la largeur de la section. La hauteur de la section héritera de la hauteur de l'image.
- Choisissez un Couleur de superposition.
- Met le Transparence de superposition (vous pouvez augmenter ou diminuer l'intensité de la couleur).
- Activer Animation pour l'image d'arrière-plan. Cet effet sera visible lors du défilement de la section.
- Spécifie le Balise Alt pour l'image d'arrière-plan à partir d'ici. Il s'agit d'un attribut de texte descriptif qui fournit des informations alternatives pour une image sur une page Web, facilitant ainsi l'accessibilité et le référencement.

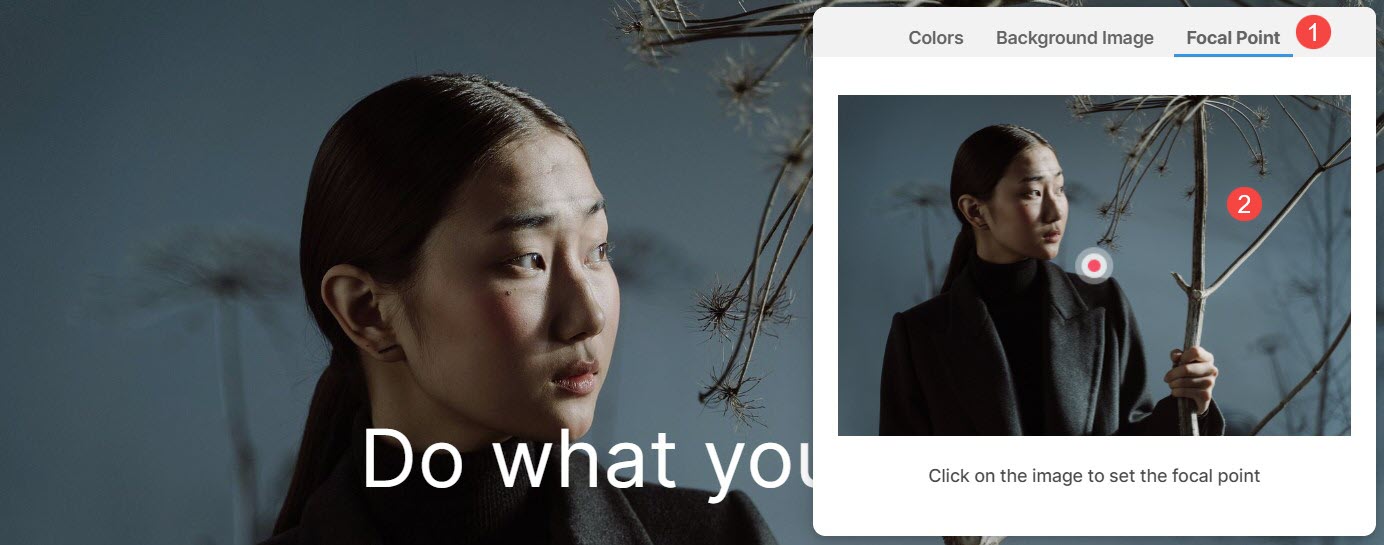
Point Focal
Le point focal indique le point ou la zone spécifique de l'image mise en évidence dans la section.
- Vous pouvez mettre en surbrillance une section spécifique de l'image d'arrière-plan à partir de Point Focal (1) onglet.
- Met le Point focal de l'image. Vous pouvez cliquer sur n'importe quel point de l'image et le point focal sera modifié.

Utiliser une couleur personnalisée pour l'arrière-plan de la section
Pour sélectionner une couleur personnalisée pour la section, ouvrez le sélecteur de couleurs.
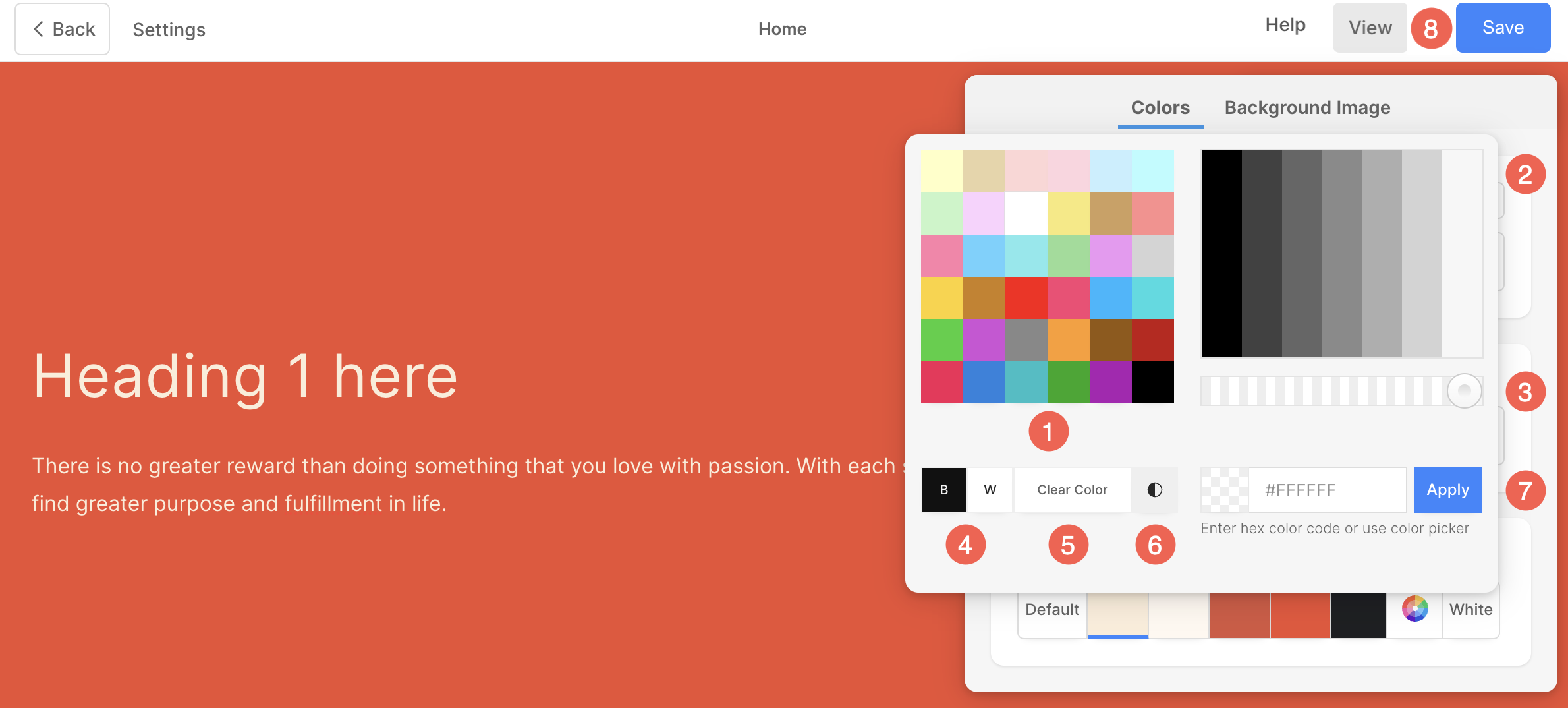
- Sélectionnez votre couleur préférée dans la Une gamme d'options de couleurs et grandeurs (1) et affinez davantage la sélection en choisissant un Shade (2).
- Gérer la couleur Opacité (3) en ajustant le curseur.
- Vous pouvez simplement sélectionner Noir or Blanc (4) couleurs pour l’élément sélectionné.
- Tansparent (5) la sélection de couleurs à partir d'ici.
- Cliquez sur Sélecteur de couleur (6) pour accéder à des options de couleurs encore plus larges parmi lesquelles choisir.
- Vous avez également la possibilité de saisir un Code couleur hexadécimal (7) et appliquez-le à la section.
- Après avoir effectué la personnalisation des couleurs, Épargnez (8) les changements.

Utiliser le dégradé comme arrière-plan de section
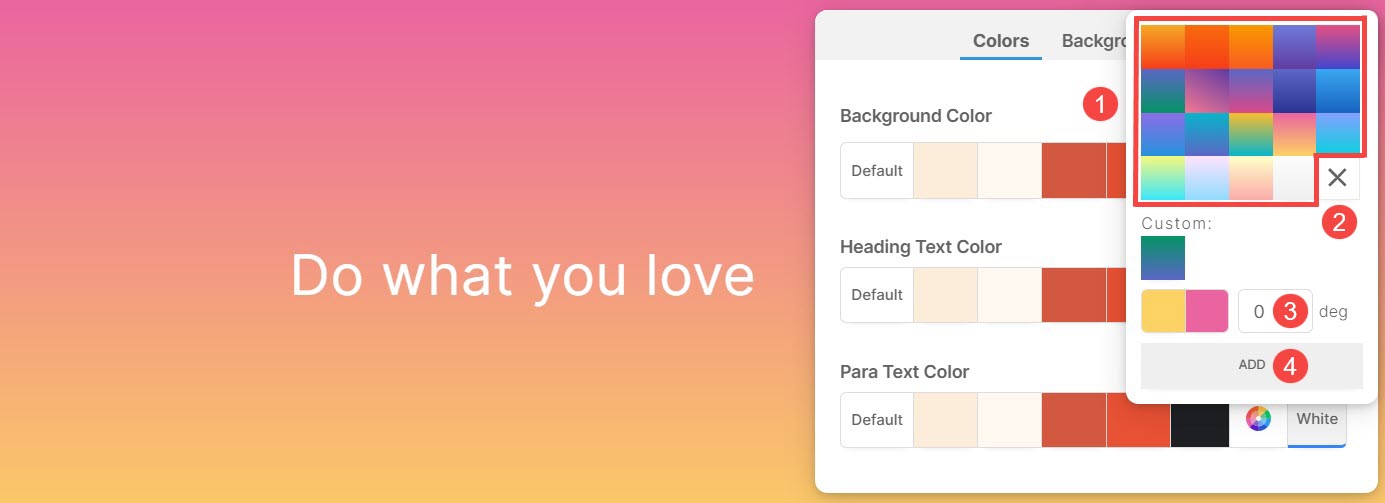
Dans le Style de couleur boîte, allez à la Couleurs onglet et cliquez sur le Couleur dégradée .

- Une petite fenêtre contextuelle apparaît dans laquelle vous pouvez choisir n'importe quelle dégradé bicolore (1).
- Cliquez sur le Icône de croix (2) pour supprimer le dégradé appliqué.
- Spécifie le Degré (3) pour la transition dégradée.
- Une fois que vous avez personnalisé le dégradé avec le degré, cliquez sur le ADD (4) pour l'ajouter à vos dégradés personnalisés.