Les animations du site Web peuvent être utilisées pour ajouter des effets visuels lors du chargement de la page, comme un fondu entrant, un fondu sortant, une réduction d'échelle et autres. Cela ajoutera un style à votre site Web lorsque l'utilisateur fait défiler les pages.
Dans cet article :
Modifier l'animation du site Web
Les animations peuvent rendre un site Web visuellement intéressant et donner vie à tous les éléments présents sur le site Web. Ils créent une expérience plus engageante et immersive pour les utilisateurs.
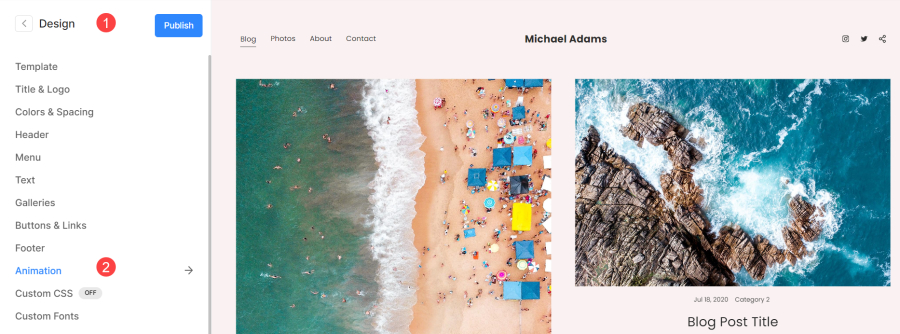
Accédez à Animation à partir du Conception section (1) Animation languette (2). Elle s'appliquera à l'ensemble du site et affectera tous les éléments de l'ensemble du site.

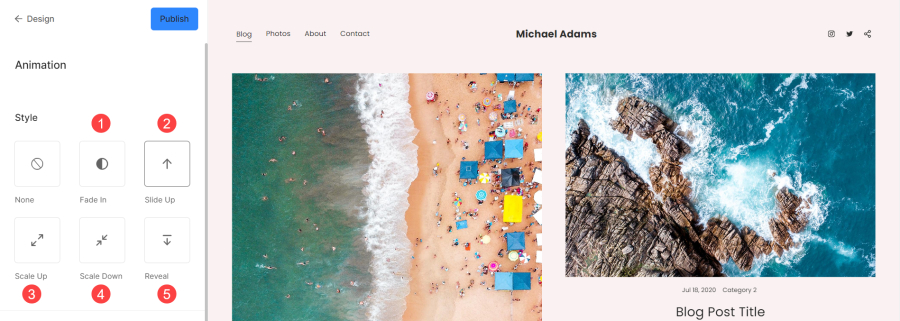
Style
- Fondu - Révèle progressivement les éléments en augmentant son opacité de transparent à opaque.
- Glisser vers le haut - Mouvement fluide des éléments sur l'écran d'une position inférieure à une position supérieure.
- Augmenter - Augmente progressivement la taille ou l'échelle d'un élément.
- Réduire – Diminue progressivement la taille ou l'échelle d'un élément.
- Révéler - Dévoiler ou révéler progressivement les éléments à l'écran.

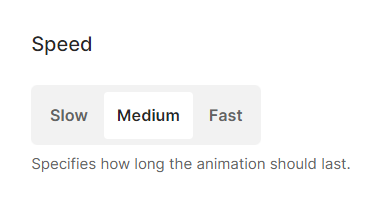
Vitesse
Vitesse à laquelle une animation passe d'un état à un autre. Il détermine la rapidité ou la lenteur des changements animés sur l'écran.
Vous avez le choix entre trois options : Lent, moyen ainsi que les Vite.

Découvrez l'animation Slide Up en direct en action :