Le pied de page est l'élément du site qui réside en bas de votre site. Il s'agit de la zone la plus recherchée pour les informations essentielles telles que les icônes sociales, les informations sur les droits d'auteur et les coordonnées.
Dans cet article :
- Pied de page
- Disposition du pied de page
- Texte pied de page
- Texte du pied de page du lien
- Bordure de pied de page
- Pré-pied de page
- Bouton Retour en haut
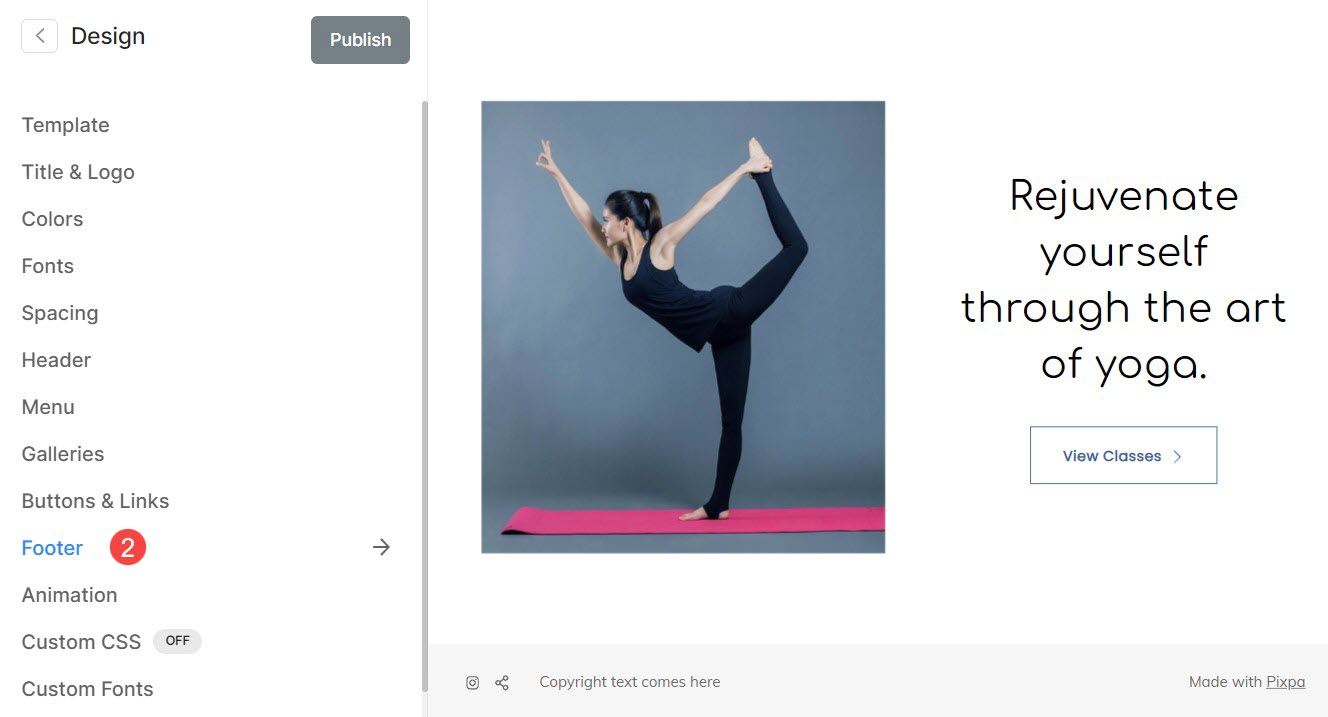
Vous pouvez gérer le style du pied de page depuis Conception (1) partie.

Une fois dans la section Conception, cliquez sur Pied de page (2) onglet.

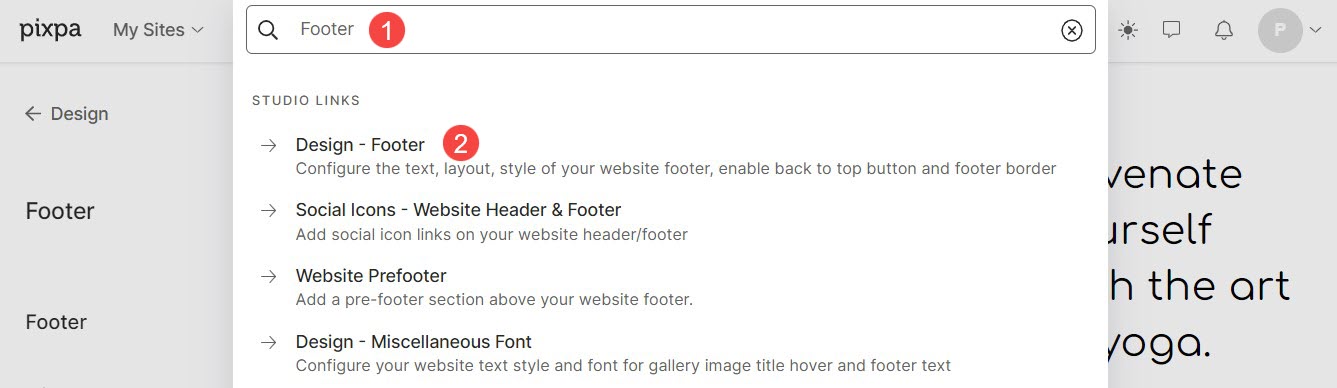
Alternativement, vous pouvez également utiliser l'option de recherche du studio.
- Entrer Pied de page (1) dans la barre de recherche.
- À partir des résultats associés, cliquez sur le Conception – pied de page (2) option.

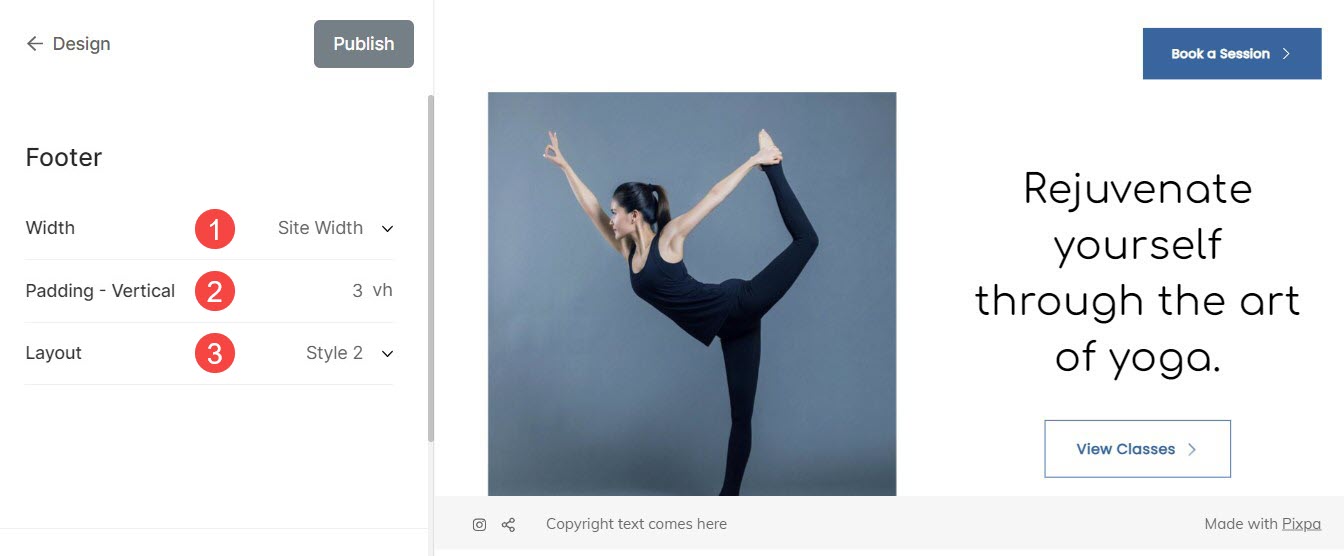
Pied de page
Le pied de page est la section la plus basse de vos pages Web qui contient généralement des informations importantes telles que des informations sur les droits d'auteur, les coordonnées, etc.
De là, vous pouvez:
- Largeur: Définissez la largeur du pied de page de votre site Web.
Pleine largeur: Le pied de page couvrira toute la largeur disponible sans laisser d’espace sur le côté.
Largeur du site : On peut préciser dans le Conception section. Vous pouvez spécifier ici une largeur fixe. Il affichera le pied de page en respectant la largeur fixe spécifiée. - Rembourrage – Vertical : Gérez l'espacement vertical (haut et bas) par rapport au pied de page de votre site Web (spécifié en vh).
- Mise en page: Choisissez le style de pied de page de votre site Web.

Disposition du pied de page
Pixpa propose deux types de dispositions de pied de page.
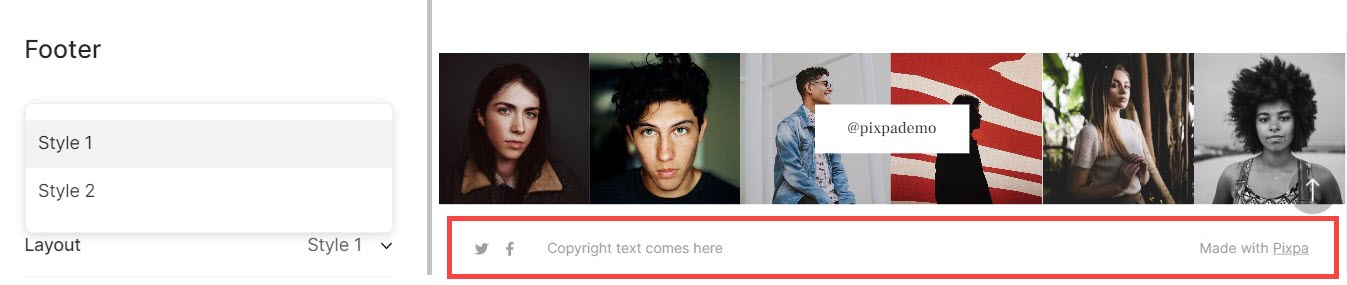
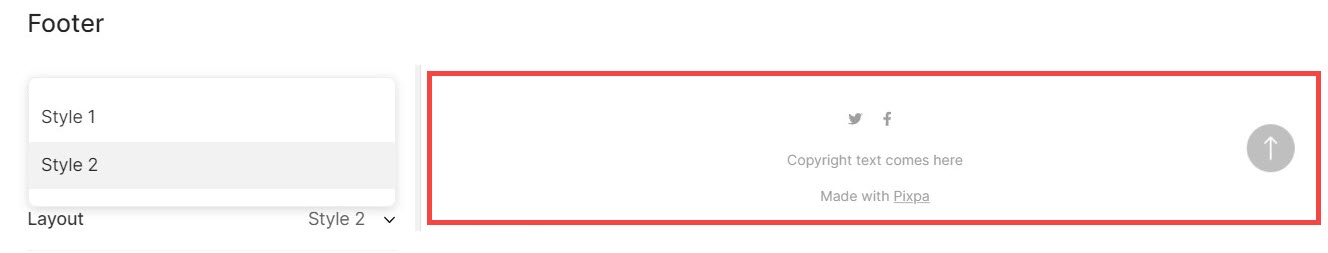
Les styles de pied de page ressemblent à ceci :
Style de 1:

Style de 2:

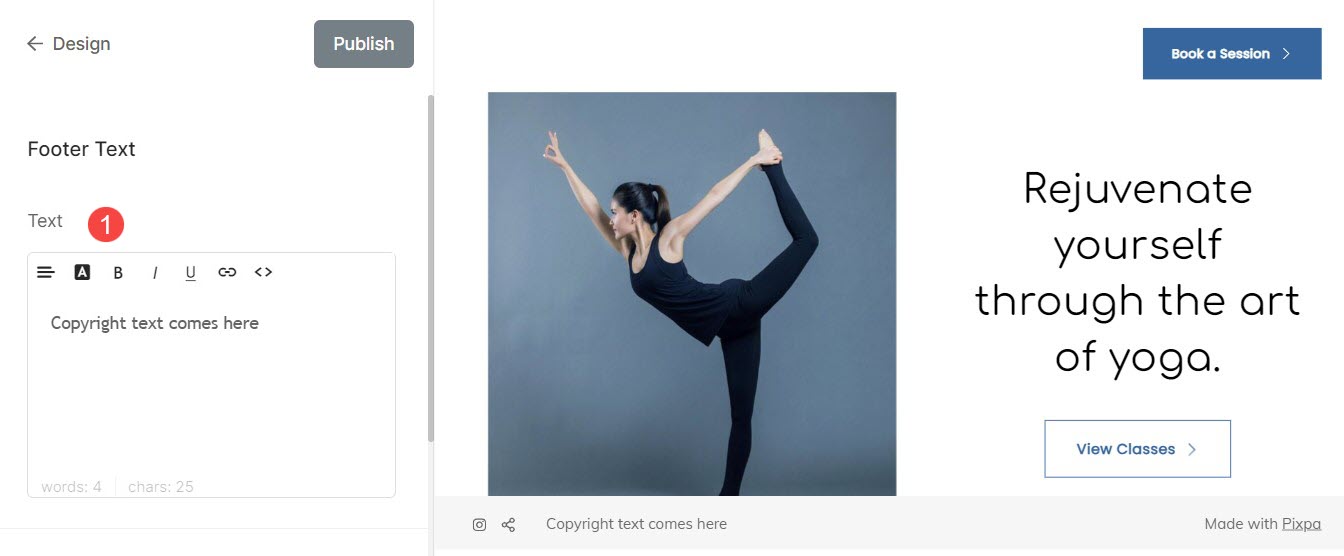
Texte pied de page
La zone de pied de page de votre site Web peut contenir des informations importantes qui pourraient ne pas trouver la bonne place dans une autre partie du site Web. Cela inclut souvent le texte des droits d'auteur, les liens de confidentialité, les conditions d'utilisation, les sites affiliés/partenaires, etc.
- Texte : Spécifiez ici le texte du pied de page de votre site Web. Vous pouvez également gérer l’alignement du texte du pied de page, le style et le texte du pied de page du lien.

Découvrez comment lier le texte du pied de page :
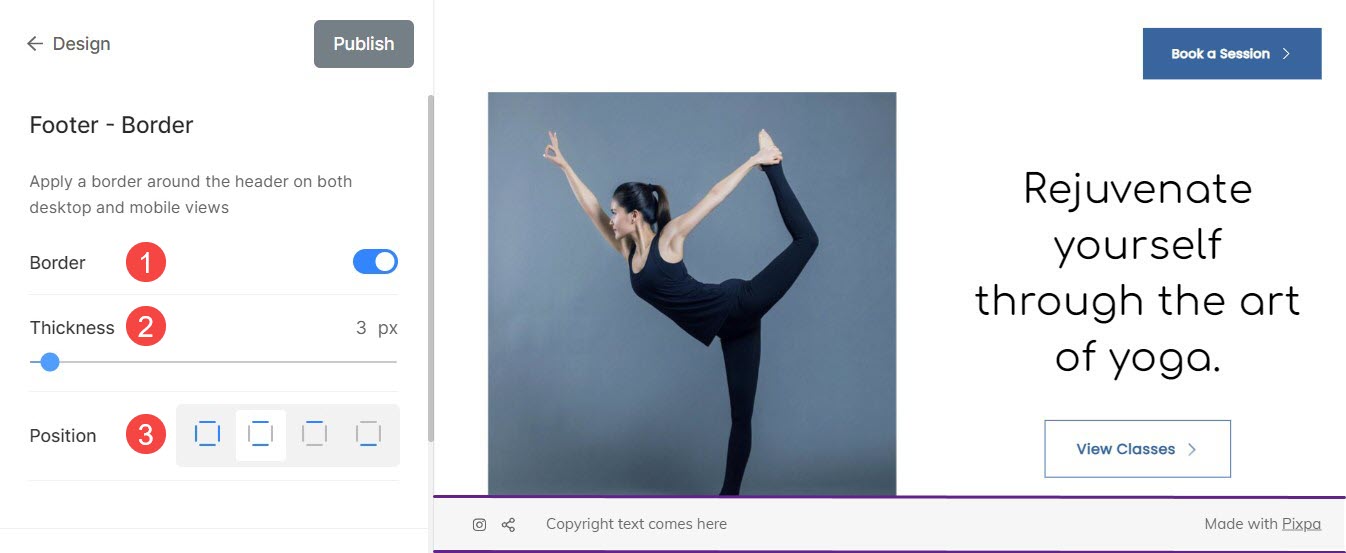
Bordure de pied de page
- Frontière: Activez ou désactivez la bordure du pied de page en basculant le commutateur.
- Épaisseur: Spécifiez l'épaisseur de la bordure (spécifiée en pixels)
- Poste: Définissez la position de la bordure du pied de page. Vous pouvez choisir une bordure pour Tous les côtés, Haut et Bas, uniquement Haut et uniquement Bas.

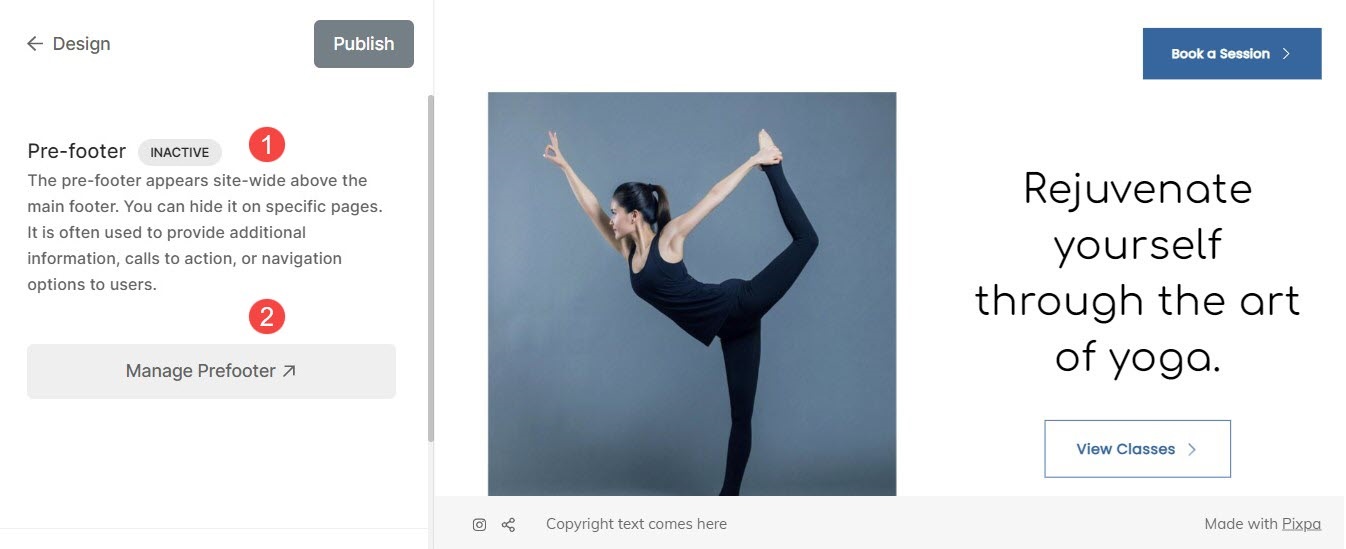
Pré-pied de page
- Pré-pied de page : Vérifiez l'état actuel du pré-pied de page, qu'il soit actif ou non, à partir d'ici.
- Gérer le pré-pied de page : Vous pouvez gérer le pré-pied de page de votre site Web à partir d'ici.
Voir aussi: Ajouter un pré-pied de page à votre site Web.

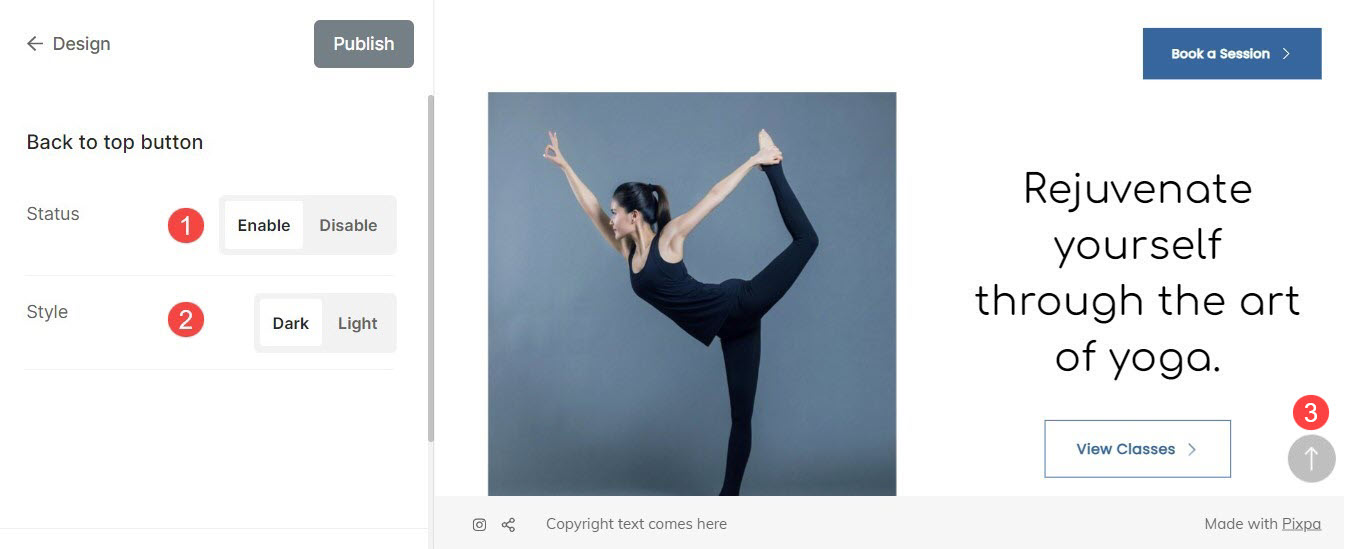
Bouton Retour en haut
Si vous avez une très longue page, le défilement vers le haut peut prendre du temps. Vous pouvez ajouter un bouton de retour en haut à votre site Web pour accéder rapidement à la navigation supérieure de votre site Web.
De là, vous pouvez:
- Statut: Activez ou désactivez le bouton de retour en haut de votre site Web à partir d'ici.
- Style: Définissez le style de l'élément de haut en bas à partir d'ici. Vous pouvez choisir entre l'obscurité et la lumière.
- Bouton: Un exemple de bouton de retour en haut.