Compas est un excellent choix pour un photographe de mariage ou d'événement. Vous auriez une bannière / curseur qui remplit la page Web et peut présenter votre portefeuille ou vos services dans les sections ci-dessous.
Maintenant que vous avez commencé avec ce beau thème, vous auriez ses pages de démonstration dans votre Menu.
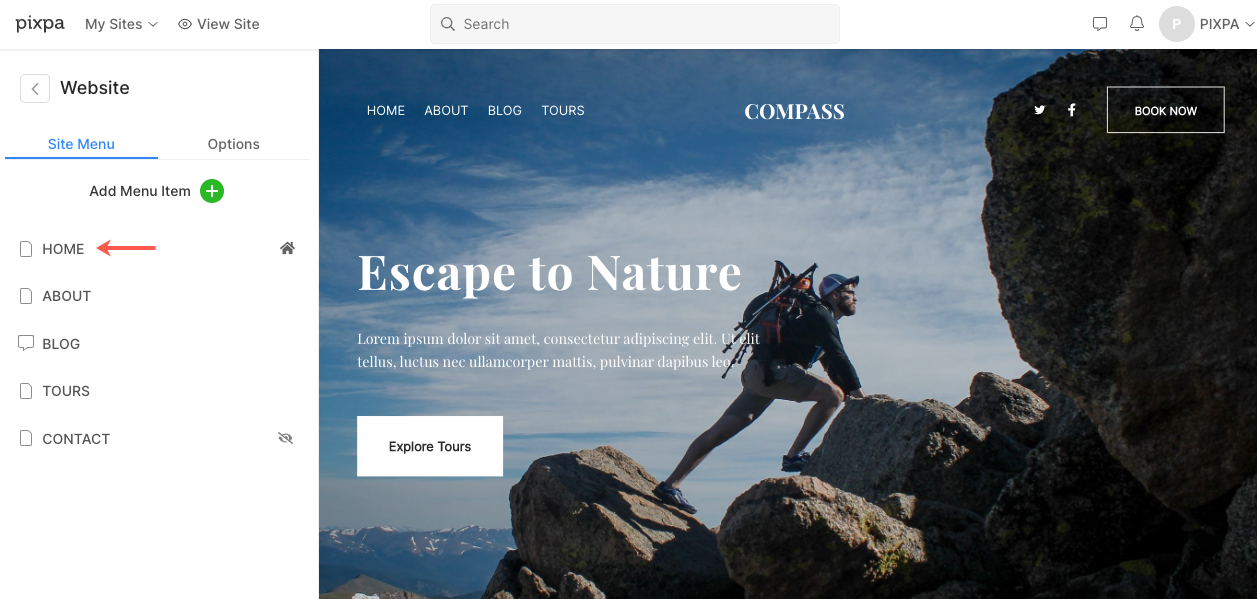
Pour afficher ou modifier l'une des pages, il suffit de cliquer dessus. Commençons par la page "Accueil".
- Allez à Menu du site.
- Cliquez sur Accueil (comme indiqué sur l'image).

- Cela vous amènera à l'éditeur de page pour la page 'Accueil'.
Il y a six sections (en dehors de l'en-tête et du pied de page) dans la page d'accueil de démonstration du thème Baseline. Suivez les étapes ci-dessous pour modifier chacun d'eux.
- En-tête
- Première section – Bannière
- Deuxième partie - Liste d'images
- Troisième section - Liste d'images
- Quatrième section – Headline
- Pré-pied de page
- Pied de page
En-tête
L'en-tête contient le logo/titre du site (1), le menu (2), les icônes sociales (3) et un bouton de menu (4).
- Pour modifier la disposition de l'en-tête, accédez à En-tête dans la rubrique Conception. L'entreprise
- Pour ajouter/modifier le logo ou le titre du site, rendez-vous sur Titre et logo du site dans la rubrique Conception. L'entreprise
- Pour ajouter/supprimer un élément au/du menu, accédez à la Menu du site. L'entreprise
- Pour ajouter/supprimer/modifier des liens vers des réseaux sociaux, accédez à Liens sociaux duRubrique site internet. L'entreprise
- Pour ajouter/supprimer/modifier le bouton de menu, allez à En-tête dans la rubrique Conception. L'entreprise

Première section – Bannière
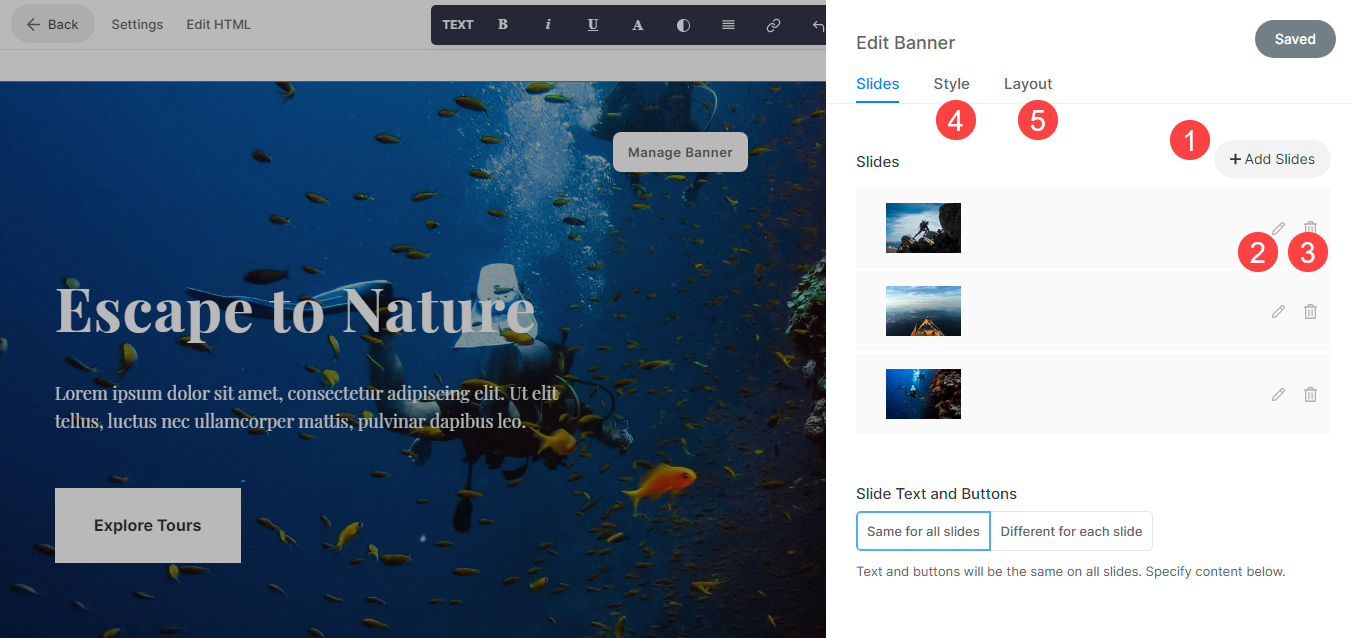
La première section contient une bannière. Pour remplacer les images de démonstration par les vôtres et explorer les styles de bannière, cliquez sur le Gérer la bannière .

- Pour ajouter une nouvelle diapositive d'image, cliquez sur le bouton Ajouter des diapositives (1).
- Pour remplacer une image, définir son point focal ou modifier le texte et les boutons sur la diapositive, cliquez sur l'icône d'édition (2).
- Pour supprimer une diapositive, cliquez sur l'icône de suppression (3).
- Pour explorer les options de style, cliquez sur l'onglet Style (4).
- Pour explorer l'option de mise en page, cliquez sur l'onglet mise en page (5).
Cliquez ici pour voir comment modifier une section Bannière.

Deuxième section - Liste d'images
La troisième section contient une liste d'images. Vous pouvez ajouter une liste des services que vous proposez ou une liste de galeries.
Pour modifier les liens, modifier la mise en page ou remplacer les images de démonstration, cliquez sur le Gérer la liste d'images .

- Pour ajouter un nouvel élément à votre liste d'images, cliquez sur le bouton Ajouter un élément (1).
- Pour remplacer une image ou modifier un élément. Cliquez dessus (2).
- Pour dupliquer un élément, cliquez sur l'icône de copie (3).
- Pour supprimer un élément de votre liste d'images, cliquez sur l'icône de suppression (4).
- Pour modifier la mise en page ou explorer différentes mises en page, cliquez sur l'onglet Mise en page (5).
- Pour modifier le style et augmenter/diminuer le nombre de colonnes, cliquez sur l'onglet Style (6).
Cliquez ici pour savoir comment modifier une section de liste d'images.

Troisième section - Liste d'images
La troisième section contient une liste d'images. Vous pouvez ajouter une liste des services que vous proposez ou une liste de galeries.
Pour modifier les liens, modifier la mise en page ou remplacer les images de démonstration, cliquez sur le Gérer la liste d'images .

- Pour ajouter un nouvel élément à votre liste d'images, cliquez sur le bouton Ajouter un élément (1).
- Pour remplacer une image ou modifier un élément. Cliquez dessus (2).
- Pour dupliquer un élément, cliquez sur l'icône de copie (3).
- Pour supprimer un élément de votre liste d'images, cliquez sur l'icône de suppression (4).
- Pour modifier la mise en page ou explorer différentes mises en page, cliquez sur l'onglet Mise en page (5).
- Pour modifier le style et augmenter/diminuer le nombre de colonnes, cliquez sur l'onglet Style (6).
- Pour modifier/supprimer le titre, allez à (7).
Cliquez ici pour savoir comment modifier une section de liste d'images.

Cinquième section – Titre
La deuxième section contient un titre. Un titre peut être utilisé pour ajouter des informations sur votre entreprise. Cliquez sur n'importe quel texte de cette section pour le modifier.
Cliquez ici pour voir comment modifier une section Titre.

Sixième section – Flux de blog
La sixième section contient un flux de blog. Ici, vous pouvez afficher le flux de votre blog.
Cliquez ici pour savoir comment modifier un flux de blog.

Pré-pied de page
Pour afficher une certaine section (par exemple, le flux Instagram) au bas de toutes les pages ou des pages sélectionnées de votre site Web, vous pouvez utiliser un prefooter.
Vous pouvez modifier le pré-pied de page ici. Dans ce thème, il y a une section Instagram dans le prefooter.
- L'entreprise pour modifier une section de newsletter.
- L'entreprise pour modifier une section sociale et afficher votre propre flux Instagram.
- L'entreprise pour modifier le prefooter.

Pied de page
Le pied de page contient les crédits de vos sites Web. Vous pouvez ajouter ici des icônes sociales (1), un texte de copyright (2) et des liens importants.
Cliquez ici pour voir comment modifier le pied de page.

