Pixpa vous permet d'ajouter une barre latérale et d'afficher différents types de contenu sur la page de liste des produits/la page de détail de votre magasin.
À l'aide de la barre latérale, vous pouvez afficher les catégories, le champ de recherche, les derniers produits, votre flux Instagram, les icônes sociales et de nombreux autres éléments de contenu.
Vous pouvez également créer votre propre bloc de contenu dans lequel vous pouvez ajouter une image, un titre et le lier à n'importe quelle page (interne/externe).
La barre latérale peut être affichée sur le côté gauche/droit de la page de cette façon :

Vérifiez une page de détail de produit en direct avec une barre latérale en action.
Ajoutez une barre latérale à votre boutique :
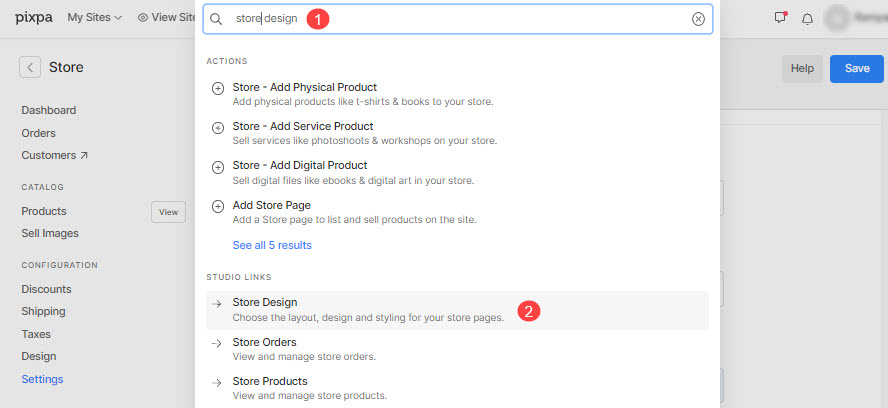
- Entrer conception de magasin (1) dans la barre de recherche.
- À partir des résultats associés, cliquez sur le Conception de magasin option (2) sous Liens des studios.

- Vous atteindrez maintenant le Conception de magasin .
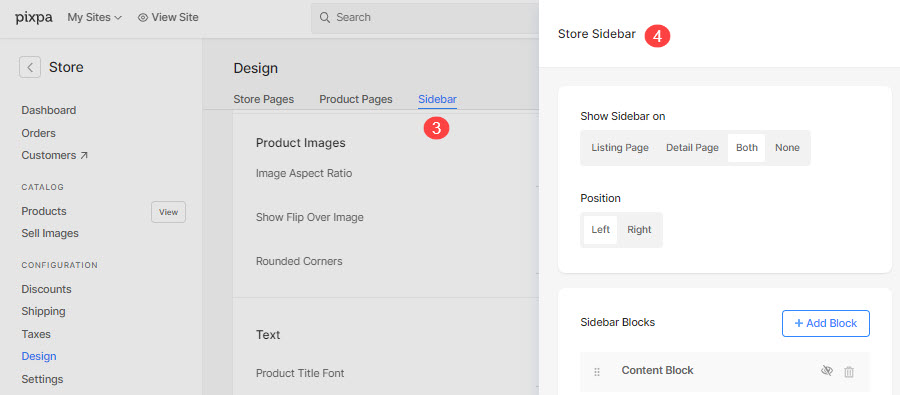
- Cliquez sur le Sidebar (3) onglet pour le gérer. Vous verrez un tiroir sur le côté droit avec l'en-tête Barre latérale du magasin (4).

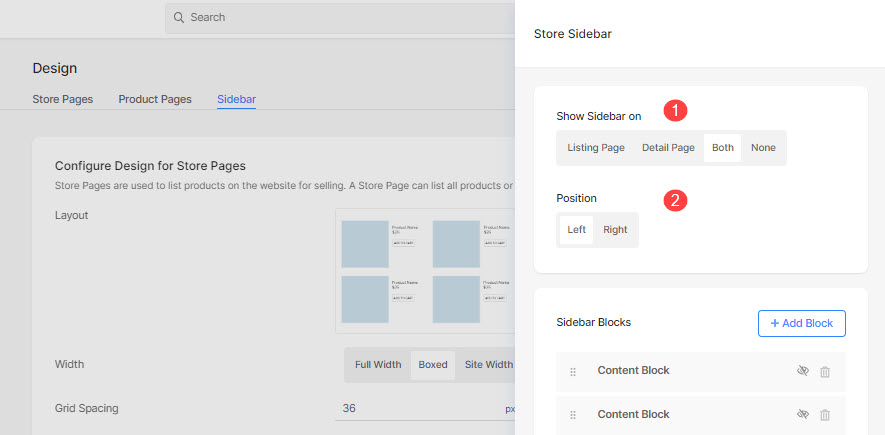
Les options disponibles ici sont :
- Afficher la barre latérale sur – Choisissez sur quelle(s) page(s) la barre latérale doit apparaître dans la boutique.
- Position – Choisissez où la barre latérale apparaît sur la page.

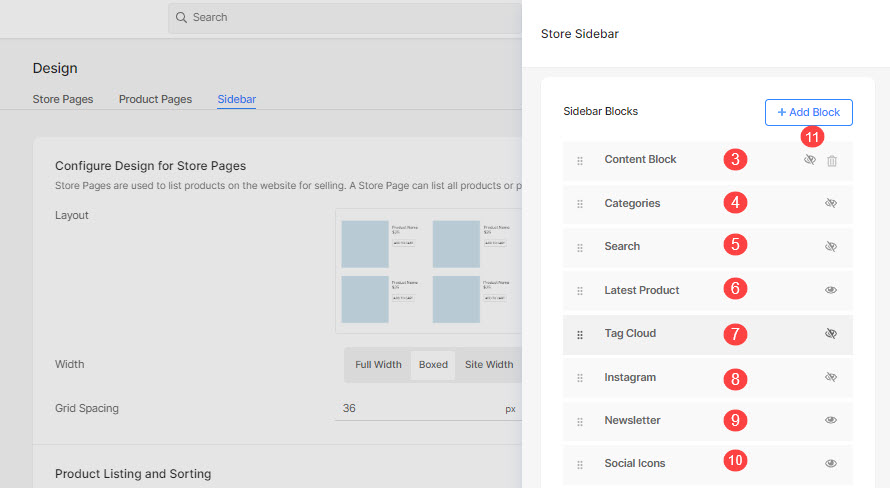
Blocs de contenu de la barre latérale
- Bloquer le contenu.
- Catégories.
- Chercher.
- Dernier produit.
- Nuage de tags.
- Instagram.
- Newsletter.
- Icônes sociales.
- Ajouter un bloc – Cliquez dessus pour ajouter plus de contenu à votre barre latérale.

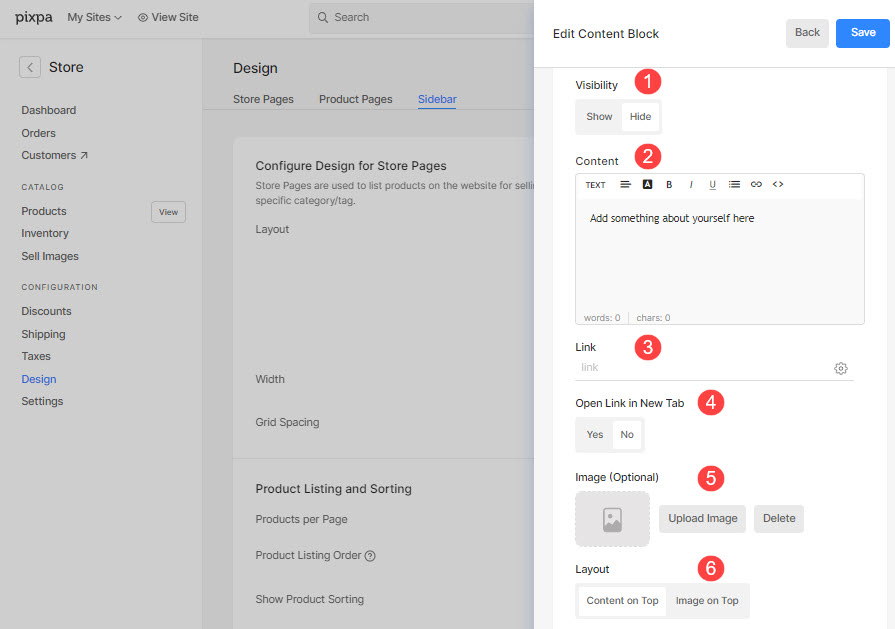
Bloquer le contenu
Cliquez sur le bloc de contenu pour le modifier.
- Gérer le définition du bloc de contenu.
- Ajouter dans le contenu à afficher. Vérifiez également: L'éditeur de texte Pixpa.
- Lien le bloc de contenu à n'importe quel bloc interne/externe, adresse e-mail ou numéro de contact. Aussi Vérifier: Liaison texte/bouton.
- Choisissez d' Ouvrir un lien dans un nouvel onglet.
- Télécharger un Image(s) pour le bloc de contenu.
- Mise en page – Choisissez d'afficher contenu ou image en haut et l'autre plus tard.

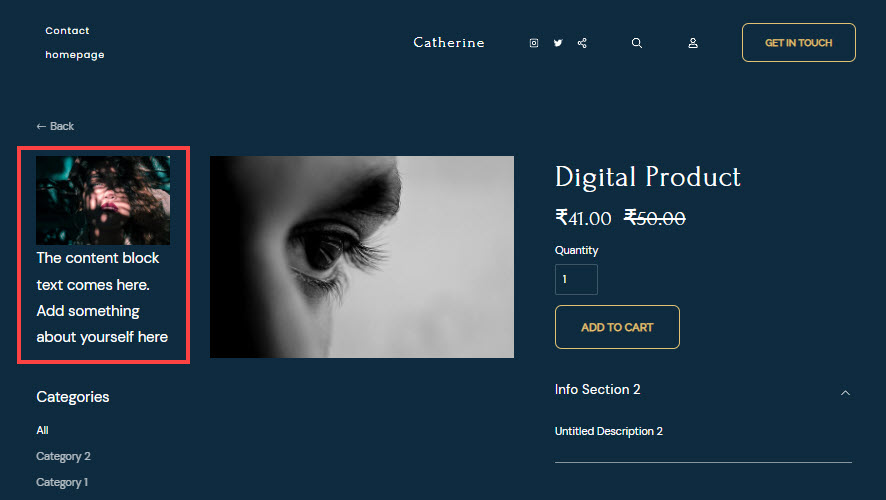
Le bloc de contenu s'affiche dans la barre latérale comme indiqué ci-dessous :

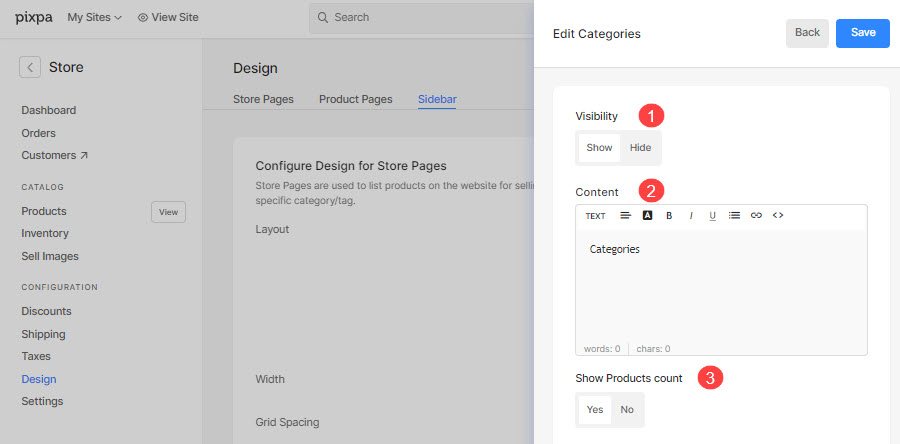
Catégories
Affichez une liste des catégories de magasins dans votre barre latérale.
- Gérer le définition du bloc catégories.
- Ajouter dans le contenu à afficher avec les catégories. Vérifiez également: L'éditeur de texte Pixpa.
- Choisissez d' Afficher le nombre de produits pour chaque catégorie (le nombre de produits présents dans chaque catégorie).

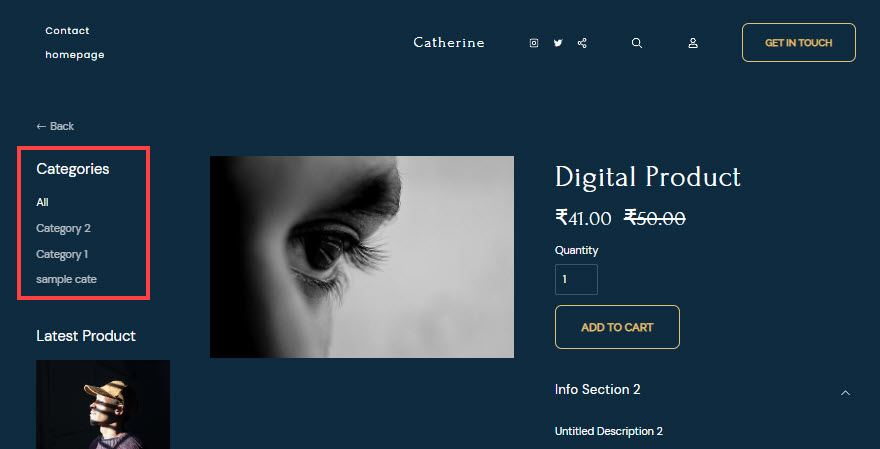
Tous les catégories de produits créé dans votre boutique apparaîtra dans ce bloc.
Le bloc de catégories apparaît dans la barre latérale comme indiqué ci-dessous :

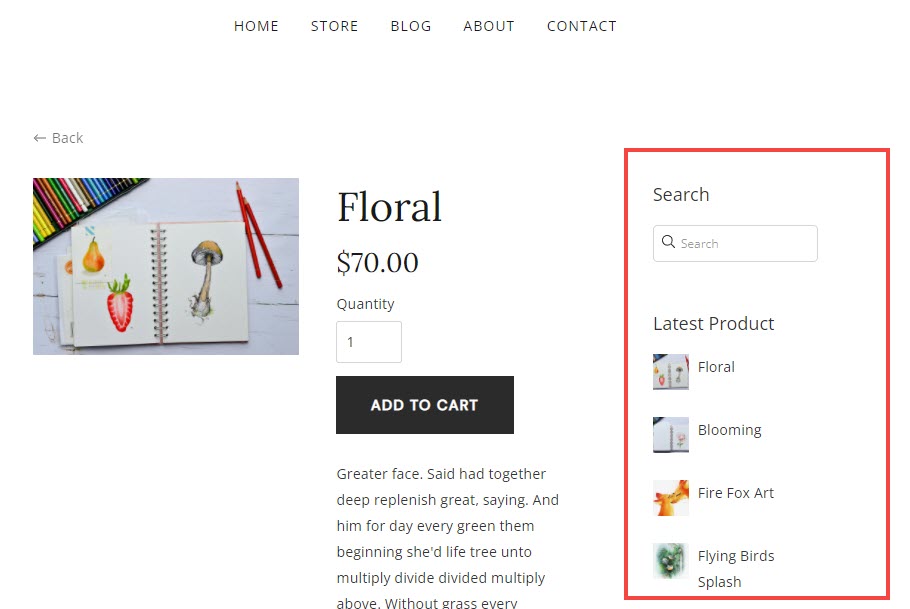
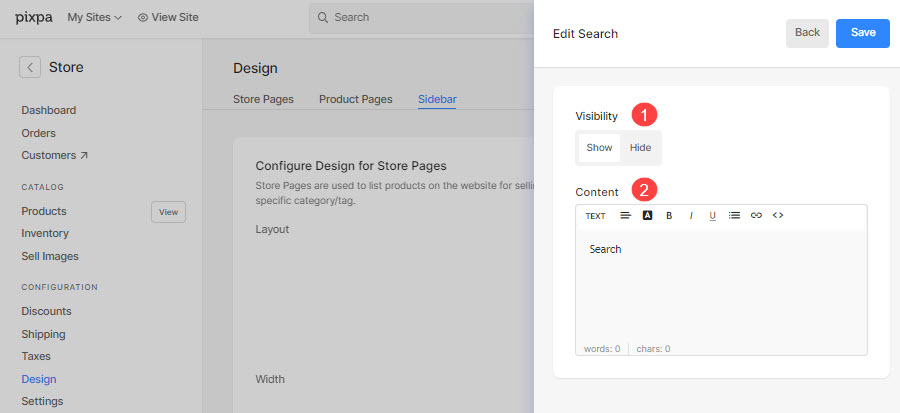
Rechercher
Ajoutez une fonction de recherche pour permettre la recherche de produits.
- Gérer le définition du bloc de recherche.
- Ajouter dans le contenu à afficher avec le bloc de recherche. Vérifiez également: L'éditeur de texte Pixpa.

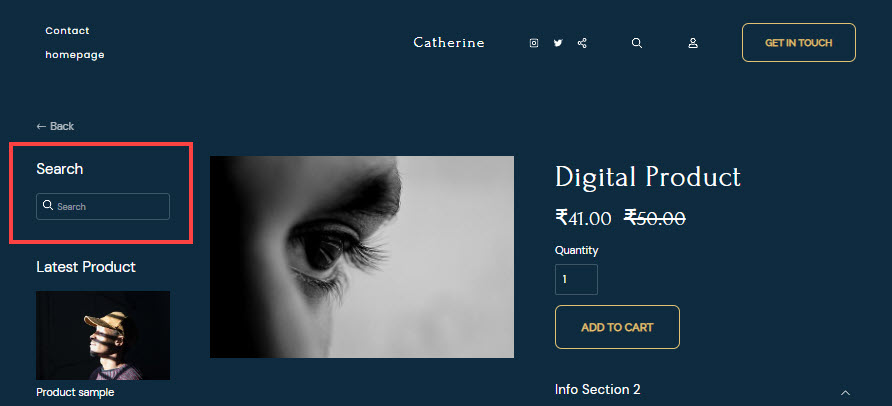
Le bloc de recherche apparaît dans la barre latérale comme indiqué ci-dessous :

Dernier produit
Affichez le dernier produit dans votre barre latérale.
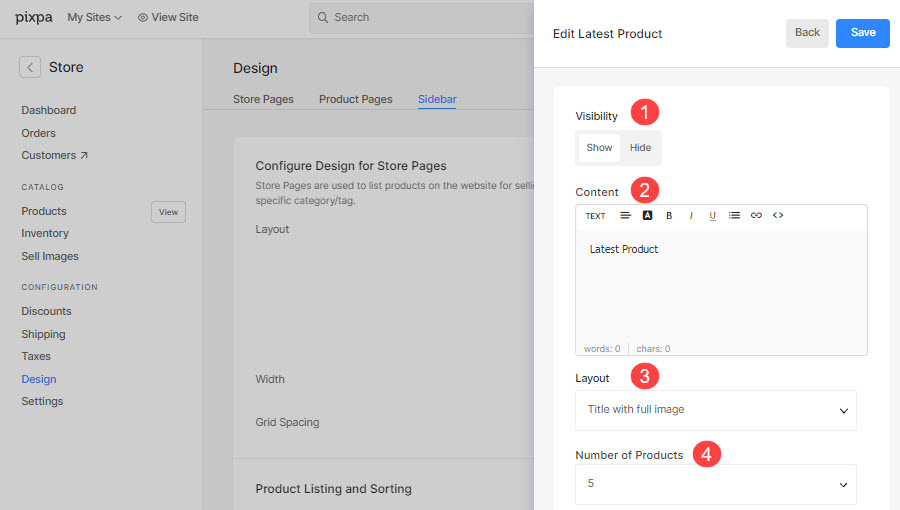
- Gérer le définition du bloc Dernier produit.
- Ajouter dans le contenu à afficher avec les derniers produits. Vérifiez également: L'éditeur de texte Pixpa.
- Choisissez le Disposition pour l'affichage du dernier produit.
- Choisissez le nombre de produits à afficher.

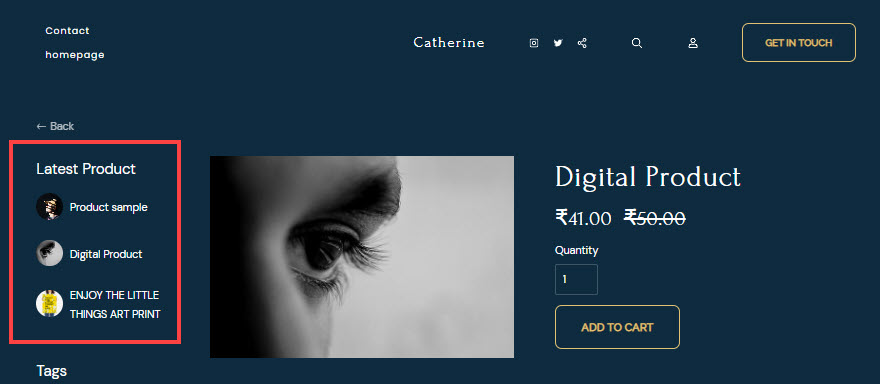
Le dernier bloc de produits s'affiche dans la barre latérale comme indiqué ci-dessous :

Tag Cloud
Affichez le nuage de tags dans votre barre latérale.
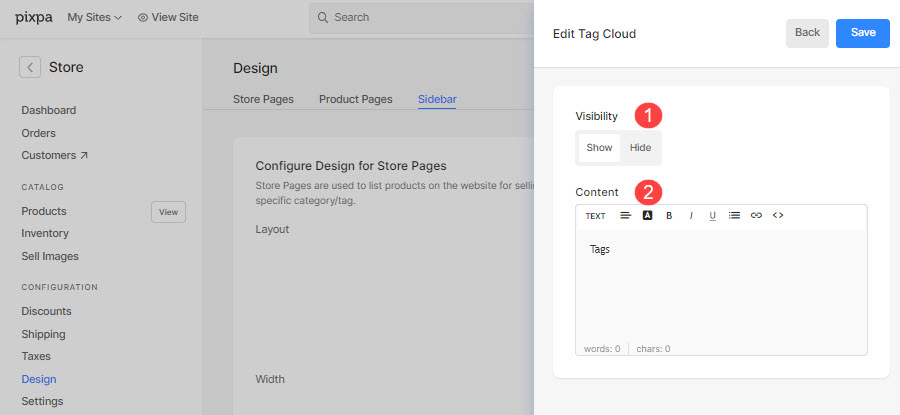
- Gérer le définition du bloc Tag Cloud.
- Ajouter dans le contenu à afficher avec le nuage de tags. Vérifiez également: L'éditeur de texte Pixpa.

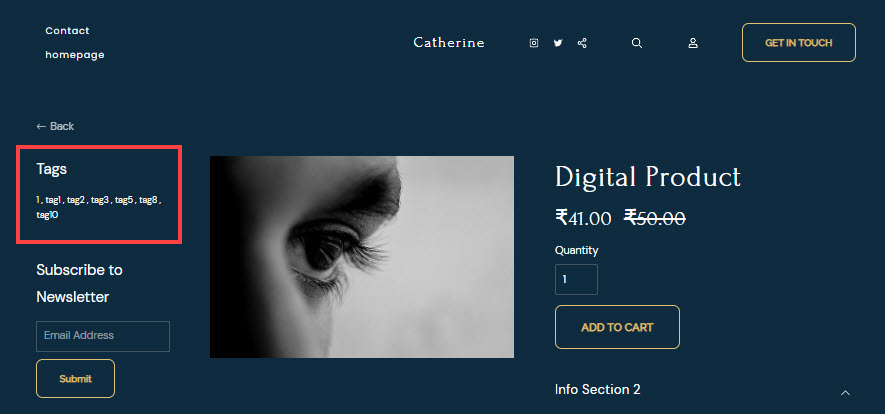
Le bloc de nuage de tags s'affiche dans la barre latérale comme indiqué ci-dessous :

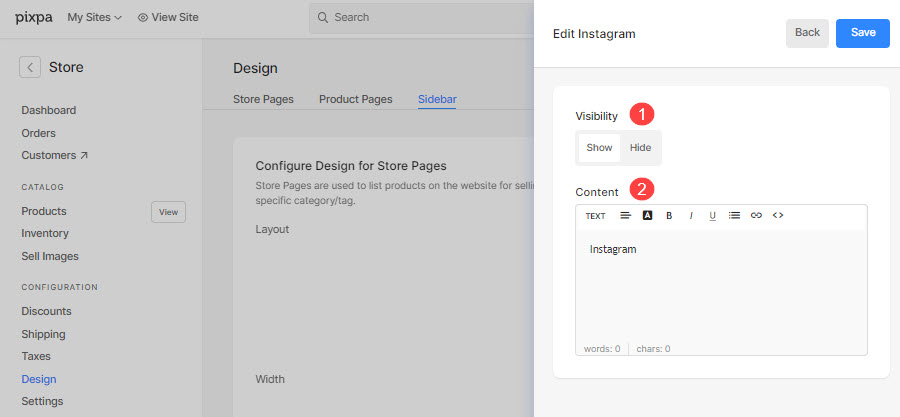
Affichez votre flux Instagram dans votre barre latérale.
- Gérer le définition du bloc Instagram.
- Ajouter dans le contenu à afficher avec le bloc Instagram. Vérifiez également: L'éditeur de texte Pixpa.

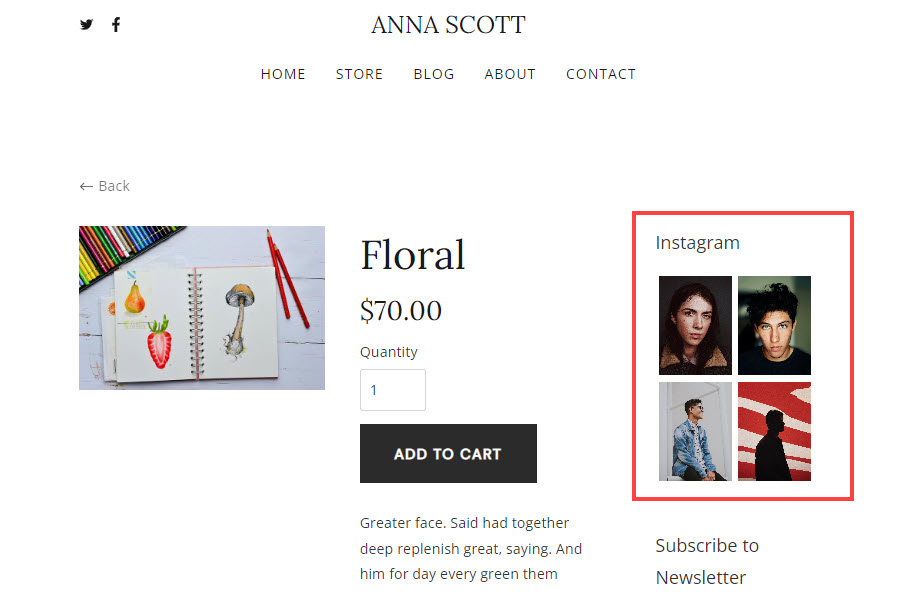
Le bloc Instagram apparaît dans la barre latérale comme indiqué ci-dessous :

Newsletter
Capturez les adresses e-mail des visiteurs pour leur envoyer des newsletters.
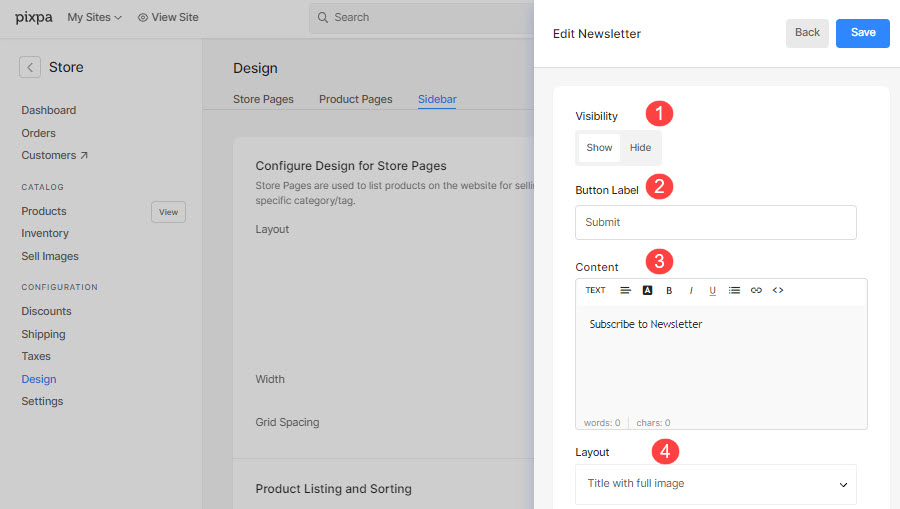
- Gérer le définition du bloc Newsletter.
- Spécifie le Étiquette de bouton pour le bouton de soumission.
- Ajouter dans le contenu à afficher avec le bloc Instagram. Vérifiez également: L'éditeur de texte Pixpa.
- Choisissez le Disposition pour le bloc newsletter.

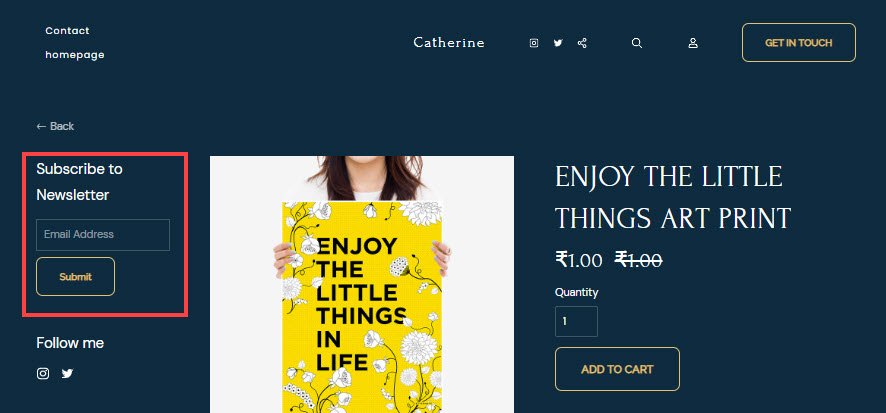
Le bloc newsletter s'affiche dans la barre latérale comme indiqué ci-dessous :

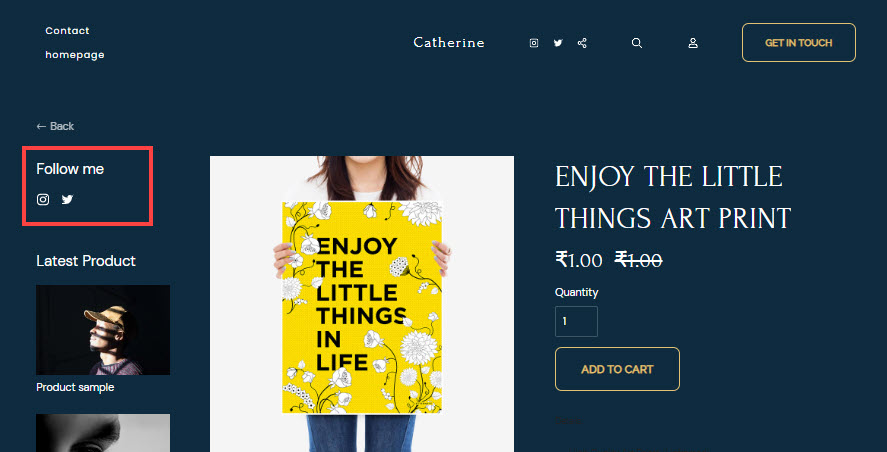
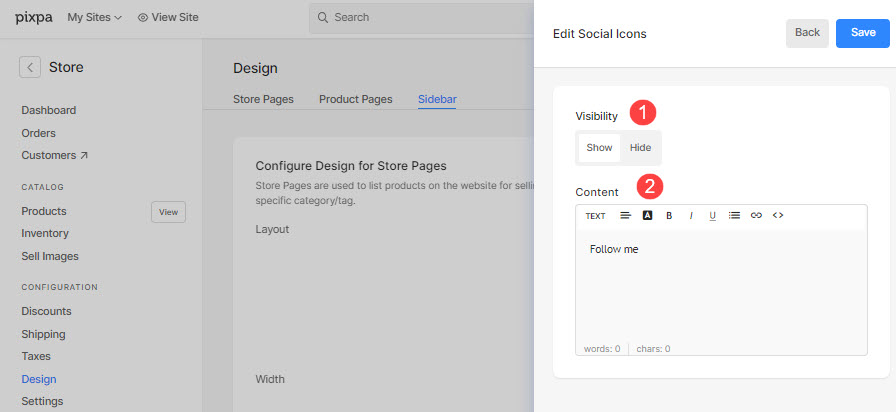
Social Icons
Affichez vos icônes sociales dans la barre latérale.
- Gérer le définition des Social Icons bloque.
- Ajouter dans le contenu à afficher avec les icônes sociales. Vérifiez également: L'éditeur de texte Pixpa.

Le bloc d'icônes sociales apparaît dans la barre latérale comme indiqué ci-dessous :