La En-tête contient le premier ensemble d'éléments visibles lors du chargement de votre site Web. Vous pouvez organiser les éléments tels que le logo, le menu de navigation et les icônes sociales comme vous le souhaitez dans l'en-tête.
Dans cet article :
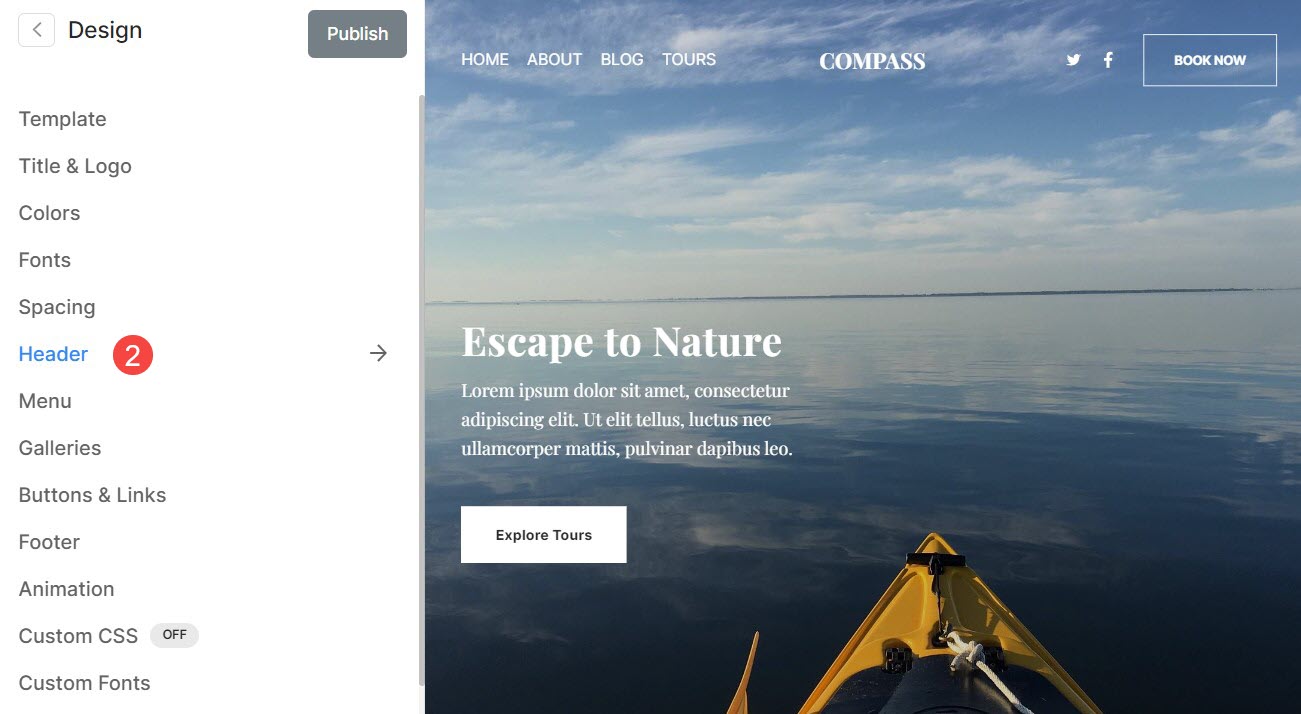
Vous pouvez gérer le style de l'en-tête (pour ordinateur et mobile) à partir du Conception (1) partie.

Une fois dans la section Conception, cliquez sur En-tête (2) onglet.

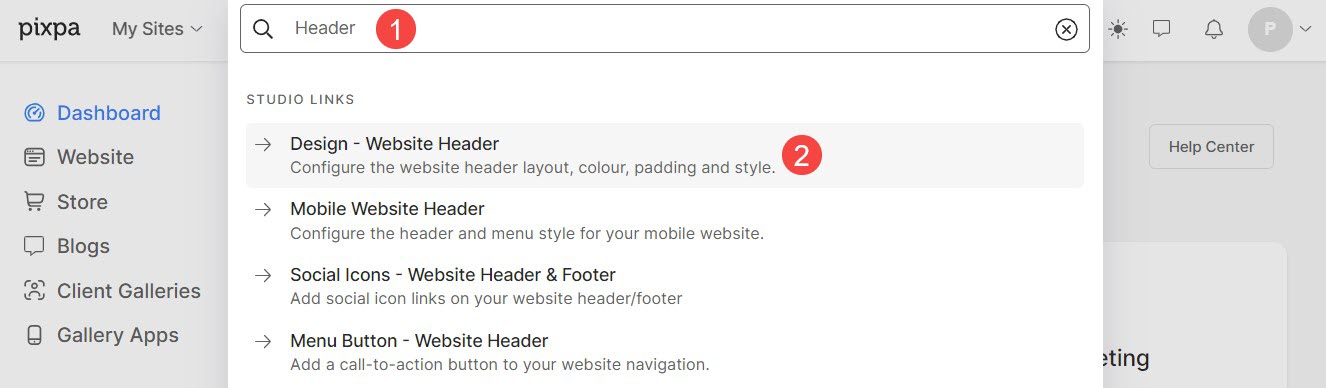
Alternativement, vous pouvez également utiliser l'option de recherche du studio.
- Entrer En-tête (1) dans la barre de recherche.
- À partir des résultats associés, cliquez sur le Conception - En-tête du site Web choix (2).

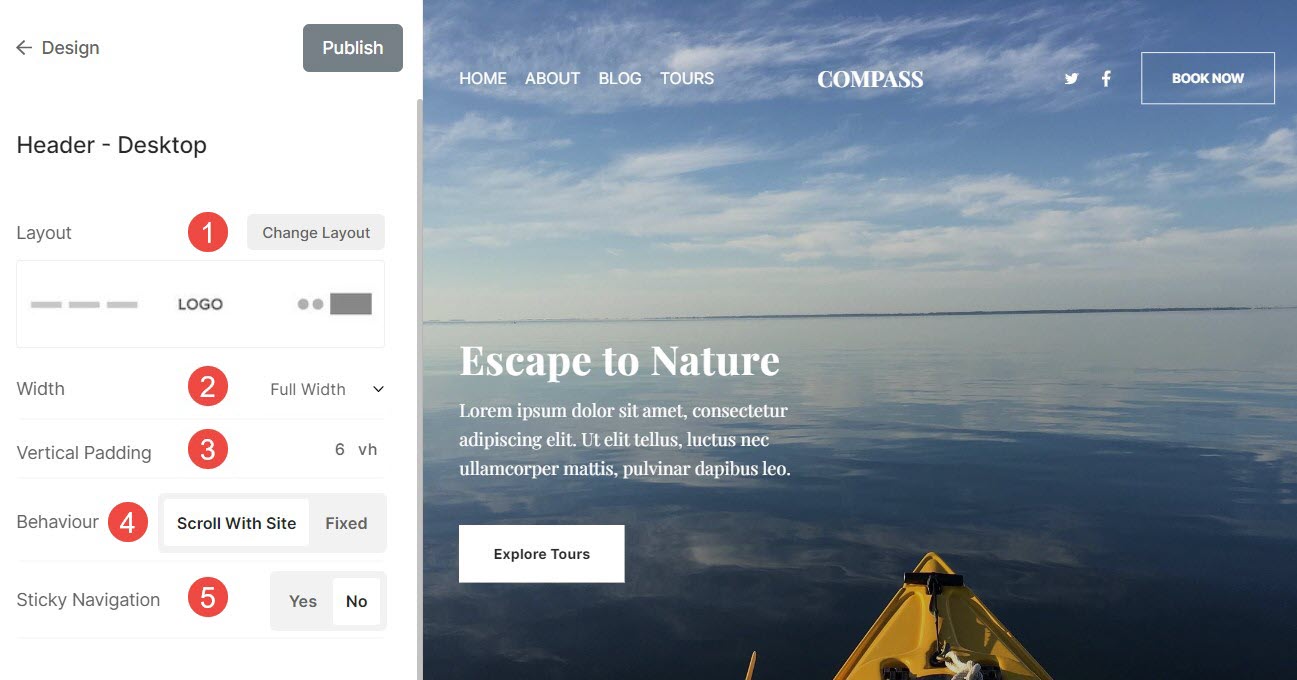
En-tête pour le bureau
- Disposition des en-têtes – Vérifiez la disposition d'en-tête actuellement appliquée pour à poser version. Clique sur le Changer la disposition pour choisir parmi les options de mise en page d'en-tête disponibles et les appliquer à votre site Web.
Nous fournissons deux types de mises en page d'en-tête - principales dispositions d'en-têteet dispositions d'en-tête à deux colonnes. Les dispositions d'en-tête à deux colonnes existent dans des thèmes tels que Burst et Isle. - Largeur – Spécifiez la largeur de l'en-tête comme Pleine largeur or Largeur du site.
»Pleine largeur' affichera l'en-tête tout en couvrant toute la largeur sans laisser de marge.
»Largeur du chantier' peut être spécifié dans le Conception section. Vous pouvez spécifier une largeur fixe ici.
Il affichera l'en-tête en respectant la largeur fixe spécifiée. Savoir plus. - Rembourrage vertical – Ajoutez de l'espace (en haut et en bas) à l'en-tête de votre site Web (spécifié en vh). En savoir plus.
- COMPORTEMENT – La position de l'en-tête de votre bureau peut être définie sur Ffixe (ici l'entête sera fixé en haut, c'est à dire que même si la page défile, l'entête serait visible) ou Faites défiler avec le site (ici, l'en-tête défilera avec la page).
- Navigation collante – Activer ou désactiver la navigation collante en cas de Sfaire défiler avec le site poste d'en-tête.

Découvrez le remplissage d'en-tête en action :

Jetez un oeil à un En-tête sur un site en ligne.
Voir différentes dispositions d'en-tête de bureau

Voir différentes dispositions d'en-tête de bureau à 2 colonnes

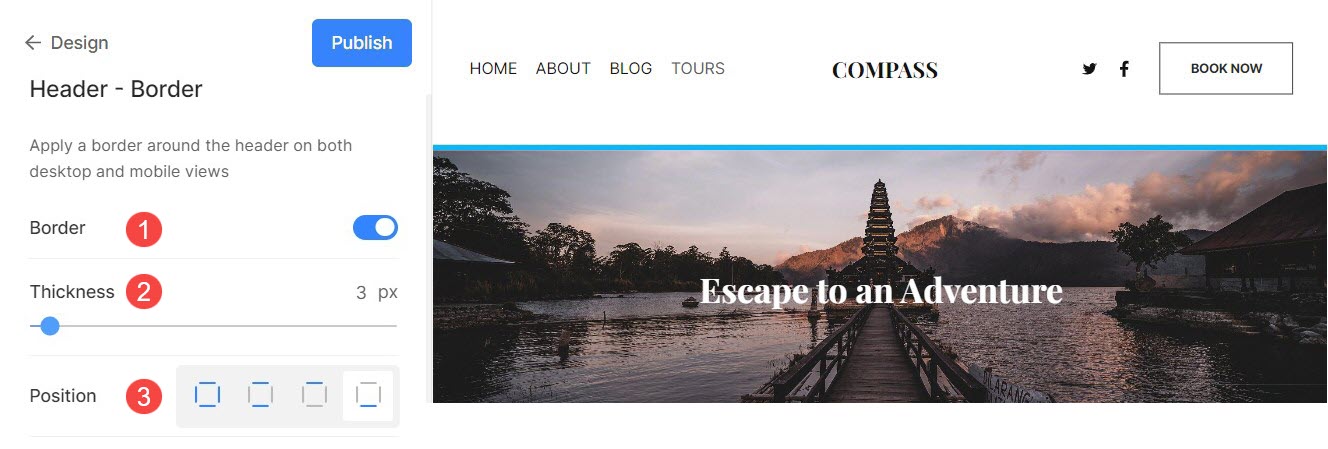
Bordure d'en-tête
- Frontière: Activez ou désactivez la bordure de l'en-tête.
- Épaisseur: Spécifiez la largeur des lignes de bordure pour l'en-tête.
- Position: Définissez la position de la bordure d'en-tête. Vous disposez de quatre options : Tous les côtés, Haut et bas, Haut uniquement et Bas uniquement.

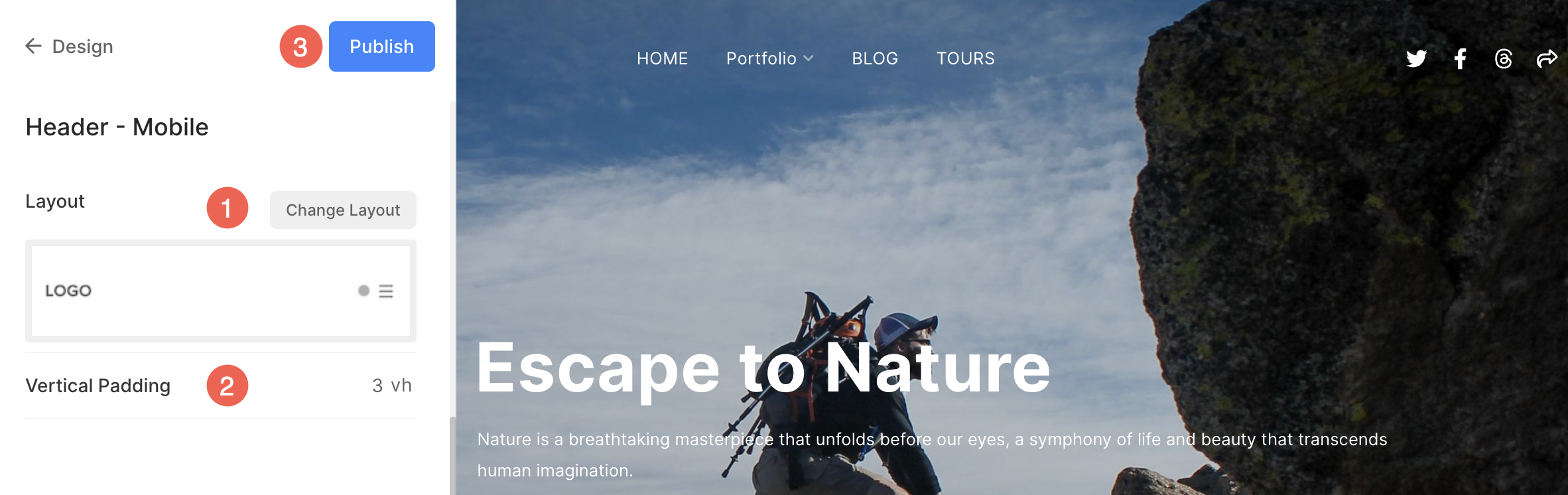
En-tête pour mobile
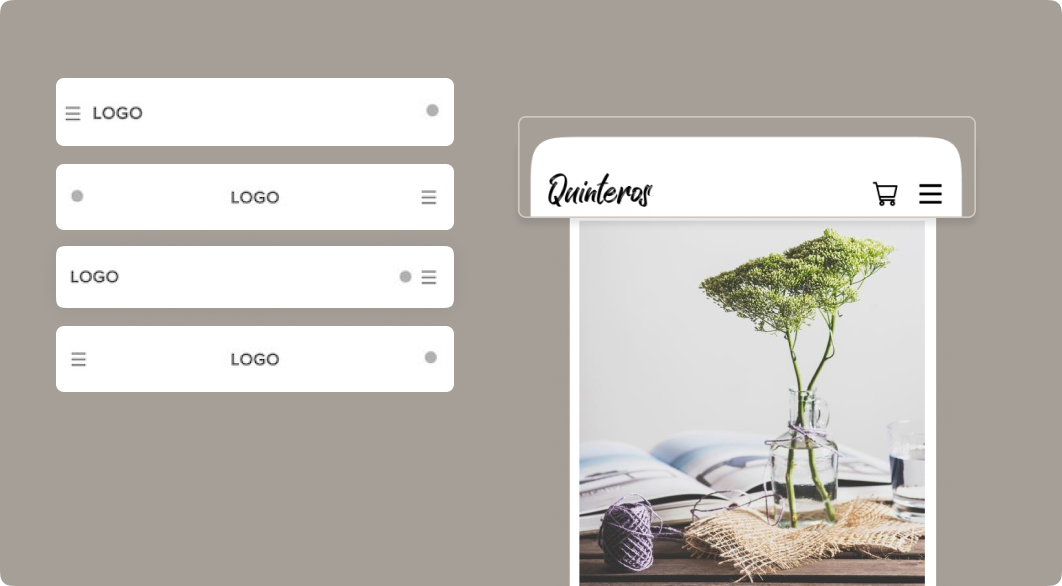
- Disposition – Vérifiez la disposition d'en-tête actuellement appliquée pour mobile version. Clique sur le Changer la disposition pour choisir parmi les options de mise en page d'en-tête disponibles et les appliquer à votre site Web.
- Ajouter Espace vertical (haut et bas) à l'en-tête de votre site Web sur les appareils mobiles (spécifiés en vh).
- Après avoir effectué les modifications, cliquez sur Publier .

Voir différentes dispositions d'en-tête mobile

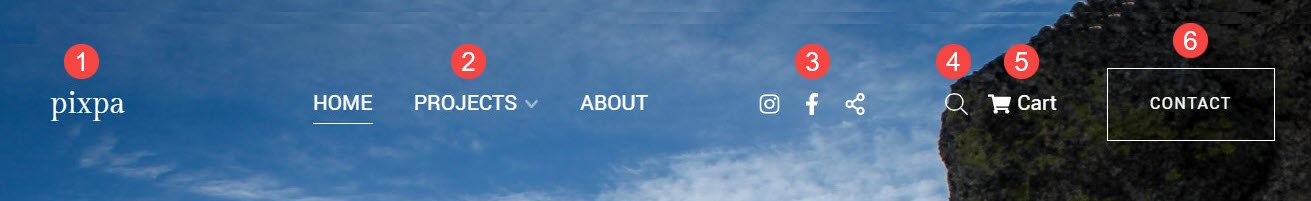
Éléments d'en-tête

- Logo / Titre du site – Le tout premier élément de l'en-tête du site est le logo/titre du site. Définir le titre du site/télécharger le logo du site pour votre site
Remarque: Si vous n'avez pas téléchargé le logo du site, le titre du site apparaîtra sur l'en-tête de votre site. De plus, si vous avez fourni les deux, le logo du site sera visible sur l'en-tête de votre site. - Menu – Un autre élément de l'en-tête du site est le menu (liens de menu). Vous pouvez séquencer les liens de navigation du site, or supprimer/masquer n'importe quel élément de menu de votre site.
- Icônes sociales – Vous pouvez ajouter le Icônes sociales qui sont connectés à vos profils de médias sociaux à l'en-tête de votre site. Vous pouvez télécharger un image de partage social qui sera utilisée comme vignette lorsque le site Web ou l'une des pages du site Web sera partagé sur les réseaux sociaux. Choisissez également où icônes de médias sociaux apparaîtrait sur votre site Web. Les positions disponibles sont en-tête, pied de page, les deux ou aucune.
- Barre de recherche - Ajouter un boîte de recherche qui permet aux visiteurs de votre site de rechercher n'importe quel contenu dans les produits (si vous avez activé une boutique sur votre site Web), les images, les articles de blog et les pages (galeries, dossiers et autres pages) dans l'en-tête de votre site.
- Icône de panier – Ajouter un flottant icône de panier c'est facile à atteindre et toujours visible sans interférer avec votre site Web à l'en-tête de votre site.
- Bouton de menu - Ajouter un bouton de menu à l'en-tête de votre site, c'est-à-dire un bouton d'appel à l'action qui redirige vers une URL spécifiée. Vous pouvez spécifier le Libellé et par URL pour le bouton Menu. Aussi, choisissez le Taille du bouton être Petit, Moyen ou Grand.
