Les boutons et les liens sur un site Web jouent un rôle crucial en offrant aux utilisateurs des chemins clairs et intuitifs pour naviguer, interagir et accéder aux informations ou aux services souhaités.
Dans cet article :
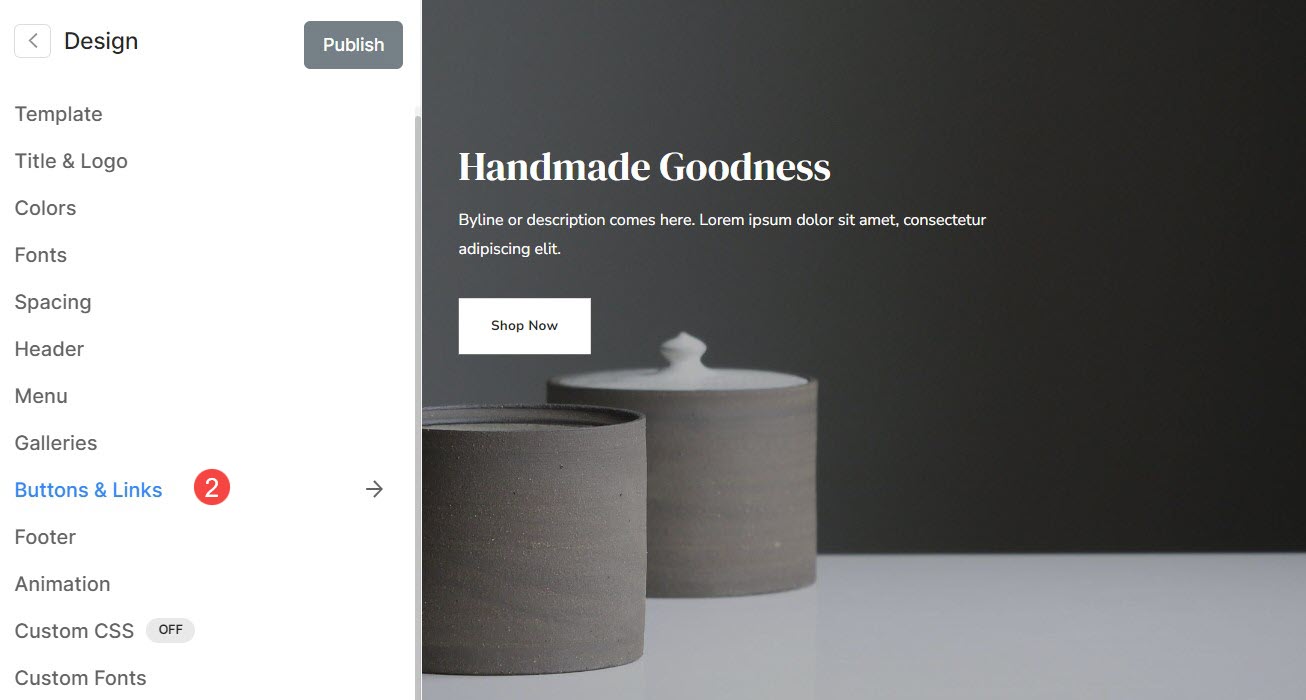
Vous pouvez gérer le style des boutons et des liens depuis Conception (1) partie.

Une fois dans la section Conception, cliquez sur Boutons et liens (2) onglet.

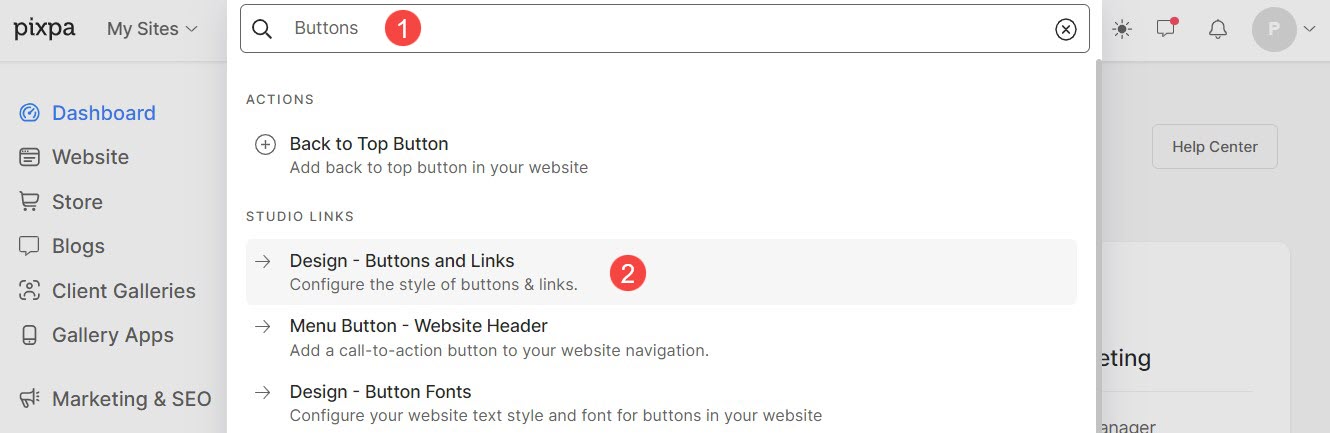
Alternativement, vous pouvez également utiliser l'option de recherche du studio.
- Entrer Boutons (1) dans la barre de recherche.
- À partir des résultats associés, cliquez sur le Boutons et liens choix (2).

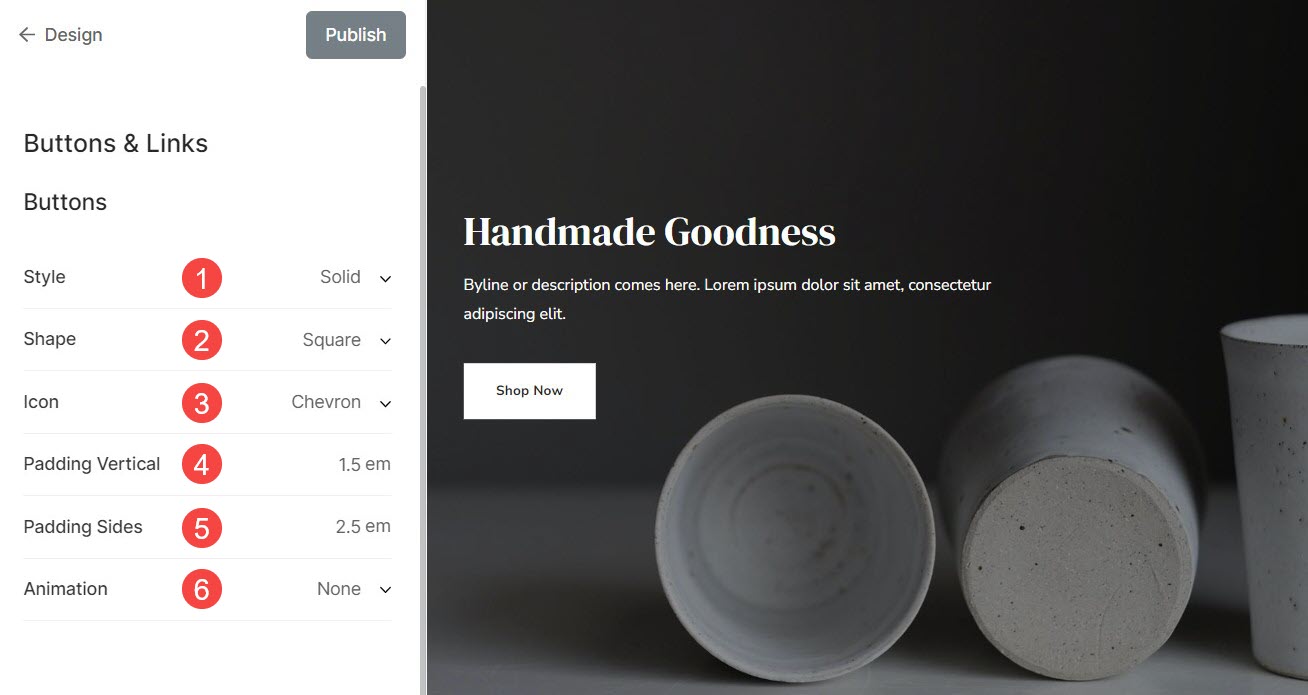
Boutons
Les boutons sont des éléments interactifs conçus pour inciter les utilisateurs à agir. Ils sont visuellement plus proéminents et leurs formes se démarquent.
Les boutons sont couramment utilisés pour des actions telles que la soumission de formulaires, le déclenchement de fonctions spécifiques, etc. À partir de là, vous pouvez :
- Style: Définissez le style des boutons pour qu'ils soient pleins, contours ou lien texte.
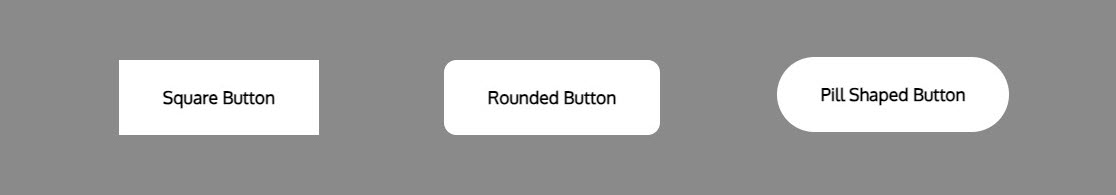
- Forme: Choisissez ici la forme des boutons de votre site Web. Les formes disponibles sont carrées, arrondies et pilule.
- Icône: Définissez l'icône qui apparaîtra sur le bouton.
- Rembourrage vertical : Définissez l'espacement entre le texte du bouton et les bords du bouton verticalement.
- Côtés de rembourrage : Définissez l'espacement entre le texte du bouton et les bords du bouton horizontalement.
- Animation: Choisissez l'animation lorsque le curseur passe sur le bouton.

Différentes formes de boutons :

Liste des options d'animation que vous pouvez choisir pour les boutons.
- Fondu: Le bouton passera d’opaque à translucide.
- Grandir: La taille du bouton augmentera lorsque vous passerez le curseur dessus.
- Rétrécir: La taille du bouton diminuera lorsque vous passerez le curseur dessus.
- Faites glisser vers la droite : L'animation se produira horizontalement couvrant tout le bouton de gauche à droite.
- Glisser vers le haut : L'animation se produira verticalement couvrant tout le bouton de bas en haut.
- Souligner Révéler : Une ligne apparaîtra progressivement sur le bord inférieur du bouton.
- Souligner de gauche : Une ligne apparaîtra progressivement sur le bord inférieur du bouton de gauche à droite.
- Révélation générale : Une ligne apparaîtra progressivement sur le bord supérieur du bouton.
- Surligner à partir de la gauche : Une ligne apparaîtra progressivement sur le bord supérieur du bouton de gauche à droite.
Cardan
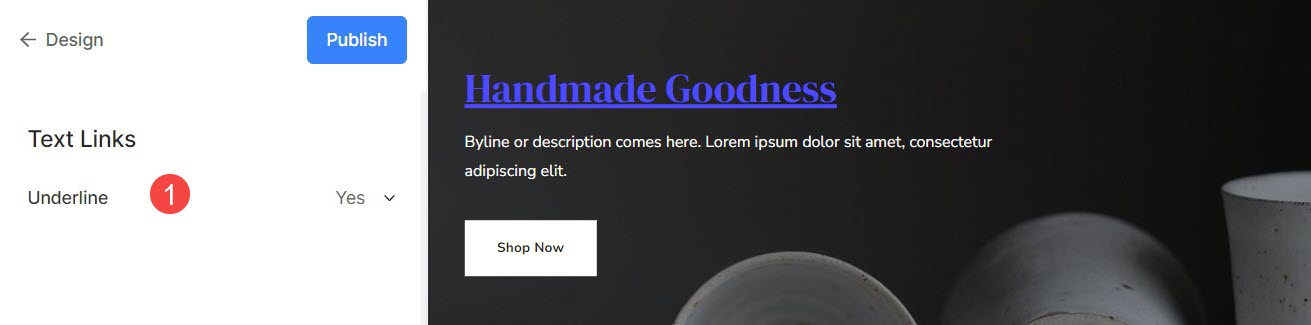
Les liens sont des éléments sur lesquels les utilisateurs peuvent cliquer pour accéder à une autre page ou section.
Ils sont généralement soulignés ou affichés dans une couleur différente pour indiquer leur nature cliquable.
- Souligner: Choisissez si vous souhaitez afficher le soulignement en permanence / au survol du curseur ou le désactiver du tout.