Les boutons et les liens hypertextes sont indispensables pour tout site Web. Ils incitent les visiteurs de votre site à interagir avec le contenu et leur permettent de visiter les pages liées. Nous vous suggérons de garder le bouton ou le texte du lien hypertexte petit et net.
Dans cet article :
Ajouter un bouton à une page
Pixpa vous permet d'ajouter un bouton à n'importe quelle page.
- Rendez-vous sur page vous souhaitez ajouter un bouton.
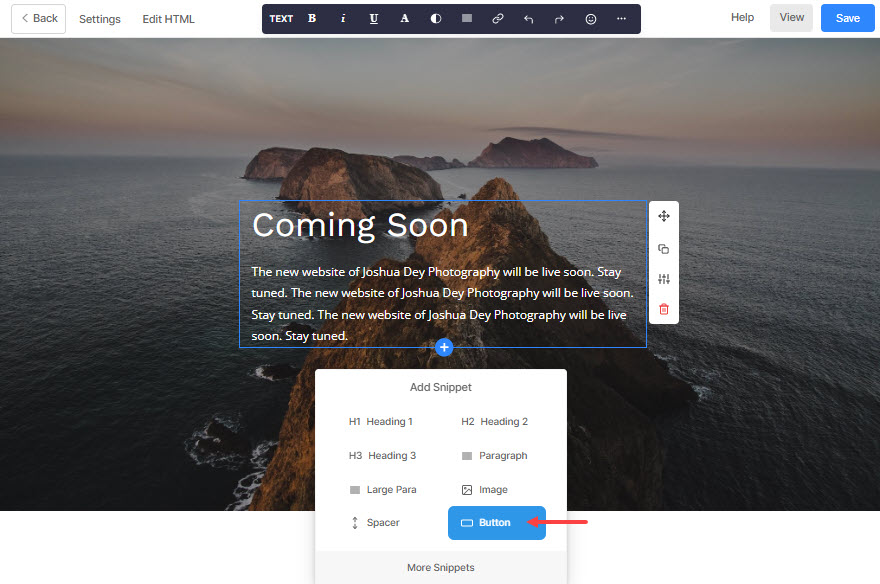
- Cliquez sur n'importe quelle section préexistante pour trouver le bleu + icône.
- Cliquez dessus et sélectionnez le extrait de bouton des options disponibles.
Regarde aussi: Ajouter un extrait à une section. - Vous verrez maintenant un bouton sur votre éditeur de page.
- Ou tu peux ajouter une section de boutons du Basic catégorie.

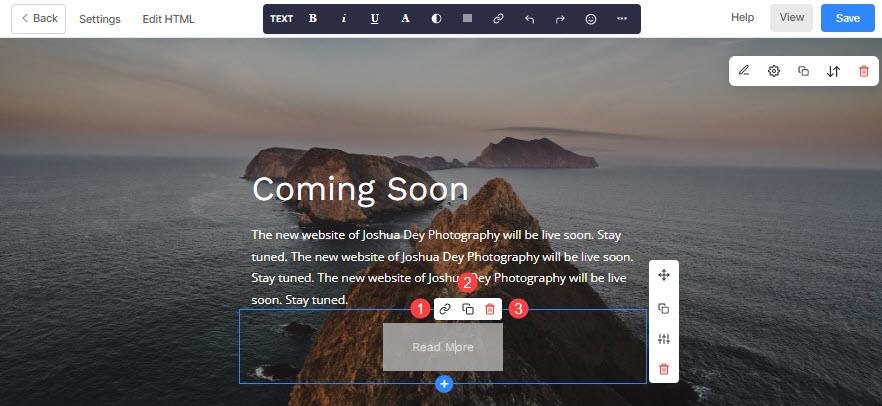
- Une fois qu'un bouton est ajouté, cliquez dessus pour afficher le menu des boutons.

- Le menu des boutons aura trois options/icônes.
- L'icône du lien – Utilisé pour lier le bouton à une page interne/externe, ou un numéro de contact, ou un e-mail.
- L'icône en double – Utilisé pour dupliquer le bouton.
- L'icône de suppression – Utilisé pour supprimer le bouton.
Lier le bouton
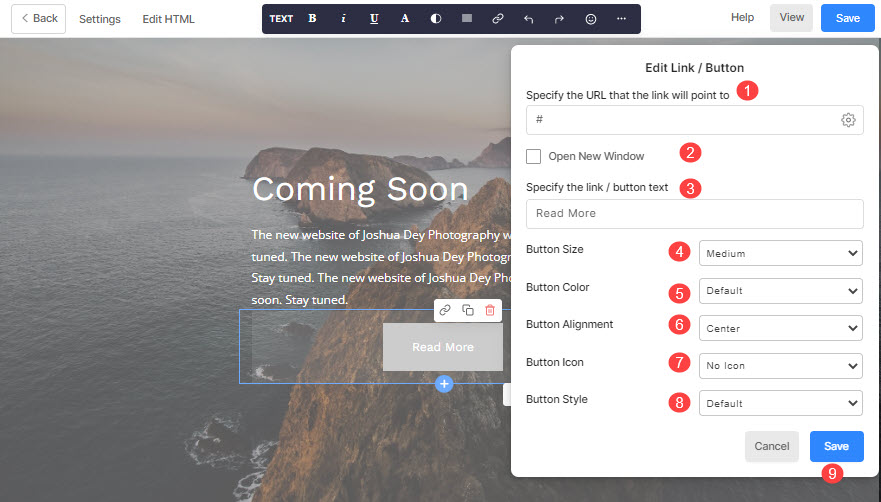
Liez le bouton à l'aide de l'icône de lien spécifiée ci-dessus. Cliquez sur l'icône du lien pour afficher le Modifier le lien/bouton pop-up où vous pouvez gérer toutes les options du bouton.
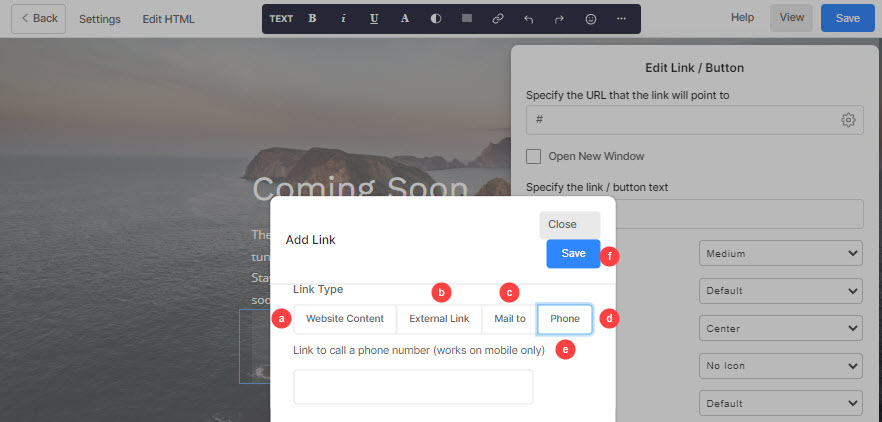
- Spécifiez l'URL - Cliquez sur l'icône des paramètres (🟐) pour lier le bouton. Une fois que vous avez cliqué sur l'icône des paramètres, vous verrez un Ajouter un lien pop-up comme indiqué ci-dessous. Type de lien – Spécifiez d'abord le type de lien.
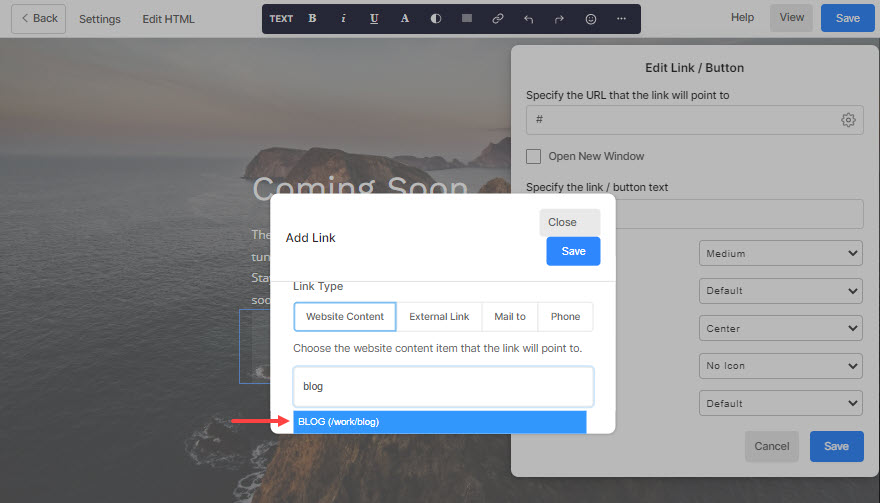
- Contenu du site Web - Utilisé pour spécifier une page à l'intérieur de votre site Web.
Ici, il vous suffit de taper le nom de votre page et d'attendre quelques secondes. Ensuite, le nom de la page apparaîtrait dans une liste déroulante. Cliquez dessus pour accéder à la page interne.
- Contenu du site Web - Utilisé pour spécifier une page à l'intérieur de votre site Web.

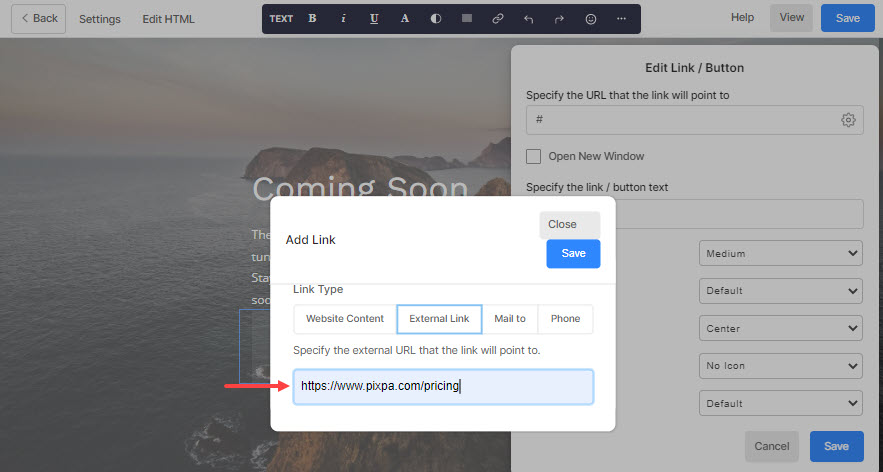
- Lien externe - Utilisé pour spécifier une page en dehors de votre site Web.
Ici, vous pouvez directement mettre l'URL de la page externe. Vous pouvez entrer l'URL du lien avec l'ID de section pour diriger les visiteurs du site Web vers une section particulière de la page.
- Lien externe - Utilisé pour spécifier une page en dehors de votre site Web.

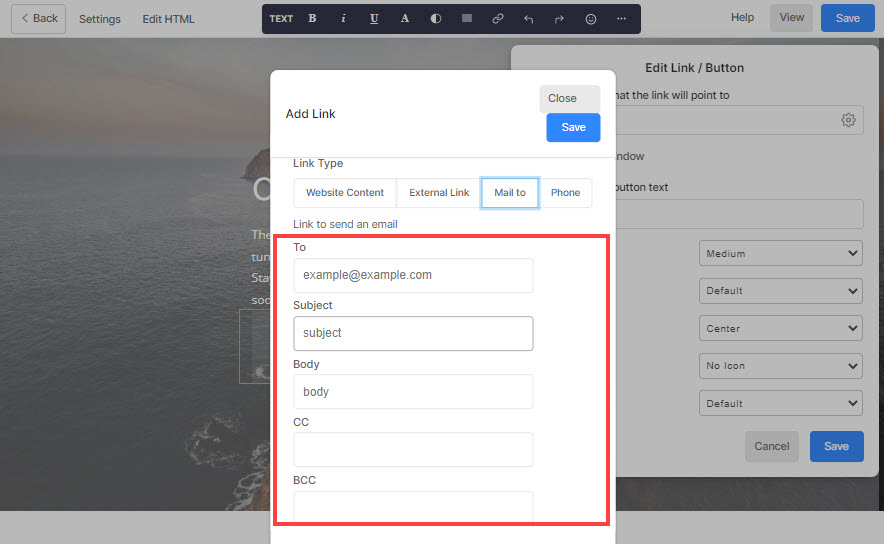
- Courrier à – Utilisé pour spécifier votre adresse e-mail.
Ici, vous pouvez définir l'adresse e-mail, l'objet, le corps, le CC et le CCI par défaut. Une fois qu'un utilisateur clique sur le bouton (qui est lié à une adresse e-mail de cette façon), ces valeurs par défaut sont copiées dans un nouvel e-mail de composition.
- Courrier à – Utilisé pour spécifier votre adresse e-mail.

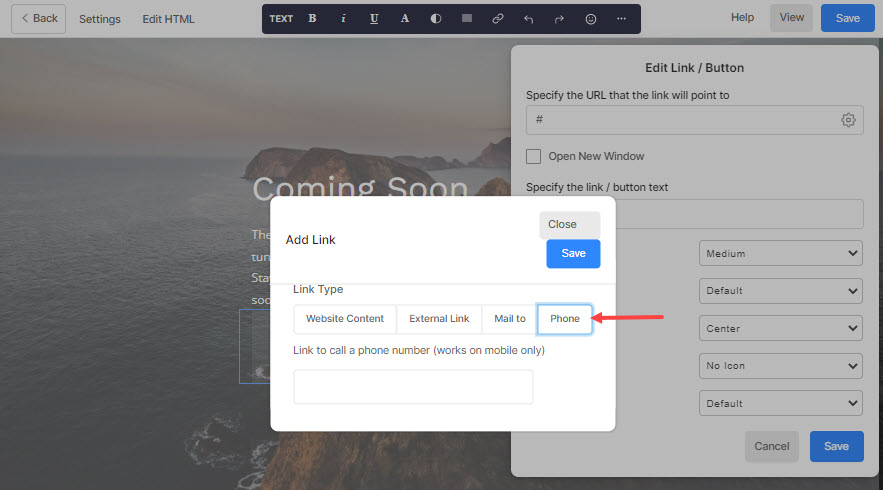
- Téléphone - Utilisé pour spécifier votre numéro de contact.

- Lien - Spécifiez le lien interne/externe, l'e-mail ou le numéro de contact.
- Sauver - Enfin, appuyez sur le bouton Enregistrer.

- Ouvrir une nouvelle fenêtre – Cochez cette option pour ouvrir le lien dans un nouvel onglet.
- Spécifiez le texte du lien/bouton – Définissez l'étiquette du bouton à partir d'ici.
- Taille du bouton – Définissez la taille du bouton sur petite, moyenne ou grande.
- Couleur du bouton - Spécifiez la couleur du bouton à partir d'ici. Si vous avez choisi d'inverser la couleur du bouton, la couleur du texte du bouton sera appliquée à l'arrière-plan du bouton, et vice versa.
- Alignement des boutons – Définissez l'alignement du bouton sur gauche, centre ou droite.
- Icône du bouton – Définissez l'icône qui apparaîtra sur le bouton.
- Style de bouton – Vous pouvez définir le style des boutons pour qu'il soit solide, contour ou lien texte.
- Sauver - Appuyez sur le bouton Enregistrer pour enregistrer les spécifications du bouton.

Autres boutons sur votre site Web :
1. Ajouter du texte en lien hypertexte sur une page
Le lien hypertexte du texte fonctionne de la même manière que le lien de bouton. En savoir plus sur la création de liens hypertexte sur une page.
2. Bouton d'en-tête
- Ajoutez un bouton de menu d'appel à l'action à votre en-tête et engagez vos clients dès le départ.
Vérifier: Ajouter un bouton de menu au menu du site. - La position du bouton de menu sur l'en-tête du site (bureau) dépend du mise en page de l'en-tête que vous avez choisi. Mais la même chose se trouve au bas du menu sur la vue mobile.

3. Bouton bannière
Ajoutez jusqu'à deux boutons et un texte hypertexte illimité sur votre bannière et dirigez les visiteurs vers différentes pages.
Vérifier: La bannière.
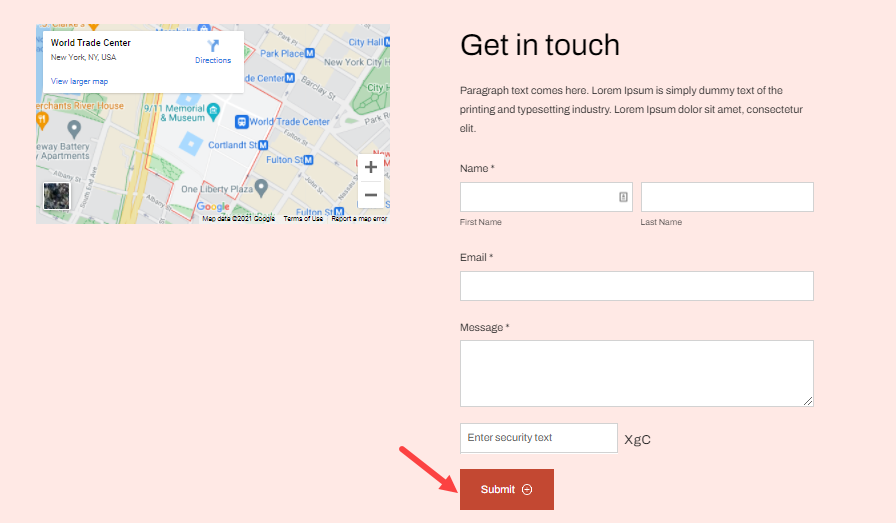
4. Le bouton Formulaire de contact
- Une fois que vous ajoutez un formulaire de contact à n'importe quelle page afin d'encourager les visiteurs du site à vous contacter, vous verrez un Envoyer bouton par défaut (dans le formulaire).
- Vous pouvez également personnaliser son étiquette, sa taille, sa couleur et son alignement.
Vérifier: Rubrique contact.

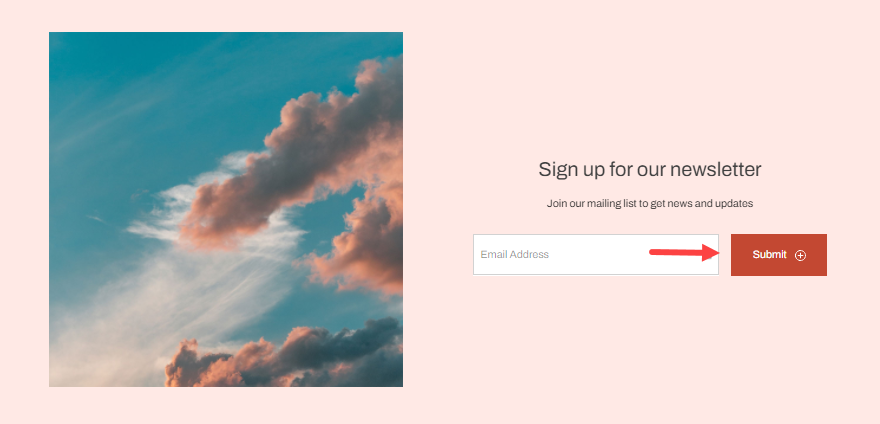
5. Le bouton Newsletter
- Une fois que vous avez ajouté une section d'inscription à la newsletter à n'importe quelle page afin de créer votre base d'abonnés, vous verrez un Envoyer bouton par défaut.
- Vous pouvez personnaliser son étiquette, sa taille et sa couleur.
Vérifier: Rubrique Newsletter.

6. Le bouton Ajouter au panier
Vous pouvez voir ce bouton sur la page de détail du produit de votre boutique. L'entreprise pour gérer son label.
