Dans cet article :
- Taille d'image idéale pour les galeries de sites Web.
- Taille d'image idéale pour la bannière.
- Taille d'image idéale pour l'image en vedette.
- Taille d'image idéale pour l'image du produit.
- Taille d'image idéale pour l'image de l'article de blog.
- Tailles d'image dans les extraits de générateur de page.
- Tailles d'image dans les éléments de liste du générateur de page.
- Taille d'image idéale pour les galeries client.
- Taille d'image idéale pour les applications de galerie mobiles.
- Taille idéale pour les Gifs.
- Qualité d'image et compression.
- Profil de couleur de l'image.
- Redimensionnement de l'image pour les images du site Web.
- Netteté des images.
- Traitement d'images en masse.
Taille d'image idéale pour les galeries de sites Web
Nous vous recommandons de télécharger des images haute résolution de qualité à 100 % (jusqu'à 50 Mo chacune) dans galeries. Nous redimensionnons les images et fournissons automatiquement la meilleure taille en fonction de l'appareil et de la résolution pour accélérer le chargement du site Web.
Les formats de fichier d'image de site Web pris en charge sont JPG, JPEG, PNG et GIF.
We ne conservez pas vos images originales dans la rubrique site internet. La plupart des conceptions Pixpa présentent les images de votre site Web en 2048 pixels de largeur x n'importe quelle hauteur. Si vous téléchargez des images d'une plus grande taille, nous réduire les effectifs les à 2048 pixels de largeur.
La plus grande taille d'image que nous conservons est de 2048 pixels de largeur x n'importe quelle hauteur. Dans le cas des dispositions de grille de galerie, les images du site Web sont générées automatiquement en fonction de la disposition de grille que vous choisissez.
Taille d'image idéale pour la bannière
A bannière l'image ou l'image de couverture ajoute une touche personnelle à votre page. Vous pouvez ajouter la bannière en haut ou en bas de la page.
La taille idéale d'une image de bannière sera 2000 pixels X 2000 pixels.
Les formats de fichier image pris en charge pour la bannière sont JPG, JPEG, PNG et GIF.
Taille d'image idéale pour l'image sélectionnée
La Image Principal d'une page est utilisée pour le partage social et sera également utilisée si la page est ajoutée à un dossier. Nous vous recommandons de télécharger une image haute résolution de qualité à 100 % pour une image miniature.
Les formats de fichiers pris en charge pour les images sélectionnées sont JPG, JPEG et GIF.
Il n'y a pas de taille d'image recommandée pour les images en vedette. Le système redimensionnera automatiquement l'image une fois que vous l'aurez téléchargée.
Taille d'image idéale pour l'image du produit
Vous pouvez ajouter jusqu'à 10 images de produits pour présenter votre Annonces dans le magasin.
Les formats de fichiers image pris en charge sont JPG, JPEG et PNG.
La taille de support des images du produit est d'environ 1000 pixels X 1000 pixels.
Taille d'image idéale pour l'image d'un article de blog
Nous vous recommandons de télécharger des images haute résolution de qualité à 100 %. Les formats de fichier d'image de site Web pris en charge sont JPG, JPEG, PNG et GIF.
We ne conservez pas vos images originales dans l' ARTICLES DE BLOGUE.
La taille idéale pour une image d'article de blog est 1200 pixels X n'importe quelle hauteur. Si vous téléchargez des images d'une plus grande taille, nous réduire les effectifs les à 1200 pixels de largeur.
Tailles d'image dans les extraits de Page Builder
Nous avons divers extraits de contenu basés sur des images dans le glisser-déposer constructeur de page. Les tailles idéales seraient comme ci-dessous.
Les images de grande taille seront automatiquement réduites aux tailles suivantes, vous n'avez donc pas besoin de recadrer vos images en tant que telles. Les formats de fichiers pris en charge sont JPG, JPEG et PNG.
- Bloquer les images d'arrière-plan – Utilisez 2048px de largeur x n'importe quelle image de hauteur
- Extrait d'image unique – Utilisez 2048px de largeur x n'importe quelle image de hauteur
- 2 colonnes Extrait d'image – Utilisez 1200px de largeur x n'importe quelle image de hauteur
- 3 colonnes Extrait d'image – Utilisez 750px de largeur x n'importe quelle image de hauteur
- 4 colonnes Extrait d'image – Utilisez 500px de largeur x n'importe quelle image de hauteur
Tailles d'image dans les éléments de liste du générateur de pages
Dans le générateur de page, nous avons les éléments de liste dynamiques comme Listes d'images ainsi que Témoignages où vous téléchargez les images.
Dans ces sections, la taille des images dépendra du nombre de colonnes que vous ajoutez.
- Liste d'images unique – Utilisez 2048px de largeur x n'importe quelle image de hauteur
- Liste d'images à 2 colonnes – Utilisez 1200px de largeur x n'importe quelle image de hauteur
- Liste d'images à 3 colonnes – Utilisez 750px de largeur x n'importe quelle image de hauteur
- 4 colonnes et plus petites listes d'images – Utilisez 500px de largeur x n'importe quelle image de hauteur
Taille d'image idéale pour les galeries clients
Dans le cas d' Galeries de clients, nous sauvegardons vos fichiers originaux.
Le plan Personnel a 3 Go, le plan Expert a 25 Go et le plan Business a 100 Go d'espace pour enregistrer vos fichiers originaux (pour la livraison en ligne).
Si vous avez besoin de plus d'espace, vous pouvez appliquer le Module Client-Galeries au plan du site Web.
Vous aurez la possibilité de choisir entre 10 Go et 10 To d'espace de stockage en nuage pour vos images originales selon vos besoins.
Voir aussi: Qu'entend-on par espace pour les fichiers originaux ?
Nous vous recommandons de télécharger des images haute résolution originales de qualité à 100 % (jusqu'à 100 Mo chacune). Nous ne touchons pas à vos fichiers originaux qui seront livrés directement au client via un lien sécurisé au fur et à mesure de la commande. L'entreprise pour vendre vos images.
Nous créons plusieurs versions de taille Web en utilisant l'image originale qui sera utilisée pour présenter les fichiers originaux sur votre site Web. Le système appliquerait également des paramètres de compression sur vos images de taille Web créées à partir de vos fichiers d'origine.
Taille d'image idéale pour les applications de galerie mobile
Applications de la galerie mobile vous permettent de créer des applications de galerie personnalisées pour vos clients qu'ils peuvent installer sur leurs mobiles.
Pour la galerie mobile puisque des images plus petites suffisent. La taille d'image recommandée est 640 pixels largeur X toute hauteur.
Taille idéale pour les Gifs
Si vous ajoutez des gifs dans le studio Pixpa, le gif doit être inférieur à 2560 pixels en largeur et en hauteur.
De plus, les images du gif doivent être inférieures ou égales à 60 uniquement.
Qualité d'image et compression
Compression d'image aide à trouver le bon équilibre entre la qualité de l'image et la taille du fichier qui affecte la vitesse de chargement de votre site Web. La valeur de compression idéale est de 75 % (haute qualité). Toute modification de cette valeur est appliquée aux images téléchargées après avoir effectué cette modification.
Nous vous recommandons de télécharger des fichiers JPEG de qualité à 100 % car nous appliquons la compression d'image standard de 75 % sur toutes vos images de site Web téléchargées, mais vous pouvez facilement gérer la compression d'image à partir du Page des paramètres. Une valeur plus élevée augmente la taille de l'image et offre une meilleure qualité. Une valeur inférieure accélère le chargement de votre site car la taille des fichiers est plus petite.
Profil de couleur de l'image
Juste pour ajouter, assurez-vous que les images de votre site Web sont dans un profil de couleur sRGB qui est le profil de couleur de rendu de navigateur standard et 72 dpi serait plus que suffisant pour presque tous les affichages de navigateur.
Voir aussi: Préparer le profil de couleur de vos images pour obtenir les meilleurs résultats.
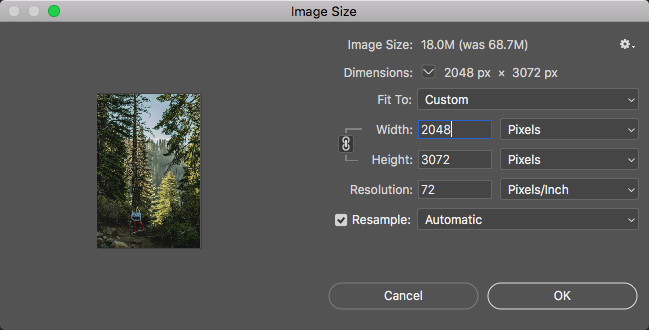
Redimensionnement d'image pour les images du site Web
Pour redimensionner les images dans Photoshop, allez dans Image -> Taille de l'image. Pour le Web, vous devez définir votre résolution sur 72 dpi et utiliser une largeur de 2048 pixels pour les dimensions.

Netteté des images
Vous voudrez peut-être utiliser le Filtre de masque flou après avoir redimensionné vos images, car le redimensionnement entraîne toujours un certain flou. Vous pouvez atteindre le Filtre de masque flou dans Photoshop en allant dans Filtre -> Netteté -> Masque flou.

Traitement d'image en masse
Si vous avez plusieurs images à faire pivoter, redimensionner ou affiner, vous pouvez enregistrer une action et utiliser la commande batch pour traiter un dossier entier d'images sans répéter ces étapes pour chaque image.
Ou vous pouvez également utiliser logiciel tiers pour redimensionner vos images en masse.
