La section Images avant et après décrit une paire d'images montrant les différences. Deux images sont à télécharger dans la section, une pour l'étape avant et l'autre pour l'étape après.
Vous pouvez personnaliser le curseur pour qu'il soit horizontal ou vertical. Par exemple, vous pouvez ajouter des images d'un chat avant et après la coupe.
Dans cet article :
- Ajouter un bloc Avant et Après.
- Gestion du contenu.
- Gestion de la mise en page.
- Les options de style.
Ajouter un bloc Avant & Après :
- Une section peut être ajoutée à une page. Vous pouvez soit ajouter une section à une page déjà existante, soit créer une nouvelle page au sein de votre site Web.
- Sur ta page, Cliquez sur le bleu + icône ajouter un Nouvelle section à votre page.

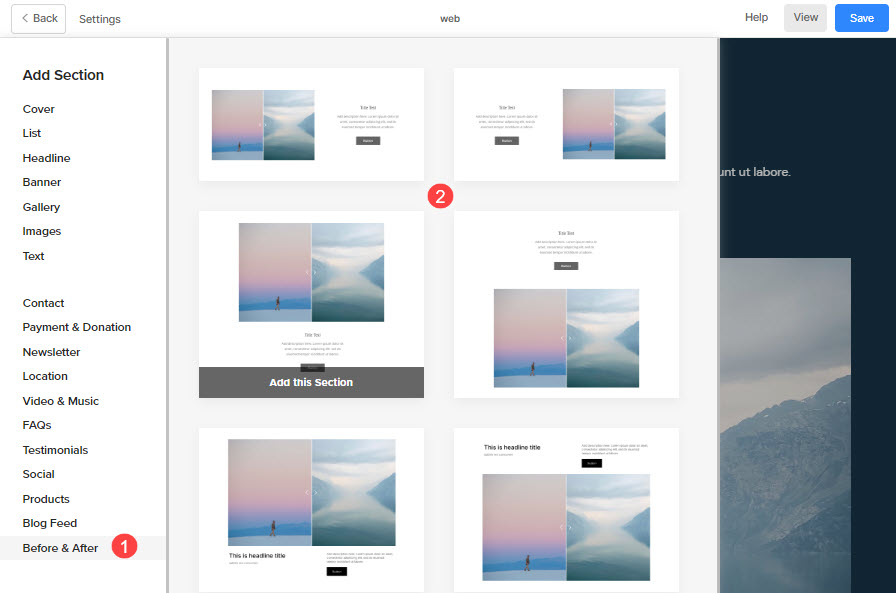
- Vous verrez maintenant le catégories de rubriques sur le côté gauche.
- Choisissez le Avant & Après (1) option où vous pouvez choisir parmi les différentes dispositions (2).

- Choisissez n'importe quelle disposition de section et cliquez dessus pour l'ajouter à votre page.
- Au fur et à mesure que la section est ajoutée, vous pouvez modifier le texte et télécharger des images.
Gérer le contenu
Une fois que vous avez ajouté la section :
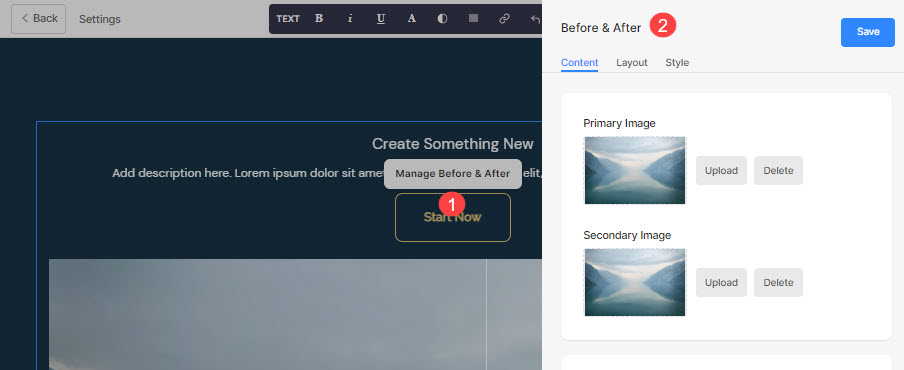
- Cliquez sur le Gérer Avant & Après (1) bouton pour ouvrir le tiroir de droite (2).
 De là, vous pouvez:
De là, vous pouvez:
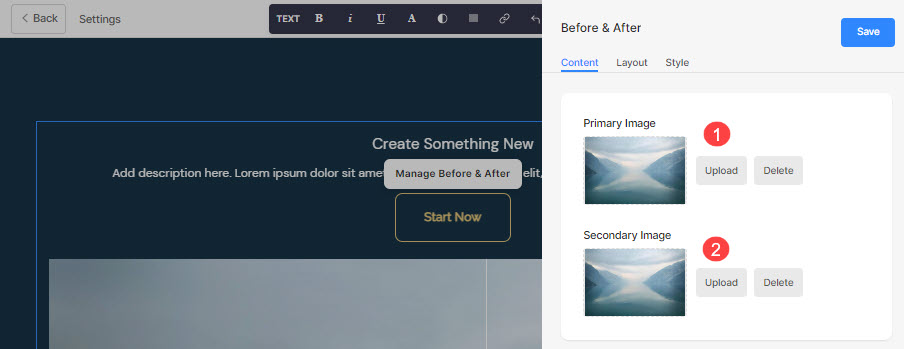
- Télécharger une image principale (1) pour l'avant-vue.
- Télécharger une image secondaire (1) pour l'après-vue.

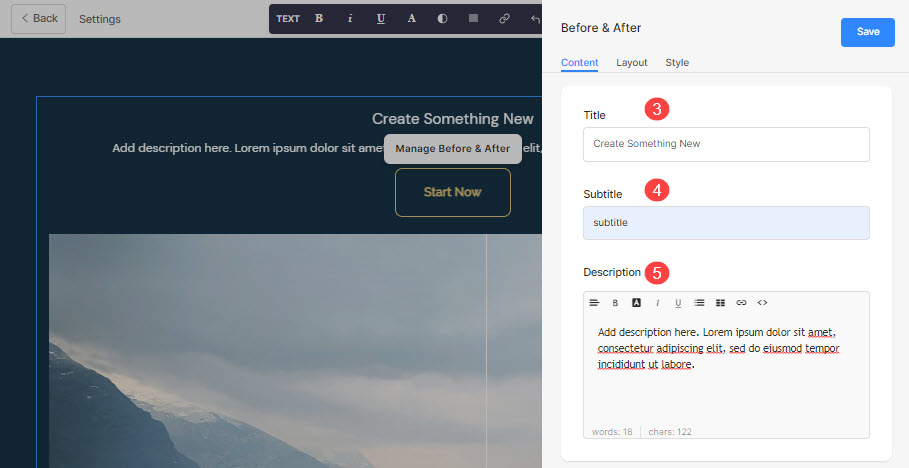
- Ajouter un Titre (3), Sous-titre (4), et Description (5) pour la section. Avant d'ajouter la description, vérifiez this l'article.

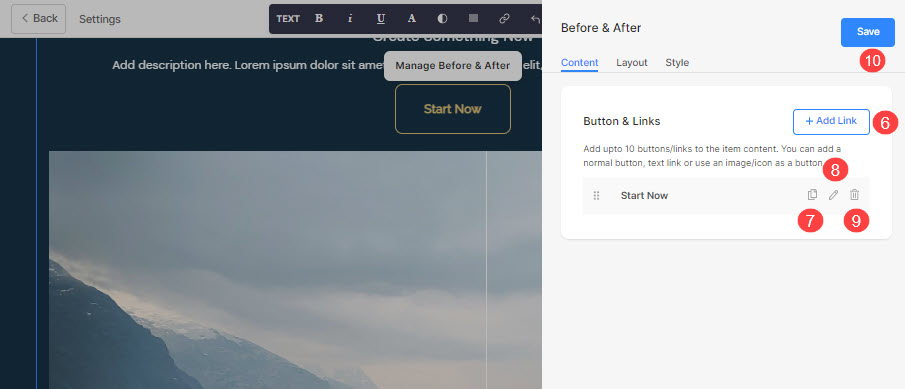
- Ajoutez n'importe quel type de Lien (6) à la section. Vous pouvez ajouter un bouton/lien image/icône sociale/lien texte. Apprendre encore plus.
- Vous pouvez dupliquer (7), modifier (8) ou supprimer (9) le bouton existant.
- Épargnez (10) vos modifications.

Bouton et liens
- Ajoutez n'importe quel type de lien à la section. Clique sur le + Ajouter un lien bouton pour ajouter le lien.

- Les + Ajouter un lien propose quatre façons d'ajouter un lien :
Bouton
Ajouter un bouton à l'élément de liste. Vous pourrez mettre à jour :
- Étiquette de bouton – Définissez l'étiquette du bouton.
- Lien de bouton – Spécifiez le lien.
- Fenêtre cible – Choisissez d'ouvrir la page dans la même fenêtre ou dans une nouvelle fenêtre.
- Style de bouton – Choisissez le style de bouton par défaut (défini dans le Boutons et liens de la section Conception), Solide, Contour ou Lien texte.
- Choisissez le Couleur du bouton être par défaut ou inverser la couleur.

Lien texte
Ajouter un lien texte à l'élément de liste.

Vous pourrez mettre à jour :
- Met le étiquette de texte.
- Spécifie le lien texte.
- Fenêtre cible – Choisissez d'ouvrir la page dans la même fenêtre ou dans une nouvelle fenêtre.

Image(s)
Ajoutez une image et liez-la à n'importe quelle page.

- Une fois que vous avez téléchargé l'image, elle s'affiche de cette façon. Cliquez sur le lien pour le modifier.

- De là, vous pouvez:
- Téléchargement/Changer l'image.
- Lien de bouton – Spécifiez le lien.
- Fenêtre cible – Choisissez d'ouvrir la page dans la même fenêtre ou dans une nouvelle fenêtre.

Icône sociale
- Ajoutez une icône sociale à l'élément de liste.

- Vous pouvez gérer :
- L'icône sociale à lier.
- Spécifiez votre chemin de profil social pertinent.
- Fenêtre cible – Choisissez d'ouvrir la page dans la même fenêtre ou dans une nouvelle fenêtre.

Gestion de la mise en page
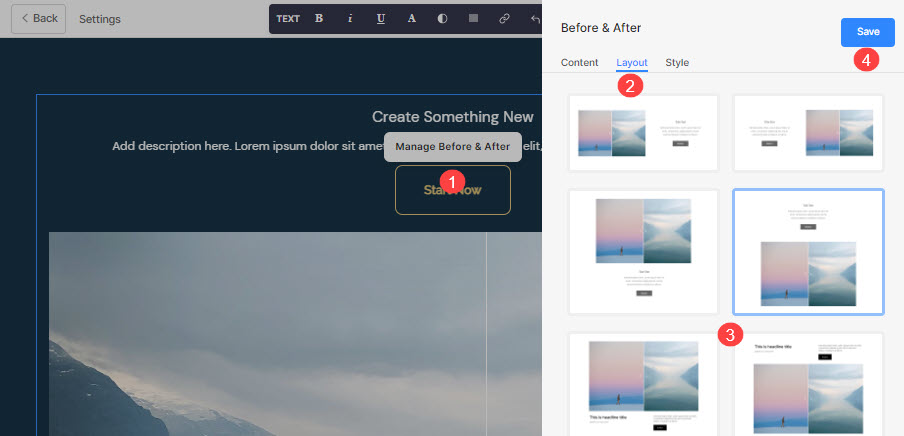
- Cliquez sur le Gérer avant et après bouton (1).
- Choisissez le Disposition languette (2).
- Sélectionnez le disposition pour votre section (3) et enregistrer les changements (4).

Les options de style
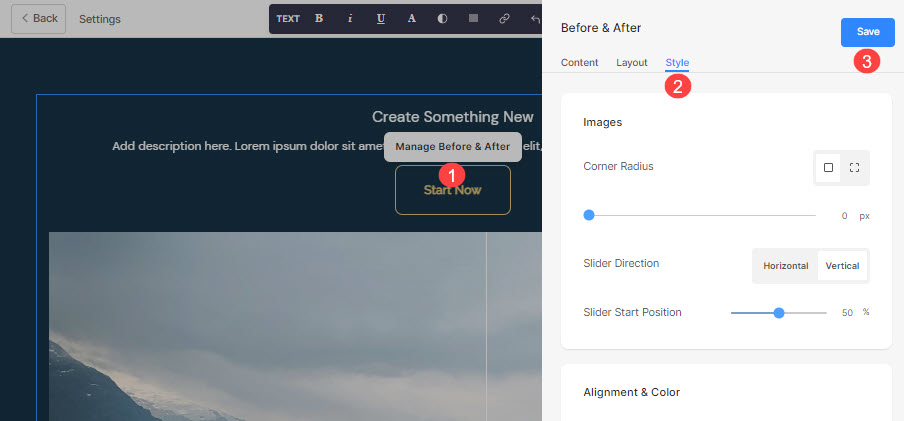
- Cliquez sur le Gérer Avant & Après (1) .
- Choisissez le Style (2) languette.
- Modifiez le style des éléments de section et Enregistrer (3) vos changements.

Vous aurez plusieurs options de style pour la section :
Ajouter des images
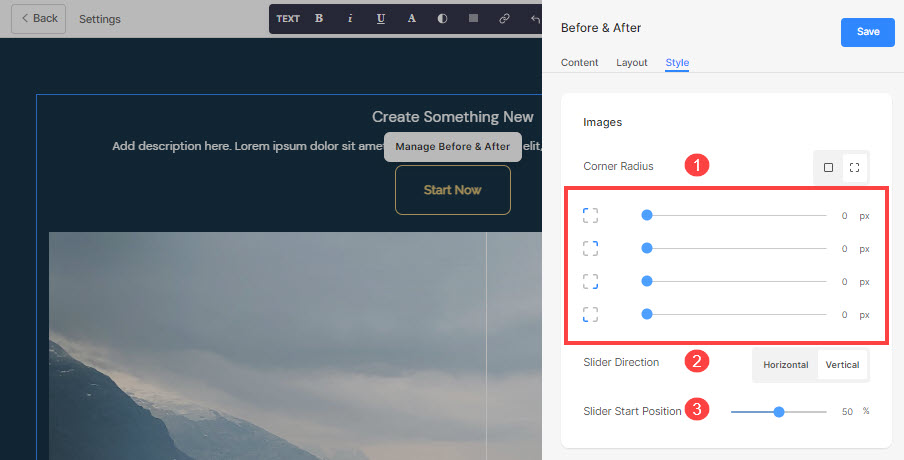
- Choisissez d'avoir un rayon d'angle commun ou un rayon d'angle différent pour chaque diapositive et définissez un nombre (en px) pour le rayon d'angle.
Le rayon de coin champ, vous pouvez créer différentes formes d'images. Si vous spécifiez 500 px ici, l'image s'affichera en forme de cercle.
Si vous avez choisi des coins divisés, vous pouvez définir un rayon de coin différent pour chaque coin. Savoir plus. - Choisissez le Sens du curseur être horizontale ou verticale.
- Spécifie le Position de départ du curseur en pourcentage. Le curseur peut être déplacé vers la gauche/droite pour afficher une diapositive particulière.

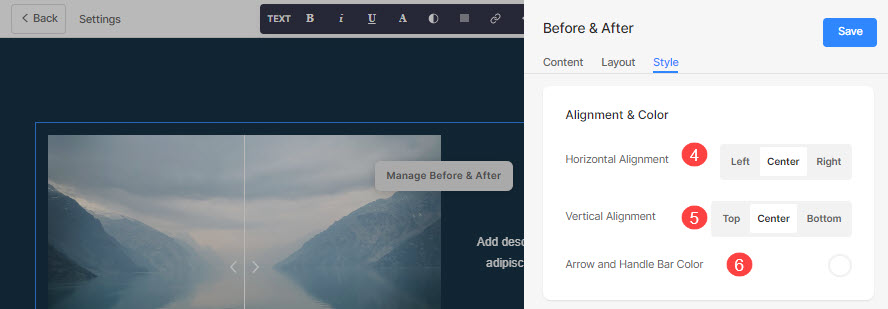
- Aligner le contenu de la section horizontalement pour être aligné à gauche, à droite ou au centre.
- Aligner le contenu verticalement de la section pour qu'elle soit alignée en haut, en bas ou au centre.
- Spécifie le Flèche et poignée (curseur) Couleur.

Taille et espace
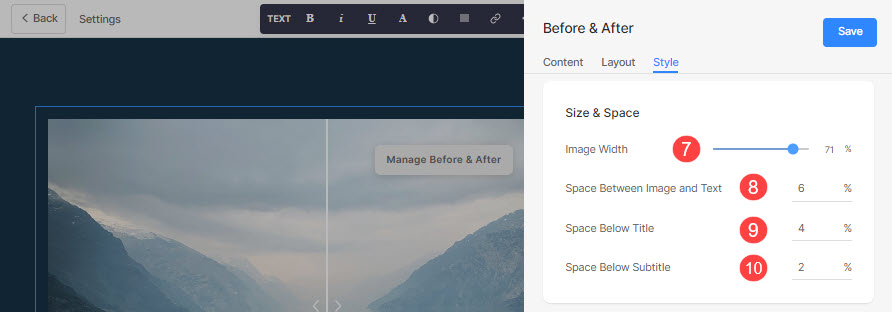
- Spécifie le Largeur de l'image pour les images avant et après.
- Spécifie le Espace entre l'image et le texte (dans %).
- Spécifie le Espace sous le titre (dans %).
- Spécifie le Espace sous le sous-titre (dans %).

Texte
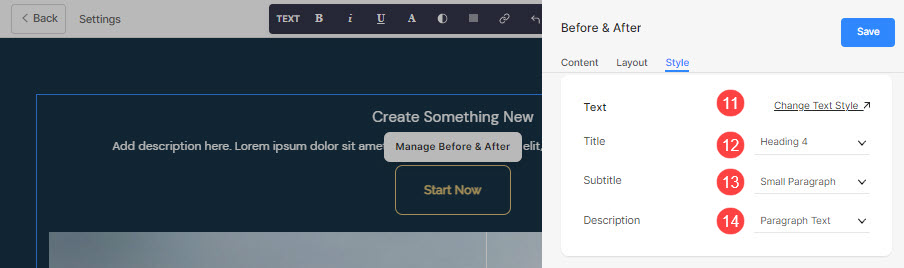
- Cliquez sur le Modifier le style de texte bouton pour visiter le Conception section et gérer vos tailles et styles de police.
- Met le Titre style de police pour cette section.
- Met le Sous-titre style de police pour cette section.
- Définir la valeur par défaut Description style de police pour cette section.

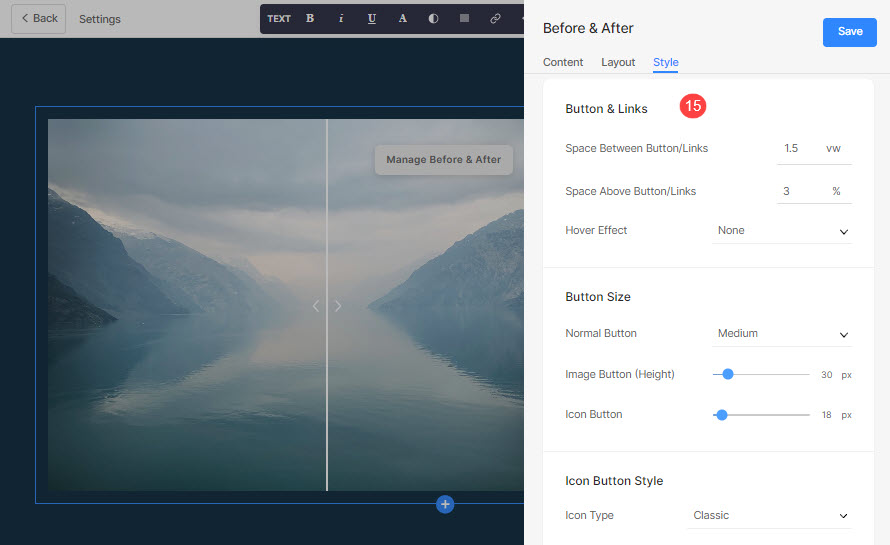
Bouton et liens
- L'entreprise pour gérer le style des boutons et des liens.

Supposons que vous ayez ajouté un lien social Amazon dans le Bouton/Liens, et précisé le couleur de l'icône en rouge et par couleur d'arrière-plan de l'icône en vert, alors l'icône apparaîtra comme ci-dessous:

