La Dossier vous permet de créer une collection de vos pages sous forme de page de liste ou de liste déroulante.
Considérez un dossier comme un conteneur qui contient plusieurs éléments de menu et les affiche dans une mise en page visuelle (grilles, diaporamas, défilements verticaux ou horizontaux et bien d'autres mises en page).
Voir un dossier de démonstration.
Une fois que tu as créé un dossier, vous pouvez gérer sa conception comme indiqué ci-dessous.
Gérer le style de dossier :
- Entrer le dossier titre (1) dans la barre de recherche.
- Cliquez sur le dossier (2) sous Éléments du menu du site.

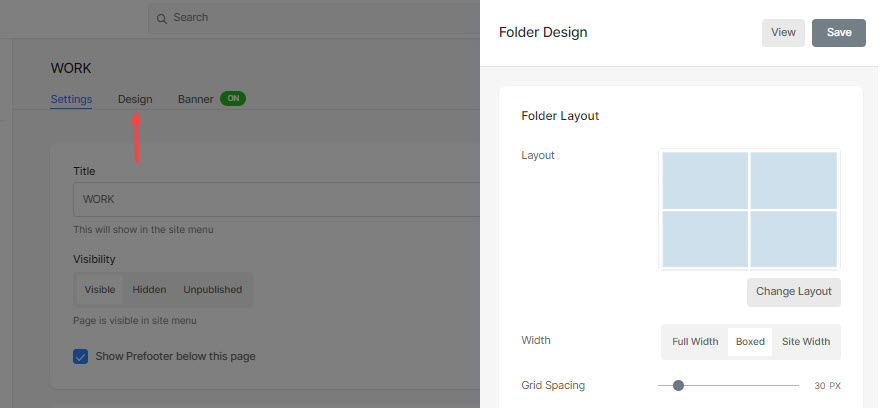
- Cela vous amènera à la page des paramètres du dossier, cliquez sur le Conception onglet pour ouvrir le Conception de dossier tiroir.

Vous verrez les options de conception suivantes ici :
- Disposition du dossier
- Titres et balises
- Police de titre
- Grille style
- Affichage mobile
- Navigation dans le fil d'Ariane
- Powerpoint
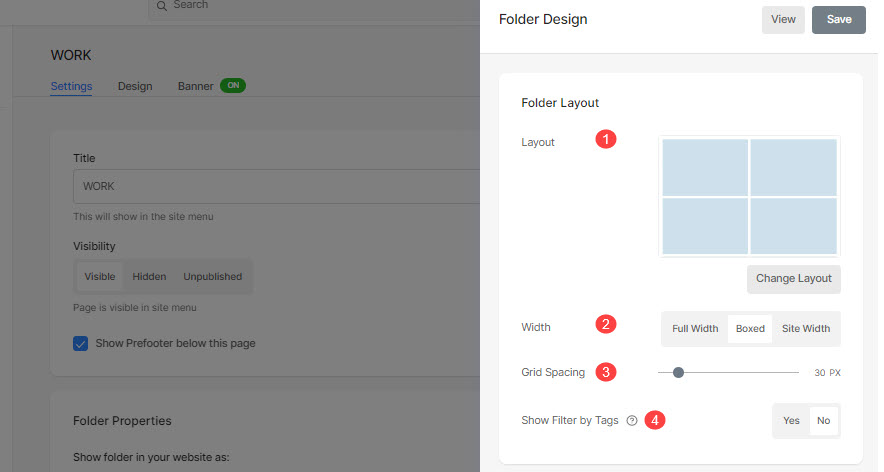
Disposition du dossier
- Disposition – Choisissez une mise en page qui sera appliquée au dossier. Vous pouvez choisir parmi plus de 20 mises en page pour afficher les sous-éléments d'un dossier sur votre site. Savoir plus.
- Espacement de la grille – Spécifiez l'espace entre les sous-éléments dans les dispositions de grille. (0-250 pixels)
- Largeur – Définissez la largeur du dossier sur Pleine largeur, Boîte ou Largeur du site.
- 'Pleine largeur' affichera le dossier en couvrant toute la largeur sans laisser de marge.
- »Boxed' affichera le dossier tout en laissant une certaine quantité de rembourrage à droite et à gauche de l'écran.
- »Largeur du chantier' peut être spécifié dans le Conception section. Vous pouvez y spécifier une largeur fixe.
Il affichera le dossier en respectant la largeur fixe spécifiée.
- Filtrer par Tags – Cochez ceci pour activer le filtre par balises sur les sous-éléments de votre dossier.

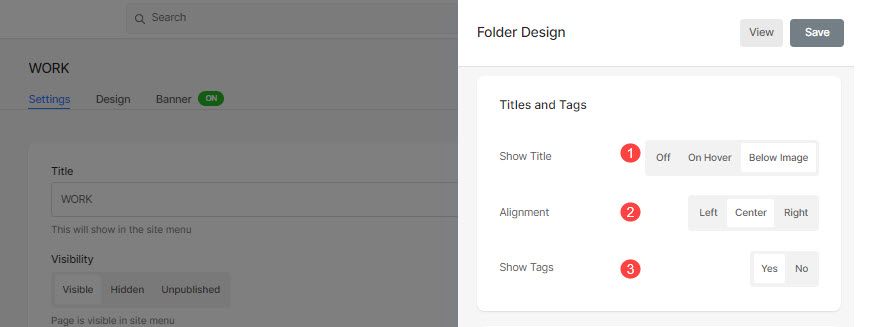
Titres et balises
Montrer le titre (1) : Vous pouvez activer les titres de sous-éléments sous les images de la grille avec des titres et des balises.
- De: Sélectionnez cette option pour désactiver les titres et les balises de la grille.
- En vol stationnaire: Sélectionnez cette option pour afficher le titre au survol. Vous pouvez choisir l'alignement du titre.
- Image ci-dessous : Sélectionnez cette option pour afficher le titre ainsi que les balises sous les images de la grille. Vous pouvez choisir l'alignement des titres et des balises (2) et choisir d'afficher les balises (3).

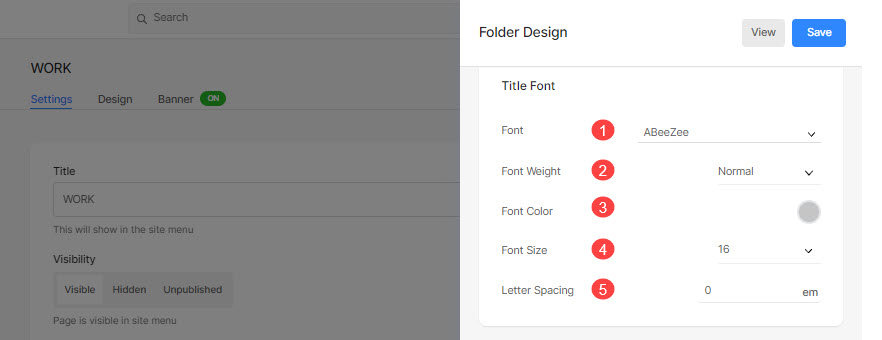
Police de titre
- De la police: Sélectionnez une police pour le titre du dossier. Vérifiez également: Gérer les polices de votre site Web.
- Poids de la police : Spécifiez un style de police pour le titre du dossier. Choisissez entre Normal, Clair et Gras.
- Couleur de police: Spécifiez une couleur pour la police du titre.
- Taille de la police: Spécifiez une taille pour la police du titre (entre 1 et 100 pixels).
- L'espacement des lettres: Spécifiez l'espace entre les lettres dans le titre.

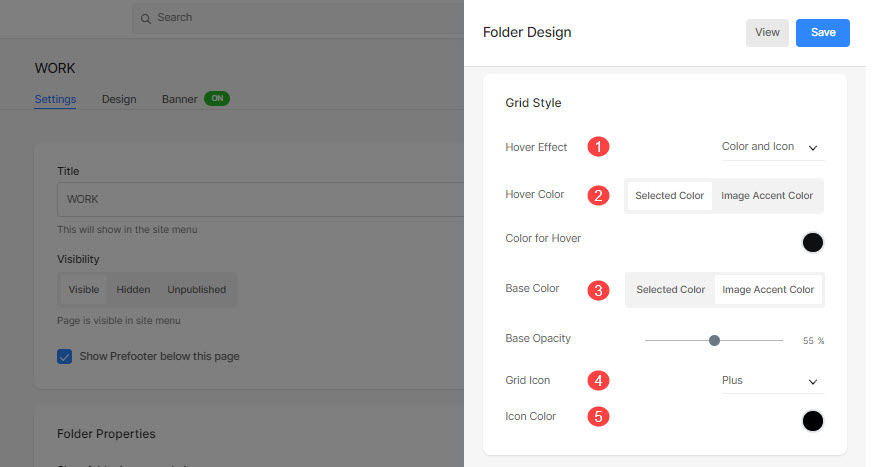
Grille style
- Effet de survol : L'effet de survol ne peut être utilisé que dans une disposition en grille. Vous pouvez afficher les options suivantes au survol en mode grille.
- Aucun effet: Pour aucun effet sur les sous-éléments en mode grille.
- Couleur: Pour uniquement superposer la couleur sur vos sous-éléments en mode grille.
- Couleur et icône : Pour la couleur de superposition des sous-éléments avec une icône.
- Couleur de survol : Spécifiez la couleur au survol.
- Pour spécifier une couleur, sélectionnez Couleur sélectionnée. Si vous sélectionnez cette option, vous trouverez une option ci-dessous pour spécifier la couleur.
- Sélectionnez Couleur d'accentuation de l'image pour que la couleur d'accentuation de l'image apparaisse au survol. Si vous sélectionnez cette option, vous trouverez une option ci-dessous pour spécifier l'opacité de la couleur d'accentuation de l'image.
- Couleur de base: Spécifiez la couleur de la base de la grille.
- Pour spécifier une couleur, sélectionnez Couleur sélectionnée. Si vous sélectionnez cette option, vous trouverez une option ci-dessous pour spécifier la couleur.
- Sélectionnez Couleur d'accentuation de l'image de sorte que la couleur d'accentuation de l'image devienne la couleur de base. Si vous sélectionnez cette option, vous trouverez une option ci-dessous pour spécifier l'opacité de la couleur d'accentuation de l'image.
- Icône Grille : Choisissez un "Plus", flèche, Traverser, or Œil icône. Cette icône apparaîtra au survol des images de la grille.
- Couleur de l'icône : Spécifiez la couleur de l'icône de la grille.

Par exemple, consultez ce dossier où 'Mise en page de grand dossier carré' est sélectionné avec 'Grille d'étiquettes - Titre et balises' :

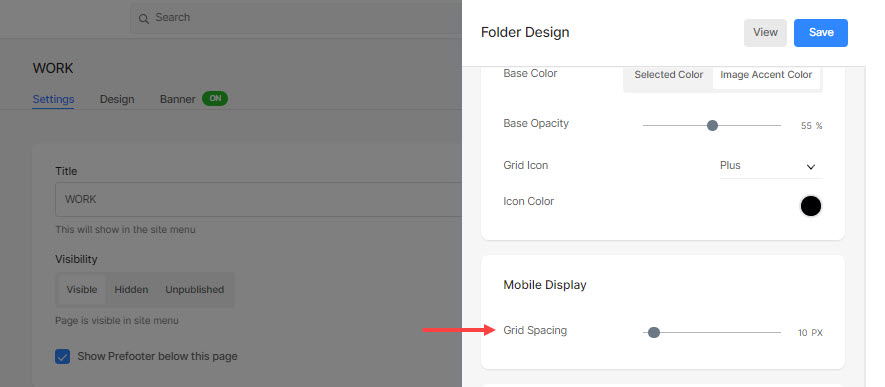
Affichage mobile
- Spécifiez l'espace entre les sous-éléments dans les dispositions de grille pour mobile. (entre 0 et 250 pixels)

Navigation dans le fil d'Ariane
Savoir a propos la navigation dans le fil d'Ariane en détail.
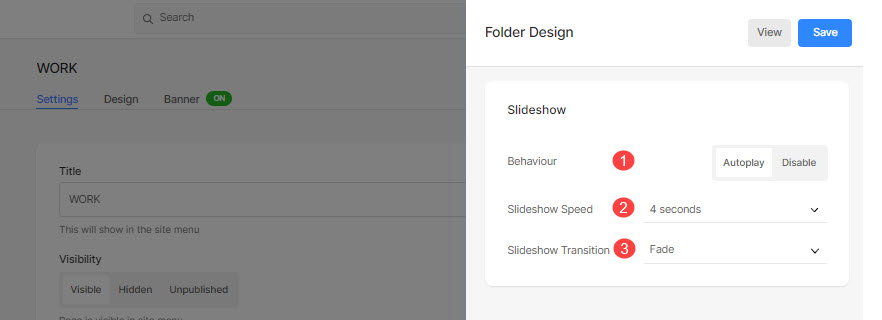
Diaporama (uniquement pour la mise en page "Full-Image Slider")
- Comportement: Activez le diaporama à partir d'ici.
- Vitesse du diaporama : Réglez la vitesse de transition du diaporama (entre 1 et 10 secondes).
- Transition du diaporama : Spécifiez le type de transition Diaporama. Vous pouvez appliquer l'option 'Horizontal Swipe' ou 'Fade'.