L'intégration de Pixpa avec Weglot vous fournit tout ce dont vous avez besoin pour traduire, afficher et gérer votre site Web multilingue, avec un contrôle d'édition total.

Pas de complexité : Connectez votre site Web Pixpa à votre compte Weglot pour un site Web entièrement traduit et affiché en quelques minutes.
Traduction automatique : Weglot analyse et détecte automatiquement le texte, les images et les métadonnées SEO de votre site Pixpa et traduit en continu tout nouveau contenu ou page au fur et à mesure.
Atteignez de nouveaux publics : Bénéficiez d'un référencement multilingue avec des sous-domaines ou sous-répertoires linguistiques, la mise en œuvre de balises hreflang et des métadonnées traduites pour classer vos pages traduites sur les moteurs de recherche.
Dans cet article :
- Configurez le compte Weglot et copiez le code Weglot JS
- Intégrer le code JS à Pixpa Studio
- Traduire les éléments de site dynamiques
- Sélecteur de langue Weglot par défaut
- Sélecteur de langue Pixpa
- Ajouter des exclusions de traduction
- Utilisation de sous-domaines pour les sites Web en langues
Pour copier l'extrait de code Weglot, suivez ces étapes :
- Inscription pour le compte Weglot.
- Vous devez recevoir un email de validation dans le compte avec lequel vous vous êtes inscrit. Après avoir validé votre email, vous arriverez sur la page de configuration de Weglot.
- Créer un nouveau projet et sélectionnez "Autre" comme "Technologie de site Web".
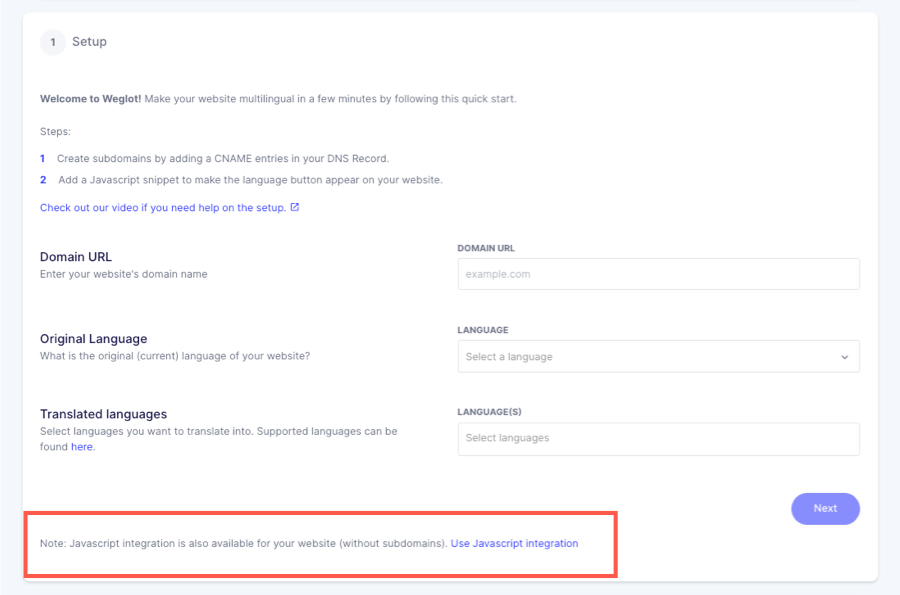
- À l'étape suivante, faites défiler jusqu'à la case et cliquez sur "Utiliser l'intégration Javascript", comme indiqué ci-dessous.

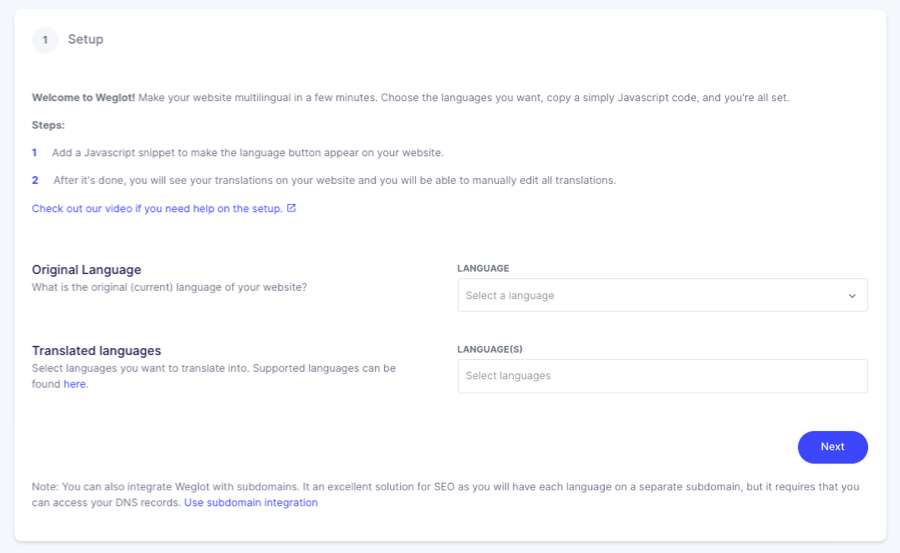
- Vous serez ensuite invité à saisir la langue d'origine de votre site Web Pixpa et la ou les nouvelles langues dans lesquelles vous souhaitez traduire et afficher votre site.

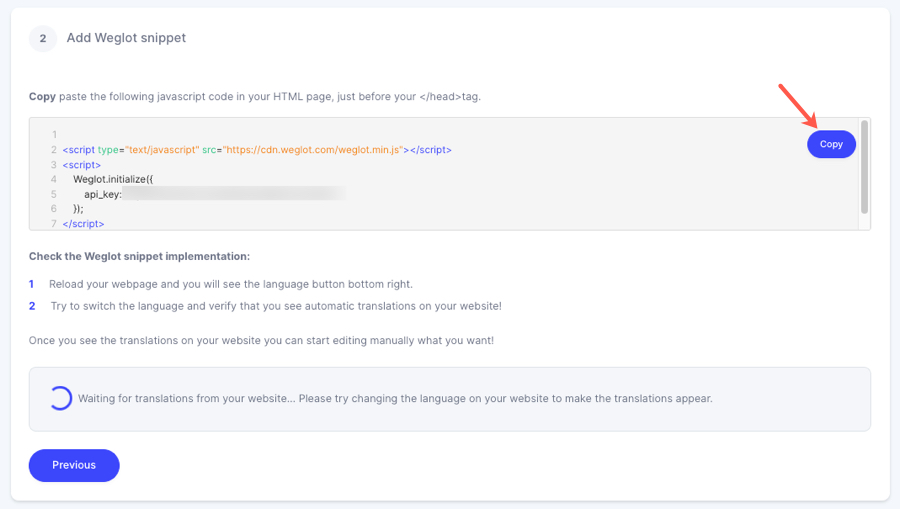
- À l'étape suivante, copiez le code affiché sur votre écran et collez-le dans Pixpa Studio. C'est ça.

Intégrez le code JS copié dans Pixpa Studio
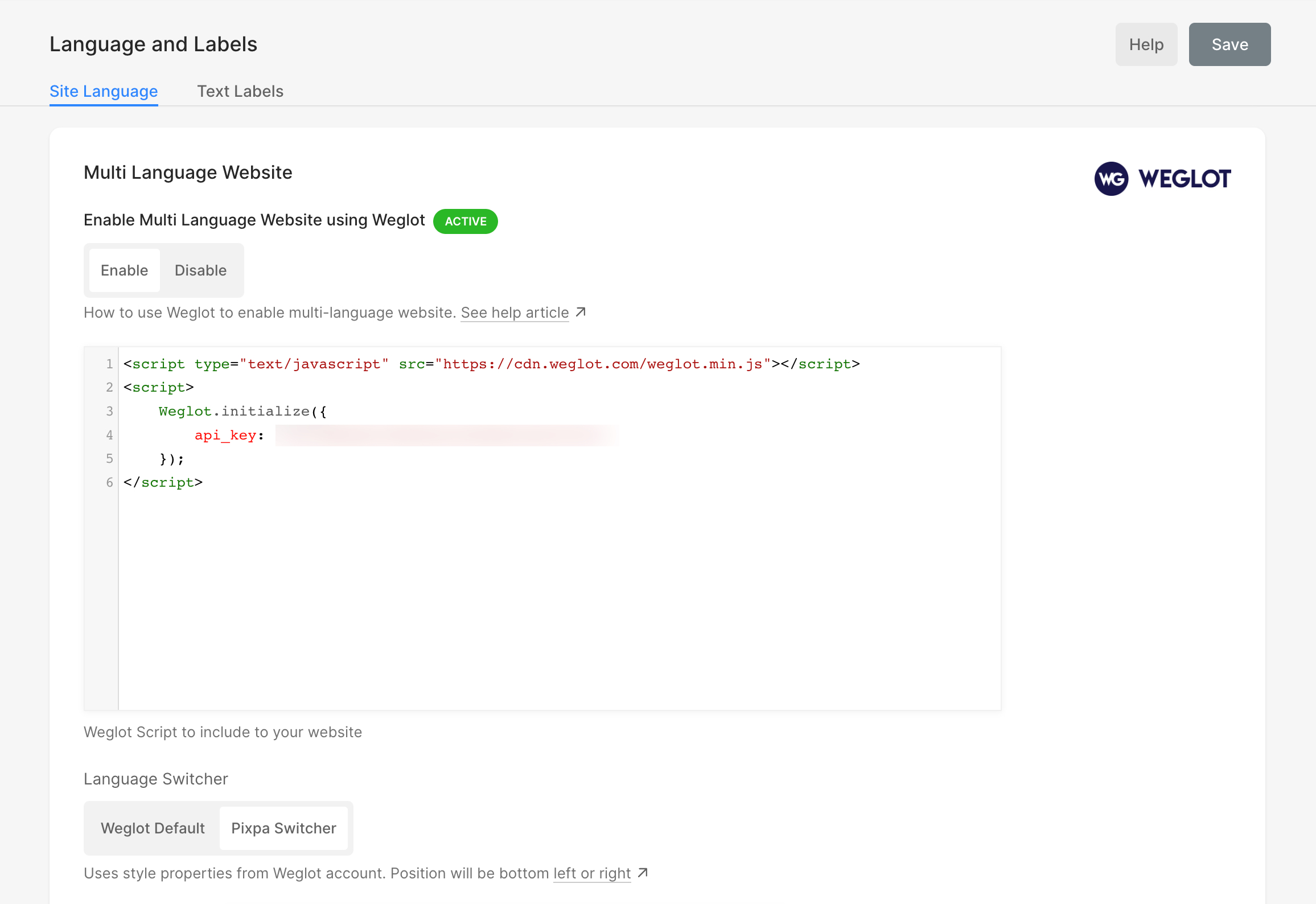
- Cliquez sur Paramètres.
- Cliquez sur Langue et étiquettes sur la barre latérale gauche.
- Activer la bascule et collez le code Weglot JS copié.
- Cliquez sur le Épargnez bouton. C'est ça.

Votre site Pixpa est maintenant traduit !
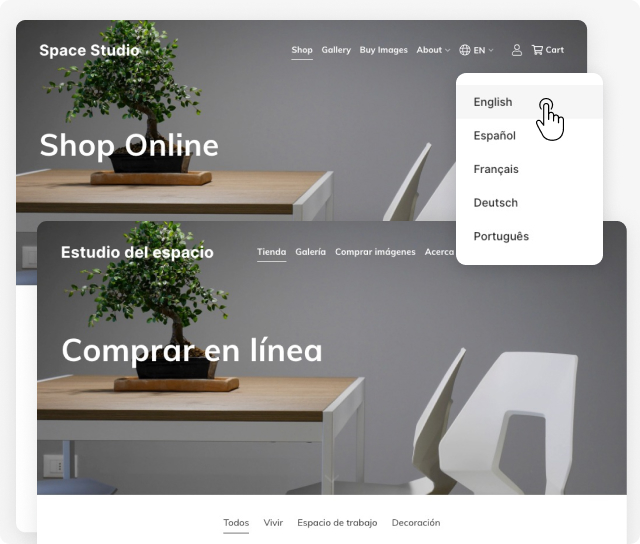
Vous avez maintenant traduit avec succès votre site Web à l'aide de Weglot. Allez sur votre site Web et vous verrez un sélecteur de langue en bas à droite de votre site (il peut mettre quelques minutes à apparaître).
Connectez-vous à votre compte Weglot puis allez sur " Traductions» pour retrouver toutes vos traductions et les éditer.
Traduire les éléments de site dynamiques
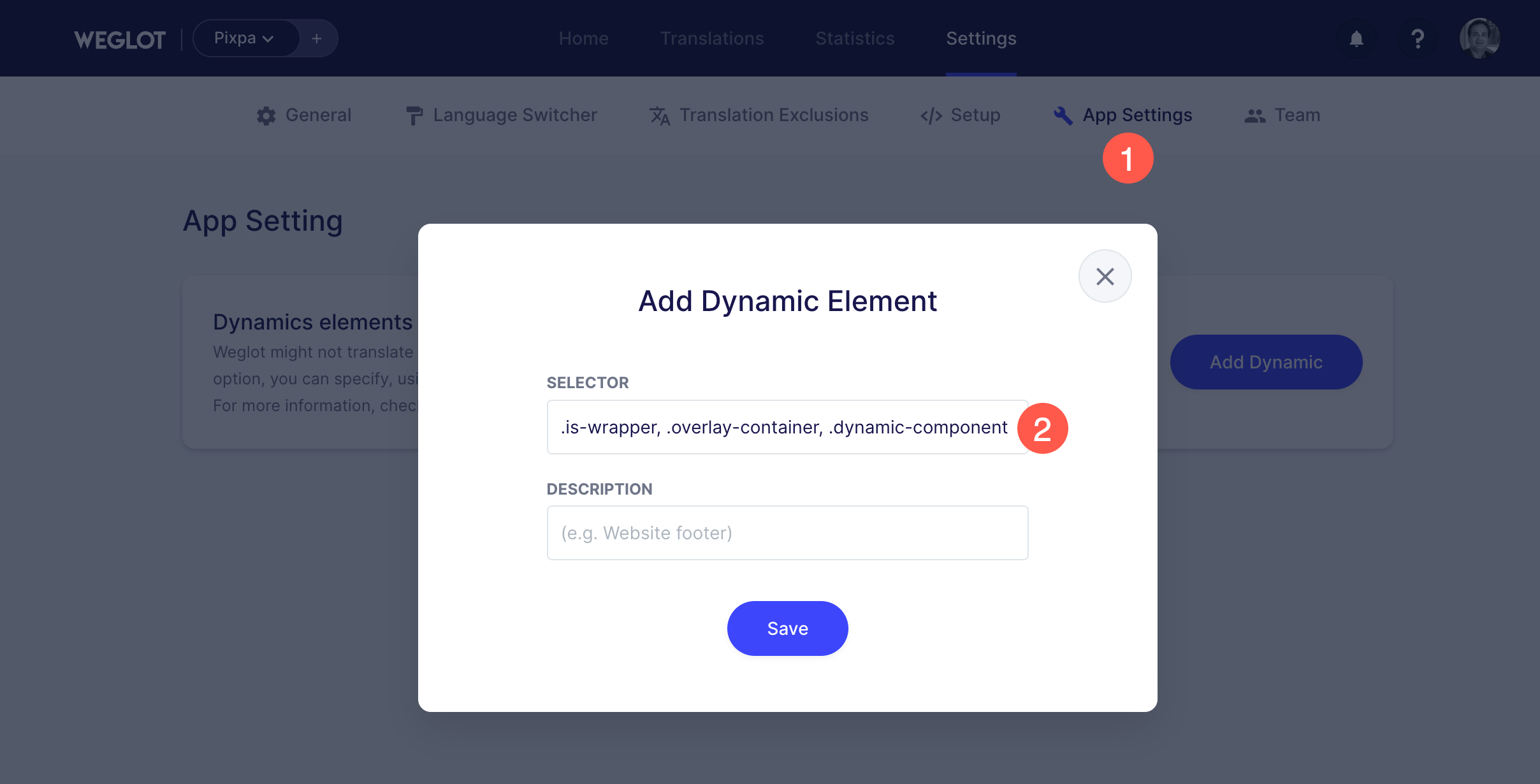
Weglot peut ne pas traduire le contenu dynamique (c'est-à-dire les sections d'éléments de liste, les sections de titre, etc.) par défaut. Pour résoudre ce problème, accédez à votre compte Weglot, puis accédez à Paramètres de l'application.
- Cliquez sur le bouton Ajouter dynamique
- Comme indiqué ci-dessous, copiez et collez le sélecteur CSS et appuyez sur Enregistrer. DN'oubliez pas le préfixe point.
.is-wrapper, .overlay-container, .dynamic-component, .gallery-slider-desc
- C'est ça. Rechargez votre site Pixpa maintenant.
- Les changements devraient être visibles 30 secondes plus tard, n'hésitez pas à Hard-Refresh* la page de votre site web et revenez dans une fenêtre incognito si vous ne remarquez pas les changements.
*Hard-Refresh :
Mac: cmd shift R (minuscule)
PC: ctrl F5
Sélecteur de langue de style
Vous pouvez choisir entre le sélecteur de langue Weglot et Pixpa par défaut.
Sélecteur de langue par défaut Weglot
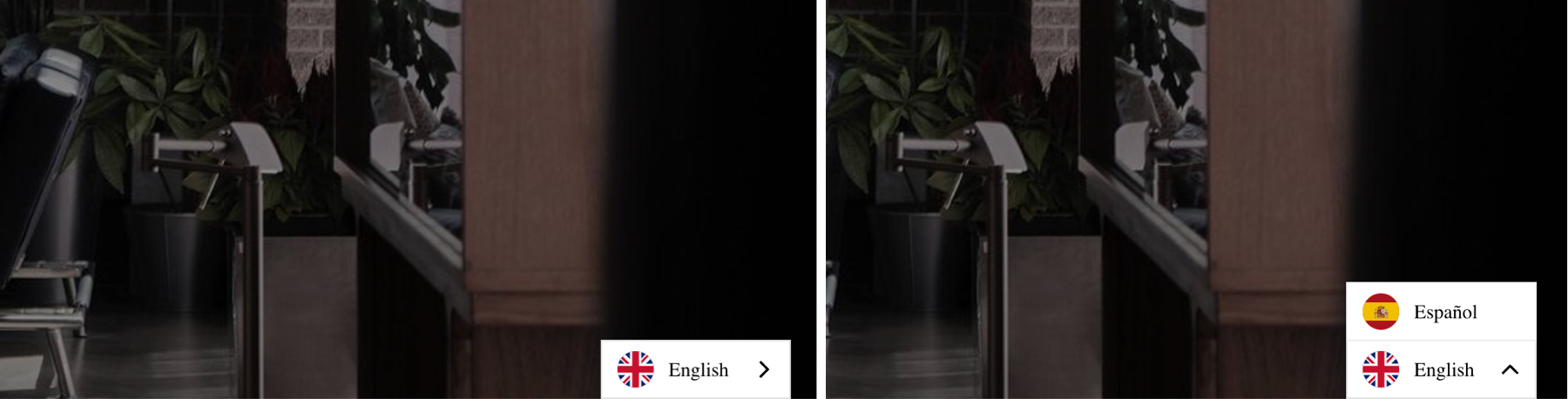
Le sélecteur de langue fourni par Weglot est une petite boîte située dans le coin inférieur droit du site. Voici à quoi cela ressemble :

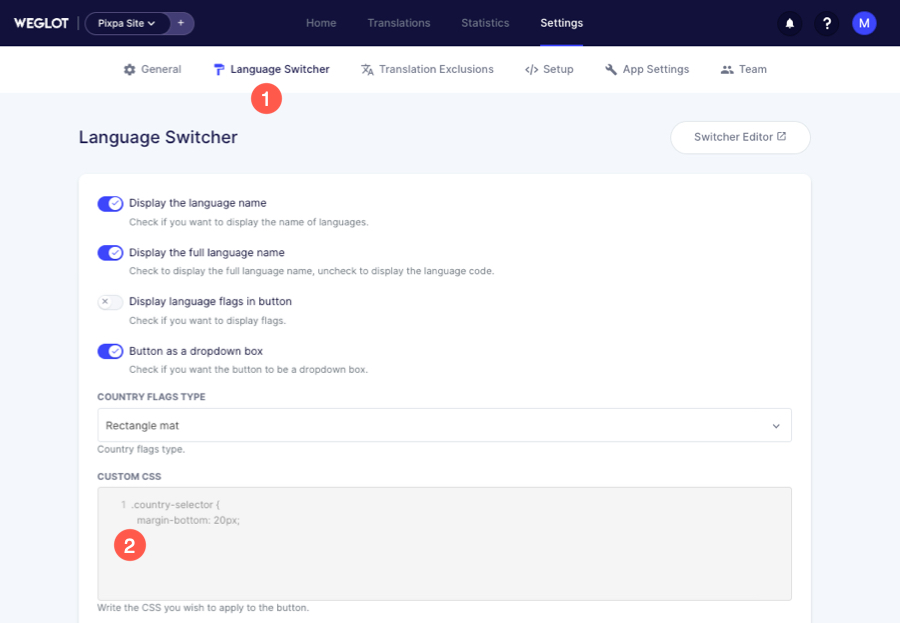
Les paramètres de base liés au sélecteur de Weglot (1) se trouvent dans votre tableau de bord Weglot > Paramètres > Switcher de langue. Voici à quoi ils ressemblent :

Vous pouvez également ajouter quelques CSS personnalisé (2) ici pour personnaliser la conception du mélangeur ou modifier la position par défaut sur le site Web.
par exemple, la position par défaut du commutateur Weglot est en bas à droite. Pour changer le place à gauche, ajoutez le code CSS suivant dans votre compte Weglot.
.wg-default, .wg-default .country-selector {
left: 40px!important;
right: auto!important;
}Cliquez ici pour voir quelques personnalisations supplémentaires du sélecteur par défaut.
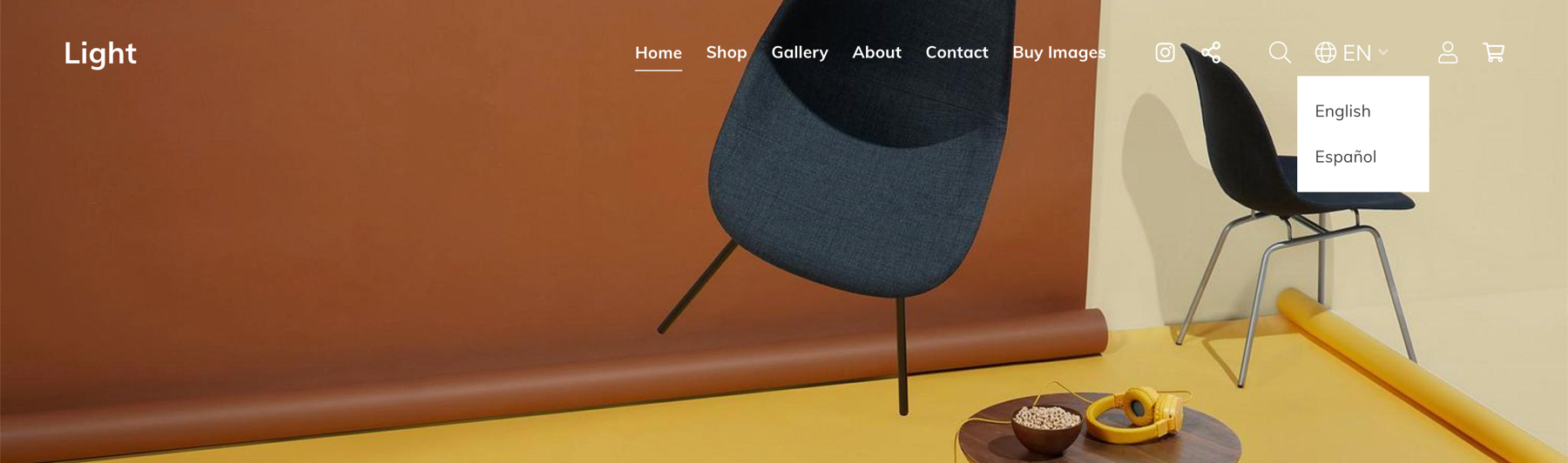
Sélecteur de langue Pixpa
Utilise les propriétés de style du site Web Pixpa. Switcher fera partie de menu principal du site Web.
Cliquez ici pour voir en action – light.pixpa.com

Ajouter des exclusions de traduction
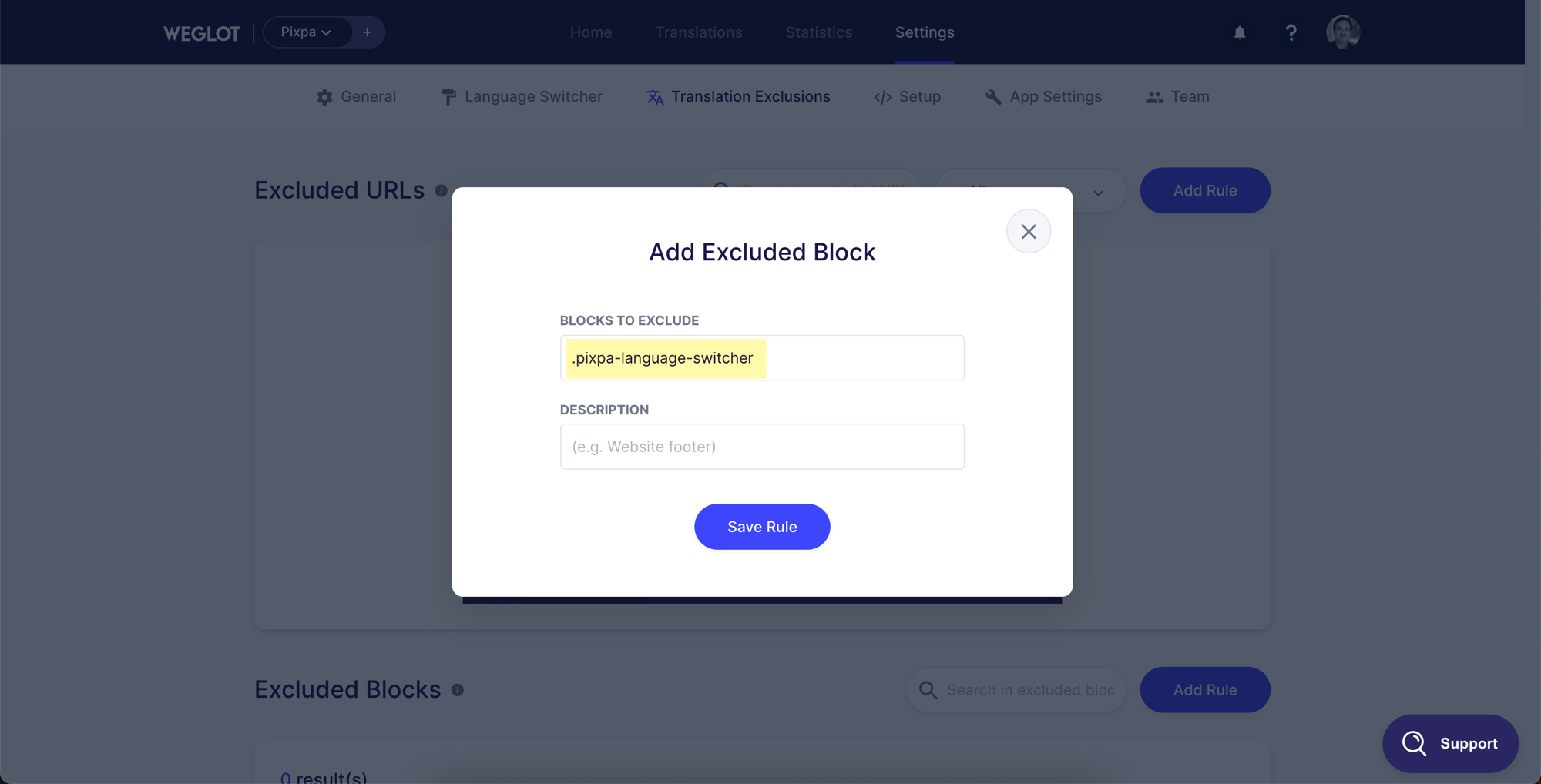
Weglot peut traduire la liste déroulante du sélecteur de langue par défaut. Pour restreindre la même chose, accédez à votre compte Weglot, puis accédez à Exclusion de traduction
- Cliquez sur Ajouter une règle sous la section de bloc exclu
- Comme indiqué ci-dessous, copiez et collez le sélecteur CSS et appuyez sur Enregistrer. DN'oubliez pas le préfixe point.
.changeur de langue pixpa

Utilisation de sous-domaines pour les sites Web en langues
Vous devez connecter un domaine personnalisé à votre site Web Pixpa pour activer le site Web basé sur un sous-domaine dans Weglot, car cette fonctionnalité nécessite la modification des enregistrements DNS de votre nom de domaine. Voir l'article d'aide sur la façon de connecter un nom de domaine personnalisé avec votre site Web Pixpa.
