Le style efficace d’un site Web est très important car il influence directement l’expérience et l’engagement des utilisateurs.
Des choix de conception cohérents et attrayants transmettent non seulement le professionnalisme et l’identité de la marque, mais améliorent également la lisibilité et la navigation, rendant le contenu plus accessible aux utilisateurs.
Explorons les points importants qui doivent être pris en compte lors de la conception d'un site Web.
Dans cet article :

Conditions préalables pour styliser un site Web
Avant de commencer à personnaliser votre site Web, plusieurs facteurs doivent être pris en compte.
Structure de votre site Web
Il est nécessaire de planifier à l’avance la structure de votre site Web. Cela peut inclure :
- La position et le style de l'en-tête de votre site Web
- Disposition des pages, des galeries et des dossiers
- Conception du pré-pied de page et du pied de page
Ce sont quelques-uns des éléments clés de tout site Web et les considérer à l’avance vous permettra d’économiser beaucoup de temps et d’efforts lors de la création ou du style de votre site Web.

Choisir votre modèle
L'étape précédente vous aidera à choisir le modèle approprié. Assurez-vous de choisir le modèle qui convient le mieux à votre entreprise, car il constitue la base de la conception et de la mise en page de votre site Web.
En savoir plus sur les modèles.
Décidez de la palette de couleurs
Des couleurs visuellement attrayantes sur un site Web créent une première impression, augmentent la reconnaissance de la marque et améliorent l’esthétique du design. Vous pouvez décider si votre site Web aura une sensation légère et aérée, une sensation plus sombre ou quelque chose entre les deux grâce aux couleurs.
Sélectionnez les polices
Choisir la bonne police est crucial car cela a un impact significatif sur l’expérience utilisateur et améliore la lisibilité. La cohérence dans l'utilisation des polices garantit une apparence cohérente, tandis que les polices réactives s'adaptent à différentes tailles d'écran.
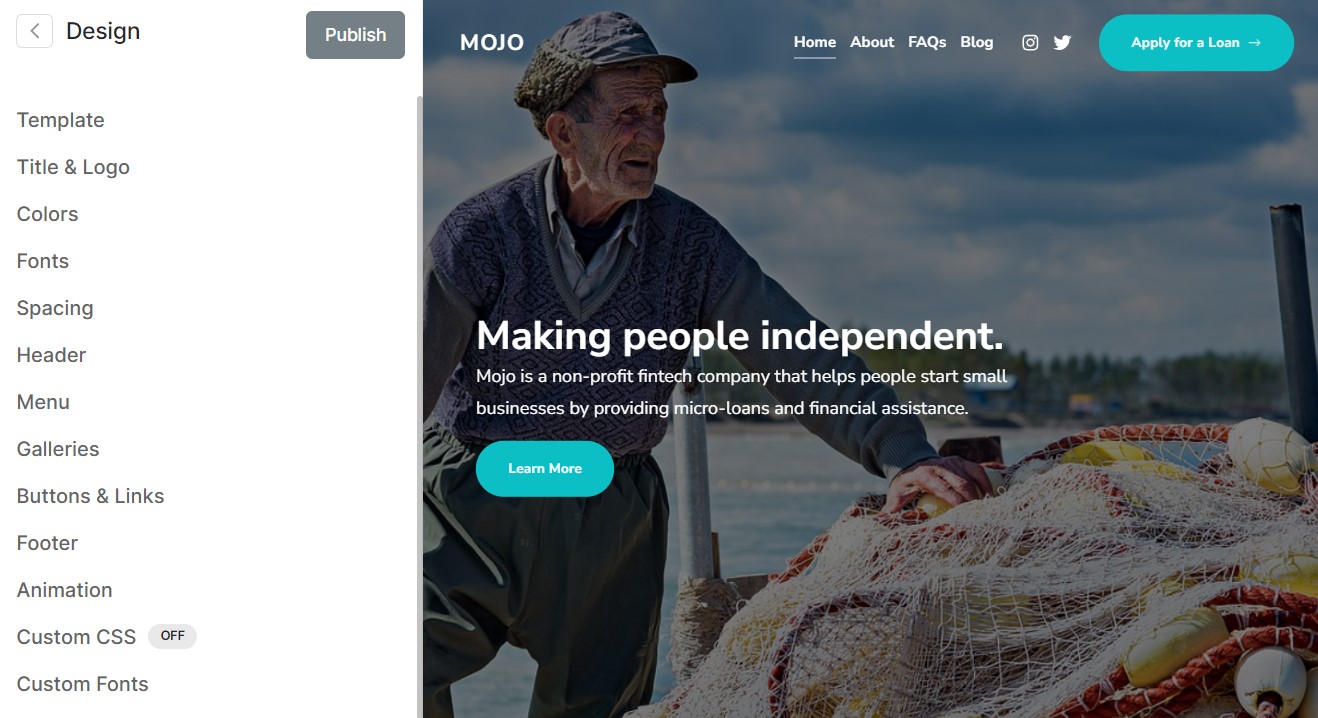
Concevoir votre site Web
La prochaine étape du style d’un site Web consiste à affiner méticuleusement chaque élément de conception pour obtenir l’apparence souhaitée. Au cours de cette phase, vous apporterez des ajustements et des améliorations à divers aspects de l'esthétique de votre site Web.

Gabarits
Que vous créiez un site Web à partir de zéro ou que vous repensiez votre site Web, la première chose à considérer est de choisir un modèle approprié. Pixpa vous propose deux types de modèles :
- Modèles à colonne unique : Avec ces modèles, vous obtenez l'en-tête et le menu de navigation en haut, suivis du corps principal (contenu) de votre site Web et enfin du pied de page en bas.
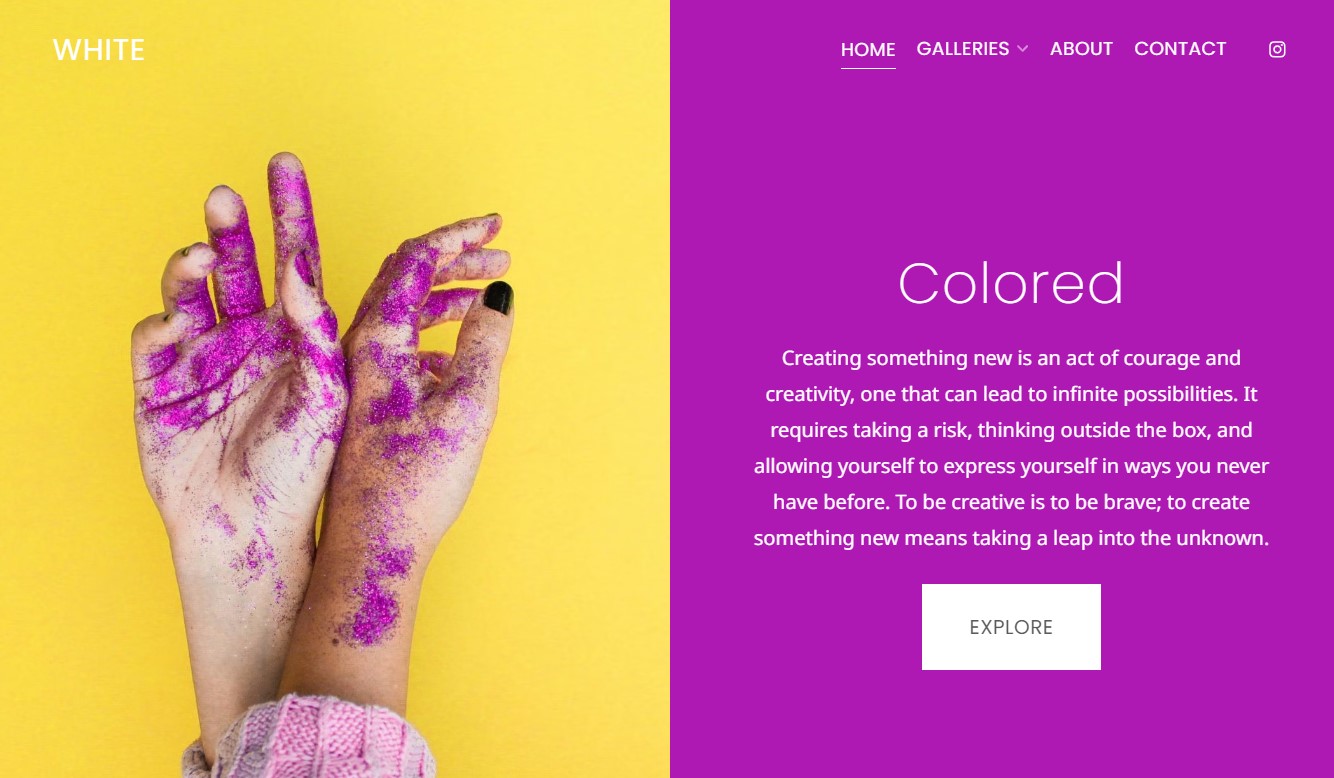
Les modèles comme Color, Titan et Nirvana sont classés comme modèles à colonne unique.
- Modèles à deux colonnes : Ces modèles sont structurés de manière à ce que le logo, le menu de navigation, les icônes sociales et le pied de page restent d'un côté comme une barre latérale et que le contenu principal de votre site Web soit positionné de l'autre côté, couvrant une section plus large de l'écran.
Quelques exemples sont Burst, Beyond, Isle, etc.
Vous pouvez consulter tous les modèles ici.
Cliquez ici pour en savoir plus sur les modèles de sites Web.

Couleurs
Les couleurs du site Web jouent un rôle central dans l'amélioration de l'attrait visuel de votre site Web et dans la création d'un design cohérent qui communique efficacement le message de votre marque.
Ils contribuent également de manière significative à améliorer l’expérience utilisateur globale.
Pixpa propose une variété de paramètres prédéfinis préréglages de palette de couleurs, chacun soigneusement conçu pour vous offrir un moyen simple et efficace de personnaliser l'apparence de votre site Web avec un style distinct. Vous pouvez modifier les couleurs de l’ensemble de votre site Web en un seul clic.
Dans chaque préréglage, vous avez cinq options de palette que vous pouvez également personnaliser individuellement. De plus, vous pouvez modifier la couleur de chaque élément à l'aide du Modification avancée option.
Cliquez ici pour en savoir plus sur les couleurs du site Web.

Polices de site Web
Les polices ont un impact significatif sur les sites Web, en influençant la lisibilité, en transmettant l'identité de la marque et en améliorant l'expérience utilisateur globale.
Les polices doivent être plus faciles à lire et ajouter une touche professionnelle et soignée à votre site Web, car elles contribuent à établir la confiance des visiteurs.
Pixpa vous propose plusieurs préréglages de polices qui sont des combinaisons prédéfinies de type de police, de tailles de police, d'espacement des lettres et d'autres paramètres typographiques qui peuvent être appliqués au texte de l'ensemble du site Web en un seul clic.
Vous pouvez également personnaliser le Titre ainsi que les paragraphe police avec chaque palette ou vous pouvez spécifier le style de police pour des éléments individuels à l'aide de l'option Modification avancée option.
Cliquez ici pour en savoir plus sur les polices de sites Web.

Titre et Logo
Le titre ou le logo du site est généralement l'élément initial visible sur tout site Web. Soit il met en valeur votre marque directement, soit il représente symboliquement votre marque, captant rapidement l'attention des visiteurs.
Vous pouvez spécifier le titre du site ou télécharger différents logos pour votre site Web à partir de la section Titre et logo. Ces logos incluent Logo principal, logo alternatif, Favicon et logo système.
Apprendre encore plus sur le titre et le logo.
Espacement du site Web
Un site Web qui intègre un espacement adéquat et maintient un bon équilibre entre ses éléments a tendance à être non seulement plus attrayant visuellement, mais également beaucoup plus facile à lire et à naviguer.
Dans la section espacement, vous pouvez spécifier le largeur maximale de votre site Web avec marge et remplissage choix. Cela sera appliqué à l’ensemble du site Web.
Vous pouvez également télécharger un Image de fond et personnalisez le Couleur de la barre de défilement d'ici.
En savoir plus sur l'espacement des sites Web.

En-tête du site Web
Il s'agit de la section supérieure de votre site Web qui contient généralement des éléments essentiels tels que le titre ou le logo du site, le menu de navigation, les liens vers les réseaux sociaux et les informations de contact.
Il constitue un élément crucial qui guide les utilisateurs dans la navigation sur votre site Web.
Vous pouvez personnaliser le disposition, largeur, comportement de l'en-tête, bordure de l'en-tête, etc. Vous pouvez également choisir la disposition des en-tête pour mobile appareils d'ici.
Cliquez ici pour en savoir plus sur l'en-tête du site Web.
Menu du site Web
Le menu de navigation du site Web joue un rôle essentiel dans l'amélioration de la convivialité du site et dans l'amélioration de l'expérience utilisateur globale en fournissant aux utilisateurs un moyen pratique d'accéder à diverses sections et pages du site.
Dans la section menu, vous pouvez spécifier le espacement entre les éléments de menu, il est différents blocs, icônes de menu ainsi que les options de texte pour les appareils mobiles et personnalisez l'option concernant Social Icons.
Cliquez ici pour en savoir plus sur les options du menu du site Web.

Galerie du site Web
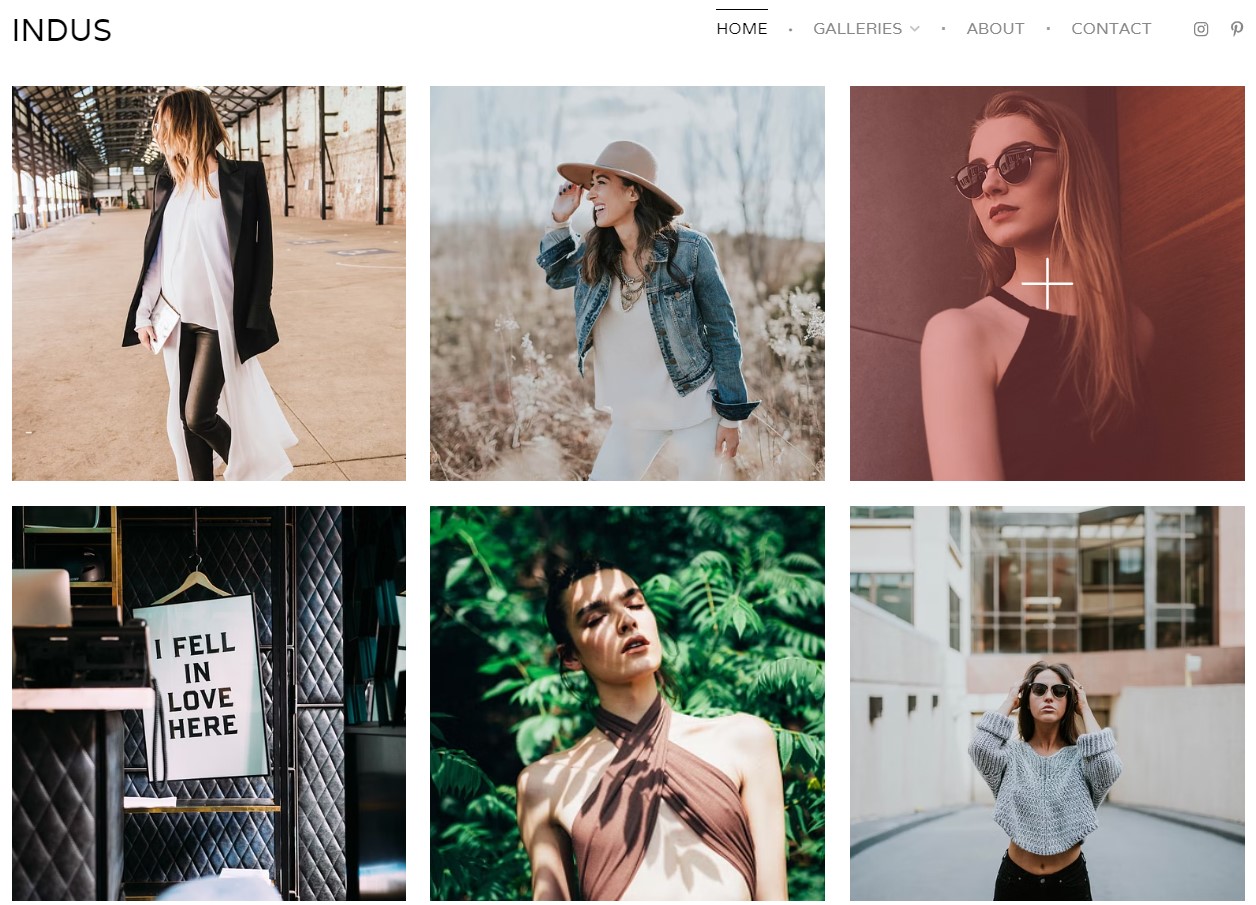
Les galeries offrent un moyen pratique d’afficher simultanément de nombreuses images et vidéos, vous permettant de mettre en valeur votre contenu multimédia et de captiver les visiteurs de votre site Web.
Vous avez la possibilité de les personnaliser pour obtenir l’esthétique souhaitée.
À partir de là, vous pouvez personnaliser le disposition, espacement de la grille, couleurs de la grille, options de visionneuse, et ainsi de suite
Options pour l'apparition de galeries sur appareils mobiles Sont également disponibles.
Cliquez ici pour en savoir plus sur les options de conception de galeries de sites Web.

Boutons et liens
Les boutons et les liens sont des éléments essentiels sur un site Web, car ils jouent un rôle essentiel en guidant les utilisateurs, en facilitant les interactions et en leur permettant d'accéder facilement aux informations et aux services qu'ils recherchent.
Cela garantit une expérience transparente sur l’ensemble du site Web.
À partir de là, vous pouvez personnaliser le style et forme des boutons, icônes de boutons, styles d'espacement et d'animation.
Aussi, les style lié aux liens peut être personnalisé à partir de la section boutons et liens.
Cliquez ici en savoir plus.

Pied de page du site Web
Le pied de page est la section inférieure d'un site Web qui contient généralement des informations et des liens importants, tels que des icônes sociales, des informations sur les droits d'auteur, des coordonnées, etc.
Il constitue un moyen pratique pour les visiteurs de trouver des informations supplémentaires et de naviguer efficacement sur le site.
Pixpa vous propose deux styles de pied de page différents que vous pouvez choisir pour votre site Web.
En dehors de cela, vous pouvez personnaliser largeur, texte du pied de page, bordure du pied de page et bouton de retour en haut d'ici.
Apprendre encore plus sur le style du pied de page de votre site Web.

Animation
Les animations rendent votre site Web dynamique et ajoutent des effets visuels aux éléments et aux différentes sections.
Ces animations améliorent l'engagement des utilisateurs et peuvent rendre un site Web plus attrayant visuellement, améliorant ainsi l'expérience utilisateur globale.
De là, vous pouvez choisissez l'effet d'animation que vous souhaitez postuler sur votre site internet et personnaliser la vitesse de celui-ci.
Cliquez ici pour en savoir plus sur les animations de sites Web.
Polices personnalisées
Bien que Pixpa offre un accès à plus de 300 polices du référentiel Google Fonts, vous avez également la possibilité d'incorporer et d'utiliser vos propres polices personnalisées, permettant à votre site Web de se démarquer et de s'aligner sur l'identité de la marque.
Vous pouvez sélectionner des polices pour des éléments tels que titres, paragraphes, boutons, titres, pied de page, et ainsi de suite
Apprendre encore plus sur les polices personnalisées.
CSS personnalisé
Outre toutes les options liées à la conception mentionnées ci-dessus, vous avez le pouvoir de stylisez chaque élément de votre site Web en utilisant l'option CSS personnalisée. Pixpa propose cela sur tous les forfaits qu'elle propose à ses clients.
En utilisant cela, vous pouvez remplacer le style par défaut et personnalisez l'apparence de votre site Web exactement en fonction de votre choix et de vos préférences.
Cliquez ici pour en savoir plus sur le CSS personnalisé.
Liste de contrôle de style
Lorsqu’il s’agit de créer un site Web, la conception est cruciale. Pour garantir que votre site Web soit visuellement époustouflant et convivial, vous devez faire attention aux éléments de style.
Dans cette dernière liste de contrôle, nous vous guiderons à travers les étapes essentielles pour perfectionner le style de votre site Web.

CONCEPTION RÉACTIVE
Tous les modèles Pixpa sont réactifs. Cependant, assurez-vous que l’ensemble de votre site Web et chaque section sont réactifs. Il doit s’adapter parfaitement à différentes tailles d’écran et appareils.
Testez votre site Web sur différents appareils, notamment les smartphones, les tablettes et les ordinateurs de bureau, pour vous assurer qu'il s'affiche parfaitement partout.
Conception cohérente
La cohérence est la clé d’un look professionnel. Assurez-vous que les éléments tels que les logos, les jeux de couleurs et les polices sont cohérents sur l’ensemble du site Web.
La cohérence renforce la confiance et rend votre site Web plus mémorable.
Typographie
Choisissez les polices appropriées pour les titres, les paragraphes et autres éléments. Assurez-vous que la hiérarchie appropriée est maintenue avec des tailles de police et un espacement de ligne appropriés.
Évitez d'utiliser trop de polices différentes.
Navigation
Le menu de navigation doit être intuitif et facile à utiliser. Assurez-vous que les visiteurs peuvent facilement s’orienter sur votre site Web. Utilisez des étiquettes claires et organisez votre menu de manière logique.
Pour les sites Web ayant une grande quantité de contenu, pensez à ajouter La fonctionnalité de recherche.
