Les polices jouent un rôle crucial dans les sites Web en influençant la lisibilité, en transmettant l'identité de la marque et en améliorant l'expérience utilisateur globale.
Dans cet article :
- Jeu de polices actuel
- Préréglages de police
- Modification avancée
- Réinitialiser les paramètres personnalisés
Vous pouvez gérer les polices de votre site Web à partir de Conception (1) partie.

Une fois dans la section Conception, cliquez sur Polices (2) onglet.

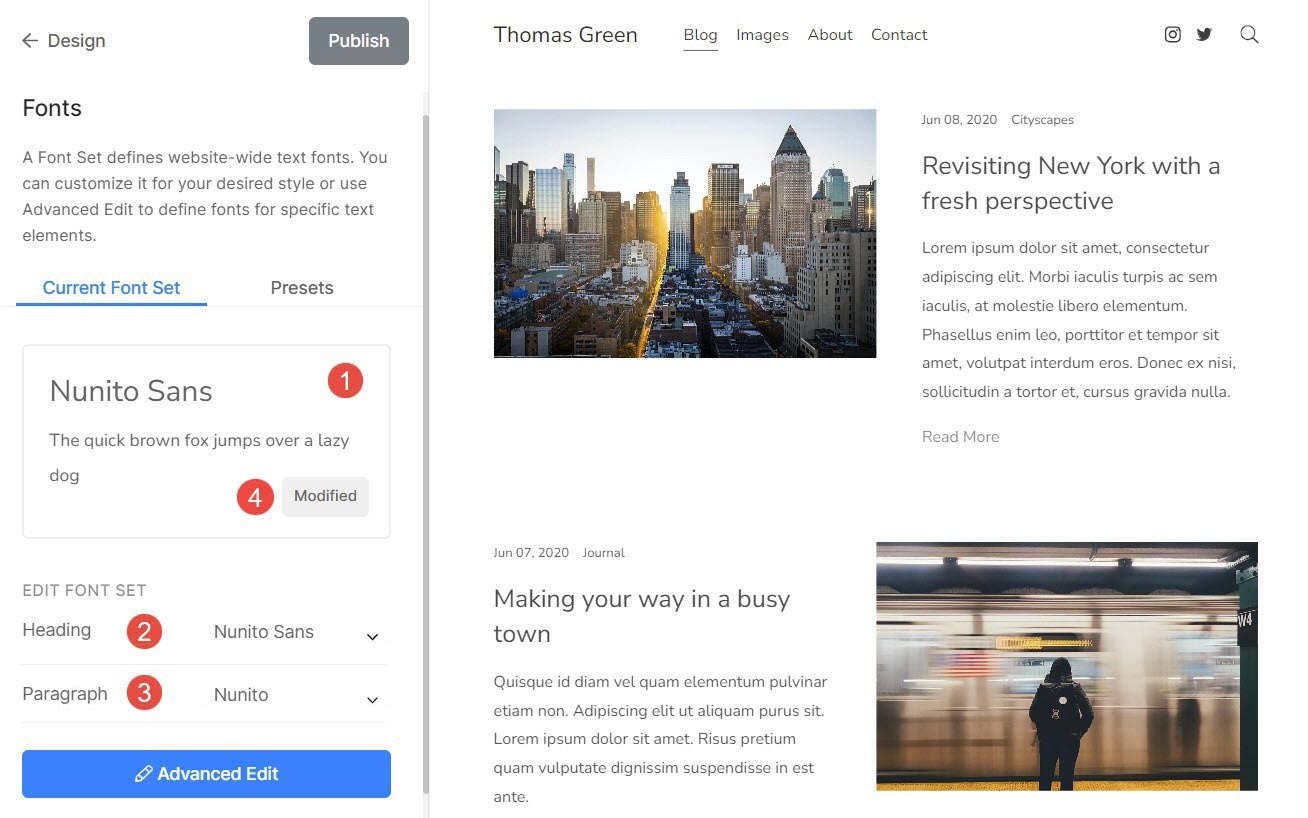
Jeu de polices actuel
- Le sélectionnée Police prédéfinie (1) sera affiché ici.
- Vous pouvez personnaliser le Titre de Géographie (2) et avec la paragraphe (3) police pour le préréglage sélectionné.

- Texte supérieur (5) représente la police de titre.
- Texte inférieur (6) représente la police Paragraphe.

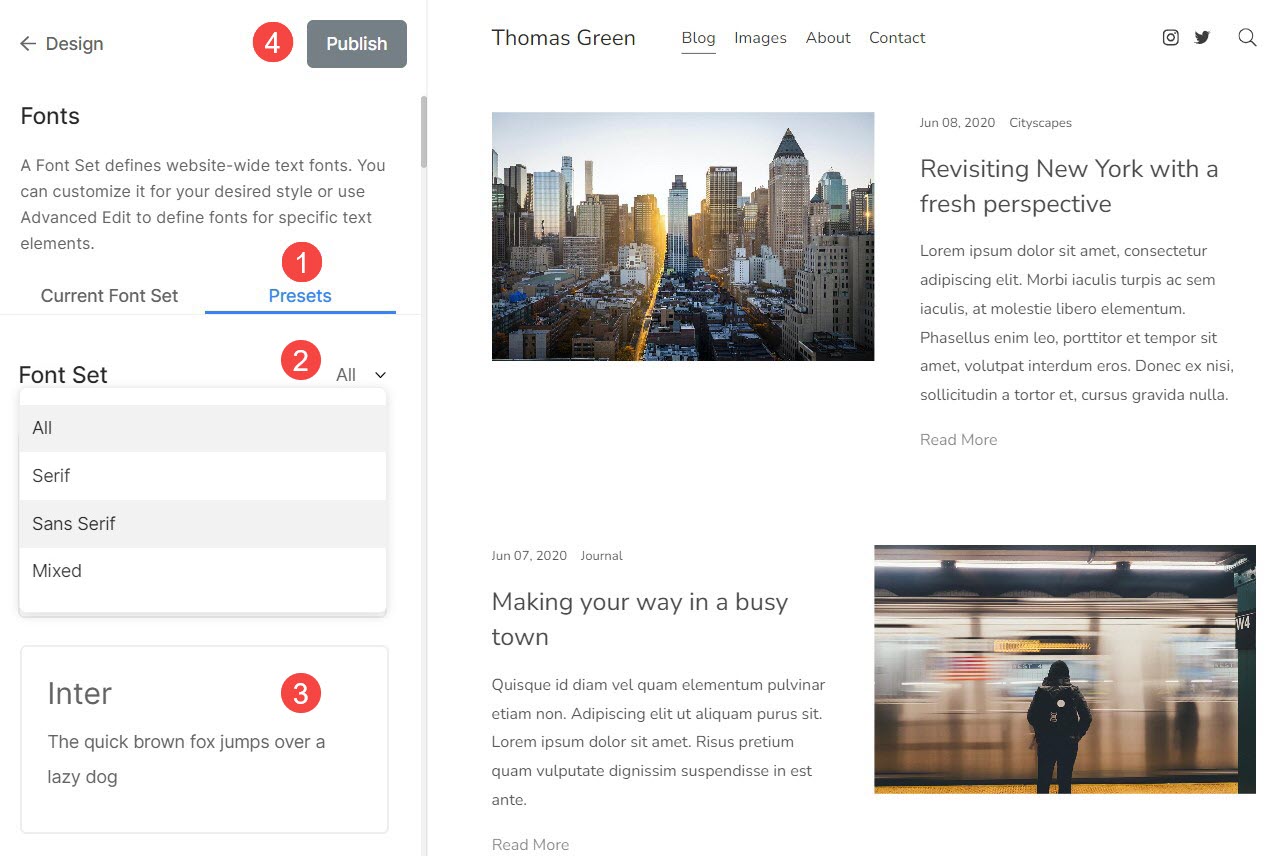
Préréglages de police
Les préréglages de police sont des combinaisons prédéfinies de type de police, de tailles de police, d'espacement des lettres et d'autres paramètres typographiques qui peuvent être appliqués au texte de l'ensemble du site Web.
- Vous pouvez facilement modifier la police globalement en sélectionnant l'un des Préréglages de police (1).
- Filtre (2) la liste en sélectionnant les préréglages All, Serif, Sans Serif ou Mixed. Une fois que vous avez sélectionné un filtre, vous ne verrez que les préréglages associés.
- Pour choisir un Police prédéfinie (3), il vous suffit de cliquer dessus et Publier (4) les changements.

Modification avancée
À partir de là, vous pouvez remplacer les paramètres prédéfinis et gérer manuellement les polices de tous les éléments de votre site Web.
Vous verrez ici les options suivantes :

Titre du site
C'est le titre de votre site Web qui fait office de texte de logo si le logo principal n'est pas disponible.
Du ici vous pouvez:
- Police de caractère - Choisissez la police du titre de votre site.
- Poids - Choisissez l'épaisseur de police pour le titre de votre site.
- Taille – Bureau – Spécifiez la taille du texte pour le titre de votre site sur le bureau.
- Taille – Mobile – Spécifiez la taille du texte pour le titre de votre site sur mobile.
- L'espacement des lettres - Définissez l'espace entre les lettres dans le titre du site.

Menu
Il s'agit d'un ensemble de pages, liens, dossiers, galeries, etc. qui permettent aux utilisateurs de se déplacer entre les différentes sections d'un site Web.
Du ici, vous pouvez personnaliser :
Menu principal
- Police de caractère - Spécifiez la police des liens de menu.
- Poids - Choisissez l'épaisseur de la police pour les liens du menu.
- Taille - Spécifiez la taille du texte pour les liens de menu.
- L'espacement des lettres - Définissez l'espace entre les lettres dans les liens du menu.

Menu déroulant
- Police de caractère - Spécifiez la police pour les liens de votre menu déroulant.
- Poids - Choisissez l’épaisseur de la police pour les liens du menu déroulant.
- Taille - Spécifiez la taille du texte pour les liens du menu déroulant.
- L'espacement des lettres - Définissez l'espace entre les lettres dans les liens du menu déroulant.

Rubriques
Les balises de titre sont cruciales car elles aident à structurer le contenu, améliorent le référencement, améliorent l'accessibilité et la lisibilité. Il existe quatre types de balises de titre proposées par Pixpa. Il s'agit du titre (H1), du titre (H2), du titre (H3) et du titre (H4).
Du ici vous pouvez:
- Police de caractère - Spécifiez le style de police du titre (H1).
- Poids - Sélectionnez l'épaisseur de police pour le titre (H1).
- Taille – Bureau – Spécifiez la taille de police du titre (H1) pour le bureau.
- Taille – Mobile – Précisez la taille de police du titre (H1) pour mobile.
- Hauteur de la ligne - Spécifiez la hauteur de ligne de la police du titre (H1) (spécifiée en termes de em).
- L'espacement des lettres - Spécifiez l'espace entre les lettres du texte du titre (H1) (spécifié en termes de em).

Remplissage de texte (titres)
- Rubriques – Spécifiez le remplissage des titres de votre site Web.

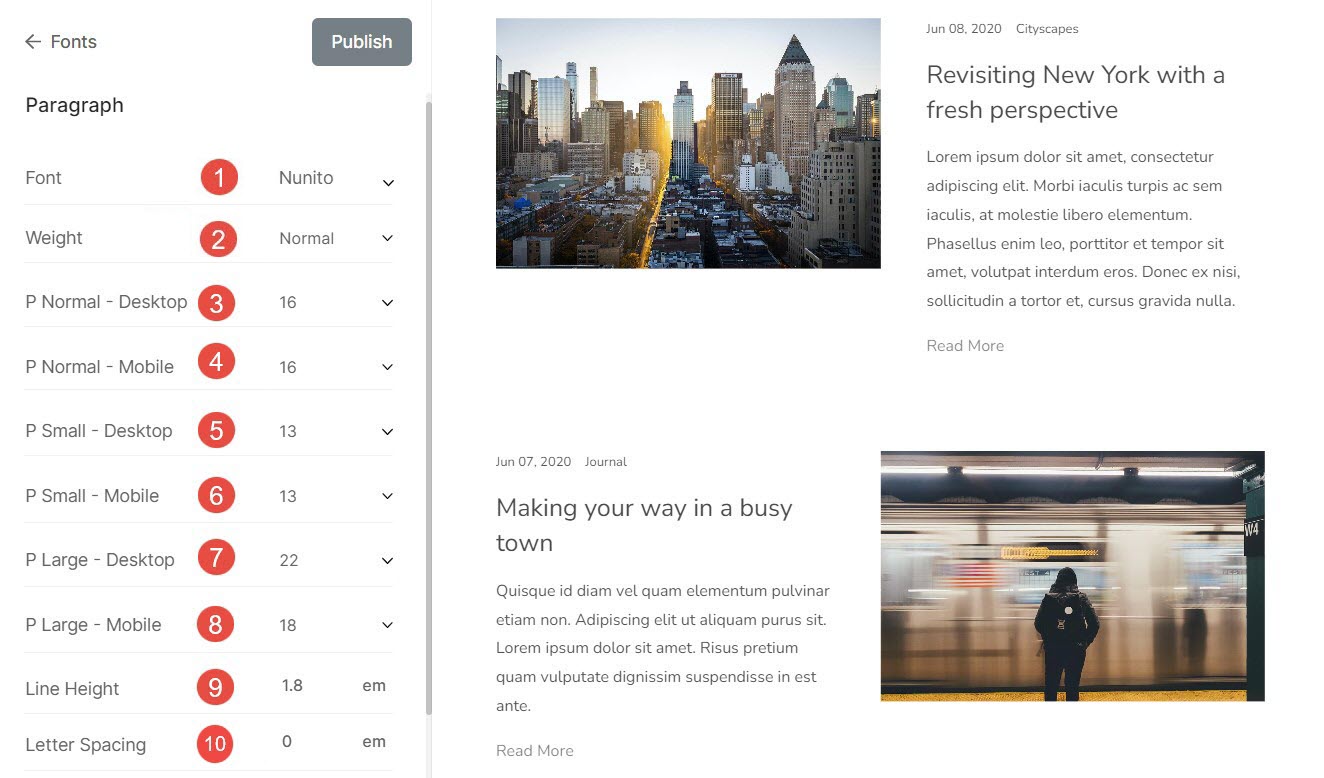
Paragraphes
Il permet de définir et de structurer un bloc de texte sous forme de paragraphe. Ceci est généralement utilisé pour les descriptions, les titres d'images, les légendes, le texte de pied de page, etc.
Du ici vous pouvez:
- Police de caractère - Sélectionnez le style de police pour tout le texte du paragraphe (normal, petit et grand).
- Poids - Sélectionnez l'épaisseur de la police pour tout le texte du paragraphe.
- P (Normal) – Bureau – Sélectionnez la taille de police normale de tout le texte des paragraphes pour le bureau.
- P (Normal) – Mobile – Sélectionnez la taille de police normale de tout le texte des paragraphes pour mobile.
- P (Petit) – Ordinateur de bureau – Sélectionnez la taille de police la plus petite (inférieure à P (Normal)) de tout le texte des paragraphes pour le bureau.
- P (Petit) – Mobile – Sélectionnez la taille de police la plus petite (inférieure à P (Normal)) de tout le texte des paragraphes pour mobile.
- P (Grand) – Bureau – Sélectionnez la taille de police la plus grande (plus grande que P (Normal)) de tout le texte des paragraphes pour le bureau.
- P (Grand) – Mobile – Sélectionnez la taille de police la plus grande (plus grande que P (Normal)) de tout le texte des paragraphes pour mobile.
- Hauteur de la ligne - Spécifiez la hauteur de ligne de la police pour le texte du paragraphe (spécifiée en termes de em).
- L'espacement des lettres - Spécifiez l'espace entre les lettres du texte du paragraphe (spécifié en em).

Remplissage de texte (paragraphes)
Paragraphe – Spécifiez le remplissage des paragraphes de votre site Web.

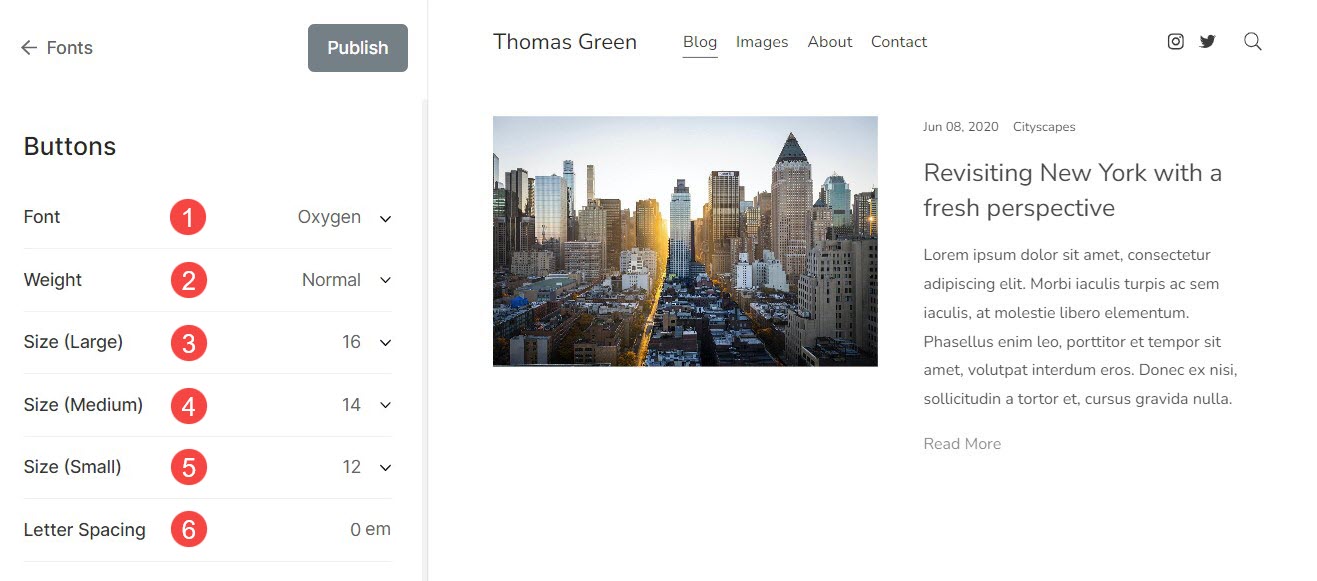
Boutons
Les boutons sont des éléments sur lesquels vous pouvez cliquer ou appuyer pour effectuer des actions spécifiques, telles que soumettre un formulaire ou naviguer vers une autre page.
Du ici vous pouvez:
- Police de caractère - Vous pouvez choisir la police du texte du bouton à partir d'ici.
- Poids - Définissez l'épaisseur de la police pour le texte du bouton à partir d'ici. Vous pouvez choisir entre normal, léger et audacieux.
- Taille large) - Définissez la grande taille de police pour les boutons.
- Taille moyenne) - Définissez la taille de police moyenne pour les boutons.
- Petite taille) - Définissez la petite taille de police pour les boutons.
- L'espacement des lettres - Définissez l'espace entre les lettres du texte du bouton à partir d'ici (spécifié en em).

Divers
Voici quelques autres personnalisations dans les paramètres de police. Depuis ici vous pouvez:
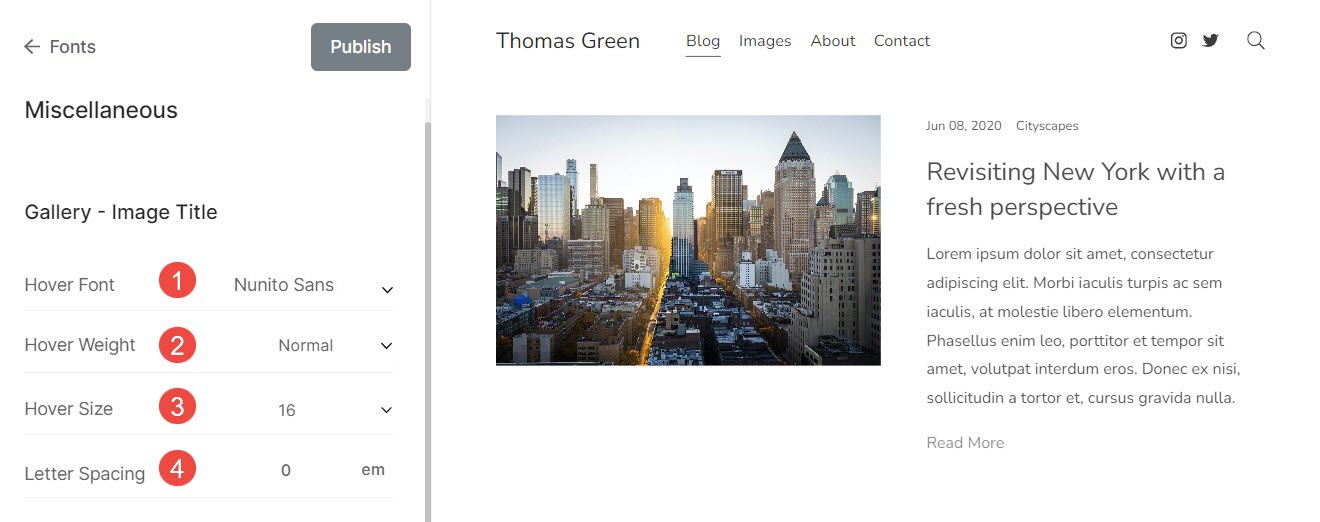
Titre de l’image de la galerie
Ceci est appliqué lorsque vous choisissez d'afficher les titres des images au survol.
- Police de survol – Vous pouvez choisir la police du texte du titre de l’image au survol à partir d’ici.
- Poids de survol – Définissez l'épaisseur de la police pour le texte du titre de l'image à partir d'ici. Vous pouvez choisir entre normal, léger et audacieux.
- Taille du survol – Définissez la taille du texte du titre de l’image lors du survol à partir d’ici.
- L'espacement des lettres - Définissez l'espace entre les lettres du texte du titre de l'image à partir d'ici (spécifié en em).

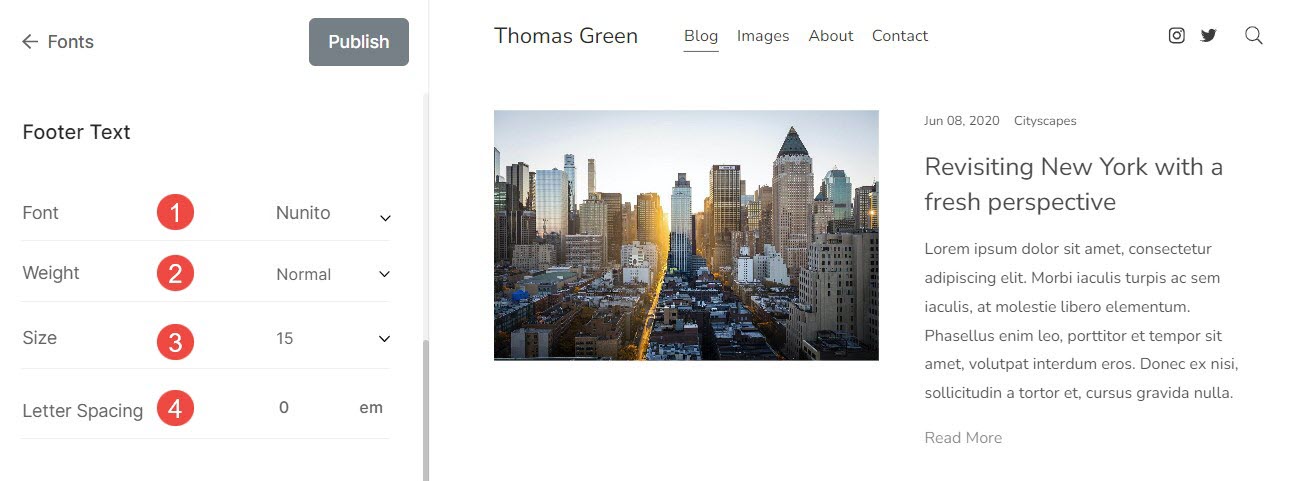
Texte pied de page
Texte qui apparaît au bas du site Web, tel que les informations sur les droits d'auteur, les clauses de non-responsabilité, etc.
- Police de caractère - Choisissez la police pour le texte du pied de page.
- Poids - Définissez l'épaisseur de la police pour le texte du pied de page.
- Taille - Définissez la taille de la police du texte du pied de page.
- L'espacement des lettres - Spécifiez l'espace entre les lettres du texte du pied de page.

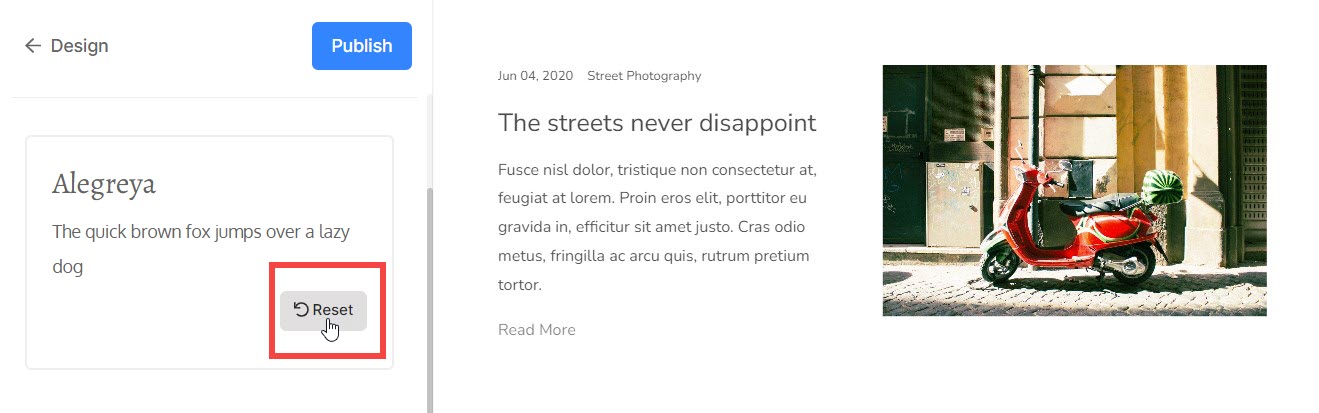
Réinitialiser les paramètres personnalisés
Vous pouvez facilement réinitialiser les paramètres de police par défaut si vous avez apporté des modifications au jeu de polices en le modifiant ou si vous avez personnalisé les paramètres de police à partir d'Advanced Edit.

Vous verrez un bouton Modifié. Passez le curseur sur le bouton, il deviendra Réinitialiser. Vous pouvez réinitialiser les modifications à l'original à partir d'ici.
