La carte complète/carte texte
- Lorsque vous allumez le Carte complète/texte sur vos sections dynamiques, les éléments de la liste auront un contour et un arrière-plan avec la couleur de la carte.
Regarde aussi: Couleurs et espacement du site Web.
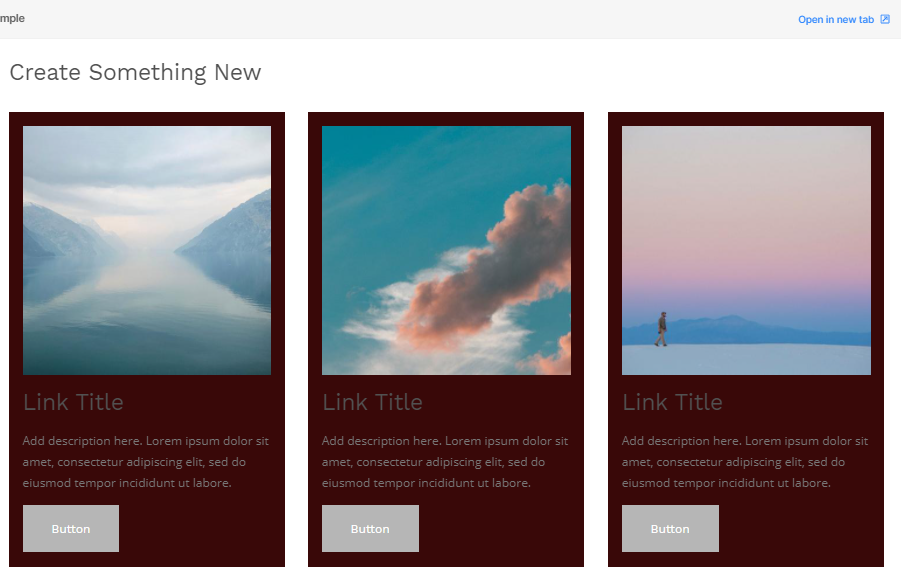
Carte complète
- Lorsque l'option carte complète est sélectionnée, la couleur de la carte et les autres propriétés que vous avez spécifiées sont appliquées à l'ensemble de la carte, c'est-à-dire à l'image et au texte en dessous.
Jetez un oeil:

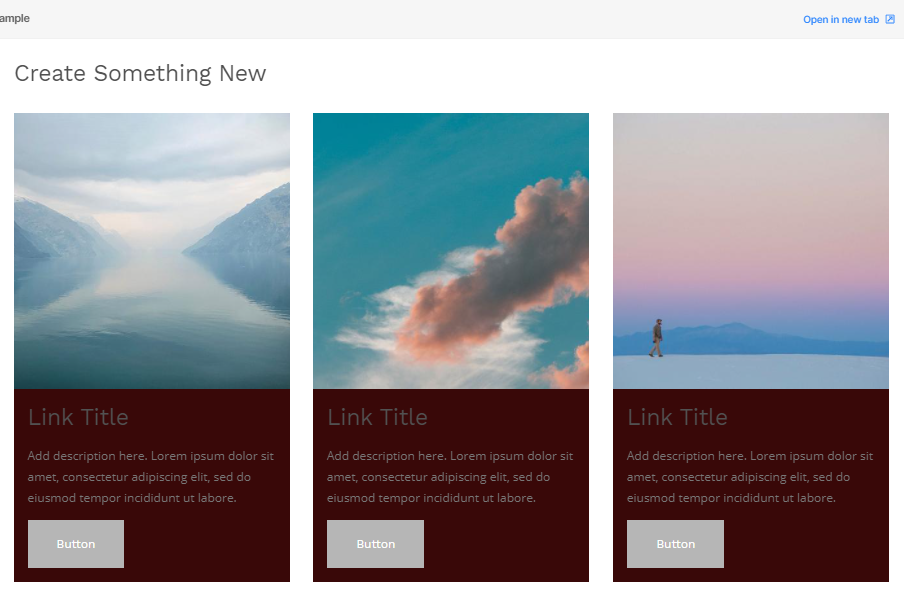
Carte texte
- Lorsque l'option de carte de texte est sélectionnée, la couleur de la carte et les autres propriétés que vous avez spécifiées sont appliquées uniquement au texte (sous l'image).
Jetez un oeil:

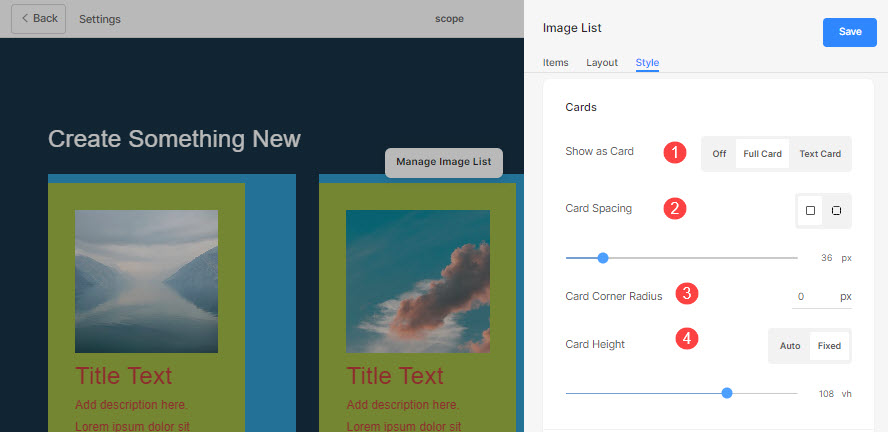
Cartes
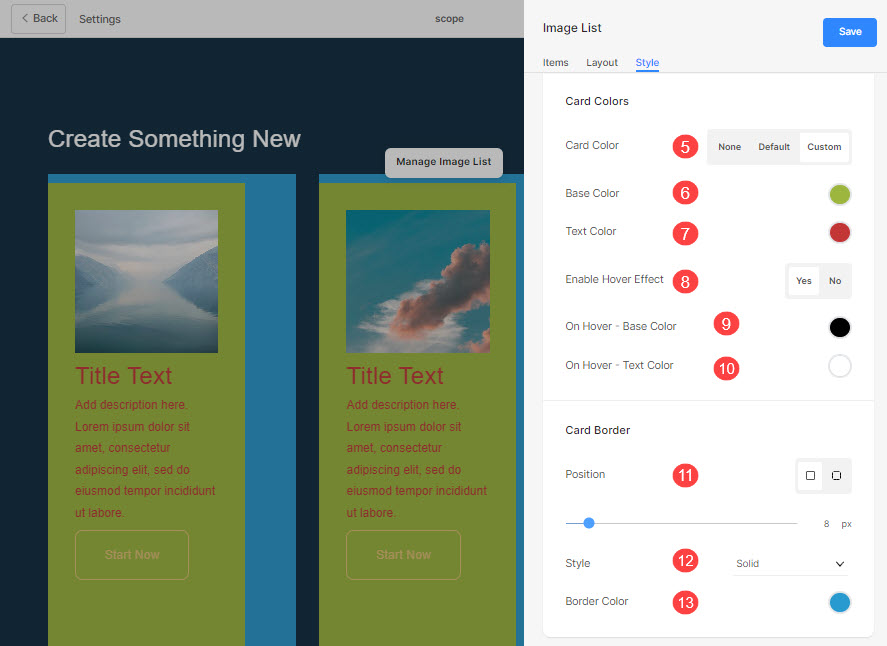
Les options de style de carte sont disponibles dans le Style onglet de la section (tiroir de droite). Les options de style sont les suivantes :
- Choisissez d'afficher les éléments de la liste comme Cartes plein/texte.
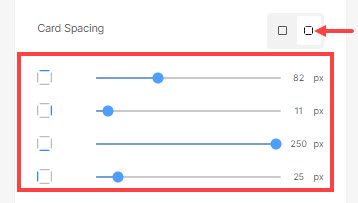
- Choisissez d'avoir un espacement de carte commun ou différent pour chaque côté des éléments de la liste et définissez un nombre (en px) pour le espacement des cartes des images des éléments de la liste.
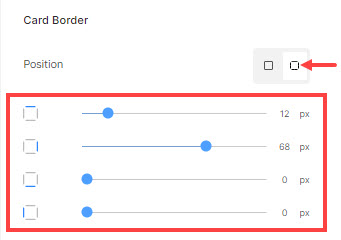
Si vous avez choisi des coins divisés, vous pouvez définir différents espacement des cartes pour chaque côté de la carte.

- Spécifie le rayon du coin de la carte pour la carte de l'élément de liste en px.
- Choisissez le Hauteur de la carte être automatique ou fixe.
Dans le cas où vous avez choisi le fixé option, spécifiez la hauteur des cartes en vh.

- Choisissez le carte Couleur être aucun ou par défaut ou personnalisé. Si l'option par défaut est choisie, la couleur de la carte définie dans le Rubrique Conception est utilisé ici.
- Si vous avez choisi l'option personnalisée, spécifiez le couleur de fond et
- Couleur du texte de la carte.
- Choisissez d' activer l'effet de survol pour la carte.
- Spécifie le couleur de base pour la vue de survol de la carte.
- Spécifie le couleur du texte pour la vue de survol de la carte.
Bordure de carte
- Position – Choisissez d'avoir une bordure de carte commune ou différente pour chaque côté des éléments de la liste et définissez un nombre (en px) pour le bordure de carte.
Si vous avez choisi des coins divisés, vous pouvez définir différents bordures de carte pour chaque côté de la carte.

- Choisissez le Style du bord de la carte.
- Choisissez le Couleur du bord de la carte.