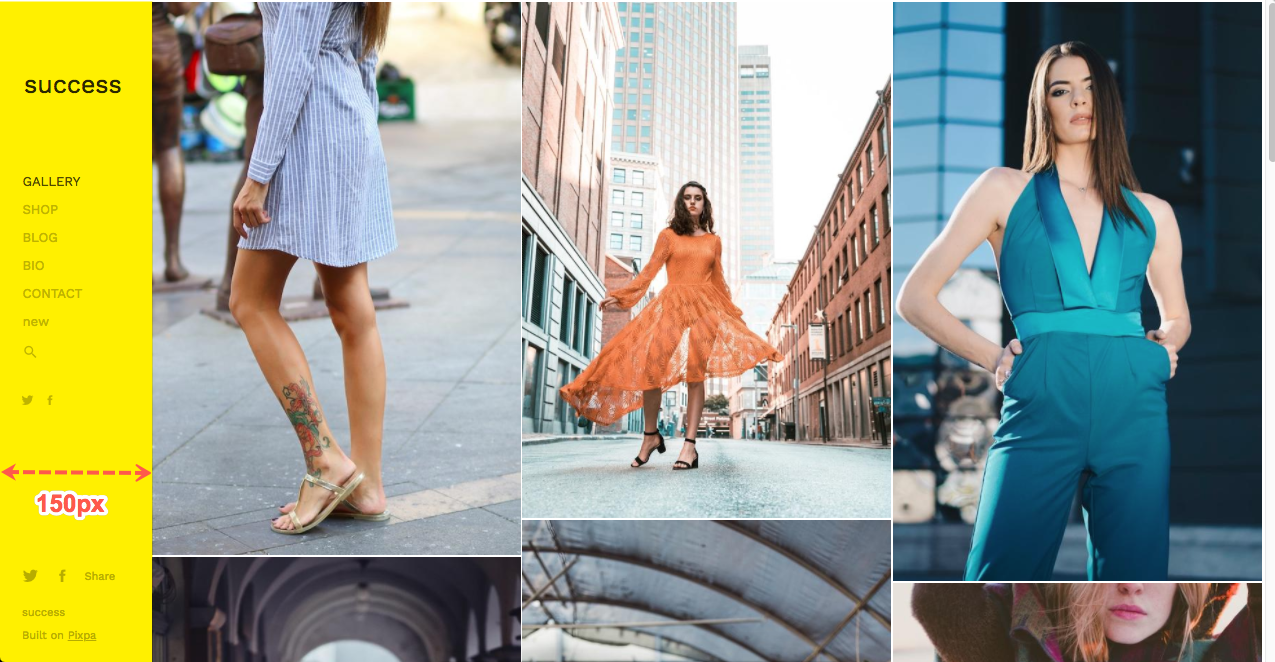
Il y a des thèmes qui sont en mode 2 colonnes où l'en-tête et le pied de page sont soit à gauche soit à droite comme Halo, Nova, Metro, Bloom.
Pour ces thèmes par défaut, le système a fixé la largeur de la barre latérale à 250px. Cependant, vous pouvez gérer la largeur à l'aide du remplacement CSS.

Suivez ces étapes pour modifier la largeur de la barre latérale :
- Copiez l'intégralité du remplacement CSS mentionné ci-dessous.
<style>
.column-2-container .sidebar {width: 150px;}
.column-2-container .stage-spacing { position: relative;
margin-left: 150px; width: calc(100% - 150px);}
.halo-header .user-logo { min-width: 100px;}
</style>
- Après avoir copié le code correspondant, accédez à Paramètres (1).
- Dans le Scripts externes (2), collez le code dans le section (3).
- Frappe le Épargnez (4) bouton pour enregistrer les modifications dans le studio.

Maintenant, actualisez le site pour examiner les modifications sur le site en ligne.
