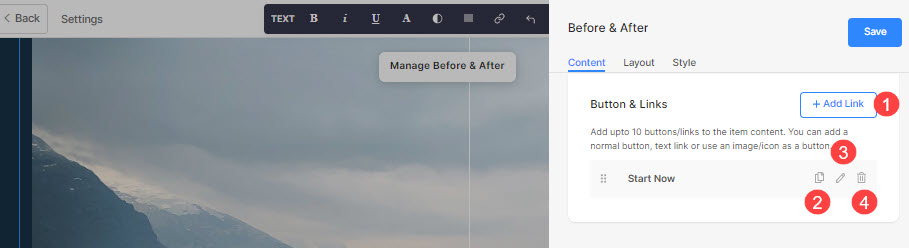
En utilisant Bouton et liens, vous pouvez ajouter n'importe quel type de Lien (1) à la section. Vous pouvez ajouter un bouton/lien image/icône sociale/lien texte.
Vous pouvez dupliquer (2), modifier (3) ou supprimer (4) le bouton existant.

Dans cet article :
Ajout de boutons/liens.
- Pour ajouter n'importe quel type de lien à la section, cliquez sur le + Ajouter un lien .

- Les + Ajouter un lien propose quatre façons d'ajouter un lien :
Bouton
Ajouter un bouton à l'élément de liste. Vous pourrez mettre à jour :
- Étiquette de bouton – Définissez l'étiquette du bouton.
- Lien de bouton – Spécifiez le lien.
- Fenêtre cible – Choisissez d'ouvrir la page dans la même fenêtre ou dans une nouvelle fenêtre.
- Style de bouton – Choisissez le style de bouton par défaut (défini dans le Boutons et liens de la section Conception), Solide, Contour ou Lien texte.
- Choisissez le Couleur du bouton être par défaut ou inverser la couleur.

Lien texte
Ajouter un lien texte à l'élément de liste.

Vous pourrez mettre à jour :
- Met le étiquette de texte.
- Spécifie le lien texte.
- Fenêtre cible – Choisissez d'ouvrir la page dans la même fenêtre ou dans une nouvelle fenêtre.

Image(s)
Ajoutez une image et liez-la à n'importe quelle page.

- Une fois que vous avez téléchargé l'image, elle s'affiche de cette façon. Cliquez sur le lien pour le modifier.

- De là, vous pouvez:
- Téléchargement/Changer l'image.
- Lien de bouton – Spécifiez le lien.
- Fenêtre cible – Choisissez d'ouvrir la page dans la même fenêtre ou dans une nouvelle fenêtre.

Icône sociale
- Ajoutez une icône sociale à l'élément de liste.

- Vous pouvez gérer :
- L'icône sociale à lier.
- Spécifiez votre chemin de profil social pertinent.
- Fenêtre cible – Choisissez d'ouvrir la page dans la même fenêtre ou dans une nouvelle fenêtre.

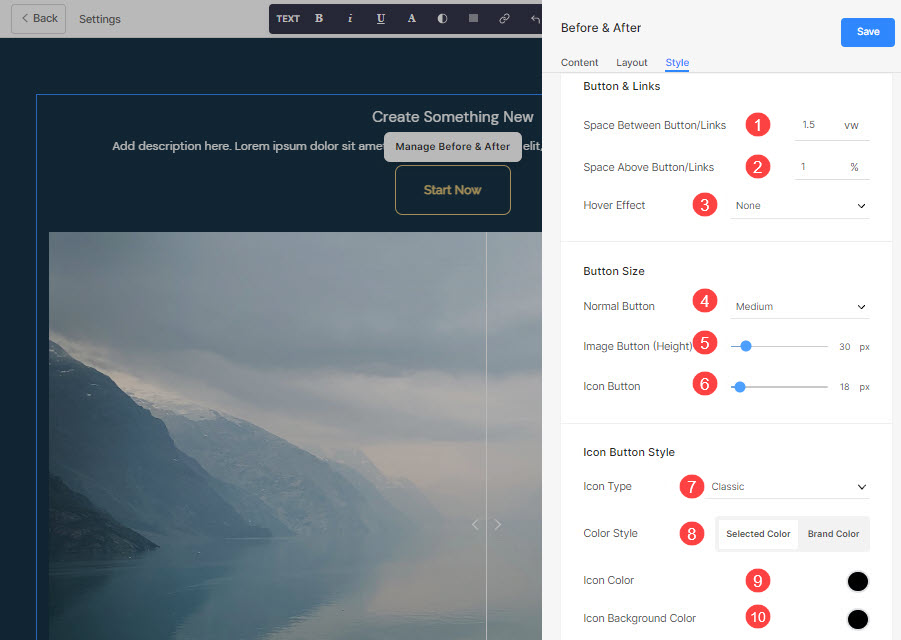
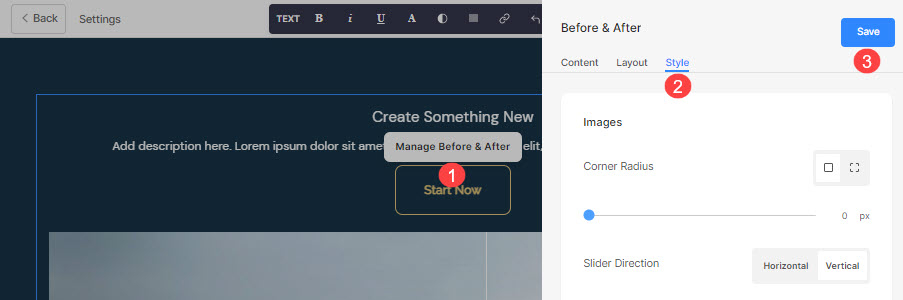
Les options de style pour les boutons et les liens
Les options de style sera présent sous le Style onglet lors de la gestion de la section.

Vous aurez plusieurs options de style pour le bouton et les liens comme suit :
Bouton et liens
- Spécifie le Espace entre les boutons/liens qui ont été ajoutés.
- Spécifie le Espace au-dessus des boutons/liens.
- Choisissez le Effet de survol pour le bouton/liens.
Exemple
Supposons que vous ayez ajouté un lien social Amazon dans le Bouton/Liens, et précisé le couleur de l'icône en rouge et par couleur d'arrière-plan de l'icône en vert, alors l'icône apparaîtra comme ci-dessous: