Pixpa vous donne la possibilité de gérer les paramètres de la page tels que le titre de navigation, la visibilité, le référencement et bien plus encore.
Dans cet article, vous connaîtrez tous les paramètres globaux de n'importe quelle page.
Gérez les paramètres de la page :
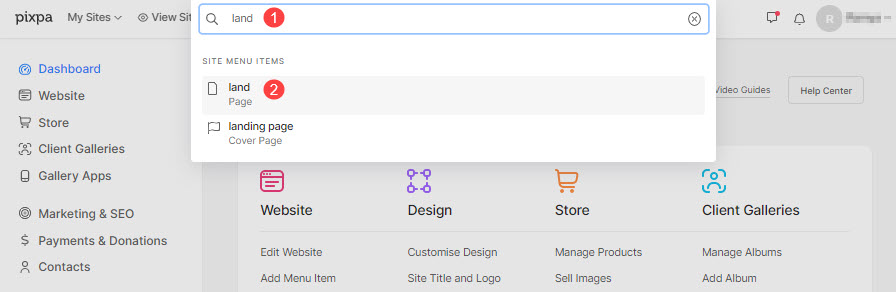
- Entrer le titre de la page (1) (que vous souhaitez modifier) dans la barre de recherche.
- Cliquez sur page (2) sous Éléments du menu du site.

- Vous allez maintenant atteindre le générateur de page.
- Cliquez sur le Paramètres (1) bouton pour afficher les paramètres de la page.
- Après avoir effectué les modifications, appuyez sur Épargnez (2) bouton.

Depuis les paramètres de la page, vous pouvez gérer :
- Titre de la page
- Définir la page comme page normale ou page de démarrage
- visibilité de la page
- Mot de passe protéger une page
- En-tête et pied de page
- Image de médias sociaux
- Informations supplémentaires sur la page
- SEO
- Injection de code de page
Titre de la page
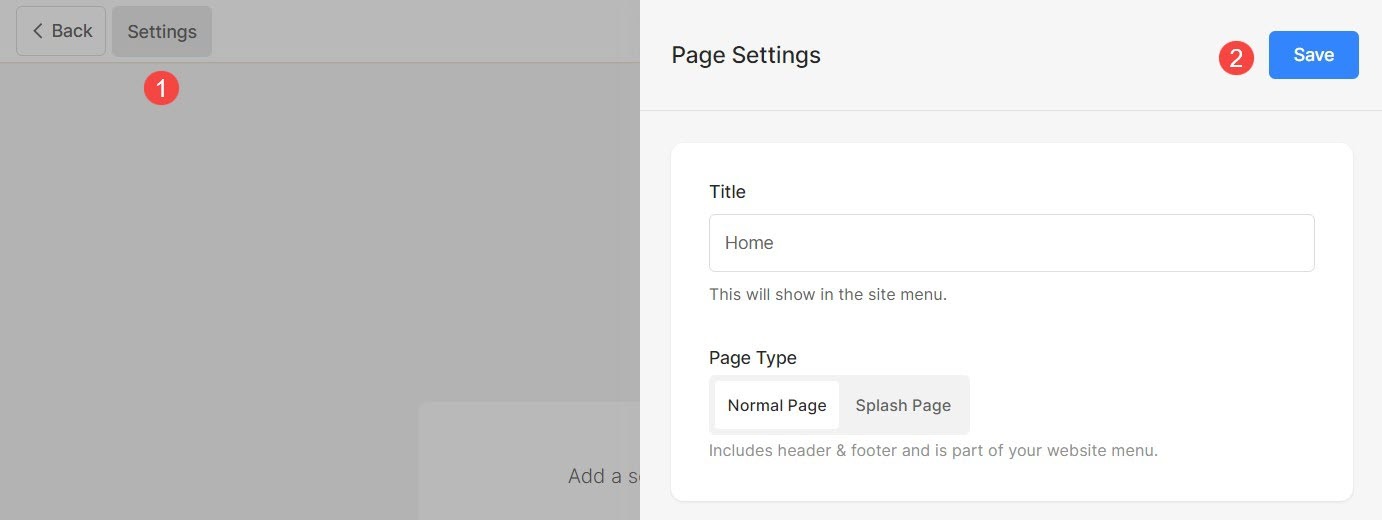
- Cliquez sur le Paramètres (1) bouton.
- Vous pouvez changer le titre de la page de Titre (2) partie.
- Épargnez (3) les changements.

Page normale ou page de garde
Pour différentes raisons, vous voudrez peut-être une page sans aucune distraction comme l'en-tête et le pied de page. Vous voudrez peut-être que les visiteurs de votre site Web se concentrent uniquement sur le contenu de la page.
Dans ce cas, vous pouvez créer une belle couverture entièrement réactive ou des pages de démarrage via Pixpa.
Construisez des sites Web d'une page pour exprimer vos idées, créez des pages de destination pour vos campagnes Web, une page d'entrée/de démarrage pour votre site principal ou une page en construction. Les possibilités sont infinies.
Pour convertir une page normale en page Spalsh, suivez les étapes mentionnées ci-dessous :
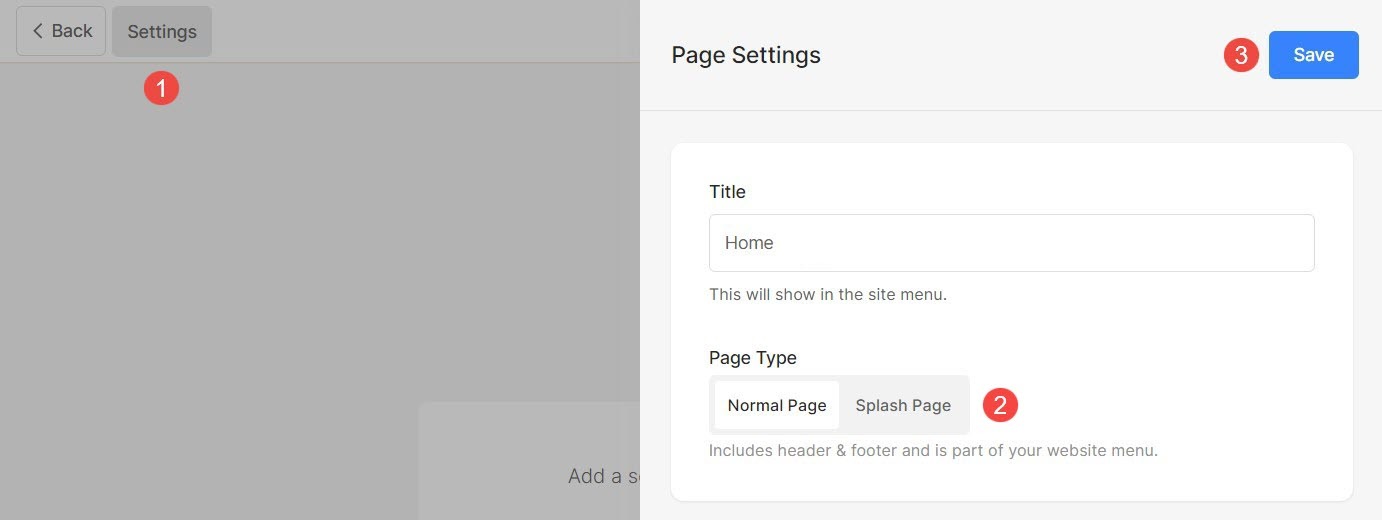
- Cliquez sur Paramètres (1) de la page.
- Sélectionnez l'option de Page d'accueil (2).
- Enregistrer (3) vos changements.

visibilité de la page
Pixpa vous permet de choisir d'afficher ou de masquer une page dans le menu du site.
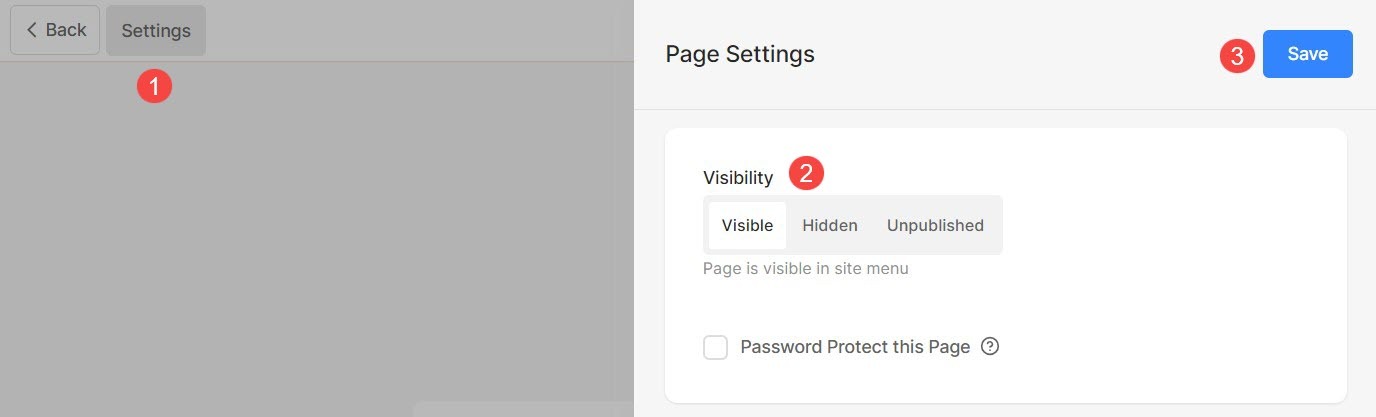
- Cliquez sur le Paramètres (1) bouton pour afficher les paramètres de la page.
- Vous aurez le Visibilité (2) option sur le côté droit.
- Modifiez l'état de visibilité et enregistrez (3) les modifications.

Les différentes options de visibilité sont :
- Visible: Choisissez cette option pour afficher la page sur le site Web.
- caché: Choisissez cette option pour masquer la page du site Web. Cependant, il sera accessible sur son lien.
- Inédit: La page ne sera pas disponible en ligne et affichera une page d'erreur 404 à l'ouverture.
Vérifiez également: Personnaliser la page d'erreur 404
Mot de passe protéger une page
Vous pouvez facilement ajouter un mot de passe à n'importe laquelle de vos pages dans Pixpa afin que seules les personnes qui ont accès au mot de passe puissent voir la page.
Vous pouvez aussi vous restreindre ou protéger par mot de passe tout le site accédez-y en activant un mot de passe afin que personne ne puisse voir les modifications de votre site pour le moment.
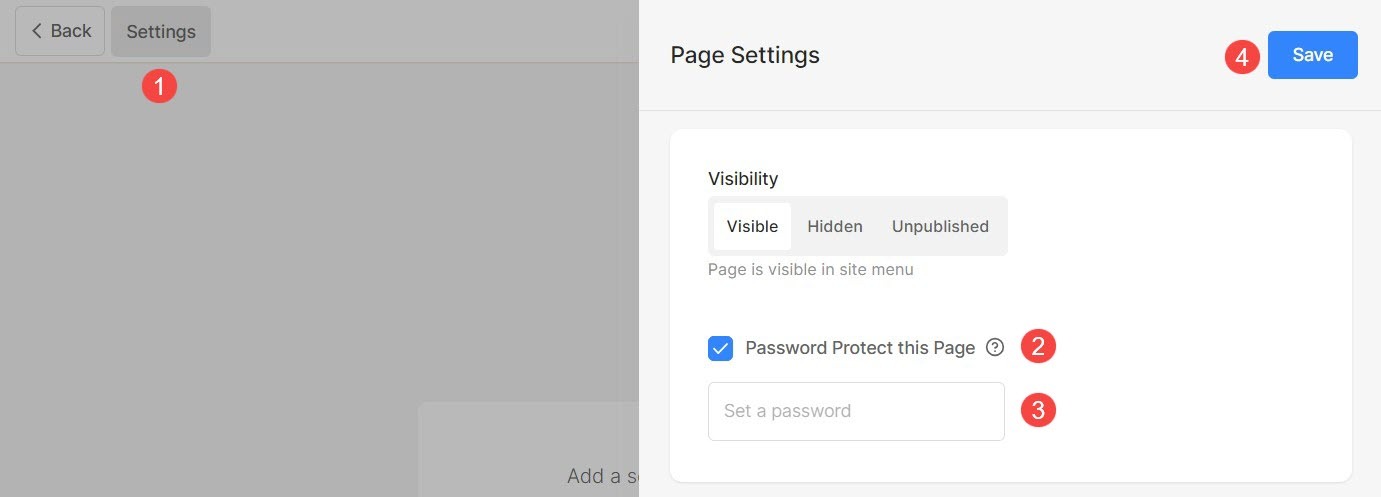
- Cliquez sur le Paramètres (1) bouton et cochez l'option de Mot de passe Protéger cette page (2) pour activer la boîte de mot de passe.
- Spécifiez le mot de passe (3) pour la page.
- Enfin, Épargnez (4) les changements.

En-tête et pied de page
Vous pouvez ajouter une touche supplémentaire à votre page en rendant l'en-tête transparent et en affichant une image d'arrière-plan derrière l'en-tête.
En dehors de cela, vous pouvez également afficher le pré-pied de page sur n'importe quelle page et affichez du contenu comme le flux Instagram, les coordonnées professionnelles, la boîte de newsletter, les heures de travail, etc. dans la zone de pied de page. Ceci est affiché au-dessus du pied de page.
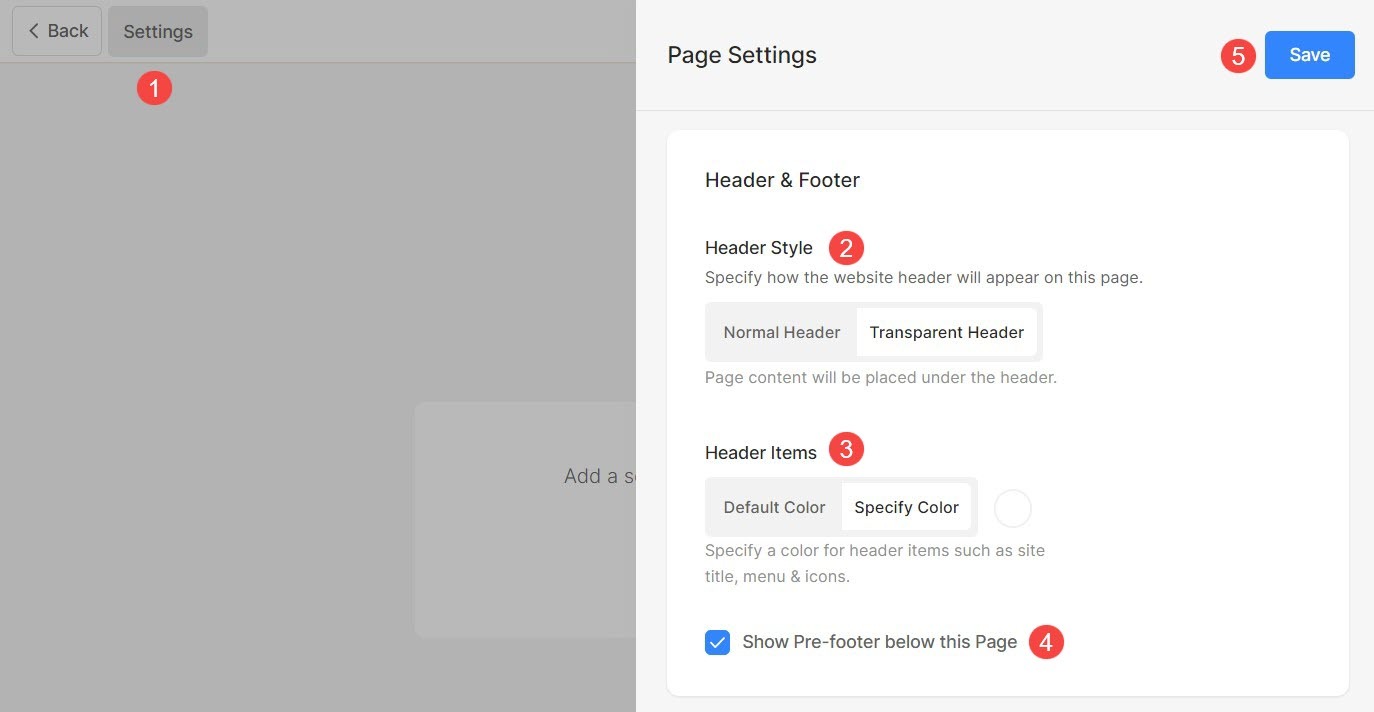
- Cliquez sur le Paramètres (1) bouton pour afficher les paramètres de la page.
- Faites défiler le Paramètres tiroir, et choisissez le Header style (2) pour la page sur laquelle vous travaillez.
- Au cas où Réglage par défaut est sélectionné, le style d'en-tête de site Web par défaut sera utilisé sur la page. Le contenu de la page sera placé après l'en-tête. Découvrez le exemple en direct.
- Au cas où Transparent est sélectionné, l'en-tête sera défini comme transparent sur cette page. Le contenu de la page sera placé sous l'en-tête. Découvrez le exemple en direct.
- Si vous avez définir l'en-tête pour qu'il soit transparent, vous pouvez choisir le couleur des éléments d'en-tête/éléments de menu (3):
- Au cas où Couleur par défaut est sélectionné, la couleur des éléments d'en-tête est héritée de la Conception .
- Au cas où Spécifiez la couleur est sélectionné, vous pouvez cliquer sur et choisir la couleur des éléments d'en-tête.
- Vérifiez l'option de Afficher le pré-pied de page sous cette page (4) pour afficher le pré-pied de page.
- Enfin, Épargnez (4) les changements.

Pour en savoir plus sur les options de style d'en-tête, cliquez ici .
Image de médias sociaux
Pixpa vous permet d'ajouter une image en vedette à n'importe quelle page à utiliser dans le partage social du site Web et comme image de couverture lorsque la page est ajoutée dans un dossier.
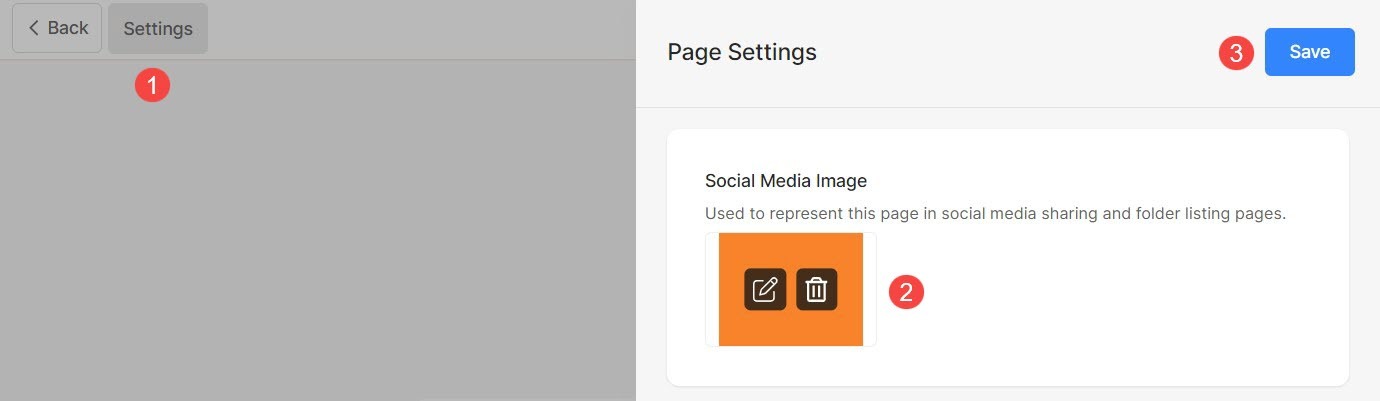
- Cliquez sur le Paramètres (1) bouton.
- Téléchargez ou supprimez le Image de médias sociaux (2) pour la page.
- Épargnez (3) les changements.

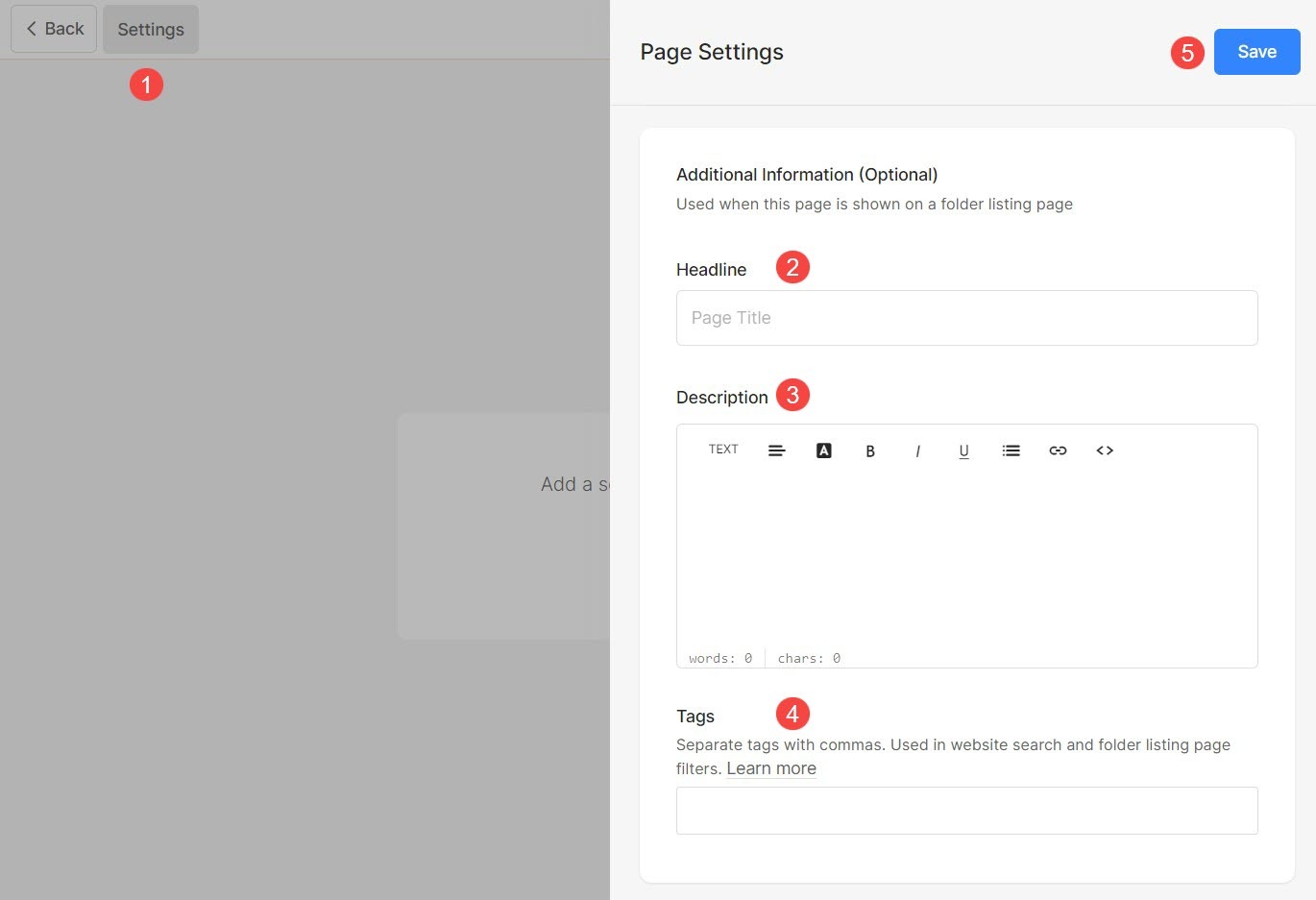
Informations supplémentaires sur la page
Le titre et la description seront utilisés sur la page des listes de dossiers pour représenter un élément de menu particulier, c'est-à-dire qu'ils ne sont utilisés que lorsque l'élément de menu est ajouté à un dossier.
Vous pouvez choisir d'afficher ces titres sur la page du dossier à partir du conception de dossier. Ce sont des champs facultatifs.
- Cliquez sur le bouton Paramètres (1) pour ouvrir les paramètres de la page.
- Mettre à jour le Headline (2) de la page.
- Ajouter un Description (3) pour la page.
- Spécifier Tags (4) pour la page. Apprendre encore plus à propos des balises.
- Enregistrez (5) les modifications.

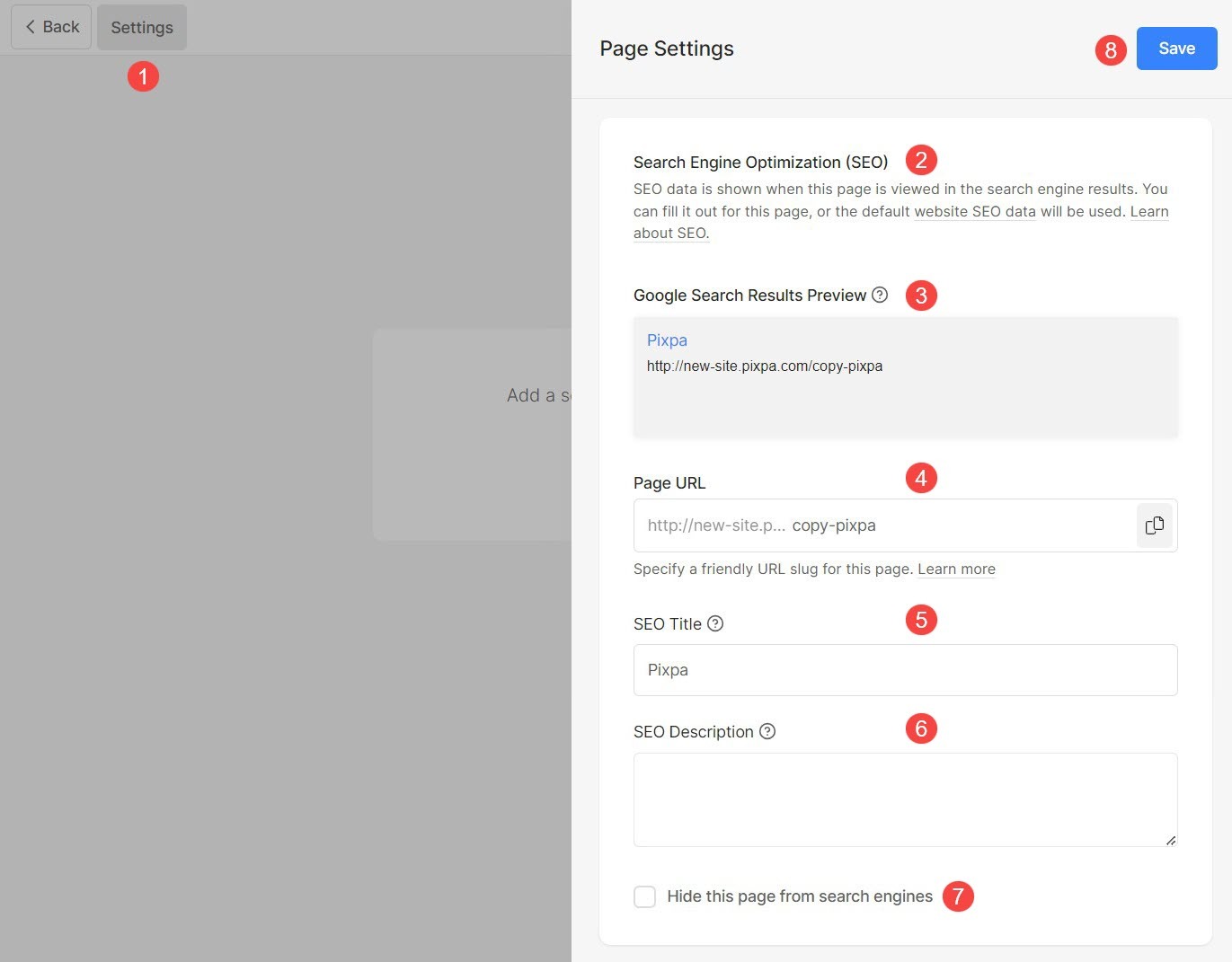
SEO
Pixpa vous offre la possibilité de gérer le référencement de toutes vos pages. Augmentez le classement de votre page en spécifiant les informations SEO. Ces informations sont utilisées par les moteurs de recherche pour connaître la page, les onglets du navigateur et le partage social.
Si vous n'avez pas entré les informations de référencement spécifiques à la page, alors le informations SEO globales de votre site web sera utilisé.
- Cliquez sur le Paramètres bouton (1) pour afficher les paramètres de la page.
- Faites défiler jusqu'à la Rubrique Optimisation des moteurs de recherche (2) où vous pouvez gérer :
- Aperçu (3) du titre SEO et de la description de la façon dont il apparaîtra dans les résultats de recherche.
- Changez le URL (4) de la page. Par défaut, le titre de navigation des pages est utilisé dans l'URL. Si vous modifiez l'URL, assurez-vous de créer une redirection 301 de votre ancienne URL vers la nouvelle. Si vous ne créez pas cette redirection, les visiteurs de votre site Web avec l'ancienne URL atteindront la 404 la page.
- Ajoutez le Titre de la page (5) de la page à utiliser dans le référencement. Ce titre apparaît dans l'onglet du navigateur.
- Ajouter un Description de la page (6) pour le référencement de la page. Vous pouvez également inclure des mots-clés ciblés. Ceci est affiché sous le titre de la page dans les résultats des moteurs de recherche.
- Masquer la page (7) d'être indexé par les robots des moteurs de recherche. Vérifiez également: Masquer le site Web ou les pages des résultats des moteurs de recherche.
- Épargnez (8) vos modifications.

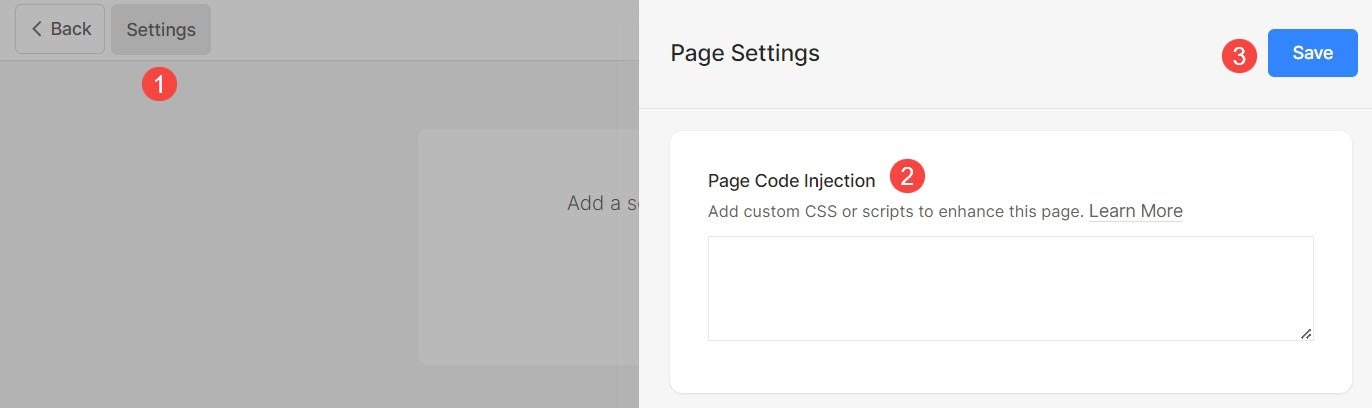
Injection de code de page
Pixpa vous donne la possibilité d'ajouter n'importe quel script externe ou code HTML à une page spécifique et d'ajouter des fonctionnalités externes à votre site Web. Vous pouvez également ajouter votre propre CSS qui ne sera appliqué qu'à la page en question. Mais, nous recommandons d'ajouter CSS personnalisé à la section Design.
Quand tu veux exécuter un script d'arrière-plan lorsque quelqu'un visite l'une des pages de votre site Web (c'est-à-dire pour l'analyse de page), vous pouvez entrer le script dans l'injection de code.
L'injection de code n'est pas destinée à ajouter du contenu ou du CSS personnalisé. Pour ajouter du contenu, vous pouvez utiliser n'importe quel élément du menu qui correspond à vos exigences.
Toujours se rappeler:
- Ajoutez le code CSS de cette façon :
- Add CSS code
- Ajoutez le code JavaScript de cette façon :
- Add JS code
Ajouter un script/CSS personnalisé à une page :
- Cliquez sur le Paramètres bouton (1) pour afficher les paramètres de la page.
- Faites défiler jusqu'à la Option d'injection de code de page (2) et ajoutez votre CSS/script personnalisé.
- Enfin, Épargnez (3) les changements.