Pixpa vous donne beaucoup de contrôle sur la façon d'afficher les images dans vos galeries.
En utilisant les options de style de la galerie, vous pouvez contrôler entièrement l'affichage de vos images dans la galerie en conjonction avec la disposition de la galerie.
Dans cet article :
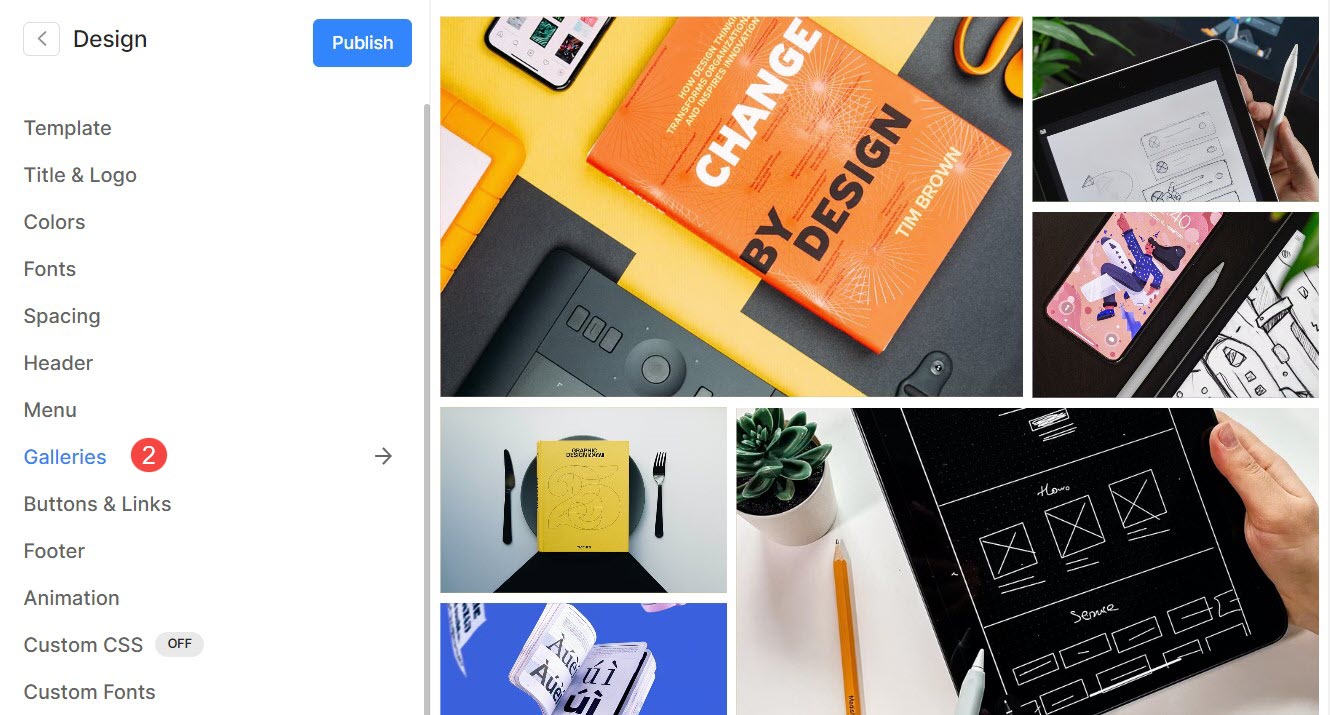
Vous pouvez personnaliser les options de la galerie à l'échelle du site à partir du Conception (1) partie.

Une fois dans la section Conception, cliquez sur Galeries (2) onglet.

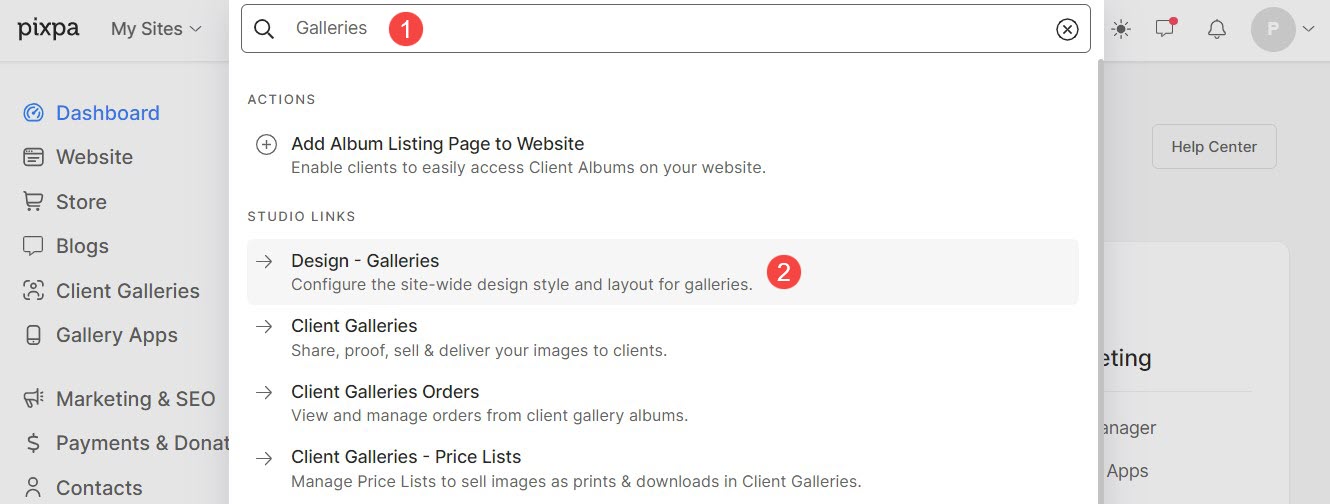
Alternativement, vous pouvez également utiliser l'option de recherche du studio.
- Entrer Galeries (1) dans la barre de recherche.
- À partir des résultats associés, cliquez sur le Conception – Galeries choix (2).

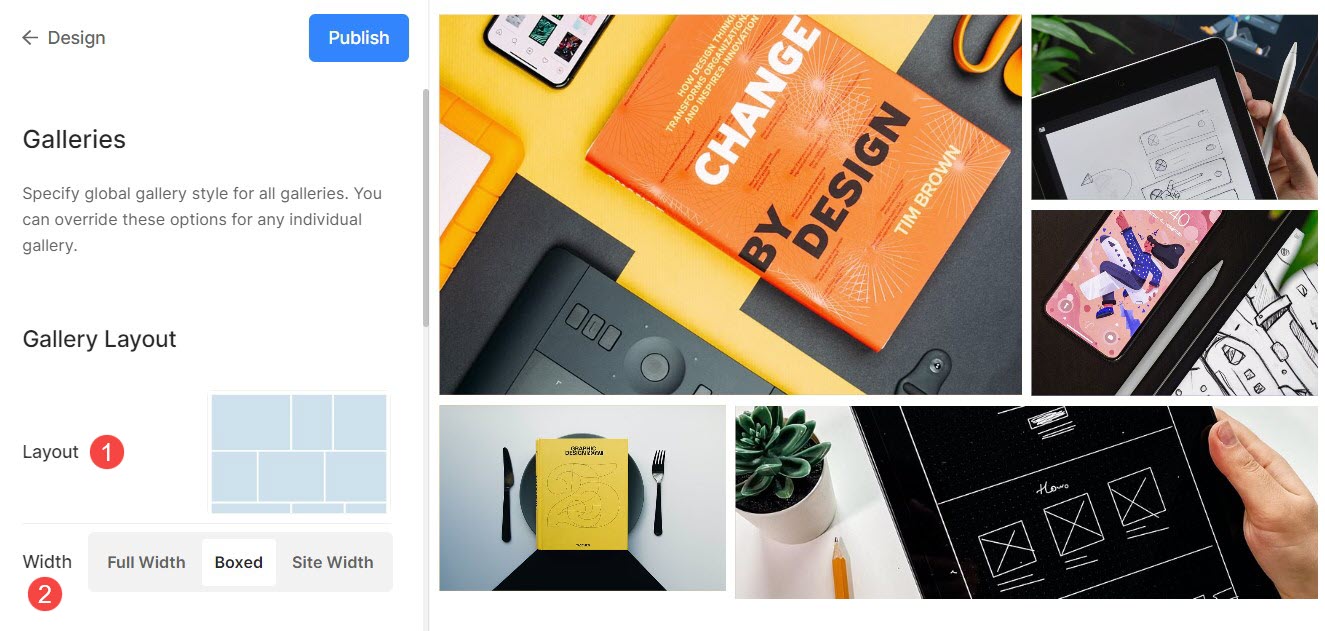
Disposition de la galerie
- Disposition : Choisissez une mise en page qui sera appliquée à la galerie.
Découvrez comment modifier la disposition de la galerie. - Largeur : Choisissez la largeur de la galerie.
- »Pleine largeur' affichera la galerie en couvrant toute la largeur sans laisser de marge.
- »Boxed' affichera la galerie tout en laissant une certaine quantité de rembourrage à droite et à gauche de l'écran.
- »Largeur du chantier' peut être spécifié dans la section de conception. Vous pouvez spécifier ici une largeur fixe.
Il affichera la galerie en respectant la largeur fixe spécifiée.

Grille style
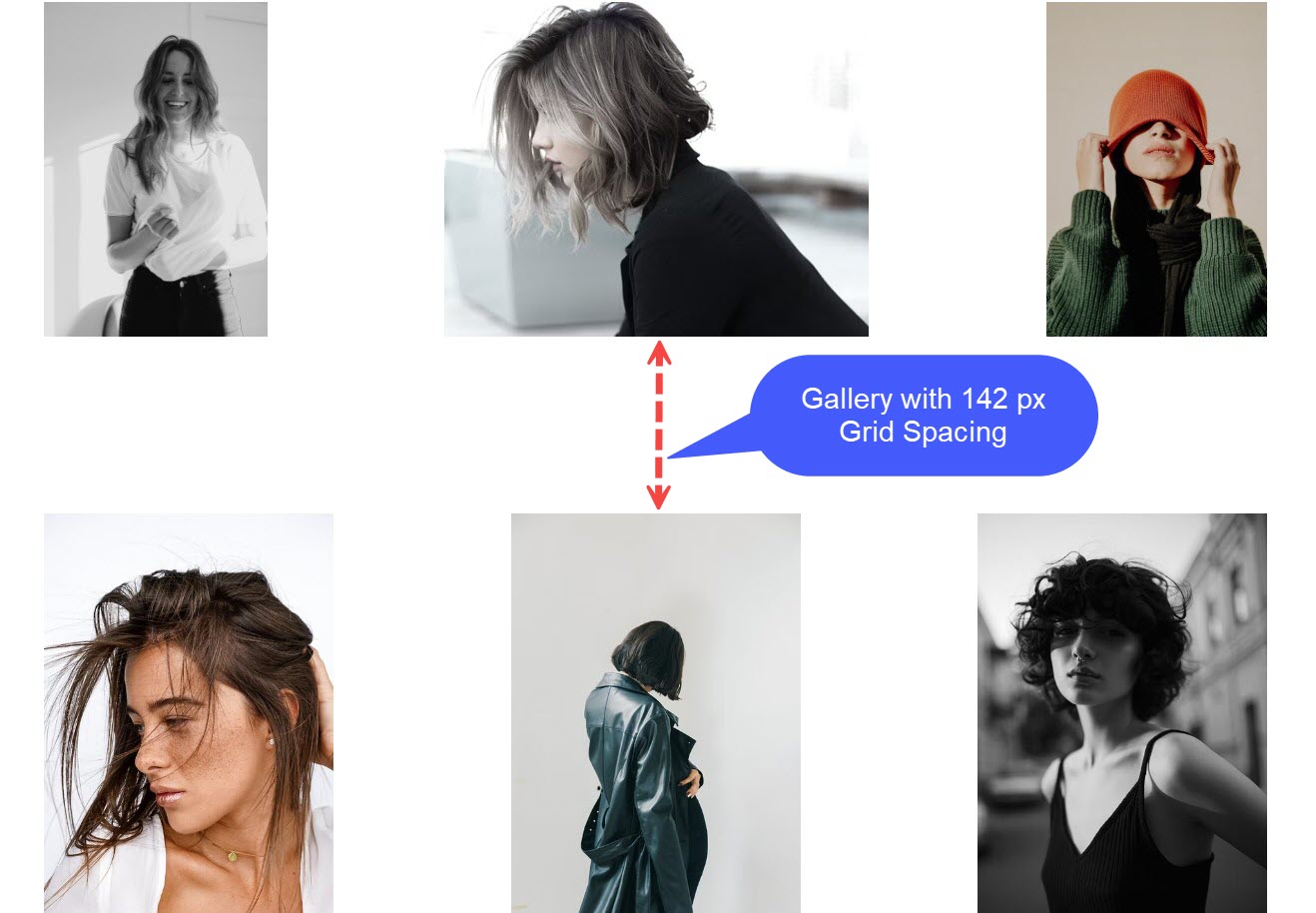
- Espacement des grilles : Spécifiez l'espace de gouttière entre les images dans les dispositions de grille. (0 – 250 pixels)
- Rayon du coin de l'image : Appliquez un rayon de bordure pour arrondir les coins de l'image dans les grilles de la galerie.

Par exemple, Lanterne la galerie d'accueil du thème a un espacement de grille de 142 pixels.

Après avoir appliqué Image Corner Radius, vous verrez des bords arrondis sur les images comme dans l'exemple ci-dessous. Au-delà modèle.

Couleurs de la grille
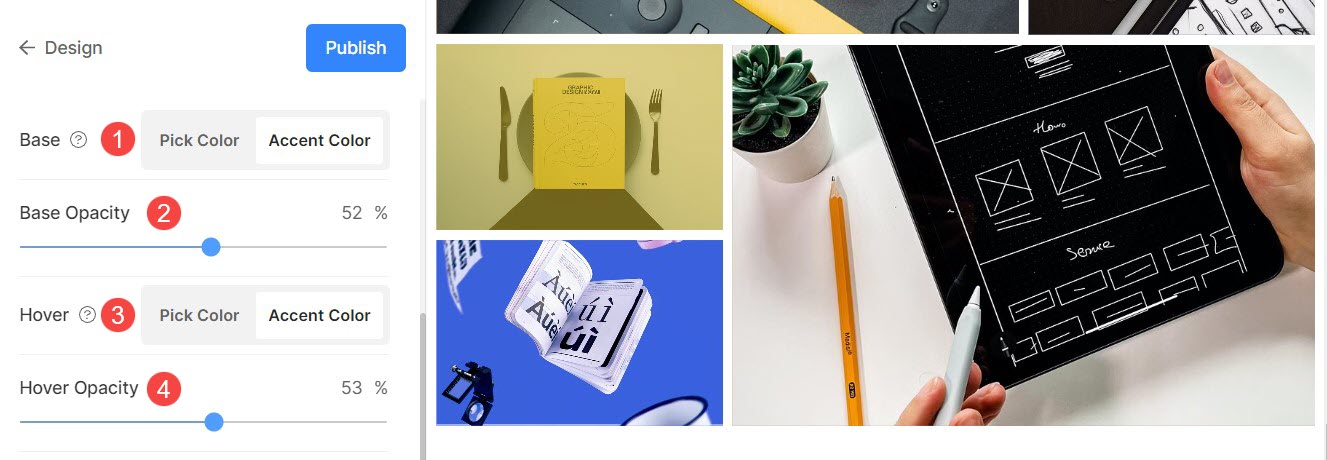
Opacité de base : Si vous avez sélectionné le type de survol comme couleur d'accentuation de l'image, définissez l'opacité de base de la grille à partir d'ici.
- Base: La couleur de base est utilisée pour la formation de la grille et n'est visible que momentanément avant le chargement des images. Vous avez deux options pour la couleur de base de la grille.
- Choisissez la couleur : Choisissez cette option pour définir une couleur spécifique pour la base de la grille. Spécifiez n'importe quelle couleur et opacité pour la base de la grille.
- Couleur d'accentuation : Utilisez des couleurs d'accent d'image pour la base de la grille. Cela donnera une grille multicolore utilisant les couleurs d'accentuation de chaque image.
- Opacité de base : Si vous avez sélectionné le type de base comme couleur d'accent, définissez l'opacité de la base de la grille à partir d'ici.
- Survolez : Cela affecte la grille lorsque le curseur passe sur l'image.
- Choisissez la couleur : Définissez la couleur de survol par défaut et son opacité si vous avez sélectionné Choisir la couleur pour vos images de grille.
- Couleur d'accentuation : Utilisez des couleurs d'accent d'image pour la base de la grille. Cela donnera une grille multicolore utilisant les couleurs d'accentuation de chaque image.
- Opacité du survol : Si vous avez sélectionné le type de survol comme couleur d'accent, définissez l'opacité de base de la grille à partir d'ici.

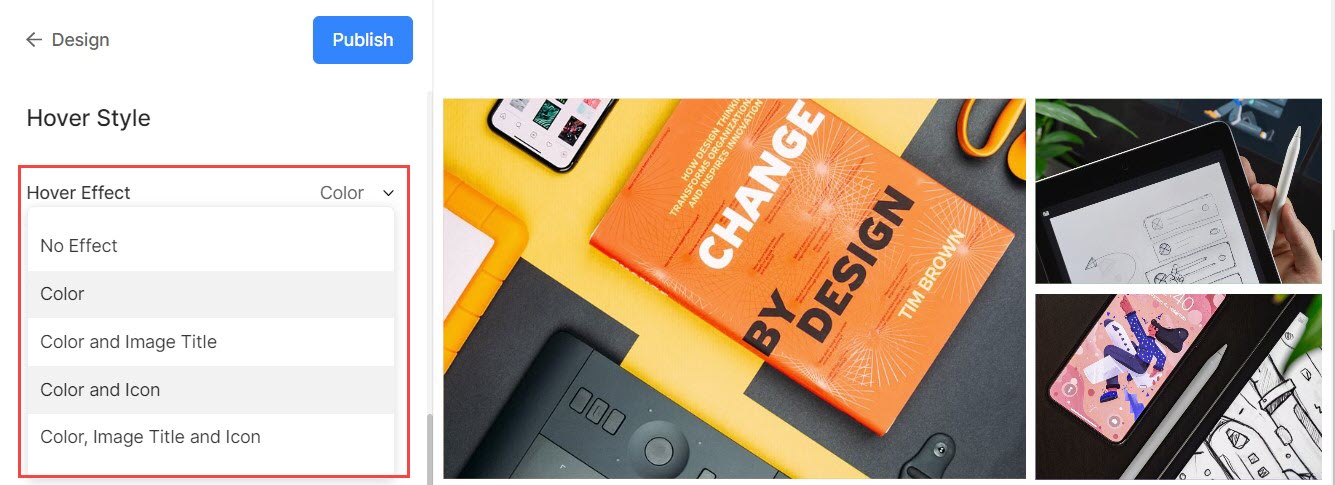
Effet de survol de la grille
L'effet de survol ne sera utilisé que dans la disposition de la grille. Vous pouvez afficher les options suivantes au survol en mode grille.
- Aucun effet – Pour aucun effet sur les images en mode grille.
- Couleur - Pour uniquement survoler la couleur de vos images en mode grille.
- Couleur et titre de l'image – Pour la couleur de survol de l'image avec le titre de l'image. Vous pouvez définir la couleur de survol et la couleur/la police/la taille/le poids du texte du titre de l'image dans le option suivante.
- Couleur et icône – Pour l'image, survolez la couleur avec une icône.
- Couleur, titre de l'image et icône - Pour la couleur de survol de l'image, le titre de l'image et l'icône. Vous pouvez également ajouter des icônes sur vos images comme plus, flèche, croix et œil.

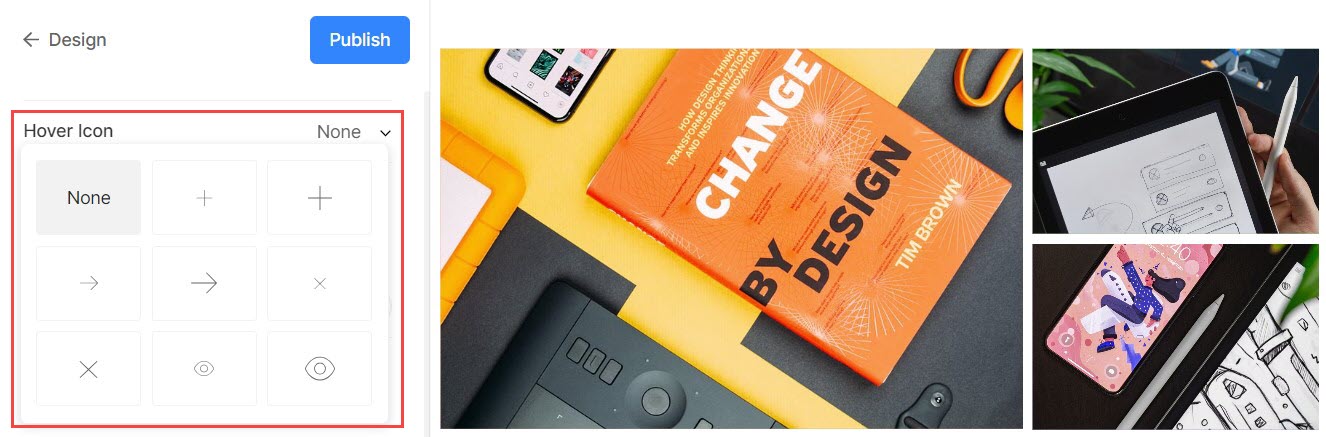
Icône de survol
- Les icônes de survol ne sont utilisées que dans les dispositions en grille des galeries. Vous pouvez choisir d'afficher une icône sur vos images en mode grille.
- Les options sont – plus, flèche, croix et œil. Ceci n'est applicable que lorsque l'icône est sélectionnée dans le effet de survol menu déroulant.

Titre de l'image
- Ceci est appliqué lorsque vous choisissez d'afficher les titres des images au survol.

>
Affichage mobile
- Montrer comme : Choisissez d'afficher la galerie en tant que Image Slider ou en mode grille dans la vue mobile.
- Colonnes de la grille : Choisissez parmi Affichage 1 colonne ou 2 colonnes pour l'affichage de la grille dans la vue mobile.
- Espacement des grilles : Met le gouttière entre les images dans vue mobile.

Affichage Lightbox
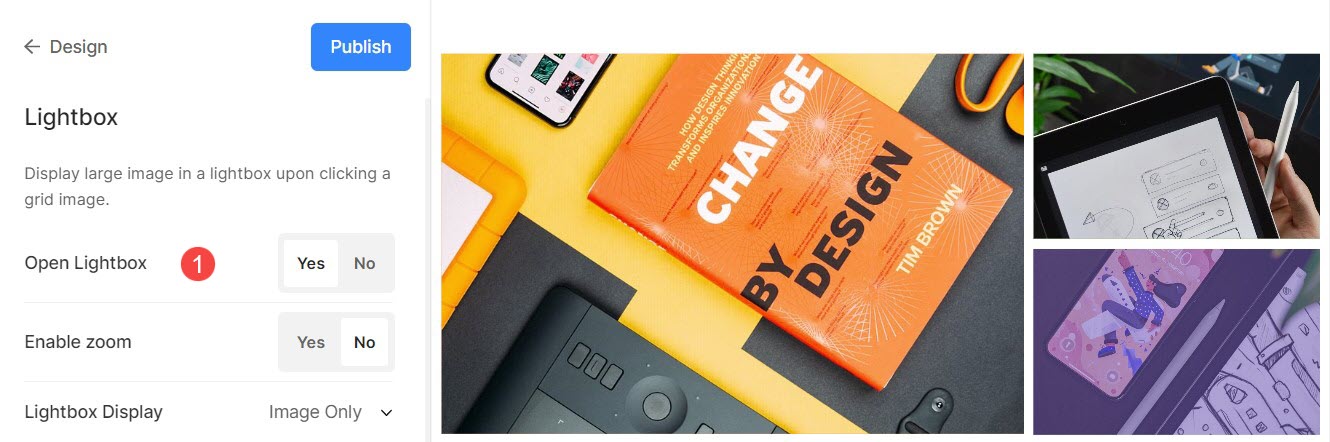
1. Ouvrez la Lightbox
- Lorsque les images sont affichées dans une grille, cliquer sur une image l'ouvre en mode Lightbox (affichage plein écran).
- Vous pouvez l'activer ou le désactiver à partir d'ici.

Vérifier le mode Lightbox en action:
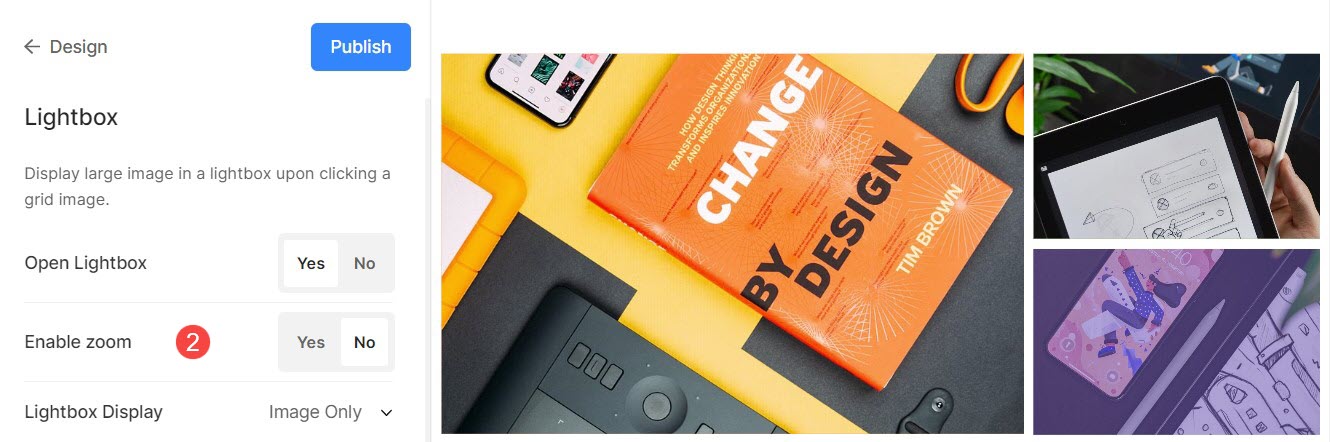
2. Activer le zoom
- Activer/désactiver le zoom sur les images en mode Lightbox.
- La fonction de zoom fonctionnera également sur les sites Web de bureau et mobiles.

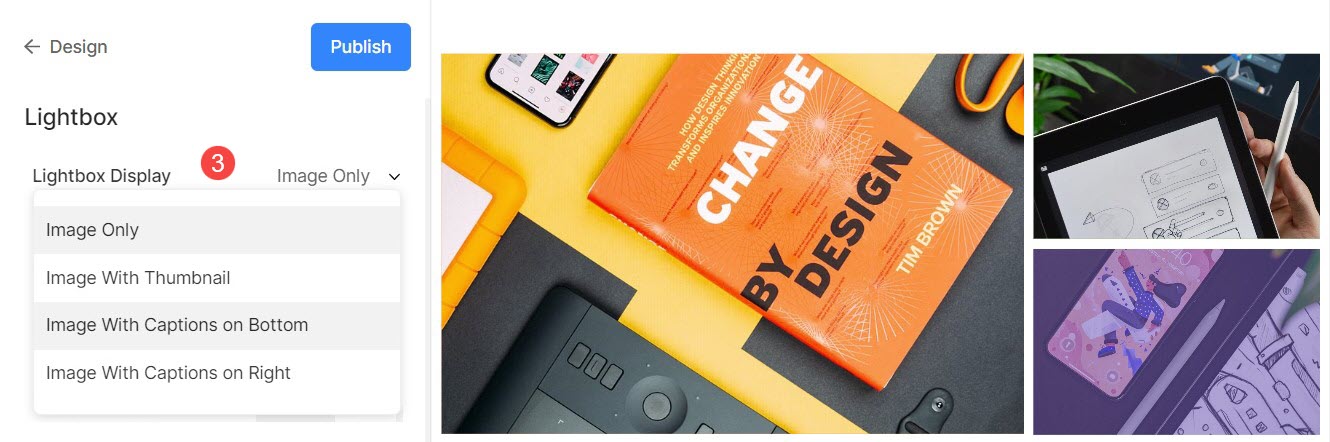
3. Option d'affichage
- Choisissez comment vous souhaitez afficher vos images en plein écran.
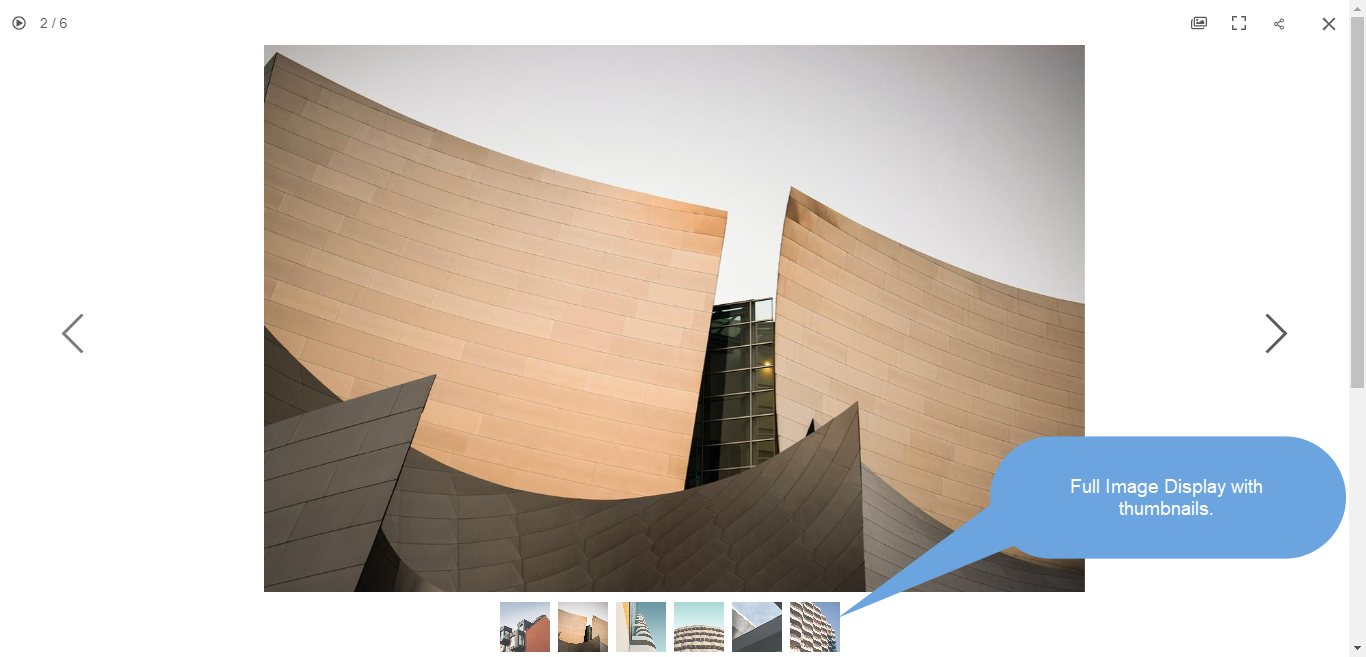
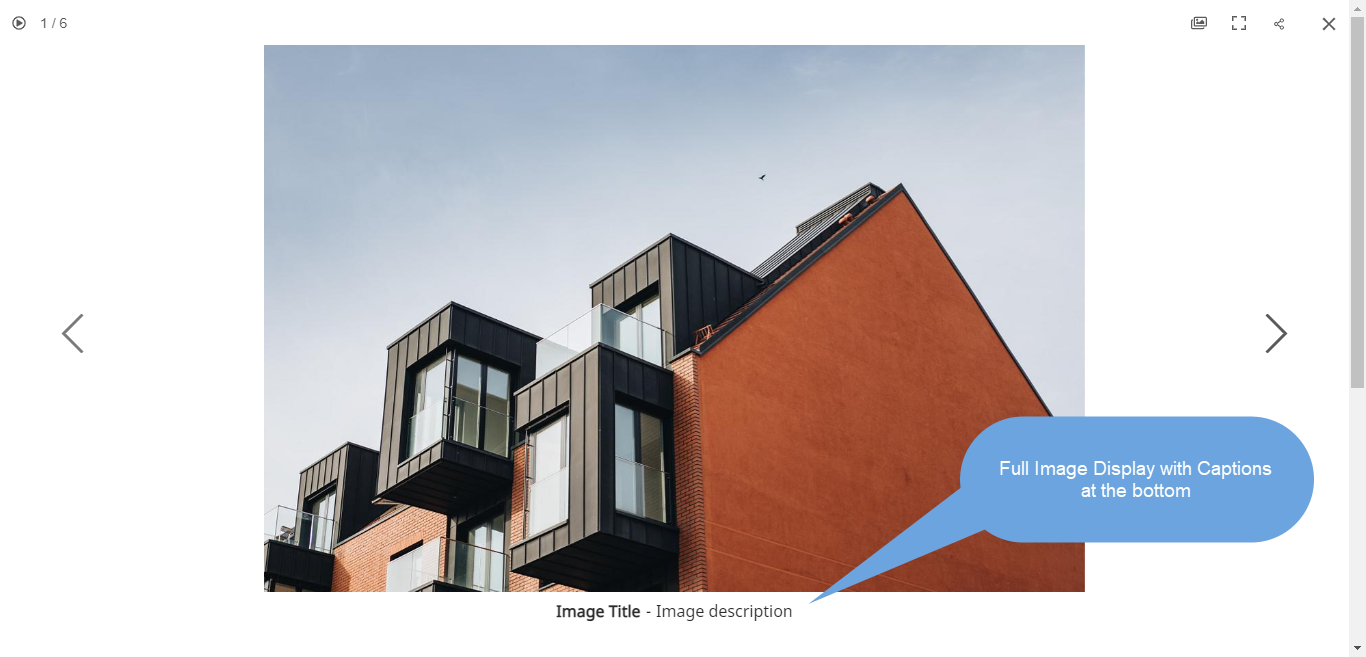
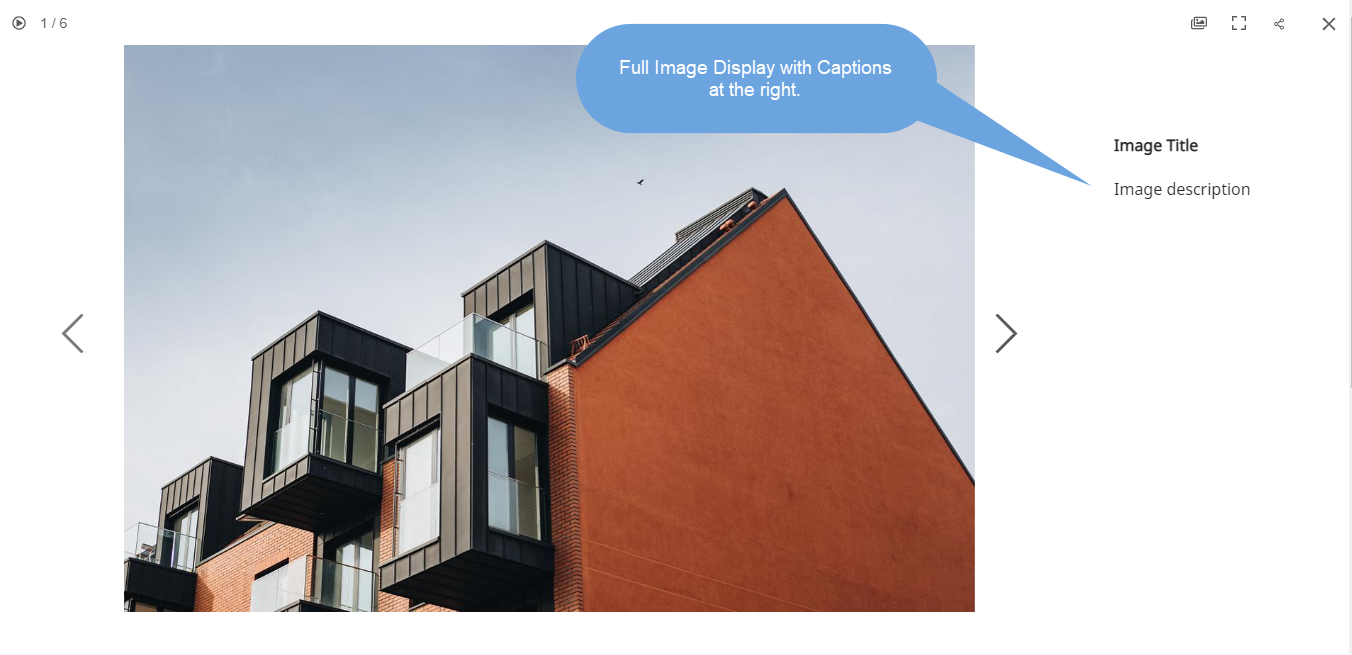
- Vous pouvez choisir parmi afficher uniquement les images, image avec vignettes, image avec légendes en baset la image avec légendes à droite.

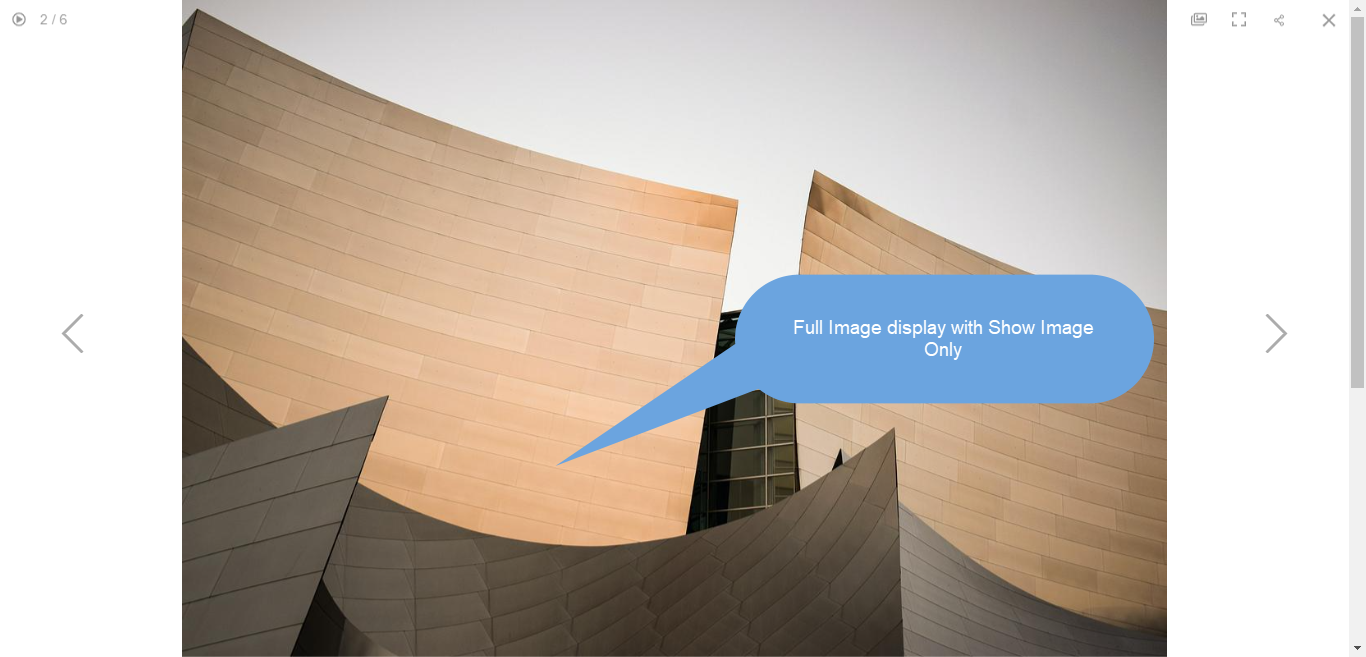
Par exemple, une galerie avec afficher uniquement l'image.

Par exemple, une galerie avec afficher l'image avec des vignettes.

Par exemple, une galerie avec afficher l'image avec la légende sur le bas.

Par exemple, une galerie avec afficher l'image avec la légende bon.

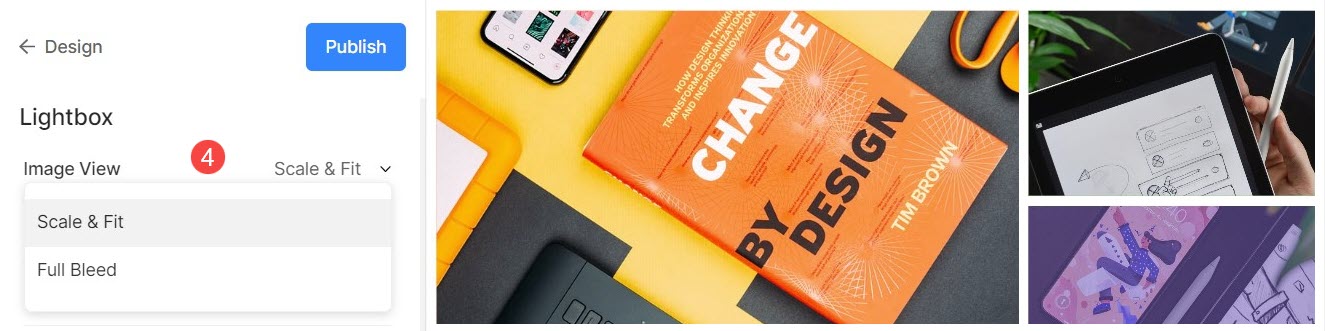
4. Affichage des images
Spécifiez le mode d'affichage pour la Lightbox -
- Échelle et ajustement – Les images seraient mises à l'échelle pour s'adapter à la zone de navigateur disponible afin que l'image complète soit visible.
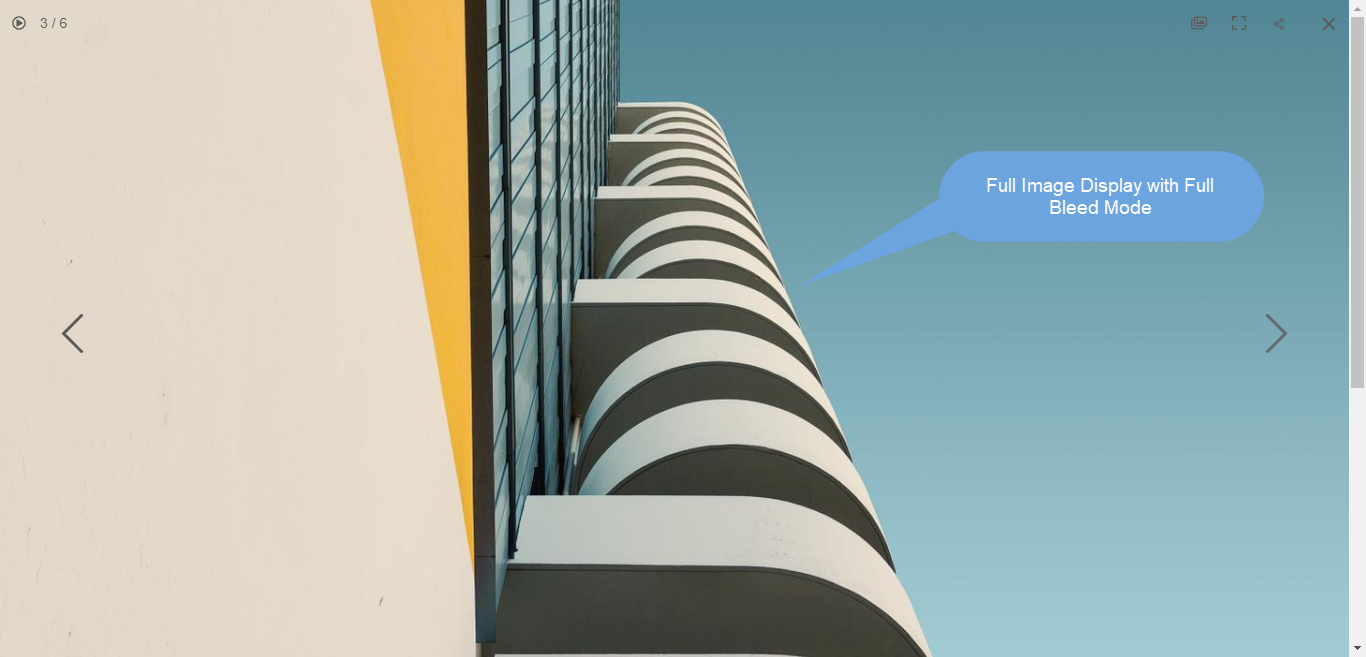
- À fond perdu - Les images seraient dimensionnées pour remplir toute la zone de navigateur disponible - certaines parties de l'image peuvent être coupées lors de la réalisation de cet affichage en plein écran.

Par exemple, une galerie avec smode calage et ajustement où les images s'adapteraient à la hauteur disponible du navigateur.

Par exemple, une galerie avec un fond perdu mode où les images seraient étirées pour remplir la largeur disponible du navigateur.

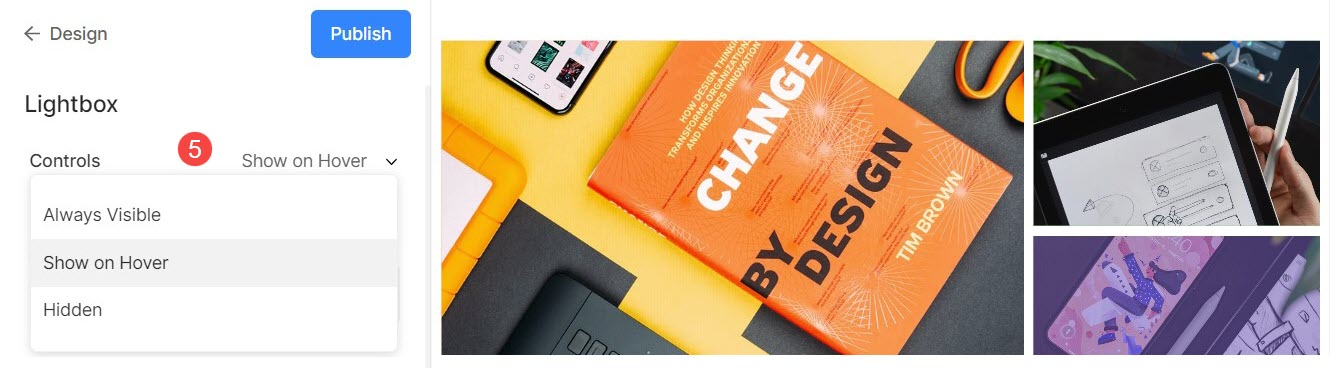
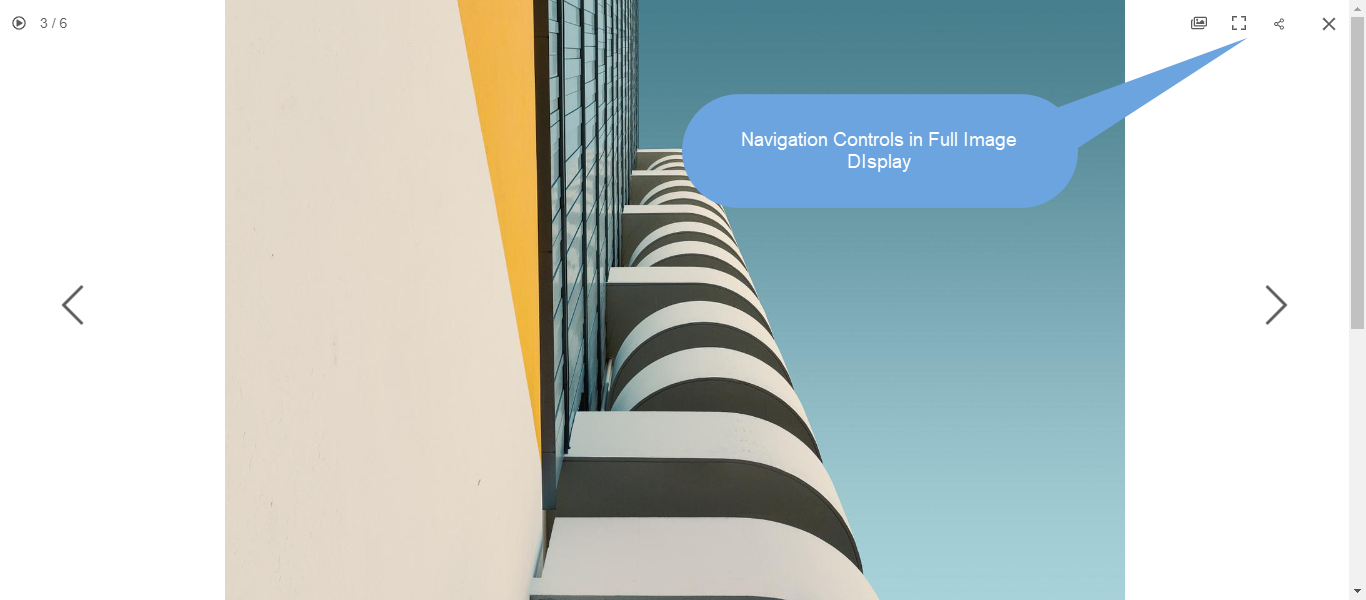
5. Les contrôles
Dans la vue Lightbox, choisissez la manière dont vous souhaitez afficher les commandes de navigation telles que l'icône d'informations sur l'image, l'icône d'informations sur la galerie, l'icône en forme de croix, l'icône d'ajustement du navigateur, etc. les options sont :
- Toujours visible (toujours afficher les commandes de navigation au-dessus des images)
- Afficher au survol (les commandes de navigation ne s'afficheront que lorsque vous déplacerez votre curseur sur l'écran)
- caché (les commandes de navigation ne seront jamais affichées).

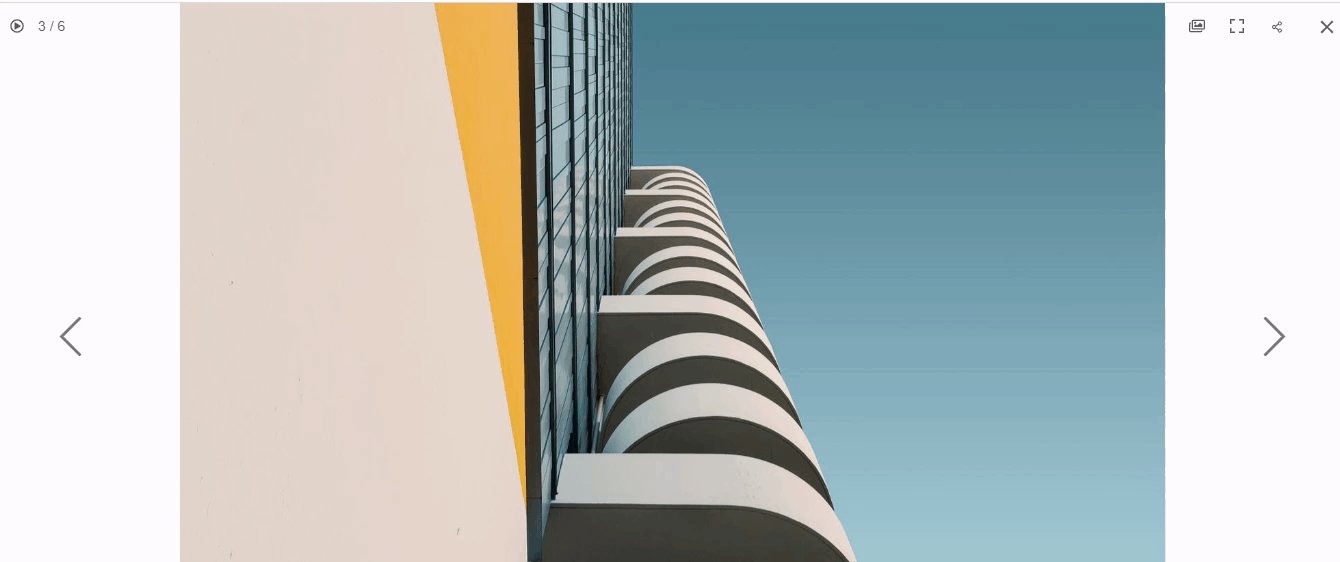
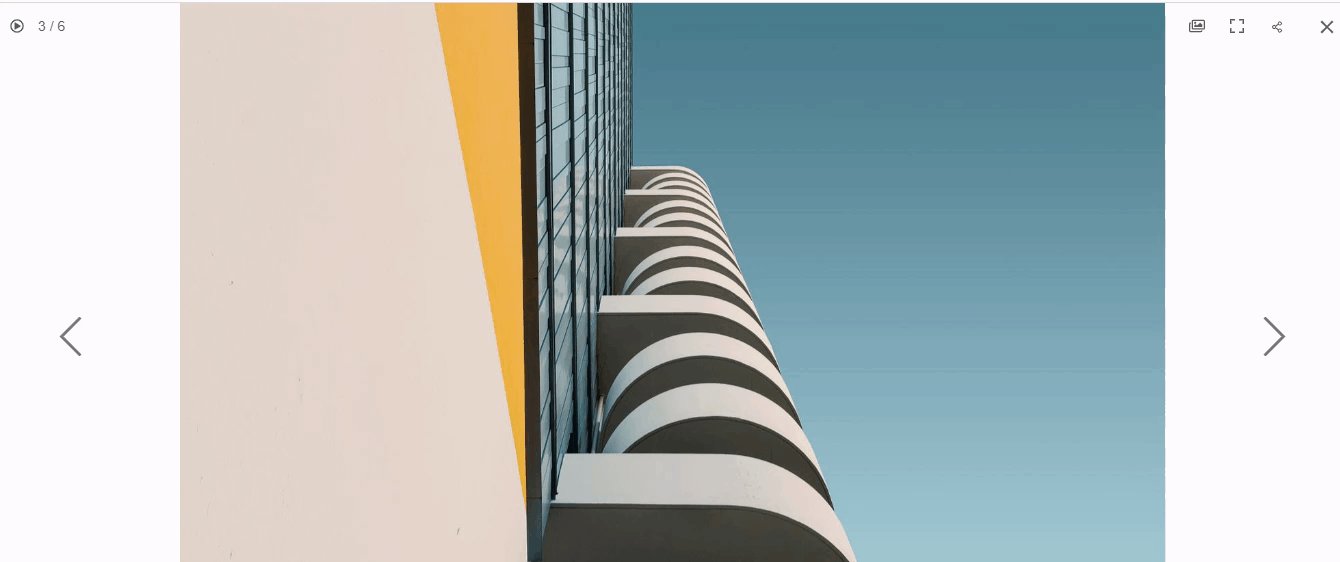
Par exemple, une galerie avec Toujours visible commandes de navigation.

Par exemple, une galerie avec montrer En vol stationnaire commandes de navigation.

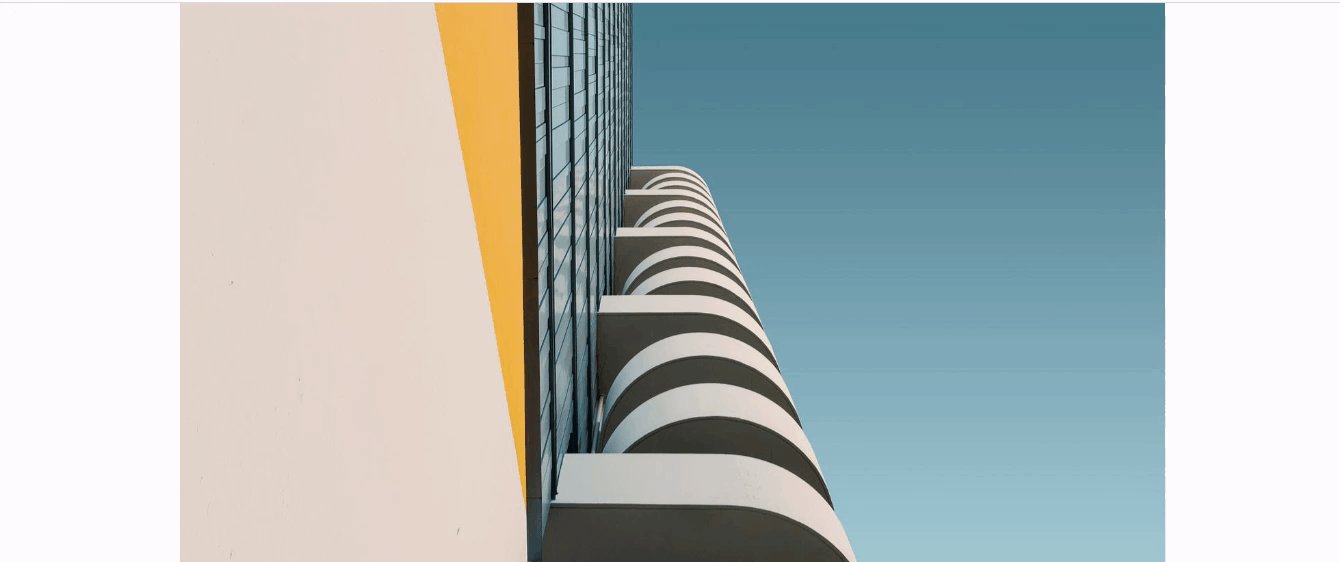
Par exemple, une galerie avec caché commandes de navigation.

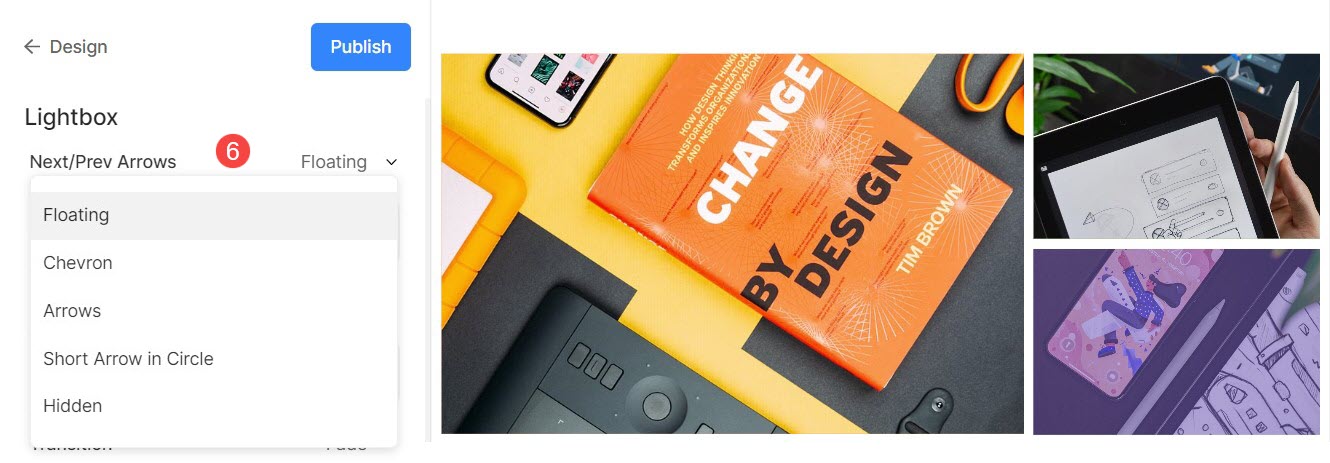
6. Style suivant/précédent
Dans l'affichage complet de l'image, choisissez comment vous souhaitez afficher vos flèches de navigation.
- Flottant : Les flèches de navigation flotteront. Déplacez votre curseur sur l'image et cliquez sur l'écran une fois que la flèche apparaît pour naviguer à travers les images.
- Chevron
- Flèches
- Afficher la flèche dans le cercle
- caché : Désactivez complètement les flèches de navigation.

7. Nom du fichier image
- Choisissez d'afficher le nom du fichier lorsque l'image est visualisée en mode lightbox.

Voir en action :
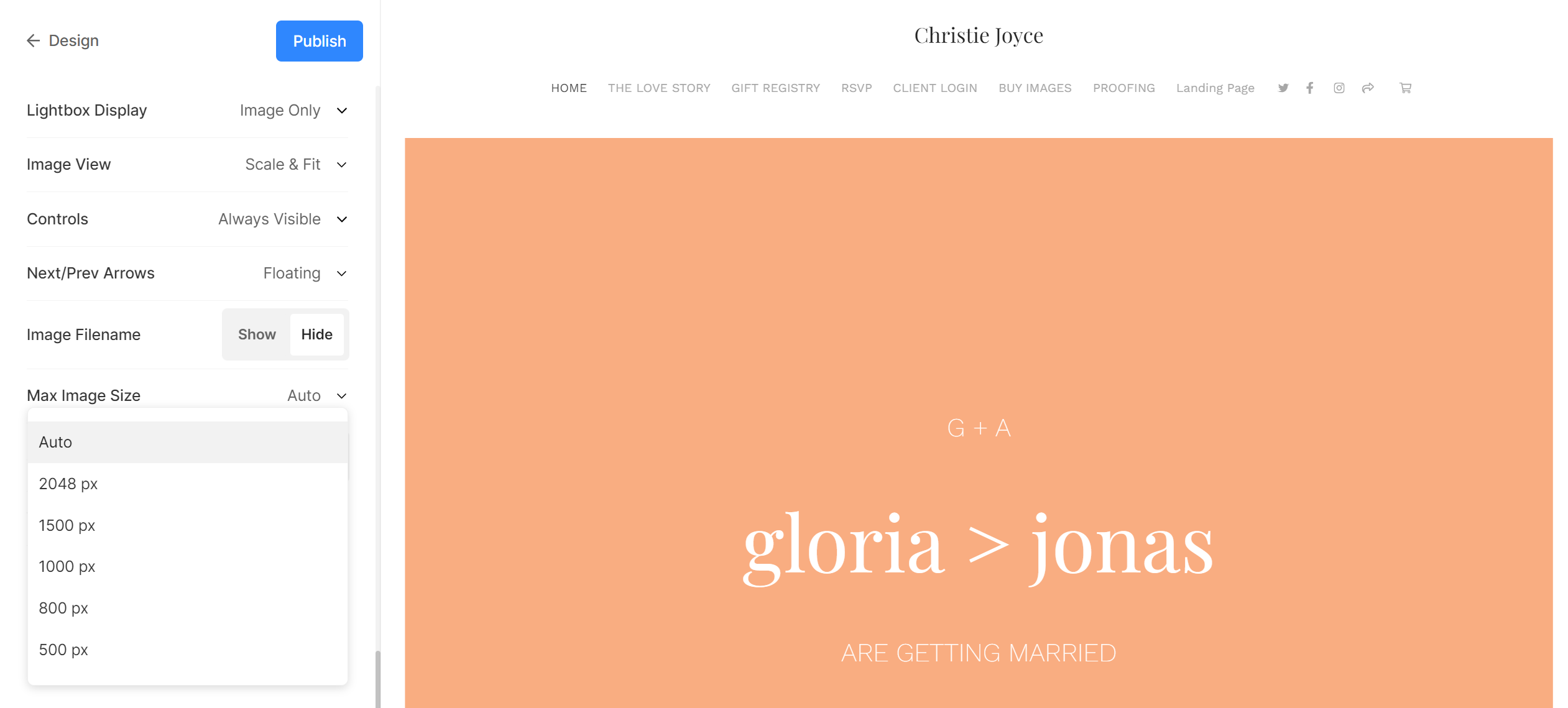
8. Taille maximale de l'image
- Vous avez la possibilité de choisir parmi 4 tailles différentes pour votre affichage lightbox.
- Par défaut Automatique sera appliqué lorsque la taille de l'image dépend de la largeur de navigateur disponible et de l'appareil sur lequel vous visualisez l'image (en mode lightbox).
- Vous pouvez également choisir parmi 2048px, 1500px, 1000px, 800px ou 500px pour restituer des images de taille fixe quel que soit l'appareil que vous utilisez.

Paramètres du diaporama
- Diaporama: Cliquez sur autoplay pour démarrer automatiquement le diaporama dans la visionneuse d'images complète. Vous pouvez également désactiver le diaporama.
- La vitesse : Sélectionnez la vitesse de transition. Vous pouvez choisir entre 1 et 10 secondes.
- Transition : Choisissez le style de transition du diaporama.

Voir le diaporama en action :
