Armor est un excellent choix pour un portfolio de graphiste.
Il y a deux sections (à part l'en-tête, le pré-pied de page et le pied de page) sur la page d'accueil du modèle Armor. Suivez les étapes ci-dessous pour modifier chacun d'eux.
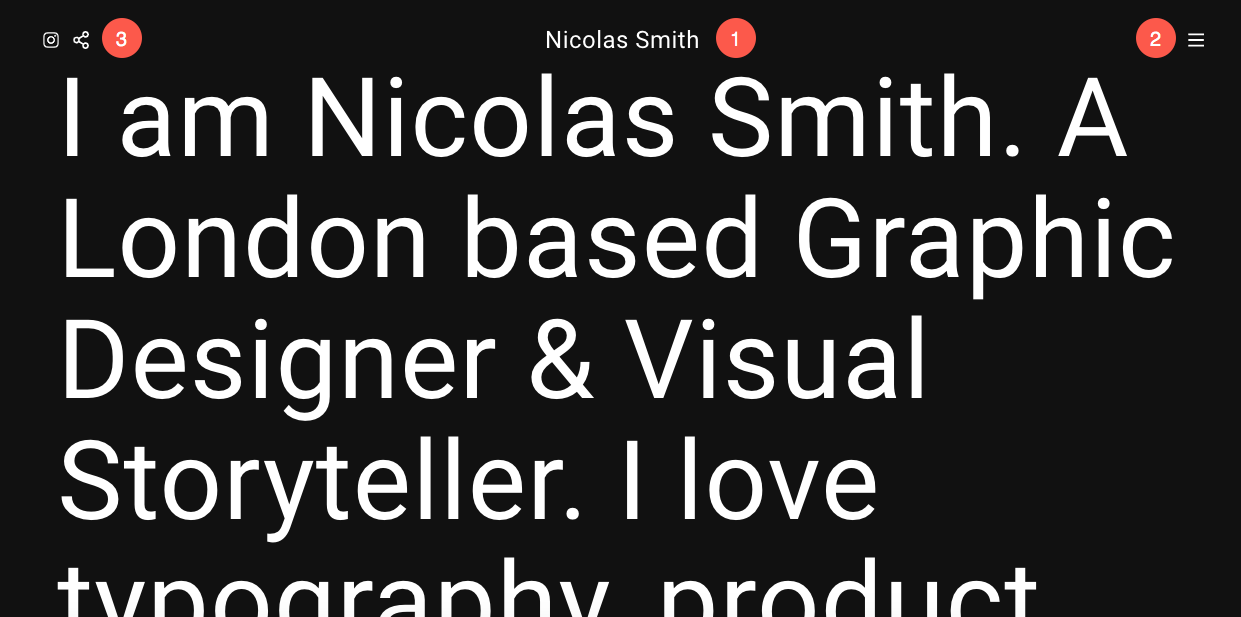
En-tête
L'en-tête contient le logo/titre du site (1), le menu (2), les icônes sociales (3) et un bouton de menu (4).
- Pour modifier la disposition de l'en-tête, accédez à En-tête dans la rubrique Conception. L'entreprise
- Pour ajouter/modifier le logo ou le titre du site, rendez-vous sur Titre et logo du site dans la rubrique Conception. L'entreprise
- Pour ajouter/supprimer un élément au/du menu, accédez à la Menu du site. L'entreprise
- Pour ajouter/supprimer/modifier des liens vers des réseaux sociaux, accédez à Liens sociaux du Rubrique site internet. L'entreprise.
- Pour ajouter/supprimer/modifier le bouton de menu, allez à En-tête dans la rubrique Conception. Regarde comment.

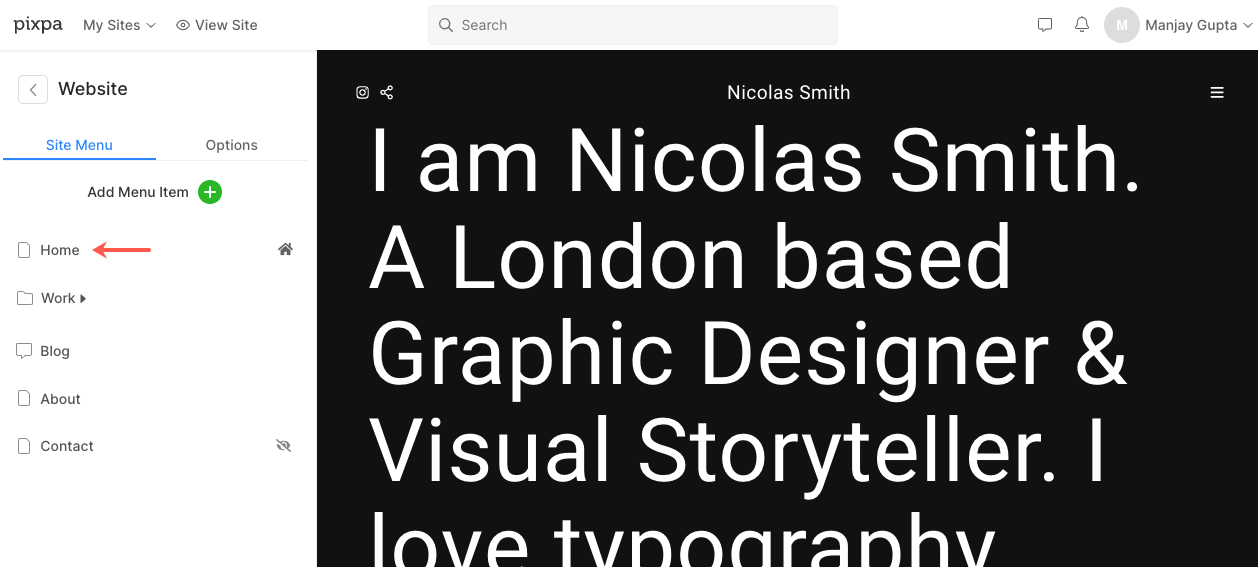
Maintenant que vous avez commencé avec ce magnifique modèle, vous auriez ses pages de démonstration dans votre Menu.
Pour afficher ou modifier l'une des pages, il suffit de cliquer dessus. Commençons par la page "Accueil".
- Allez à Menu du site.
- Cliquez sur Accueil (comme indiqué sur l'image).

- Cela vous amènera à l'éditeur de page pour la page 'Accueil'.
Première section – Texte
- La première section contient un bloc de texte. Vous pouvez utiliser cette section pour afficher des informations sur vous-même. Cliquez sur n'importe quel texte de cette section pour le modifier.
L'entreprise pour modifier une section Texte.

Deuxième section - Liste d'images
La deuxième section contient une liste d'images. Ici, vous pouvez ajouter une liste de vos galeries de portfolio ou des services que vous fournissez.
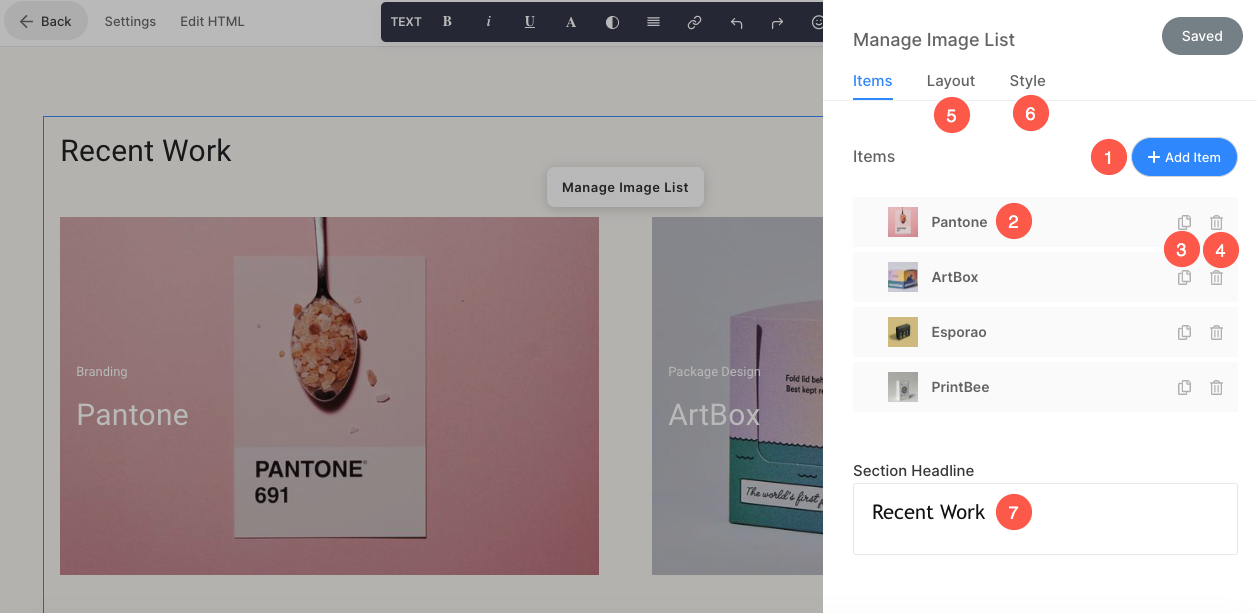
Pour modifier les liens, modifier la mise en page ou remplacer les images de démonstration, cliquez sur le Gérer la liste d'images .

- Pour ajouter un nouvel élément à votre liste d'images, cliquez sur le Ajouter un item (1) bouton.
- À remplacer une image ou modifier un élément, cliquez dessus (2).
- Pour dupliquer un élément, cliquez sur le copier icône (3).
- Pour supprimer un élément de votre liste d'images, cliquez sur le effacer icône (4).
- Pour modifier la mise en page ou explorer différentes mises en page, cliquez sur le Disposition languette (5).
- Pour modifier le style et augmenter/diminuer le nombre de colonnes, cliquez sur le Style languette (6).
- Pour modifier/supprimer le titre, accédez à la Titre de la section zone de texte (7).
L'entreprise pour modifier une section de liste d'images.

Pré-pied de page
- Pour afficher une certaine section (par exemple, les icônes sociales) au bas de toutes les pages ou des pages sélectionnées de votre site Web, vous pouvez utiliser un prefooter.
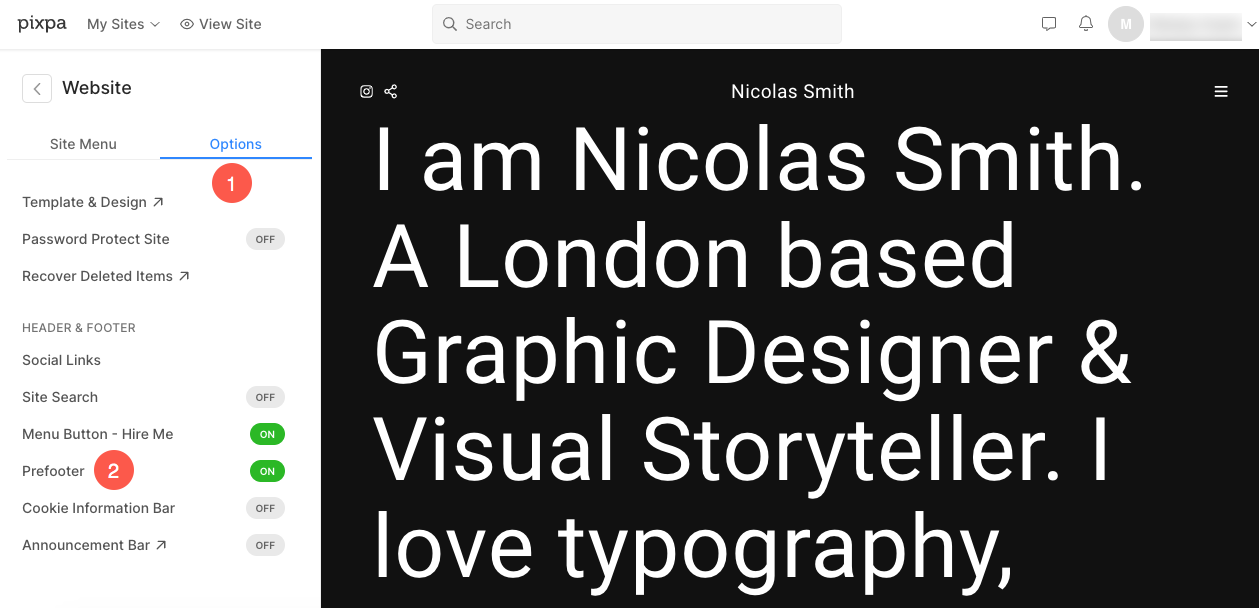
- Pour modifier le prefooter, retournez dans le menu du site et cliquez sur Options (1). Ensuite, cliquez sur Pré-pied de page (2).

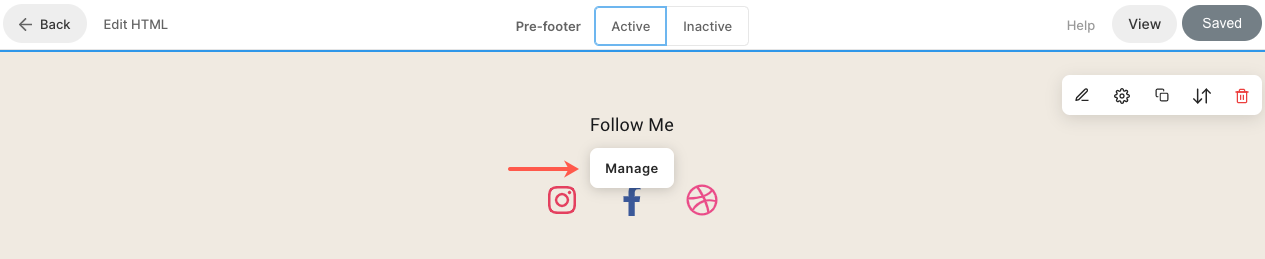
- Dans ce modèle, il y a une section d'icônes sociales dans le prefooter. Pour gérer les icônes et leurs liens, cliquez sur le Gérer .

L'entreprise pour modifier une section sociale.
L'entreprise pour modifier le prefooter.
Pied de page
- Le pied de page contient les crédits de vos sites Web. Vous pouvez ajouter ici des icônes sociales (1), du texte de copyright (2) et des liens importants.
L'entreprise pour modifier le pied de page.