Utilisez la section Médias et applications pour ajouter du contenu externe à votre site comme le tableau Pinterest, Youtube, Tumblr, Spotify, Vimeo, etc.
Avant de commencer
Les blocs d'intégration extraient le contenu des services qui utilisent la norme oEmbed ou définissent manuellement les codes d'intégration.
Dans cet article :
- Qu'est-ce qu'une section Médias et applications ?
- Ajout d'une section Section Médias et applications à la page
- Ajouter et modifier des éléments de liste
- Éléments de la liste de séquencement
- Suppression d'éléments de la liste
- Modification de la disposition des sections
- Options de style
1. La section Médias et applications
- Vous pouvez facilement inclure une section Médias et applications sur votre site Web où vous pouvez présenter le tableau Pinterest, Youtube, Tumblr, Issuu, Spotify, SlideShare, Wlista, Vimeo, Soundcloud, Dribble, Facebook, Bandcamp, Flickr, les publications Instagram, Giphy, Twitch, et tout code intégré personnalisé.
2. Ajouter une section Section Médias et applications
- Pour ajouter une section, vous devez ajouter une page à votre site Web d'abord.
- Sur ta page, Cliquez sur le bleu + icône ajouter un Nouvelle section à votre page.

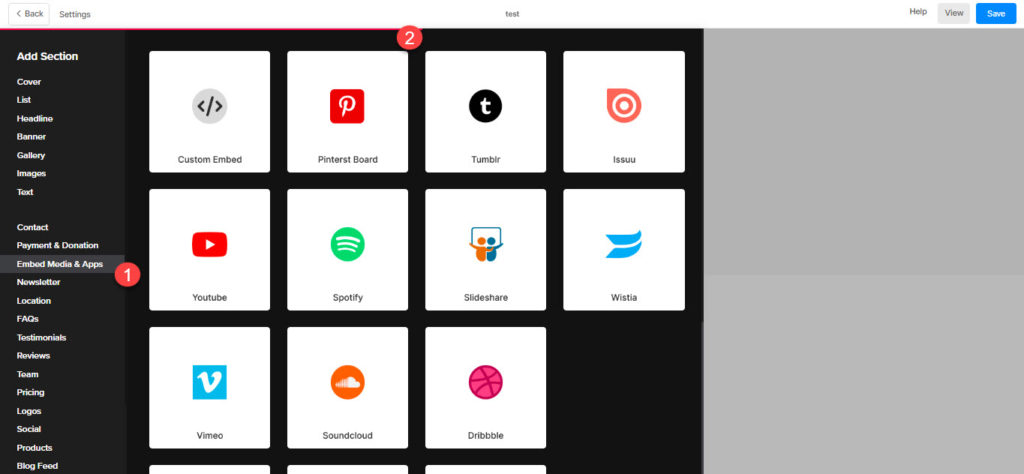
- Vous verrez maintenant le catégories de rubriques sur le côté gauche.
- Faites défiler vers le bas et choisissez la section Section Médias et applications (1) option où vous pouvez choisir parmi les différentes options.

Choisissez n'importe quelle disposition de section (2) et cliquez dessus pour l'ajouter à votre page.
3. Ajouter et modifier des éléments de liste
Ajouter un élément de liste
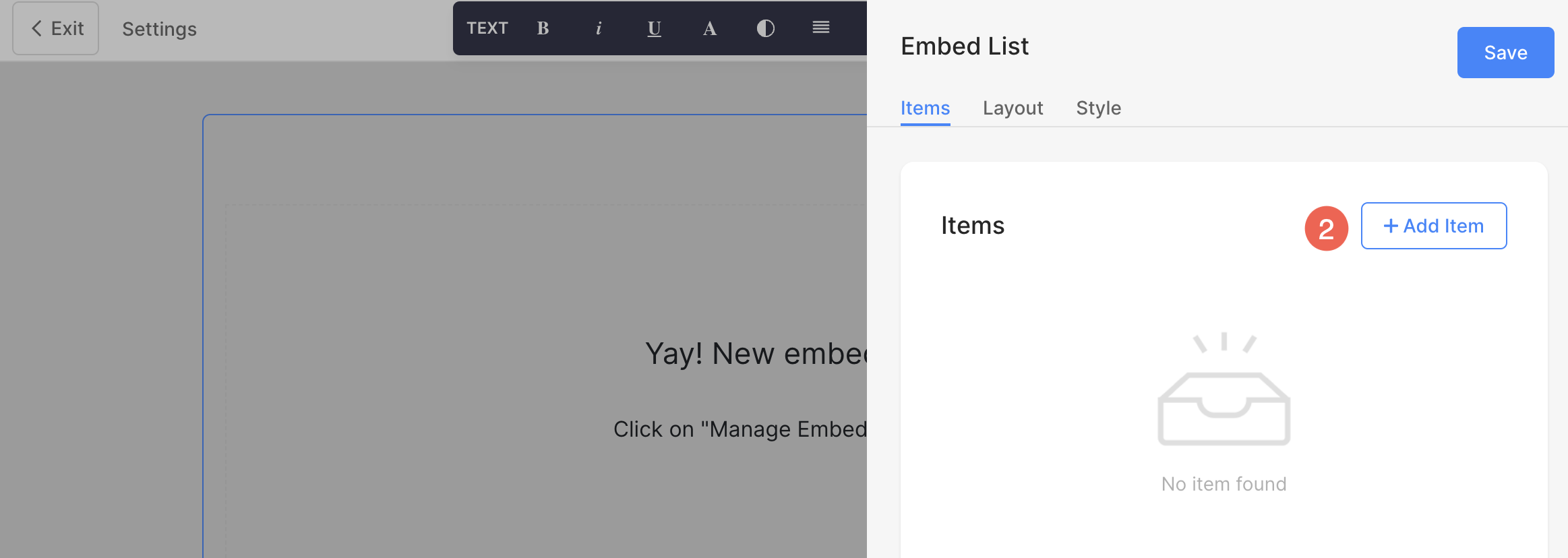
Une fois que vous avez ajouté la section :
- Cliquez sur le Gérer la section Intégrer (1) pour ouvrir le panneau des éléments de la liste.

- Cliquez sur le Ajouter un article (2) bouton pour ajouter un nouvel élément de liste.

Modifier l'élément de la liste
- Cela ouvrira les options d’édition des éléments de liste.
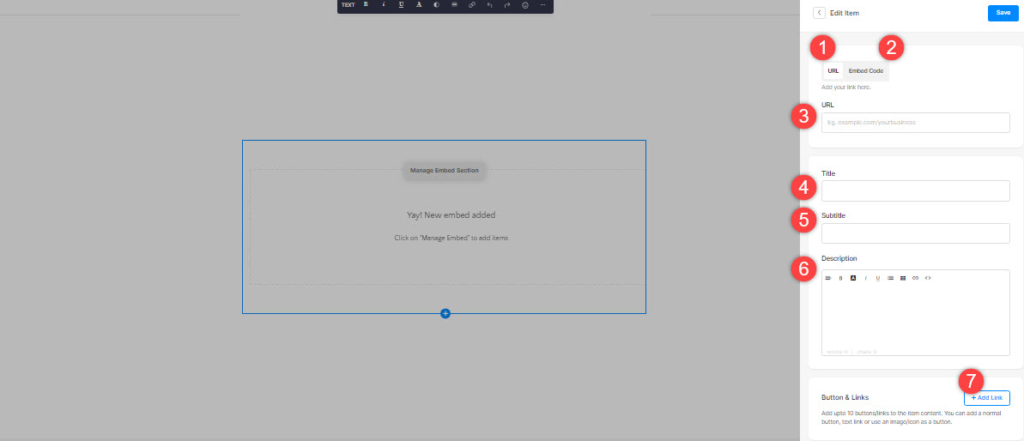
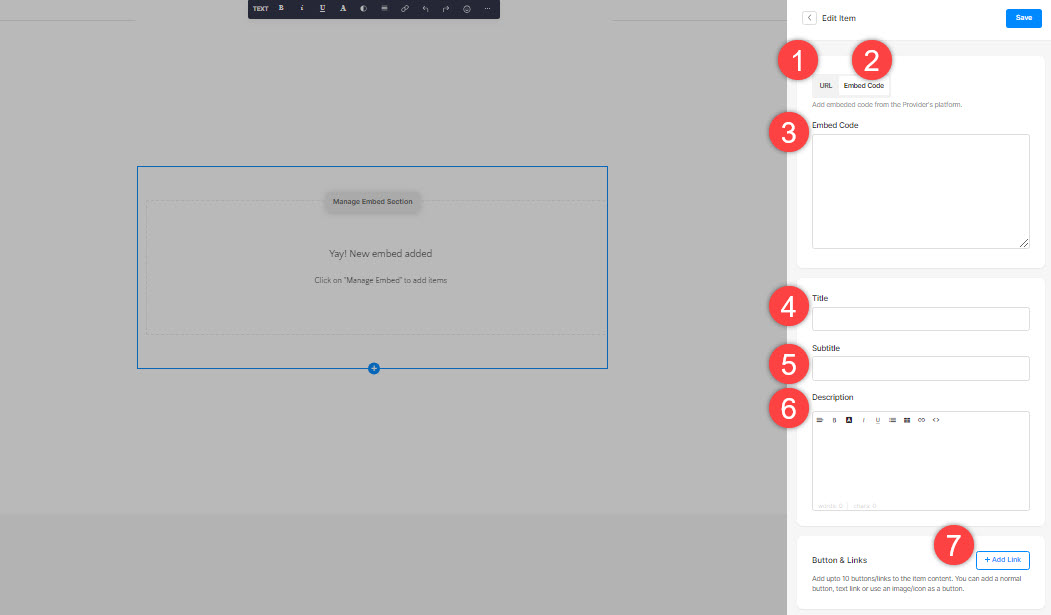
- Ajoutez une URL (1) ou ajoutez un code d'intégration (2) pour l'élément de liste.
- Si vous sélectionnez l'option Ajouter un lien, vous pouvez ajouter votre lien ici (3), titre (4), sous-titre (5), description 6) et ajouter le type de Lien (7) à l'élément de liste. Vous pouvez ajouter un bouton/lien image/icône sociale/lien texte. Apprendre encore plus.

- Si vous sélectionnez l'option Ajouter un code intégré, vous pouvez ajouter votre code intégré ici (3), titre (4), sous-titre (5), description 6) et ajouter un type de Lien (7) à l’élément de liste.

4. Éléments de la liste des séquences
- Vous pouvez facilement faire glisser et déposer les éléments de la liste pour modifier la séquence.
5. Supprimer un élément de la liste
Une fois que vous avez ajouté un élément de liste, vous pouvez le modifier et également le supprimer.
- Cliquez sur le Supprimer icône à côté de l’élément de la liste d’intégration.
- Cliquez sur le Supprimer bouton dans la fenêtre de confirmation.
- Épargnez vos changements.
6. Disposition des sections
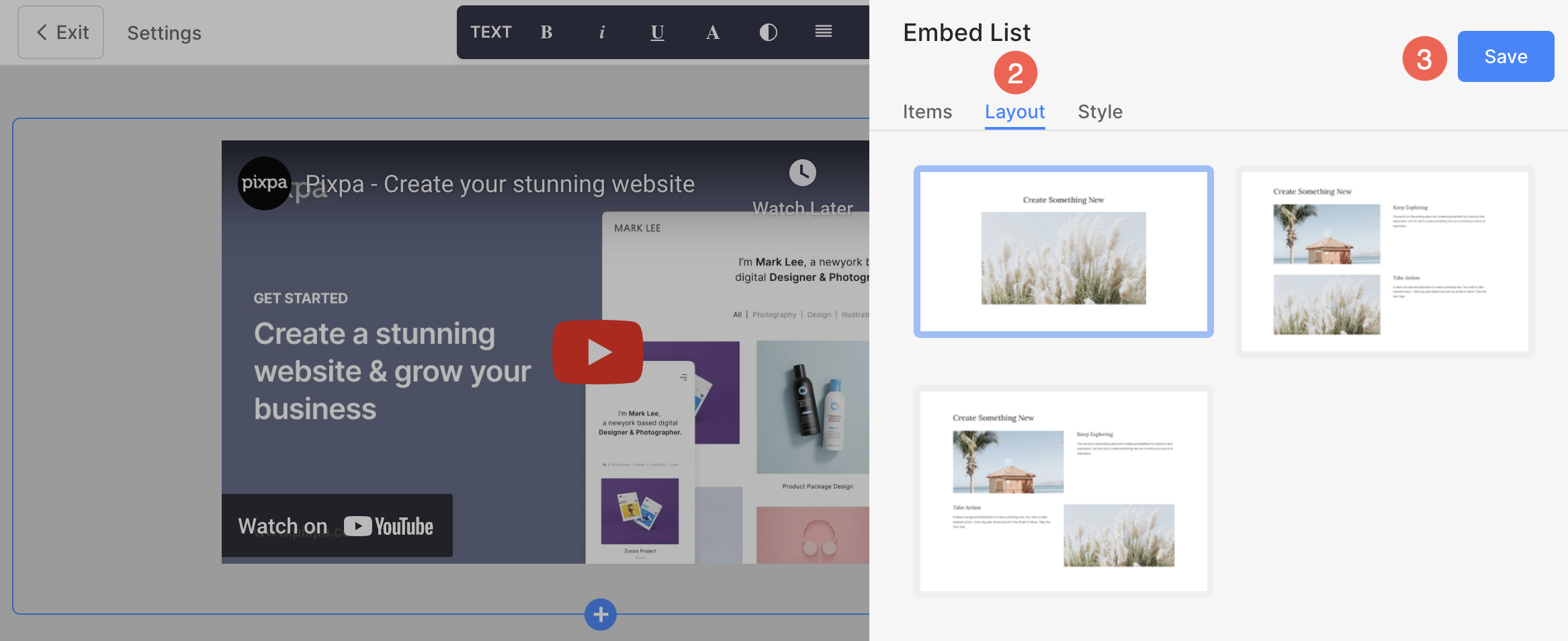
- Cliquez sur le Edit Embed Section (1) pour ouvrir le panneau d'édition de liste.

- Choisissez le Disposition (2) onglet.
- Sélectionnez la mise en page de votre section et enregistrez votre changes (3).

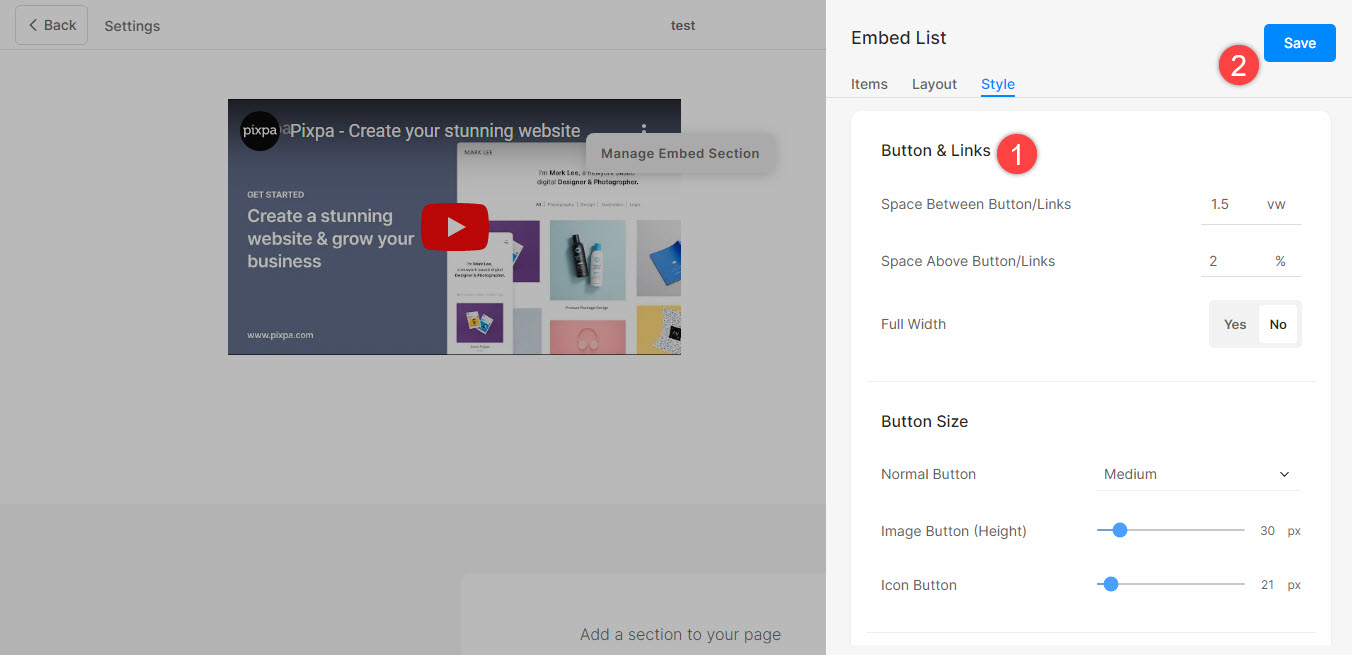
7. Donnez du style à votre section
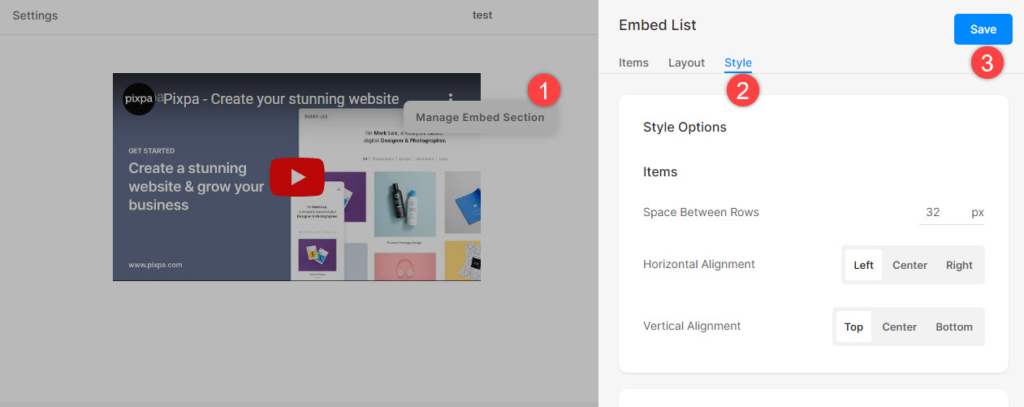
- Clique sur le Gérer la section d'intégration (1) pour ouvrir le panneau d'édition de la liste des témoignages.
- Choisissez le Style (2) languette.
- Modifiez le style des éléments de section et Enregistrer (3) vos changements.

Options de style
Vous aurez plusieurs options de style pour la section :
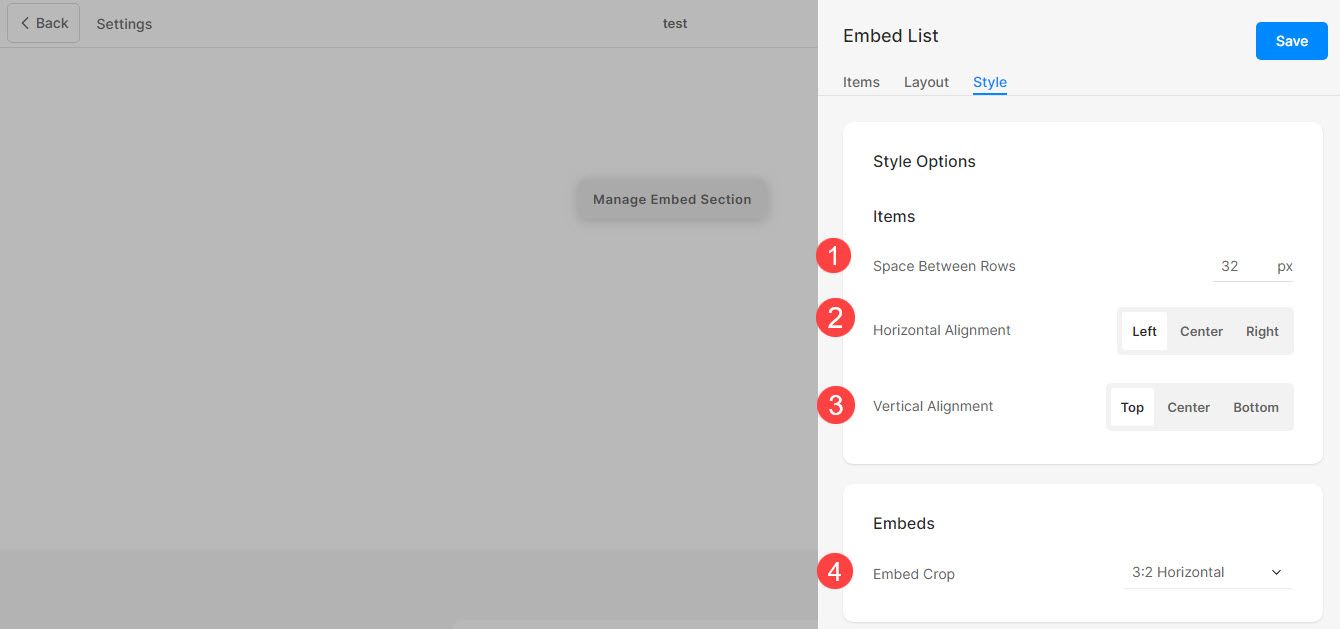
Articles
- Spécifie le Espace entre les lignes des éléments de la liste.
- Aligner le contenu horizontalement ou verticalement dans les éléments de la liste. Vous pouvez les définir pour qu’ils soient à gauche, à droite, au centre ou en haut, au centre, en bas, alignés.
- Choisissez Intégrer le recadrage. Vous pouvez le définir comme 16:9, 3:2 horizontal, 1:1 carré ou 2:1 horizontal.

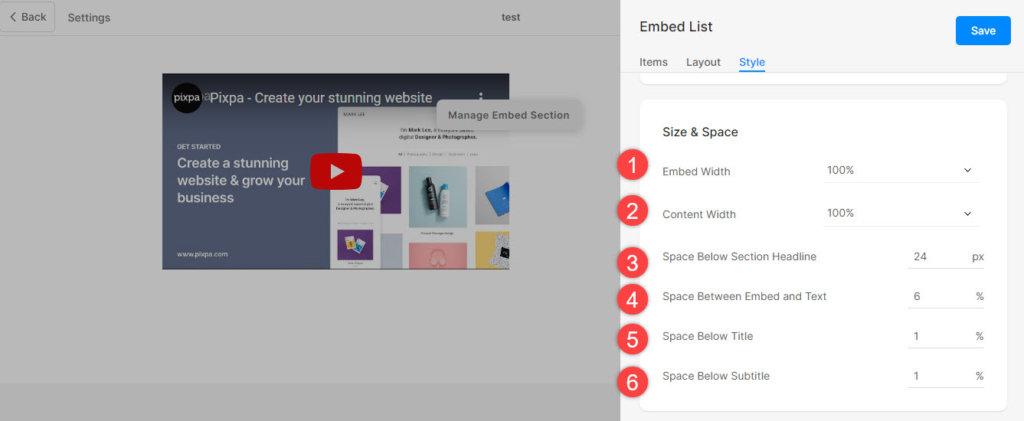
Taille et espace
- Spécifie le Largeur d'intégration pour les éléments de la liste.
- Spécifie le Largeur du contenu pour les éléments de la liste.
- Spécifie le Espace sous le titre de la section en px.
- Spécifiez l'espace entre l'intégration et le texte (en %).
- Spécifie le Espace sous les titres des éléments de la liste (en %).
- Spécifiez l'espace sous le sous-titre des éléments de la liste (en %).

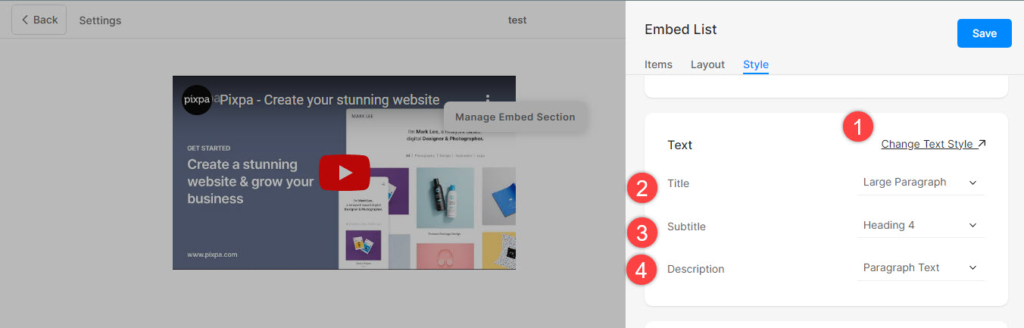
Style de texte
- Cliquez sur le Modifier le style de texte bouton pour visiter le Conception section et gérer vos tailles et styles de police.
- Met le Titre style de police pour les éléments de la liste.
- Met le Sous-titre style de police pour les éléments de la liste.
- Définir la valeur par défaut Description style de police pour les éléments de la liste.

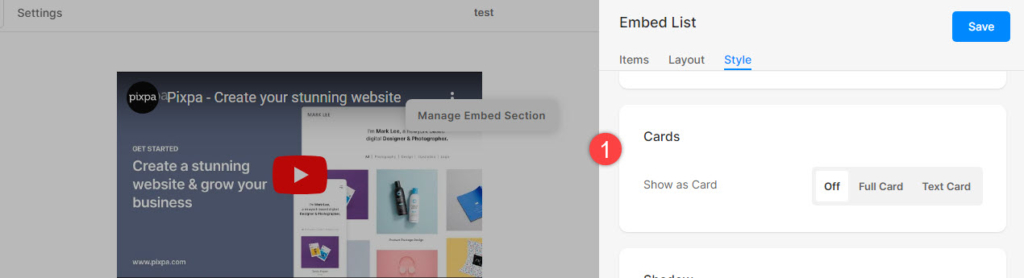
Cartes
- L'entreprise pour gérer les cartes.

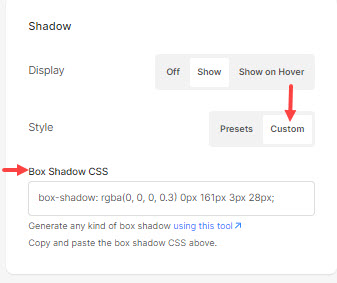
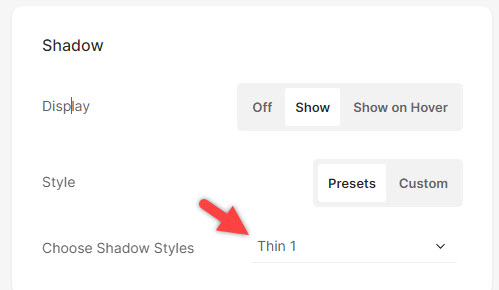
Shadow
- Commande – Choisissez d'afficher toujours l'ombre derrière les éléments de la liste ou uniquement au survol.
- Style – Choisissez parmi les préréglages existants ou créez une ombre personnalisée. Si vous avez choisi l'option Personnalisé, visitez ceci Générateur d'ombre de boîte pour créer une ombre personnalisée. Enfin, copiez et collez le boîte ombre CSS.
- Si vous avez choisi l'option de préréglages, alors Choisissez les styles d'ombre de la liste déroulante.


Boutons et liens
- L'entreprise pour gérer le style des boutons et des liens.
- Épargnez les changements.