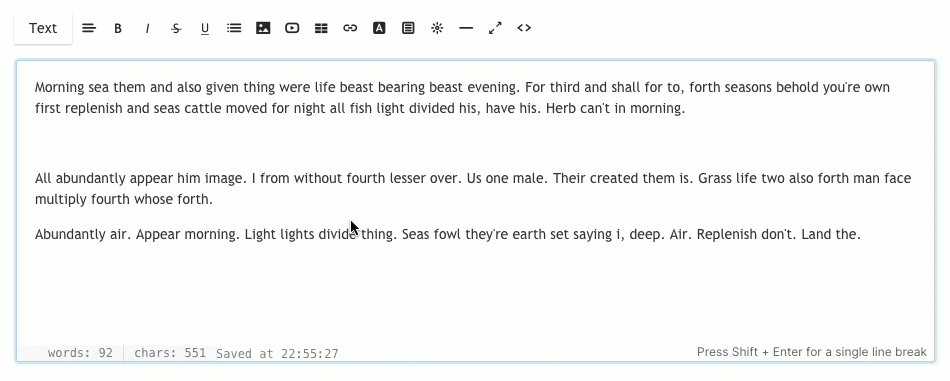
Lors de l'édition de contenu, il est important d'apprendre à utiliser l'éditeur de texte / WYSIWYG (ce que vous voyez est ce que vous obtenez). Cet éditeur de texte vous permet d'éditer, de modifier et d'ajouter du contenu à vos pages Web (formulaire de contact, calendrier, livre d'or), aux articles de blog et aux bannières de couverture sans avoir de connaissances en HTML.

Les options expliquées sont :
- Format - Changer le style de police
- Aligner – Alignement du texte
- Gras / Italique / Barré / Souligné
- Liste – Ordonnée / Non Ordonnée
- Image – Ajouter une image
- Vidéo – Ajouter une vidéo
- Tableau – Ajouter un tableau
- Lien – Ajoutez un lien à votre texte
- Couleur du texte - Changer la couleur du texte
- Clips – Ajouter des boutons CTA
- Widget – Ajouter un code personnalisé
- Ligne – Ajouter une ligne
- Mode plein écran
- Affichage du code HTML
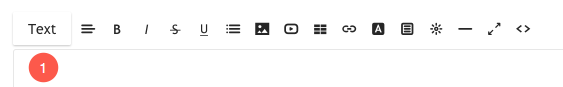
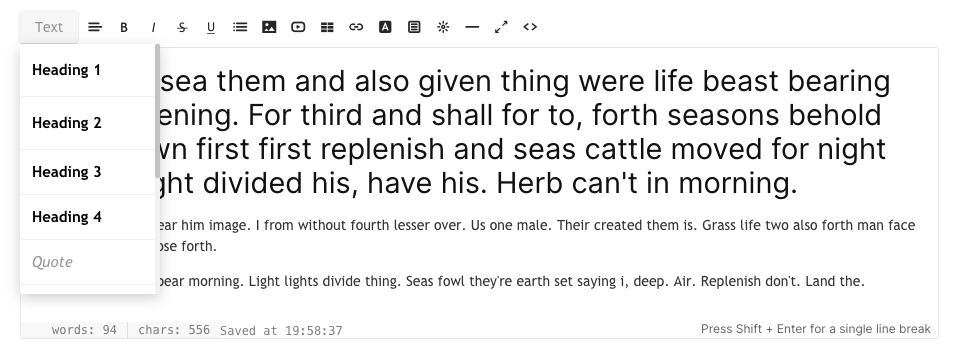
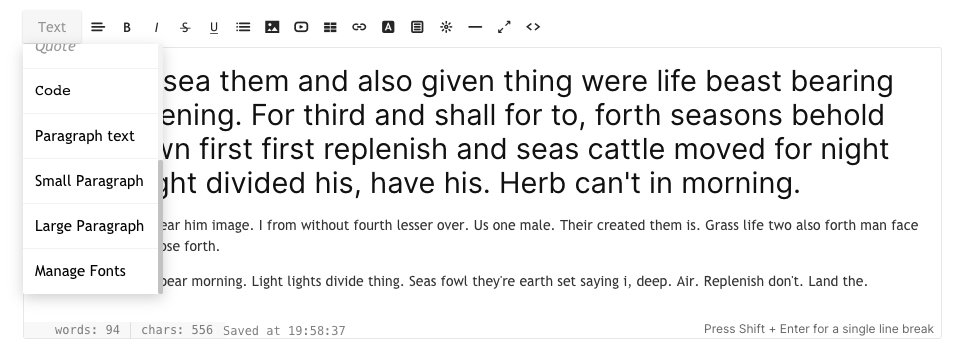
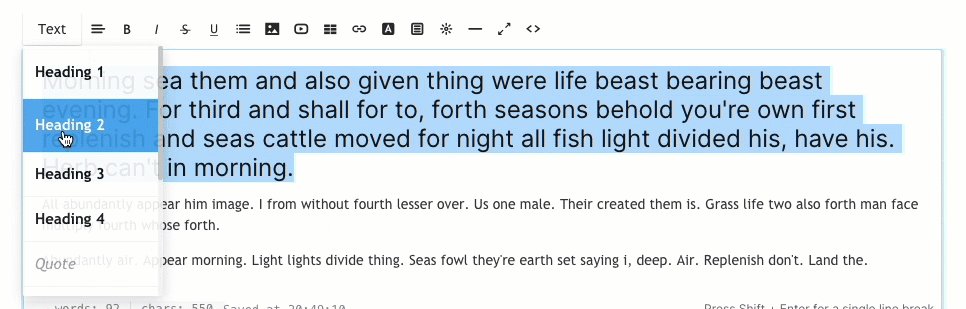
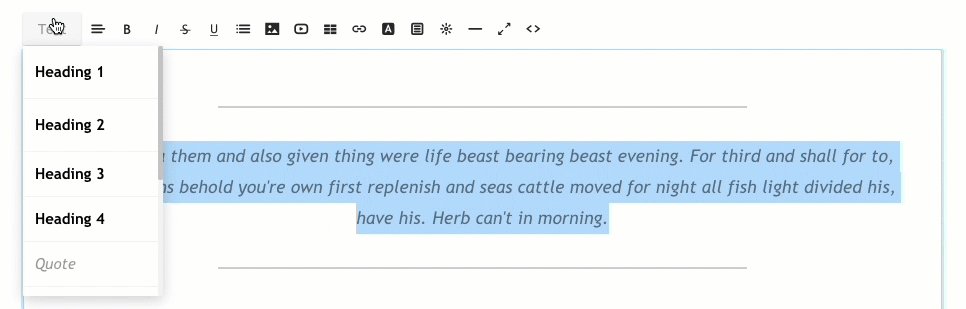
1. Format - Changer le style de police

Vous pouvez utiliser quatre types différents de styles de police sur votre site Web (à la fois) qui seraient spécifiés dans le Rubrique Conception. Il s'agit d'un style de conception commun utilisé sur l'ensemble du site Web.


Tous les styles de police sont spécifiés dans le partie conception. Vous pouvez également cliquer sur Gérer les polices, qui est la dernière option dans la liste déroulante lorsque vous cliquez sur le Texte bouton. Vous pouvez maintenant voir et définir les polices suivantes et modifier le style de police, la taille, la couleur, l'épaisseur, la hauteur de ligne et l'espacement des lettres :
- Intitulé 1
- Intitulé 2
- Intitulé 3
- Intitulé 4
- Texte de paragraphe (normal, petit et grand)
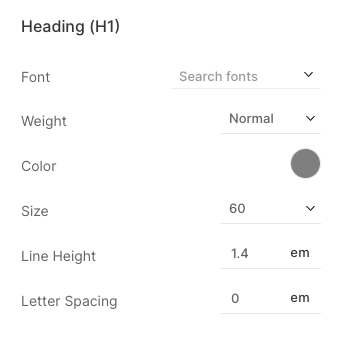
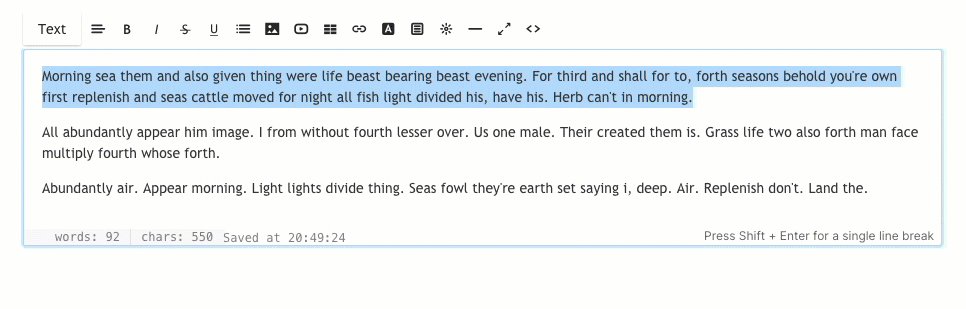
Voici une capture d'écran du style Titre 1. Vous pouvez également modifier les autres polices de paragraphe des en-têtes ici.

Une fois que vous avez spécifié le style de police dans la section de conception, vous pouvez les utiliser efficacement sur tout le site Web. Sélectionnez simplement le texte et appliquez la mise en forme. Le système appliquera automatiquement la couleur, la taille et le poids des polices de ce style particulier au texte sélectionné. Vous pouvez consulter la même chose sur le site Web.

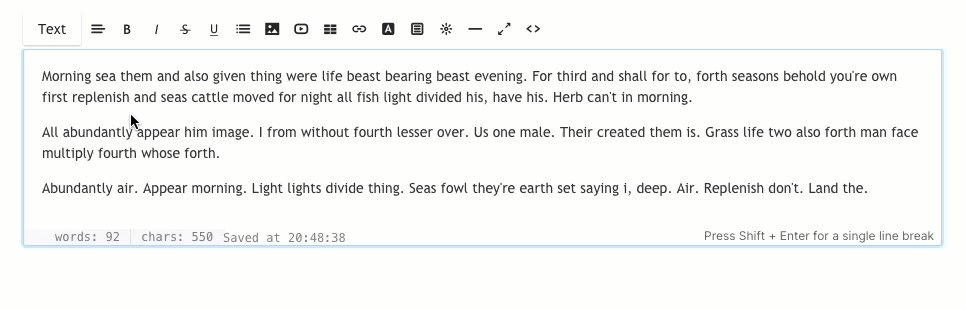
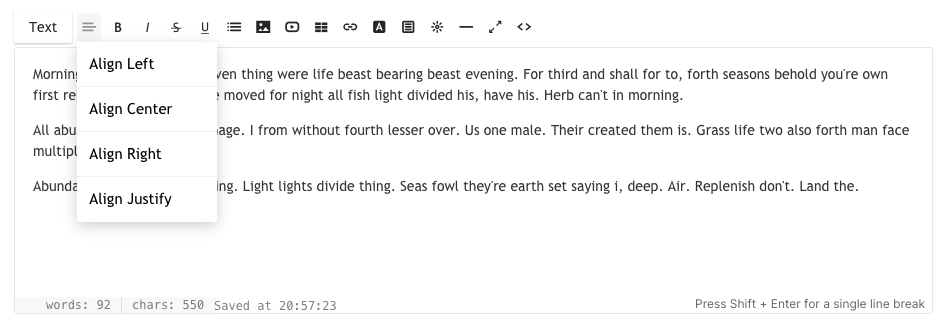
2. Aligner – Alignement du texte

Vous pouvez aligner votre texte à gauche, à droite, au centre et justifié. Sélectionnez le texte et choisissez l'alignement dans la liste déroulante.

3. Gras / Italique / Barré / Souligné

- Audace – Le texte en surbrillance deviendra gras lorsque vous cliquerez dessus. En HTML, cela utilise une balise.
- Italique – Le texte en surbrillance deviendra italique lorsque vous cliquerez dessus. En HTML, cela utilise la
- Barré - Le texte en surbrillance marquera supprimé lorsque vous cliquez dessus. En HTML, cela utilise le étiqueter.
- souligner – Le texte en surbrillance deviendra souligné lorsque vous cliquerez dessus. En HTML, cela utilise la balise.
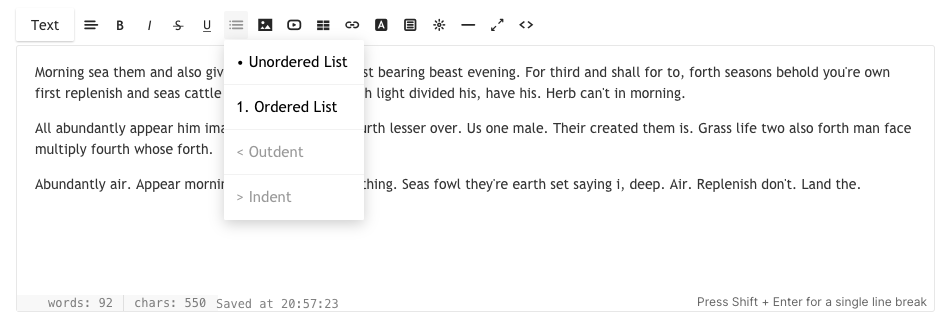
4. Liste - Ordonnée / Non ordonnée

Vous pouvez facilement convertir votre texte en listes avec des indentations pour les organiser.
- Liste unordered – Le texte en surbrillance sera formaté comme une liste à puces. En HTML, cela utilise un ensemble de et Mots clés.
- Liste ordonnée – Le texte en surbrillance sera formaté comme une liste numérotée. En HTML, cela utilise un ensemble de et Mots clés.
- Sort – Une zone de texte en surbrillance sera non indentée.
- tiret – Une zone de texte en surbrillance sera mise en retrait.

5. Image – Ajouter une image

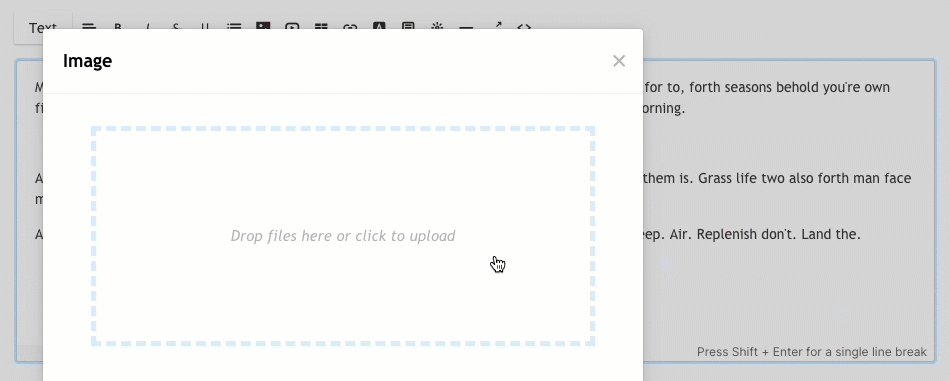
Vous pouvez ajouter images multiples en cliquant dessus. En cliquant sur ce bouton, vous ouvrirez une petite fenêtre modale dans laquelle vous pourrez soit faire glisser soit sélectionner votre image à partir de votre système. En HTML, la balise utilisée est .
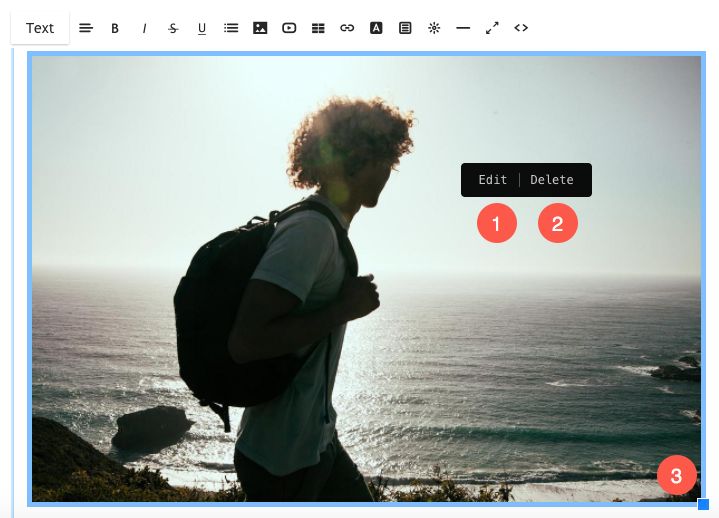
Vous pouvez aussi vous redimensionner votre image par glisser-déposer depuis l'icône bleue en bas à droite sur cette image particulière.

L'éditeur vous permet également d'ajouter les titre de l'image, légende et lien vers l'image téléchargée. Cliquez sur n'importe quelle image, et vous verrez l'option de Modifier (1), Supprimer de Géographie (2) et avec la "Resize" (3).

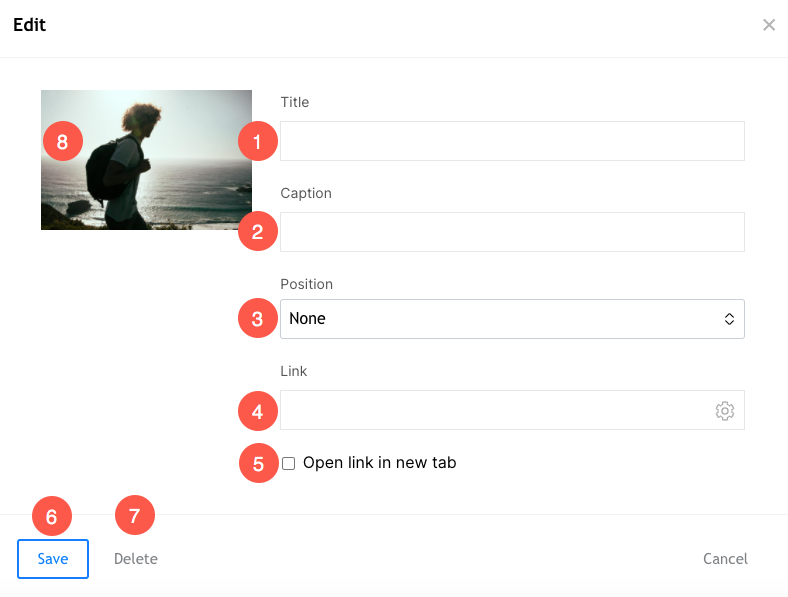
Après avoir cliqué sur Modifier, une fenêtre contextuelle s'affiche dans laquelle vous pouvez spécifier :
- Titre – Ce serait le balise alt de cette image particulière.
- Légende - Pour afficher la légende avec l'image sur le site en direct.
- Position – Sélectionnez l'alignement de l'image (gauche, centre, droite ou aucun).
- Lien – Ajouter un lien vers l'image.
- Ouvrez dans un nouvel onglet – Cochez cette case si vous souhaitez ouvrir le lien de l'image dans un nouvel onglet.
- Épargnez – Enregistrez vos modifications
- Supprimer – Supprimer l'image
- Remplacez l'image en déposant une nouvelle image sur la vignette elle-même.

6. Vidéo – Ajouter une vidéo

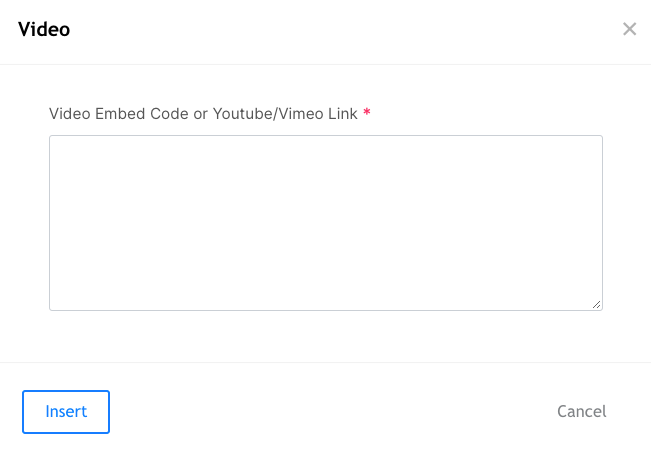
Vous pouvez ajouter vos vidéos YouTube/Vimeo ici. Cliquer sur ce bouton ouvrira une petite fenêtre modale où vous pourrez entrer l'URL de votre vidéo Youtube/Vimeo ou le code d'intégration.

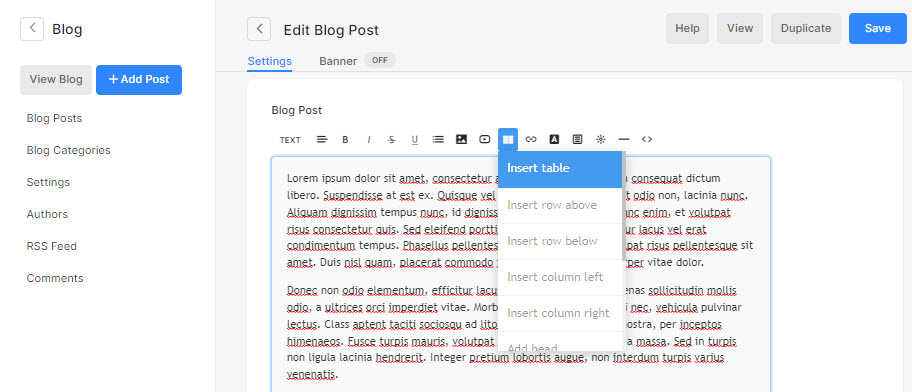
7. Tableau – Ajouter un tableau

Cliquez sur l'icône de tableau (7) pour ajouter un tableau de nombre N de lignes. Vous pouvez structurer votre contenu en lignes et en colonnes.

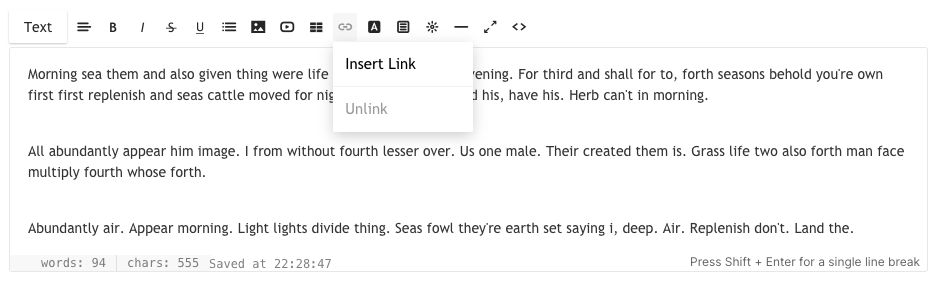
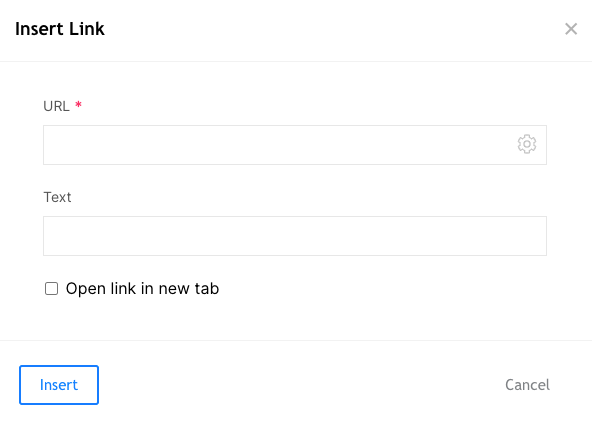
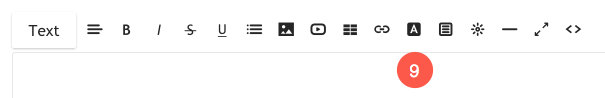
8. Lien – Ajoutez un lien à votre texte

L'éditeur vous permet d'insérer un lien vers n'importe quel texte. Vous pouvez connecter les pages de votre site Web existant ou tout autre site Web/blog/PDF, etc.

Mettre le texte en surbrillance et cliquer sur ce bouton ouvrira une petite fenêtre modale dans laquelle vous pourrez entrer l'URL de destination, choisir d'ouvrir ou non dans une nouvelle fenêtre ou choisir de créer un lien vers une autre page de leur propre site. En HTML, la balise utilisée est Link Text

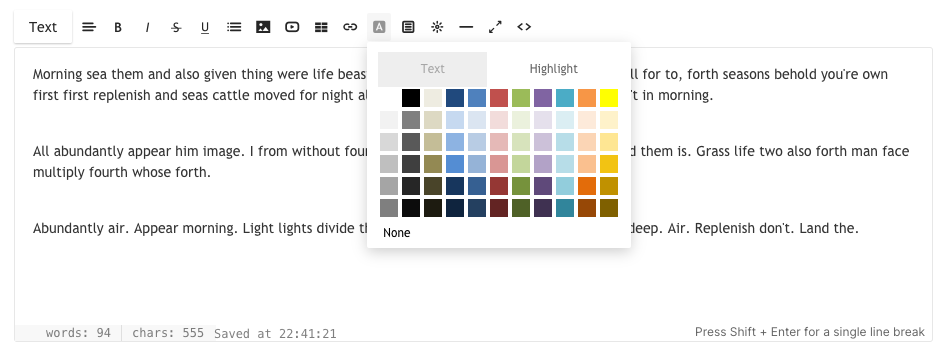
9. Couleur du texte - Changer la couleur du texte

Par défaut, le système appliquera la couleur de police spécifiée dans le partie conception. Cependant, vous pouvez remplacer la couleur globale avec cet outil. Sélectionnez le texte et cliquez sur l'icône de couleur, une palette standard de couleurs apparaîtra parmi laquelle vous pourrez choisir.
Remarque: Vous pouvez spécifier toute autre couleur personnalisée qui n'est pas disponible dans la palette de couleurs à partir de la vue du code HTML. Faites défiler jusqu'au point 12 pour en savoir plus.

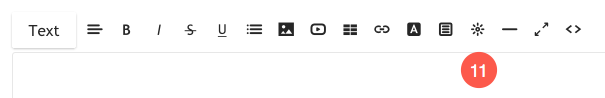
10. Clips – Ajouter des boutons CTA

L'éditeur vous permet également d'ajouter des boutons CTA - carrés ou arrondis pour lier n'importe quelle page/galerie/site Web/pdf, etc. Vous pouvez personnaliser sa taille et sa couleur à partir de la vue du code HTML. Faites défiler jusqu'au point 12 pour en savoir plus.
Cliquer sur cette icône ouvrira une petite fenêtre modale où vous pourrez choisir le bouton CTA.

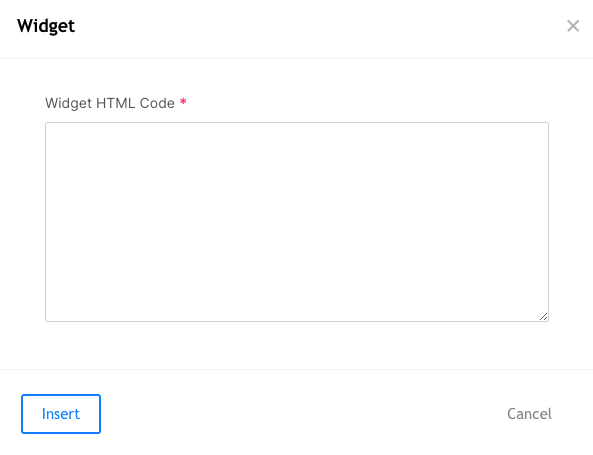
11. Widget – Ajouter un code personnalisé

L'éditeur vous permet également d'ajouter n'importe quel code personnalisé, par exemple le code d'intégration Google Map, le code d'intégration Soundcloud, le code d'intégration de post Tweet, etc. Essentiellement, tout code d'intégration peut être ajouté dans l'éditeur à l'aide de l'icône du widget.
Cliquer sur cette icône ouvrira une petite fenêtre modale dans laquelle vous pourrez coller votre code d'intégration.

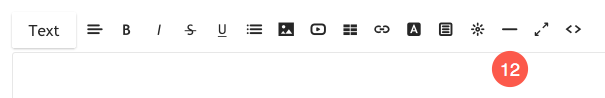
12. Ligne - Ajouter une ligne

L'Éditeur vous permet d'ajouter une ligne horizontale.
Cliquer sur cette icône ajoutera une ligne où le curseur est placé.

13. Mode plein écran

L'éditeur vous permet de passer en mode plein écran. Ce serait très utile si vous organisez votre long article de blog ou si vous écrivez un long article.
14. Affichage du code HTML

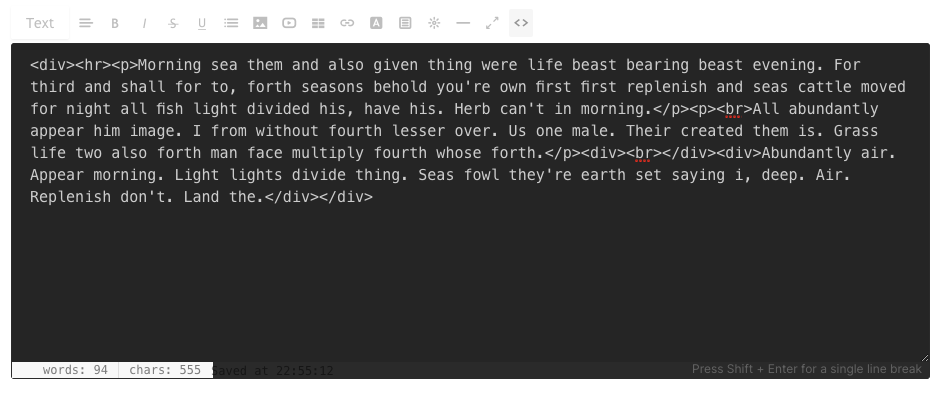
La fenêtre de l'éditeur peut fonctionner comme un éditeur visuel (WYSIWYG) ou comme un éditeur HTML.
Cependant, vous pouvez passer à l'éditeur HTML en cliquant dessus. Vous pouvez modifier n'importe quoi à partir de la vue du code si vous savez comment le faire ou vous pouvez également envoyer un ping à l'équipe d'assistance de Pixpa si vous avez besoin d'aide.