Pixpa a la fonctionnalité intégrée de définir le point focal de vos images. Le point focal reste le foyer principal de l'image (en maintenant le rapport d'aspect de l'image), tandis que le conteneur de l'image est plus petit que la taille de l'image.
Cela vous donnerait la flexibilité de gérer les images dans un design réactif. En règle générale, vous pouvez utiliser cette fonctionnalité dans des dispositions de galerie fixes telles que des carrés, des rectangles, des grilles de portrait et des blocs de page pleine largeur.
Vous pouvez définir le point focal pour :
Définissez le point focal dans les images sélectionnées
Images en vedette sont utilisés pour représenter un élément de menu (comme une galerie, un dossier, une page, un blog, etc.) dans de nombreux scénarios.
Suivez les étapes de synthèse:
- Entrer le titre de l'élément de menu (1) dans la barre de recherche.
- Cliquez sur le élément du menu (2) sous Éléments du menu du site.

- Cliquez sur le Paramètres bouton, et faites défiler jusqu'à ce que vous voyiez le l'image sélectionnée option.
- Téléchargez votre image en cliquant sur le Téléchargement .
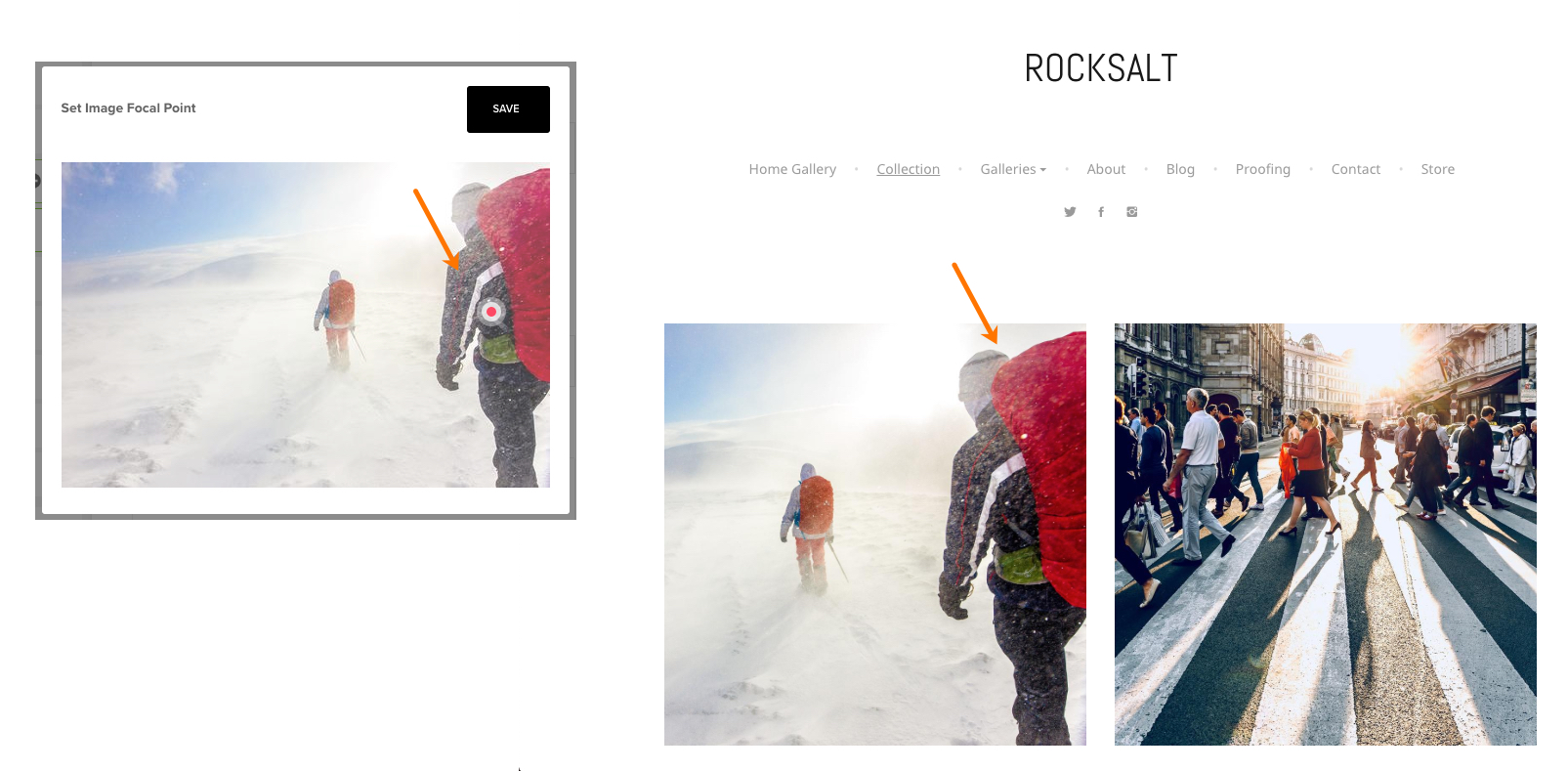
- Une fois le téléchargement terminé, cliquez sur le bouton Définir le point focal et vous verriez une fenêtre contextuelle où vous pouvez définir le point focal pour cette image particulière.
- Cliquez n'importe où sur l'image pour changer le point focal, l'icône du point focal se déplacera automatiquement vers la nouvelle position.
- Enfin, cliquez sur le Épargnez .
Voir en action :
En visionnant sur le site Web, l'image particulière serait déplacée autour de la nouvelle position du point focal en maintenant le rapport d'aspect de l'image.

Définir le point focal dans les blocs d'image de la page
Pixpa's page Le constructeur vous permet de créer tout type de page basée sur des informations à l'aide de plus de 200 blocs de contenu.
Suivez les étapes de synthèse:
- Allez sur la page, cliquez sur le icône bleue plus(+) pour ajouter un nouveau bloc.
- Si vous ajoutez une section d'image comme la section de base, vous verrez l'option d'image pour ajouter une nouvelle image. Cliquez dessus et téléchargez l'image.
- Après le téléchargement, accédez aux paramètres de contenu d'un bloc d'image particulier.
- Vous verriez l'option de point focal dans le dernier onglet où vous pouvez définir le point focal pour cette image particulière.
- Cliquez n'importe où sur l'image pour changer le point focal ; l'icône du point focal se déplacera automatiquement vers la nouvelle position.
- Enfin, cliquez sur le Épargnez .
Voir en action :
Définir le point focal des images de bannière
Bannières peuvent être placés en haut ou en bas de votre contenu (sous l'en-tête du site Web) et sont généralement utilisés pour afficher une image de bannière/un diaporama d'images/une vidéo pleine largeur.
Pour définir le point focal, procédez comme suit :
- Allez à Banner réglages de n'importe quel élément de menu.
- Après avoir téléchargé les images, survolez l'image pour voir l'icône de modification à côté de l'icône de suppression, puis cliquez sur le modifier l'icône.
- Vous verriez l'image de la bannière où vous pouvez également définir le point focal.
- Cliquez n'importe où sur l'image pour changer le point focal ; l'icône du point focal se déplacera automatiquement vers la nouvelle position.
- Enfin, cliquez sur le Épargnez .
Voir en action :
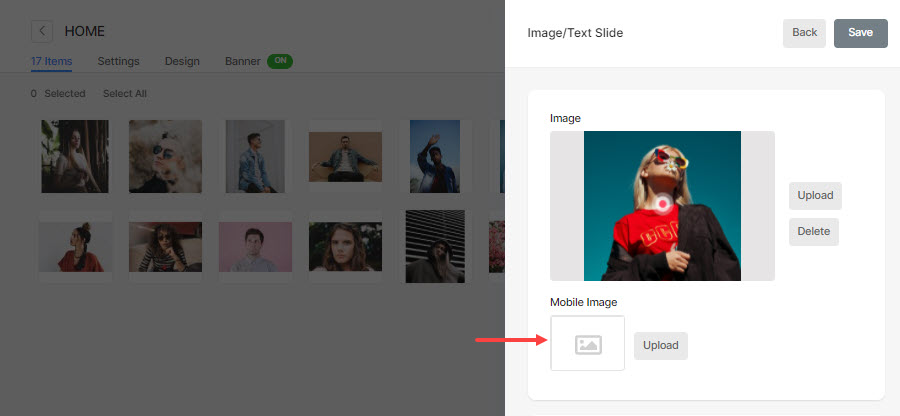
- Ici, vous pouvez définir le point focal pour l'image du bureau uniquement. Pour mobile, vous pouvez télécharger une image séparée d'un rapport ou d'un carré 9:16.
- Si vous ne téléchargez aucune image mobile, le système utilisera uniquement l'image du bureau. En savoir plus.