Das Navigationsmenü einer Website ermöglicht Benutzern den einfachen Zugriff auf verschiedene Abschnitte und Seiten einer Website, wodurch das gesamte Benutzererlebnis verbessert und die Benutzerfreundlichkeit der Website verbessert wird.
In diesem Artikel
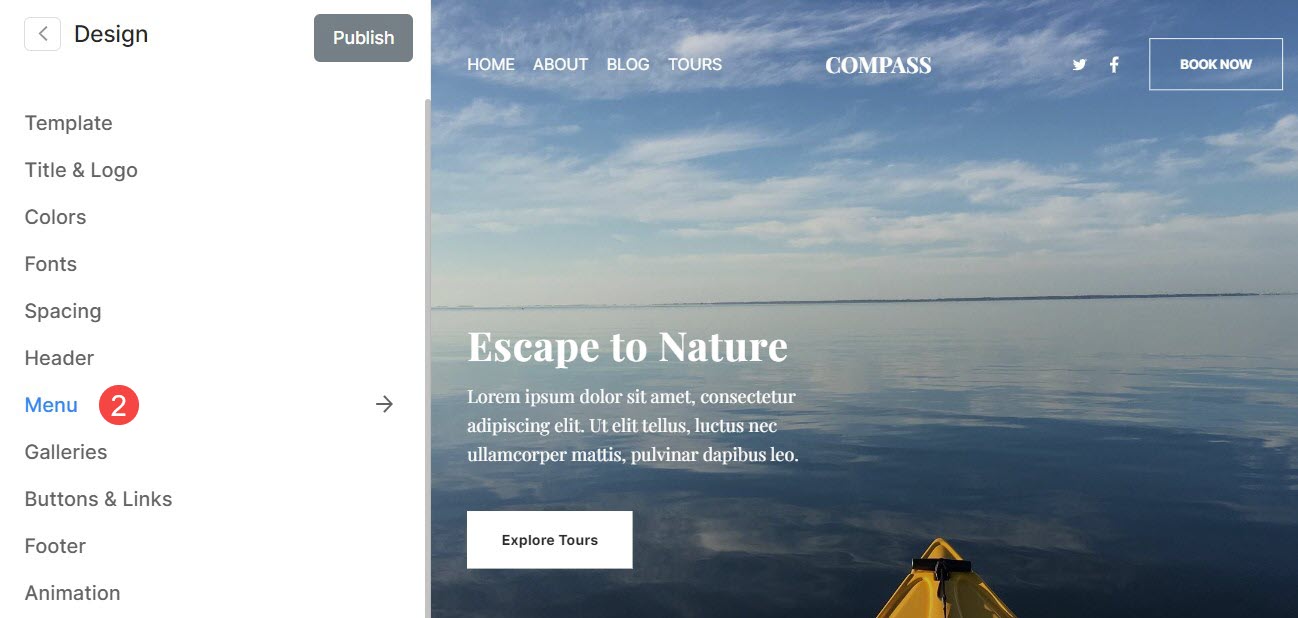
Sie können den Menüstil (sowohl für Desktop als auch für Mobilgeräte) über verwalten Design (1) Abschnitt.

Sobald Sie sich im Abschnitt „Design“ befinden, klicken Sie auf MENÜ (2) Registerkarte.

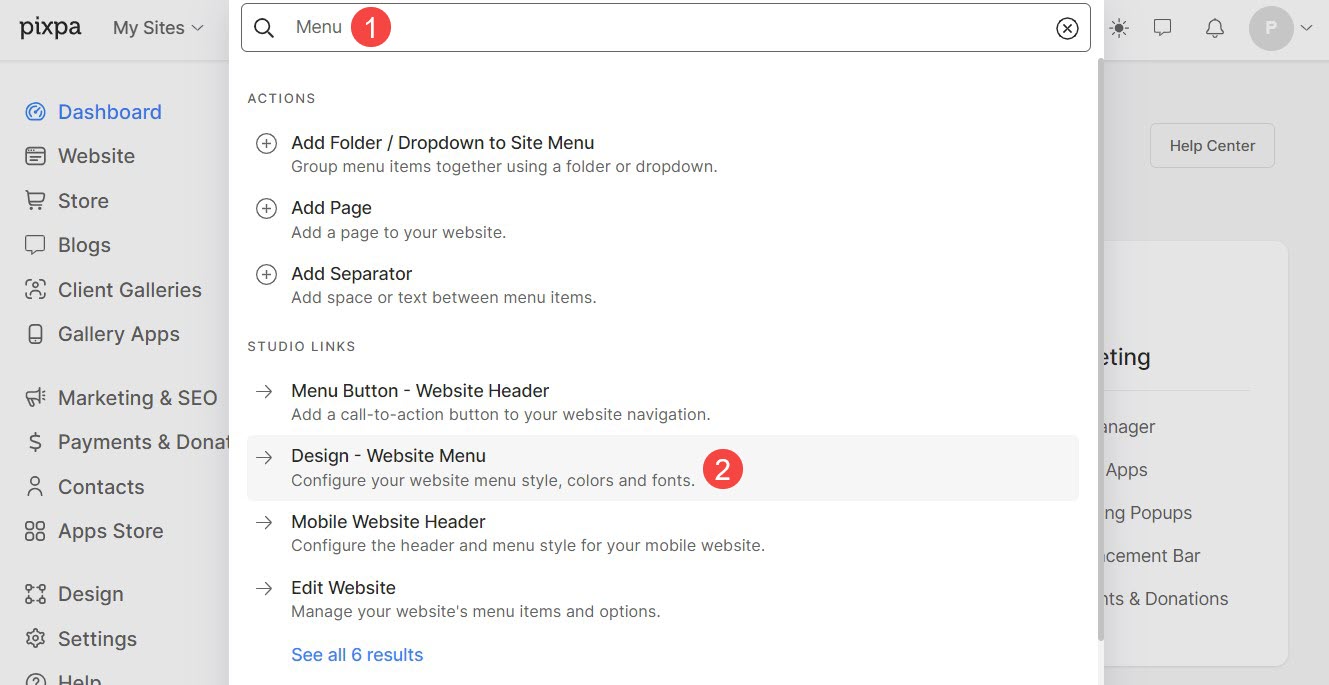
Alternativ können Sie auch die Suchfunktion des Studios nutzen.
- Enter MENÜ (1) in der Suchleiste.
- Klicken Sie in den zugehörigen Ergebnissen auf die Design – Website-Menü Option 2).

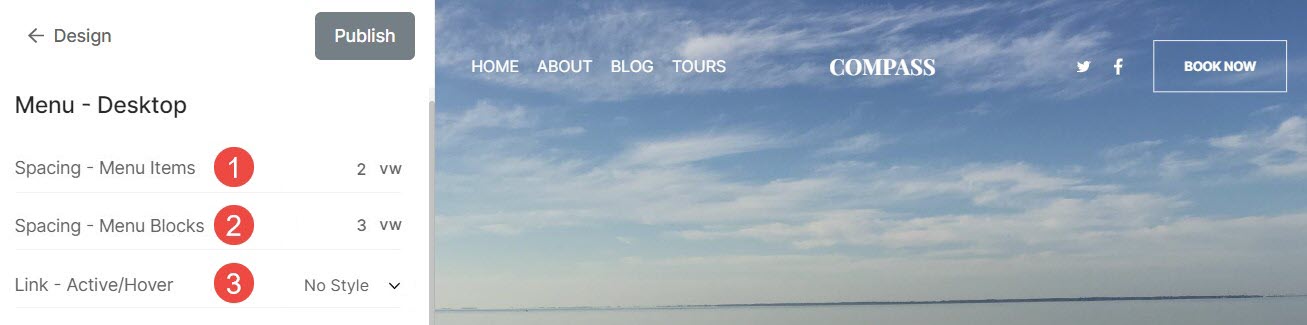
Menü für Desktop
- Menüabstand – Geben Sie den Abstand zwischen den Menülinks an (angegeben in vw).
- Blockabstand – Geben Sie den Abstand zwischen den Menülinks, Social-Media-Symbolen und Such-/Warenkorbsymbolen an (in vw angegeben).
- Link aktiv / schweben – Wählen Sie den Stil für den aktiven Menü-Link und den Hover-Link aus. Sie können zwischen den Stilen „Unterstreichen“, „Überstreichen“, „Durchgestrichen“ und „Kein“ wählen.

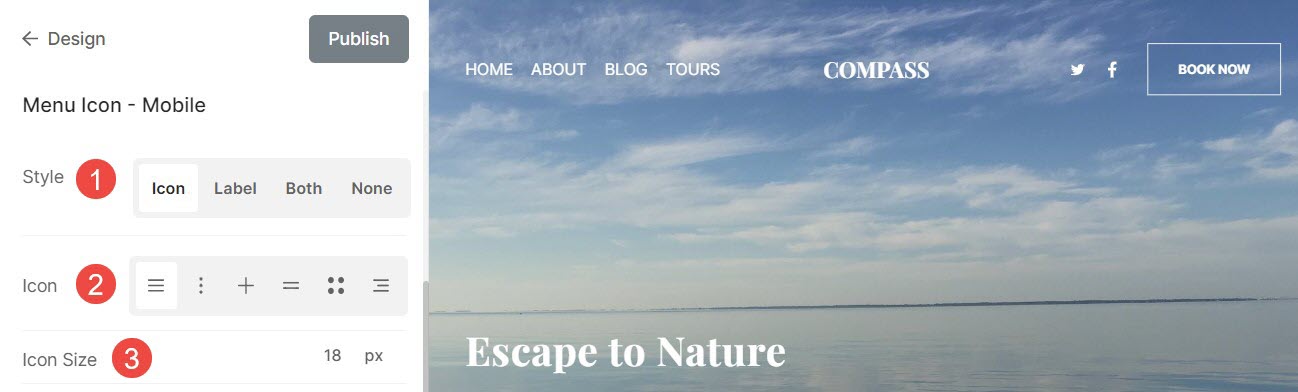
Menüsymbol für Mobilgeräte
- Stil- Geben Sie an, ob Sie auf Mobilgeräten „Symbol“, „Beschriftung“, „Beide“ oder „Keine“ anzeigen möchten.
- Symbol- Wählen Sie den Stil des Menüsymbols aus.
- Symbolgröße- Geben Sie die Größe des Menüsymbols an (angegeben in Pixel).

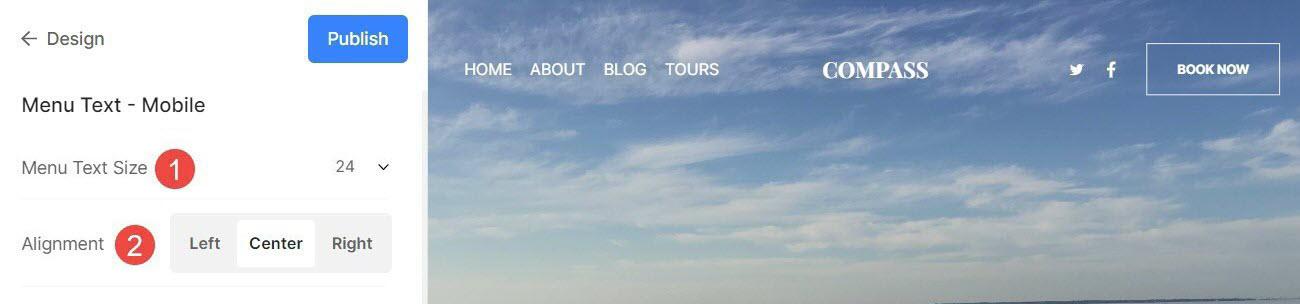
Menütext für Mobilgeräte
- Menütextgröße: Geben Sie die Größe des Menütexts auf Mobilgeräten an.
- Ausrichtung: Legen Sie die Ausrichtung der Menüelemente fest.

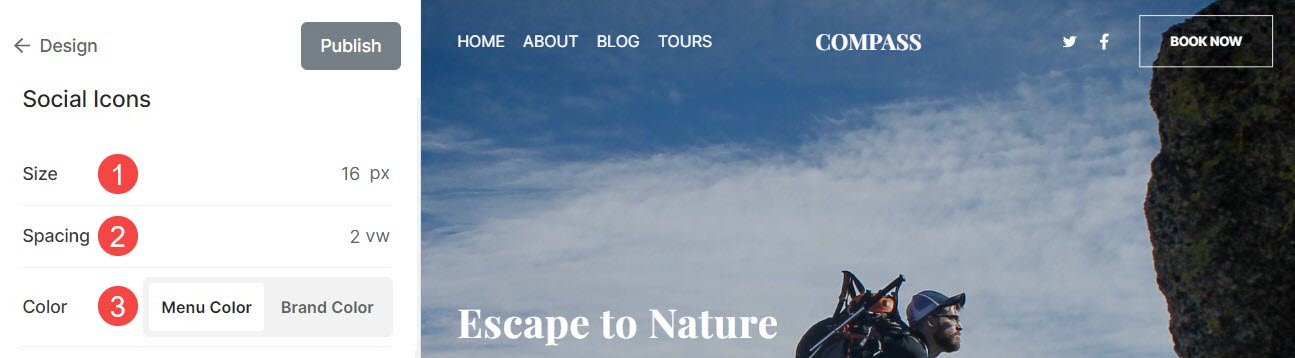
Social Icons
- Größe – Geben Sie die Größe der Symbole (Social Media-Symbole, Suchsymbol und Einkaufswagensymbol) in der Kopfzeile an (in Pixel angegeben).
- Abstand – Geben Sie den Abstand zwischen den Symbolen (Social-Media-Symbole, Suchsymbol und Einkaufswagensymbol) in der Kopfzeile an (in vw angegeben).
- Farbe – Wählen Sie die Farbe für die Social-Media-Symbole. Sie können zwischen der Menüfarbe und der Markenfarbe wählen.
Die Menüfarbe verwendet den Farbsatz für die Menülinks in der Hauptmenü Kategorie, und die Markenfarbe verwendet die ursprüngliche Markenfarbe der Social-Media-Symbole.

Alle Änderungen an diesen Optionen wirken sich auf die sozialen Symbole Ihrer Website aus: