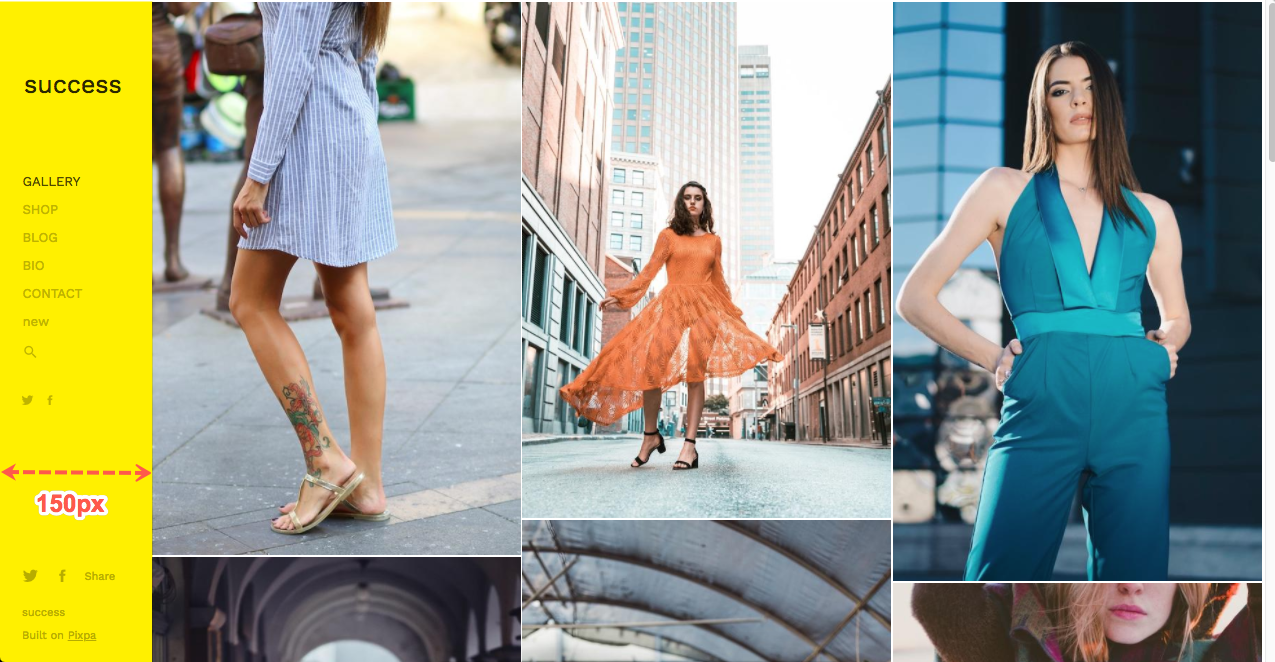
Es gibt Themen, die sich im 2-Spalten-Modus befinden, bei dem sich die Kopf- und Fußzeile entweder auf der linken oder auf der rechten Seite befinden, wie Halo, Nova, Metro, Bloom.
Für solche Themen hat das System die Breite der Seitenleiste standardmäßig auf festgelegt 250px. Sie können die Breite jedoch mit Hilfe von CSS-Override verwalten.

Befolgen Sie diese Schritte, um die Seitenleistenbreite zu ändern:
- Kopieren Sie die gesamte unten erwähnte CSS-Überschreibung.
<style>
.column-2-container .sidebar {width: 150px;}
.column-2-container .stage-spacing { position: relative;
margin-left: 150px; width: calc(100% - 150px);}
.halo-header .user-logo { min-width: 100px;}
</style>
- Gehen Sie nach dem Kopieren des entsprechenden Codes zu Einstellungen (1).
- Im Externe Skripte (2), fügen Sie den Code in die ein Sektion (3).
- Hit the Speichern (4) Schaltfläche zum Speichern der Änderungen im Studio.

Aktualisieren Sie jetzt die Website, um die Änderungen auf der Live-Website zu überprüfen.
