Das Mappe können Sie eine Sammlung Ihrer Seiten als Auflistungsseite oder als Dropdown erstellen.
Stellen Sie sich einen Ordner als einen Container vor, der mehrere Menüelemente enthält und sie in einem visuellen Layout anzeigt (Raster, Diashows, vertikale oder horizontale Bildläufe und viele weitere Layouts).
Sehen Sie sich einen Demo-Ordner an.
Sobald Sie einen Ordner erstellt, können Sie das Design wie unten gezeigt verwalten.
Ordnerstil verwalten:
- Geben Sie die Flyer Titel (1) in der Suchleiste.
- Klicken Sie auf Flyer (2) unter Site-Menüelemente.

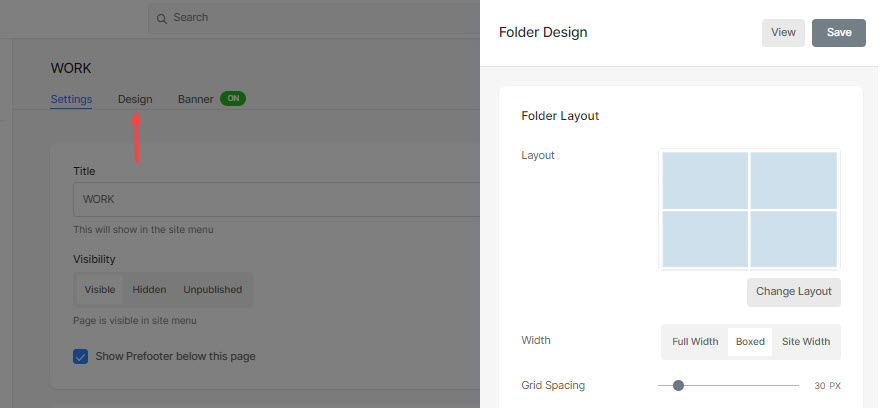
- Dadurch gelangen Sie zur Seite mit den Ordnereinstellungen, klicken Sie auf die Design Tab zum Öffnen der Folder Design Schublade.

Hier sehen Sie folgende Gestaltungsmöglichkeiten:
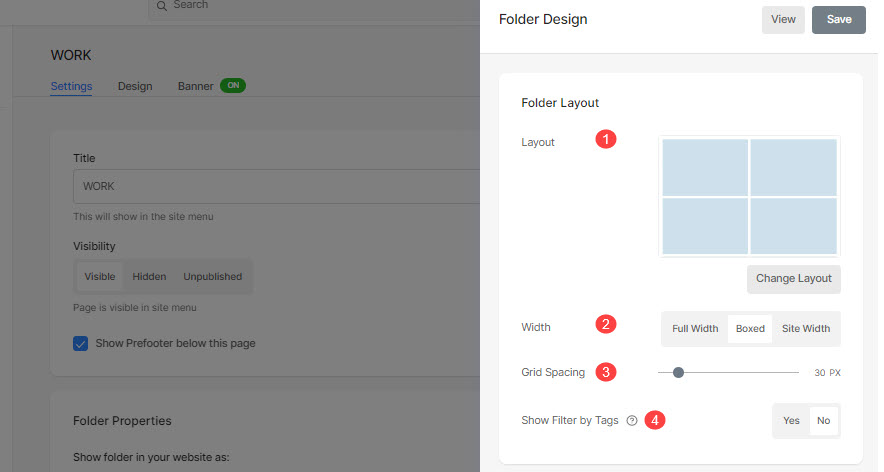
Ordnerlayout
- Layout – Wählen Sie ein Layout, das auf den Ordner angewendet wird. Sie können aus über 20 Layouts auswählen, um die Unterelemente eines Ordners auf Ihrer Website anzuzeigen. Mehr wissen.
- Rasterabstand – Geben Sie den Abstand zwischen Unterelementen in Rasterlayouts an. (0-250 Pixel)
- Breite – Legen Sie die Breite des Ordners als Volle Breite, Boxed oder Site-Breite fest.
- 'Gesamtbreite' zeigt den Ordner über die gesamte Breite an, ohne einen Rand zu hinterlassen.
- 'Boxed' zeigt den Ordner an, während rechts und links auf dem Bildschirm etwas Abstand gelassen wird.
- 'Seitenbreite' kann in angegeben werden Design Sektion. Dort können Sie eine feste Breite angeben.
Es zeigt den Ordner an, indem es sich an die angegebene feste Breite hält.
- Nach Tags filtern – Kreuzen Sie dies an Aktivieren Sie das Filtern nach Tags für Ihre Ordner-Unterelemente.

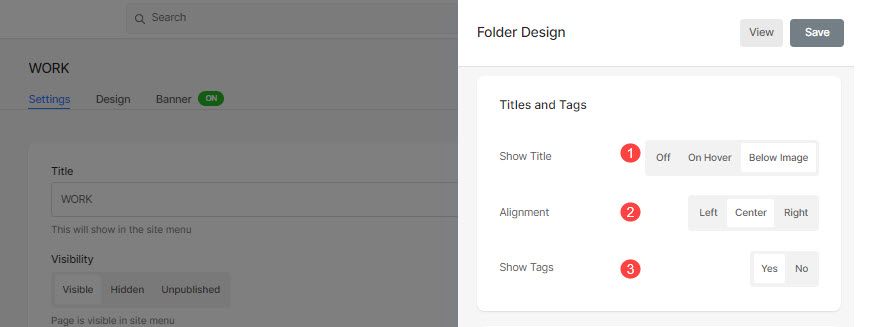
Titel und Tags
Zeige Titel (1): Sie können Unterelementtitel unter den Rasterbildern mit Titeln und Tags aktivieren.
- Aus: Wählen Sie dies aus, um Rastertitel und -tags zu deaktivieren.
- Beim Schweben: Wählen Sie dies aus, um den Titel beim Hover anzuzeigen. Sie können die Ausrichtung für den Titel auswählen.
- Unteres Bild: Wählen Sie dies aus, um den Titel sowie Tags unter den Rasterbildern anzuzeigen. Sie können die Ausrichtung von Titeln und Tags auswählen (2) und die Tags anzeigen (3).

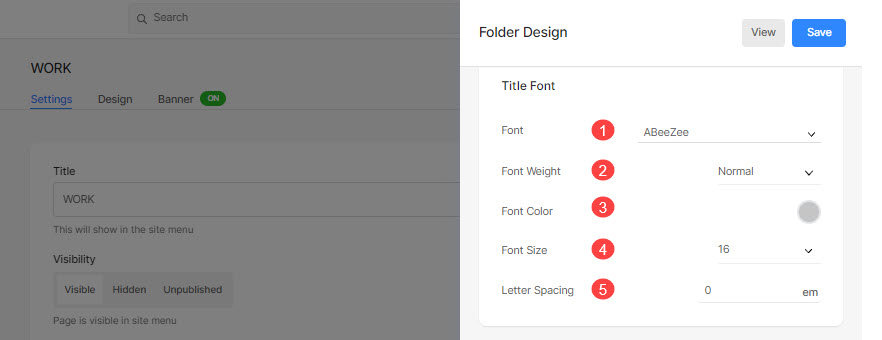
Überschrift
- Schriftart: Wählen Sie eine Schriftart für den Ordnertitel aus. Überprüfen Sie auch: Verwalten Sie die Schriftarten Ihrer Website.
- Schriftstärke: Geben Sie einen Schriftstil für den Titel des Ordners an. Wählen Sie zwischen Normal, Leicht und Fett.
- Schriftfarbe: Geben Sie eine Farbe für die Schriftart des Titels an.
- Schriftgröße: Geben Sie eine Größe für die Schriftart des Titels an (zwischen 1 und 100 Pixel).
- Buchstaben-Abstand: Geben Sie den Abstand zwischen den Buchstaben im Titel an.

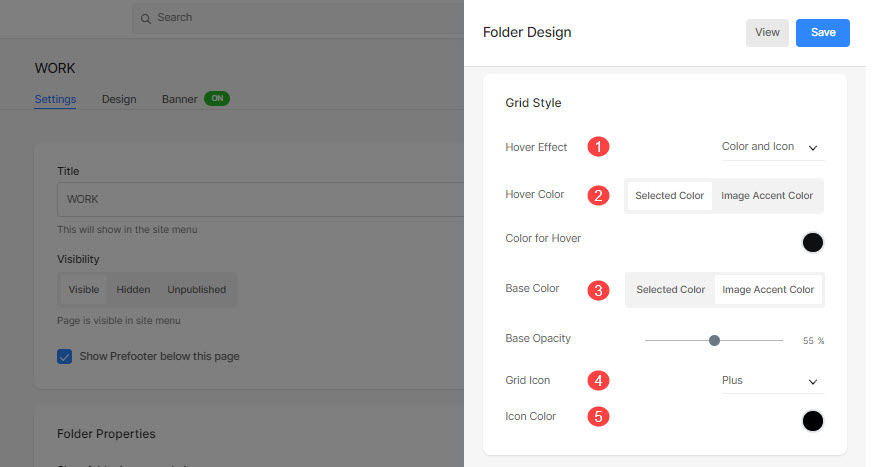
Rasterstil
- Hover-Effekt: Der Hover-Effekt kann nur in einem Rasterlayout verwendet werden. Sie können die folgenden Optionen beim Hover im Rastermodus anzeigen.
- Keine Wirkung: Für keine Auswirkung auf Unterpunkte im Grid-Modus.
- Farbe: Für nur Überlagerungsfarbe auf Ihren Unterelementen im Rastermodus.
- Farbe und Symbol: Für die Überlagerungsfarbe von Unterpunkten mit einem Symbol.
- Hover-Farbe: Geben Sie die Farbe beim Hover an.
- Um eine Farbe anzugeben, wählen Sie aus Ausgewählte Farbe. Wenn Sie dies auswählen, finden Sie unten eine Option, um die Farbe festzulegen.
- Auswählen Bildakzentfarbe sodass die Akzentfarbe des Bildes beim Hover erscheint. Wenn Sie dies auswählen, finden Sie unten eine Option, um die Deckkraft der Bildakzentfarbe festzulegen.
- Grundfarbe: Geben Sie die Farbe der Gitterbasis an.
- Um eine Farbe anzugeben, wählen Sie aus Ausgewählte Farbe. Wenn Sie dies auswählen, finden Sie unten eine Option, um die Farbe festzulegen.
- Auswählen Bildakzentfarbe sodass die Akzentfarbe des Bildes zur Grundfarbe wird. Wenn Sie dies auswählen, finden Sie unten eine Option, um die Deckkraft der Bildakzentfarbe festzulegen.
- Gittersymbol: Wählen Sie ein VORTEILE, Pfeil, Kreuz or Auge Symbol. Dieses Symbol wird angezeigt, wenn Sie mit der Maus über die Rasterbilder schweben.
- Symbolfarbe: Geben Sie die Farbe des Rastersymbols an.

Zum Beispiel, sehen Sie sich diesen Ordner an wobei „Quadratisches Layout für große Ordner“ mit „Rasterbeschriftungen – Titel & Tags“ ausgewählt ist:

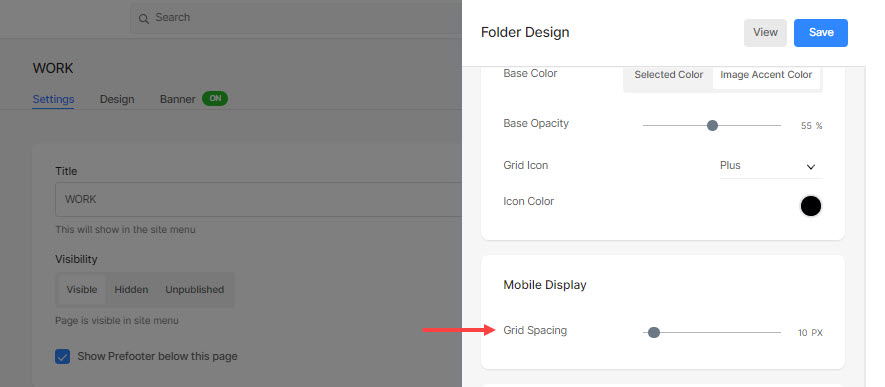
Mobile Anzeige
- Geben Sie den Abstand zwischen den Unterelementen in Rasterlayouts für Mobilgeräte an. (zwischen 0-250 Pixel)

Breadcrumb-Navigation
Wissen über die Breadcrumb-Navigation im Detail.
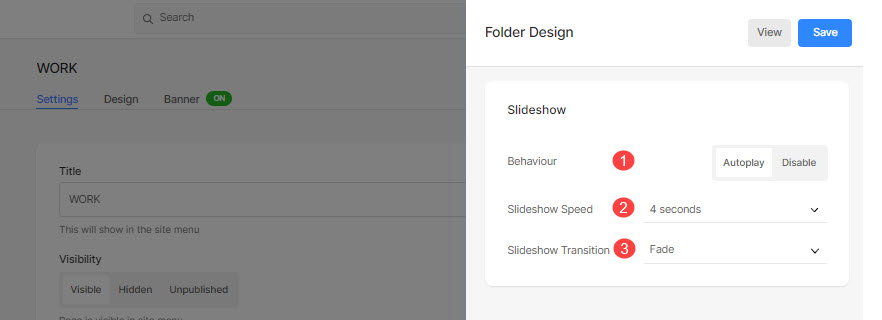
Diashow (nur für Layout „Vollbild-Slider“)
- Verhalten: Aktivieren Sie die Diashow von hier aus.
- Diashow-Geschwindigkeit: Stellen Sie die Diashow-Übergangsgeschwindigkeit ein (zwischen 1 und 10 Sekunden).
- Diashow-Übergang: Geben Sie den Diashow-Übergangstyp an. Sie können die Option „Horizontal Swipe“ oder „Fade“ anwenden.