Schaltflächen und verlinkter Text sind ein Muss für jede Website. Sie bringen Ihre Website-Besucher dazu, sich mit den Inhalten zu beschäftigen, und lassen sie die verlinkten Seiten besuchen. Wir empfehlen Ihnen, die Schaltfläche oder den verlinkten Text klein und klar zu halten.
In diesem Artikel:
- Fügen Sie einer Seite eine Schaltfläche hinzu.
- Verknüpfung der Schaltfläche.
- Andere Schaltflächen auf Ihrer Website.
Fügen Sie einer Seite eine Schaltfläche hinzu
Mit Pixpa können Sie jeder Seite eine Schaltfläche hinzufügen.
- Besuch des Seite dem Sie eine Schaltfläche hinzufügen möchten.
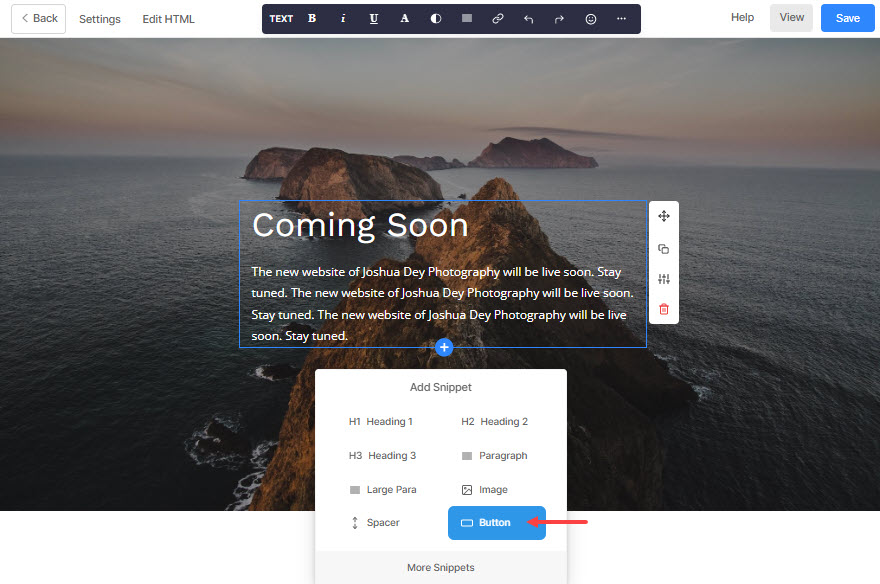
- Klicken Sie auf einen bereits vorhandenen Abschnitt, um die zu finden blaues + Symbol.
- Klicken Sie darauf und wählen Sie die aus Button-Snippet von den verfügbaren Optionen.
Siehe auch: Fügen Sie einem Abschnitt ein Snippet hinzu. - Sie sehen nun eine Schaltfläche in Ihrem Seiteneditor.
- Oder du kannst fügen Sie einen Schaltflächenabschnitt hinzu von dem Basic Apps.

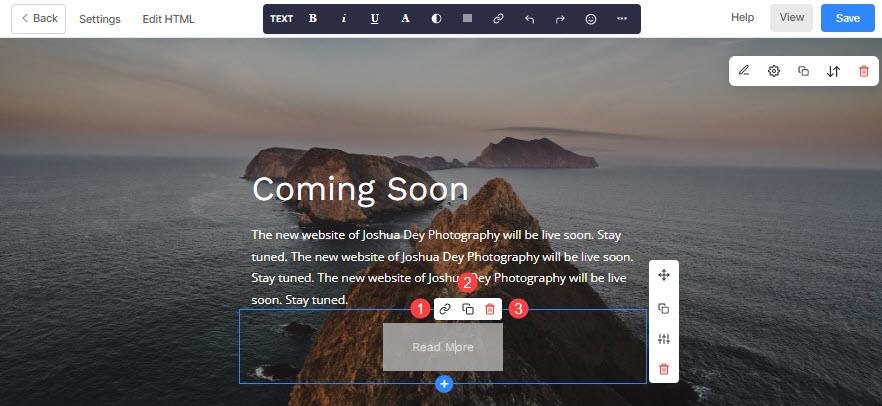
- Sobald eine Schaltfläche hinzugefügt wurde, klicken Sie darauf, um das Schaltflächenmenü anzuzeigen.

- Das Schaltflächenmenü enthält drei Optionen/Symbole.
- Das Link-Symbol – Wird verwendet, um die Schaltfläche mit einer internen/externen Seite, einer Kontaktnummer oder einer E-Mail zu verknüpfen.
- Das doppelte Symbol – Wird verwendet, um die Schaltfläche zu duplizieren.
- Das Löschsymbol – Wird verwendet, um die Schaltfläche zu löschen.
Verknüpfung der Schaltfläche
Verlinken Sie die Schaltfläche mit dem oben angegebenen Link-Icon. Klicken Sie auf das Link-Symbol, um die anzuzeigen Link/Schaltfläche bearbeiten Pop-up, in dem Sie alle Schaltflächenoptionen verwalten können.
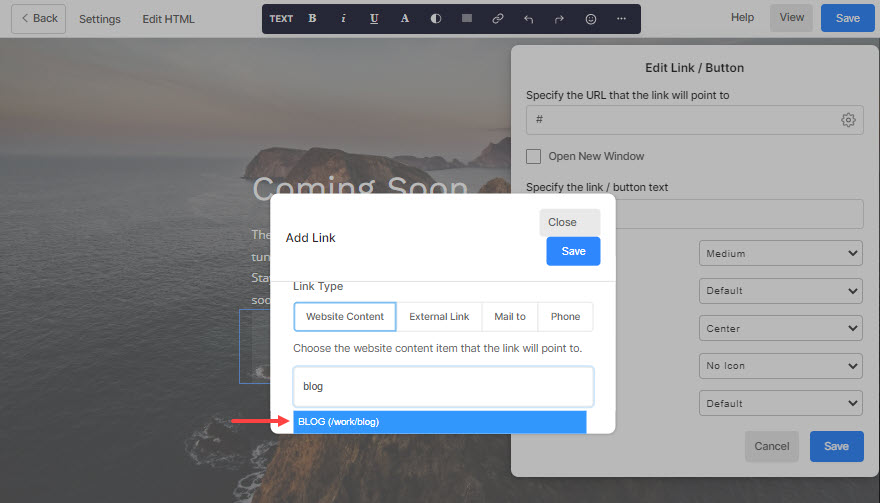
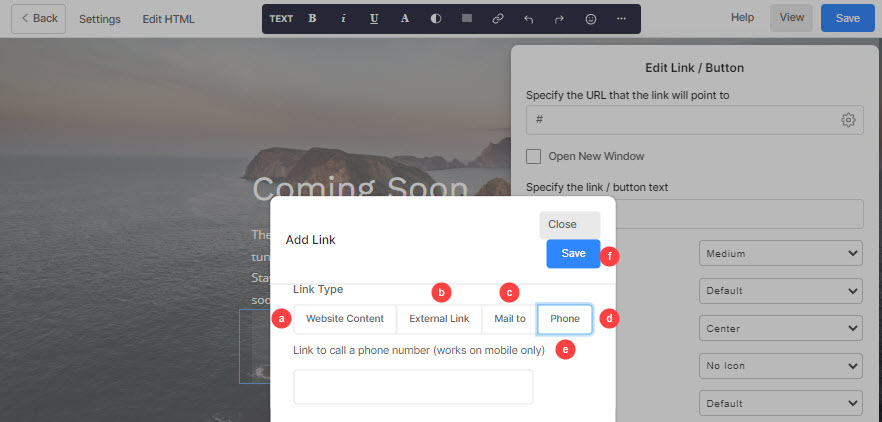
- Geben Sie die URL an – Klicken Sie auf das Einstellungssymbol (🟐), um die Schaltfläche zu verknüpfen. Sobald Sie auf das Einstellungssymbol geklickt haben, sehen Sie eine Link hinzufügen Pop-up wie unten gezeigt. Linktyp – Geben Sie zuerst den Linktyp an.
- Websiten Inhalt - Wird verwendet, um eine Seite innerhalb Ihrer Website anzugeben.
Hier müssen Sie nur Ihren Seitennamen eingeben und einige Sekunden warten. Dann erscheint der Seitenname in einem Dropdown-Menü. Klicken Sie darauf, um auf die interne Seite zu verlinken.
- Websiten Inhalt - Wird verwendet, um eine Seite innerhalb Ihrer Website anzugeben.

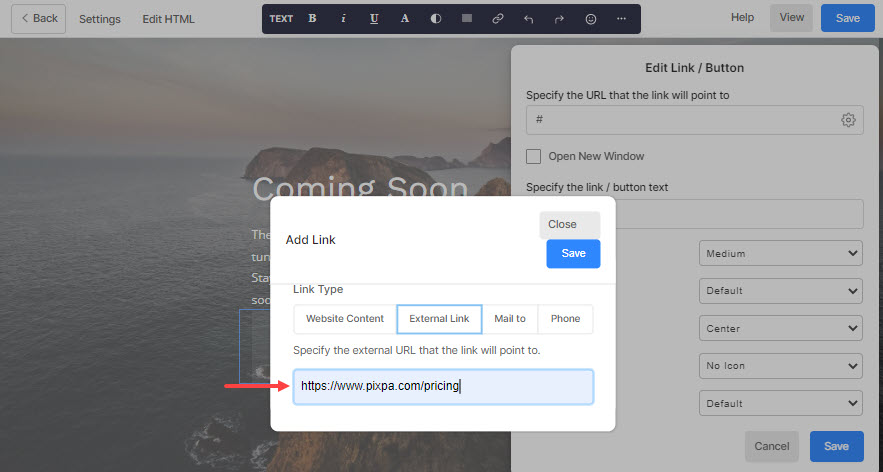
- Externer Link - Wird verwendet, um eine Seite außerhalb Ihrer Website anzugeben.
Hier können Sie direkt die URL der externen Seite eingeben. Sie können die Link-URL zusammen mit der Abschnitts-ID eingeben, um Website-Besucher zu einem bestimmten Abschnitt der Seite zu leiten.
- Externer Link - Wird verwendet, um eine Seite außerhalb Ihrer Website anzugeben.

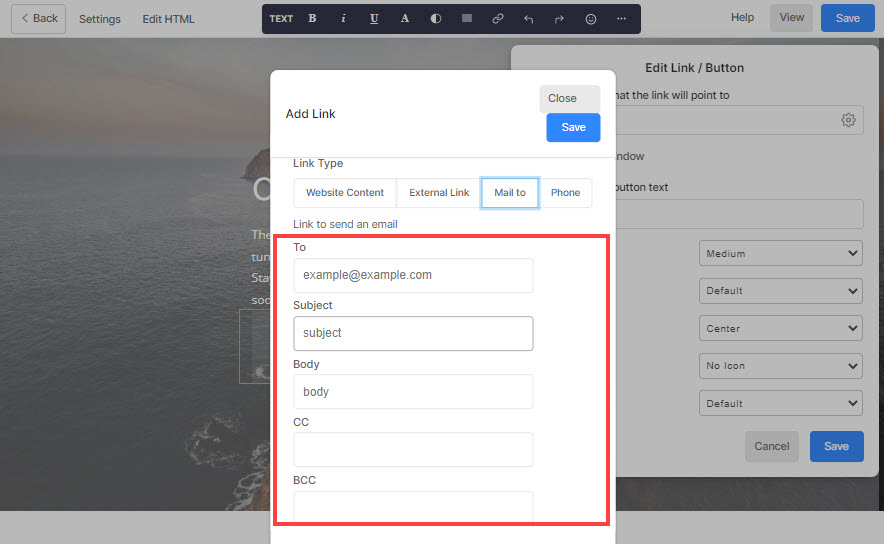
- Mail an – Wird verwendet, um Ihre E-Mail-Adresse anzugeben.
Hier können Sie die Standard-E-Mail-Adresse, Betreff, Text, CC und BCC festlegen. Sobald ein Benutzer auf die Schaltfläche klickt (die auf diese Weise mit einer E-Mail-Adresse verknüpft ist), werden diese Standardwerte in eine neue E-Mail zum Verfassen kopiert.
- Mail an – Wird verwendet, um Ihre E-Mail-Adresse anzugeben.

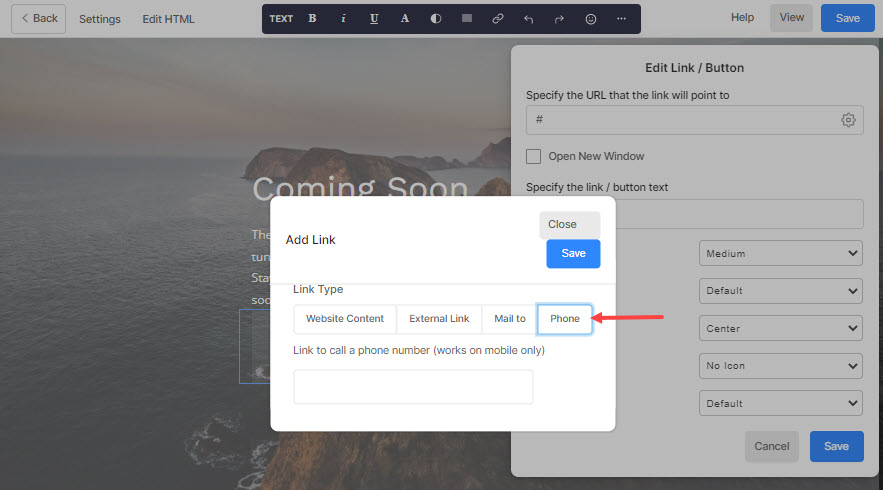
- Telefon - Wird verwendet, um Ihre Kontaktnummer anzugeben.

- Verknüpfung - Geben Sie den internen/externen Link, die E-Mail-Adresse oder die Kontaktnummer an.
- Speichern - Klicken Sie abschließend auf die Schaltfläche Speichern.

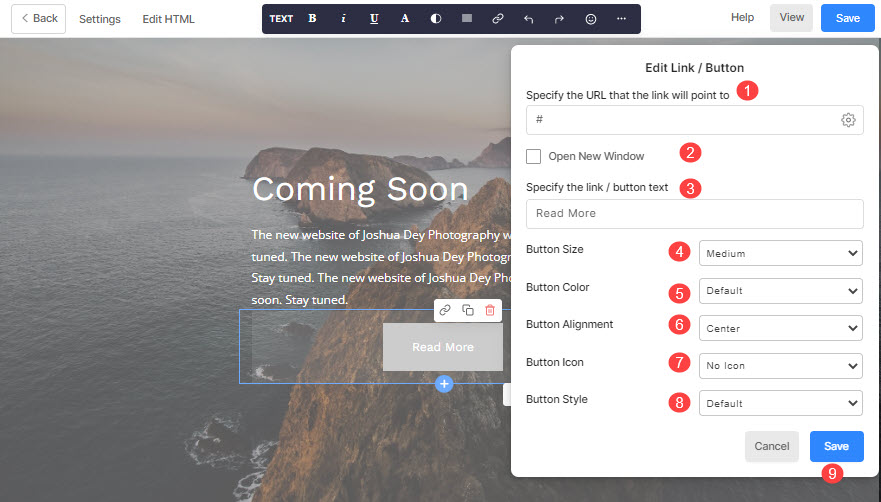
- Neues Fenster öffnen – Aktivieren Sie diese Option, um den Link in einem neuen Tab zu öffnen.
- Geben Sie den Link-/Schaltflächentext an – Legen Sie hier die Schaltflächenbeschriftung fest.
- Knopfgröße - Stellen Sie die Schaltflächengröße auf klein, mittel oder groß ein.
- Knopffarbe - Geben Sie hier die Schaltflächenfarbe an. Wenn Sie sich entschieden haben, die Schaltflächenfarbe umzukehren, wird die Schaltflächentextfarbe auf den Schaltflächenhintergrund angewendet und umgekehrt.
- Tastenausrichtung – Stellen Sie die Schaltflächenausrichtung auf links, zentriert oder rechts ein.
- Schaltflächensymbol – Legen Sie das Symbol fest, das über der Schaltfläche angezeigt wird.
- Schaltflächenstil – Sie können den Stil für die Schaltflächen so einstellen, dass sie durchgezogen oder umrissen oder ein Textlink sind.
- Speichern - Klicken Sie auf die Schaltfläche Speichern, um die Schaltflächenspezifikationen zu speichern.

Weitere Schaltflächen auf Ihrer Website:
1. Fügen Sie Hyperlink-Text auf einer Seite hinzu
Das Verlinken von Text funktioniert ähnlich wie das Verlinken von Schaltflächen. WEITERE INFORMATIONEN über das Verlinken von Text auf einer Seite.
2. Kopfzeilen-Schaltfläche
- Fügen Sie Ihrer Kopfzeile eine Call-to-Action-Menüschaltfläche hinzu und binden Sie Ihre Kunden im Voraus ein.
Prüfen: Fügen Sie dem Website-Menü eine Menüschaltfläche hinzu. - Die Position der Menüschaltfläche in der Kopfzeile der Website (Desktop) hängt von der ab Header-Layout die du gewählt hast. Dasselbe befindet sich jedoch unten im Menü in der mobilen Ansicht.

3. Banner-Schaltfläche
Fügen Sie Ihrem Banner bis zu zwei Schaltflächen und unbegrenzten Text mit Hyperlinks hinzu und leiten Sie Besucher auf verschiedene Seiten weiter.
Prüfen: Das Banner.
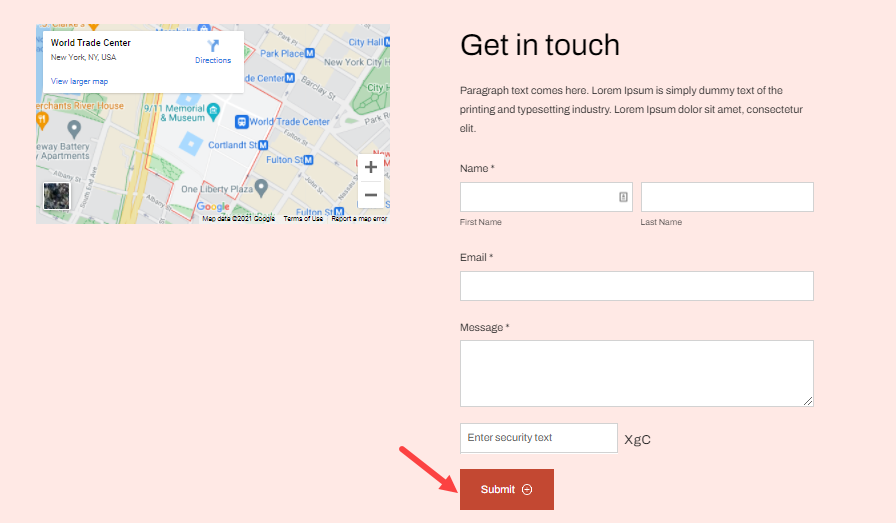
4. Die Schaltfläche Kontaktformular
- Sobald Sie ein Kontaktformular zu einer beliebigen Seite hinzugefügt haben, um Website-Besucher zu ermutigen, Sie zu kontaktieren, sehen Sie a Absenden Schaltfläche standardmäßig (im Formular).
- Sie können auch die Beschriftung, Größe, Farbe und Ausrichtung anpassen.
Prüfen: Kontaktbereich.

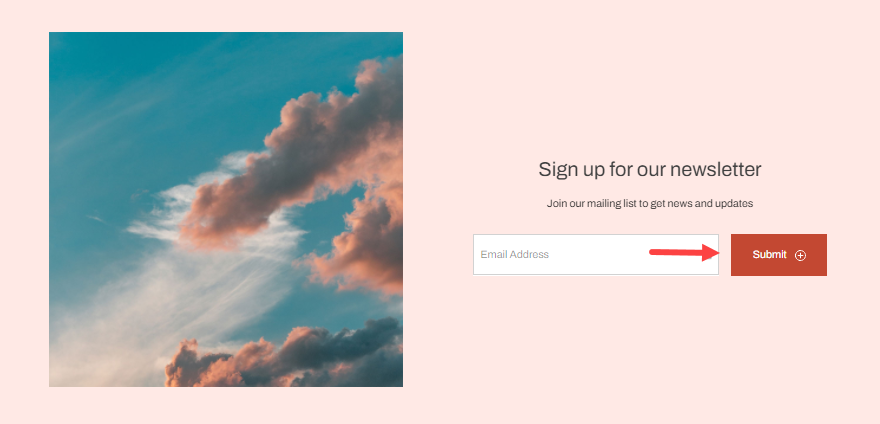
5. Die Newsletter-Schaltfläche
- Sobald Sie einen Newsletter-Anmeldebereich zu einer beliebigen Seite hinzugefügt haben, um Ihre Abonnentenbasis aufzubauen, sehen Sie a Absenden Schaltfläche standardmäßig.
- Sie können das Etikett, die Größe und die Farbe anpassen.
Prüfen: Newsletter-Bereich.

6. Die Schaltfläche In den Warenkorb
Sie können diese Schaltfläche auf der Produktdetailseite Ihres Shops anzeigen. Sehen Sie, wie um sein Etikett zu verwalten.
