Verwenden Sie den Abschnitt „Medien & Apps“, um externe Inhalte wie Pinterest-Board, Youtube, Tumblr, Spotify, Vimeo und mehr zu Ihrer Website hinzuzufügen.
Bevor Sie beginnen
Einbettungsblöcke rufen Inhalte von Diensten ab, die den oEmbed-Standard verwenden oder Einbettungscodes manuell festlegen.
In diesem Artikel:
- Was ist ein Abschnitt „Medien & Apps“?
- Hinzufügen eines Abschnittsabschnitts „Medien & Apps“ zur Seite
- Listenelemente hinzufügen und bearbeiten
- Elemente der Sequenzliste
- Listeneinträge löschen
- Abschnittslayout ändern
- Stiloptionen
1. Der Abschnitt „Medien & Apps“.
- Sie können ganz einfach einen Bereich für Medien und Apps in Ihre Website einbinden, in dem Sie Pinterest-Board, YouTube, Tumblr, Issuu, Spotify, SlideShare, Wlista, Vimeo, Soundcloud, Dribble, Facebook, Bandcamp, Flickr, Instagram-Beiträge, Giphy, Twitch usw. präsentieren können. und jeder benutzerdefinierte eingebettete Code.
2. Abschnitt „Medien & Apps“ hinzufügen
- Um einen Abschnitt hinzuzufügen, müssen Sie Folgendes tun eine Seite hinzufügen zuerst auf Ihre Website.
- Auf deiner Seite, Klicken Sie auf blau + Symbol hinzufügen a Neuer Abschnitt auf Ihre Seite.

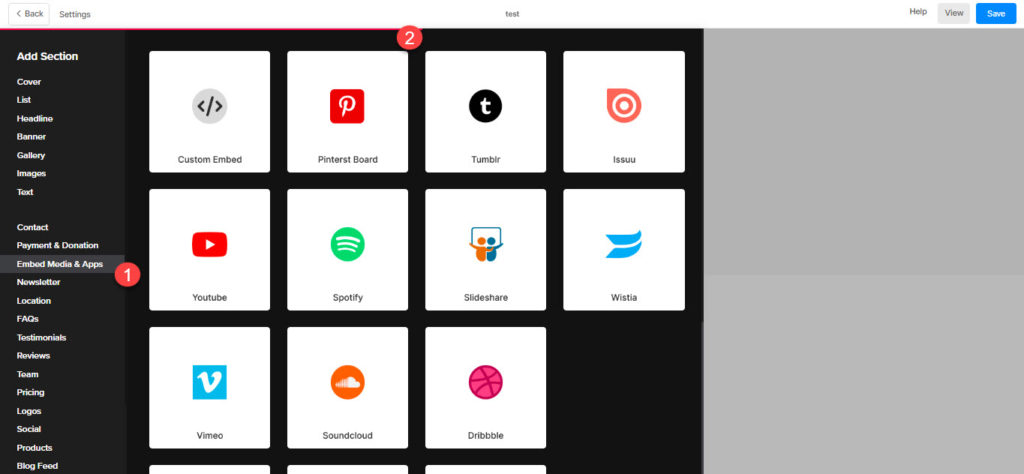
- Sie sehen jetzt die Abschnitt Kategorien auf der linken Seite.
- Scrollen Sie nach unten und wählen Sie den Abschnitt „Medien & Apps“ aus (1) Option, bei der Sie aus den verschiedenen Optionen wählen können.

Wählen Sie ein beliebiges Abschnittslayout (2) und klicken Sie darauf, um es Ihrer Seite hinzuzufügen.
3. Listenelemente hinzufügen und bearbeiten
Listenelement hinzufügen
Nachdem Sie den Abschnitt hinzugefügt haben:
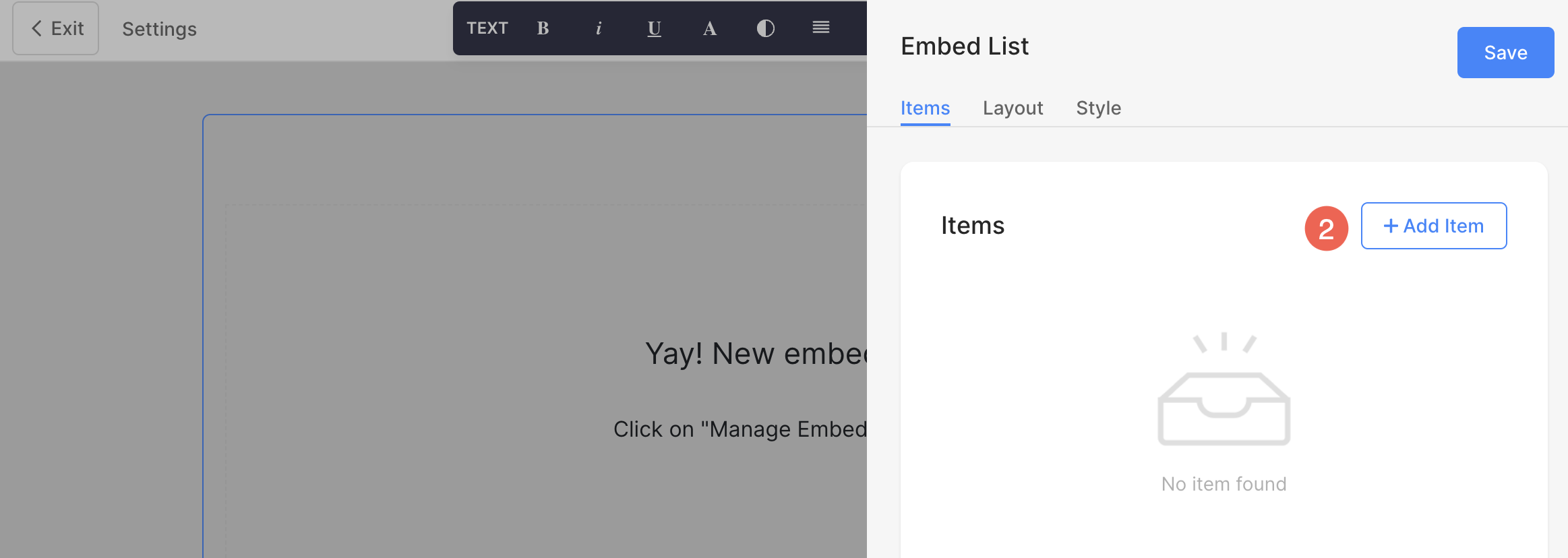
- Klicken Sie auf Abschnitt „Einbetten verwalten“ (1) Schaltfläche, um das Listenelement-Bedienfeld zu öffnen.

- Klicken Sie auf Artikel hinzufügen (2) Schaltfläche, um ein neues Listenelement hinzuzufügen.

Listenelement bearbeiten
- Die Bearbeitungsoptionen für Listenelemente werden geöffnet.
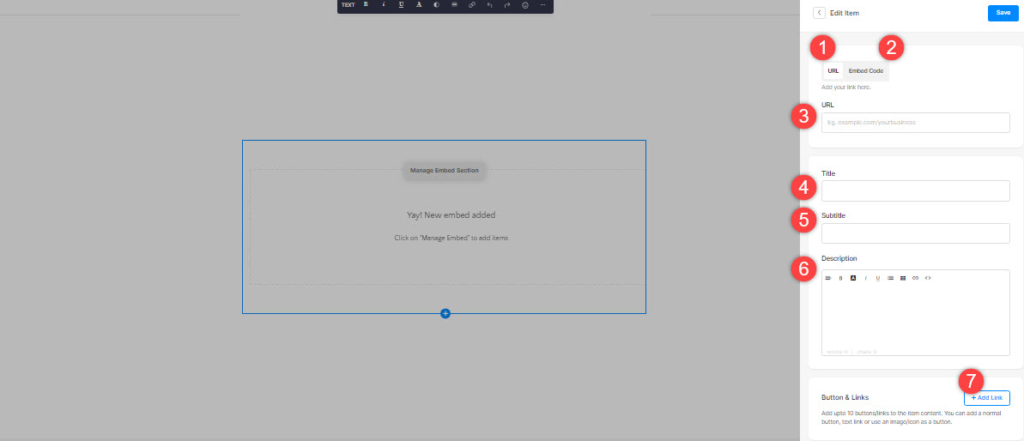
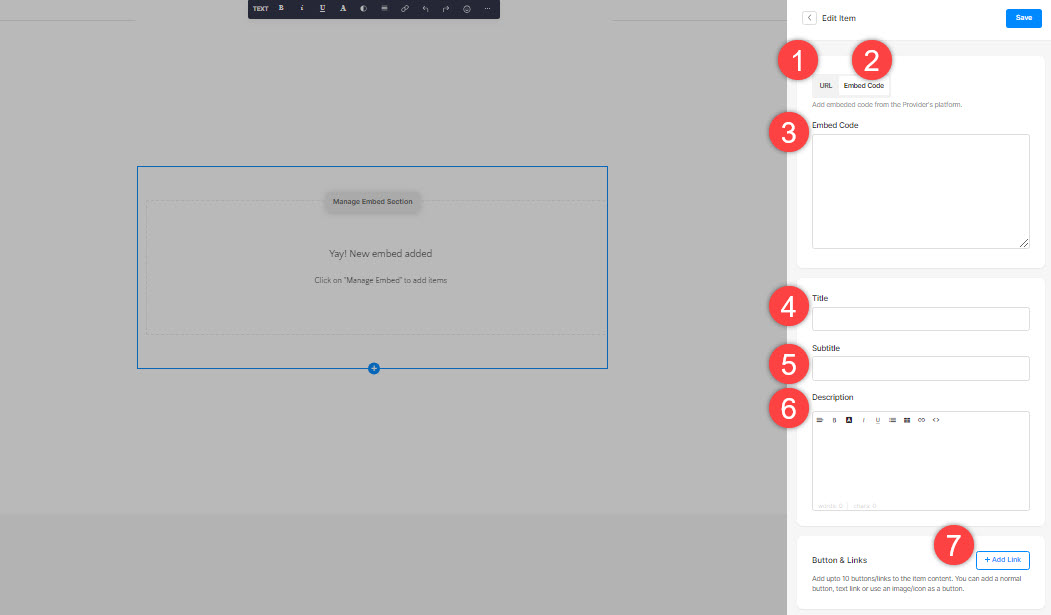
- Fügen Sie eine URL (1) oder einen Einbettungscode (2) für das Listenelement hinzu.
- Falls Sie die Option „Link hinzufügen“ auswählen, können Sie Ihren Link hier (3), Titel (4), Untertitel (5), Beschreibung 6) und den Typ hinzufügen Link (7) zum Listenelement. Sie können einen Button/Bildlink/Social Icon/Textlink hinzufügen. Mehr erfahren.

- Wenn Sie die Option „Einbettungscode hinzufügen“ auswählen, können Sie Ihren eingebetteten Code hier (3), Titel (4), Untertitel (5), Beschreibung 6) und einen Typ hinzufügen Link (7) zum Listenelement.

4. Elemente der Sequenzliste
- Sie können die Listenelemente einfach ziehen und ablegen, um die Reihenfolge zu ändern.
5. Löschen Sie ein Listenelement
Sobald Sie einen Listeneintrag hinzugefügt haben, können Sie ihn bearbeiten und auch löschen.
- Klicken Sie auf Löschen Symbol neben dem Einbettungslistenelement.
- Klicken Sie auf Löschen Schaltfläche im Bestätigungs-Popup.
- Speichern Ihre Änderungen.
6. Abschnittslayout
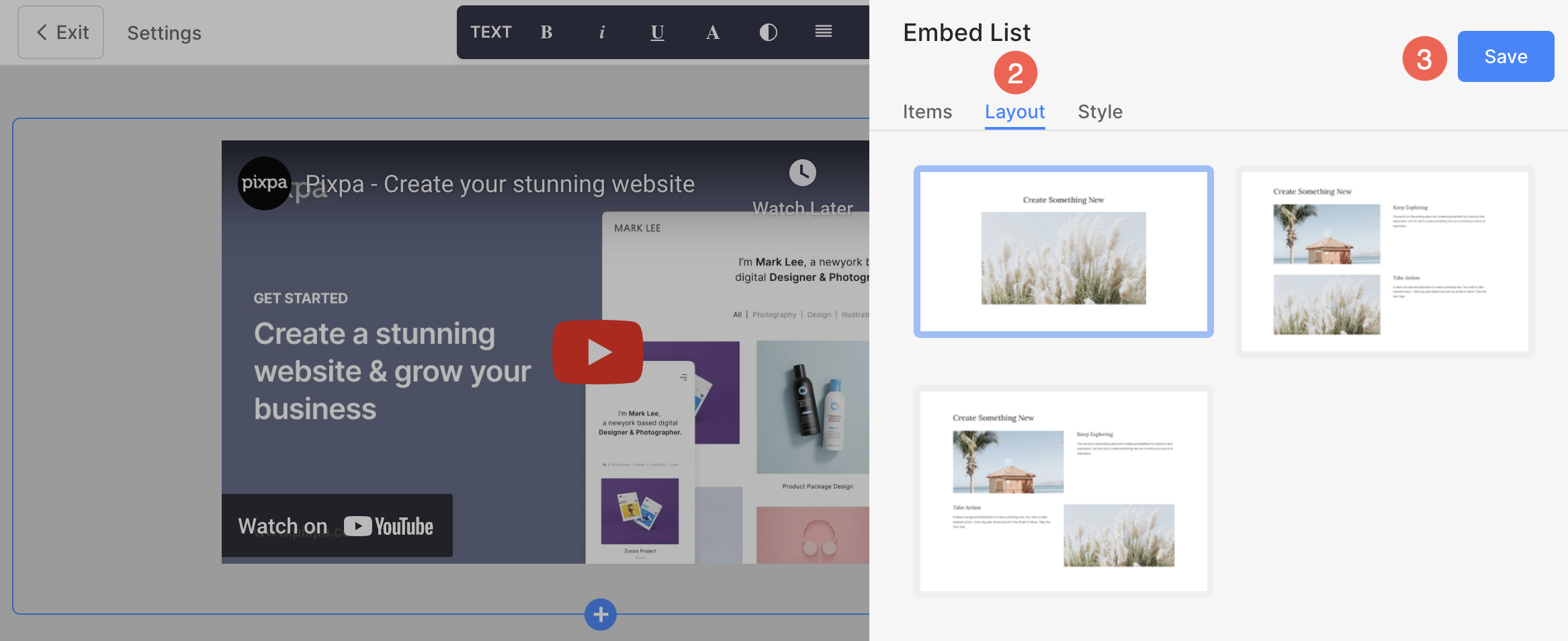
- Klicken Sie auf Einbettungsabschnitt bearbeiten (1) Klicken Sie auf die Schaltfläche, um das Listenbearbeitungsfeld zu öffnen.

- Wähle die Layout (2) Registerkarte.
- Wählen Sie das Layout für Ihren Abschnitt aus und speichern Sie es Änderungen (3).

7. Gestalten Sie Ihren Abschnitt
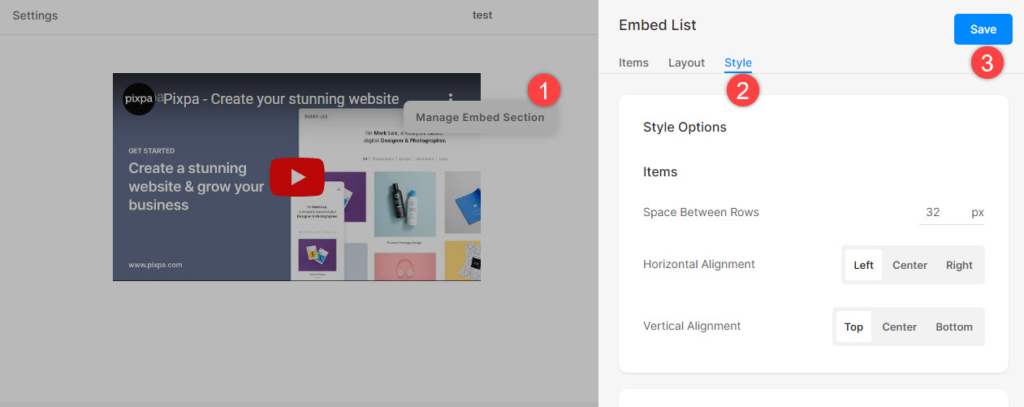
- Klicke auf das Einbettungsabschnitt verwalten (1) Schaltfläche, um das Bearbeitungsfeld der Testimonial-Liste zu öffnen.
- Wähle die Stil (2) Tab.
- Ändern Sie den Stil für die Abschnittselemente und Speichern (3) Ihre Änderungen.

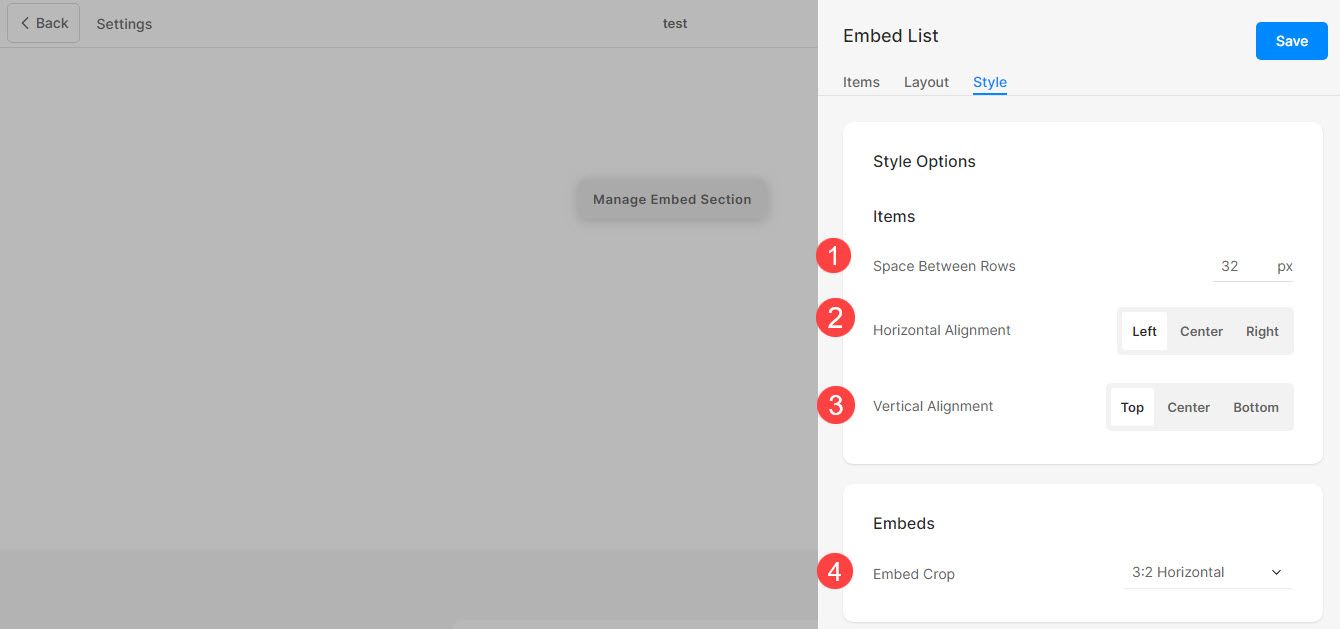
Stiloptionen
Sie haben mehrere Stiloptionen für den Abschnitt:
Artikel
- Präzisiere das Abstand zwischen den Reihen der Listenelemente.
- Ausrichten der Inhalt horizontal oder vertikal in den Listenelementen. Sie können festlegen, dass sie links, rechts, zentriert oder oben, zentriert, unten ausgerichtet sind.
- Wählen Sie „Zuschnitt einbetten“. Sie können es auf 16:9, 3:2 horizontal, 1:1 quadratisch oder 2:1 horizontal einstellen.

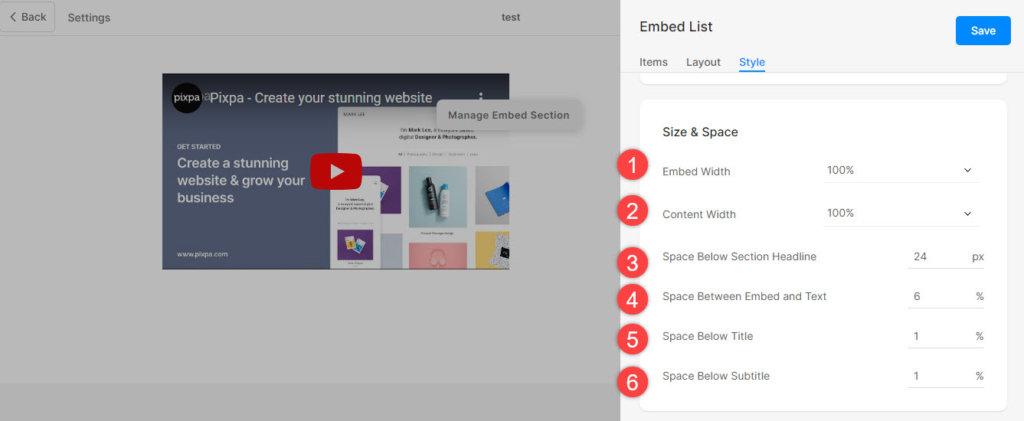
Größe & Platz
- Präzisiere das Einbettungsbreite für Listenelemente.
- Präzisiere das Inhaltsbreite für die Listenelemente.
- Präzisiere das Leerzeichen unter der Abschnittsüberschrift in px.
- Geben Sie den Abstand zwischen der Einbettung und dem Text an (in %).
- Präzisiere das Leerzeichen unter den Titeln der Listeneinträge (in %).
- Geben Sie den Abstand unter dem Untertitel der Listenelemente an (in %).

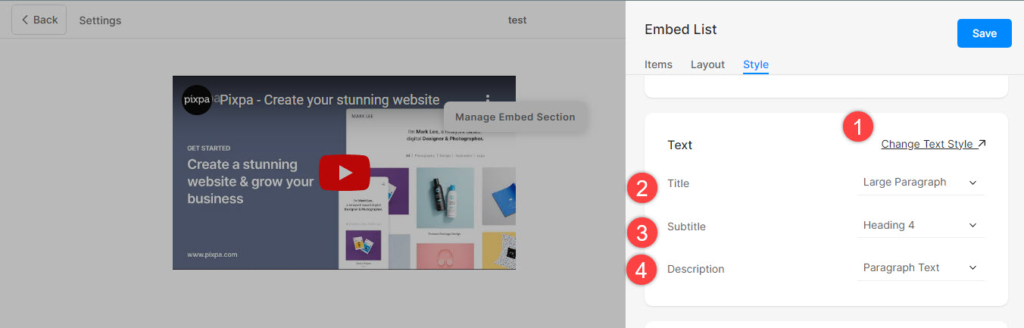
Textstil
- Klicken Sie auf Textstil ändern Schaltfläche, um die zu besuchen Design Abschnitt und Verwalten Sie Ihre Schriftgrößen und -stile.
- Setze die Titel Schriftart für die Listenelemente.
- Setze die Untertitel Schriftart für die Listenelemente.
- Legen Sie die Standardeinstellung fest Beschreibung Schriftart für die Listenelemente.

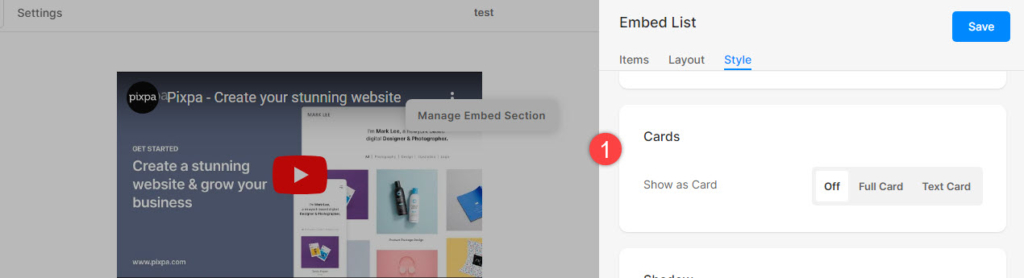
Karten
- Sehen Sie, wie Karten zu verwalten.

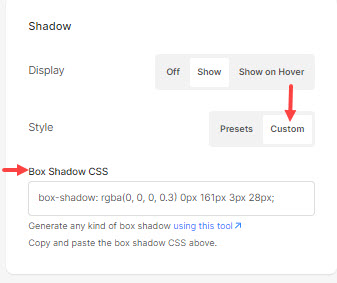
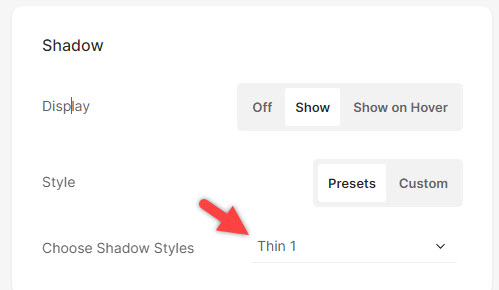
Shadow
- Display – Wählen Sie, ob der Schatten hinter den Listenelementen immer oder nur beim Hover angezeigt werden soll.
- Design – Wählen Sie aus vorhandenen Voreinstellungen oder erstellen Sie einen benutzerdefinierten Schatten. Falls Sie die Option „Benutzerdefiniert“ gewählt haben, besuchen Sie diese Box-Schatten-Generator um einen benutzerdefinierten Schatten zu erstellen. Zum Schluss kopieren und einfügen Box-Schatten-CSS.
- Falls Sie die Option Voreinstellungen gewählt haben, dann Wählen Sie Schattenstile aus dem Dropdown.


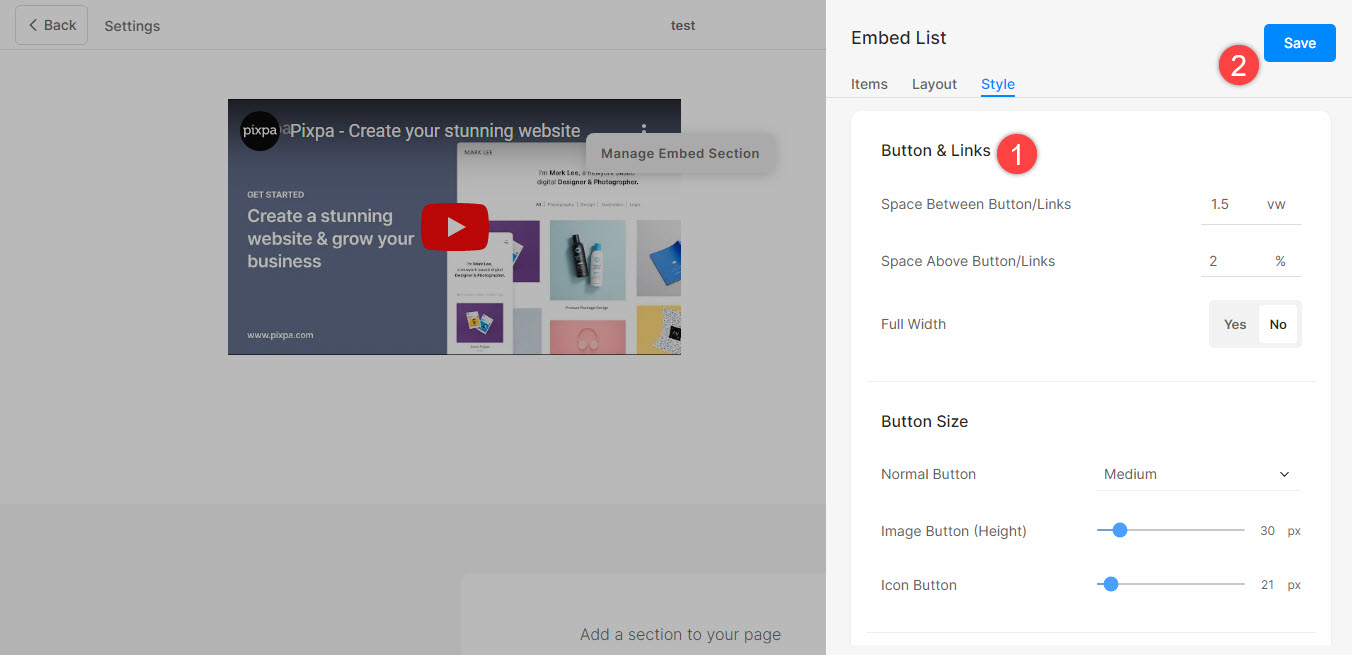
Schaltflächen & Links
- Sehen Sie, wie um das Styling von Schaltflächen und Links zu verwalten.
- Speichern die Veränderungen.