Eine Kontaktseite auf Ihrer Website hilft Ihnen, mit potenziellen Kunden in Kontakt zu treten. Wenn Ihr Kunde Fragen hat und Sie direkt kontaktieren möchte, besucht er die Kontaktseite.
Um eine Kontaktseite für Ihre Website zu erstellen, fügen Sie die hinzu Kontaktbereich zu einer Seite oder erstellen Sie direkt eine Kontaktseite, wie unten vorgeschlagen. Der Abschnitt Kontakt enthält den Textblock, ein Kontaktformular und einen Lageplan.
In diesem Artikel:
- Erstellen Sie eine Kontaktseite mit einer Vorlage.
- Elemente des Abschnitts Kontakt.
- Zusätzliche Informationen hinzugefügt werden.
- Ordnen Sie die Blöcke neu.
- Zeigen Sie Ihre Kontaktdaten.
Die Kontaktseitenvorlage
Gehen Sie folgendermaßen vor, um eine Kontaktseite mithilfe einer Vorlage zu erstellen:
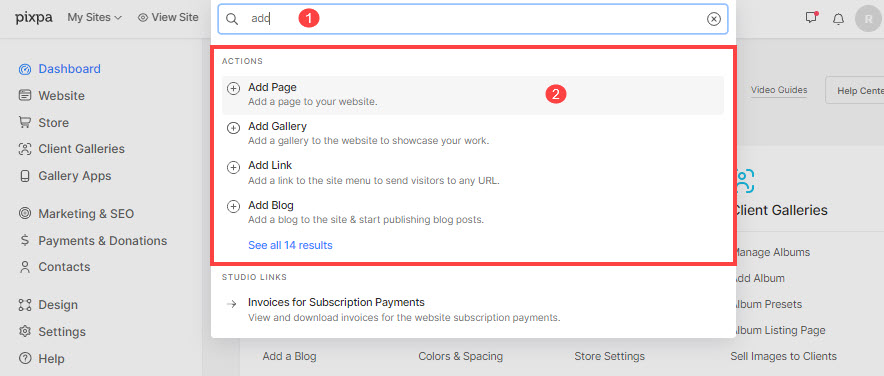
- Enter Seite hinzufügen (1) in der Suchleiste.
- Sie sehen die zugehörigen Ergebnisse.
- Klicken Sie auf Speichern Seite Option (2) unter Aktionen.

- Geben Sie den Seitennamen an.
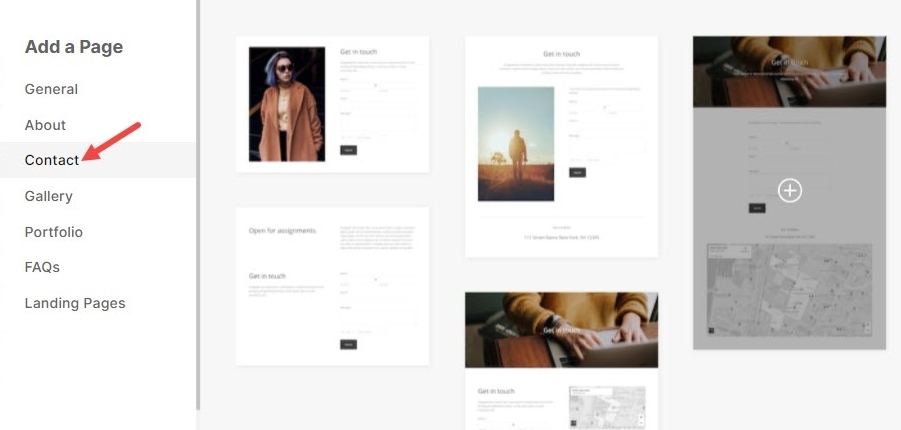
- Wählen Sie dann ein beliebiges Layout aus Kontakt Apps.

- Passen Sie jetzt die Kontaktseite an und klicken Sie auf Speichern .
Überprüfen Sie auch: Kontaktbereich.
Elemente des Abschnitts Kontakt
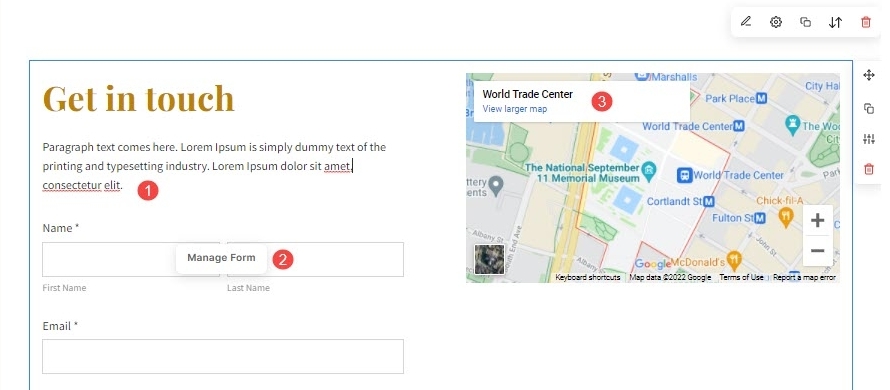
Der Bereich Kontakt besteht aus:

Der Textteil
- Fügen Sie einen beliebigen Text hinzu, der Ihre Website-Besucher über Ihr Unternehmen, Ihre Verfügbarkeit (Arbeitstage/Stunden), Ihre Geschäftsadresse oder alles andere informiert, was Ihrer Meinung nach enthalten sein muss.
Das Kontaktformular
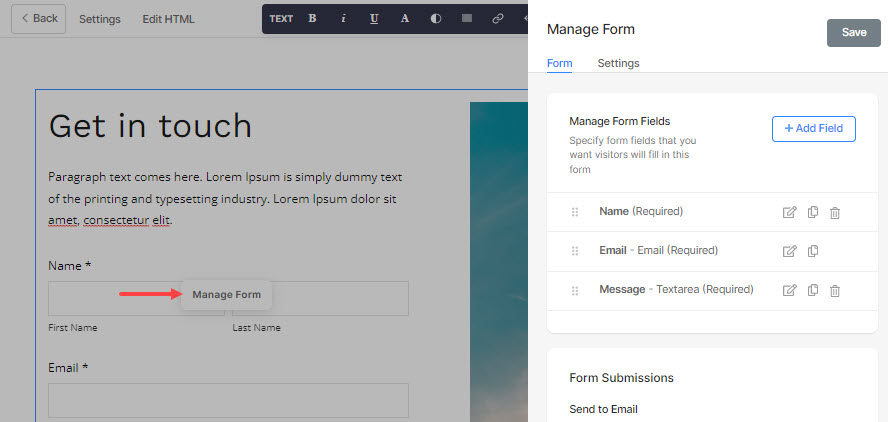
- Über das Kontaktformular können Ihre Website-Besucher ihre Daten wie Name, E-Mail, Nachricht usw. hinterlassen. Das können Sie Bearbeiten Sie das Kontaktformular machen Felder hinzufügen/entfernen aus dem Formular.
- Sobald die Besucher das Formular ausgefüllt und abgeschickt haben, werden Sie benachrichtigt angegebene E-Mail-Adresse. Ihre Konto E-Mail-Adresse wird als Standard übernommen, wenn Sie das Formular hinzufügen. Sie können jedoch bis zu 3 E-Mail-Adressen hinzufügen.
- Sie können die Formularübermittlungen auch im überprüfen Posteingang. Mehr erfahren.

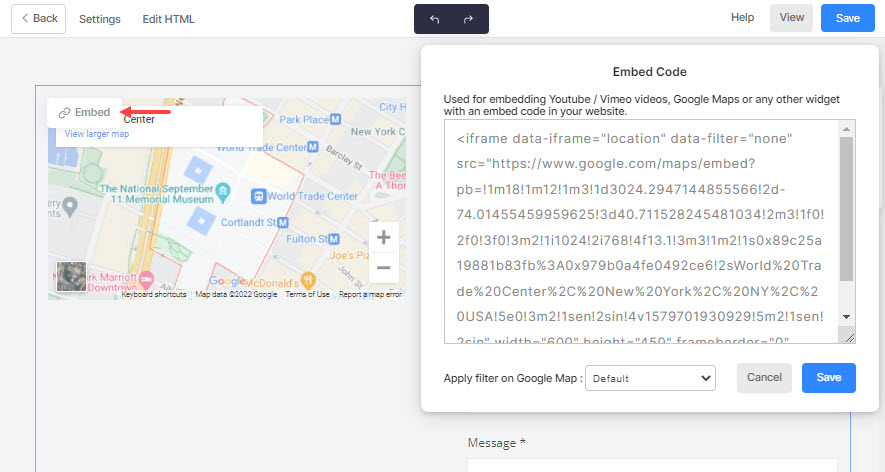
Der Lageplan
- Auf der Karte können Sie Ihre Adresse anzeigen.
- Du kannst dich Bearbeiten Sie es und fügen Sie Ihren Standort hinzu.
- Sobald Ihr Besucher auf die klickt Größere Karte ansehen Text, wird er zu dem in der Google-Karte angegebenen Ort weitergeleitet.

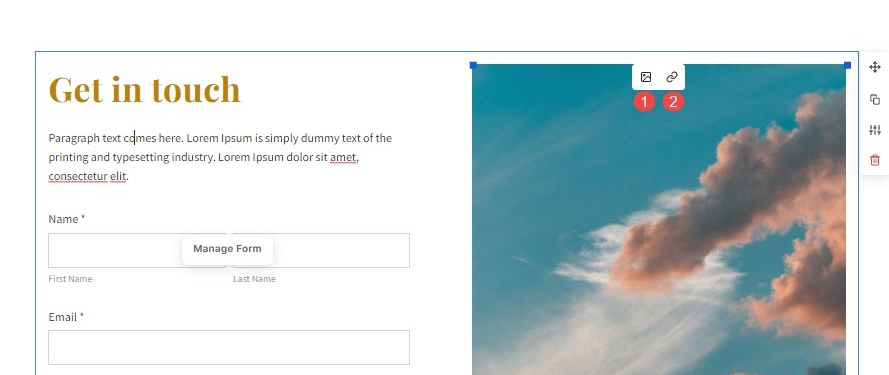
Bild
Einige der Kontaktbereich-Layouts haben einen Bildausschnitt anstelle der Karte. Mit dem Bildausschnitt können Sie:
- Ändern und laden Sie Ihr gewünschtes Bild hoch,
- Verlinke das Bild zu jeder internen/externen Seite, E-Mail oder Telefonnummer. Wenn das Bild angeklickt wird, wird es dann auf die angegebene Seite weitergeleitet.

Zusätzliche Informationen hinzugefügt werden
Geben Sie Ihre E-Mail-Adresse oder Kontaktnummer an
- Fügen Sie Ihre geschäftliche E-Mail-Adresse hinzu, die die E-Mail-Seite öffnet, auf der die Empfängeradresse auf Ihre E-Mail-Adresse eingestellt ist.
- Fügen Sie Ihre geschäftliche Kontaktnummer hinzu, die beim Anklicken Ihre Nummer vom Gerät des Besuchers (mobil) wählt.
Legen Sie einen Newsletter-Abonnementbereich an
Bauen Sie Ihren Abonnentenstamm mit Hilfe von auf Abschnitt Newsletter-Anmeldung die zu jeder Seite Ihrer Website hinzugefügt werden können.
Legen Sie Ihre Social-Media-Profile an
Zeigen Sie Ihren Instagram-Feed oder die sozialen Symbole, die zu Ihren sozialen Profilen weiterleiten, mithilfe von an sozialer Bereich.
Ordnen Sie die Blöcke neu
- Nachdem Sie alle Blöcke zur Kontaktseite hinzugefügt haben, können Sie die Blöcke sequenzieren Blöcke or Snippets um Ihre Seite neu zu strukturieren.
- Schließlich schlagen Sie die Speichern Schaltfläche oben rechts, um alle Ihre Änderungen zu speichern.
Zeigen Sie Ihre Kontaktdaten
- Verwenden Sie die Fußzeile Ihrer Website um Ihre Kontaktdaten bereitzustellen.
- Verwenden Sie eine mobile Informationsleiste die am Ende Ihrer mobilen Website bleibt. Es kann bis zu 4 Calls-to-Action-Elemente enthalten, die Besuchern je nach Bedarf schnellen Zugriff auf wichtige Informationen wie Ihre Telefonnummer, E-Mail-Adresse, Standort, URL des Geschäfts und vieles mehr bieten.
