Seiten bestehen aus vollständig bearbeitbaren Abschnitten, die nahtlos von oben nach unten verbunden sind. Da Ihnen eine Vielzahl von Abschnitten zur Verfügung steht, können Sie die Seiten mühelos an Ihre Vorlieben anpassen.
Jeder Abschnitt ermöglicht die Angabe eindeutiger Farben sowohl für den Abschnitt selbst als auch für die zugrunde liegenden Elemente. Darüber hinaus steigert die Möglichkeit zur Festlegung von Hintergrundfarben und Hintergrundbildern die optische Attraktivität und Personalisierung einzelner Abschnitte zusätzlich.
In diesem Artikel
Sie können die Farben und das Hintergrundbild eines Abschnitts anpassen, indem Sie die folgenden Schritte ausführen:
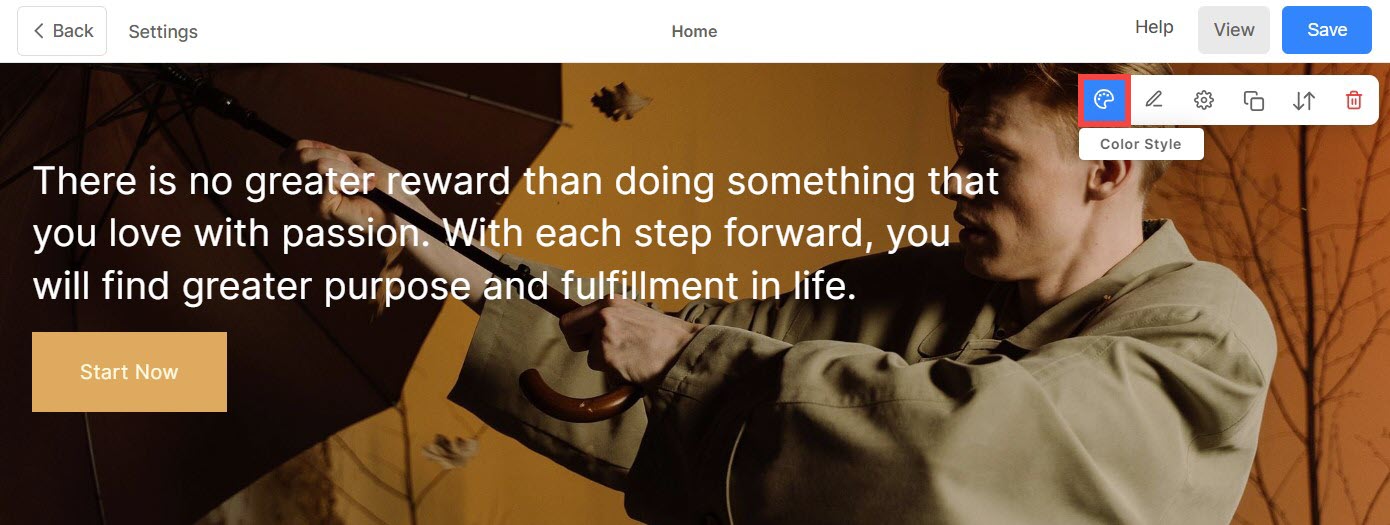
- Bewegen Sie den Cursor über den Abschnitt, an dem Sie arbeiten möchten.
- Dies aktiviert die Bearbeitungssymbolleiste in der oberen rechten Ecke.
- Klicken Sie auf Color Style Symbol, um das Feld „Farbstil“ zu öffnen.

Abschnittsfarben
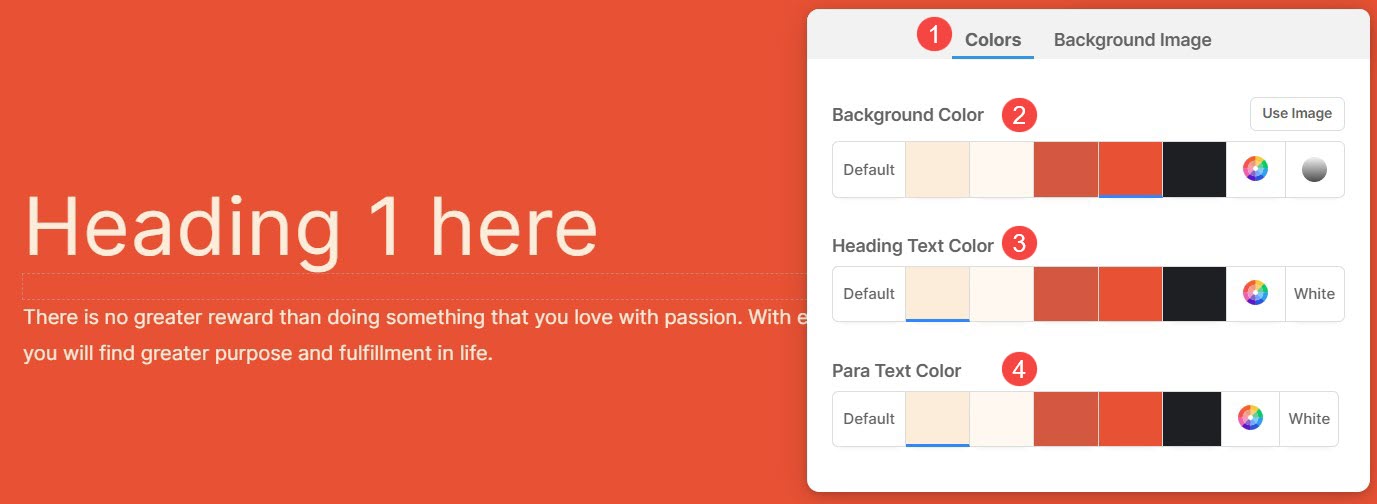
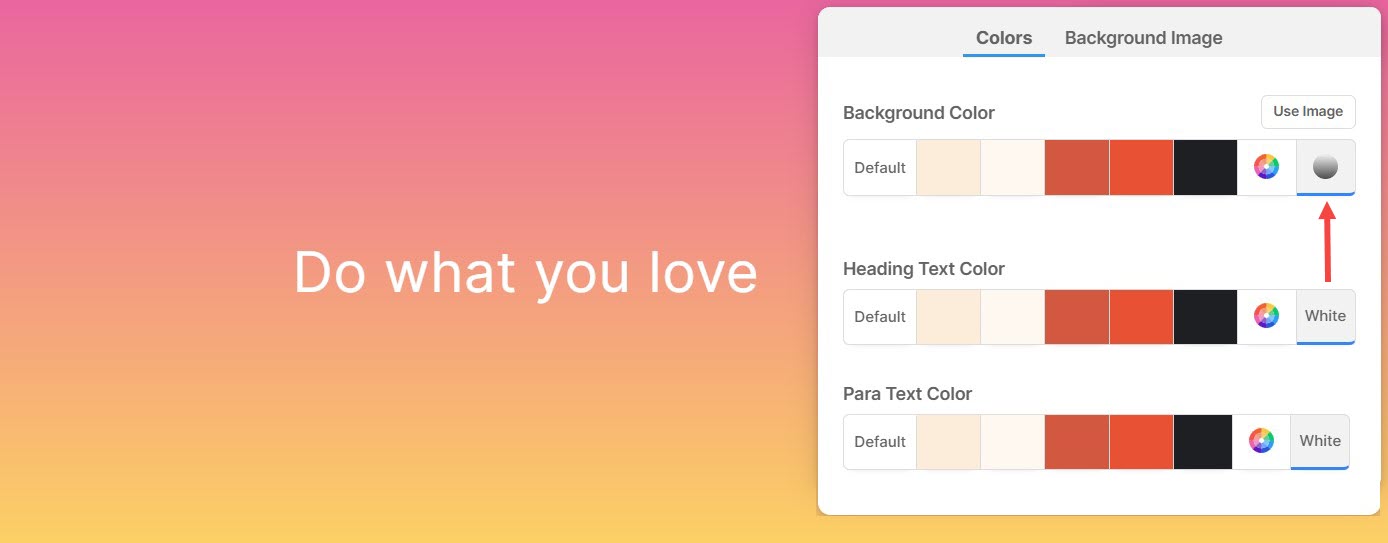
Unter der Registerkarte „Farben“ (1) finden Sie folgende Optionen:
- Hintergrundfarbe: Die Farbe, die hinter dem gesamten Inhalt eines Abschnitts erscheint, wird als bezeichnet Hintergrundfarbe (2). Hier können Sie die Hintergrundfarbe des Abschnitts anpassen.
- Farbe des Überschriftentextes: Mit Überschriftenschriftarten gekennzeichneter Text bildet zusammen das Überschrift Text (3). Dazu gehören Kopfzeile 1, Überschrift 2, Überschrift 3 und Überschrift 4. Passen Sie hier die Farbe des Überschriftentextes an.
- Para Textfarbe: Der als Absatzschriftart zugewiesene Text umfasst insgesamt die Paratext (4). Dazu gehören „Absatz“, „Kleiner Absatz“ und „Großer Absatz“. Passen Sie hier die Para-Textfarbe an.

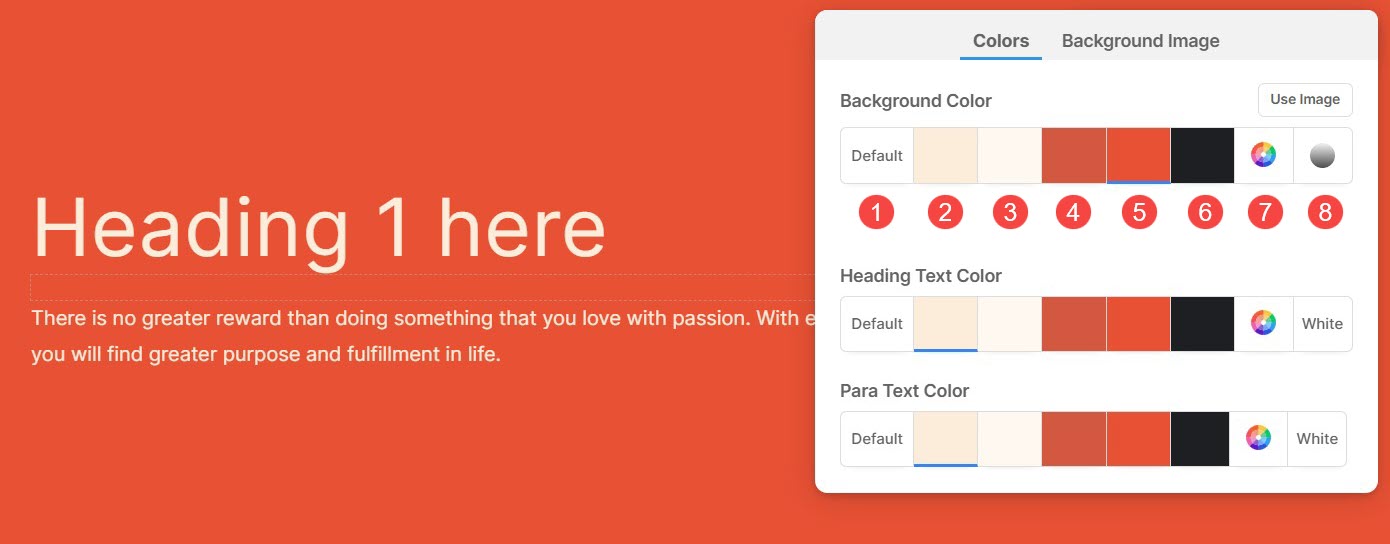
Verschiedene Farboptionen für Hintergrund-, Überschriften- und Absatztextfarbe:
- Stellen Sie die Hintergrundfarbe auf ein Standard (1). Die Hintergrundfarbe ist dieselbe wie für die Website festgelegt.
- Die Optionen 2, 3, 4, 5 und 6 sind dynamische Farboptionen, die direkt von der Farbe abhängen Farbpaletten-Voreinstellung ausgewählt. Wenn Sie eine helle Hintergrundfarbe auswählen, ändert sich die Farbe des Überschriftentexts und des Absatztexts automatisch in einen dunklen Farbton und umgekehrt.
- Legen Sie eine benutzerdefinierte Farbe fest Farbauswahl (7). Von hier aus können Sie auch die Farbtransparenz verwalten. Mehr erfahren.
- Wählen Sie ein Gradient (8) von 2 Farben. Sie können die voreingestellten Farbverläufe verwenden oder Ihre eigenen anpassen. WEITERE INFORMATIONEN .

Hintergrundbild
- Klicken Sie im Farbstilfeld auf Hintergrundbild Tab und wählen Sie Ihr Bild aus.

Anzeigeoptionen für das Abschnittshintergrundbild
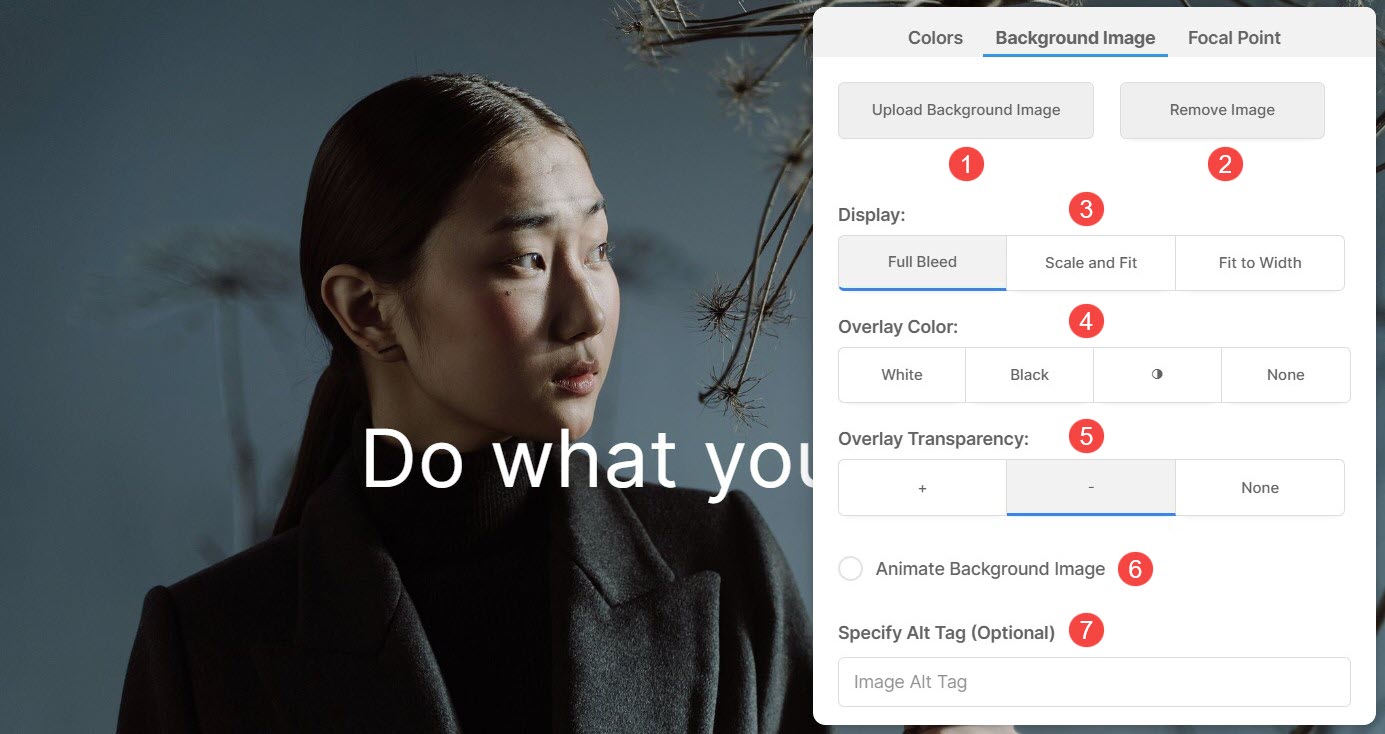
Nachdem Sie das Hintergrundbild hinzugefügt haben, können Sie:
- Hochladen ein anderes Hintergrundbild.
- Entfernen das Hintergrundbild.
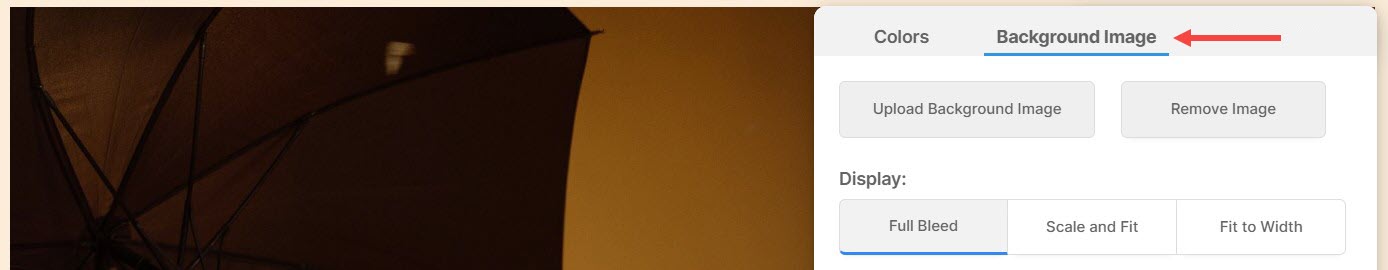
- Wähle die Display Breite und Höhe des Hintergrundbildes.
- Skalieren und anpassen – Das Bild passt in die Abschnittsbreite und -höhe.
- An Breite anpassen – Das Bild wird auf die Schnittbreite skaliert. Die Abschnittshöhe erbt die Bildhöhe.
- Wähle ein Überlagerungsfarbe.
- Setze die Overlay-Transparenz (Sie können die Farbintensität erhöhen oder verringern).
- Ermöglichen Animation für Hintergrundbild. Dieser Effekt wird beim Scrollen durch den Abschnitt sichtbar.
- Präzisiere das Alt-Tag für Hintergrundbild von hier. Es handelt sich um ein beschreibendes Textattribut, das alternative Informationen zu einem Bild auf einer Webseite bereitstellt und so die Barrierefreiheit und SEO unterstützt.

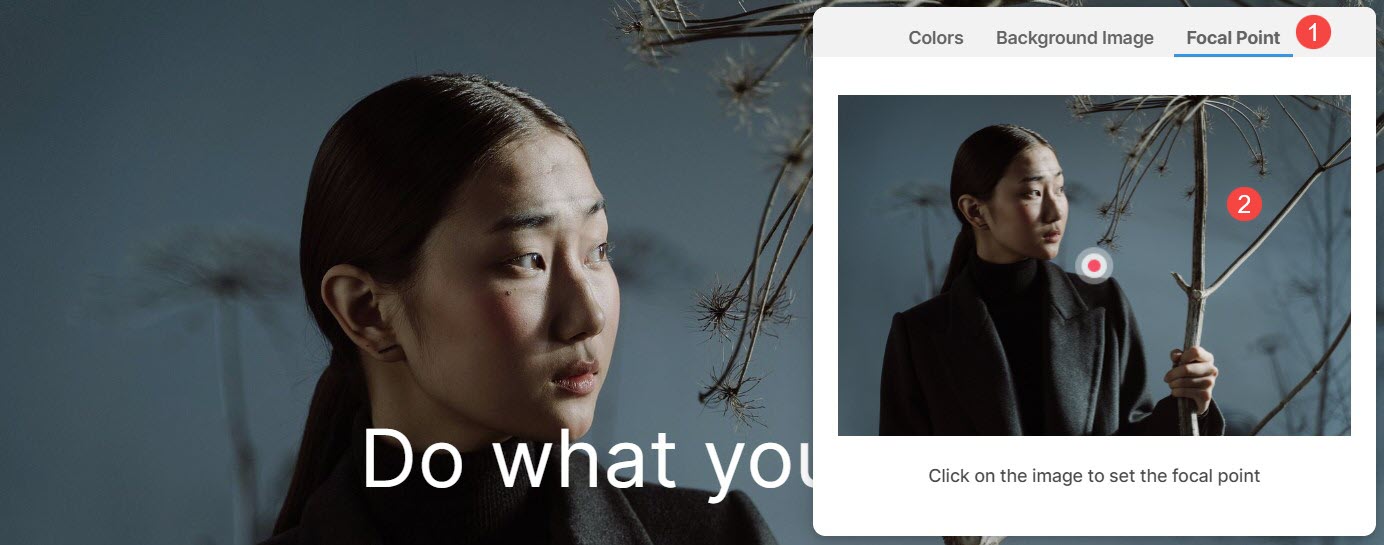
Mittelpunkt
Der Brennpunkt gibt den spezifischen Punkt oder Bereich des Bildes an, der innerhalb des Abschnitts hervorgehoben wird.
- Sie können einen bestimmten Abschnitt des Hintergrundbilds hervorheben Mittelpunkt (1) Registerkarte.
- Setze die Mittelpunkt des Bildes. Sie können auf einen beliebigen Punkt des Bildes klicken und der Brennpunkt wird geändert.

Verwenden Sie eine benutzerdefinierte Farbe für den Abschnittshintergrund
Um eine benutzerdefinierte Farbe für den Abschnitt auszuwählen, öffnen Sie den Farbwähler.
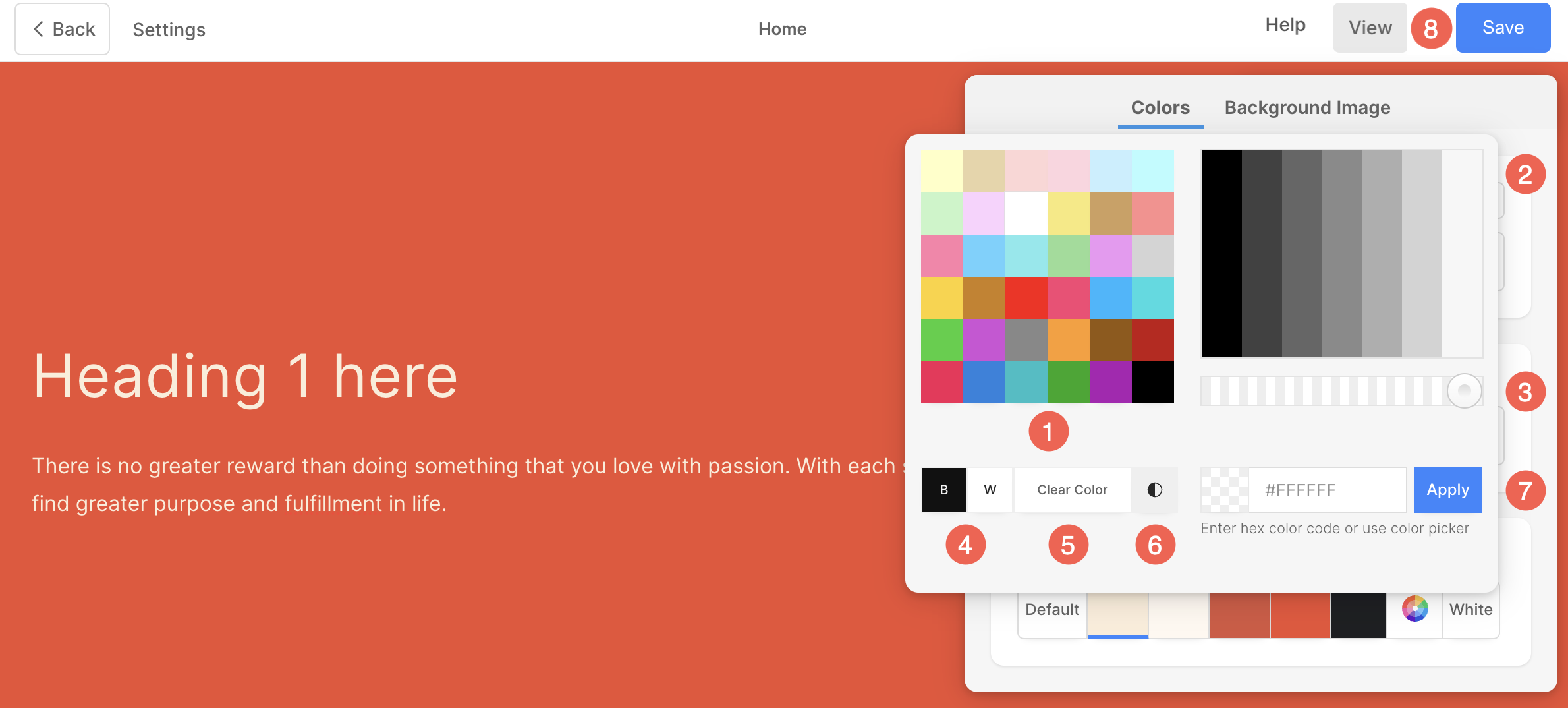
- Wählen Sie Ihre bevorzugte Farbe aus Farbtöne (1) und verfeinern Sie die Auswahl weiter, indem Sie a auswählen Schatten (2).
- Verwalten Sie die Farbe Deckkraft (3) durch Anpassen des Schiebereglers.
- Sie können einfach auswählen Schwarz or Weiß (4) Farben für das ausgewählte Element.
- Auswahl aufheben (5) Die Farbauswahl finden Sie hier.
- Klicken Sie auf Farbauswahl (6)-Taste, um auf noch größere Farboptionen zur Auswahl zuzugreifen.
- Sie haben auch die Möglichkeit, eine einzugeben Hex-Farbcode (7) und wenden Sie es auf den Abschnitt an.
- Nachdem Sie die Farbanpassung vorgenommen haben, Speichern (8) die Änderungen.

Verwenden Sie einen Farbverlauf als Abschnittshintergrund
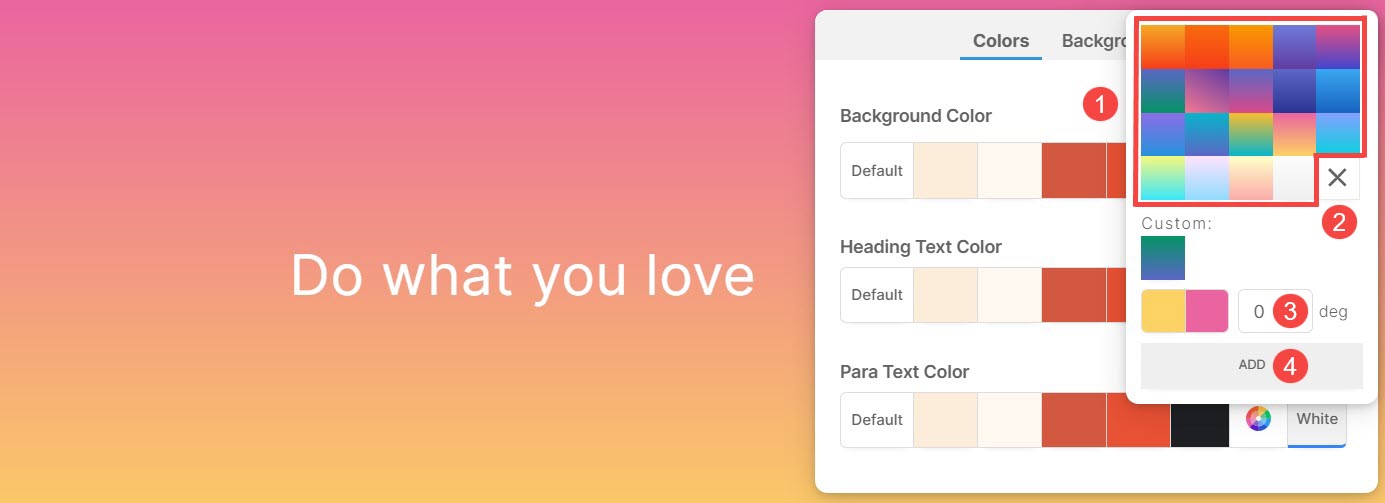
Im Color Style Box, gehen Sie auf die Farben und klicken Sie auf Gradient .

- Es erscheint ein kleines Popup, in dem Sie eines auswählen können zweifarbiger Farbverlauf (1).
- Klicken Sie auf Kreuzsymbol (2) um den angewendeten Farbverlauf zu entfernen.
- Präzisiere das Grad (3) für den Gradientenübergang.
- Nachdem Sie den Farbverlauf mit dem Grad angepasst haben, klicken Sie auf ADD (4)-Schaltfläche, um es zu Ihren benutzerdefinierten Farbverläufen hinzuzufügen.