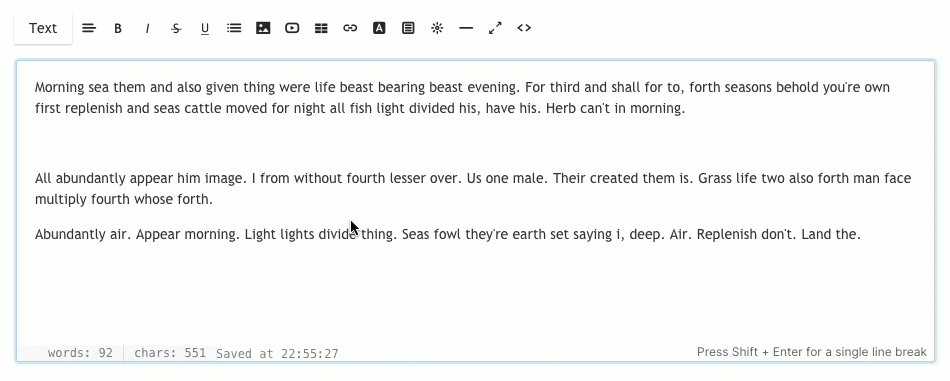
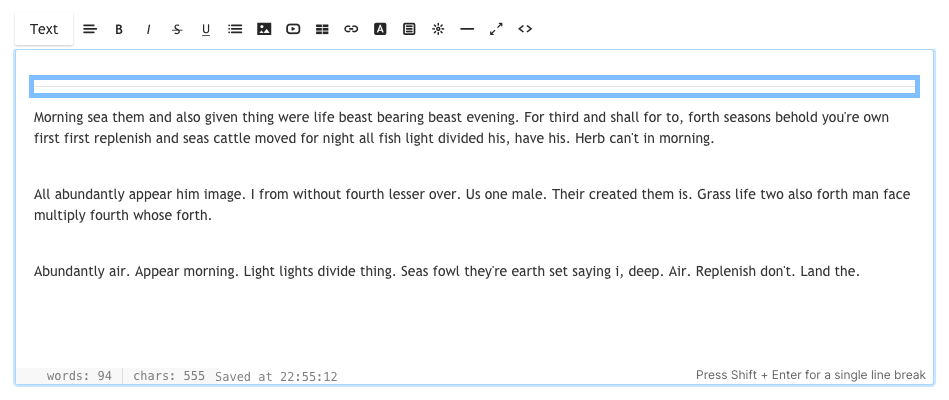
Beim Bearbeiten von Inhalten ist es wichtig zu lernen, wie man den Text-/WYSIWYG-Editor verwendet (What you see is what you get). Mit diesem Texteditor können Sie Ihre Webseiten (Kontaktformular, Kalender, Gästebuch), Blogeinträge und Titelbanner ohne HTML-Kenntnisse bearbeiten, ändern und Inhalte hinzufügen.

Die erklärten Optionen sind:
- Format – Schriftstil ändern
- Ausrichten – Ausrichtung des Textes
- Fett / Kursiv / Durchgestrichen / Unterstrichen
- Liste – Geordnet / Ungeordnet
- Bild – Fügen Sie ein Bild hinzu
- Video – Fügen Sie ein Video hinzu
- Tabelle – Fügen Sie eine Tabelle hinzu
- Link – Fügen Sie Ihrem Text einen Link hinzu
- Textfarbe – Ändern Sie die Textfarbe
- Clips – Fügen Sie CTA-Schaltflächen hinzu
- Widget – Fügen Sie einen benutzerdefinierten Code hinzu
- Linie – Fügen Sie eine Linie hinzu
- Vollbildmodus
- HTML-Code-Ansicht
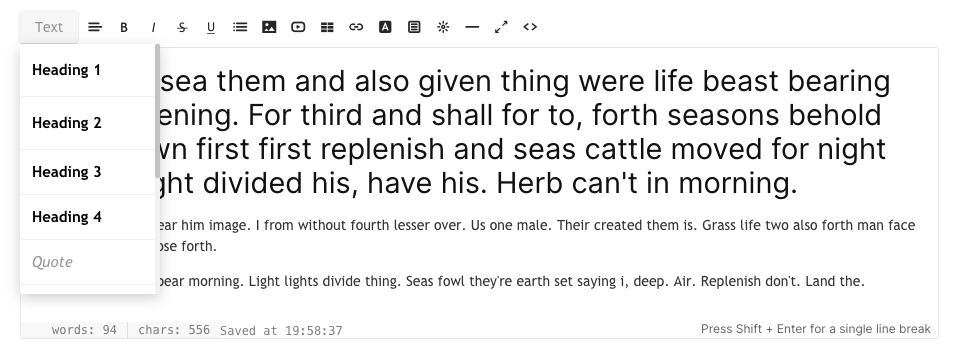
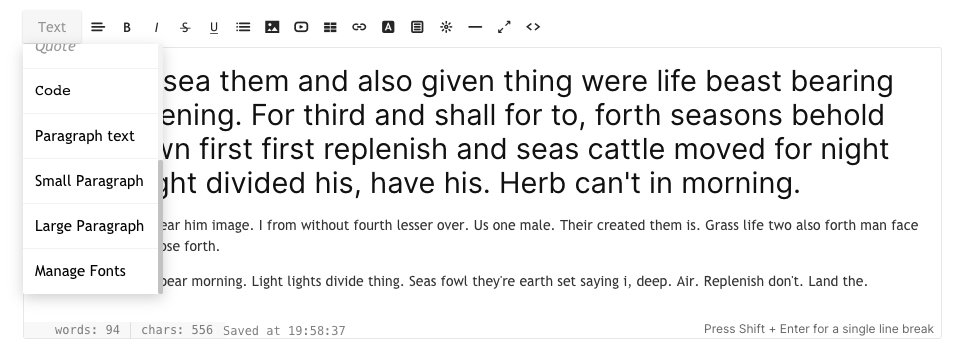
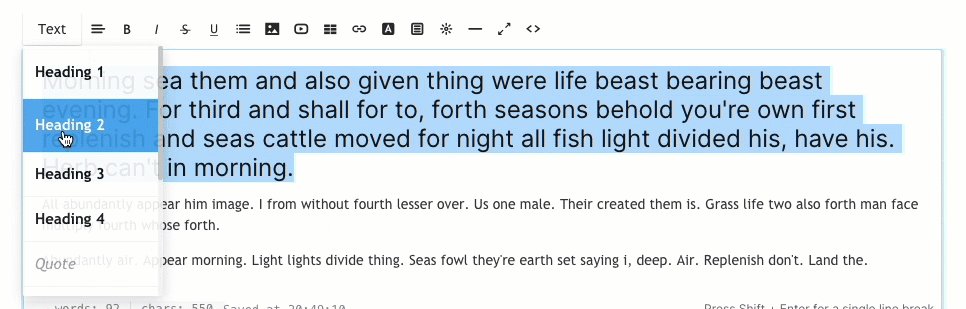
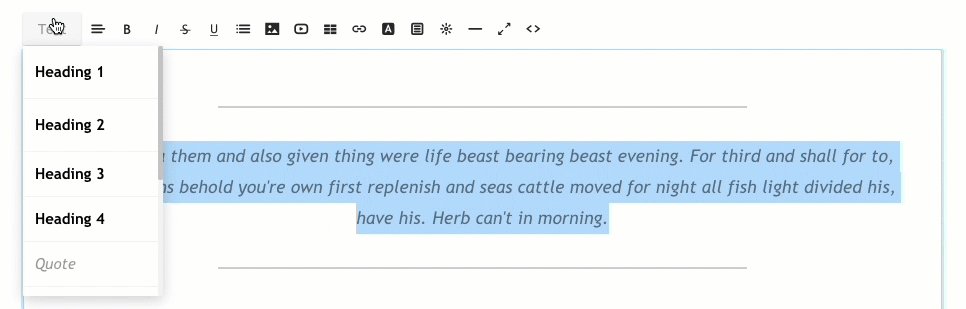
1. Format – Schriftstil ändern

Sie können verwenden vier verschiedene Typen von Schriftstilen auf Ihrer Website (zu einem Zeitpunkt), die in der angegeben würden Abschnitt Design. Dies ist ein gängiger Designstil, der auf der gesamten Website verwendet wird.


Alle Schriftarten sind in der angegeben Designbereich. Sie können auch auf klicken Schriftarten verwalten, das ist die letzte Option in der Dropdown-Liste, wenn Sie auf klicken Text Knopf. Sie können nun folgende Schriftarten sehen und einstellen sowie Schriftstil, -größe, -farbe, -stärke, Zeilenhöhe und Buchstabenabstand bearbeiten:
- Unterwegs 1
- Unterwegs 2
- Unterwegs 3
- Unterwegs 4
- Absatztext (normal, klein und groß)
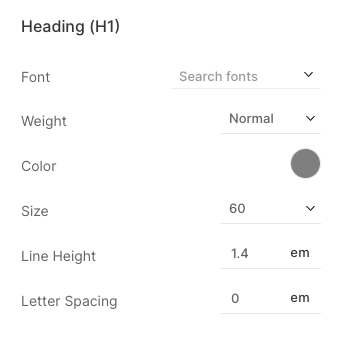
Hier ist ein Screenshot des Stils von Überschrift 1. Sie können hier auch die anderen Absatzschriften für Überschriften bearbeiten.

Sobald Sie den Schriftstil im Designbereich angegeben haben, können Sie ihn effizient auf der gesamten Website verwenden. Wählen Sie einfach den Text aus und wenden Sie die Formatierung an. Das System wendet automatisch die Schriftfarbe, -größe und -stärke dieses bestimmten Stils auf den ausgewählten Text an. Sie können dasselbe auf der Website überprüfen.

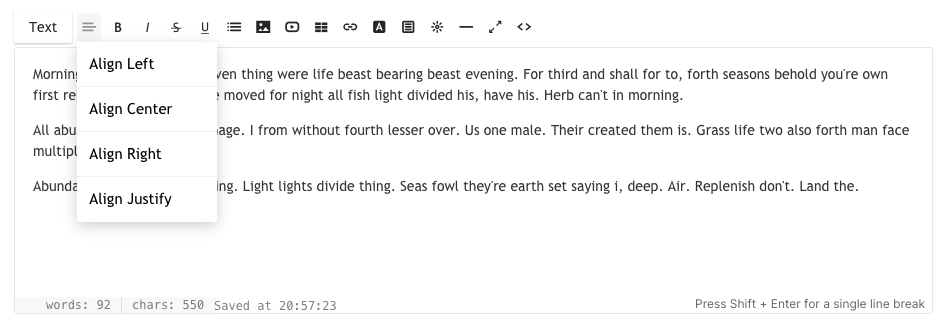
2. Ausrichten – Ausrichtung des Textes

Sie können Ihren Text links, rechts, zentriert und im Blocksatz ausrichten. Wählen Sie den Text aus und wählen Sie die Ausrichtung aus der Dropdown-Liste.

3. Fett / Kursiv / Durchgestrichen / Unterstrichen

- BOLD – Hervorgehobener Text wird fett dargestellt, wenn darauf geklickt wird. In HTML verwendet dies ein Tag.
- Kursiv – Hervorgehobener Text wird kursiv, wenn darauf geklickt wird. In HTML verwendet dies das
- Durchgestrichen – Hervorgehobener Text wird als gelöscht markiert, wenn darauf geklickt wird. In HTML verwendet dies die Schild.
- unterstreichen – Hervorgehobener Text wird durch Anklicken unterstrichen. In HTML verwendet dies das Tag.
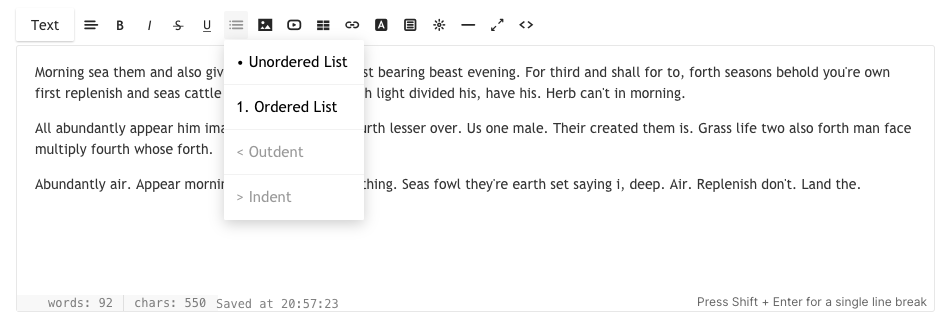
4. Liste – Geordnet / Ungeordnet

Sie können Ihren Text ganz einfach in Listen mit Einrückungen umwandeln, um sie zu organisieren.
- ungeordnete Liste – Hervorgehobener Text wird wie eine Aufzählung formatiert. In HTML verwendet dies eine Reihe von und Stichworte.
- geordnete Liste – Hervorgehobener Text wird wie eine nummerierte Liste formatiert. In HTML verwendet dies eine Reihe von und Stichworte.
- Ausbrüten – Ein markierter Textbereich wird nicht eingerückt.
- Einzug – Ein markierter Textbereich wird eingerückt.

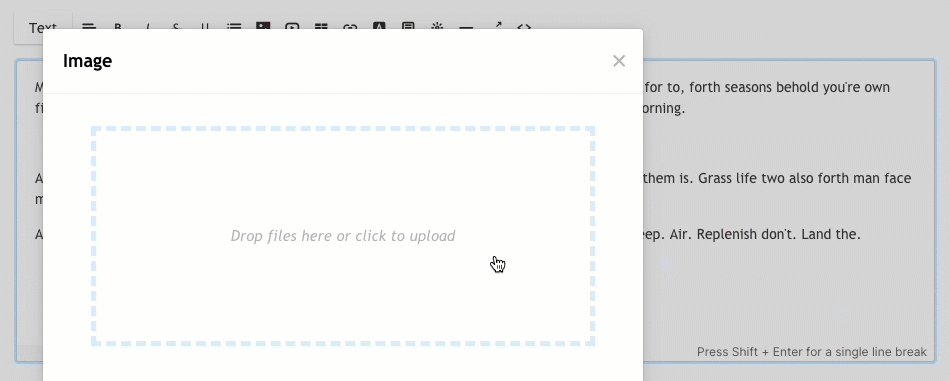
5. Bild – Fügen Sie ein Bild hinzu

Sie können hinzufügen mehrere Bilder indem Sie darauf klicken. Durch Klicken auf diese Schaltfläche wird ein kleines modales Fenster geöffnet, in dem Sie Ihr Bild entweder ziehen oder aus Ihrem System auswählen können. In HTML ist das verwendete Tag .
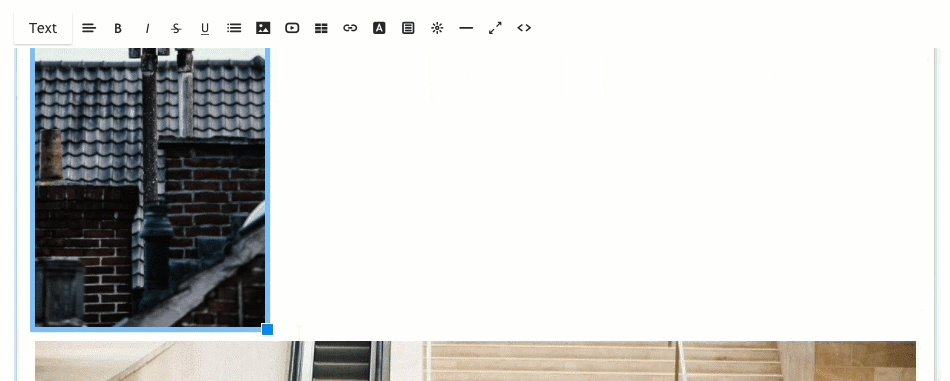
Sie können uns auch Ändern Sie die Größe Ihres Bildes per Drag-and-Drop vom rechten unteren blauen Symbol auf dieses bestimmte Bild.

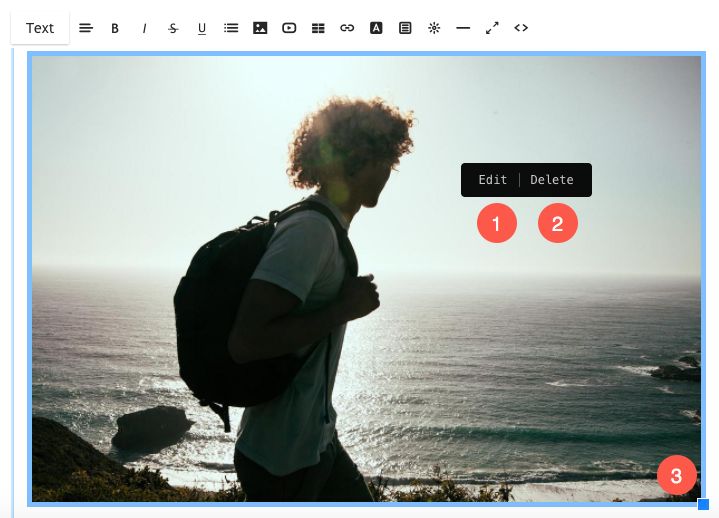
Der Editor erlaubt Ihnen auch, die hinzuzufügen Bildtitel, Bildunterschrift und Link zum hochgeladenen Bild. Klicken Sie auf ein beliebiges Bild, und Sie sehen die Option von Bearbeiten (1) Löschen (2) und Resize (3).

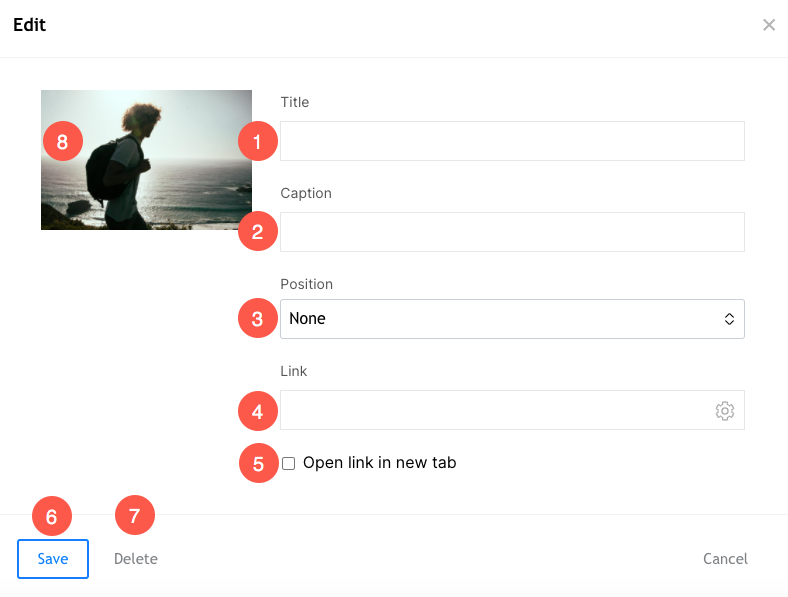
Nach dem Klicken auf Bearbeiten, sehen Sie ein Popup-Fenster, in dem Sie Folgendes angeben können:
- Titel – Das wäre die alt tag dieses bestimmten Bildes.
- Bildunterschrift – Um die Bildunterschrift zusammen mit dem Bild auf der Live-Site anzuzeigen.
- Position – Wählen Sie die Ausrichtung des Bildes (links, mittig, rechts oder keine).
- Link – Fügen Sie einen Link zum Bild hinzu.
- In neuer Registerkarte öffnen – Aktivieren Sie dieses Kontrollkästchen, wenn Sie den Bildlink in einem neuen Tab öffnen möchten.
- Speichern – Speichern Sie Ihre Änderungen
- Löschen – Löschen Sie das Bild
- Ersetzen Sie das Bild, indem Sie ein neues Bild auf der Miniaturansicht selbst ablegen.

6. Video – Fügen Sie ein Video hinzu

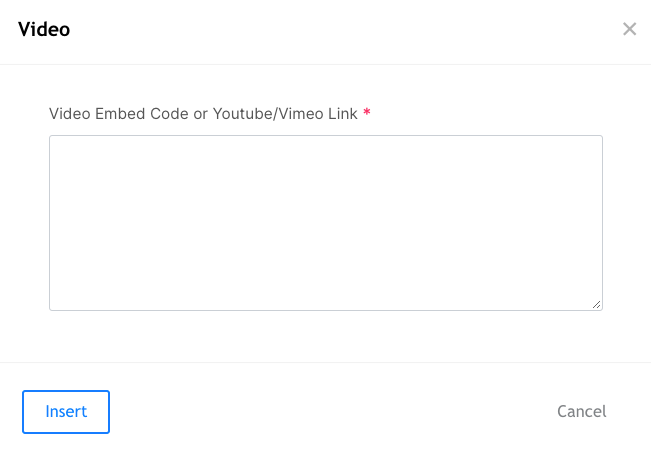
Hier können Sie Ihre YouTube/Vimeo-Videos hinzufügen. Wenn Sie auf diese Schaltfläche klicken, öffnet sich ein kleines modales Fenster, in dem Sie Ihre YouTube/Vimeo-Video-URL oder Ihren Einbettungscode eingeben können.

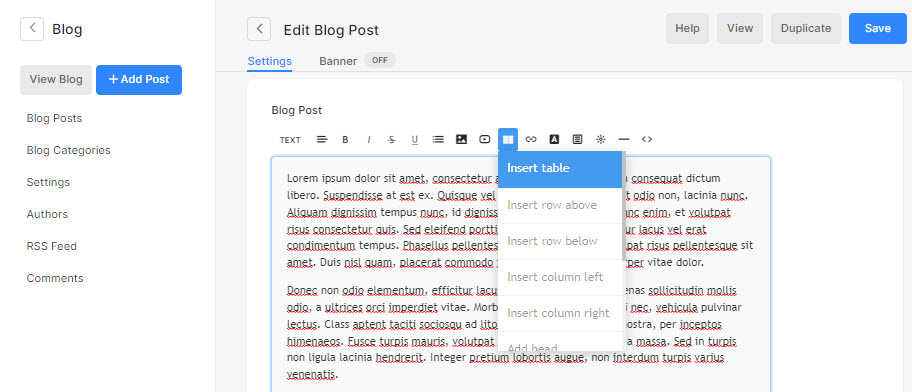
7. Tabelle – Fügen Sie eine Tabelle hinzu

Klicken Sie auf das Tabellensymbol (7), um eine Tabelle mit N Zeilen hinzuzufügen. Sie können Ihre Inhalte in Zeilen und Spalten strukturieren.

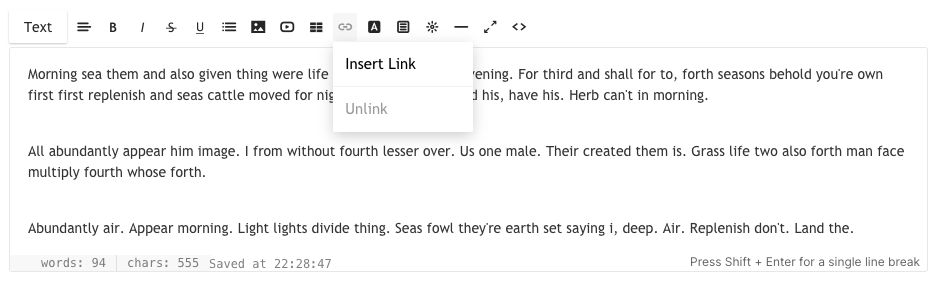
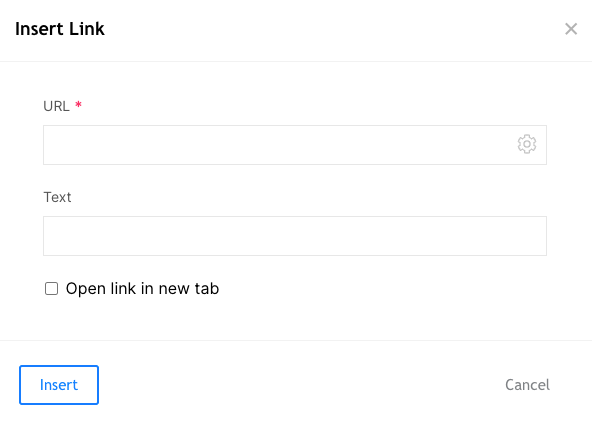
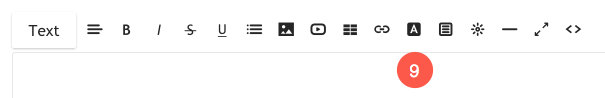
8. Link – Fügen Sie Ihrem Text einen Link hinzu

Mit dem Editor können Sie einen Link zu einem beliebigen Text einfügen. Sie können Ihre bestehenden Website-Seiten oder andere Websites/Blogs/PDFs usw.

Wenn Sie Text hervorheben und auf diese Schaltfläche klicken, wird ein kleines modales Fenster geöffnet, in dem Sie die Ziel-URL eingeben, auswählen können, ob es in einem neuen Fenster geöffnet werden soll oder nicht, oder auf eine andere Seite auf der eigenen Website verlinken möchten. In HTML ist das verwendete Tag Link Text

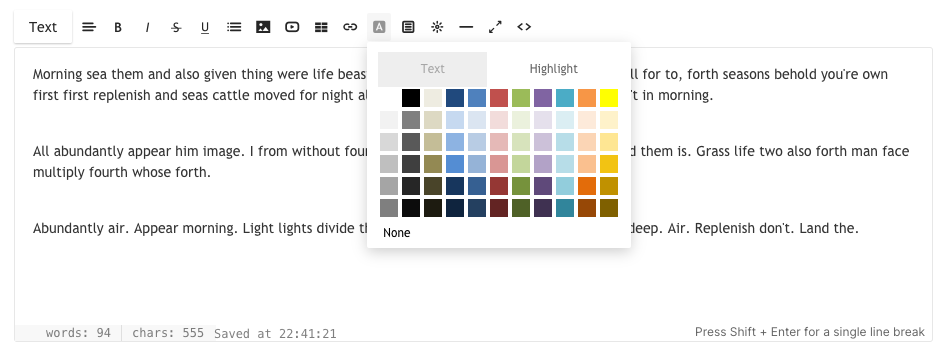
9. Textfarbe – Ändern Sie die Textfarbe

Standardmäßig wendet das System die in der angegebene Schriftfarbe an Designbereich. Sie können jedoch mit diesem Werkzeug die globale Farbe überschreiben. Wählen Sie den Text aus und klicken Sie auf das Farbsymbol. Eine Standardfarbpalette wird angezeigt, aus der Sie auswählen können.
Hinweis: Sie können jede andere benutzerdefinierte Farbe angeben, die in der Farbpalette der HTML-Codeansicht nicht verfügbar ist. Scrollen Sie nach unten zu Punkt 12, um mehr zu erfahren.

10. Clips – Fügen Sie CTA-Schaltflächen hinzu

Mit dem Editor können Sie auch CTA-Schaltflächen hinzufügen – quadratisch oder abgerundet, um eine beliebige Seite/Galerie/Website/PDF usw. zu verlinken. Sie können seine Größe und Farbe in der HTML-Code-Ansicht anpassen. Scrollen Sie nach unten zu Punkt 12, um mehr zu erfahren.
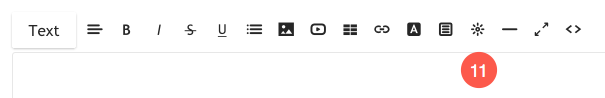
Wenn Sie auf dieses Symbol klicken, wird ein kleines modales Fenster geöffnet, in dem Sie die CTA-Schaltfläche auswählen können.

11. Widget – Fügen Sie einen benutzerdefinierten Code hinzu

Der Editor ermöglicht es Ihnen, jeden benutzerdefinierten Code hinzuzufügen, z. B. Google Map-Einbettungscode, Soundcloud-Einbettungscode, Tweet-Post-Einbettungscode usw. Grundsätzlich kann jeder Einbettungscode im Editor mit Hilfe des Widget-Symbols hinzugefügt werden.
Wenn Sie auf dieses Symbol klicken, wird ein kleines modales Fenster geöffnet, in das Sie Ihren Einbettungscode einfügen können.

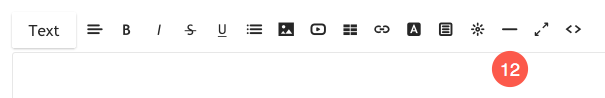
12. Linie – Fügen Sie eine Linie hinzu

Im Editor können Sie eine horizontale Linie hinzufügen.
Wenn Sie auf dieses Symbol klicken, wird an der Stelle, an der sich der Cursor befindet, eine Linie hinzugefügt.

13. Vollbildmodus

Der Editor bietet Ihnen die Möglichkeit, in den Vollbildmodus zu wechseln. Es wäre sehr hilfreich, wenn Sie Ihren langen Blogbeitrag organisieren oder einen langen Artikel schreiben.
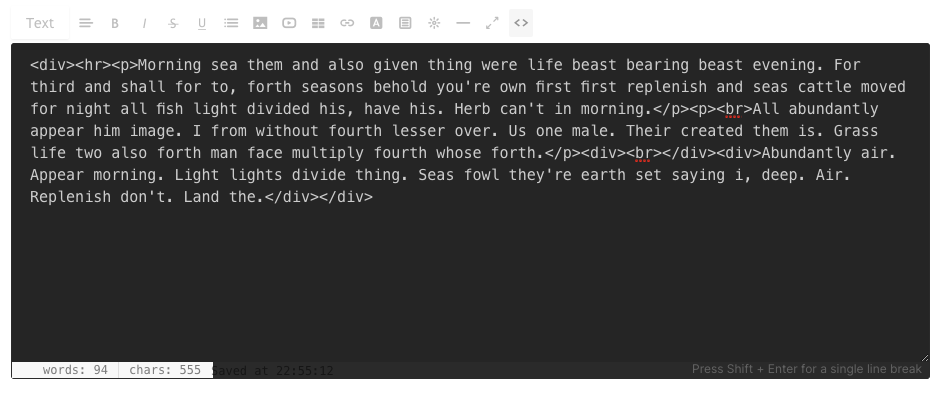
14. HTML-Codeansicht

Das Editorfenster kann als visueller Editor (WYSIWYG) oder als HTML-Editor fungieren.
Sie können jedoch zum HTML-Editor wechseln, indem Sie darauf klicken. Sie können alles in der Codeansicht ändern, wenn Sie wissen, wie es geht, oder Sie können auch das Pixpa-Supportteam anpingen, wenn Sie Hilfe benötigen.