Schaltflächen und Links auf einer Website spielen eine entscheidende Rolle, indem sie Benutzern klare und intuitive Wege zur Navigation, Interaktion und zum Zugriff auf gewünschte Informationen oder Dienste bieten.
In diesem Artikel:
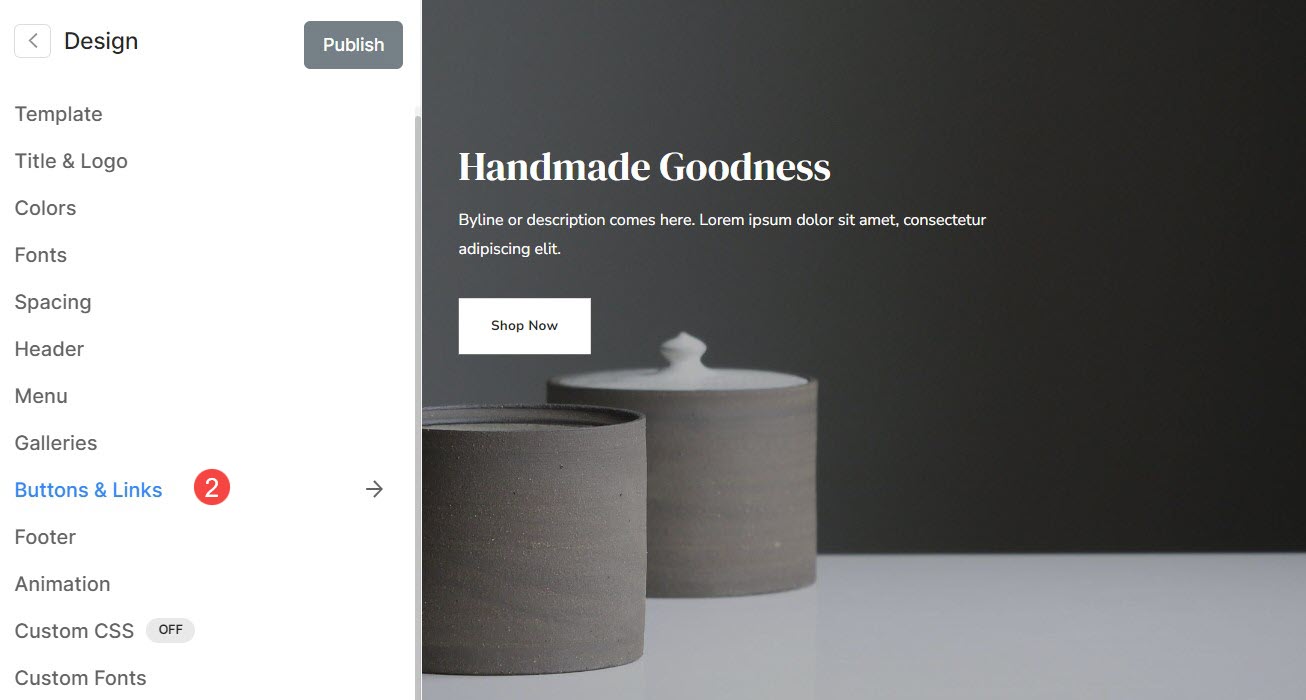
Sie können das Design der Schaltflächen und Links über verwalten Design (1) Abschnitt.

Sobald Sie sich im Abschnitt „Design“ befinden, klicken Sie auf Schaltflächen & Links (2) Registerkarte.

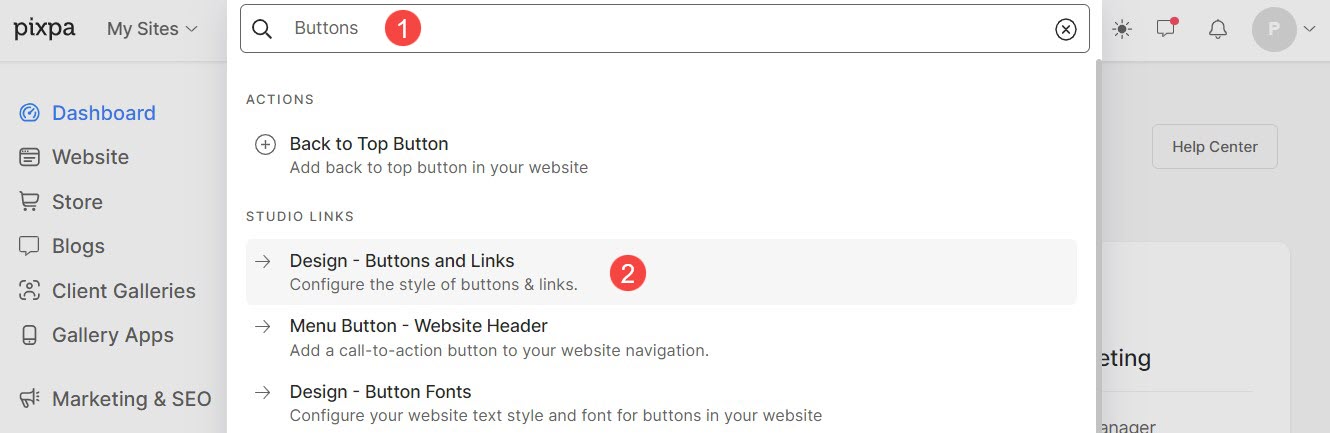
Alternativ können Sie auch die Suchfunktion des Studios nutzen.
- Enter Tasten (1) in der Suchleiste.
- Klicken Sie in den zugehörigen Ergebnissen auf die Schaltflächen & Links Option 2).

Tasten
Schaltflächen sind interaktive Elemente, die Benutzeraktionen anregen sollen. Sie sind optisch markanter und die Formen heben sich hervor.
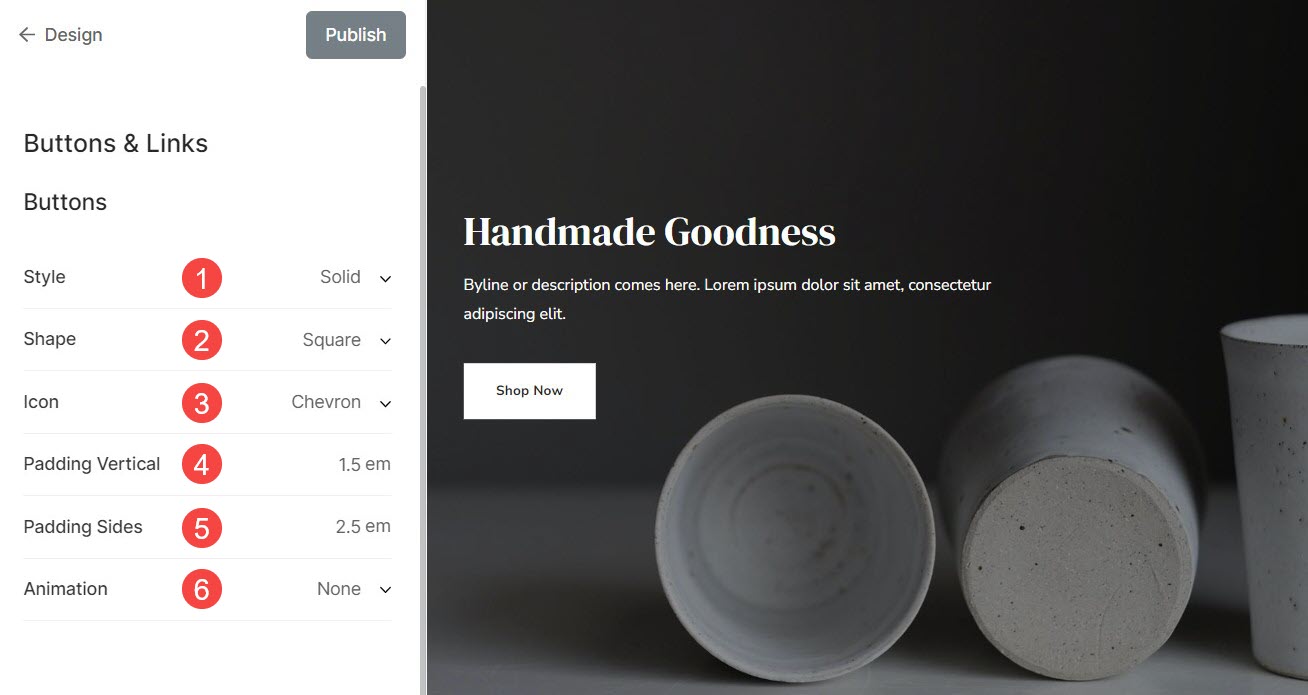
Schaltflächen werden häufig für Aktionen wie das Absenden von Formularen, das Auslösen bestimmter Funktionen usw. verwendet. Von hier aus können Sie:
- Stil: Legen Sie den Stil für die Schaltflächen auf Vollton, Umriss oder Textlink fest.
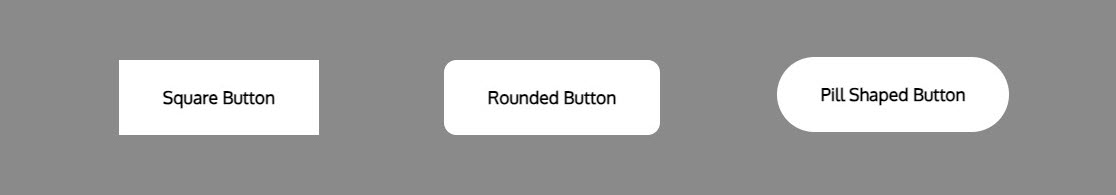
- Form: Wählen Sie hier die Form der Schaltflächen auf Ihrer Website. Die verfügbaren Formen sind quadratisch, abgerundet und pillenförmig.
- Symbol: Legen Sie das Symbol fest, das über der Schaltfläche angezeigt wird.
- Vertikale Polsterung: Legen Sie den vertikalen Abstand zwischen dem Schaltflächentext und den Rändern der Schaltfläche fest.
- Polsterseiten: Legen Sie den Abstand zwischen dem Schaltflächentext und den Rändern der Schaltfläche horizontal fest.
- Animation: Wählen Sie die Animation aus, wenn sich der Cursor über der Schaltfläche befindet.

Verschiedene Knopfformen:

Liste der Animationsoptionen, die Sie für Schaltflächen auswählen können.
- Verblassen: Die Schaltfläche wird von undurchsichtig zu durchscheinend.
- Wachsen: Die Größe der Schaltfläche vergrößert sich, wenn Sie mit der Maus darüber fahren.
- Schrumpfen: Die Größe der Schaltfläche verringert sich, wenn Sie mit der Maus darüber fahren.
- Nach rechts wischen: Die Animation erfolgt horizontal und deckt die gesamte Schaltfläche von links nach rechts ab.
- Nach oben wischen: Die Animation erfolgt vertikal und deckt die gesamte Schaltfläche von unten nach oben ab.
- Unterstreichungsanzeige: Am unteren Rand der Schaltfläche erscheint nach und nach eine Linie.
- Von links unterstreichen: Am unteren Rand der Schaltfläche erscheint von links nach rechts nach und nach eine Linie.
- Overline-Enthüllung: Am oberen Rand der Schaltfläche erscheint nach und nach eine Linie.
- Überstreichen von links: Am oberen Rand der Schaltfläche erscheint von links nach rechts nach und nach eine Linie.
Links
Links sind Elemente, auf die Benutzer klicken können, um zu einer anderen Seite oder einem anderen Abschnitt zu navigieren.
Sie werden normalerweise unterstrichen oder in einer anderen Farbe angezeigt, um ihre Anklickbarkeit anzuzeigen.
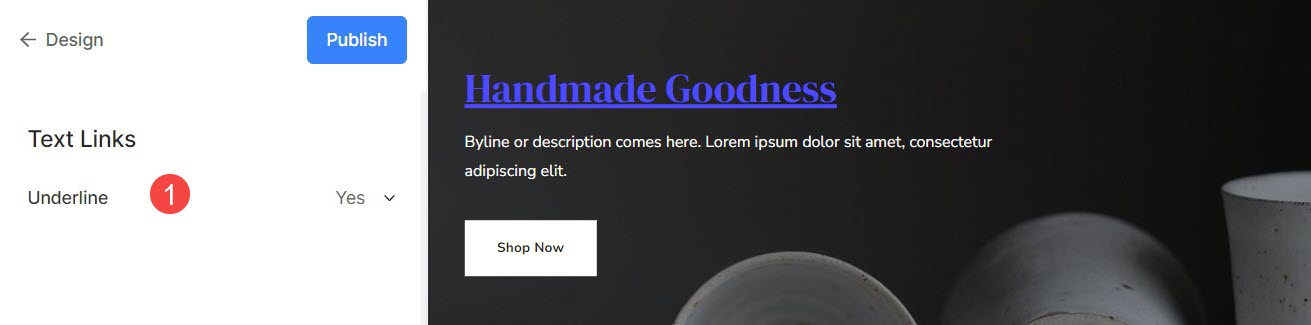
- Unterstreichen: Wählen Sie, ob Sie die Unterstreichung dauerhaft / beim Bewegen des Cursors anzeigen oder ganz deaktivieren möchten.