Pixpa gibt Ihnen viel Kontrolle darüber, wie Sie Bilder in Ihren Galerien anzeigen.
Mit den Stiloptionen der Galerie können Sie die Anzeige Ihrer Bilder in der Galerie in Verbindung mit dem Galerie-Layout vollständig steuern.
In diesem Artikel:
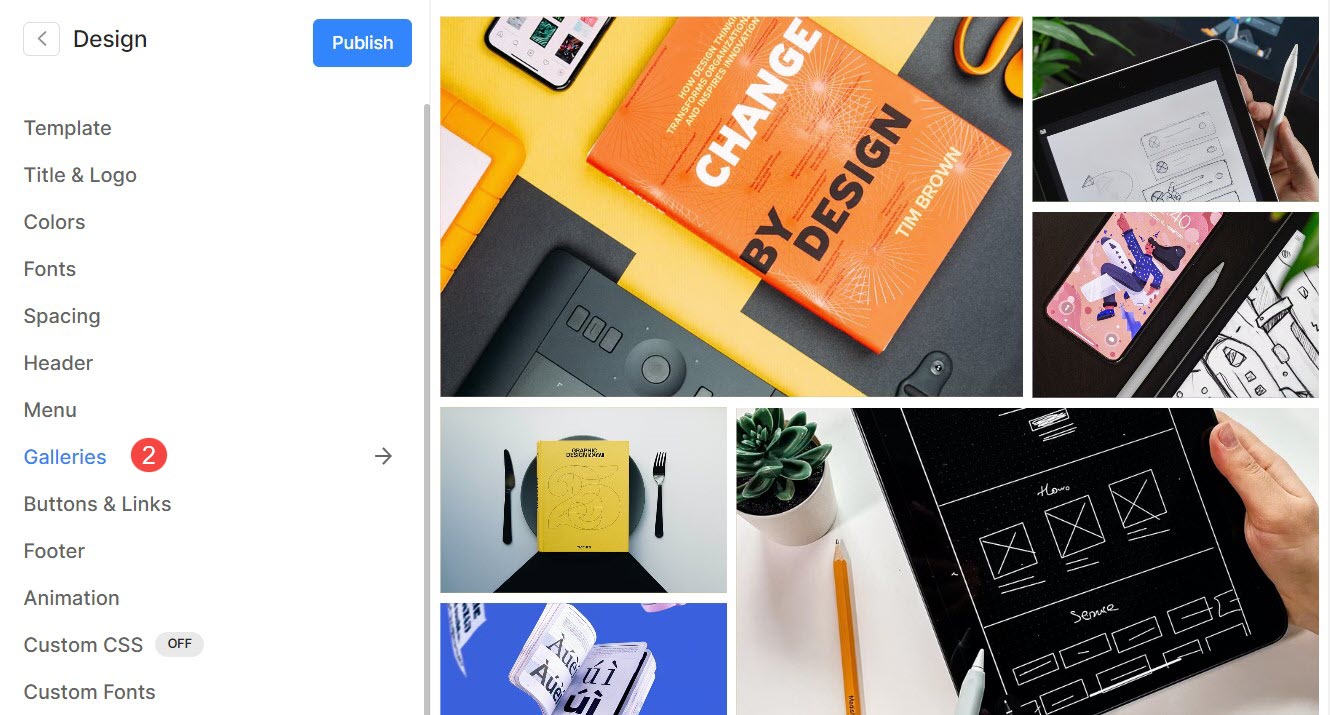
Sie können die Site-weiten Galerieoptionen über anpassen Design (1) Abschnitt.

Sobald Sie sich im Abschnitt „Design“ befinden, klicken Sie auf Galerien (2) Registerkarte.

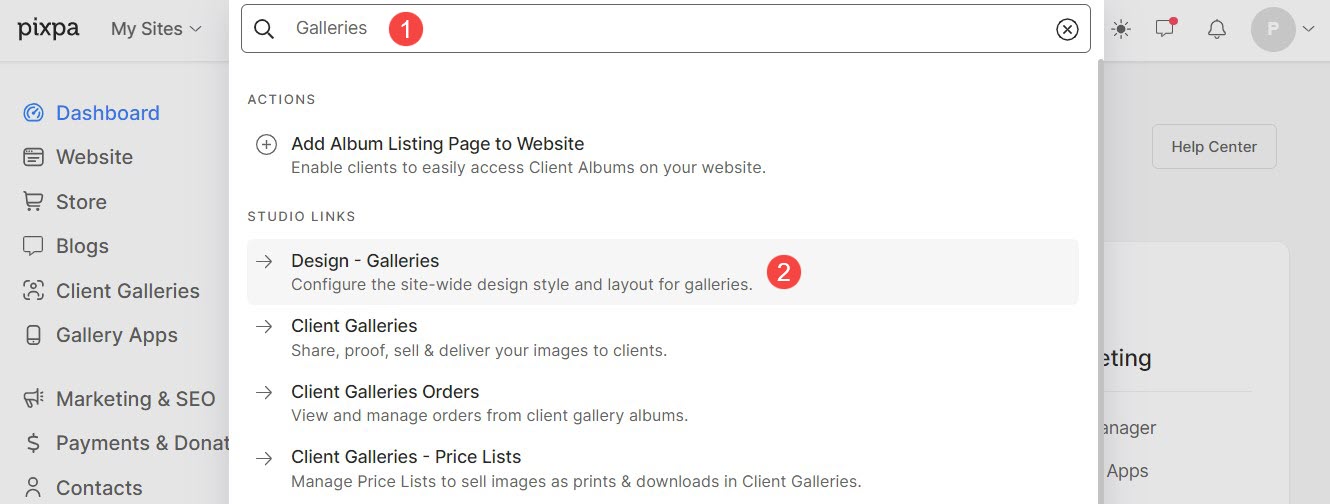
Alternativ können Sie auch die Suchfunktion des Studios nutzen.
- Enter Galerien (1) in der Suchleiste.
- Klicken Sie in den zugehörigen Ergebnissen auf die Design – Galerien Option 2).

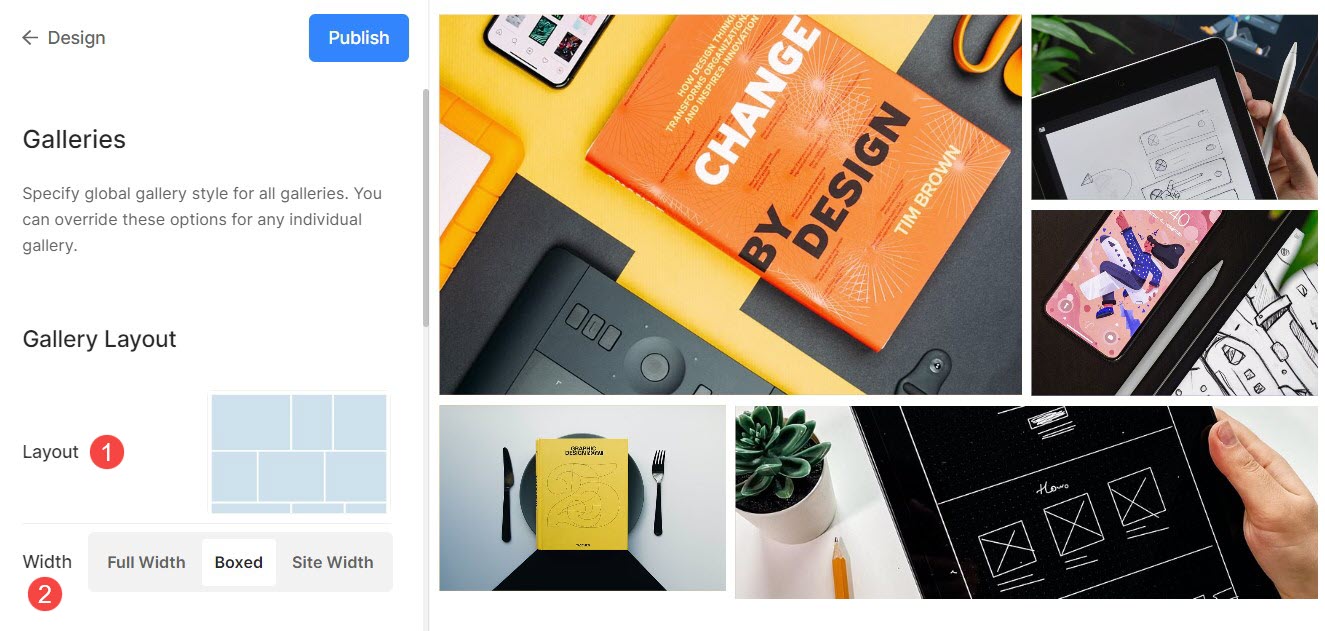
Galerie Layout
- Layout : Wählen Sie ein Layout, das auf die Galerie angewendet werden soll.
Erfahren Sie, wie Sie das Galerie-Layout ändern. - Breite : Wählen Sie die Galeriebreite.
- 'Gesamtbreite' zeigt die Galerie an, während sie die gesamte Breite abdeckt, ohne einen Rand zu hinterlassen.
- 'Boxed' zeigt die Galerie an, während links und rechts des Bildschirms etwas Abstand verbleibt.
- 'Seitenbreite' kann im Designbereich angegeben werden. Hier können Sie eine feste Breite angeben.
Die Galerie wird angezeigt, indem die angegebene feste Breite eingehalten wird.

Rasterstil
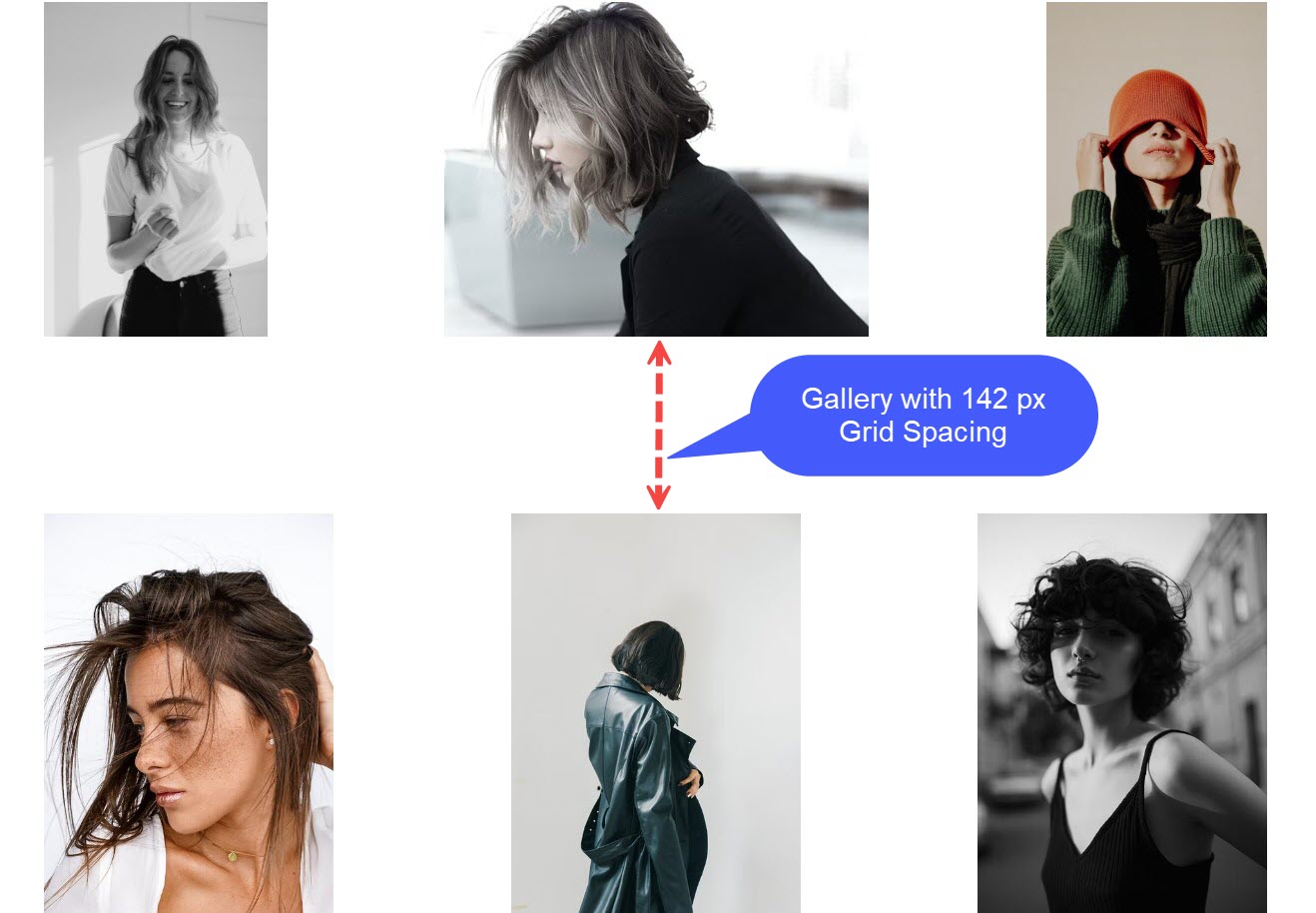
- Rasterabstand: Geben Sie den Bundstegabstand zwischen den Bildern in Rasterlayouts an. (0 – 250 Pixel)
- Bildeckenradius: Wenden Sie einen Randradius an, um die Bildecken in den Galeriegittern abzurunden.

Zum Beispiel, der Leuchte für die Höhle Die Home-Galerie des Themes hat einen Rasterabstand von 142 Pixel.

Nach der Anwendung des Bildeckenradius würden Sie abgerundete Kanten an den Bildern sehen, wie im Beyond Vorlage.

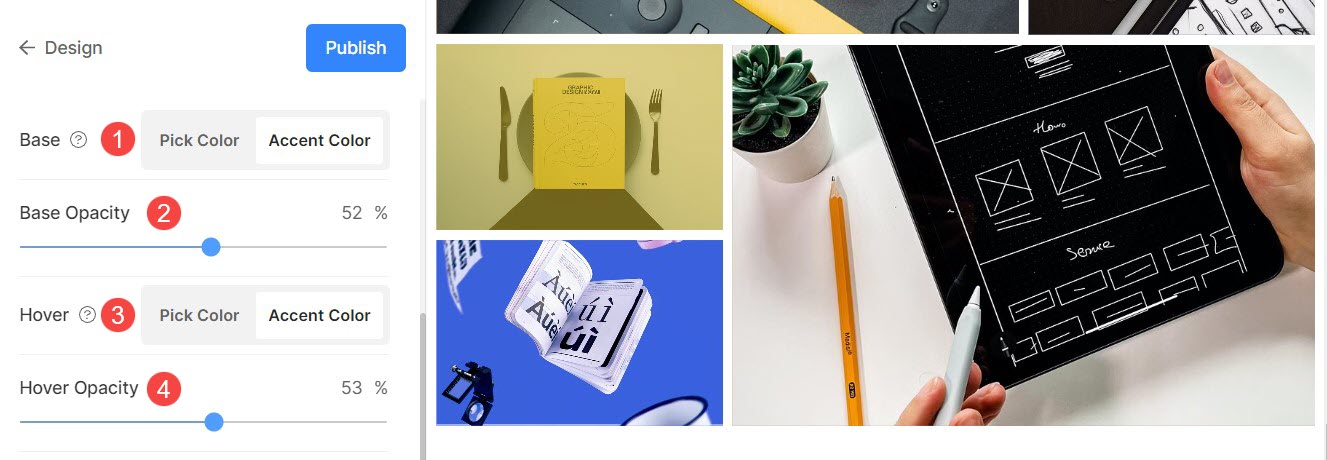
Rasterfarben
Grundopazität: Wenn Sie den Hover-Typ als Bildakzentfarbe ausgewählt haben, stellen Sie hier die Deckkraft der Rasterbasis ein.
- Basis: Die Grundfarbe dient der Rasterbildung und ist nur kurz vor dem Laden der Bilder sichtbar. Sie haben zwei Optionen für die Grundfarbe des Rasters.
- Farbe wählen : Wählen Sie diese Option, um eine bestimmte Farbe für die Gitterbasis festzulegen. Geben Sie eine beliebige Farbe und Deckkraft für die Rasterbasis an.
- Akzentfarbe : Verwenden Sie Bildakzentfarben für die Rasterbasis. Dies ergibt ein mehrfarbiges Raster mit den Akzentfarben jedes Bildes.
- Grundopazität: Wenn Sie den Basistyp als Akzentfarbe ausgewählt haben, legen Sie hier die Deckkraft der Rasterbasis fest.
- Schweben : Dies wirkt sich auf das Raster aus, wenn der Cursor über dem Bild bewegt wird.
- Farbe wählen : Legen Sie die Standard-Hover-Farbe und deren Deckkraft fest, wenn Sie „Farbe auswählen“ für Ihre Rasterbilder ausgewählt haben.
- Akzentfarbe : Verwenden Sie Bildakzentfarben für die Rasterbasis. Dies ergibt ein mehrfarbiges Raster mit den Akzentfarben jedes Bildes.
- Hover-Deckkraft: Wenn Sie den Hover-Typ als Akzentfarbe ausgewählt haben, legen Sie hier die Deckkraft der Rasterbasis fest.

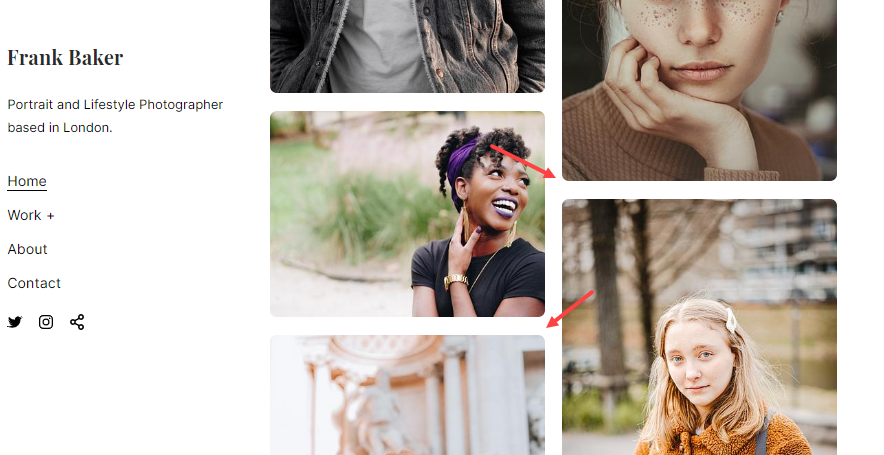
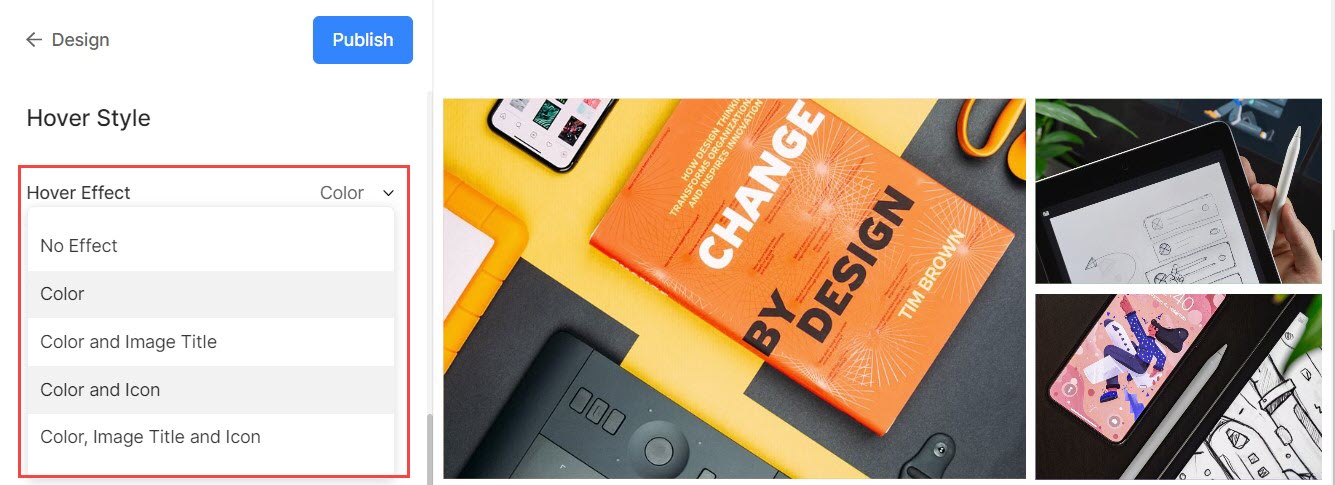
Grid-Hover-Effekt
Der Hover-Effekt wird nur im Grid-Layout verwendet. Sie können die folgenden Optionen beim Hover im Rastermodus anzeigen.
- Kein Effekt – Keine Auswirkung auf Bilder im Rastermodus.
- Farbe – Für nur Hover-Farbe auf Ihren Bildern im Rastermodus.
- Farbe und Bildtitel – Für das Bild Hover-Farbe mit dem Bildtitel. Sie können die Hover-Farbe und die Textfarbe/Schriftart/Größe/Gewicht des Bildtitels in einstellen nächste Option.
- Farbe und Symbol – Für das Bild Hover-Farbe mit einem Symbol.
- Farbe, Bildtitel und Symbol – Für Bild-Hover-Farbe, Bildtitel und Symbol. Sie können Ihren Bildern auch Symbole wie Plus, Pfeil, Kreuz und Auge hinzufügen.

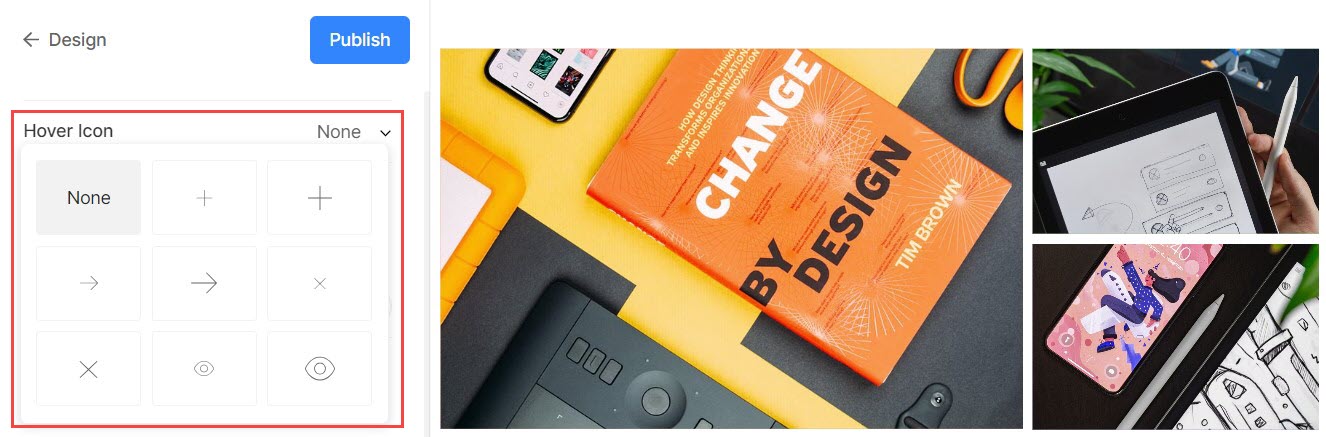
Hover-Symbol
- Hover-Symbole werden nur in Rasterlayouts von Galerien verwendet. Sie können wählen, ob Ihren Bildern im Rastermodus ein Symbol angezeigt werden soll.
- Optionen sind – Plus, Pfeil, Kreuz und Auge. Dies gilt nur, wenn das Symbol im ausgewählt ist hover-Effekt Dropdown-Liste.

Bild Titel
- Dies wird angewendet, wenn Sie Bildtitel beim Hover anzeigen möchten.

>
Mobile Anzeige
- Anzeigen als: Wählen Sie aus, die Galerie als anzuzeigen Image Slider oder im Rastermodus in der mobilen Ansicht.
- Rasterspalten: Wählen Sie aus 1-Spalten- oder 2-Spalten-Ansicht für die Rasteranzeige in der mobilen Ansicht.
- Rasterabstand: Setze die Rinne zwischen Bildern in mobile Ansicht.

Leuchtkastenanzeige
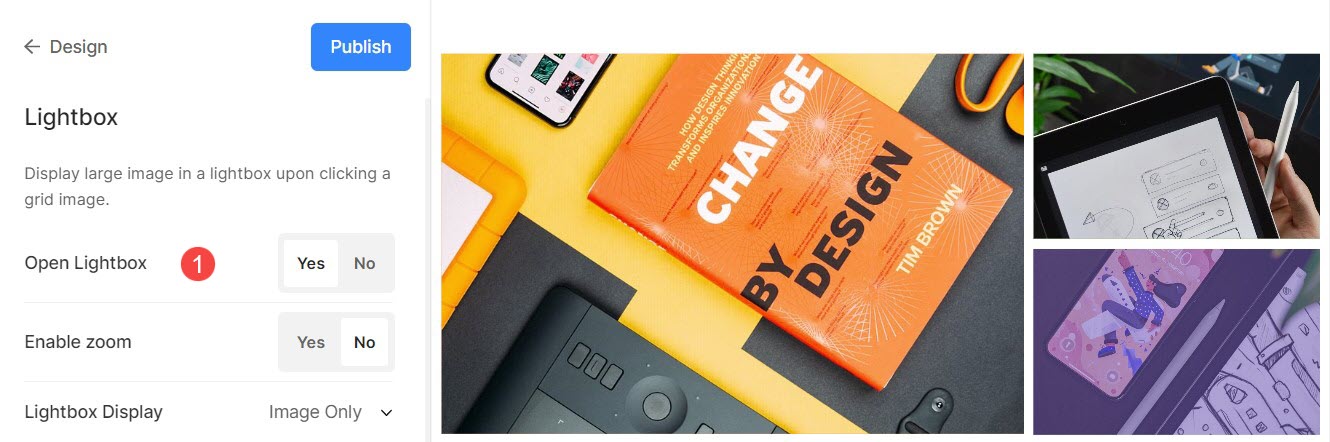
1. Öffnen Sie Lightbox
- Wenn Bilder in einem Raster angezeigt werden, öffnet ein Klick auf ein Bild dieses im Lightbox-Modus (Vollbildanzeige).
- Sie können dies von hier aus aktivieren oder deaktivieren.

Überprüfen Sie den Lightbox-Modus in Aktion:
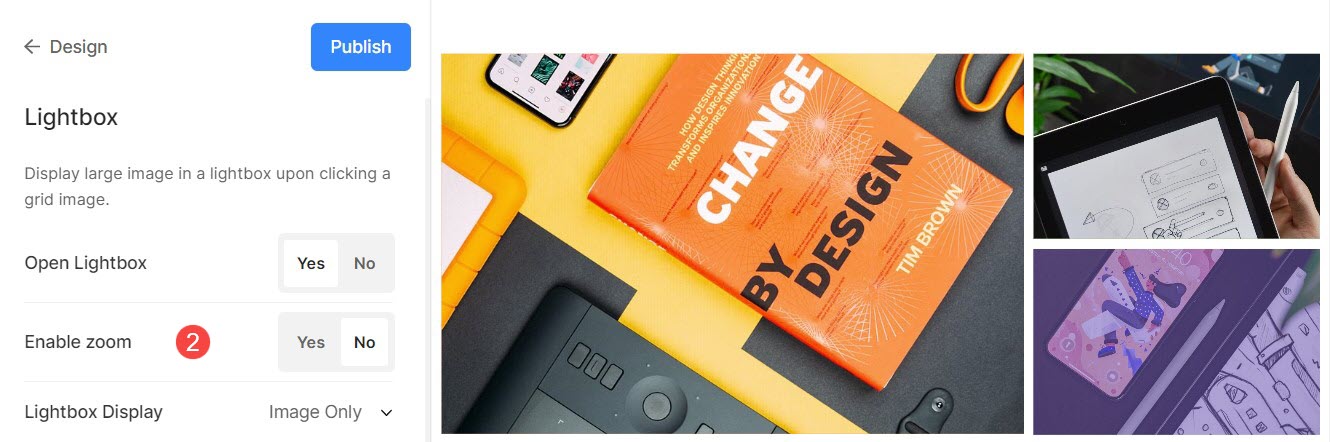
2. Aktivieren Sie Zoom
- Aktivieren/Deaktivieren des Zoomens über Bilder im Lightbox-Modus.
- Die Zoom-Funktion funktioniert sowohl auf Desktop- als auch auf mobilen Websites.

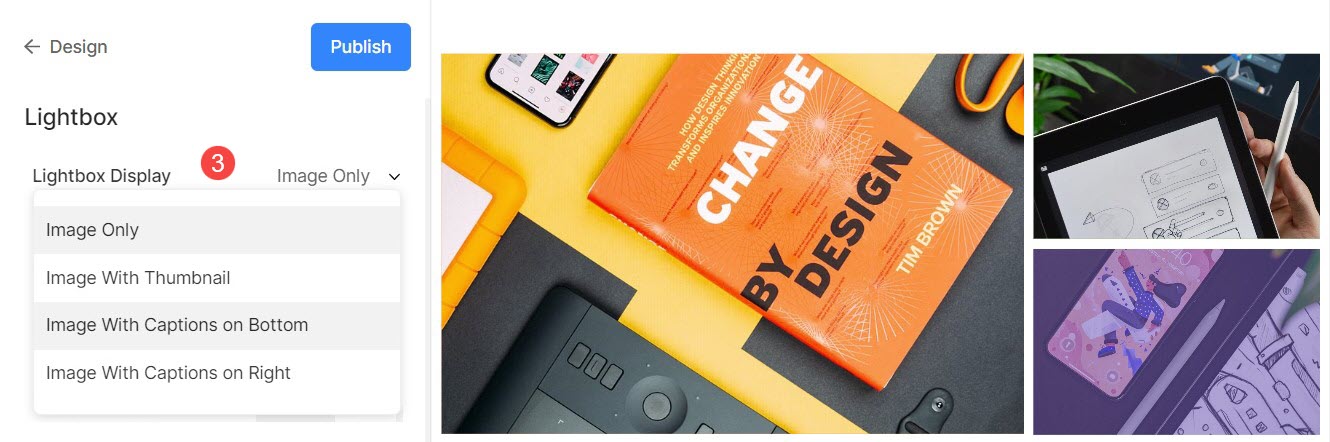
3. Anzeigeoptionen
- Wählen Sie, wie Sie Ihre Bilder in der Vollbildanzeige anzeigen möchten.
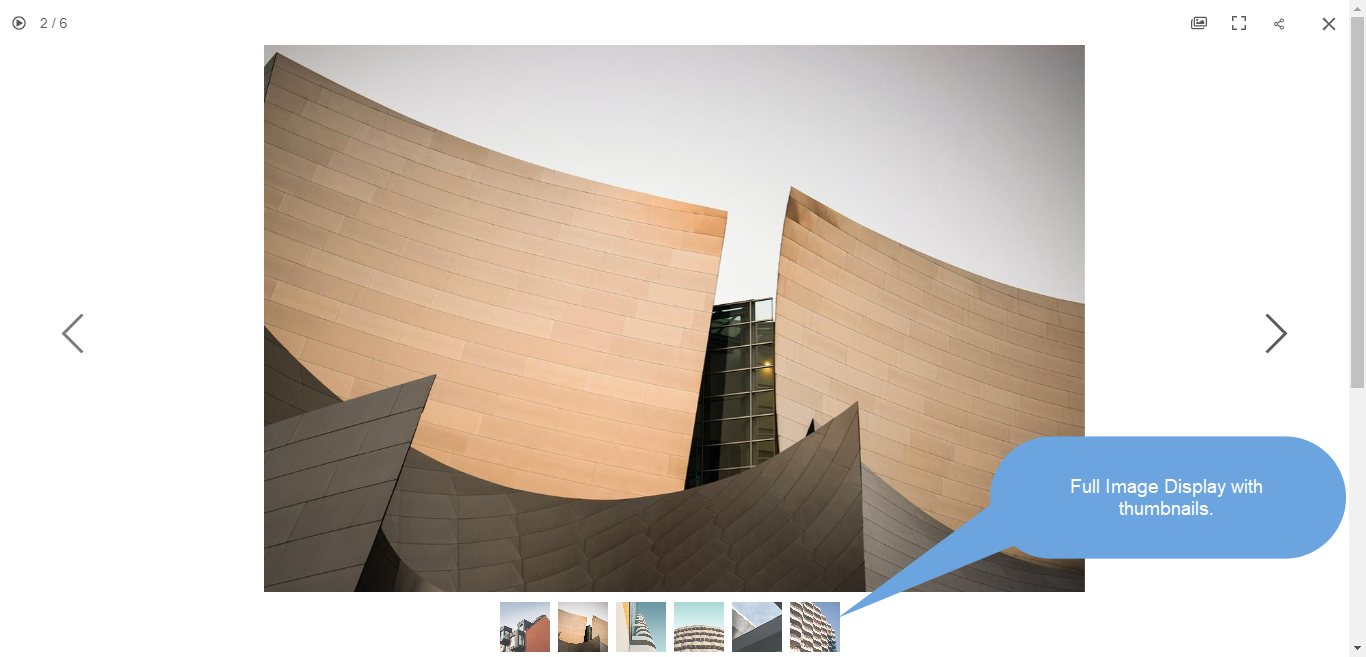
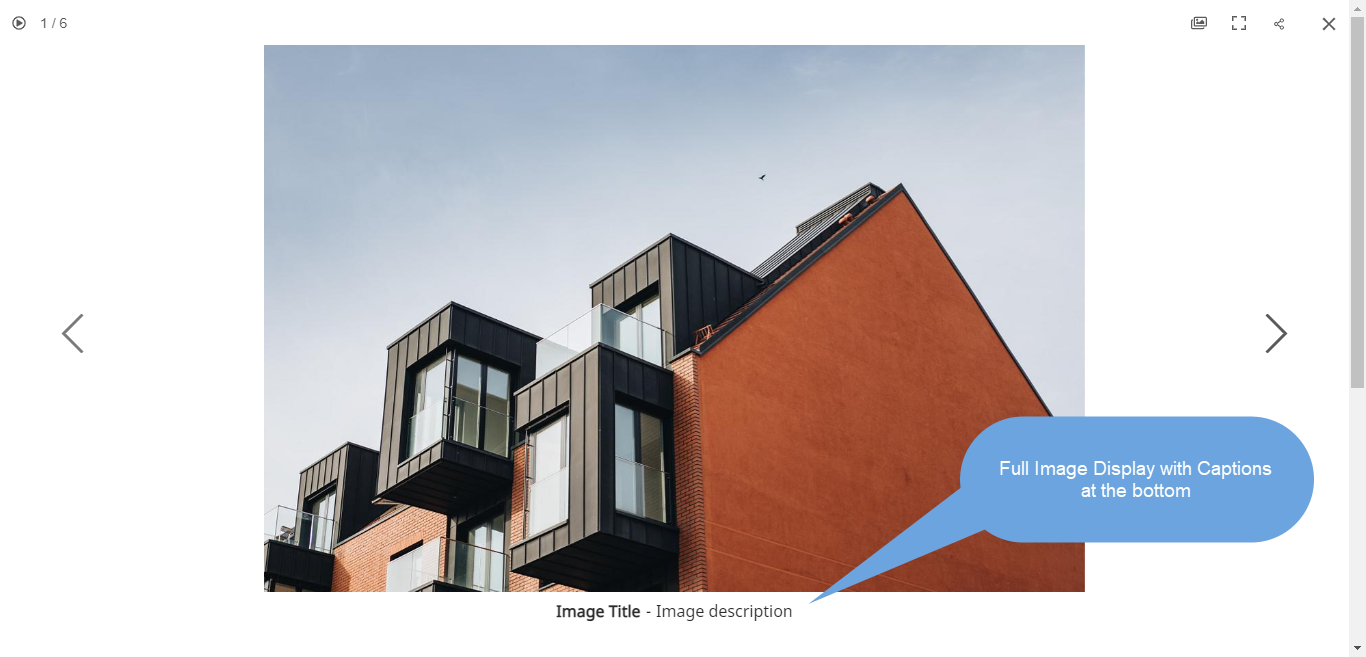
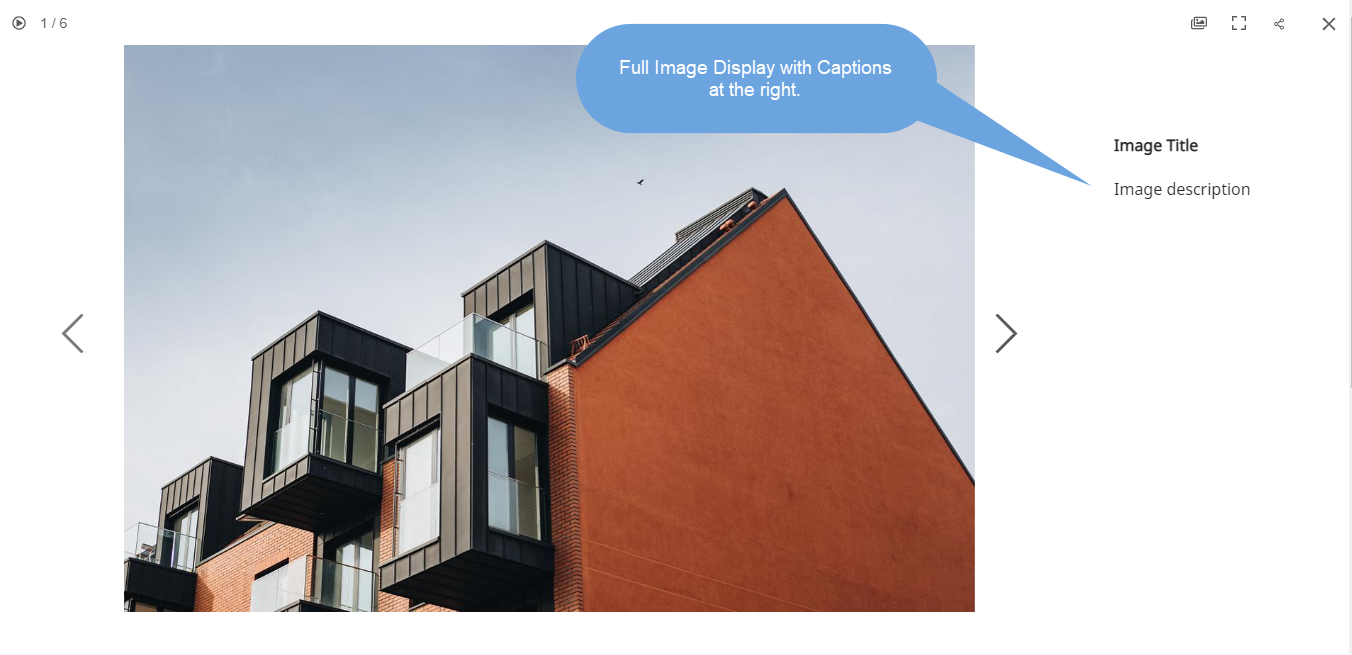
- Sie können wählen aus nur Bilder anzeigen, Bild mit Vorschaubildern, Bild mit Beschriftungen unten und Bild mit Bildunterschrift rechts.

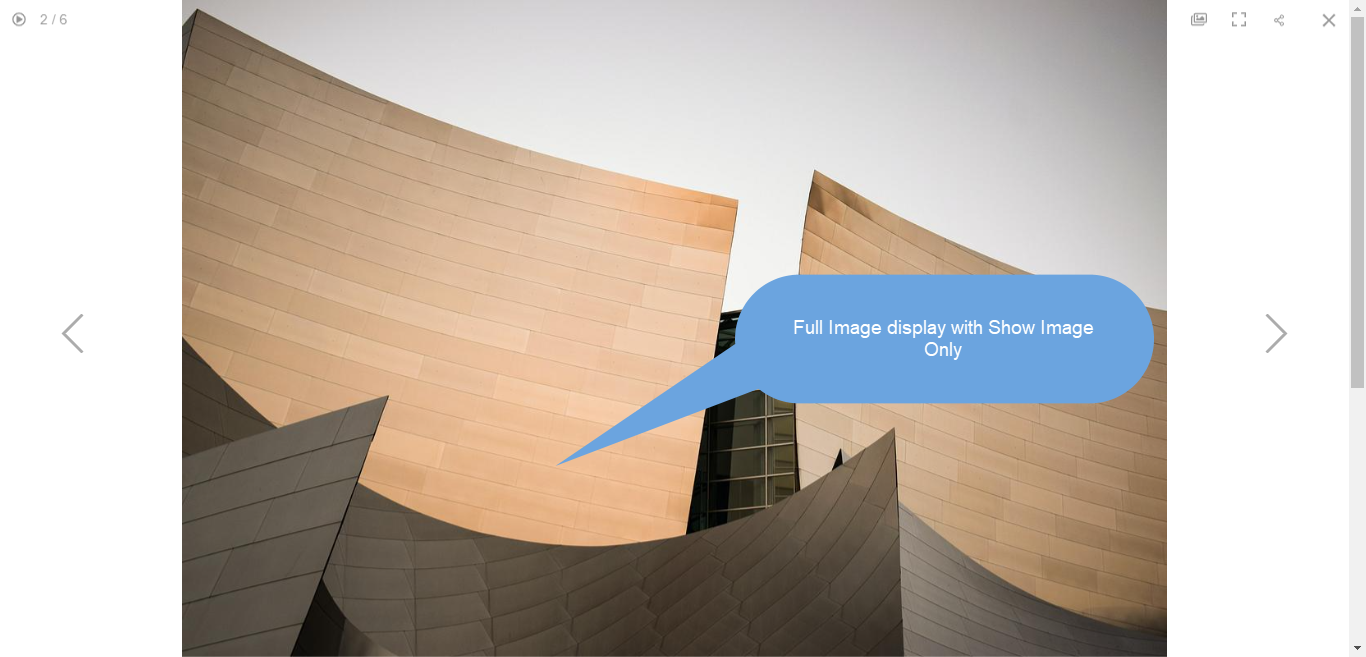
Zum Beispiel, eine Galerie mit nur Bild zeigen.

Zum Beispiel, eine Galerie mit Bild mit Thumbnails anzeigen.

Zum Beispiel, eine Galerie mit Bild mit Beschriftung auf dem anzeigen Boden.

Zum Beispiel, eine Galerie mit Bild mit Bildunterschrift anzeigen Recht.

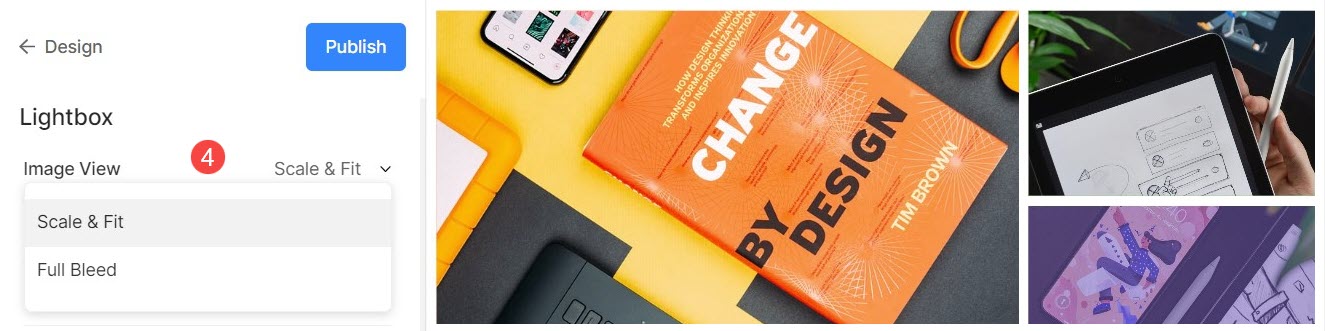
4. Bildansicht
Legen Sie den Anzeigemodus für den Leuchtkasten fest –
- Skalieren und anpassen – Bilder werden so skaliert, dass sie in den verfügbaren Browserbereich passen, sodass das vollständige Bild sichtbar ist.
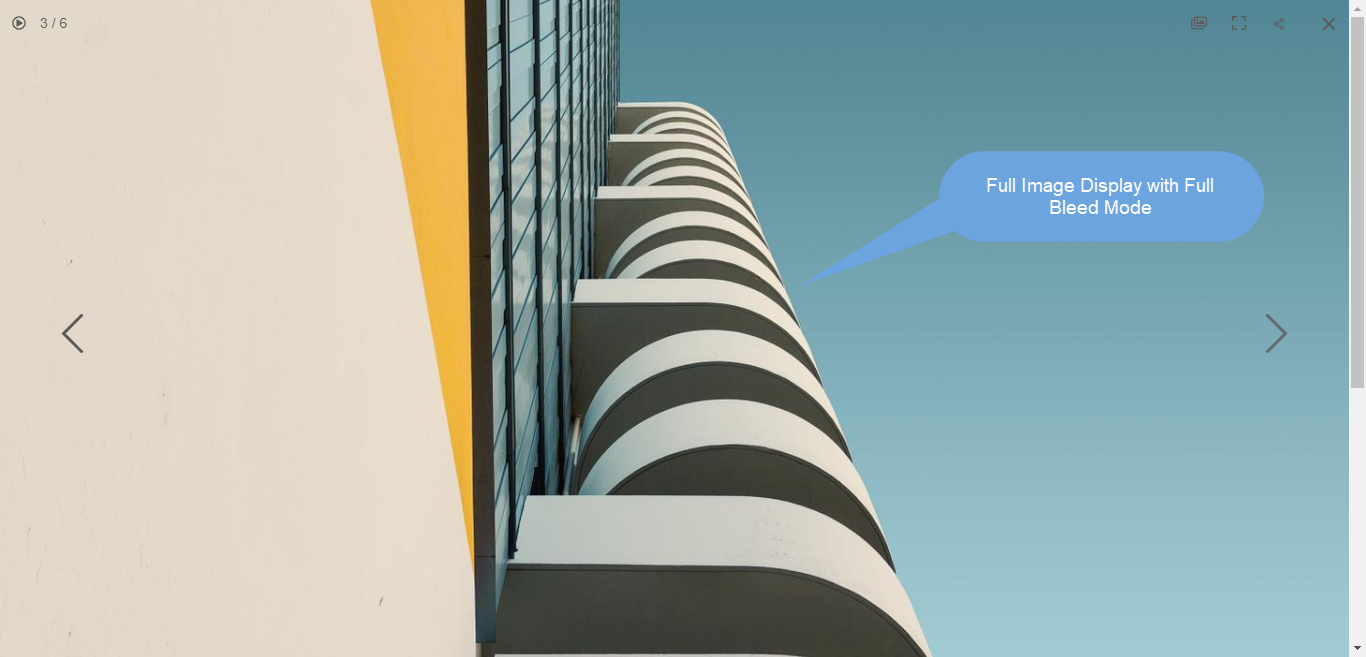
- Vollblut – Bilder werden so bemessen, dass sie den gesamten verfügbaren Browserbereich ausfüllen – einige Teile des Bildes werden möglicherweise abgeschnitten, um diese Vollbildanzeige zu erreichen.

Zum Beispiel, eine Galerie mit sCale-and-Fit-Modus wo Bilder in die verfügbare Browserhöhe passen würden.

Zum Beispiel, eine Galerie mit a Vollblut Modus wo Bilder gestreckt würden, um die verfügbare Browserbreite auszufüllen.

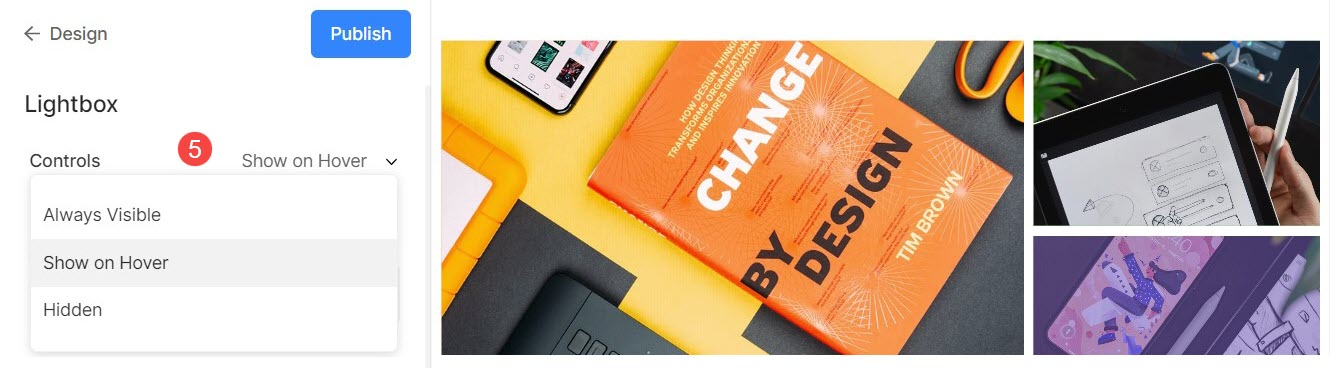
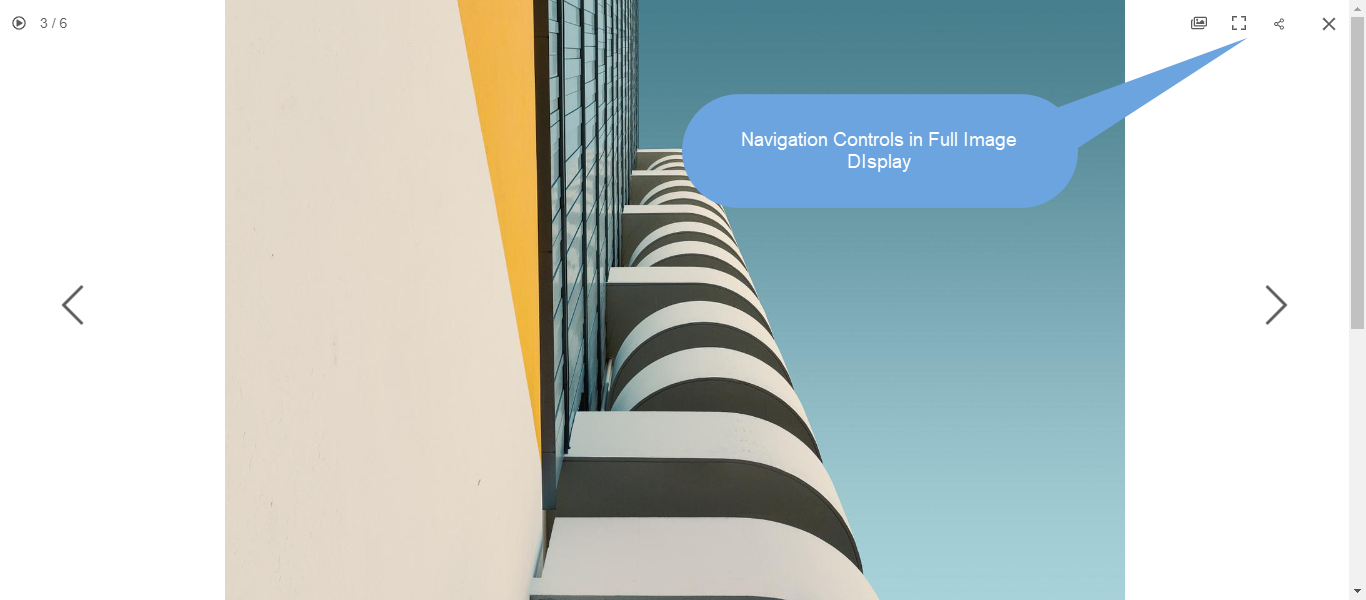
5. Kontrollen
Wählen Sie in der Lightbox-Ansicht aus, wie Navigationssteuerelemente wie Bildinfosymbol, Galerieinfosymbol, Kreuzsymbol, Browseranpassungssymbol usw. angezeigt werden sollen. Optionen sind:
- Immer sichtbar (Navigationssteuerelemente immer über den Bildern anzeigen)
- Beim Schweben anzeigen (Navigationssteuerelemente werden nur angezeigt, wenn Sie Ihren Cursor auf dem Bildschirm bewegen)
- versteckt (Navigationssteuerelemente werden nie angezeigt).

Zum Beispiel, eine Galerie mit Immer sichtbar Navigationssteuerung.

Zum Beispiel, eine Galerie mit erklären auf schweben Navigationssteuerung.

Zum Beispiel, eine Galerie mit versteckt Navigationssteuerung.

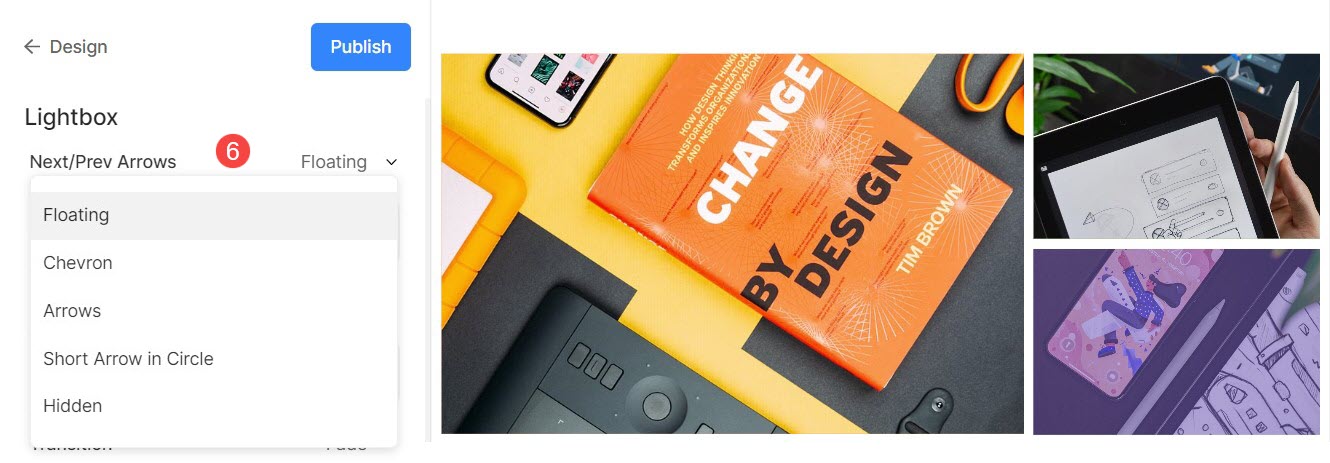
6. Nächster/Vorheriger Stil
Wählen Sie in der Vollbildanzeige aus, wie Ihre Navigationspfeile angezeigt werden sollen.
- Concurrent Lizenzen : Die Navigationspfeile schweben. Bewegen Sie den Cursor über das Bild und klicken Sie auf den Bildschirm, sobald der Pfeil erscheint, um durch die Bilder zu navigieren.
- Winkel
- Arrows
- Pfeil im Kreis anzeigen
- versteckt : Navigationspfeile vollständig deaktivieren.

7. Bilddateiname
- Wählen Sie, ob der Dateiname angezeigt werden soll, wenn das Bild im Lightbox-Modus angezeigt wird.

In Aktion sehen:
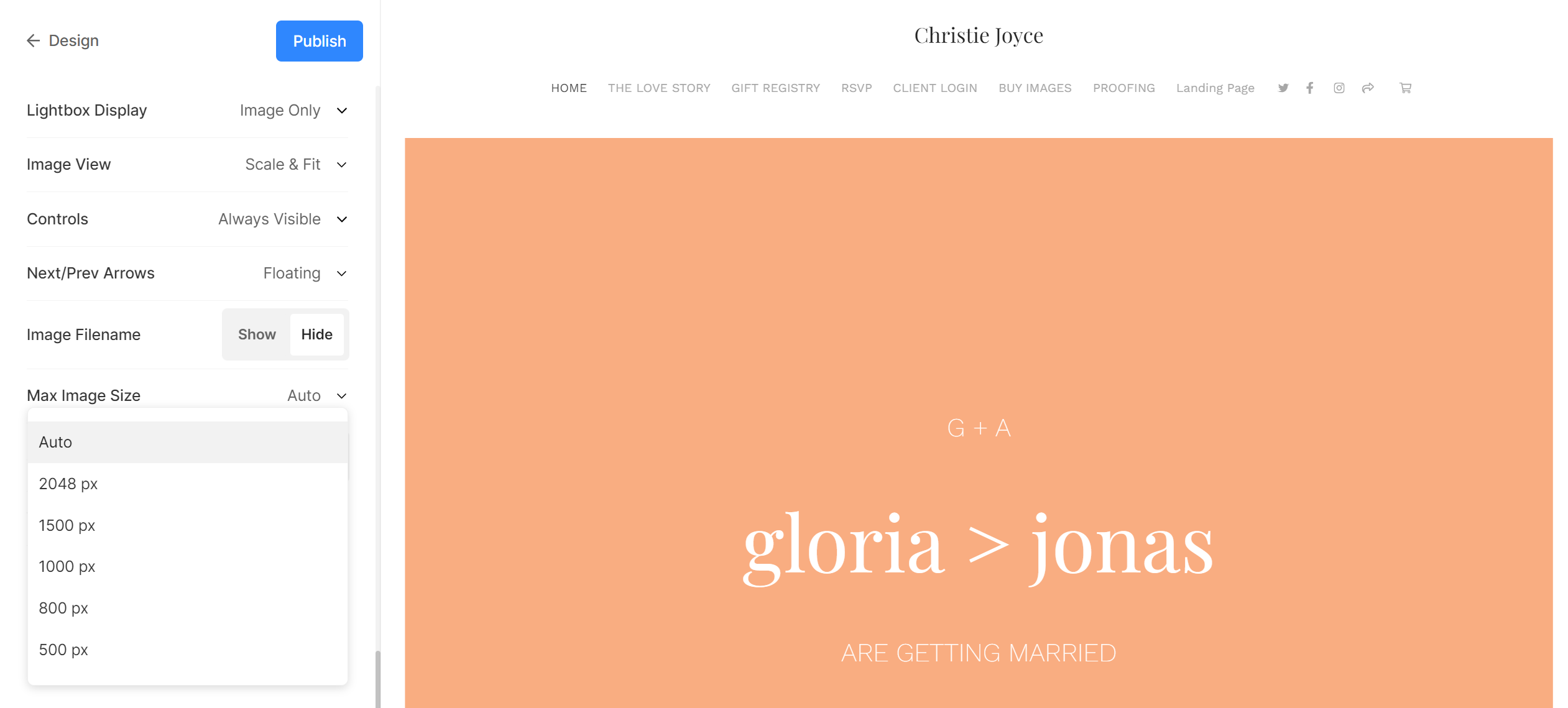
8. Maximale Bildgröße
- Sie haben die Möglichkeit aus 4 verschiedenen Größen für Ihre Lightbox-Anzeige zu wählen.
- Standardmäßig Auto wird angewendet, wenn die Bildgröße von der verfügbaren Browserbreite und dem Gerät abhängt, auf dem Sie das Bild anzeigen (im Lightbox-Modus).
- Sie können auch wählen aus 2048px, 1500px, 1000px, 800px oder 500px um Bilder mit fester Größe unabhängig vom verwendeten Gerät zu rendern.

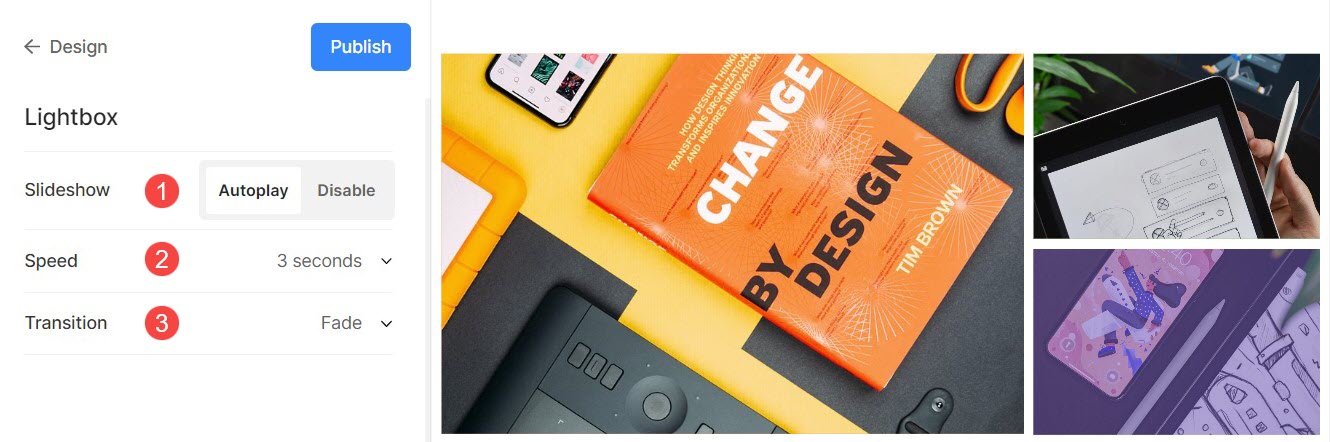
Diashow-Einstellungen
- Diashow: Klicken Sie auf Autoplay um die Diashow automatisch im Vollbildbetrachter zu starten. Sie können die Diashow auch deaktivieren.
- Geschwindigkeit : Wählen Sie die Übergangsgeschwindigkeit. Sie können zwischen 1 und 10 Sekunden wählen.
- Übergang : Wählen Sie den Übergangsstil der Diashow.

Sehen Sie die Diashow in Aktion:
